Interfaccia Figma – informazioni di base | Figma per principianti #2
Pubblicato: 2022-08-16In questo articolo discuteremo gli elementi dell'interfaccia Figma. Conoscere l'interfaccia all'inizio renderà il tuo lavoro successivo molto più semplice. Discuteremo il browser di file e l'interfaccia dell'applicazione durante la modifica di un file. Continua a leggere per saperne di più.
Interfaccia Figma – sommario:
- Interfaccia browser di file
- Interfaccia file
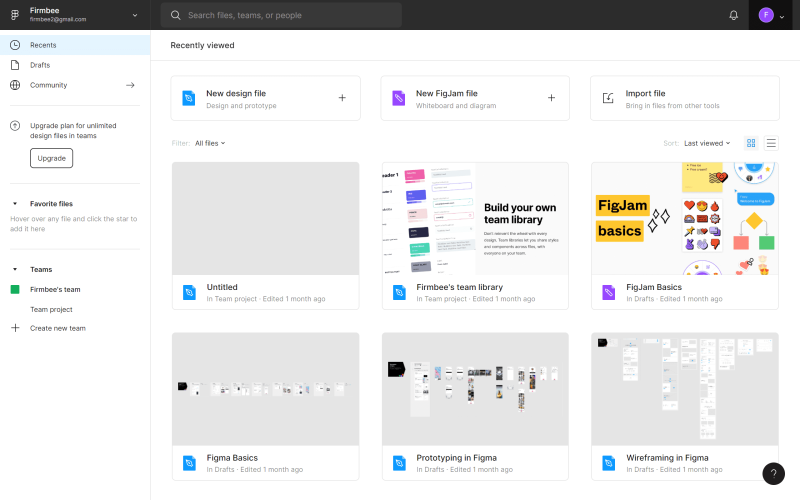
Interfaccia del browser di file nell'interfaccia di Figma
La prima cosa che vedrai dopo aver effettuato l'accesso a Figma sarà il File browser , che ti permetterà di navigare nel tuo account. Da qui puoi accedere ai tuoi progetti, team e risorse. L'interfaccia del browser dei file è composta da 3 sezioni: barra di navigazione, barra laterale e file .

1. La barra di navigazione si trova nella parte superiore dello schermo e consente di eseguire determinate azioni a livello di account.

A) Nome utente : qui viene visualizzato il nome dell'utente attivo. Quando si fa clic, è possibile passare da un account all'altro a cui si è effettuato l'accesso su un determinato dispositivo.
B) Barra di ricerca : in questa sezione puoi cercare rapidamente progetti, colleghi e file per nome.
C) Notifiche : è qui che appariranno le notifiche su tutto ciò che accadrà sul tuo account.
D) Menu Account : qui puoi gestire le impostazioni del tuo account e i plug-in installati.
Suggerimento utile: se stai utilizzando l'app desktop Figma, puoi passare facilmente da un progetto all'altro e dal browser di file. I progetti si aprono come nuove schede e il browser dei file è contrassegnato dall'icona Home.
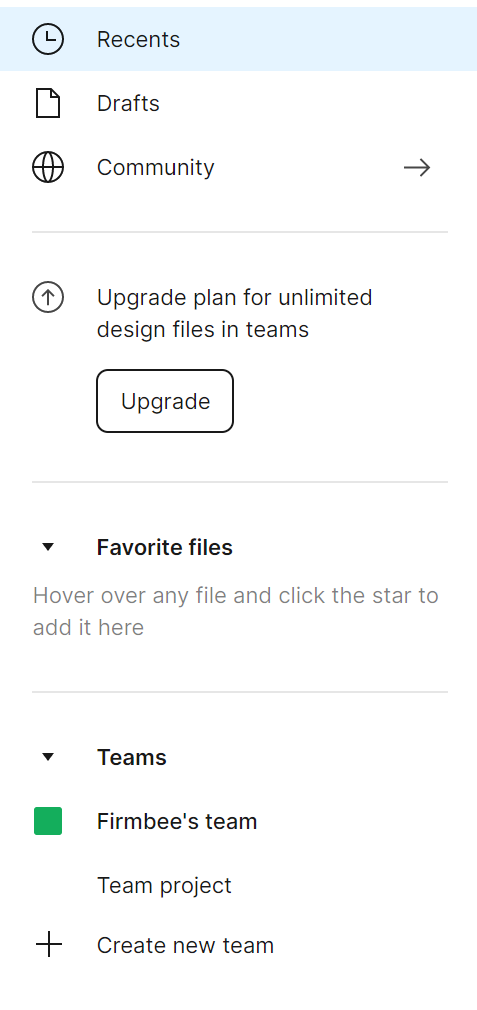
2. Barra laterale : questa è l'area dell'interfaccia situata sul lato sinistro dello schermo. Ti permette di navigare tra file e prototipi.

