Spiegazione del CMS disaccoppiato: pro e contro
Pubblicato: 2022-05-29Nell'ambiente multicanale odierno, in cui il contenuto viene consumato attraverso vari punti di contatto digitali, il CMS legacy o monolitico non è più l'unica opzione. Invece, abbiamo visto termini come CMS headless, CMS disaccoppiato, CMS agile, CMS ibrido e altro ancora mentre le nuove architetture CMS continuano a essere progettate, lasciando alle aziende l'imbarazzo della scelta.
Per semplificare le cose, in questo articolo ci addentreremo nel CMS disaccoppiato, spiegando di cosa si tratta ed evidenziando le differenze tra architetture headless e disaccoppiate. Esamineremo anche i pro ei contro di un CMS disaccoppiato per la tua azienda rispetto alle piattaforme legacy e headless.
Vuoi saperne di più sui CMS disaccoppiati? Ecco cosa troverai in questo articolo:
- Che cos'è il CMS disaccoppiato?
- Quali sono le differenze tra CMS disaccoppiato e architettura headless?
- CMS disaccoppiato: pro e contro rispetto a CMS legacy
- CMS disaccoppiato: pro e contro vs senza testa
- Esempio di CMS disaccoppiato: un caso di studio
- Piattaforme CMS disaccoppiate

Scarica la nostra guida CMS
Scopri come un CMS disaccoppiato può trasformare il modo in cui pensi ai contenuti web, la differenza tra CMS headless e tradizionale, aspetti da considerare quando scegli un CMS e molto altro.
Che cos'è il CMS disaccoppiato?
Un CMS disaccoppiato è un CMS che ha disaccoppiato il sistema di consegna front-end dal modulo aziendale back-end.
Storicamente, i CMS erano stati strettamente accoppiati tra il front-end e il back-end. Nella maggior parte dei casi, il front-end era il livello di presentazione, responsabile della distribuzione dei contenuti a un sito Web o ad un altro canale di presentazione front-end.
D'altra parte, il back-end era il luogo in cui veniva archiviato tutto il calcolo e dove gli utenti potevano creare, modificare e in generale gestire i contenuti.
Questa architettura tradizionale o legacy è stata il sistema più importante per un po' di tempo poiché i linguaggi back-end sono stati progettati per elaborare grandi quantità di informazioni ma non creare esperienze front-end.
Tuttavia, con l'evoluzione dei nuovi sistemi, sono stati sviluppati nuovi framework front-end che hanno sfruttato funzionalità del browser più avanzate. Ciò ha portato il front-end a richiedere maggiori competenze per creare l'esperienza utente ottimale.
Oggi, la maggior parte delle innovazioni UX si verificano nel front-end, con framework come React, Vue e Angular a guidare la carica.
Inoltre, sono stati introdotti alcuni framework nuovi e avanzati come Stencil, un compilatore che genera componenti Web e crea applicazioni Web ad alte prestazioni, e Svelte, un compilatore front-end open source, per migliorare ulteriormente l'esperienza dell'utente.
