Cos'è il design piatto e come puoi usarlo nel tuo marketing
Pubblicato: 2021-01-16Cos'è il design piatto e come puoi usarlo nel tuo marketing
Se hai cercato stili di design per trarre ispirazione, probabilmente ti sei imbattuto in design piatti. E ti starai chiedendo cos'è esattamente il design piatto? A causa di quanto sia minimalista questo stile di design, è diventato un punto fermo per la maggior parte dei web designer o grafici, nonché per gli sviluppatori.

Sia i piccoli che i grandi marchi sembrano preferire le loro caratteristiche 2D pulite, luminose e nitide. Il design piatto si distingue anche perché, anziché utilizzare principi rigorosi, la tecnica consiste nell'utilizzare opzioni semplici. Queste opzioni aumentano naturalmente l'usabilità.
Sia i piccoli che i grandi marchi sembrano preferire le loro caratteristiche 2D pulite, luminose e nitide. Il design piatto si distingue anche perché, anziché utilizzare principi rigorosi, la tecnica consiste nell'utilizzare opzioni semplici. Queste opzioni aumentano naturalmente l'usabilità.
La semplicità di questi design potrebbe indurti a pensare che il design piatto sia noioso, ma non potrebbe essere più lontano dalla verità. Il design piatto può aiutarti a eliminare un sacco di disordine non necessario dai tuoi progetti di marketing, così come le estremità anteriore e posteriore del tuo sito web.

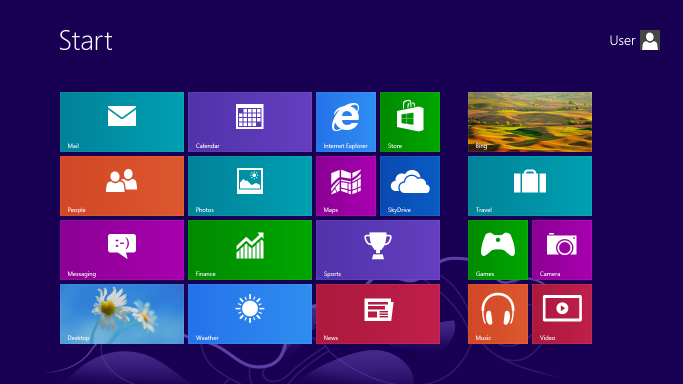
Uno dei migliori esempi di un uso pionieristico del design piatto è lo stile di progettazione di Microsoft. Hanno usato un design piatto sulla loro interfaccia di Windows 8. È stato un solido ritorno per l'interfaccia Apple iOS. Con così tanti marchi che fanno un ottimo uso del design piatto, ecco cosa devi sapere su questa tecnica per fare lo stesso!
Design piatto e design semi-piatto
Il design piatto è bidimensionale proprio come suggerisce il nome. Non ci sono ombre, luci o bagliori aggiunti che conferiscono ai design creati in questo stile un aspetto 3D. Invece, questo tipo di design abbraccia completamente il suo aspetto 2D e, di conseguenza, è in grado di comunicare informazioni in modo chiaro e rapido.
Poiché il design piatto non è evidente nel modo in cui si unisce, combina molti elementi nel design che potrebbero non essere distinti e visibili. Anche se il tuo pubblico di destinazione interagirà con loro. Ecco alcuni esempi:
- L'icona del carrello consente ai clienti di sapere che è così che possono terminare il loro processo di pagamento. Mentre vedono l'icona e fanno clic automaticamente su di essa, non c'è un CTA "clicca qui".
- Rendere distinti insiemi di informazioni diversi utilizzando diversi colori di sfondo sulla pagina. Ciò consente di rendere facilmente identificabili informazioni separate e offre l'opportunità di aggiungere un po' di enfasi visiva.
- L'uso di combinazioni di colori per far sapere all'utente come dovrebbe rispondere o relazionarsi a diverse immagini o informazioni è un altro uso del design piatto. Ad esempio puoi usare il rosso per suggerire un senso di urgenza al cliente. Oppure bue e green indicherebbero tranquillità e calma.