Recenti : in questa scheda vengono visualizzati per primi i file e i prototipi che hai visualizzato o modificato di recente.
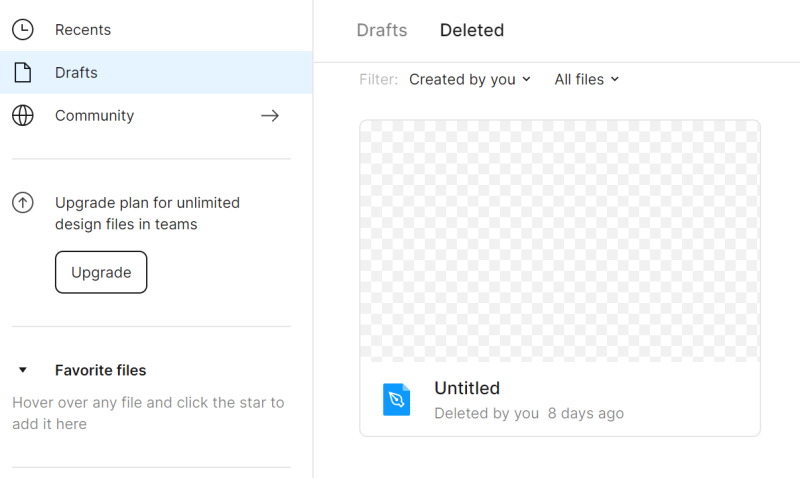
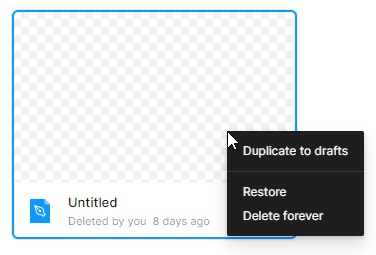
Bozze : qui vedrai tutte le versioni bozza che hai creato. Inoltre, troverai la scheda Eliminati in cui puoi visualizzare i file archiviati.

Puoi ripristinare o eliminare definitivamente i file già eliminati: fai clic con il pulsante destro del mouse sul file per visualizzare queste opzioni.

Community – questo è uno spazio in cui puoi sfogliare file e plugin condivisi da altri utenti Figma. Torneremo su questa sezione nel nostro prossimo post sul blog.
Squadre : qui vedrai tutte le squadre a cui appartieni.
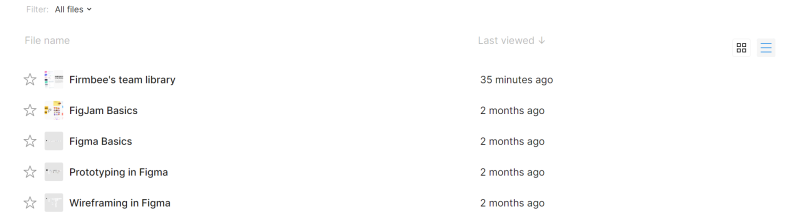
3. File : in questa sezione verranno visualizzati tutti i file.
Per ogni pagina nel browser dei file, puoi scegliere come visualizzare i file: Mostra come griglia o Mostra come elenco . Per impostazione predefinita, la vista griglia è impostata.

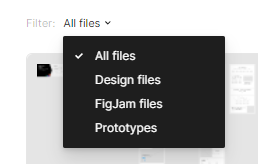
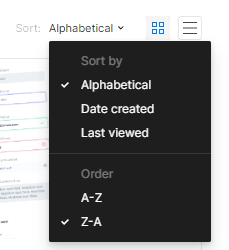
I file possono essere filtrati e ordinati in base alle tue esigenze.


