La guida all'aggiornamento dell'esperienza con le pagine di Google
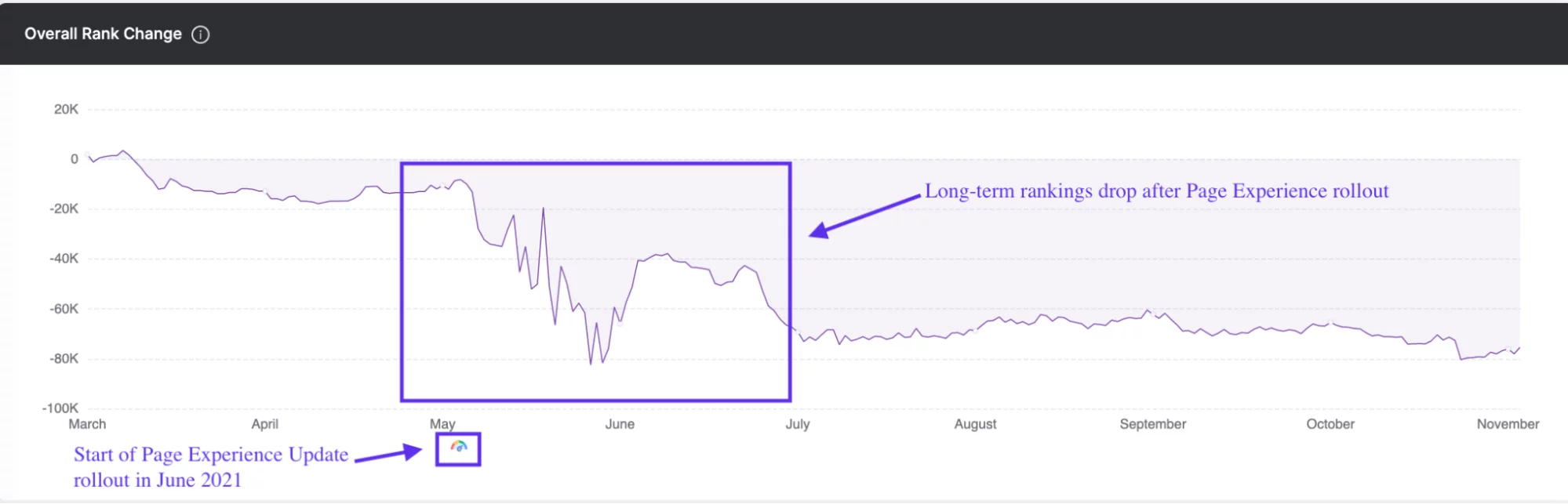
Pubblicato: 2022-11-25Nella loro eterna ricerca per fornire agli utenti i migliori risultati per le query di ricerca, Google ha aggiunto le metriche Page Experience ai propri algoritmi di ranking. Il Google Page Experience Update ha fatto in modo che fattori come l'ottimizzazione per i dispositivi mobili, la sicurezza web, gli interstitial e l'interfaccia utente/esperienza utente complessiva di un sito siano ufficialmente fattori di ranking. L'implementazione dell'aggiornamento dell'esperienza della pagina è iniziata all'inizio di giugno 2021 e si è conclusa il 2 settembre. È stato il primo aggiornamento a concentrarsi fortemente sull'esperienza di un utente all'interno di ogni parte di una pagina web.
La motivazione di Google alla base dell'aggiornamento era migliorare l'esperienza di ricerca complessiva attraverso i siti Web che promuovono nella ricerca di Google. Di conseguenza, i siti Web che danno la priorità alla creazione di un'esperienza di pagina coinvolgente e di alta qualità hanno registrato un miglioramento del posizionamento complessivo. Quelli che non si sono adattati, beh, sono caduti nella classifica delle parole chiave.

Se non sei sicuro che le tue pagine web offrano un'esperienza di pagina di alta qualità per gli utenti, questo articolo fa per te. La nostra guida ti illustrerà come i siti Web che hanno mantenuto la visibilità nelle ricerche hanno risposto all'aggiornamento dell'esperienza sulla pagina. Quindi, puoi replicare la loro strategia nel tuo sito Web per migliorare le prestazioni SEO.
Dove si inserisce l'esperienza della pagina negli aggiornamenti dell'algoritmo di Google?
La Page Experience ha davvero sconvolto il mondo SEO nel 2021. Perché? Questo aggiornamento ha aggiunto un nuovo livello al modo in cui gli esperti SEO danno la priorità all'usabilità dei siti web. Come risultato dell'aggiornamento, Google non si concentra solo sulla promozione di pagine pertinenti, ma anche su quelle che forniscono una maggiore velocità, meno spostamenti di elementi e una migliore reattività. Il valore di una pagina web non è solo nella sua rilevanza, ma anche nel modo in cui si comporta per l'utente, e la maggior parte degli esperti concorda che questo aggiornamento è un cambiamento in meglio.

