La guida definitiva al design delle forme
Pubblicato: 2022-09-08Hai mai prenotato un appuntamento, programmato una chiamata, aggiunto articoli al carrello e registrato a Spotify o Netflix?
Allora hai familiarità con i moduli online. E sai che hai bisogno di loro per eseguire tutte queste e simili azioni.
Detto questo, i moduli online esistono da circa quanto Internet. E senza esserne consapevoli, gli utenti di Internet sono diventati dipendenti da loro.
Vuoi progettare moduli online migliori? Allora questa guida è per te. Ti guideremo attraverso la progettazione di bellissime forme che portano a termine il lavoro.
Comprendere la psicologia delle forme
Le persone usano moduli online praticamente ogni giorno. E concettualmente, i moduli online sembrano abbastanza semplici. Ma se approfondisci e approfondisci la scienza alla base dei moduli online, saprai la verità: progettare moduli efficaci non è un compito semplice.
Se la fiducia fa parte del quadro, possono succedere cose promettenti. Potresti dire lo stesso di come le persone vorranno compilare e completare i moduli se trovano un marchio affidabile.
Quindi, mentre progetti i tuoi moduli, sii attento al livello di fiducia che puoi stabilire con gli intervistati. Come reagirà la loro mente quando si imbattono nella tua forma?
Una volta che puoi capire i diversi fattori psicologici che entrano in gioco, questo è il tuo segnale. È allora che puoi incoraggiare le persone a rispondere al tuo modulo in modo aperto.
Ecco altre discussioni rilevanti:
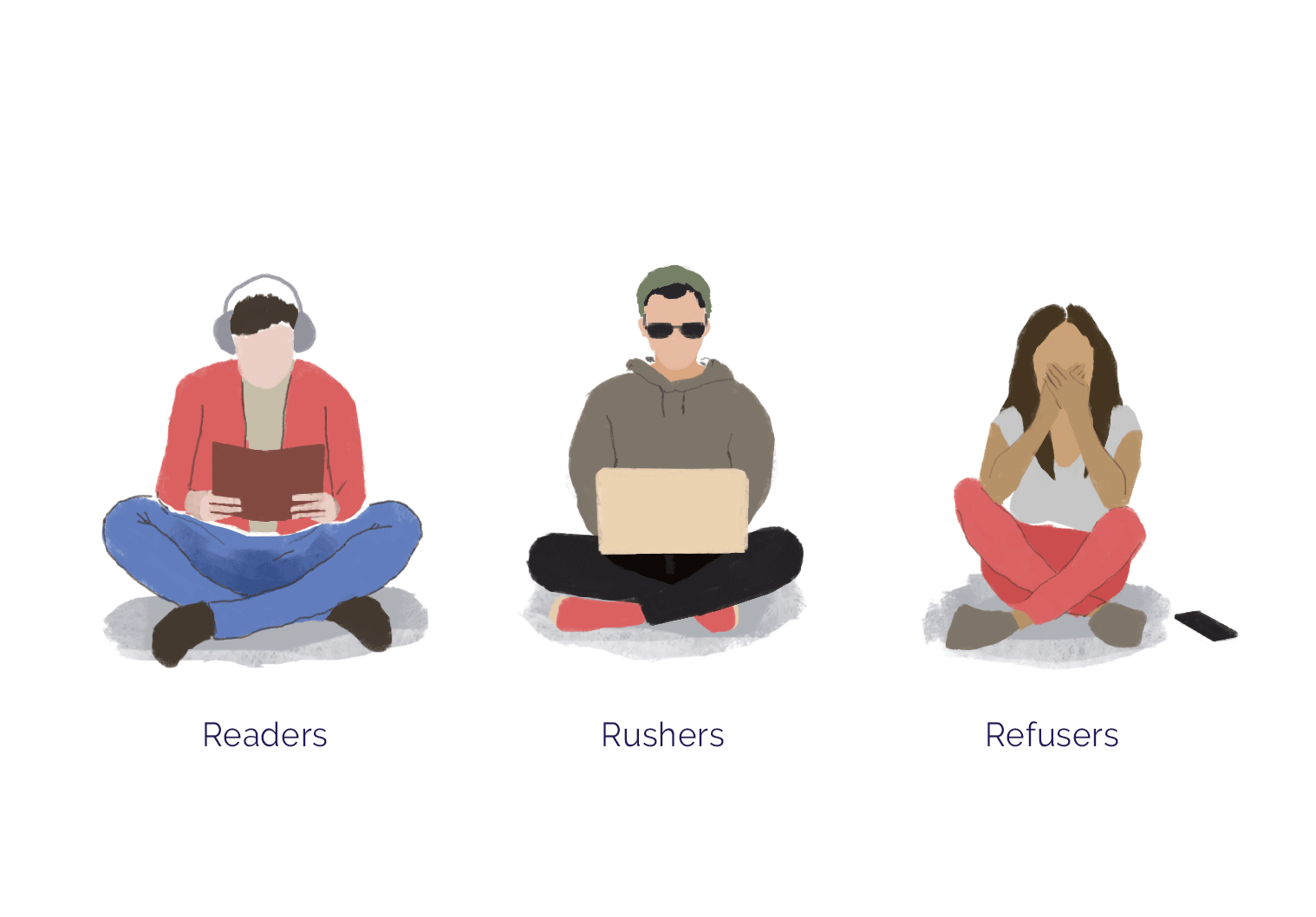
- Pensa come gli intervistati: i lettori (o le persone che leggono attentamente i moduli), i rushers (o le persone che vogliono compilare i moduli il più rapidamente possibile) e i rifiutanti (o le persone che non vogliono compilare Il tuo obiettivo è accogliere tutte queste persone e ridurre il numero di persone che rifiutano.
- Sii strategico con la lunghezza del modulo: più campi modulo aggiungi, maggiore è l'attrito cognitivo che porti al tuo modulo. Ciò può ridurre il tasso di completamento dei moduli fino al 23,93% . Quindi, a meno che non sia richiesto un campo modulo, non inserirlo nel modulo.