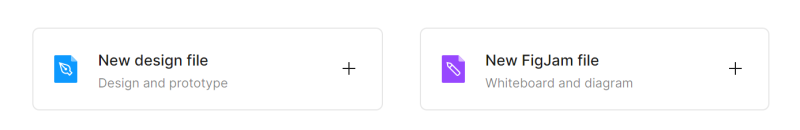
Sopra l'elenco dei file nelle schede Recenti e Bozze, ci sono pulsanti per aggiungere file: Nuovo file disegno o Nuovo file FigJam. Ogni tipo di file ha il proprio set di funzioni e strumenti.
I file di progettazione ti permetteranno di creare i tuoi progetti di interfaccia.
I file FigJam sono lavagne digitali utilizzate, tra le altre cose, per riunioni e workshop online.

Compito 2.1. Familiarizza con l'interfaccia del browser File in Figma e apri il tuo primo progetto. Usa il pulsante Nuovo file disegno .
Interfaccia file
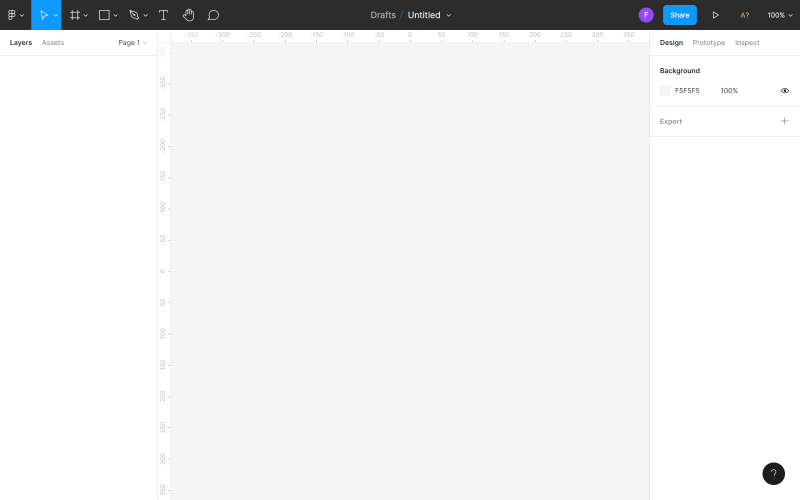
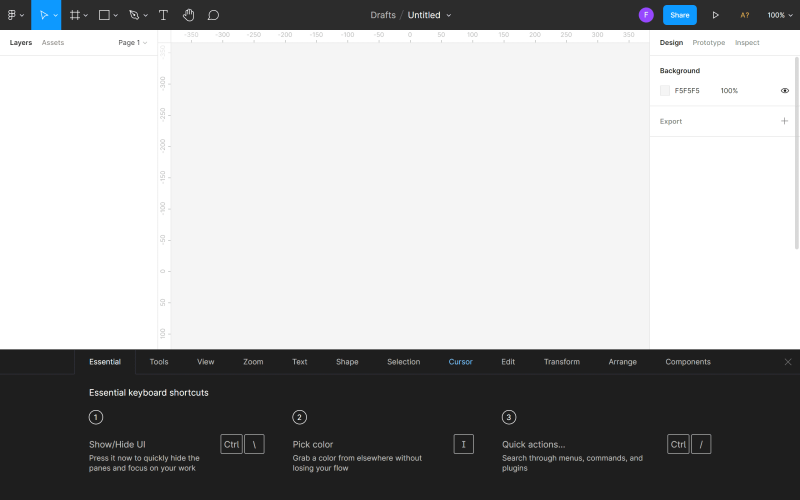
L'interfaccia utente durante la modifica di un file in Figma è composta da quattro sezioni: Tela , barra degli strumenti, pannello Livelli, pannello Proprietà.

1. La tela è l'area principale, situata al centro dello schermo. Questo è lo spazio in cui lavorerai.
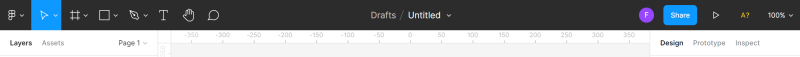
2. Toolbar è la barra situata nella parte superiore dello schermo. Qui troverai gli strumenti e le funzioni necessari per progettare le interfacce.