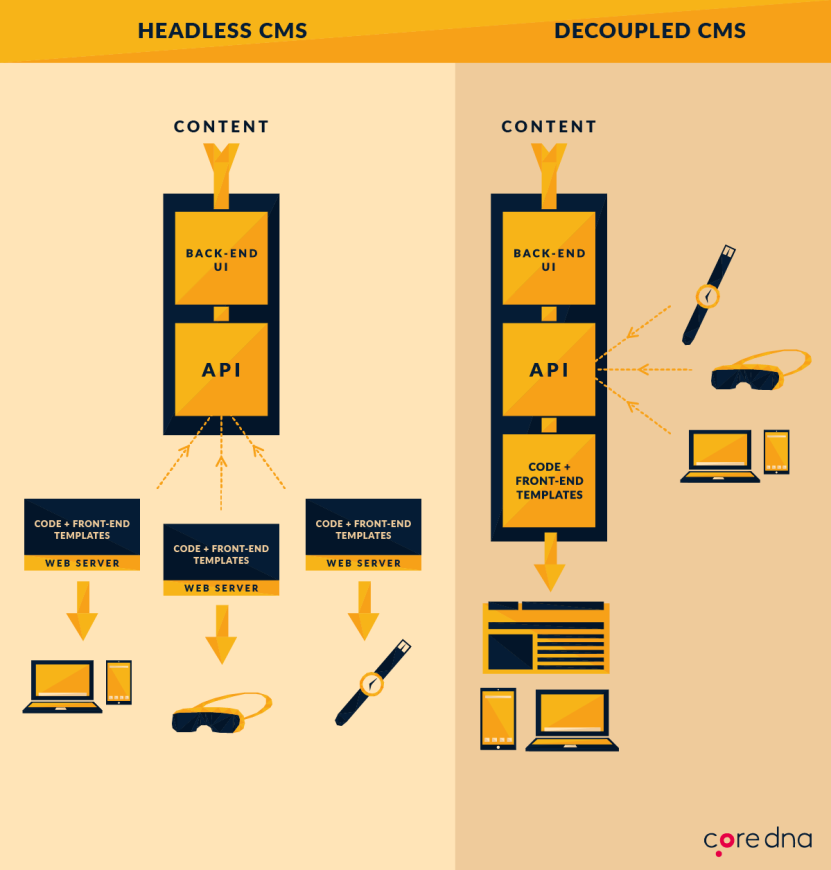
Quali sono le differenze tra l'architettura CMS disaccoppiata e CMS headless?
Un CMS disaccoppiato può avere un framework front-end integrato nel sistema.
Ad esempio, Core dna supporta la creazione di modelli tramite Smarty e Twig. Smarty, motore di template per PHP, facilita la separazione della presentazione dal codice logico dell'applicazione. Nel frattempo, Twig fornisce un moderno motore di creazione di modelli più facile da imparare, più veloce e più sicuro di PHP.
D'altra parte, in un sistema Headless CMS, l'interfaccia è generalmente collegata tramite un'API. Inoltre, in alcuni casi potrebbero non esserci disposizioni per un framework front-end per supportare l'accesso all'API.
In sostanza, tutto deve essere costruito da zero. Tuttavia, molte piattaforme headless forniscono SDK che forniscono accesso all'API utilizzando alcuni dei framework più comunemente disponibili e popolari come React menzionato sopra, Vue e altri.
L'approccio Core dna all'headless consiste nel fornire agli sviluppatori la flessibilità di fornire soluzioni in un puro headless utilizzando il proprio approccio front-end e anche nel fornire agli sviluppatori che cercano una soluzione rapida un modo per utilizzare il template per fornire i propri risultati.

CMS disaccoppiato: pro e contro rispetto a CMS legacy
Quindi, hai una comprensione di un CMS disaccoppiato e di come è diverso dal CMS legacy strettamente accoppiato. Ma come si confrontano tra loro?
Ecco dove brilla un CMS disaccoppiato:
Professionisti CMS disaccoppiati
- Flessibilità nell'uso dei framework man mano che arrivano e quando i browser cambiano
- Iterazioni di progettazione rapide e implementazioni più semplici
- Accesso più facile a software di terze parti e integrazione in soluzioni all'interno del tuo stack tecnologico
- Meno dipendenze dall'IT
- Prova futura
- Abilita la consegna omnicanale
- Migliore sicurezza
- Gli aggiornamenti riguardano solo il CMS, non il sito web
- Flessibilità infrastrutturale
- Migliora la velocità
- Convenienza
1. Flessibilità nell'uso dei framework man mano che arrivano e quando i browser cambiano
Il motivo per cui i framework front-end sono diventati così importanti è che i browser si sono evoluti per migliorare l'esperienza del cliente. I framework di back-end non erano sufficienti per soddisfare le richieste in evoluzione che venivano loro poste.
Tuttavia, mentre un CMS tradizionale potrebbe avere difficoltà a tenere conto dei cambiamenti nei framework e nei browser mentre ci spostiamo ulteriormente nel futuro, un CMS disaccoppiato è indipendente dal front-end e sufficientemente flessibile da adattarsi a qualsiasi cambiamento che si verifica.