- "Il tempismo è tutto" - È l'ideale per presentare il tuo marchio all'inizio. Ricordati di chiedere prima solo informazioni generali sui tuoi intervistati e poi guadagna delicatamente la loro fiducia prima di porre domande personali.

Fonte: cartaceo
Struttura bene le tue forme
Come strutturi il tuo modulo online dipende davvero da te. Non esiste un regolamento rigido o una guida passo passo per avvicinarsi a questo.
Ma ci sono fattori che influenzano il risultato. E i più significativi sono il modo in cui entri in empatia con i tuoi intervistati e quali sono i risultati desiderati.
Se crei un modulo che mette in luce questi fattori, il processo di creazione del modulo può aiutarti a ottenere risultati migliori.
Ecco altre discussioni rilevanti:
- Raggruppa i tuoi contenuti: i moduli lunghi tendono a creare confusione. Ma puoi eliminare la confusione e incoraggiare inconsciamente il completamento dei moduli organizzandoli, suddividendoli e quindi classificando ogni elemento.
- Fornisci chiarezza: questo è particolarmente vero se stai dando istruzioni. Sii diretto e comprensibile.
- Usa le parole giuste: attieniti al sentimento che il tuo modulo sta cercando di suggerire. Non usare termini negativi, invadenti e esigenti. Se i tuoi moduli sono incentrati sulla conversione, considera l'utilizzo di alcune delle parole chiave in questo elenco .
Progettare bellissime forme
Pile di ricerche (compresa la ricerca guidata dal neuroscienziato Antonio Damasio ) possono supportare il modo in cui le emozioni guidano il processo decisionale.
E non intendiamo essere drammatici, ma il web design poco attraente è la rovina dell'esistenza di molte persone. In particolare, i fattori più comuni che contribuiscono alla scarsa attrattiva di un modulo sono i caratteri terribilmente allineati, la navigazione invisibile, l'assenza di icone e il testo pieno.
Quindi, quando le persone incontrano un modulo online poco attraente, puoi capire perché si sentono frustrate. E poiché non si sentono positivi al riguardo, non hanno alcuna intenzione di riempirlo.
Ecco altre discussioni rilevanti:
- Usa colori contrastanti: fai riferimento a una ruota dei colori RGB , ad esempio. Questo ti aiuterà a scegliere le combinazioni di colori che stanno bene insieme.