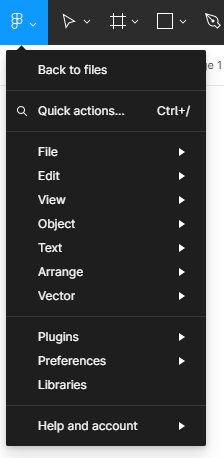
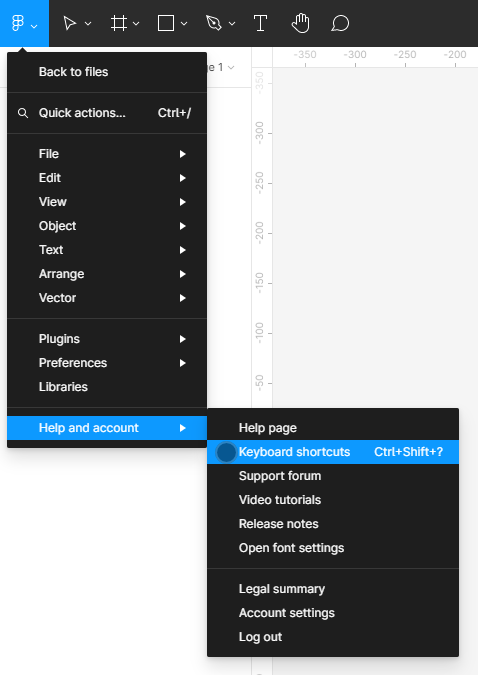
a) Menu principale – da qui si accede all'elenco di tutte le funzioni di Figma. Nell'elenco vengono visualizzate anche le scorciatoie da tastiera .

Suggerimento utile: puoi visualizzare tutte le scorciatoie da tastiera in un pannello speciale. Per attivarlo, fare clic su Menu principale > Aiuto e account > Scorciatoie da tastiera.


Il menu principale contiene le seguenti opzioni:
- Torna ai file : ti sposta al browser dei file.
- Azione rapida : qui puoi cercare le funzioni di cui hai bisogno per nome.
- File : ti consente di salvare ed esportare file.
- Modifica : qui troverai le funzioni di base per la modifica dei file, come Annulla, Ripeti, Copia, Incolla e funzioni avanzate per la selezione degli oggetti.
- Visualizza : consente di controllare le impostazioni di visualizzazione Griglie e Righelli, contiene anche funzioni per lo zoom e la navigazione all'interno di un file.
- Oggetto : qui troverai tutte le funzioni necessarie per lavorare con gli oggetti.
- Testo : consente di formattare il testo (grassetto, corsivo, allineamento) e creare elenchi puntati e numerati.
- Disponi : ti consente di organizzare gli oggetti utilizzando molte varianti delle funzioni Allinea e Distribuisci.
- Plugin : qui puoi gestire i plugin installati. I plugin estendono le funzionalità di Figma e semplificano il processo di progettazione.
- Integrazioni : utilizzando questa funzione puoi condividere i tuoi progetti in applicazioni connesse.
- Preferenze : qui puoi personalizzare le impostazioni di Figma, quando si tratta di trascinare oggetti e la visibilità degli elementi selezionati.
- Librerie : questo modulo conterrà componenti e stili che puoi utilizzare nel tuo file.
b) Spostare e ridimensionare gli strumenti
- Lo strumento Sposta ti consente di spostare gli oggetti nella tela e di riordinare i livelli nel pannello Livelli.
- Lo strumento Ridimensiona ti consente di ridimensionare i livelli senza distorcerli.

