Combinazione di caratteri: una guida all'abbinamento dei caratteri per i tuoi progetti
Pubblicato: 2022-03-29Combinazione di caratteri: una guida all'abbinamento dei caratteri per i tuoi progetti
Quando guardi un logo, qual è la prima cosa che noti del suo design? Probabilmente il colore e lo stile del carattere.
E quanto bene si legge il nome del marchio, quanto magnificamente il testo integra il simbolo nel logo, tutto dipende dallo stile del carattere utilizzato nel logo.

In breve, tutto, dalla prima impressione che crea un design a quanto rimane memorabile il design, dipende dallo stile del carattere scelto.
Ma ecco il trucco. Ogni stile di carattere ha un carattere proprio. Quindi, quando devi scegliere una combinazione di due o più caratteri, dovresti fare attenzione in modo che l'impatto complessivo sia quello previsto.
Questo ci porta a una domanda scottante nel mondo del design grafico: "Come si combinano i caratteri per un progetto di design?"
Ma prima di ciò, chiariamo la terminologia.
- Caratteri tipografici, caratteri e tipografia
- Carattere tipografico
- 1. Caratteri serif
- 2. Caratteri sans-serif
- 3. Caratteri tipografici
- 4. Caratteri decorativi
- Combinazione di caratteri: perché dovresti combinare i caratteri
- Suggerimenti sulla combinazione di caratteri per i non designer
- 1. Delineare lo scopo e definire la gerarchia visiva
- 2. Vai con il classico contrasto di serif e sans-serif
- 3. Stabilire un contrasto senza ambiguità
- 4. Ottenere il numero giusto
- 5. Per un design semplice, stick con un carattere tipografico
- 6. Usa la dimensione per definire l'ordine di lettura
- 7. Non ignorare l'atmosfera del tuo messaggio
- 8. Mostra il contrasto attraverso le regolazioni della crenatura
- 9. Utilizzare i caratteri di visualizzazione per aggiungere una nuova dimensione
- 10. Mostra chiare differenze di dimensioni
- Ispirazioni di design per la combinazione di caratteri
- Combina i caratteri perfetti per i tuoi progetti con Kimp Graphics
Caratteri tipografici, caratteri e tipografia