- Applica un tema pertinente: evita temi generici. Scegli invece un tema che rifletta i colori , i messaggi e la personalità del tuo marchio.
- Competi con le immagini: usa immagini e video per rafforzare i tuoi punti. E sii coerente con le loro dimensioni, stili e opacità.
5 migliori esempi di moduli online
Diamo un'occhiata a cinque moduli online. Dei milioni di moduli là fuori, sono tra i migliori. E ti faremo sapere perché.
Condivideremo anche quale azienda li ha realizzati e le caratteristiche che li rendono così efficaci.
Forma cartacea

C'è bellezza nella semplicità. E Paperform , un'azienda che aiuta le persone a creare bellissimi moduli online, lo sa.
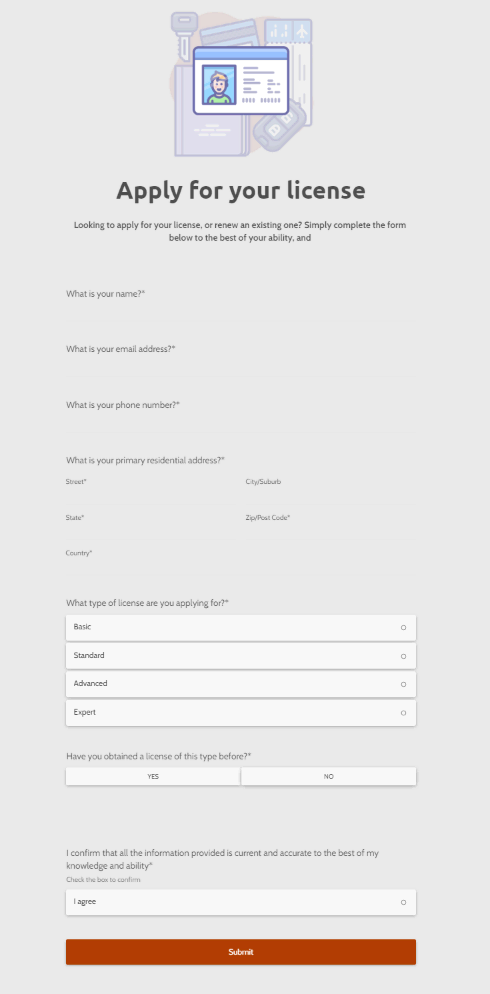
A causa della sua presenza nel settore della creazione di moduli, è comprensibile il motivo per cui ha un mare di modelli di moduli online sul suo sito Web. Tra i tanti design che oscillano, la sua forma che assiste le domande di patente di guida è impressionante.
Altre caratteristiche del modulo che lo rendono efficace:
- Richiede dettagli rilevanti: rispetto ai processi a due campi e ad altri moduli online di base, richiede maggiori informazioni. Ma questo non ritarda in alcun modo il processo di candidatura. Dopotutto, non richiede più informazioni di quelle necessarie.
- Semplice ed elegante – La sua interfaccia è pulita e non distrae dalla copia web. Allo stesso tempo, non emana un'atmosfera blanda.
- Design divertente: sebbene sia un processo essenziale, richiedere la patente di guida è un compito noioso. E grazie al tocco di Paperform di aggiungere un po' di bizzarria a qualcosa che lo precede, le possibilità che le persone completino il processo sono maggiori.
Più morbido

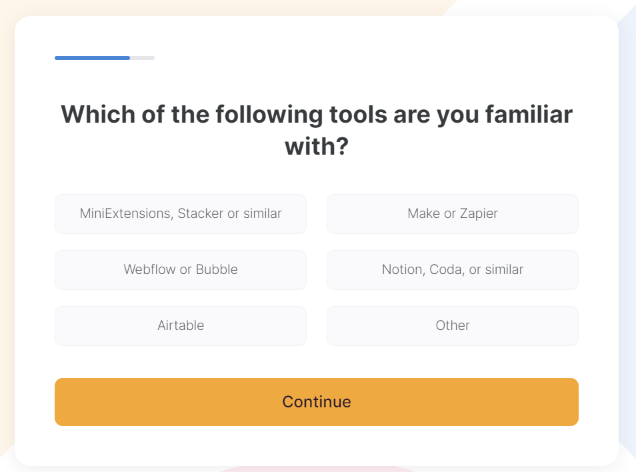
Softr , un costruttore di app Web professionale senza codice, ha un lodevole processo di onboarding del client slash online in più fasi. Poiché il suo modulo è ben progettato, ovviamente, gli utenti Softr per la prima volta vorranno compilarlo.