2. Iterazioni di progettazione rapide e implementazioni più semplici
Un CMS legacy non fornisce la flessibilità del linguaggio e del framework di un CMS disaccoppiato, limitando gli sviluppatori ai framework e agli strumenti integrati. Di conseguenza, il contenuto viene visto come un'unica entità ed è difficile apportare modifiche, rallentando i tempi di progettazione e le distribuzioni.
D'altra parte, un disaccoppiato offre la possibilità di creare blocchi costitutivi che possono essere riutilizzati da un progetto all'altro.
Questi elementi costitutivi vengono utilizzati per creare contenuti e consentire agli sviluppatori di combinare e abbinare la tecnologia nel front-end per ottenere i migliori risultati in termini di velocità e UX.
3. Accesso più facile a software di terze parti e integrazione in soluzioni all'interno del proprio stack tecnologico
Un CMS disaccoppiato utilizza le API per connettersi a modelli e interfacce front-end. Queste API semplificano anche l'integrazione di soluzioni di terze parti in uno stack tecnologico invece delle difficoltà che le piattaforme CMS legacy hanno nell'integrazione con sistemi disparati.
4. Meno dipendenze dall'IT
Quando lavorano con un CMS disaccoppiato, i creatori di contenuti hanno accesso a modelli predefiniti che consentono loro di configurare facilmente i contenuti nel modo desiderato per ciascun canale univoco.
Ciò li rende meno dipendenti dall'IT per apportare modifiche ai contenuti per canali diversi come farebbero con una piattaforma CMS tradizionale.
5. A prova di futuro
Se domani venisse creato un nuovo punto di contatto digitale, un CMS legacy faticherebbe a integrarsi con esso. Tuttavia, un CMS disaccoppiato può utilizzare le API per integrare facilmente nuove tecnologie e innovazioni, rendendolo essenzialmente a prova di futuro.
6. Abilita la consegna omnicanale
Un CMS disaccoppiato può connettersi a vari canali front-end, inclusi smartwatch, app mobili, altoparlanti intelligenti e altro con l'aiuto delle API. Ciò semplifica la distribuzione di contenuti su più canali contemporaneamente e la creazione di un'esperienza utente coesa, facilitando così la distribuzione omnicanale, a differenza di un CMS legacy che può essere limitato a un canale alla volta.

( Fonte : marketing multicanale vs marketing multicanale spiegato in cinque minuti)
7. Migliore sicurezza
Con un front-end e un back-end strettamente accoppiati, qualsiasi problema di sicurezza che interessa il front-end di un sito Web può influire sull'intero CMS. Tuttavia, con un CMS disaccoppiato, questo rischio viene mitigato poiché una separazione delle preoccupazioni fornisce una maggiore sicurezza.
8. Gli aggiornamenti interessano solo il CMS, non il sito web
Proprio come per i problemi di sicurezza, se è necessario apportare aggiornamenti al CMS, ciò ha un impatto sull'intero sistema, incluso il sito Web in cui è necessario fornire il contenuto.
Con un CMS disaccoppiato, questi aggiornamenti non influiscono sul sito Web o su altri canali poiché il database back-end e il livello di consegna front-end è separato.
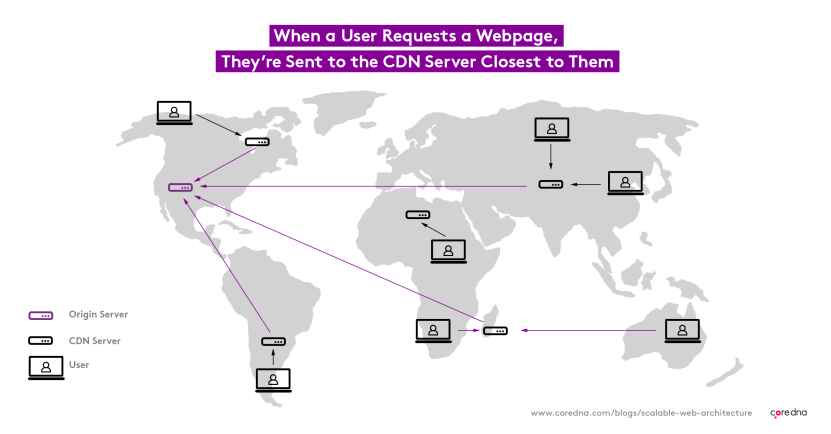
9. Flessibilità dell'infrastruttura
Un CMS disaccoppiato offre la possibilità di utilizzare moderni strumenti di infrastruttura come reti di distribuzione dei contenuti (CDN), proxy e firewall di applicazioni Web (WAF) per controllare meglio l'accesso al contenuto e la distribuzione dell'UX. Con una CDN, la distanza tra gli utenti che accedono a un sito e il server viene ridotta, riducendo al minimo i ritardi nella consegna dei contenuti. Ma anche i WAF vengono utilizzati per proteggere le applicazioni Web e mitigare i rischi degli attacchi informatici.