Potremmo finire per usare i termini carattere tipografico, carattere e tipografia in modo intercambiabile, ma significano cose molto diverse. E capire le differenze rende più facile per i non designer comunicare con i designer.
Aggiungi a ciò, il 74% degli esperti di marketing utilizza elementi visivi in oltre il 70% dei contenuti che utilizzano per il marketing. E questi elementi visivi spesso contengono sia testo che immagini. Mentre le immagini vengono utilizzate per attirare l'attenzione e creare una connessione emotiva, il testo supporta le immagini e si assicura che i messaggi vengano comunicati in modo chiaro.
Quindi, per essere sicuri di scegliere i caratteri e le combinazioni di caratteri giusti per stabilire il messaggio del tuo design, parliamo di alcuni termini fondamentali.
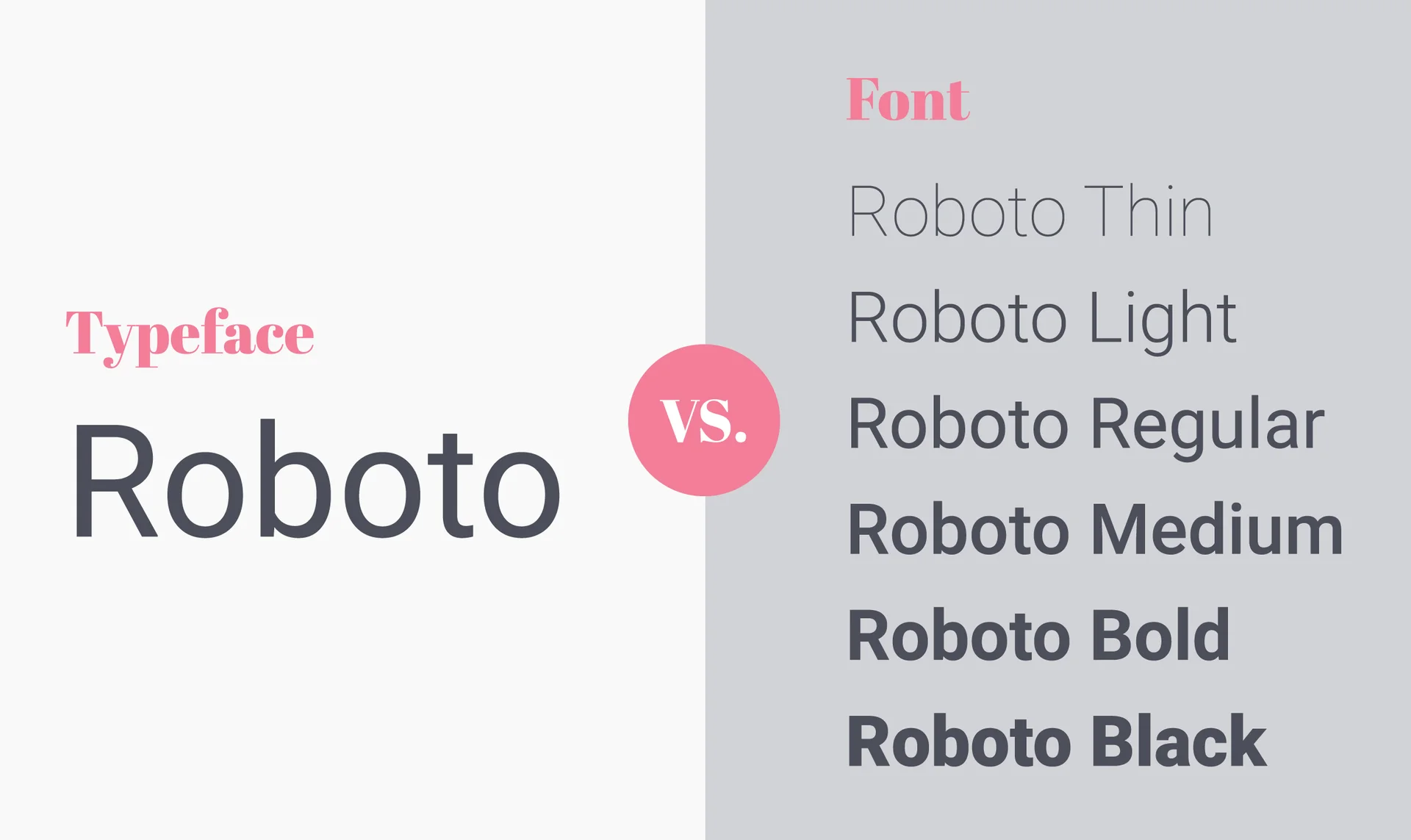
Carattere tipografico

