Diversi tipi di test di usabilità del sito web
Pubblicato: 2016-08-05
Uno degli aspetti più importanti di un sito Web è l'esperienza utente o UX. Secondo questo articolo, un sito Web aziendale che fornisce una UX positiva può aspettarsi di aumentare i ricavi fino a un terzo e il 90% degli utenti che hanno difficoltà a utilizzare un sito Web lo abbandonerà. C'è una chiara necessità di investire per garantire che il tuo sito web funzioni bene e il modo migliore per farlo è eseguire test di usabilità del sito web.
Il test di usabilità del sito Web è una tecnica per osservare la facilità d'uso del design di un sito Web mentre è ancora in lavorazione. È diverso dal beta test, in cui fornisci agli utenti l'accesso al tuo sito una volta completato. Il test di usabilità ti assicura di rilevare qualsiasi problema con la progettazione di un sito Web nelle fasi iniziali, il che significa che puoi correggerlo senza dover tornare al tavolo da disegno.
È il modo più pratico per assicurarsi che nulla scivoli attraverso le crepe e che il tuo sito Web funzioni a tutti i livelli, in particolare in termini di indurre gli utenti a eseguire un'azione specifica, come fare clic sui collegamenti.
Tipi di test di usabilità

Esistono tre tipi di test di usabilità, a seconda della modalità di raccolta dei dati.
Moderato di persona
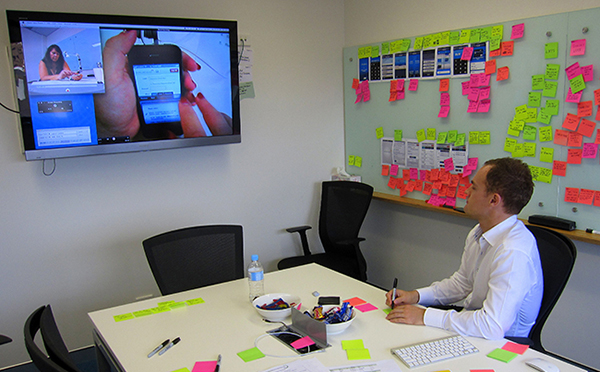
In questo tipo di test, hai un tester e un facilitatore in una stanza, che passa attraverso parti specifiche del sito web. Il facilitatore osserva come il tester interagisce con la pagina web e raccoglie informazioni sull'UX. È il tipo di test di usabilità più costoso e dispendioso in termini di tempo.
Telecomando moderato
D'altra parte, puoi testare il tuo sito web senza dover essere fisicamente presente. I tester potrebbero trovarsi in una posizione diversa da te e puoi comunque raccogliere i dati durante l'uso tramite la condivisione dello schermo o le app di monitoraggio. Implica ancora che tu, o il facilitatore, utilizzi l'osservazione attiva e il conferimento con gli utenti per identificare le aree di interesse e miglioramento. È più pratico che moderato di persona.
Telecomando non moderato
In questo tipo di test di usabilità, non esiste un facilitatore umano. Invece, il software raccoglie i dati sull'interazione dell'utente e raccoglie i risultati per l'analisi da parte dello sviluppatore del sito. Questo è il metodo più conveniente per raccogliere informazioni sull'usabilità, ma potrebbe non essere il più approfondito.
Di seguito sono riportati alcuni dei diversi tipi di test di usabilità che potresti voler eseguire sui tuoi utenti.
Scoperta del problema

Nel senso più elementare, l'individuazione dei problemi consiste nello scoprire se i problemi di UX più comuni con il sito Web devono essere risolti. È il tipo più comune di test di usabilità e il più elementare. A volte è indicato come studi formativi, basati su principi educativi per identificare le lacune nell'apprendimento degli studenti e colmarle man mano che vengono rivelate.
È un protocollo di test in più fasi, che prevede cicli di test per vedere se una soluzione applicata risolve il problema identificato per tutti gli utenti. È meglio utilizzare un approccio moderato a questo tipo di test, poiché il facilitatore può interagire con i tester e ottenere il loro feedback immediato sul motivo per cui hanno difficoltà con determinati aspetti del sito.
Analisi comparativa

Tuttavia, scoprire cosa c'è che non va nel tuo sito in termini di facilità d'uso non è sufficiente per garantire una UX positiva. Devi scoprire cosa fornirà agli utenti un'esperienza utente positiva stabilendo parametri di riferimento e per questo avrai bisogno di una popolazione più ampia per eseguire test di usabilità, ed è qui che i test remoti non moderati possono tornare utili.
Il tuo scopo nel benchmarking non è scoprire se il tuo sito specifico è facile da usare, ma scoprire cosa rende un sito facile da usare ed efficace per un particolare pubblico di destinazione. Stai cercando di scoprire cosa rende un sito di successo e in che modo il tuo sito web probabilmente si accumulerà rispetto ai tuoi concorrenti.

