9 esempi di Call to Action eCommerce che vedono conversioni pazze
Pubblicato: 2022-06-10Questi esempi di call to action ti mostreranno come i negozi online possono utilizzarli per aumentare le conversioni.
Ti sei mai chiesto cosa stanno facendo le landing page ad alte prestazioni o i siti di e-commerce? Bene, ci sono più elementi individuali che stanno lavorando per convertire il traffico del negozio in clienti.
Uno di questi elementi è la Call to Action (CTA) . I visitatori del tuo negozio prenderanno decisioni in base a quanto sono buone le tue CTA.
In questo post, discuteremo cos'è una "Call to Action", perché il tuo sito di eCommerce ne ha bisogno e come creare CTA che aumentano le conversioni.
Che cos'è un invito all'azione eCommerce?
eCommerce Call to Action è un pulsante o una frase che può trovarsi su un banner, una pagina di destinazione o un contenuto che convince il visitatore a compiere un'azione particolare.
Un CTA dice al visitatore del tuo negozio quale passo dovrebbe fare dopo. Guida dove fanno clic e il percorso virtuale che seguono.
Il CTA più semplice che tutti avete visto sono i pulsanti "Acquista ora" o "Aggiungi al carrello". Ti dicono che se fai clic su questi pulsanti, verranno eseguite le azioni specifiche per completare l'acquisto o aggiungere il prodotto al carrello.
CTA strategicamente posizionati con testo convincente e pertinente possono catapultare le conversioni del tuo negozio online a un costo minimo.
Un CTA può essere sotto forma di:
- Un testo a cui è stato aggiunto un collegamento ipertestuale
- Bottoni
- Testo normale senza collegamenti
I testi possono essere accompagnati da immagini se lo si desidera.
Le CTA non sono limitate dal numero di parole o da come le posizioni.
Tuttavia, le aziende di e-commerce nel corso degli anni hanno visto alcune tecniche e migliori pratiche che hanno visto un tasso di conversione più elevato.
Diamo un'occhiata ad alcuni di questi.
Migliori pratiche per un efficace Call to Action eCommerce
Crea urgenza
Se il testo sul tuo CTA può creare la paura di perdere o FOMO, ci sono maggiori possibilità che i clienti facciano clic. Un senso di urgenza dice all'acquirente che l'opportunità è in questo momento, è limitata e che si perderanno.
Frasi come "Saldi fino a mezzanotte" e "2 rimasti in stock" sono tutte progettate per creare un senso di urgenza.
Usa parole d'azione
Il linguaggio sulla tua CTA non dovrebbe essere vago o senza scopo. Anche se stai fornendo le informazioni di cui il cliente ha bisogno, deve comunque sapere cosa fare dopo.
Il CTA li guida. Inserisci una parola d'azione in modo che l'acquirente abbia un'idea di ciò che è in serbo per lui.

Ad esempio, dire "Acquista ora" è diverso da "Ulteriori informazioni". Definisce chiaramente due diverse forme di azione. Uno è quello di completare un acquisto, dall'altro, l'altro permette all'acquirente di saperne di più.
Puoi trovare alcune potenti frasi ed esempi di Call to Action qui.
Concentrati sul design
Il motivo per cui i visitatori del tuo negozio faranno clic sull'invito all'azione è se riescono a trovarlo. Un buon design della CTA è importante in modo che attiri l'attenzione dello spettatore.
A meno che il CTA non sia chiaramente visibile con testo pertinente, il cliente non saprà cosa fare.
Anche se non esistono tecniche chiare che garantiscano le conversioni, si ritiene che alcune pratiche abbiano funzionato meglio della maggior parte.
Per esempio:
- Il colore del pulsante CTA dovrebbe essere in contrasto con il suo sfondo.
- La dimensione del testo dipende dal contesto. Tuttavia, i pulsanti CTA più comuni hanno 2-6 parole su di essi.