"Carattere tipografico" si riferisce alle forme e agli stili di ciascun carattere alfanumerico. E all'interno dei caratteri tipografici, puoi avere classificazioni come serif, sans-serif, script e decorativo.
1. Caratteri serif
Hanno un serif o un piccolo tratto che si estende fuori dalla lettera. Times New Roman, ad esempio, è un carattere tipografico serif. All'interno dei caratteri tipografici serif, c'è vecchio stile, di transizione, moderno e slab serif.
Nei caratteri serif vecchio stile, i tratti delle lettere sono quasi tutti dello stesso spessore ma i serif sono sottili e appuntiti. Nello stile di transizione, c'è una leggera differenza tra tratti sottili e spessi delle lettere e serif. Il moderno carattere tipografico serif mostra la maggiore differenza tra variazioni di tratto sottile e spesso. E mentre questi tre stili hanno serif sottili, lo stile slab serif ha serif spessi come i tratti.
2. Caratteri sans-serif
Questo carattere tipografico non ha il serif nelle lettere. Invece le lettere appaiono pulite e minimali. Arial e Helvetica sono caratteri tipografici sans-serif popolari.
All'interno dei caratteri sans-serif, le differenze basate sulla larghezza del tratto e sulla forma delle lettere risultano in quattro classificazioni principali: geometrica, grottesca, neo-grottesca e umanista.
I caratteri geometrici sans-serif appaiono più arrotondati e simmetrici. I caratteri grotteschi sono stati alcuni dei primi tipi di caratteri sans-serif a diventare popolari. Il nome cattura il carattere di questi caratteri poiché alcuni li trovano peculiari considerando le scelte di larghezza del tratto irregolare per le lettere.
I caratteri sans-serif neo-grotteschi sono abbastanza simili agli stili di transizione in un carattere tipografico serif. E infine, lo stile umanista in un carattere tipografico sans-serif ricorda i tratti calligrafici. Questi sono meglio conosciuti per la loro leggibilità.
3. Caratteri tipografici
Sembrano testi scritti a mano, come Lucida Handwriting, per esempio. Le forme delle lettere sono derivate da tratti a penna oa pennello. Le variazioni qui si vedono principalmente in base all'inclinazione dei tratti, alle variazioni da altezza a larghezza e alla presenza o assenza di svolazzi come si vede negli stili calligrafici.
4. Caratteri decorativi

Quando vuoi piegare le regole e scatenarti con la tua tipografia, i caratteri di visualizzazione potrebbero funzionare bene. Questi hanno dettagli sottili o di dichiarazione che aggiungono un tocco decorato. Potrebbero deviare da tutte le regole che segui con le altre tre classificazioni dei caratteri. Alcuni tratti potrebbero non toccare la linea di base e talvolta è l'altezza x che viene variata. Ma hanno mai avuto un impatto!
Caratteri
I caratteri sono sottoinsiemi di caratteri tipografici. Ciascuna delle possibili variazioni di un carattere tipografico è un font. Le variazioni possono essere nei pesi o nello spessore dei tratti che compongono le lettere. Questi vanno da medi, a sottili, obliqui o in grassetto e possono anche incorporare altre differenze visive applicate a ogni tratto e ogni curva di ogni lettera.
Tipografia
La tipografia definisce come disporre i diversi tipi di carattere o quali tipi di carattere si combinano per creare una composizione generale. La spaziatura tra ciascuna lettera, le variazioni di dimensione e altri aspetti sono combinati in modo tale da bilanciare la leggibilità e l'aspetto del testo.
Quindi, quando parliamo di combinare i caratteri oggi, ti diremo come portare diversi caratteri tipografici all'interno della stessa cornice e anche come mostrare variazioni all'interno dello stesso carattere tipografico.
Combinazione di caratteri: perché dovresti combinare i caratteri
Forse hai acquistato un font o ne hai scelto uno gratuito che sembra davvero buono. E sei pronto per progettare il tuo annuncio o post sui social media. Non è sufficiente utilizzare lo stesso font in diverse dimensioni e variazioni di colore? Sebbene sembri facile lavorare con un solo carattere, ci sono due motivi per cui non dovresti:
- La mancanza di differenze negli stili dei caratteri potrebbe rendere il design monotono
- Non tutti i caratteri sono leggibili se ridimensionati
Proprio come le note musicali suonano meglio con alti e bassi, i design hanno un aspetto migliore con sottili variazioni negli stili dei caratteri.
Suggerimenti sulla combinazione di caratteri per i non designer
Quindi, come si fa a far funzionare armoniosamente questi caratteri e caratteri tipografici per trasmettere il messaggio previsto con chiarezza? Scopriamolo.
1. Delineare lo scopo e definire la gerarchia visiva
Prima ancora di iniziare a scegliere i caratteri tipografici e le variazioni dei caratteri al loro interno, separa la tua copia per il design in sezioni sensate. Ad esempio, intestazione, corpo del testo, parole chiave, CTA, dettagli aggiuntivi e sottotitoli per mantenere il flusso.
Identificando l'obiettivo di ogni sezione di testo, stai impostando la gerarchia visiva per il tuo progetto. Quale parte della copia attira l'attenzione per prima e quale testo i clienti leggeranno verso la fine dipende da quanto bene definisci la gerarchia visiva.
Qui, l'intestazione dovrebbe essere in un font con un carattere forte che attiri l'attenzione. Per il corpo del testo, hai bisogno di qualcosa che sia leggibile anche quando devi ridimensionare. I sottotitoli possono essere solo una variazione in grassetto o obliqua del corpo del testo, ma con una dimensione del carattere visibilmente più grande. E per le parole chiave, puoi utilizzare un carattere in grassetto all'interno del carattere tipografico scelto.
2. Vai con il classico contrasto di serif e sans-serif
Una delle variazioni più comuni che i designer amano utilizzare è quella di evidenziare il contrasto combinando i caratteri serif e sans-serif.