10. Migliora la velocità
Con Legacy CMS la piattaforma ei dati sono strettamente collegati, questo significa che ogni richiesta viene gestita dalla piattaforma. Questo approccio può ridurre le prestazioni del sito Web durante i picchi nei volumi di traffico. I colli di bottiglia nella tecnologia possono ritardare le risposte o inondare parti critiche del sistema come il database. Un CMS disaccoppiato può condividere i carichi di traffico utilizzando diversi sistemi per rimuovere il carico complessivo sulla piattaforma. Ad esempio, gli strumenti dell'infrastruttura come la memorizzazione nella cache e il ridimensionamento automatico della piattaforma offrono prestazioni di alta qualità durante i periodi di punta poiché i volumi di traffico possono essere distribuiti su più sistemi.
11. Convenienza
Uno dei principali vantaggi di una piattaforma disaccoppiata è la comodità del linguaggio di modelli integrato. Ciò offre agli sviluppatori la scelta e la flessibilità per applicare la soluzione più appropriata di un progetto. In alcuni casi, avere un sito sviluppato rapidamente utilizzando modelli anziché codificare una soluzione da zero può rispettare le scadenze imposte dall'azienda.
Tuttavia, nonostante questi aspetti positivi, ci sono alcune aree in cui un CMS disaccoppiato non è all'altezza.
CMS disaccoppiato contro
- Più complesso del tradizionale da configurare e distribuire
- Hai bisogno di abilità diverse
- Costi iniziali più elevati associati allo sviluppo del front-end
- Test più complessi a causa di diverse applicazioni e framework
- Curva di apprendimento più alta
1. Più complesso del tradizionale da configurare e distribuire
Un CMS disaccoppiato offre più opzioni, ma ciò rende più difficile per i team configurare e distribuire contenuto poiché deve essere connesso a ciascun canale con un'API. Poiché un CMS tradizionale è strettamente accoppiato, è facile configurare e distribuire contenuti in un sito Web.
2. Hai bisogno di abilità diverse
Storicamente, gli sviluppatori full-stack sono responsabili della creazione dell'esperienza utente e della gestione dell'intero sistema con un CMS tradizionale. Ora gli esperti front-end sono tenuti a integrare i vari framework front-end e ottenere il massimo da essi.
3. Maggiori costi iniziali associati allo sviluppo del front-end
Un CMS tradizionale include già un front-end pre-costruito, mentre il front-end deve essere sviluppato da zero e quindi collegato a un CMS disaccoppiato. Ciò significa che ci sono costi iniziali più elevati per creare ogni volta un nuovo front-end.
4. Test più complessi a causa di diverse applicazioni e framework
Un CMS disaccoppiato richiede agli sviluppatori di lavorare con più applicazioni e framework. Sebbene ciò offra il vantaggio di più opzioni, significa anche che i test prima della distribuzione diventano più difficili perché gli sviluppatori devono gestire varie applicazioni e basi di codice con ogni framework.

5. Curva di apprendimento superiore
È necessaria una maggiore esperienza tecnica per utilizzare un CMS disaccoppiato e distribuirlo correttamente su più canali. Di conseguenza, c'è una curva di apprendimento più elevata poiché sono necessari sviluppatori con esperienza nel front-end invece di sviluppatori full-stack.