Lettura correlata: Le cose da fare e da non fare per il perfetto sito di eCommerce
Posizionamento strategico
L'invito all'azione dovrebbe avere uno spazio bianco attorno per evitare di confondersi con il resto del testo. L'idea è che i visitatori del negozio dovrebbero essere in grado di localizzarlo immediatamente.
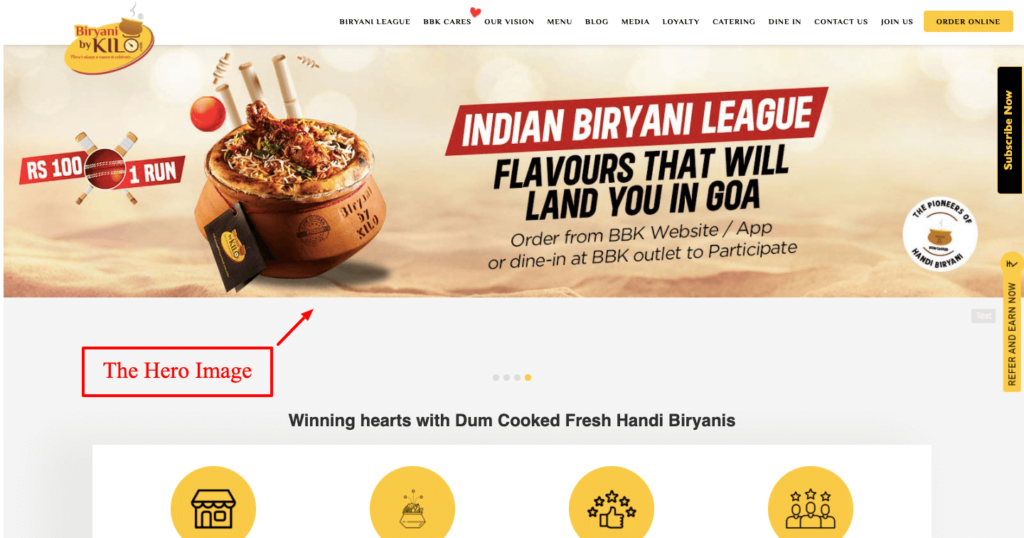
Una buona idea è quella di avere immagini di eroi o banner che hanno il CTA.
L'immagine dell'eroe può quindi collegarsi al prodotto particolare. L'immagine dell'eroe può essere utilizzata per evidenziare una particolare collezione o prodotti più venduti.

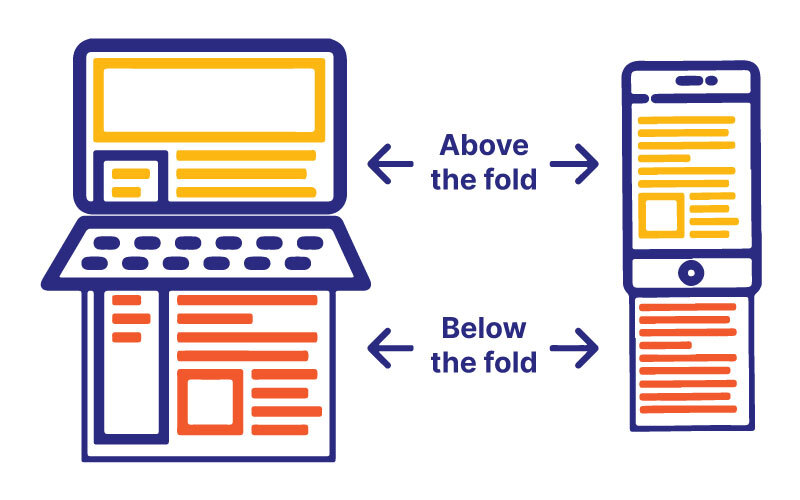
Un'altra best practice consiste nel posizionare sempre il CTA "Above the fold".
La "piega" si riferisce alla parte del sito Web che un visitatore vede senza scorrere verso il basso. Qualsiasi contenuto che si trova al di sopra di questa linea è immediatamente visibile al visitatore del negozio.