c) Strumenti Cornice e Taglia
- Lo strumento Cornice ti consente di scegliere la dimensione dello schermo del dispositivo su cui progetterai.
- Lo strumento Taglia ti consente di esportare una parte specifica dello schermo su un nuovo livello.
d) Strumenti forma : qui troverai le forme geometriche di base e la funzione Posiziona immagine .
e) Strumenti penna e matita
- Lo strumento Penna viene utilizzato per creare forme personalizzate.
- Lo strumento matita ti consente di aggiungere immagini disegnate a mano.
f) Strumento testo : crea livelli di testo.
g) Strumento Mano : consente di spostarsi all'interno del progetto e fare clic all'interno del file senza selezionare e spostare gli oggetti accidentalmente.
h) Strumento di commento : consente di scambiare rapidamente idee con i membri del team.
i) Nome file : qui puoi vedere e modificare la posizione del file o il suo nome.
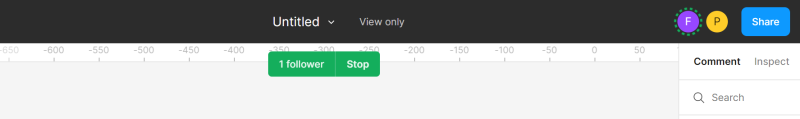
j) Utenti : qui vedrai le persone che stanno attualmente visualizzando o modificando un file.
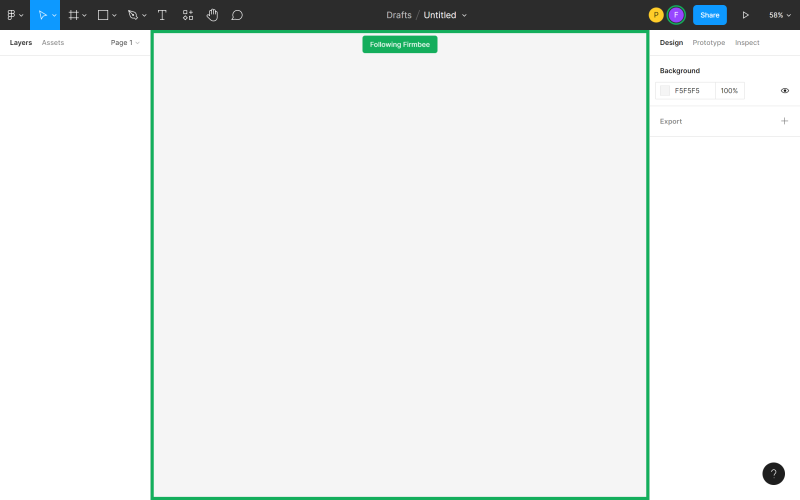
Suggerimento utile: quando lavori in team, puoi fare clic sull'avatar di un altro utente per abilitare la modalità di osservazione e tenere traccia delle sue azioni in tempo reale. La tela e l'avatar dell'utente tracciato verranno contrassegnati con una cornice colorata quando la modalità Osservazione è attiva.

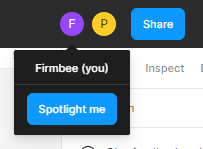
Puoi anche renderti più visibile in modo che gli altri membri del team possano monitorare facilmente le tue azioni. Fai clic sul tuo avatar e seleziona Spotlight me.


k) Impostazioni di condivisione: qui puoi gestire l'accesso di altri utenti al file.
l) Presente: questa opzione consente di visualizzare in anteprima il file e interagire con i prototipi creati.
m) Opzioni di zoom/visualizzazione: qui puoi regolare rapidamente le opzioni di visualizzazione dei file.
3. Il pannello dei livelli è l'area sul lato sinistro dello schermo. Verranno visualizzati tutti i componenti e i livelli del file.
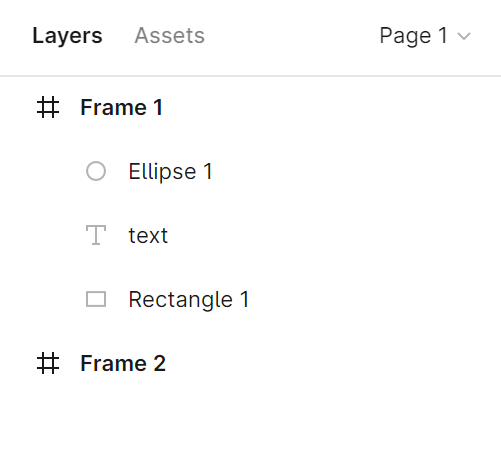
a) Livelli – qui vedrai tutti gli oggetti aggiunti alla tela. Ogni oggetto è un livello separato. Accanto a ogni livello vedrai un'icona che ne indica il tipo.