Probabilmente ha più senso eseguire questo tipo di test di usabilità prima di progettare il tuo sito web. Tuttavia, le informazioni raccolte sono ancora importanti per qualsiasi sito in qualsiasi fase di sviluppo.
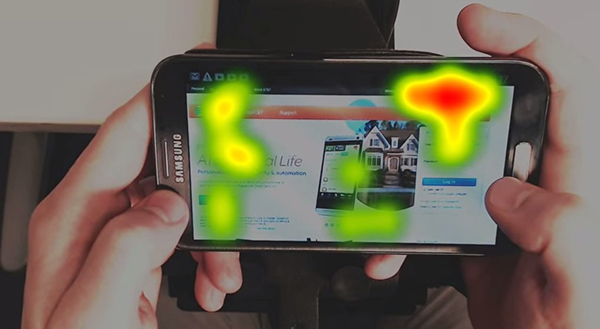
Tracciamento oculare

Il tuo scopo principale nello sviluppo di un sito è incoraggiare i tuoi utenti a eseguire un'azione specifica. Potrebbe trattarsi di qualsiasi cosa, dall'acquisto al download di software. Per fare ciò, l'utente deve vedere l'invito all'azione o CTA, che potrebbe essere un pulsante, un collegamento o informazioni di contatto.
Un numero crescente di progettisti di siti sta esaminando il modo in cui l'occhio umano tiene traccia delle informazioni su una pagina per determinare dove inserire le CTA, e non è facile come sembra. Richiede un moderato test di usabilità di persona per identificare i "punti caldi" su una pagina in modo affidabile, poiché le webcam non sono ancora sufficientemente avanzate per farlo da remoto.
La buona notizia è che le informazioni raccolte dagli studi di eye tracking possono aiutarti a migliorare il tuo sito semplicemente riorganizzando gli elementi in ogni pagina senza dover scendere alla struttura di base del sito. È possibile eseguire in sicurezza questo tipo di test di usabilità nelle fasi successive dello sviluppo del sito, dopo aver identificato e risolto la maggior parte dei nodi.
Test di apprendibilità
Un sito intuitivo è quello in cui ci sono poche o nessuna barriera all'utilizzo. Questo è ciò che desideri per il tuo sito. L'apprendibilità, o test al primo utilizzo, misura quanto "apprendimento" il tuo utente deve fare per capire come utilizzare il tuo sito quando lo incontra per la prima volta. Come si suol dire, le prime impressioni durano, quindi è importante che gli utenti rimangano sul tuo sito la prima volta.
I test di apprendibilità possono aiutarti a fornire loro gli strumenti necessari per gli utenti alle prime armi per una navigazione senza intoppi. Tuttavia, potrebbe non essere così facile come pensi. Gli utenti provengono da tutti i tipi di esperienze e background e testare la loro curva di apprendimento può essere complicato.
È possibile utilizzare test non moderati per raccogliere i dati, ma è necessario eseguire diverse analisi prima di ottenere informazioni utili in termini di progettazione del sito. Per questo, sono necessari più set di dati dal gruppo di rappresentanti e può richiedere tempo. Alla fine, però, ne varrà la pena.
Competitivo

È stato menzionato in precedenza che il benchmarking è utile per generare informazioni su come la facilità d'uso è definita dagli utenti target, e ciò include la raccolta di informazioni sugli utenti sui siti della concorrenza. Tuttavia, un'analisi approfondita delle informazioni di benchmarking includerà solitamente un grado di artificiosità, poiché è probabile che lo scenario di test (essendo in fase di sviluppo) non sia realistico.
Gli utenti sanno che i test sono in corso e ciò potrebbe influire sulle loro risposte. Per compensare questo, e per rafforzare la validità delle informazioni, è necessario eseguire il test sugli stessi compiti sul sito live di un concorrente. Questo ti aiuterà a identificare in quale momento gli utenti hanno agito "naturalmente" e dove mostrano incongruenze. Avrai bisogno di un ampio campione rappresentativo e puoi tranquillamente utilizzare test a distanza non moderati.
Conclusione
I test di usabilità sono disponibili in molte forme diverse e mirano a obiettivi diversi. Dovresti esaminare tutti i cinque sopra menzionati per assicurarti che il tuo sito sia facile da usare. Tuttavia, il fattore più importante che li lega tutti insieme è l'utilizzo di un campione rappresentativo. Ciò significa testare gli utenti che rientrano nei parametri del tuo pubblico di destinazione. Puoi garantire il valore dei risultati dei tuoi test se tieni sempre presente questo aspetto.