Altri aggiornamenti di Google
Questo non è il primo aggiornamento che Google ha lanciato ai suoi algoritmi. Google ha una lunga e variegata storia di aggiornamento del suo algoritmo . Solo nel 2018, Google ha lanciato oltre 3.000 aggiornamenti al modo in cui il browser produce risultati di ricerca. Questi tipi di aggiornamenti vanno da grandi a piccoli e di solito includono modifiche all'indicizzazione, ai dati, alle interfacce utente di ricerca, agli strumenti per i webmaster e ai fattori di ranking.
In che modo gli algoritmi influenzano le ricerche su Internet
Tutti questi aggiornamenti giocano nei numerosi algoritmi che alimentano ogni ricerca. Google utilizza algoritmi per svolgere una funzione specifica, raggruppati in un algoritmo principale più ampio. Suono complesso? Promettiamo che non lo è.
Tutti questi aggiornamenti giocano nei numerosi algoritmi che alimentano ogni ricerca. Google utilizza algoritmi per svolgere una funzione specifica, raggruppati in un algoritmo principale più ampio. Suono complesso? Promettiamo che non lo è. Ecco una ripartizione dei diversi tipi di fattori di ranking utilizzati da Google:
- Contenuto : l'algoritmo di contenuto più popolare è noto come Panda e aiuta Google a giudicare i contenuti pertinenti, penalizzando e premiando i contenuti in base a parametri specifici.
- Backlink : l'aggiornamento Penguin aiuta Google a determinare se un collegamento è spam e merita di essere preso in considerazione durante il processo di scansione e indicizzazione.
- Organizzazione : tutte queste informazioni devono essere memorizzate da qualche parte e ci sono algoritmi specifici per aiutarlo.
- Esperienza utente : oltre ai tuoi fantastici contenuti, Google deve vedere se il tuo sito web fornisce informazioni preziose agli utenti. Lo fa valutando l'esperienza utente (UX) del tuo sito web e inserendola nei risultati organici del motore di ricerca.
Che cos'è UX e perché è importante?

In poche parole, l'esperienza utente è lo studio di come gli utenti interagiscono con il tuo sito web. L'esperienza utente si rivolge ai potenziali utenti in tutte le fasi del loro viaggio e ti aiuta a entrare nella mente dei tuoi clienti prima che arrivino sul tuo sito web, durante il loro tempo sul sito e dopo che se ne sono andati.
Per molti imprenditori, una buona esperienza utente equivale a un bel sito web. Anche se è sempre una buona idea avere un sito web esteticamente gradevole, un po' di bella grafica non farà convertire i tuoi clienti. Invece, l'interfaccia del tuo sito web deve essere ottimizzata pensando ai consumatori.
L'impatto di una migliore UX
Ecco alcune statistiche sull'esperienza utente che dimostrano l'importanza assoluta di creare una buona esperienza sulla pagina:
- L'88% di tutti i consumatori riferisce che sarebbe meno propenso a tornare su un sito Web dopo aver avuto un'esperienza utente scadente.
- Si stima che le aziende con un'esperienza utente scadente perdano circa il 50% delle vendite potenziali .
- I consumatori formano circa il 75% del loro giudizio su un'azienda in base all'usabilità e al viewport del loro sito web.
- I clienti scelgono abitualmente di navigare in Internet dai propri telefoni, con il 48% degli utenti infastidito da pagine scarsamente ottimizzate e il 53% degli utenti che abbandonano un sito mobile se non si carica in tre secondi.
- Un'interfaccia utente ben ottimizzata può migliorare le conversioni fino al 200% .
Quando si tratta del tuo sito Web, probabilmente ci sono centinaia, se non migliaia, di concorrenti che offrono prodotti e servizi simili ai tuoi. Con questo in mente, non puoi rischiare che la prima impressione che il tuo potenziale cliente ha di te sia influenzata da UX di bassa qualità. Rimanere al passo con le tendenze e le best practice dell'esperienza utente è sempre stato importante per acquisire nuovi clienti, ma ora sarà essenziale per apparire nei risultati di ricerca.
Che cos'è l'aggiornamento dell'esperienza della pagina di Google 2021?