Posizionare un forte CTA è super efficace poiché riduce il tempo di navigazione per un visitatore. Sono invogliati a completare un acquisto tramite il link posto nell'immagine.
Potenti esempi di Call to Action eCommerce e perché funzionano
Ecco alcuni esempi di Call to Action da cui puoi trarre spunti durante la progettazione di CTA per il tuo negozio online.
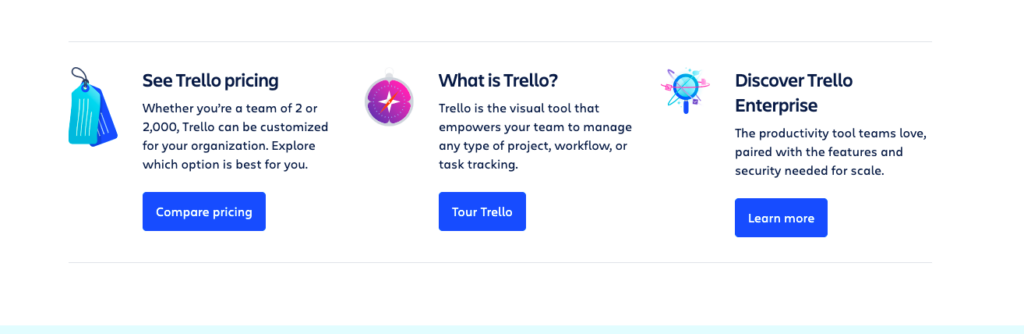
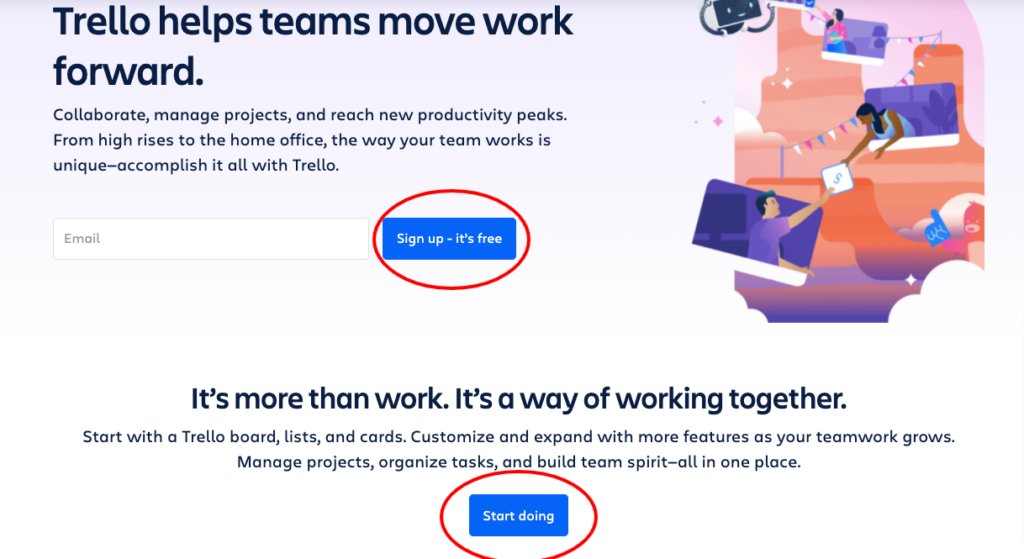
1. Trello


Perché funziona:
- Ogni CTA è specifica per la funzione della pagina di destinazione a cui condurrà. Che si tratti di "Confronta prezzi" o "Tour Trello"
- I pulsanti CTA hanno abbastanza spazio intorno a loro per guidare perfettamente dove il consumatore dovrebbe fare clic.
- "È gratuito" offre un ulteriore incentivo.
- "Inizia a fare" - devia dalle normali frasi d'azione ma rappresenta lo scopo principale di Trello come marchio.
