Scelte istruite: elementi di design della newsletter elettronica
Pubblicato: 2019-05-25Ultimo aggiornamento il 28 maggio 2019
Cosa lo rende leggibile, cliccabile e prezioso?
Se stai scrivendo newsletter elettroniche per affari, mi aspetto che lo stia facendo per un valido scopo commerciale e non per l'immensa gloria di essere uno "scrittore pubblicato". Scopi validi potrebbero includere che un destinatario agisca su alcuni dei contenuti, magari facendo clic su un collegamento per ottenere maggiori informazioni su un prodotto o servizio. Il lettore potrebbe anche essere condotto in un luogo in cui aumentano le possibilità di trasformarlo in un cliente pagante. Un ambiente "Imbuto di vendita" che massaggia tutti i punti giusti cerca di facilitare il lettore nel cercare una carta di credito e fare clic su "Acquista ora". Questa "conversione" può o non può aver luogo immediatamente, o addirittura del tutto, ma il sapiente assemblaggio degli elementi di design della tua newsletter elettronica ha sicuramente un impatto sulle possibilità di successo. Suggerirei che la migliore "storia" inizi prima di digitare la prima parola in quella newsletter elettronica.
Scolpire una buona prima impressione
 "Vestiti per il successo!" È davvero così facile?
"Vestiti per il successo!" È davvero così facile?
Personalmente, inizierei con "Doccia per il potere!" È inutile vestirsi con un completo da lavoro e avere capelli perfetti, un viso perfetto e denti bianchi come la neve se entri in una riunione che odora di animale non lavato. Il dottor Jonas Olofsson, coautore della ricerca dell'Università di Stoccolma e dello Swedish Collegium for Advanced Study, ha pubblicato risultati sulla rivista Royal Society Open Science che suggeriscono che essere puliti ha anche un legame con la sopravvivenza.
In qualità di fornitore di white label leader a livello mondiale per le agenzie di tutto il mondo, possiamo aiutarti a fornire risultati SEO eccezionali per i tuoi clienti. Possiamo aiutarti? Scopri di più sui nostri servizi SEO White Label e scopri come ti aiutiamo a raggiungere i risultati che stai cercando.
"Pensiamo che l'olfatto potrebbe essere alla base del sistema di rilevamento dei patogeni, quindi il disgusto dell'odore corporeo potrebbe essere il modo più primitivo e fondamentale per rilevare i patogeni", ha affermato.
Suggerirei che una reazione simile potrebbe essere cablata negli esseri umani quando si vede (non annusare) una newsletter elettronica. Se sembra così mal assemblato che non sai da dove cominciare, se ha più colori di un giro di carnevale e quasi tutti i tipi di carattere, dimensioni e stili disponibili in Microsoft Publisher, dovresti istintivamente correre per salvarti la vita!
Bene, almeno non dovresti perdere tempo a leggerlo.
Alleniamo il nostro occhio a sapere quali elementi di design nelle newsletter elettroniche sono buoni o cattivi?
In parte sì. Ci “alleviamo” a riconoscere gli elementi di design buoni da quelli cattivi, ma all'inizio non in senso fisico. Gli occhi alla fine lavoreranno all'unisono con il cervello ed emetteranno feedback che guideranno il nostro apprezzamento del design, ma inizialmente potremmo aver bisogno del feedback di altri occhi. Avere un partner imparziale (e schietto) per osservare il nostro lavoro e offrire feedback è un semplice passo da compiere. Il problema spesso è che il tuo partner potrebbe non avere la più pallida idea di quali siano gli elementi efficaci per la progettazione di newsletter elettroniche. Peggio ancora, potrebbero avere idee che puniscono il prodotto anche al di là delle tue capacità nascenti.
Cosa fare, allora, se il feedback è così rischioso? Esamina un vecchio metodo di apprendimento affidabile: un libro, un corso o una guida online di qualità superiore! Scherzi a parte, puoi sviluppare abilità tangibili in un breve periodo di tempo studiando le basi del design. Sono diventato uno snob di caratteri tipografici praticamente dall'oggi al domani dopo aver frequentato un corso di un giorno "Layout & Design" anni fa. Imparare a non mischiare determinati stili di carattere in un documento mi ha reso subito una forza da non sottovalutare in ufficio (va bene, ce n'erano solo altri cinque, ma sapevo cosa stavo facendo!).

