14 consigli di progettazione che ogni non designer deve conoscere
Pubblicato: 2020-07-3114 consigli di progettazione che ogni non designer deve conoscere
Hai bisogno di alcuni suggerimenti di progettazione? Forse non sei un grafico formato ed esperto, ma ti è stata data la responsabilità di creare alcuni progetti. Ora cosa fai?!
La verità è che conoscere il design grafico è un'abilità utile per qualsiasi marketer digitale. Ed ecco la buona notizia. Puoi creare design professionali ed eleganti anche se potresti non essere formato nel campo della grafica. Ci sono alcuni suggerimenti e trucchi da tenere a mente durante la progettazione.

E ti forniremo alcuni di questi utili suggerimenti per iniziare. Diamo un'occhiata, vero?
Usa quello spazio bianco
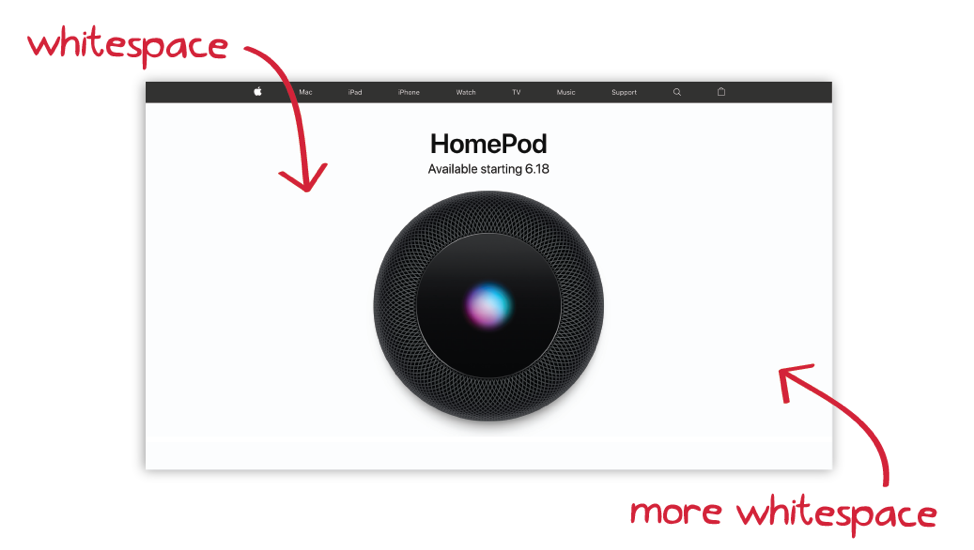
In qualsiasi progetto, il modo in cui è strutturata la grafica è ciò che attirerà la nostra attenzione su di esso. Quando crei un design, assicurati che ci sia abbastanza spazio per respirare attorno agli elementi utilizzati. Lascia uno spazio bianco o negativo in modo che il testo e la grafica siano chiari ed evidenziati. Tieni presente che quando lo chiamiamo spazio "bianco", non deve essere bianco di per sé. Può essere di qualsiasi colore. Quello che intendiamo è che c'è abbastanza spazio e che non è ingombra. Questo vale per i social media, i siti Web o qualsiasi altro utilizzo della progettazione grafica.

Usa solo 2 caratteri facili da leggere
I tuoi caratteri devono essere facilmente leggibili. Non essere troppo elegante e mantieni le cose semplici. Inoltre, non utilizzare più di 2 diversi tipi di carattere che si adattano bene l'uno con l'altro. Dovresti anche provare a utilizzare caratteri che si allineano bene con il marchio. L'uso del carattere giusto separa un designer esperto da un dilettante. Questo vale anche per tutti i progetti web che crei. In aggiunta a questo, quando hai del testo da aggiungere, assicurati che ogni riga non contenga più di 30-40 caratteri con spazi. Se questo viene superato, i lettori potrebbero non trovare facile superare la copia. Le piattaforme (ad esempio Facebook) hanno anche regole su quanto testo può essere inserito in un design se vuoi potenziarlo. Presta attenzione a questi.

Mantieni l'allineamento sul punto
Uno degli altri suggerimenti di progettazione che renderà i tuoi progetti un aspetto professionale è il giusto allineamento, indipendentemente dal fatto che si tratti di progettazione di siti Web o altro. La maggior parte dei programmi che utilizzi avrà linee che indicano la casella di testo e l'allineamento grafico. Altrimenti, puoi alternare le linee della griglia e verificarlo. Se il tuo programma non mostra le righe, hai ancora la possibilità di aggiungerle. Carica semplicemente l'immagine vettoriale e inviala sul retro del tuo design. Quando tutto è nella giusta posizione, puoi eliminare la griglia.
Uso dei colori
Abbiamo ripetuto questo punto molte volte nei nostri blog come suggerimenti di progettazione e lo diremo di nuovo. Assicurati di aver compreso la psicologia del colore. I colori hanno lo scopo di far emergere sentimenti diversi nelle persone che li vedono nei tuoi progetti. Per esempio:
- Blu: sicurezza, fiducia, sicurezza e relax
- Verde: salute abbondanza e ricchezza
- Grigio: professionalità e gravità
- Rosa: giovinezza, romanticismo e femminilità
Devi anche assicurarti di avere in mente i colori del tuo marchio in base alla guida di stile quando fai la progettazione.

