Come gli standard di progettazione sono diventati così elevati
Pubblicato: 2017-10-05E come sostenerli
Il settore delle app mobili è ancora piuttosto nuovo, soprattutto dal punto di vista del design. Fino all'uscita dell'iPhone nel 2007, nessuno si era nemmeno avvicinato a mostrare di cosa fosse capace un'interfaccia per smartphone completamente realizzata - con il rapido progresso della tecnologia, forse non lo facciamo ancora. Siamo migliorati molto nel capire cosa rende una buona UX, ma gli standard di progettazione si stanno ancora evolvendo a un ritmo molto più veloce rispetto ad altri campi. Allo stesso tempo, gli utenti si aspettano già un'esperienza quasi impeccabile e sia Alphabet che Apple stanno spingendo gli sviluppatori ad adottare i loro ideali di buon design.
Imparare gli standard di progettazione... andando sottoterra
È difficile prevedere esattamente come gli ideali di design mobile cambieranno e diventeranno ancora più definiti, ma la metropolitana di Londra (LU) potrebbe fornire un suggerimento. La LU ha recentemente sviluppato un documento di 225 pagine sullo standard di progettazione chiamato London Underground Station Design Idiom. The Underground è la prima metropolitana del mondo ed è cresciuta dal 1863, senza un unico piano stilistico o un insieme di regole unificanti.
L'idioma è stato creato per legare insieme la LU, guidando tutta la futura progettazione e ristrutturazione della stazione secondo nove principi di progettazione. Ogni principio è un semplice imperativo come "Raggiungi l'equilibrio attraverso la rete", "Crea ambiente con l'illuminazione" o l'enigmatico "Delizia e sorprendi". Detto questo, il documento va ben oltre la semplice affermazione dei luoghi comuni del design. La sezione "Delizia e sorpresa", ad esempio, afferma la seguente regola:
“Ogni stazione della metropolitana dovrebbe includere almeno un momento di gioia e sorpresa, per migliorare gli spostamenti dei clienti e l'ambiente di lavoro per il personale. Tali momenti aiutano a mettere la rete sulla mappa, come leader mondiale del design".
Quindi definisce regole molto specifiche per diversi elementi che possono deliziare e sorprendere. La sottosezione “Celebrare il patrimonio” spiega come mettere in evidenza il patrimonio architettonico di ciascuna stazione e collega il lettore a linee guida specifiche per la conservazione del “Patrimonio sotterraneo” e un elenco di “edifici e altre strutture di design o di importanza storica” per garantire ai restauratori quali elementi preservare .