CMS disaccoppiato: pro e contro vs CMS headless
- Amico del marketing
- Più risorse ed esperienza nel mercato
- La consegna dei contenuti può essere veloce e flessibile
- Progettazione, configurazione e distribuzione avvengono più rapidamente
- Migliore controllo sulla governance
- Un sistema più completo
- Molte più funzionalità integrate
1. A misura di marketer
Mentre un'applicazione CMS headless può lasciare i marketer handicappati e privi degli strumenti di cui hanno goduto con un CMS tradizionale, un CMS disaccoppiato fornisce strumenti già pronti che semplificano le cose. Non è necessario essere un esperto tecnico per ottenere il massimo dalla piattaforma.
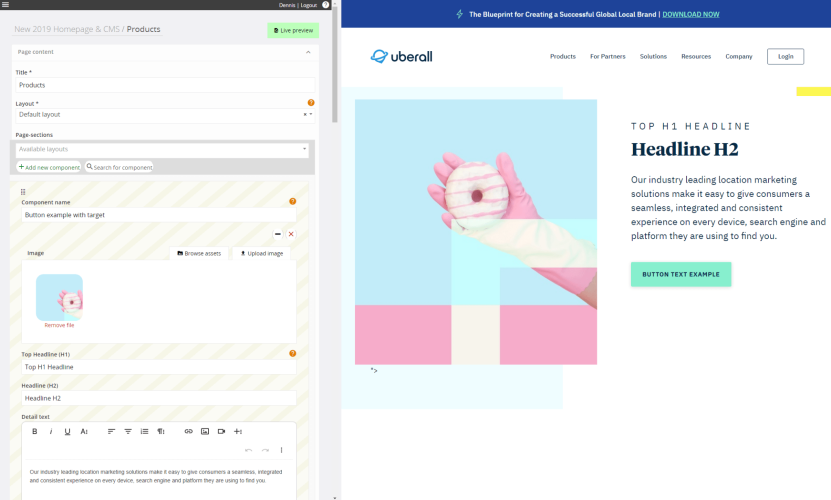
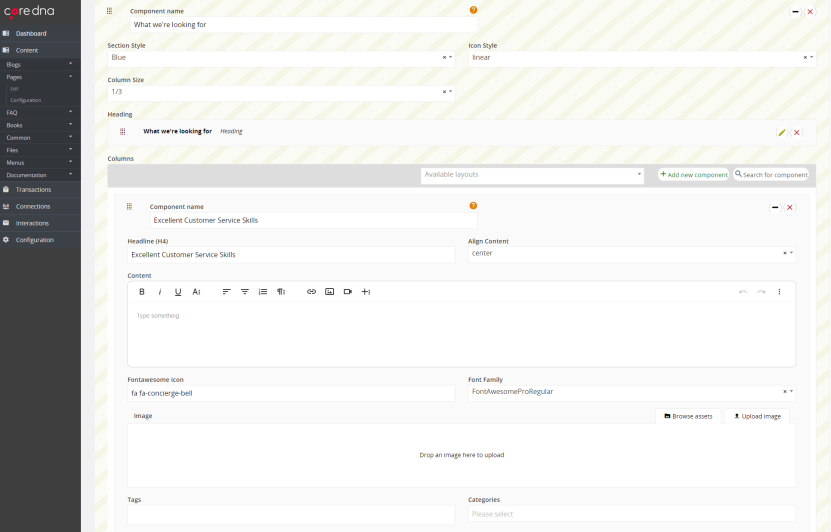
Un CMS disaccoppiato include anche funzionalità come l'anteprima dal vivo e un livello di presentazione che consente alle persone di vedere il contenuto che stanno gestendo e non solo il codice, che devono essere interpretati da uno sviluppatore.

(Editor di anteprima live del DNA core)
2. Più risorse ed esperienza nel mercato
Un CMS disaccoppiato combina i migliori aspetti di un CMS headless e di un CMS tradizionale. Ciò consente di sfruttare le risorse esistenti che sono comprese nel settore dei CMS. Mentre l'architettura headless è relativamente nuova e con i framework front-end in continua evoluzione, a volte può essere difficile lavorarci.