Disegnato da Kimp
Quando hai un buon occhio per i dettagli, puoi facilmente scegliere i caratteri tipografici giusti all'interno di ciascuna classificazione confrontando le forme delle lettere. I caratteri tipografici le cui forme delle lettere appaiono più o meno simili appaiono armoniosi se combinati.
Quando hai una copia lunga, puoi usare qualcosa di in grassetto come slab-serif per l'intestazione. E poiché ci saranno molte righe di testo, devi concentrarti sulla leggibilità. Quindi, puoi andare con qualcosa di più pulito come un carattere tipografico sans-serif neo-grottesco. Questo contrasto funziona in particolare con design digitali come post sui social media o persino annunci digitali e newsletter via e-mail.
Tuttavia, per i progetti basati sulla stampa, i caratteri serif leggibili vengono scelti principalmente per il corpo del testo e i caratteri sans-serif sono riservati per le intestazioni. In questo caso, un audace grottesco sans-serif sarà un'ottima scelta per le intestazioni. I caratteri serif vecchio stile con le loro forme delle lettere che scorrono facilmente hanno un bell'aspetto nel corpo del testo.
Suggerimento Kimp: uno dei luoghi più comuni in cui troverai questa combinazione di caratteri serif e sans-serif sarà il design del logo. Il nome del tuo marchio e lo slogan o il testo che dice cosa fa il tuo marchio possono essere in caratteri tipografici contrastanti in modo che i dettagli di ciascuno risaltino. Assicurati solo di allineare la personalità del carattere tipografico scelto con quella del tuo marchio.
Hai difficoltà a capire la giusta combinazione di caratteri per il design del tuo logo? Fissa oggi stesso una chiamata con il team di Kimp per scoprire come un abbonamento illimitato al design può aiutarti a progettare un logo straordinario per il tuo marchio.
3. Stabilire un contrasto senza ambiguità
Possono verificarsi conflitti di progettazione quando tutti i caratteri scelti sono troppo forti o troppo deboli nella loro personalità per creare un contrasto efficace. Ad esempio, sai che i caratteri grotteschi sans-serif e slab serif sono entrambi in grassetto e grosso. L'uso di uno di questi per l'intestazione e l'altro per il corpo del testo affatica troppo gli occhi del lettore.
Entrambi questi caratteri competono per l'attenzione e il messaggio da veicolare si perde nella battaglia. Anche se si varia la dimensione del carattere o si aggiunge una variazione in grassetto a uno di questi, non farà comunque molta differenza.