Uno dei suoi aspetti sorprendenti? Il suo contenuto visivo - set di colori, tipografia e spazio bianco - è progettato strategicamente.
Altre caratteristiche del modulo che lo rendono efficace:
- Barra di avanzamento: aiuta a sapere dove si trovano le persone nel processo di compilazione dei moduli e quanto tempo devono ancora andare. Non a tutti piace compilare moduli in più passaggi, ma la maggior parte delle persone li completerà se fornisce un senso di trasparenza.
- Opzioni cliccabili e descrittive – Il modulo di Softr non è difficile da completare. Non solo le opzioni o le risposte richiedono un millisecondo per essere cliccate, ma sono anche ricche di informazioni.
- Video esplicativo al completamento: Softr conclude in modo ordinato il processo di onboarding del cliente. E questo a causa di un video esplicativo che funge da saluto non appena i clienti vogliono iniziare a utilizzare già il prodotto dell'azienda.
Referral Rock

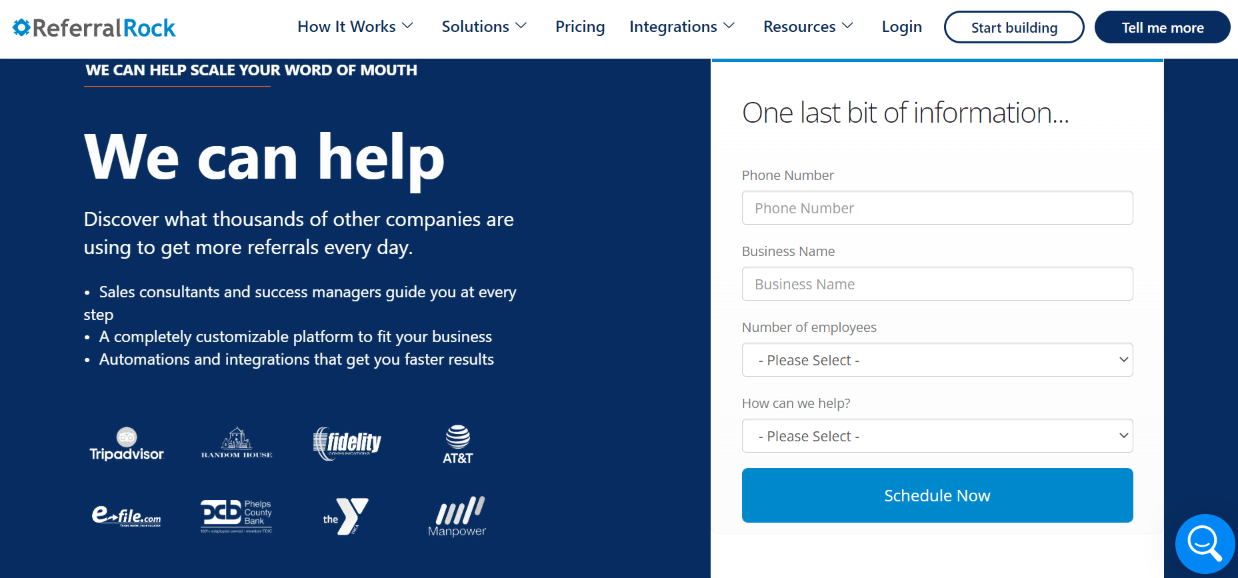
Vale la pena dare un'occhiata al processo di onboarding del cliente di Referral Rock , una società che ha sviluppato software di marketing di riferimento per tutti i tipi di attività commerciali in tutto il mondo. Il processo porta a un'app di pianificazione degli eventi online.