Dopo aver praticato alcune delle "nozioni di base" e aver ricevuto feedback da occhi esperti di cui ti puoi fidare, potresti trovarti a cercare elementi di design di newsletter elettroniche più artistici da assegnare al tuo lavoro.
Una voce potrebbe sussurrarti: “Non esagerare. Rimani prudente". Un'altra voce potrebbe rispondere: "Ci sono così tanti nuovi caratteri e stili, non essere come tutti gli altri!" Prima di chiederti se una dose di farmaci antipsicotici è stata persa, consideriamo sobriamente queste due opzioni.
Lo spazio è l'ultima frontiera negli elementi di design delle newsletter elettroniche?
 In una ricerca di impatto, unicità, talento artistico, chiamalo come vuoi, la vittima è spesso lo spazio. Nel design, diciamo "Spazio bianco" o "Spazio negativo". In White Space non ci sono contenuti. Nessun testo in grassetto o clip art colorata. Nessuna linea pesante o alternanza di facce di cucciolo e gattino in una piccola fila ordinata per mettere in luce Adopt a Pet Day. White Space è proprio questo, e ha un nome perché è davvero così prezioso. Mostrami una brutta newsletter elettronica e molto spesso ti mostrerò pochissimo spazio bianco. Ci sono altri cattivi esempi di design, ma lo spazio che non contiene nulla di solito cade sull'editore amatoriale come un angolo vuoto a Manhattan fa a un venditore di hot dog. Per alcuni, semplicemente non può essere preservato ed è sostituito con avvisi dell'ultimo minuto, immagini, numeri di telefono o altre chiamate che avrebbero potuto essere collocate altrove per motivi di sanità mentale.
In una ricerca di impatto, unicità, talento artistico, chiamalo come vuoi, la vittima è spesso lo spazio. Nel design, diciamo "Spazio bianco" o "Spazio negativo". In White Space non ci sono contenuti. Nessun testo in grassetto o clip art colorata. Nessuna linea pesante o alternanza di facce di cucciolo e gattino in una piccola fila ordinata per mettere in luce Adopt a Pet Day. White Space è proprio questo, e ha un nome perché è davvero così prezioso. Mostrami una brutta newsletter elettronica e molto spesso ti mostrerò pochissimo spazio bianco. Ci sono altri cattivi esempi di design, ma lo spazio che non contiene nulla di solito cade sull'editore amatoriale come un angolo vuoto a Manhattan fa a un venditore di hot dog. Per alcuni, semplicemente non può essere preservato ed è sostituito con avvisi dell'ultimo minuto, immagini, numeri di telefono o altre chiamate che avrebbero potuto essere collocate altrove per motivi di sanità mentale.

Lo spazio bianco non deve essere necessariamente bianco. Si trova in un assortimento di luoghi, alcuni ovvi e altri, più sottilmente conservati. Di seguito un breve elenco di esempi:
- tra le colonne di testo ( righello della colonna )
- sui bordi delle pagine ( margini )
- in alto e in basso delle pagine ( testa e piedi )
- intorno alle immagini ( imbottitura del testo)
- tra le righe di testo ( iniziale , pronunciato " ledding ")
- tra caratteri di testo adiacenti ( crenatura )
- tra paragrafi di testo
Se c'è qualche dubbio sul valore del mantenimento dello spazio bianco, un onesto appello alla poesia scritta intorno a noi in altre scene di vita dovrebbe ispirare fiducia. Chiedilo a te stesso:
- Indossare più trucco su un viso lo rende sempre più carino?
- Vestire con una moltitudine di colori e modelli contemporaneamente equivale a un aspetto migliore?
- Una ricetta con ogni condimento nel proprio armadietto ha un sapore migliore di un semplice piatto di 4 ingredienti?
- Parlare più velocemente senza pause rende la conversazione più soddisfacente (per entrambe le parti)?
- Riempire un soggiorno con mobili pesanti, tavoli, librerie, finestre coperte, lampade e 300 figurine da collezione lo rende una stanza in cui vale la pena vivere?
La domanda familiare è: è meglio di più? Nell'editoria elettronica, abbiamo l'opportunità di definire i nostri limiti di dimensione, quindi non c'è motivo per cui non possiamo offrire a un lettore lo spazio per assaporare i nostri meravigliosi contenuti in modo pacifico e rilassato. Una vacanza su una spiaggia tranquilla con calde increspature dell'acqua che lambiscono dolcemente la costa. Acqua, sabbia e cielo, contro l'essere ammanettati a un palo nel mezzo di Times Square a mezzogiorno, dove prevalgono il caos e il sovraccarico di input.