3. La consegna dei contenuti può essere veloce e flessibile
La distribuzione dei contenuti è molto più veloce con un CMS disaccoppiato grazie alla flessibilità di avere modelli che consentono ai professionisti del marketing di creare contenuti e distribuirli su più piattaforme senza lavorare con l'IT.
4. Progettazione, configurazione e distribuzione avvengono più rapidamente
Poiché un CMS disaccoppiato include modelli predefiniti, può essere più semplice progettare esperienze e configurare il contenuto da distribuire rispetto a un'opzione headless, che deve attendere la creazione di un front-end.
5. Migliore controllo sulla governance
Un CMS disaccoppiato fornisce un maggiore controllo sui framework front-end disponibili per gli sviluppatori, migliorando la governance dei contenuti.

Sebbene un CMS disaccoppiato sia indipendente dal frontend, è possibile limitare gli sviluppatori a framework specifici per migliorare la coerenza e facilitare la collaborazione tra gli sviluppatori.
6. Un sistema più completo
Un CMS disaccoppiato è essenzialmente un sistema completo in quanto fornisce tutti gli strumenti, i modelli e le funzionalità front-end necessari per creare soluzioni complete.
A differenza di una piattaforma headless costituita solo da un back-end che deve essere collegato ai modelli, il front-end è già disponibile in un CMS disaccoppiato e deve semplicemente essere connesso tramite un'API. Un CMS disaccoppiato include anche l'infrastruttura e le reti back-end per una maggiore accessibilità e sicurezza.
7. Molte più funzionalità integrate
Le piattaforme senza testa possono porre limiti agli sviluppatori, costringendoli a creare tutto da zero. Con un CMS disaccoppiato, ci sono modelli esistenti e blocchi predefiniti riutilizzabili, il che significa che non è necessario sviluppare tutto da zero ogni volta.
CMS disaccoppiato contro vs senza testa
- Sistemi generalmente più grandi
- Non così concentrato sull'esperienza dello sviluppatore
- Ha molti più strumenti di cui le persone potrebbero non aver bisogno
1. Sistemi generalmente più grandi
I sistemi senza testa sono più piccoli e più facili da gestire. Mentre con un sistema disaccoppiato, c'è molto di più da gestire e configurare per far funzionare il sistema.
2. Non così concentrato sull'esperienza dello sviluppatore
Una piattaforma headless è stata realizzata pensando agli sviluppatori e quindi si concentra esclusivamente sull'esperienza dello sviluppatore.
Con un CMS disaccoppiato, c'è più equilibrio tra ciò che i marketer richiedono e ciò che richiedono gli sviluppatori. Questa mancanza di attenzione all'esperienza dello sviluppatore significa che un CMS disaccoppiato può talvolta imporre restrizioni indesiderate agli sviluppatori simili a un CMS legacy.
3. Ha molti più strumenti di cui le persone potrebbero non aver bisogno
Un CMS disaccoppiato ha anche più strumenti di quelli di cui uno sviluppatore o marketer medio potrebbe aver bisogno per avere successo. Queste funzionalità aggiuntive possono essere utili per organizzazioni più grandi con più reparti che possono farne uso. Tuttavia, a volte gli utenti CMS disaccoppiati possono essere lasciati con diverse funzionalità di cui non hanno bisogno.
Esempio di CMS disaccoppiato: un caso di studio

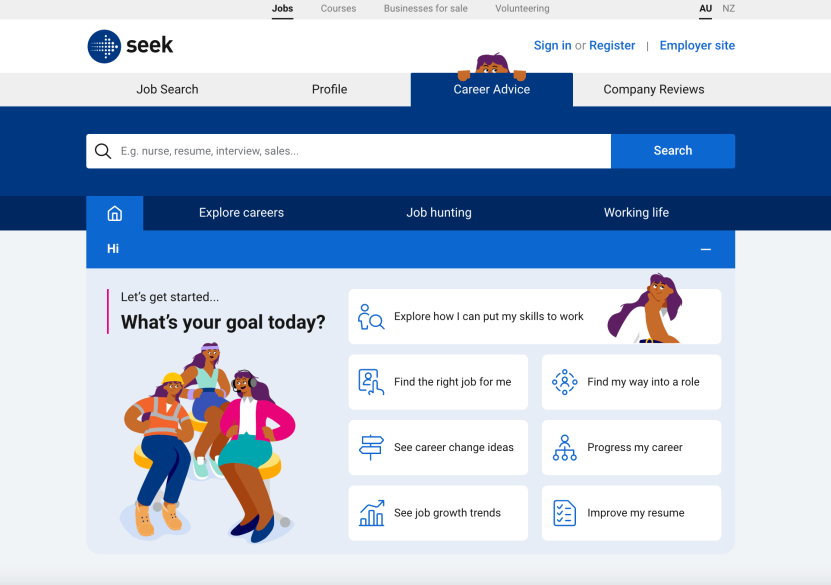
Un ottimo esempio di CMS disaccoppiato può essere trovato nel modo in cui il team di marketing SEEK utilizza Core dna CMS per creare contenuti in un "modo tradizionale" con l'aiuto di un editor di testo ricco che consente loro di adattare facilmente gli elementi della pagina di contenuto in posizione.