Per aver reso i processi di onboarding e quindi di pianificazione così semplici, l'azienda merita un pollice in su. Dopo aver compilato i dettagli del modulo online e averli confermati facendo clic sul pulsante Pianifica evento , verrai indirizzato a una pagina in cui puoi ricevere informazioni sul tuo evento programmato (o sull'incontro con uno dei rappresentanti di Referral Rock).
Altre caratteristiche del modulo che lo rendono efficace:
- Esperienza utente eccezionale (UX) – Il modulo di pianificazione ha un design minimale. Questo emette una UX positiva perché non presenta elementi di distrazione.
- Eccellenti scelte di colore - I colori si fondono perfettamente. E non presenta nient'altro che i colori del marchio. È anche in parte per questo che il percorso per la pianificazione non è confuso.
- Espone lo scopo del modulo – La copia web è chiara e breve. E oltre a descrivere lo scopo del modulo online, non chiede altro che le informazioni richieste.
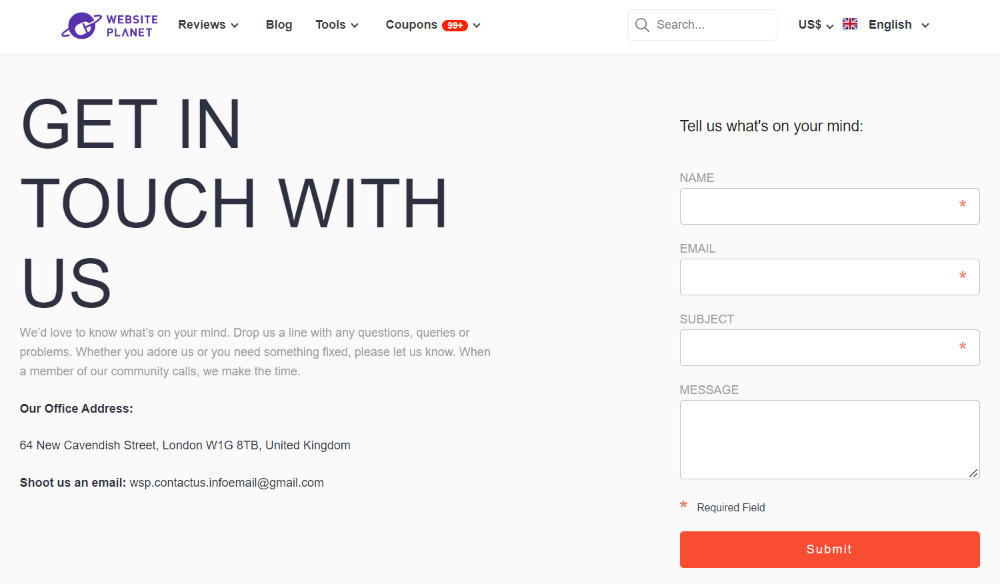
Sito web pianeta

Website Planet , un fornitore di contenuti che condivide preziose informazioni sulla creazione di siti Web, ha un semplice modulo di contatto. Le persone vanno alla pagina dei contatti di un sito per contattare il webmaster, in modo chiaro e semplice. E Website Planet trasmette chiaramente questo messaggio.
Vero: la maggior parte dei siti Web dispone di moduli di contatto. Ciò che rende la sua forma un taglio sopra il resto è il suo design semplice ma eccezionale. Il suo modulo di contatto è una testimonianza di ciò che fa: fornire informazioni preziose.
Altre caratteristiche del modulo che lo rendono efficace:
- Design coerente che aiuta a raggiungere lo scopo della pagina: da una prospettiva, potresti dire che emana un'esperienza utente media e ha un design ordinario. E da un'altra prospettiva, è difficile non vedere come il suo design di base corrisponda all'atmosfera che emana il marchio.
- Supportato da copia informativa – Combina il modulo con una copia web pulita che include l'ufficio e gli indirizzi e-mail di Website Planet. E senza dubbio, trasmette il messaggio.
- Specifica le informazioni utente richieste: i campi contrassegnati da un asterisco fungono da istruzioni. Risparmiano alle persone dal chiedersi perché le loro richieste non sarebbero andate a buon fine.