Lettura correlata: 7 Strumenti di lavoro da casa necessari per aumentare la produttività

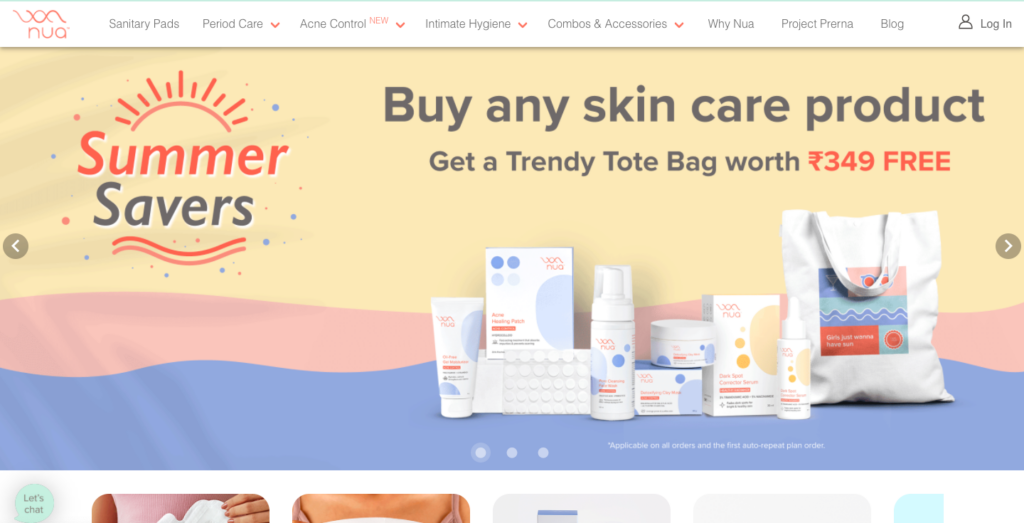
2. Nua

Perché funziona:
- I colori brillanti sull'immagine dell'eroe sono rilevanti per il testo. È estivo. Dà un'idea del tema e dell'azione prevista a chi visita Nua.
- Il testo è al punto e ha un chiaro valore aggiunto.
- La parola "Libero" è in rosso. Un colore che denota ancora una volta l'urgenza.
Lettura correlata: Come vendere cosmetici online in India
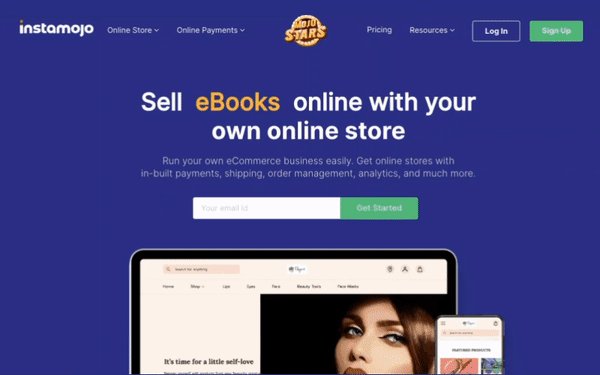
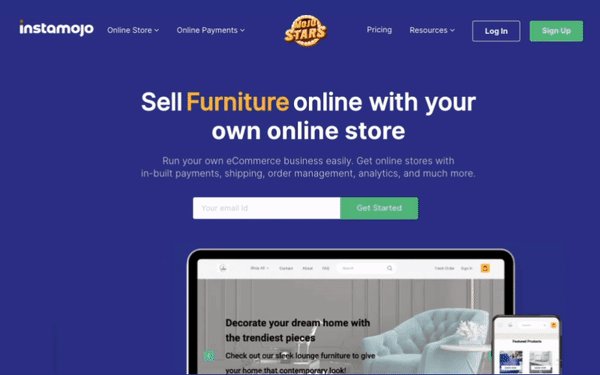
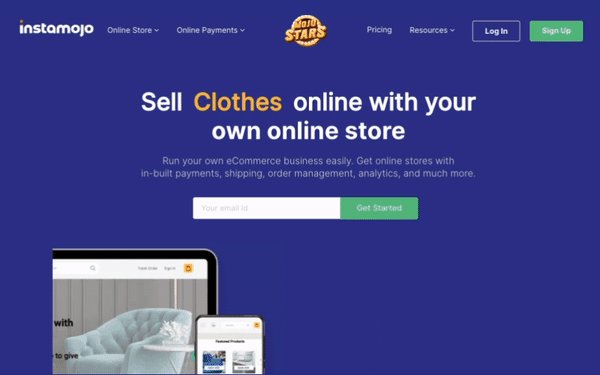
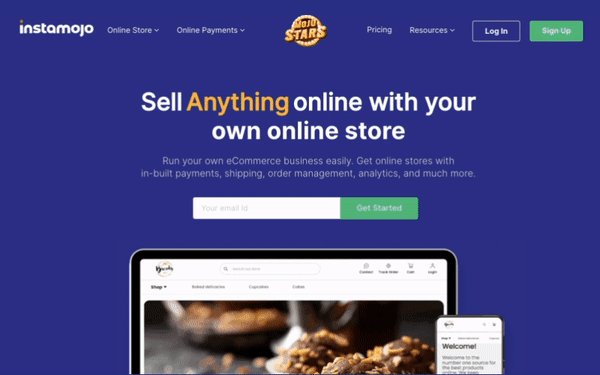
3. Instamojo

Perché funziona:
- La CTA per "Inizia" è in netto contrasto con lo sfondo. È facile da individuare e senza altre CTA confuse nelle vicinanze. Semplice ed elegante. Esattamente in linea con quella che è la promessa di Instamojo – “Il modo più semplice per vendere qualsiasi cosa online”