A differenza di molti degli aggiornamenti dell'algoritmo di Google, Google ha rilasciato molte informazioni elettroniche e strumenti per aiutare gli utenti a prepararsi e rispondere a questo aggiornamento. L'aggiornamento è stato importante ed è ora considerato uno dei più grandi di Google.
A causa di segreti commerciali e informazioni proprietarie, Google ha rilasciato solo alcune informazioni sui propri algoritmi aggiornati. Ma con lo svolgersi del 2021, gli sviluppatori web e gli esperti SEO hanno dedotto come effettuare ottimizzazioni per abbinare al meglio i nuovi fattori di ranking.
Fortunatamente, abbiamo svolto il lavoro pesante per te delineando le informazioni chiave che devi conoscere per assicurarti che il tuo sito web fornisca il tipo di esperienza sulla pagina che sarà maggiormente apprezzata da Google.
I nuovi punti vitali del Web principale
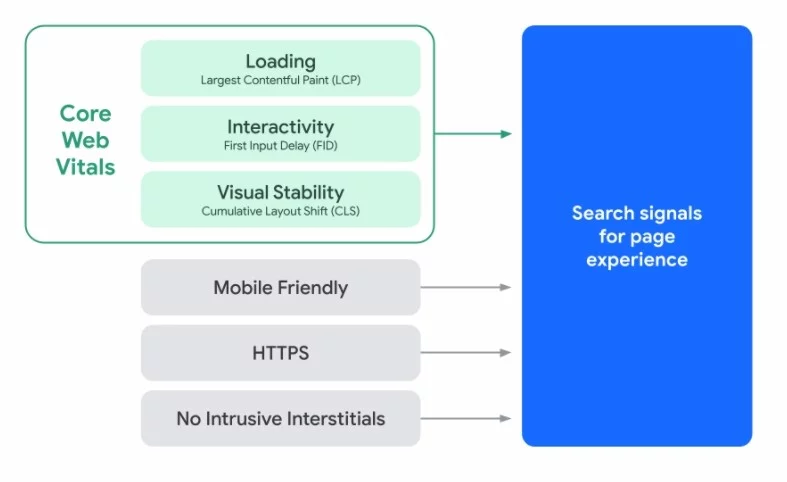
Google ha rilasciato un set di metriche denominato Core Web Vitals , un insieme di metriche che misurano la velocità/tempo di caricamento di un sito Web, la reattività, l'interattività e la stabilità visiva. Queste metriche sono state rilasciate a maggio, completamente funzionanti a giugno e rimangono la base del rilascio dell'algoritmo del 2021.
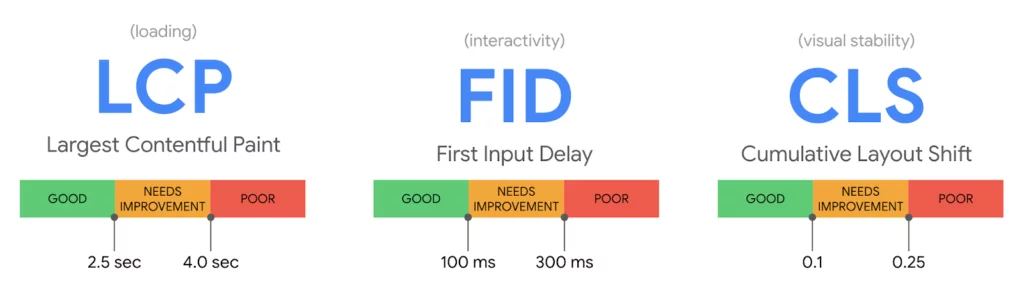
I Core Web Vitals includono questi tre benchmark: 1. Largest Contentful Paint, 2. First Input Delay e 3 Cumulative Layout Shift), per aiutare i proprietari di siti a misurare l'esperienza utente olistica di un sito web.
Sebbene sappiamo che queste nuove misure sono soggette a modifiche e possono ancora evolversi, dal giugno del 2021 sono rimaste coerenti. Ecco la ripartizione delle tre metriche di base:

La più grande pittura contenta (LCP)
(misura la velocità del sito e il tempo di caricamento)

Largest Contentful Paint riporta il tempo di rendering dell'immagine più grande o del blocco di testo visibile all'interno del viewport di una pagina web. In poche parole, si riferisce al tempo impiegato dalla tua pagina web per caricare il contenuto più grande di una pagina. Un LCP ideale sarebbe entro 2,5 secondi dal caricamento della pagina.
Primo ritardo di ingresso (FID)
(misura l'interattività)