Il London Underground Station Design Idiom è stato lanciato nel 2015, più di 150 anni dopo l'apertura della metropolitana.
Altre sezioni approfondiscono il modo in cui le stazioni dovrebbero essere strutturate, come la luce può essere utilizzata per creare un'atmosfera funzionale ma visivamente accattivante aiutando i passeggeri a navigare e persino come "raggiungere il giusto equilibrio" tra informazioni, spazi commerciali e pubblicità.
"Dare la priorità al comfort per il personale e i clienti", ottiene la sua intera sezione, ma in un certo senso è l'argomento dell'intero documento: creare un'esperienza ideale per ciò che il pubblico americano esperto di affari potrebbe chiamare "tutti gli stakeholder". È un progetto ambizioso. Nei suoi oltre 150 anni di esistenza, la metropolitana ha visto andare e venire molti stili architettonici e di design diversi. Secondo The London Magazine, l'esperienza di LU spazia da giostre attraverso "una valle di pareti di mattoni splendidamente arcate, con piccioni che volteggiano in cerchio", collegando stazioni con "graziosi tetti di vetro", a luoghi molto meno pittoreschi.
Come è arrivata l'architettura a questo punto, in cui gli standard di progettazione sono trattati quasi come una scienza e i designer possono creare un unico insieme di regole che potrebbero legare insieme più di 150 anni di storia? E in che modo noi, come designer di app, soddisfiamo questi standard elevati?
L'evoluzione della progettazione architettonica
La LU è un ottimo esempio di cambiamento degli standard di progettazione, perché è un luogo in cui il passato convive con il presente, letteralmente collegato da un'enorme rete di binari. È facile vedere stili diversi e il modo in cui hanno espresso preoccupazioni diverse. La prima metropolitana utilizzava locomotive a vapore e illuminazione a gas, quindi le prime stazioni della metropolitana erano grandi e ariose che incorporavano molta luce naturale e molta ventilazione per consentire al fumo di disperdersi.
Raccomandato per te:
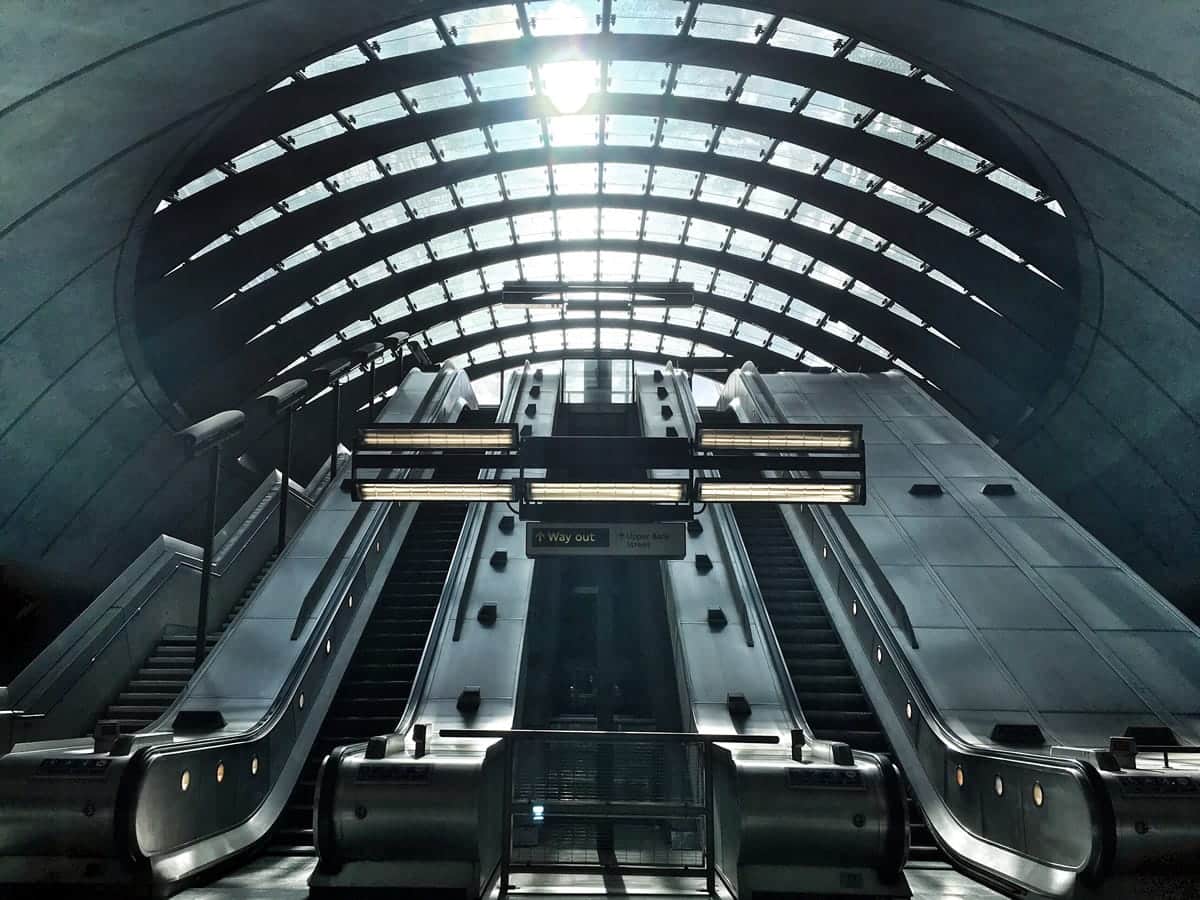
Le stazioni successive sono state influenzate da diverse considerazioni pratiche ed estetiche. C'erano stazioni moderniste come Arnos Grove negli anni '20 e '30, progettate per adattare il design architettonico moderno alle capacità della moderna tecnologia edilizia. Le stazioni del dopoguerra erano molto più semplici e meno impressionanti, progettate per far fronte all'austerità economica mentre l'Europa si riprendeva dalla devastazione. Negli anni '90, stazioni come Canary Wharf sono state costruite per un diverso insieme di esigenze. Il traffico stava aumentando con la crescita dell'espansione incontrollata suburbana, quindi la LU aveva bisogno di costruzioni durevoli, spazi enormi e moderne caratteristiche di sicurezza, come schermi che si aprissero come le porte della metropolitana, proteggendo i passeggeri affollati dalla caduta sui binari.


Ma l'Idiom è diverso: non riflette una particolare filosofia o estetica del design, quanto piuttosto un progetto di standard basato sulla conoscenza accumulata. Con il miglioramento della tecnologia e dei materiali, l'obiettivo è gradualmente cambiato dall'esprimere la visione di un architetto o di un'epoca, al soddisfare le esigenze degli utenti.
Lo sviluppo della progettazione del software
Le app hanno subito una trasformazione simile. Il primo computer con qualcosa che iniziò a somigliare a un'interfaccia utente grafica fu Xerox Alto, creato nel 1973. Aveva una semplice grafica in bianco e nero e una risoluzione di soli 606 x 808 e non era completamente grafica. Il file manager organizzava i file in due caselle orizzontali, ma non erano finestre mobili, come in un computer moderno. Tuttavia, l'Alto aveva alcune delle caratteristiche di base che hanno definito l'era dei PC, come un puntatore del mouse a forma di freccia che poteva cambiare forma quando eseguiva compiti diversi. Come per le prime stazioni della metropolitana, era limitato dalla tecnologia più che da una filosofia di design.
Con l'aggiunta di Smalltalk, si è avvicinato di un passo all'assomigliare a un desktop moderno. Smalltalk era un linguaggio di programmazione orientato agli oggetti, nonché un ambiente di sviluppo e un'interfaccia utente grafica. Aveva finestre con barre del titolo che potevano essere spostate su uno sfondo grigio. Non offriva la moderna gamma di trame e ombreggiature (o persino colori), ma potevi dire quale finestra era in cima, perché avrebbe fisicamente coperto la finestra sottostante.