- Il testo rotante nel titolo è creativo e mostra la varietà di cose che i venditori possono vendere online quando scelgono Instamojo come costruttore di siti Web di eCommerce.
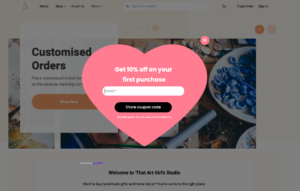
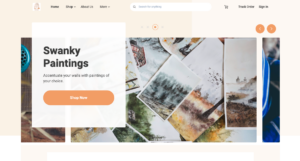
Quella ragazza d'arte


Perché funziona:
- Che Art Girl utilizzi un pop-up unico con la CTA per "usare lo sconto" è piuttosto unico, creativo, accattivante e al punto.
- L'immagine dell'eroe a destra mostra esattamente cosa accadrebbe quando il consumatore fa clic su "acquista di più". Promette al consumatore che quando ci cliccherà sopra sarà in grado di sfogliare una collezione di dipinti sciccosi.
Questo negozio è stato creato su Instamojo.
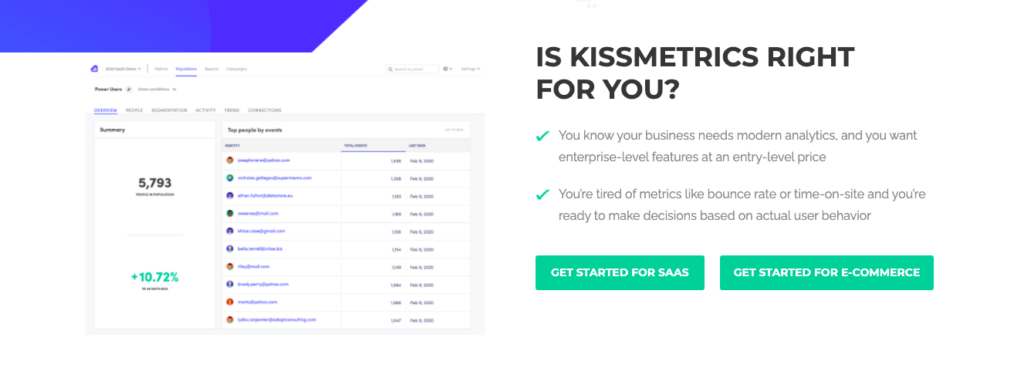
5. Kissmetrics

Perché funziona:
- Per un marchio come Kissmetrics che ha più offerte, è importante creare un elemento di differenziazione. Con due CTA chiaramente diversi, il marchio consente ai consumatori di scegliere i contenuti offerti sin dall'inizio.