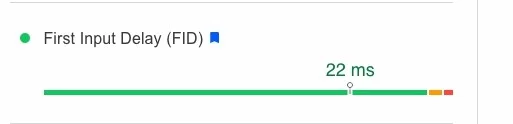
Il primo ritardo di input misura la prima impressione che un consumatore ha dell'interattività e della reattività del tuo sito web. Lo fa monitorando quanto tempo passa da quando un utente interagisce per la prima volta con una pagina web (ad esempio, facendo clic su un pulsante) a quanto tempo impiega il browser a rispondere a quell'azione. Pensa a quanto tempo impiega un utente a premere un pulsante e a far apparire quell'informazione. Un FID ideale è inferiore a 100 millisecondi.
Spostamento cumulativo del layout (CLS)
(misura la stabilità visiva)

Ti è mai capitato di scorrere su un sito Web e stai per fare clic su un pulsante, quando il layout si sposta e ti trovi all'improvviso in una parte diversa della pagina? Questo è un cambiamento di layout e se il tuo sito web ne ha molti, può ostacolare la tua esperienza utente. Lo spostamento cumulativo del layout misura l'effetto combinato di questo movimento su una pagina web.
La stabilità visiva è esattamente questo: quanto è stabile la pagina Web quando viene caricata e se la pagina rimane stabile durante lo scorrimento di un consumatore. CLS misura quante volte un utente sperimenta cambiamenti di layout imprevisti, con la metrica ideale per questo inferiore a 0,1.
Come best practice, per assicurarti di raggiungere l'obiettivo giusto per ciascuna di queste metriche, ti consigliamo di testare e monitorare circa il 75% di tutte le pagine del tuo sito web. È importante capire che queste metriche Core Web Vital sono nuove metriche incentrate sull'utente che forniscono dati reali per vedere e capire come gli utenti interagiscono con il tuo sito web.
Quello che sappiamo finora - Segnali di esperienza sulla pagina
Una migliore esperienza sulla pagina porta a un coinvolgimento più profondo e consente ai consumatori di fare di più. Esistono già metriche sull'esperienza sulla pagina che Google utilizza per aiutare i webmaster a monitorare le loro prestazioni, tra cui:

Mobile Friendliness : non tutte le ricerche sono uguali, il che significa che il tuo sito web dovrebbe funzionare sui telefoni cellulari allo stesso livello che sui desktop. Questo nuovo segnale influirà maggiormente sulla SEO.

Navigazione sicura : questa metrica garantisce la sicurezza e la protezione del tuo sito Web, verificando che non vi siano contenuti dannosi al suo interno.
Sicurezza HTTPS : Avere un tag HTTPS sul tuo sito web significa che è sicuro e protetto per gli utenti e le loro informazioni non sono a rischio di furto.
Linee guida interstiziali intrusive : molti siti Web hanno un sacco di pop-up intrusivi che impediscono a un utente di trovare le informazioni di cui ha bisogno. Per questo motivo, Google ha creato una serie di linee guida su come includere i popup in una pagina Web senza ostacolare gravemente l'esperienza dell'utente nel suo complesso.
Come ottimizzare per l'aggiornamento dell'esperienza sulla pagina di Google
Tutte queste informazioni sulla funzionalità e sugli algoritmi dei motori di ricerca possono sembrare complicate, ma non preoccuparti. Ci sono molti semplici passi che chiunque può fare per preparare il proprio sito web per gli aspetti più importanti di The Page Experience.
Ecco alcuni passaggi che puoi adottare per mantenere e migliorare il tuo SEO.
1. Conoscere e utilizzare gli strumenti a tua disposizione