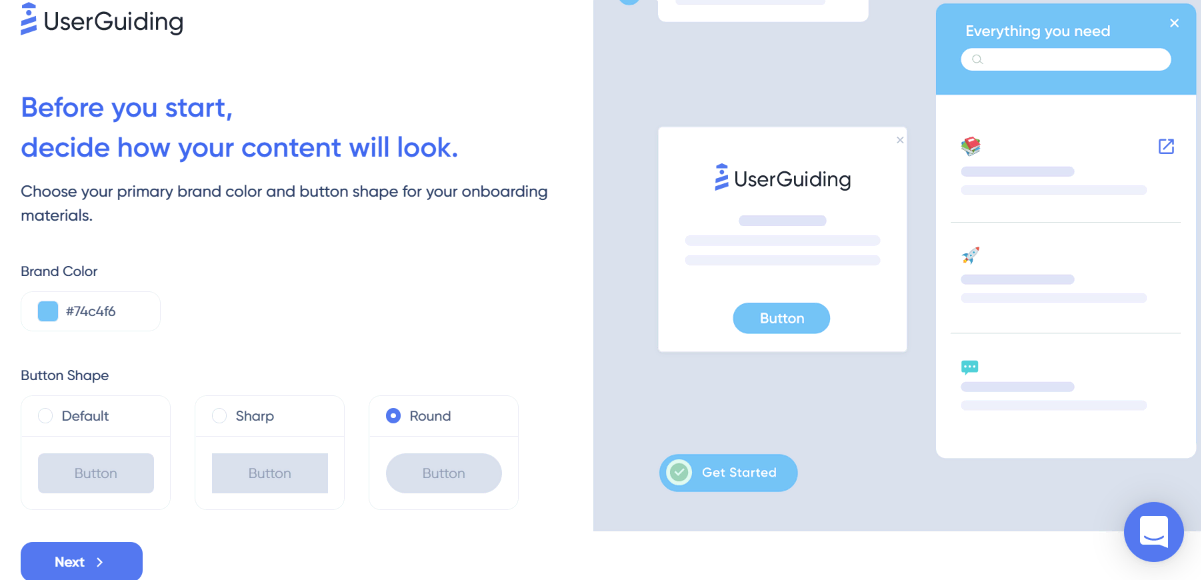
Guida per l'utente

User Guide è un software per la creazione di bellissime procedure dettagliate per l'utente e l'onboarding del prodotto .
Il processo di creazione di una procedura dettagliata del prodotto è semplice come 1, 2, 3. E questo ha molto a che fare con il modo in cui l'azienda fornisce istruzioni descrittive in ogni fase del viaggio.
Se commetti un errore lungo la strada, non c'è bisogno di farti prendere dal panico. Apparirà un pop-up per aiutarti. Prendi il pop-up qui sotto, per esempio.
Come riflette l'immagine sopra, mostra empatia agli utenti che commettono errori o dimenticano un passaggio durante il processo di onboarding. La guida per l'utente non solo fornisce un elenco di controllo pertinente, ma richiama anche l'attenzione dell'utente sui propri errori.
Altre caratteristiche del modulo che lo rendono efficace:
- Opzioni e modifiche selezionabili: gli utenti possono scegliere facilmente un'opzione. Riconosce inoltre che la creazione di procedure dettagliate del prodotto è un processo e non è un affare unico.
- Accoglie i creatori di procedure dettagliate sui prodotti per la prima volta: la creazione di procedure dettagliate sui prodotti può sopraffare i principianti. Quindi, nel caso in cui dimentichino alcuni passaggi, possono accedere facilmente a una lista di controllo e ricevere notifiche su eventuali errori.
- Visivamente gradevole - Come accennato in precedenza, alle persone non piace il web design poco attraente - e la Guida per l'utente ne ha tenuto conto. Ha incredibili scelte di colore, il suo tema è rilevante per il marchio, usa parole semplici e concise e altro ancora.
Conclusione
È vero: tu e il tuo team avete il controllo sulla progettazione dei moduli. Ma come le persone reagiscono e rispondono al tuo modulo online è un'altra storia.
Ecco un modo pratico per avvicinarsi a questo: A/B testa il tuo modulo. Creane due varianti da presentare a un pubblico di destinazione. Quindi analizza i risultati per vedere quale variazione attrae più persone.