- Riduce il tempo di navigazione per un consumatore per cercare effettivamente ciò che desidera. O aspettare quello che vogliono incontrare. Ciò consente loro di eliminare il disordine.
Lettura correlata: Analytics sul negozio online Instamojo: come iniziare
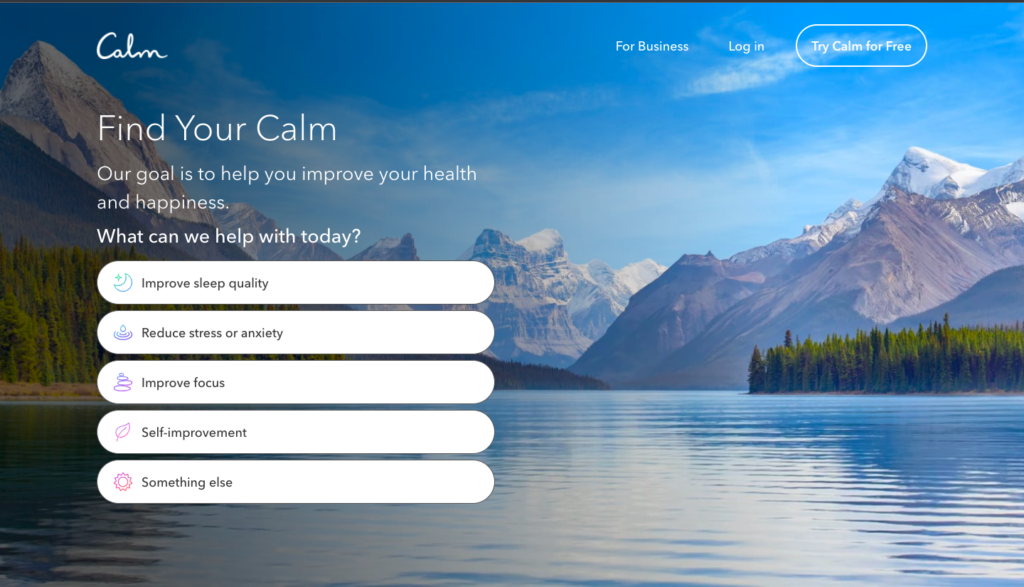
6. Calma

Perché funziona:
- Il CTA è chiaramente definito sulla homepage di Calm. Vogliono che trovi la TUA calma. E poi ti chiedono specificamente per cosa hai bisogno di aiuto. Puoi scegliere l'azione che desideri eseguire e ottenere contenuti mirati che aiutano te e solo te.
- L'immagine dietro il testo dell'eroe è calma, stimolante e non distraente. Ti aiuta a concentrarti solo sul testo e su ciò che il marchio chiede al consumatore.