Puoi cambiare il nome del livello facendo doppio clic sul livello selezionato nel pannello Livelli.
Suggerimento utile: non è facile ricordare di cambiare i nomi dei livelli predefiniti, ma cerca di tenerlo a mente. Ciò manterrà il tuo file in ordine e renderà più facile trovare un elemento specifico quando desideri modificarlo. Tuttavia, se ti capita ancora di dimenticartene, nulla è perduto. Ci sono plug-in come "Clean Document" che ti aiuteranno a ripulire il casino.
I nuovi livelli oggetto vengono inseriti nel riquadro o nel gruppo padre. Ciò consente di comprimere ed espandere la vista del frame e dei livelli di gruppo.

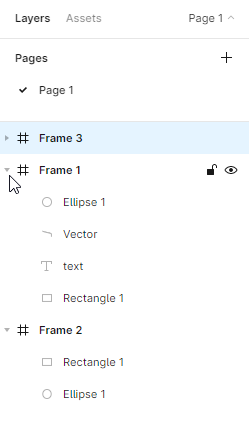
Puoi bloccare e sbloccare ogni livello. Per fare ciò, fai clic sull'icona del lucchetto che appare accanto al nome del livello quando passi il mouse sopra il livello. Sarai in grado di distinguere molto facilmente i livelli bloccati o invisibili dagli altri livelli, poiché saranno contrassegnati da un'icona appropriata.
Consiglio utile: la possibilità di bloccare i livelli è molto utile, soprattutto quando alcuni di essi sono in background. Questo ti aiuterà a evitare di spostare gli elementi accidentalmente.
Qui puoi anche disattivare e attivare la visibilità dei livelli selezionati. Per fare ciò, fare clic sull'icona Occhio. Puoi facilmente distinguere tra livelli bloccati e disabilitati nell'elenco dei livelli: sono contrassegnati da icone appropriate.

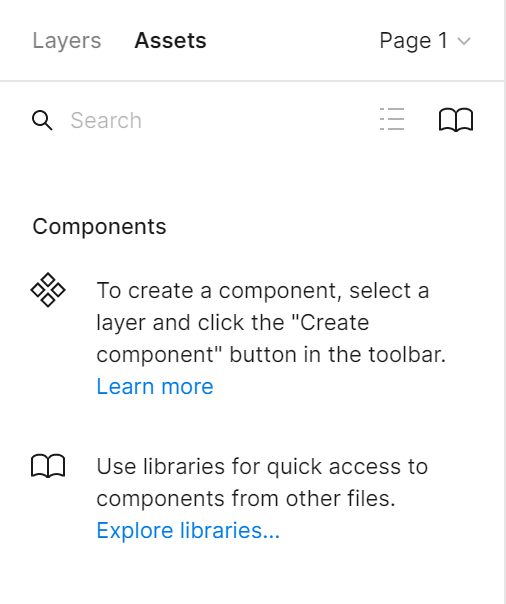
b) Risorse : in questa scheda vedrai i componenti che puoi utilizzare nel tuo file. Questi possono essere icone, pulsanti o altri elementi dell'interfaccia utente più complessi. Per trovare un componente specifico usa la casella di ricerca. I componenti possono essere ricercati nel file corrente e nelle librerie a cui hai accesso.

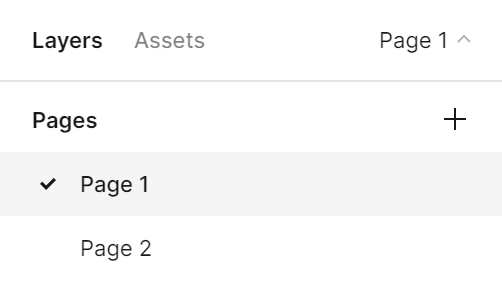
c) Pagina – Puoi aggiungere un numero illimitato di pagine in ogni file. Ogni pagina ha il suo sfondo Canvas, quindi puoi creare prototipi separati in un unico file.