Ora parliamo di design semi-piatto
Questo è anche noto come flat 2.0 ed è simile al design piatto, ma con alcune luci realistiche aggiunte qua e là come le ombre. È un intermediario tra i progetti 2D e 3D. Puoi selezionare questa opzione quando vuoi correre con design piatti, ma senti anche di aver bisogno di qualcosa in più per far risaltare il design.
Uno dei motivi principali per cui i designer scelgono questa opzione è ridurre le restrizioni del design piatto. Nel design piatto, dovresti ridurre la quantità di informazioni comunicate perché il design stesso non consente troppo. Non vuoi rischiare che gli utenti non capiscano dove devono fare clic o scorrere. E come abbiamo detto prima, il design semi-piatto conferisce anche un carattere più interessante all'immagine. Mentre il design piatto è efficiente, il design semi-piatto farà lo stesso, ma con lo spazio per aggiungere più stile ai design. Ad esempio, puoi utilizzare le transizioni di colore in modo più efficace con i disegni semi-piatti.

Pro e contro del design piatto
Se sei interessato a utilizzare design piatti per il tuo marchio, conoscere i loro pro e contro ti aiuterà a trarne il massimo. Di seguito abbiamo elencato alcuni dei principali vantaggi e svantaggi di diversi aspetti del design piatto:
Il design piatto è una tendenza
Pro: è sicuramente una delle tendenze popolari oggi. Le pagine e le applicazioni che utilizzano il design piatto sono piuttosto popolari. In effetti, il design piatto ha davvero attirato l'attenzione dei grafici in un breve lasso di tempo per essere così efficace.
Contro: poiché è una tendenza, non puoi garantire che il design piatto mantenga la stessa popolarità in modo coerente. Nuovi aggiornamenti e funzionalità entrano sempre in gioco e nel mondo del design i cambiamenti avvengono rapidamente. Quindi potresti voler utilizzare il design piatto per le tue campagne di marketing piuttosto che le fondamenta della tua identità di marca.

Offre un'interfaccia più semplice
Pro: il design piatto rende più facile per gli utenti navigare nel tuo design. Gli elementi sono posizionati piuttosto vicini l'uno all'altro, il che si aggiunge a questa comodità. I collegamenti sono inseriti in pulsanti piatti e, a volte, sono presenti frecce che facilitano la navigazione delle persone.
Contro: la mancanza di definizione nelle icone del design piatto potrebbe far sentire le persone un po' confuse. Potrebbero non essere in grado di decidere quali icone vengono utilizzate per quale scopo esattamente. Ad esempio, quando è arrivato Windows 8, le persone hanno impiegato molto tempo per abituarsi alla nuova interfaccia.
L'uso di colori brillanti
Pro: i colori più luminosi di solito indicano uno stato d'animo positivo e positivo. I design piatti sono percepiti come positivi a causa dei colori brillanti che vengono utilizzati in essi.
Contro: questo potrebbe anche significare che i designer troveranno difficile trovare colori complementari. Quando ci sono così tanti colori in un determinato design e sono tutti più luminosi, può diventare piuttosto difficile identificare la giusta combinazione.

La tipografia
Pro: il design piatto è semplice. Ciò significa che la scelta della tipografia e dello stile corretti dei caratteri è fondamentale. I caratteri semplici funzionano bene con i design piatti piuttosto che con quelli decorativi.
Contro: poiché la tipografia è così importante, un piccolo errore nella scelta del carattere può rovinare il design. Tutto è interconnesso in design piatti, quindi scegliere la tipografia ha molto peso e può esserci meno spazio per la sperimentazione.
Elementi visivi in design piatto
Pro: il design pulito è ciò che rende questo stile davvero accattivante. La semplicità di un design piatto è ciò che spicca di più perché tutte le icone, le linee, gli elementi, i caratteri e i colori sono molto semplici.
Contro: anche se semplice può essere attraente, alcuni esperti considerano il design piatto troppo semplice. Credono che questa stessa semplicità ostacoli il livello di messaggistica che puoi trasmettere. Vale a dire, concetti complessi non possono essere trasmessi così facilmente con un design piatto.
Quando utilizzare il design piatto
Con in mente i pro ei contro, dovresti anche guardare dove puoi implementare il design piatto in modo più efficace. In questo modo aumenterai le possibilità di far funzionare bene questo stile per il tuo marchio. In generale, puoi utilizzare design piatti quando hai messaggi che desideri comunicare in modo efficiente. Alcuni esempi di messaggi che i design piatti comunicano bene sono "clicca qui", "come funziona il prodotto" e "scorri in questo modo".