Il team di sviluppo di SEEK può quindi consumare quel contenuto in altri sistemi, tramite le API, senza averlo strettamente accoppiato con Core dna come sarebbe in un CMS tradizionale.
Tradizionalmente, un CMS fornisce contenuto renderizzato lato server (SSR). In sostanza, inserisci il contenuto e il CMS ti rende una pagina sul sito Web utilizzando un linguaggio di modelli.
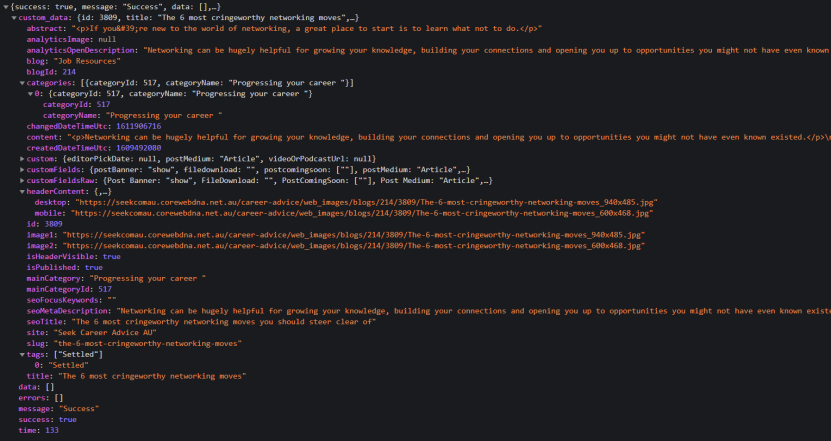
Con SEEK, il contenuto viene distribuito senza testa in un formato di dati strutturati (JSON). Un cliente invia una richiesta, quindi l'intera pagina gli viene consegnata in una volta. La struttura di questi dati può anche essere personalizzata in base alle esigenze del cliente.
Invece di affidarsi al CMS per gestire i modelli che presentano i dati in HTML, i dati vengono consumati in formato JSON e la pagina può essere visualizzata utilizzando qualsiasi tecnologia front-end desiderata dal team SEEK.
Per eseguire il rendering di questo contenuto sulla pagina, SEEK effettua una richiesta utilizzando l'API Headless di Core dna. Con le API convenzionali, sono necessarie diverse richieste per eseguire il rendering di una pagina che contiene un post del blog, informazioni sull'autore, post correlati e i post più popolari scritti da quell'autore.
Invece, con il sistema Headless, viene creato un modello di visualizzazione JSON e le informazioni per riempire quel modello vengono raccolte tutte in una volta. Il contenuto viene recuperato in modo facile da utilizzare come un oggetto JSON di grandi dimensioni.

Ciò fornisce al team SEEK un approccio completamente personalizzato che fornisce loro solo le informazioni di cui hanno bisogno senza dati ridondanti o chiamate API in eccesso.
SEEK richiede anche gli aggiornamenti dei contenuti che sono stati creati, modificati o eliminati. Ciò riduce anche il numero di richieste HTTP tra i due sistemi, riducendo i rischi di errore di connettività di rete.