La combinazione di caratteri all'interno della stessa famiglia è un'altra opzione popolare. Ma ancora una volta, non è possibile combinare due o più caratteri slab serif poiché tutti finiscono per rompere la gerarchia che si tenta di stabilire.
4. Ottenere il numero giusto
Quindi quanti caratteri tipografici dovresti davvero combinare? Si può essere troppo semplici. Tre è travolgente. Due è giusto. C'è una notevole differenza nell'aspetto di ciascuna famiglia di caratteri. Quindi, quando provi a combinarne tre o più, potresti creare confusione visiva.

Disegnato da Kimp
Suggerimento Kimp: combina solo due caratteri tipografici e quindi scegli famiglie di caratteri simili all'interno di ciascuno per ottenere i migliori risultati.
5. Per un design semplice, stick con un carattere tipografico
Se hai difficoltà a mettere insieme due caratteri tipografici per il tuo design, va bene lavorare con un solo carattere tipografico. È possibile utilizzare la variazione dei pesi dei tratti per ottenere l'effetto preferito.

Disegnato da Kimp
Nell'esempio sopra, il messaggio è chiaro e leggibile grazie al font sans-serif utilizzato. E per enfatizzare la parola focus, è stata usata la maiuscola. Le variazioni di colore e spessore del tratto vengono utilizzate per attirare l'attenzione sull'invito all'azione. Il design generale appare coerente mentre le diverse sezioni oi diversi ruoli dei frammenti di testo sono chiaramente stabiliti.
6. Usa la dimensione per definire l'ordine di lettura
Pur creando contrasti, uno degli obiettivi principali è stabilire chiaramente l'ordine di lettura delle diverse sezioni di testo. Se c'è una sezione particolare che vuoi che i lettori leggano per ultima, usa per questo caratteri di dimensioni inferiori. Ciò non indica che si tratta di sezioni di testo con la minima importanza. Nella maggior parte dei casi, tendono ad essere informazioni che dovrebbero indugiare nella mente del lettore.

Disegnato da Kimp
La maggior parte dei designer usa questa tattica per CTA o informazioni di contatto negli annunci stampati. Nel biglietto da visita sopra, ad esempio, quando l'ultimo testo che il lettore vedrà saranno i pulsanti social, è molto probabile che questo rimanga nella sua mente. Di conseguenza, potrebbero cercare l'attività sui social media e seguirla anche loro.
Puoi sempre aggiungere un pulsante di accento o scegliere un colore diverso in modo che la sezione di testo più piccola non passi inosservata.
7. Non ignorare l'atmosfera del tuo messaggio
Mentre sei impegnato a concentrarti sugli aspetti di contrasto e leggibilità, non puoi ignorare l'umore o la personalità emotiva che devi creare per il tuo design. Dai un'occhiata all'esempio qui sotto.

Disegnato da Kimp
Per questa infografica, l'intestazione avrebbe potuto essere in un carattere serif grosso per attirare l'attenzione. Ma l'uso di un carattere tipografico elegante è ciò che rende il design completo. L'intestazione dovrebbe sostanzialmente dire allo spettatore di cosa tratta l'immagine.
In questo caso, si tratta di un'infografica con molto testo. Quindi, se l'intestazione riesce a innescare istantaneamente la risposta emotiva prevista, ci sono migliori possibilità che lo spettatore presti attenzione al resto del testo.
8. Mostra il contrasto attraverso le regolazioni della crenatura
Quando non riesci a mostrare troppo contrasto nella dimensione del carattere o nei pesi, puoi sempre giocare con la crenatura. Quando aumenti la spaziatura tra le lettere, la sezione del testo attira l'attenzione anche se utilizzi caratteri tipografici neutri e pesi più sottili.