Suggerimento utile: puoi regolare la larghezza del pannello Livelli. Per fare ciò, prendi il bordo destro di questo pannello: il tuo cursore si trasformerà in una doppia freccia bianca. Quindi trascina il bordo fino a ottenere la larghezza preferita.
4. Il pannello Proprietà è l'area sul lato destro dello schermo, composta da tre schede: Progettazione, Prototipo, Ispeziona . 
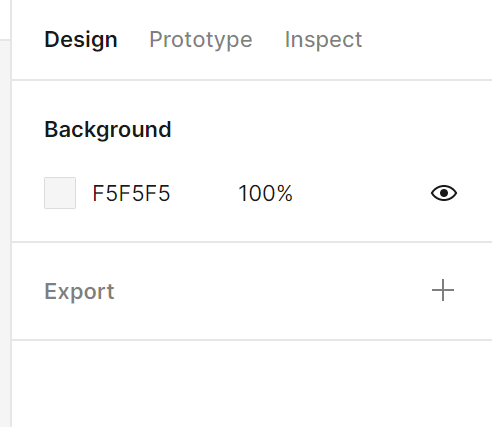
a) Design : qui puoi visualizzare e regolare le proprietà di tutti i livelli: cornici, forme e testi.
b) Prototipo – qui troverai le impostazioni del prototipo e le connessioni tra gli elementi nel file.
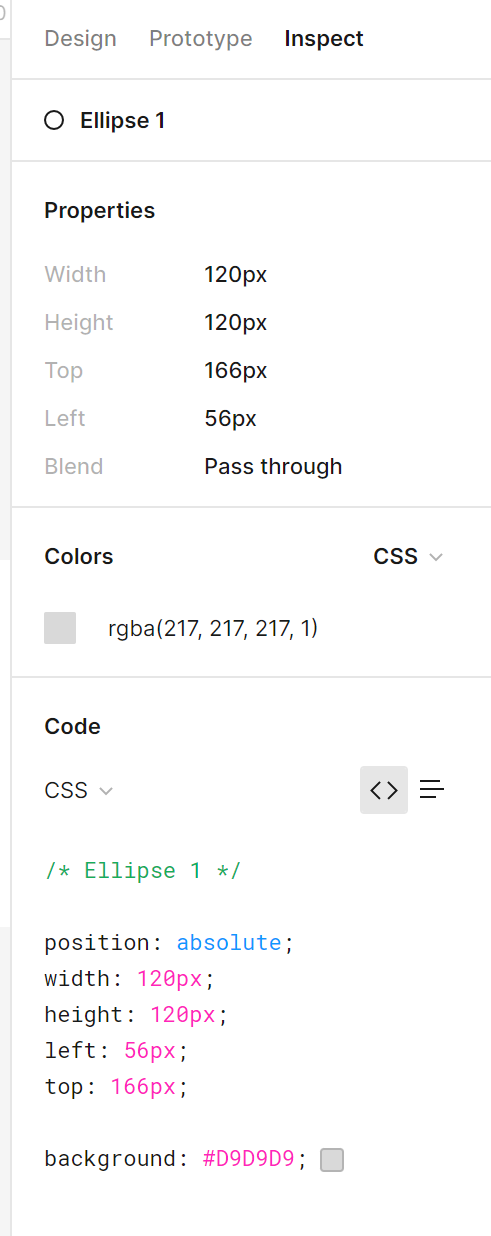
c) Ispeziona : in questa scheda puoi vedere come inserire nel codice i singoli oggetti del tuo progetto. I formati disponibili sono: CSS, Android e iOS.

Compito 2.2. Acquisisci familiarità con l'interfaccia dei file in Figma. Assicurati di conoscere già i nomi degli elementi principali dell'interfaccia in modo che sia più facile navigare nel file durante le attività pratiche.
Questo è tutto ciò che devi sapere sull'interfaccia di Figma. Dai un'occhiata ai nostri altri articoli: Scaling Scrum.
Se ti piacciono i nostri contenuti, unisciti alla nostra indaffarata community di api su Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autore: Klaudia Kowalczyk
Un graphic & UX Designer che veicola nel design ciò che non può essere espresso a parole. Per lui, ogni colore, linea o carattere utilizzato ha un significato. Appassionato di grafica e web design.
Figma per principianti:
- Introduzione a Figma
- Interfaccia Figma – informazioni di base
- Impostazioni di base del progetto in Figma
- Come creare forme in Figma?
- Tipografia in Figma
- Biblioteche a Figma
- Prototipazione in Figma
- Strumenti di collaborazione in Figma
- I migliori plugin Figma
- Come usare Figma? 3 modi insoliti