Piattaforme CMS disaccoppiate
Una piattaforma CMS disaccoppiata combina i vantaggi e le caratteristiche adatte al marketing di un CMS tradizionale con le capacità omnicanale di un sistema headless. Ecco alcune delle migliori piattaforme CMS disaccoppiate disponibili.
1. DNA centrale

Core dna è una piattaforma disaccoppiata con un'applicazione CMS headless integrata, nonché gli strumenti front-end necessari per offrire esperienze di contenuto coinvolgenti all'utente finale.
Core dna combina insieme contenuto e commercio per fornire una piattaforma di esperienza digitale facile da gestire.
Gli esperti di marketing e gli sviluppatori possono collaborare per progettare le esperienze dei clienti su qualsiasi dispositivo e sfruttare funzionalità a prova di futuro per aggiungere nuove funzionalità e canali digitali, se necessario.
Come piattaforma cloud-first, Core dna ti consente di scalare la tua presenza digitale senza intoppi e creare la migliore esperienza del cliente omnicanale.
2. Contento

Contentful è un sistema di gestione dei contenuti API-first con una serie di funzionalità a vantaggio sia degli esperti di marketing che degli sviluppatori. I creatori di contenuti possono trarre vantaggio dall'apportare modifiche ai contenuti senza dover coinvolgere sviluppatori e una serie di estensioni che migliorano la flessibilità e le opzioni.
Ospitato su AWS, l'affidabilità non è mai un problema e le organizzazioni possono anche beneficiare della memorizzazione nella cache avanzata e della CDN integrata che migliorano velocità e prestazioni.
3. Punto luminoso

Brightspot è un CMS disaccoppiato che consente alle organizzazioni di lanciare e fornire esperienze digitali coinvolgenti con velocità e scalabilità.
Con un'architettura headless che offre la flessibilità di connettersi a più canali e creare un'esperienza omnicanale, Brightspot include anche gli strumenti e i modelli front-end che potenziano i professionisti del marketing.
4. Kentico Kontent

Kentico Kontent è una piattaforma headless che consente agli esperti di marketing di concentrarsi sui contenuti consentendo agli sviluppatori di presentare tali contenuti su qualsiasi punto di contatto digitale che ritengono opportuno tramite un'API.
Grazie alla sua architettura disaccoppiata, i team possono collaborare e impostare flussi di lavoro personalizzati per tutta la produzione di contenuti. Nel frattempo, i dipartimenti IT possono automatizzare i test e le implementazioni con i processi CI/CD esistenti.
5. Picco della Corona

Come piattaforma di esperienza digitale, Crownpeak presenta l'architettura disaccoppiata che consente alle aziende di creare e fornire esperienze digitali senza perdere l'autonomia del marketer.
Essere indipendenti dalla tecnologia e a prova di futuro consente agli sviluppatori che utilizzano la piattaforma di sfruttare framework popolari come React e Vue. Tuttavia, gli esperti di marketing possono ancora beneficiare delle anteprime dei contenuti contestuali e sfruttare l'editing WYSIWYG con trascinamento della selezione.
Core DNA è un CMS disaccoppiato?
Core dna è più di un CMS disaccoppiato. Sebbene abbia un'architettura headless integrata, Core dna fornisce anche gli strumenti front-end necessari per presentare i contenuti agli utenti.
Non solo è stato disaccoppiato sin dall'inizio, ma il nuovo Core dna DXP è stato riscritto per essere il primo API al suo interno.
Mentre altri CMS API-first potrebbero lasciare i mercati in sospeso, Core dna continua a includere gran parte delle funzionalità per semplificare la vita degli esperti di marketing. E per le aziende che non dispongono di un team tecnico, sono in grado di offrire esperienze front-end utilizzando uno dei nostri linguaggi di template: Smarty o Twig.
Oltre alle funzionalità disaccoppiate, Core dna ha anche creato una serie di controller headless pronti per l'uso che possono essere utilizzati da quegli sviluppatori che ancora una volta non vogliono dover creare tutti i modelli di contenuto da zero. Ciò consente agli sviluppatori e agli esperti di marketing di creare soluzioni in parallelo, offrendo risultati più rapidi sul mercato.