Disegnato da Kimp
Nell'immagine sopra, per i nomi degli sposi, la dimensione del testo è stata aumentata in modo da attirare l'attenzione sulla sezione. Ma questo non rompe l'approccio minimalista del design a causa del sapiente uso della crenatura.
Suggerimento Kimp: mentre cerchi di espandere o riunire le lettere nel testo, assicurati che non ci siano compromessi sulla leggibilità. Troppa spaziatura tra le lettere quando la dimensione del carattere è già troppo piccola potrebbe indebolire l'impatto o talvolta rendere difficile distinguere tra spaziatura delle parole e spaziatura delle lettere.
Vuoi sfruttare al massimo le variazioni di crenatura per creare design di dichiarazione per i tuoi social media o annunci stampati? Collabora con il team di Kimp e realizza tutti i tuoi progetti con un abbonamento illimitato e a tariffa fissa.
9. Utilizzare i caratteri di visualizzazione per aggiungere una nuova dimensione

Disegnato da Kimp
Quando hai bisogno di un semplice logo design o di un annuncio LinkedIn professionale, puoi sempre combinare serif e sans-serif per ottenere l'impatto desiderato. Ma ti sei mai imbattuto in una situazione in cui hai usato tutte le tecniche giuste ma il design sembra ancora privo del personaggio che hai immaginato? Non sei solo.
Quando hai bisogno di aggiungere un po' di entusiasmo al tuo design o quando hai bisogno di creare personalità forti come effetti retrò o vibrazioni eclettiche, puoi sempre scegliere i caratteri di visualizzazione. Questi sono disponibili in tutte le forme e dimensioni. Alcuni hanno solo contorni e quindi rendono più facile lasciare che lo sfondo domini il design. E alcuni possono essere aggiunti per fare una dichiarazione.
10. Mostra chiare differenze di dimensioni

Disegnato da Kimp
Quando scegli famiglie di caratteri che sembrano molto simili, devi modificare i pesi e le dimensioni dei caratteri per mostrare il contrasto in modo efficace. Variare la dimensione di soli due o tre punti non farà molta differenza. Funziona per le evidenziazioni delle parole chiave ma non per la distinzione dell'intestazione e del corpo del testo. Hai bisogno di questa distinzione per creare un gancio visivo che attiri l'attenzione e induca le persone a fermarsi e guardare il tuo design.
Ispirazioni di design per la combinazione di caratteri
Per comprendere meglio le regole che abbiamo menzionato sopra e per sapere dove usarle, ecco alcune ispirazioni di design per te:

Fonte: e-mail davvero buone
Nell'e-mail sopra di Cracker Barrel, il grazioso font della sceneggiatura si allinea perfettamente con il tema dei regali di San Valentino dell'e-mail. La grande dimensione del carattere ti coinvolge quando apri l'e-mail. E per il messaggio vero e proprio, è stato utilizzato un font sans-serif semplice per rendere l'intero testo facile da leggere.

Fonte: Wikimedia
L'esempio più popolare di combinazione di caratteri serif e sans-serif per un equilibrio visivo è il logo Louis Vuitton. Il font serif cattura l'eredità del marchio e il font sans-serif gli conferisce un tocco contemporaneo per mostrare come si è evoluto il marchio.

Fonte: Libreria inserzioni di Facebook
L'annuncio sopra è un esempio di scelta degli stili di carattere per mantenere la coerenza del marchio. Quando scegli i caratteri da accoppiare per i tuoi annunci, uno dei caratteri può avere lo stesso carattere tipografico di quello nel design del tuo logo.

Disegnato da Kimp
Combina i caratteri perfetti per i tuoi progetti con Kimp Graphics
Le combinazioni di caratteri che scegli possono creare o distruggere i tuoi disegni. Devi essere sicuro che creino contrasto senza causare un contrasto eccessivo nell'aspetto visivo del testo nel design. Mettere insieme gli stili dei caratteri potrebbe sembrare la parte più difficile del design. Ecco perché ripaga lasciare il lavoro ai designer. E quando lavori con un servizio di progettazione grafica illimitato come Kimp, puoi sempre fornire feedback sul design e richiedere revisioni se non sei soddisfatto della combinazione di caratteri scelta per i tuoi progetti.
Registrati per una prova gratuita per iniziare.