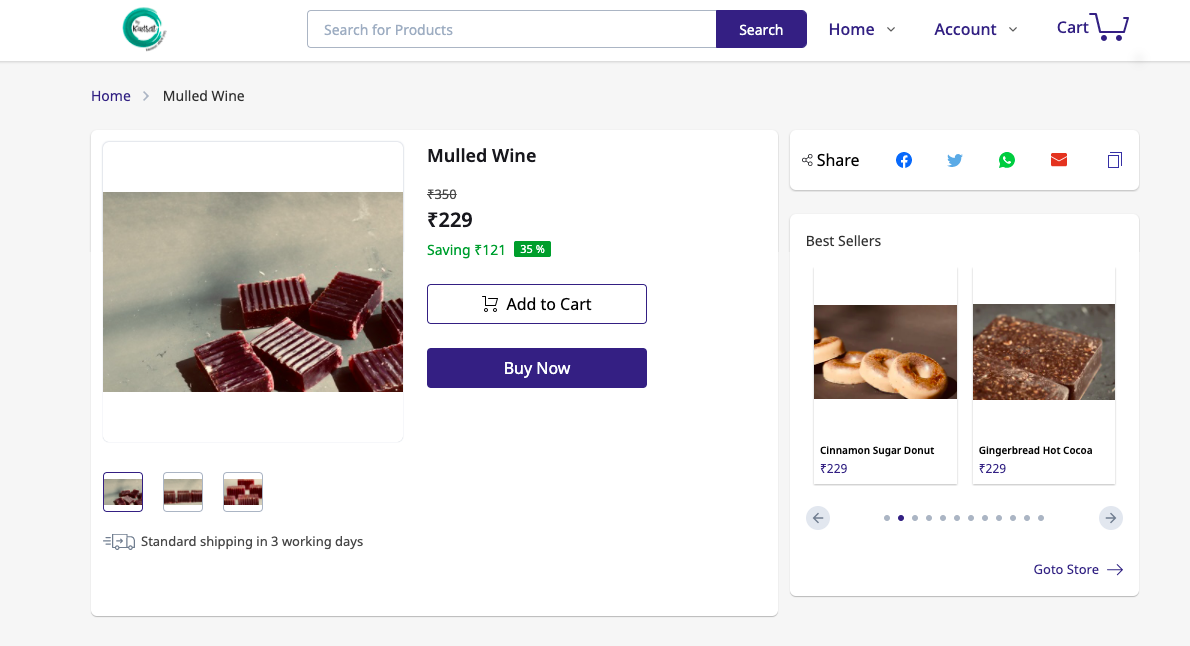
7. Bykudrat

Perché funziona:
- Le due CTA con due colori diversi aiutano il consumatore a decidere cosa vuole fare. Vogliono continuare gli acquisti con "Aggiungi al carrello" o vogliono completare l'acquisto con "Acquista ora".
- Se il consumatore desidera continuare a fare acquisti, non solo ha alcuni dei migliori venditori di ByKudrat visualizzati sulla destra, ma ha anche il chiaro CTA per tornare al negozio per sfogliare di più.
- Bonus aggiuntivo? I collegamenti di condivisione social sono all'interno della gamma di movimento degli occhi e, se il consumatore lo desidera, può facilmente condividere il prodotto con persone su piattaforme diverse. Ciò aumenta anche l'esposizione del marchio.
Questo negozio è stato creato su Instamojo.
Lettura correlata: Come configurare i social media per le piccole imprese: una guida completa
8. Gufo assonnato


Perché funziona:
- Il testo sulla CTA è rilevante per il contesto e bizzarro. Eccita il consumatore e lo incentiva a eseguire effettivamente l'azione sul sito Web di Sleepy Owl.
- Il testo per entrambi i CTA è al punto e ha una chiara aggiunta di valore. Non stanno solo vendendo il prodotto, ma offrono anche un'esperienza con esso.
Hanno ulteriormente attirato la tua attenzione sul prodotto gratuito che offrono. "Gratuito" ha un impatto psicologico su tutti gli acquirenti di eCommerce. Evidenziando la parola Free in giallo (un colore che si distingue dal resto degli elementi visivi), stanno assicurando che i consumatori siano attratti dall'offerta.
9. Stile di vita in barca

Perché funziona:
- Boat Lifestyle ha scelto una strategia di progettazione di siti Web audace. Andando avanti con il colore nero, Boat sta già correndo un rischio (che ha abbastanza ripagato). In un mare di nero spicca il CTA con il colore rosso.
- Avere CTA di colore rosso brillante è un modo sicuro per catturare l'attenzione del cliente. Colori vivaci come il rosso spesso urlano urgenza indipendentemente dal testo in essi contenuto.
Prova alcune di queste strategie per il tuo negozio online e facci sapere quanto funzionano bene per te. Hai dei suggerimenti che ci siamo persi? Contattaci sul nostro account Instagram.
Non hai ancora un negozio online? Crea un account gratuitamente su Instamojo.
Inizia con Instamojo