Usa le icone per aggiungere impatto alla tua immagine

Sai come una guarnizione fantastica fa così tanta differenza nel piatto che hai cucinato per ore? Questo è esattamente ciò che fanno anche le icone. L'uso delle icone nel modo giusto come nell'immagine sopra può effettivamente aiutarti a portare a casa un punto che stai cercando di raggiungere. Ciò è particolarmente vero per la grafica che crei per i blog. Icone semplici ma dirette aiuteranno a consegnare meglio il messaggio. Puoi anche rendere le icone 3D o piatte.
Non aver paura di giocare secondo le tue regole
Ok, quindi potresti non aspettarti questo su un elenco di suggerimenti di progettazione. E sappiamo che quando non sei un esperto di grafica, può essere un po' spaventoso stabilire le tue regole. Ma questo è anche ciò che riguarda la creatività. Ad esempio, in un design per il tuo sito Web, se ritieni che l'utilizzo di una particolare sfumatura di colore sia il modo migliore per procedere, provalo piuttosto che soffocare quella musa che è in te. Tuttavia, se stai giocando secondo le tue regole, sii coerente con esso in modo che il risultato finale appaia lucido e non dappertutto.

Risparmia tempo con il riutilizzo
Supponendo che tu stia realizzando i progetti per più piattaforme di social media, devi anche essere in grado di risparmiare più tempo possibile. Quello che puoi provare qui è copiare il design e poi semplicemente cambiare gli elementi che potresti aver usato. Ciò garantisce che ci sia un certo livello di uniformità tra i tuoi canali, anche se i componenti del design potrebbero essere leggermente cambiati.
Usa le linee per creare un'atmosfera organizzata
Quando usi le linee nel tuo design, ancori gli oggetti e darai una sensazione più organizzata. Quando usi queste linee attorno ai blocchi di testo nel tuo progetto, ti aiuterà ad ancorare bene il testo. Puoi anche usare le linee per separare vari elementi nel design che renderanno l'effetto finale più coordinato.

Andare alla grande non è sempre una brutta cosa
Nella tua progettazione grafica, gli elementi più grandi attireranno automaticamente l'attenzione più di quelli più piccoli. Se ci sono più elementi in un progetto, l'elemento più grande dovrebbe essere quello che funge da punto focale. Tuttavia, quando aggiungi elementi diversi di dimensioni diverse in un progetto, il ridimensionamento è davvero importante. Ciò include il testo, qualsiasi elemento di design e persino i pulsanti.
Regola la luminosità ed evidenzia il testo sull'immagine

Se vuoi che il testo sia posizionato sopra l'immagine, assicurati di regolare la luminosità dell'immagine di sfondo. Ciò introdurrà una sovrapposizione di colori nel design e l'immagine dietro compenserà perfettamente le lettere. In altre parole, il lettering sarà davvero leggibile e chiaro.
Ora parliamo di suggerimenti di progettazione per l'accessibilità
Quindi ora hai un'idea di alcuni dei fattori principali di cui il tuo design ha bisogno per avere un bell'aspetto. Ma per quanto riguarda l'accessibilità? Quando realizzi un progetto accessibile, consenti anche a un individuo con disabilità di comprendere e navigare, oltre a interagire con il progetto che hai completato. Ecco alcuni suggerimenti su cui puoi iniziare come non designer sui design accessibili
Design per un pubblico diversificato
Quando diciamo un pubblico diversificato, intendiamo che il tuo design dovrebbe essere accessibile anche a coloro che sono ipovedenti, daltonici o hanno problemi di vista. Anche le persone con problemi di udito, problemi di mobilità e qualsiasi problema di sviluppo cognitivo dovrebbero essere in grado di percepire il tuo design. Il design che fai, specialmente sui siti Web, dovrebbe essere apprezzato da tutti, indipendentemente dall'età e dalle loro capacità.

Segui questi suggerimenti di progettazione per un design accessibile
- Colore e contrasto: l'utilizzo di testo e colori di sfondo che non hanno un contrasto sufficiente rende difficile la lettura per le persone. Usa abbastanza contrasto con i tuoi colori.
- La scalabilità del testo: consentire il ridimensionamento e lo zoom del testo su più dispositivi è importante per gli utenti con disabilità visive.
- Usabilità: qui vorrai pensare al colore, alla leggibilità del carattere e alla dimensione del testo utilizzato in questo caso. Per quanto riguarda il testo, puoi regolare la dimensione del testo.
Per il web design vorrai anche considerare...
- Navigazione con la tastiera: è possibile navigare nel tuo sito Web utilizzando solo la tastiera? In caso contrario, potresti voler ripensare al tuo design. Se una persona ha un problema di capacità motorie, troverà difficile navigare senza questo.
A cosa si riduce tutto?
Tu, in realtà. Non lasciare che il pensiero di non essere un designer ti infastidisca. Saresti sorpreso di quanti imprenditori realizzano i propri progetti dopo aver seguito corsi, tutorial su YouTube o aver seguito un amico. E nel caso in cui assumerai un designer, è utile conoscere questi aspetti del design in modo da essere sicuro di ottenere un design che soddisfi le tue esigenze.
Il design parla a molte persone, a volte anche più del semplice testo. Se hai un occhio attento per gli stili, i colori e per mantenere le cose semplici ma d'impatto, questi suggerimenti ti aiuteranno a creare qualcosa di cui essere orgoglioso.