- Puoi utilizzare design piatti nelle infografiche in cui le informazioni complicate vengono suddivise in frammenti di facile comprensione. Questo rende la leggibilità molto migliore.
- I manuali o le pagine di istruzioni attraverso le quali si desidera fornire ai clienti un'analisi dettagliata, semplice e dettagliata possono trarre vantaggio dal design piatto.
- Puoi anche utilizzarlo nelle creatività pubblicitarie in modo che il tuo pubblico possa individuare facilmente i tuoi messaggi chiave e le proposte di valore.
- Anche i design del logo e il marchio possono trarre vantaggio da design piatti. Questo stile di design ti aiuterà a comunicarlo con chiarezza.
- I design piatti sono utili per l'uso nelle icone delle app e in altri design simili in cui non puoi avere troppi dettagli.
- Sono utilizzati anche nei giochi mobili in cui le persone giocano casualmente per scopi ricreativi. Non cercano una simulazione complicata.
- Se hai un'interfaccia attraverso la quale vuoi far sapere agli utenti cosa dovrebbero fare dopo, i design piatti sono perfetti. Questo approccio potrebbe non funzionare per te se hai un sito Web enorme con molte pagine. Ma se hai un semplice sito web, questa è la strada da percorrere.

Quando non utilizzare il design piatto
Anche con tutti i suoi incredibili vantaggi, il design piatto non funzionerà per ogni tipo di design. Ecco alcune delle aree in cui questo stile potrebbe non essere all'altezza.
- Se vuoi disegnare la copertina di un libro, potresti voler realizzare un'opera d'arte più realistica, soprattutto se si tratta di finzione. Tuttavia, le copertine dei libri di auto-aiuto o imprenditoriali possono trarre vantaggio dall'uso di design piatti.
- Non utilizzare design piatti su magliette a colori o qualsiasi altro capo di abbigliamento, dove i clienti preferirebbero qualcosa di molto dettagliato.
- Se stai disegnando una mascotte o un personaggio per il tuo marchio, non optare per i design piatti. Tali personaggi hanno spesso bisogno di dettagli più complicati per dare loro personalità.
- La confezione del prodotto necessita di maggiori dettagli. È così che possono competere sugli scaffali con altri prodotti simili.
- Se stai creando contenuti con messaggi sociali e informazioni di servizio pubblico, l'elemento della diversità e dell'umanità è vitale. I design piatti non saranno in grado di infondere quella vita alle tue immagini.

Migliori pratiche per design piatti accattivanti
Con un solido background sul design piatto, è tempo di esaminare i vari elementi che possono essere utilizzati in questo stile e le migliori pratiche. È interessante notare che la ricerca afferma che un buon uso del design piatto può aumentare i tassi di conversione, migliorare l'esperienza dell'utente e persino modellare il comportamento dell'utente. Allo stesso tempo, design piatti scadenti possono ridurre la rilevabilità per il tuo marchio e ridurre la quantità di interazione sulla pagina. Quindi ecco i principi chiave dei design piatti e come utilizzarli in modo efficace.
La griglia
L'uso di una griglia è fondamentale per migliorare l'usabilità e il successo di questa tendenza. Le griglie possono essere e devono essere utilizzate in modo che gli utenti possano consumare facilmente i contenuti. Con il giusto uso di una griglia, un designer può fornire una gerarchia semplice ma potente attraverso la spaziatura e l'allineamento. Questo può anche supportare alcune strutture complicate. A causa del carattere minimalista del design piatto, è possibile utilizzare griglie più dense per trasmettere grandi volumi di contenuti. A differenza dei layout tradizionali più caotici o disordinati, le griglie portano a progetti di facile comprensione.
Nell'esempio seguente, Bootstrap offre un semplice sistema a griglia ottimizzato anche per dispositivi mobili.