Facile per gli occhi
White Space fornisce sollievo agli occhi del lettore. Ci stiamo spostando nel regno fisico qui, quindi aspetta. Dimentica i contenuti per ora. Il nostro cervello elaborerà le informazioni in modo più efficiente se sono presentate in modo chiaro e "chiaramente" accade quando i nostri occhi possono viaggiare in modi familiari ai lettori di lingua occidentale. In genere, questo significa dall'alto in basso e da sinistra a destra. Se una pagina è piena di riquadri o di caratteri in grassetto pesanti destinati ad attirare l'attenzione (su luoghi in un ordine innaturale), ci fa lavorare di più per consumare le informazioni perché i nostri occhi rimbalzeranno come una pallina da ping-pong sulla pagina.
Psicologicamente, proporrei che la mancanza di spazio bianco suggerisce una mancanza di fiducia nel messaggero. Quello in una conversazione che sente solo se stesso, parla un po' troppo ad alta voce di tutti i suoi successi o esperienze, senza prendersi un momento per lasciarti rispondere. Nel frattempo, il designer che rispetta il valore di White Space è rilassato, seduto sdraiato su una sedia morbida e accogliente, sorseggiando un bicchiere alto di tè freddo al gelsomino dicendo: “Benvenuto nel mio pad. Rilassati e divertiti, amico mio.
Sì, io scelgo quest'ultimo.
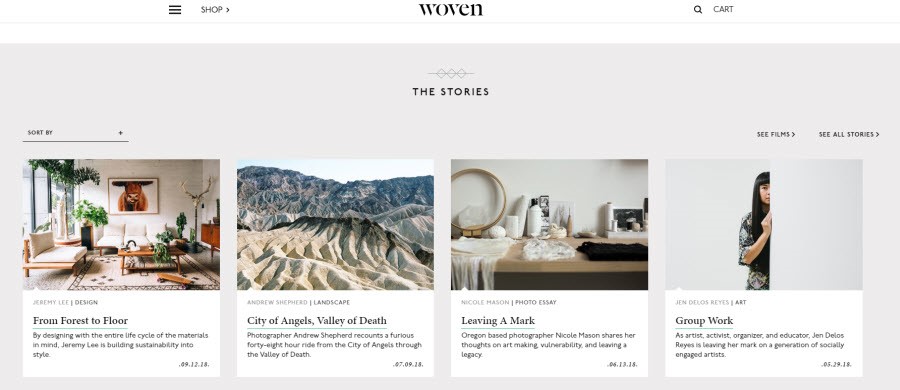
Tuttavia, un po' di apprendimento visivo potrebbe essere utile per definire il buon uso degli elementi di design delle newsletter elettroniche, e di seguito sono riportati due esempi di filosofie di layout di siti Web da universi alternativi.

Questo è un progetto difficile da assorbire, non è vero? Se lo guardi con gli occhi leggermente sfocati non c'è alcun oggetto principale, nessun obiettivo primario identificabile a cui i tuoi occhi si fisserebbero volentieri. Ci sono un sacco di fantastici gadget qui, però, lo ammetto (se riesci a bloccare abbastanza da guardare solo una cosa alla volta).

Non ho idea di cosa sia questo sito, se sta vendendo qualcosa o semplicemente condividendo "Storie", ma sono disposto a restare ed esplorare. Il mio cervello ha convenuto che quattro elementi principali sono una quantità accettabile di scelte da cui selezionare un passaggio successivo e la curiosa "ragazza che sbircia" all'estremità destra mi ha incuriosito.
Esiste una vasta gamma di argomenti su cui un editore di contenuti elettronici può soffermarsi quando è alla ricerca di elementi di design ottimali per le newsletter. White Space è un inizio importante. La comprensione di esso e l'apprezzamento della sua inclusione nelle tue pubblicazioni ti faranno guadagnare il rispetto immediato e, cosa più importante, i lettori. Nei post futuri, studieremo altri concetti e stili di design che potrebbero essere inclusi nella tua cassetta degli attrezzi.
Scritto da: Jay Wiencko