L'Apple Lisa ha ulteriormente perfezionato ciò che la GUI poteva fare, aggiungendo menu a discesa, controlli di trascinamento della selezione per spostare e copiare file e altre innovazioni che sarebbero diventate standard di progettazione. Una serie di concorrenti è emersa nei decenni successivi. Alcuni, come Windows, sono sopravvissuti fino ai giorni nostri. Altri, come Acorn Computers, non sono riusciti a prendere piede, ma hanno introdotto importanti innovazioni: nel caso di Acorn, caratteri con anti-alias e un menu nella parte inferiore dello schermo per memorizzare le icone per le applicazioni comuni.
Come per l'architettura, gli standard di progettazione erano spesso limitati dalla tecnologia e dai costi. Computer e monitor dovevano essere convenienti, il che significava che non erano necessariamente i sistemi più avanzati ad avere successo, ma quelli che potevano creare un'esperienza utile a una fascia di prezzo ragionevole. Ad esempio, i computer degli anni '80 potevano supportare caratteri a spaziatura proporzionale, ma utilizzavano caratteri a larghezza fissa per l'usabilità perché la risoluzione dello schermo era bassa.
Poiché la tecnologia ha continuato a migliorare, tuttavia, la risoluzione dello schermo e la potenza di elaborazione alla fine hanno cessato di essere un fattore limitante. C'era più libertà di creare un'interfaccia attraente e accattivante secondo una particolare filosofia di design. Fu allora che iniziarono a emergere standard di design moderni.

Design moderno: la differenza tra "si può fare" e "dovrei fare"
Come abbiamo discusso in A Brief History of Mobile App Design, la versione 2007 di iPhone ha dato il via a una rivoluzione nel design. L'iPhone ha combinato il primo smartphone multi-touch completamente moderno con un design skeuomorfo ricco e naturalistico. Gli oggetti avevano ombre e texture, con cui gli utenti potevano interagire fisicamente in un modo che non era stato possibile prima. Molti sviluppatori di app hanno giocato con il realismo, simulando oggetti reali in modi giocosi. Ma non era solo per divertimento, c'era una logica in tutto: combinando trame naturali simulate con standard di progettazione GUI, Apple ha creato un'esperienza coinvolgente e intuitiva. Ma era il modo migliore per interagire con gli oggetti digitali?
Microsoft ha detto di no e ha optato per un design piatto e semplificato con Windows Phone. Le icone non dovevano brillare e brillare, dovevano essere leggibili, attraenti e di facile accesso. Il Windows Phone non ha funzionato bene, ma ha contribuito ad avviare un dibattito che ha portato a qualcosa di simile all'Idiom: Material Design.
Proprio come l'idioma è andato oltre la domanda "quale stile architettonico è il migliore?" alla domanda "come dovrebbe essere progettata una stazione della metropolitana per accogliere i suoi utenti?" il design dei materiali è andato oltre il dibattito tra skeuomorphic e design piatto per chiedersi come dovrebbero interagire i diversi elementi del dispositivo. Con il design dei materiali, gli sviluppatori sono stati in grado di trascendere gli stili di progettazione e, infine, raggiungere gli standard di progettazione.

Sostenere gli standard moderni nel design
Come la metropolitana di Londra, il mondo delle app ha ancora spazio per stili diversi. Lo skeuomorphism ha ancora il suo posto nelle app progettate per emulare oggetti del mondo reale, come l'app Moog Model 15, che ricrea meticolosamente un sintetizzatore Moog vintage.
Altri designer optano per un design estremamente pulito e semplice per enfatizzare la facilità d'uso o particolari tavolozze di colori o flussi per dare all'app un aspetto riconoscibile. L'importante è pensare ai tuoi utenti: per cosa utilizzeranno l'app? Quali comportamenti si aspettano? Quali caratteristiche di design troveranno convenienti? Quale stile visivo troveranno affascinante e attraente? Ora che i nostri computer sono abbastanza potenti da consentire qualsiasi interazione con l'utente che possiamo immaginare, possiamo andare oltre ciò che è possibile e concentrarci su ciò di cui i nostri utenti hanno bisogno.
[Questo post è apparso per la prima volta su Proto.io ed è stato riprodotto con il permesso.]