Il colore
I design piatti sono la regola quando si tratta di presentare il tuo marchio con vivacità. Il colore è un componente molto importante delle interfacce minime e con la possibilità di avere una tavolozza di colori più ampia tra cui scegliere, i designer possono diventare creativi. Possono utilizzare i colori per creare un'esperienza del cliente che sia vivace e definisca chiaramente il contenuto. Assicurati di far testare i tuoi designer su uno spettro di colori per sviluppare una combinazione di colori coerente e avvincente. Guarda come si comportano i colori in chiaro e scuro e sperimenta sia con i colori forti che con i colori tono su tono.
La tipografia
San Serifs è uno stile tipografico preferito per i design piatti. Ma c'è anche un'ampia varietà di famiglie di caratteri che puoi usare con diversi pesi e stili che funzioneranno bene. Non devi limitarti a un solo stile perché la semplicità dei design piatti può supportare una maggiore varietà. Per vedere quanto puoi sperimentare e superare i limiti, chiedi al tuo designer di testare i caratteri per vedere quali sono i più leggibili e coerenti con il tema del design piatto.
Interazioni
Uno dei problemi che sembrano persistere dall'avvento dei design piatti fino ad oggi è l'interazione tra l'interfaccia e l'utente. Tuttavia, la tendenza è ancora popolare e ci sono diversi passaggi che puoi intraprendere per assicurarti che le interazioni siano migliorate. I designer possono contrastare i colori con le tradizionali ombre box, ombre esterne, gradienti e smussi. Possono alternare le dimensioni dei caratteri e fare scelte di colore strategiche. I design piatti richiedono anche un posizionamento più tradizionale. L'obiettivo del design dovrebbe essere quello di rendere il sito Web o il design il più intuitivo possibile, senza perdere il semplice layout.
Illustrazioni
L'uso delle illustrazioni potrebbe non essere qualcosa che il tuo marchio fa regolarmente. Tuttavia, i design piatti vengono migliorati utilizzando la grafica vettoriale. Questa opera d'arte presenta forme piatte e aree di colore molto distinte l'una dall'altra. Questi si combinano per accentuare la semplicità e le caratteristiche attraenti dei design piatti. Un altro accompagnamento ai design piatti è l'uso di caratteri icona. Il tuo design non deve necessariamente avere immagini per le icone. Finché il risultato finale è un aspetto più nitido, anche con risoluzioni diverse, sei pronto.
Movimento
Se vuoi rendere i tuoi design piatti più incentrati sull'utente, dovresti aggiungere un po' di movimento ad essi. La semplicità dei design piatti funziona bene con il movimento. Per capire dove aggiungere movimento, pensa ad alcune delle domande che i tuoi clienti potrebbero pensare quando navigano nel tuo sito o guardano il tuo design. Potrebbero chiedersi il punto di messa a fuoco e come dovrebbero navigare.
Puoi utilizzare il movimento per migliorare l'esperienza del cliente. Puoi usare il movimento per:
- Attira l'attenzione del cliente e suggerisce cosa succede quando fa clic su qualcosa o completa un processo.
- Offri ai clienti un focus guidato tra le visualizzazioni.
- Aiuta a orientare meglio gli utenti verso l'interfaccia.
- Fornisci ai clienti un feedback visivo.
Puoi vedere elementi di design basati sul movimento in molte forme diverse come animazioni, transizioni e trame che imitano la profondità dei progetti 3D. Dai un'occhiata a questo esempio qui sotto e come il movimento lo migliora.

Andando piatto?
I design piatti sono ingannevolmente semplici ma possono davvero dare un tocco colorato. Possono avere molta personalità e ci sono tonnellate di esempi stimolanti su cui puoi attingere. Ma prima di dedicarti a un design piatto a tutti gli effetti, prova a sperimentare un po' con il servizio di design illimitato di Kimp per vedere se è adatto al tuo marchio! Assicurati di concentrarti sul mantenimento dell'autentica semplicità di un design piatto, aggiungendo il colore e gli effetti che faranno risaltare la personalità del tuo marchio.