Ci sono molti strumenti gratuiti a tua disposizione che ti permetteranno di monitorare questi nuovi fattori di ranking sul tuo sito web. Usarli per monitorare costantemente il tuo sito Web non solo aiuterà le metriche dell'esperienza utente a salire, ma porterà più potenziali clienti a convertire. Alcuni esempi includono:
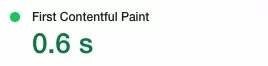
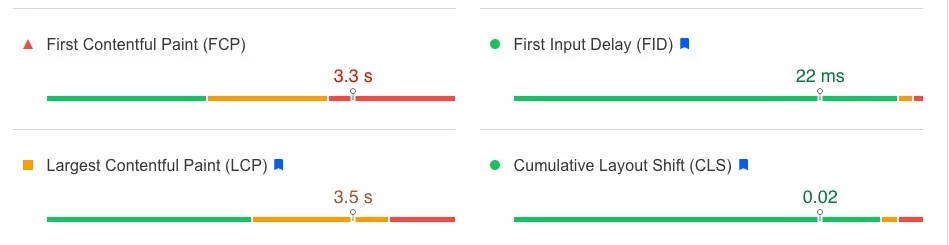
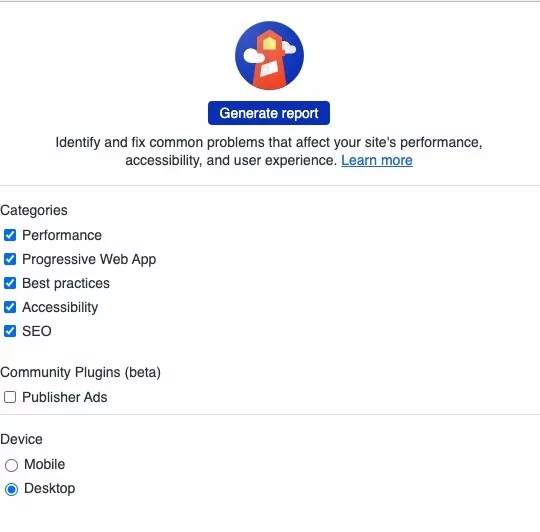
LightHouse : questo strumento si rivolge alle metriche Core Web Vital per ogni pagina del tuo sito web. In molti modi, Lighthouse è diventato il modo migliore per tenere conto di un report Core Web Vitals.
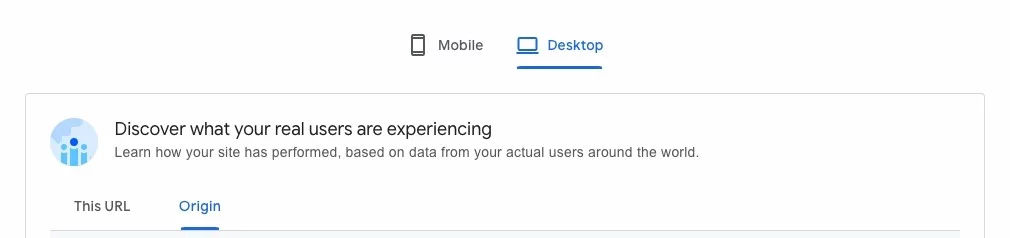
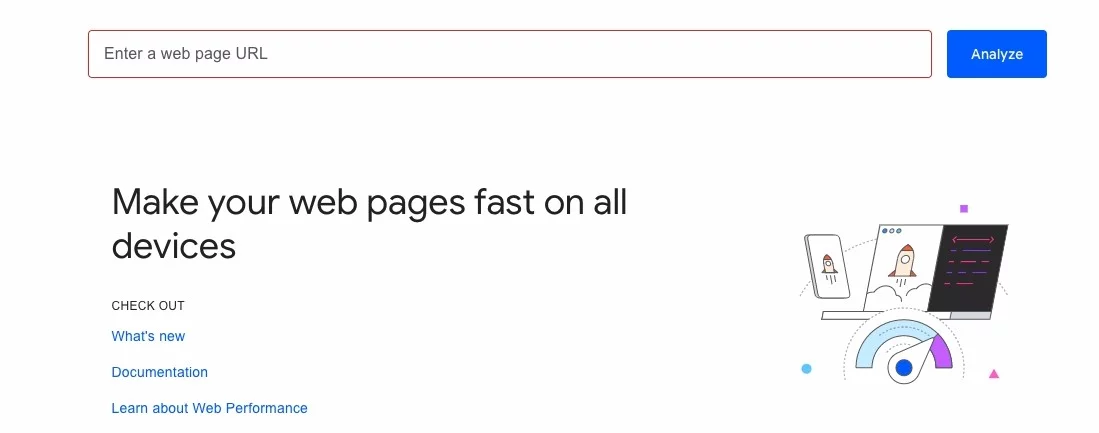
PageSpeed Insights : qui puoi controllare più metriche e rapporti che vanno nella valutazione della velocità della pagina dell'intero sito Web e nei Core Web Vitals.
Test ottimizzato per i dispositivi mobili: controlla qui se il tuo sito Web funziona bene sui dispositivi mobili come sul desktop.
Rapporto sull'esperienza utente di Chrome : questo rapporto raccoglie dati in tempo reale per ogni Core Web Vital, come elencato sopra.
Google Search Console : ti dà un'idea di ciò che sta accadendo all'interno del tuo sito web, in base all'utilizzo reale da parte dei consumatori reali per rapporti accurati e quasi in tempo reale.
Web Vitals JavaScript : questo strumento misura tutti i Core Web Vitals in JavaScript utilizzando le API.

2. Controlla il tuo sito sui dispositivi degli utenti
Se possiedi sia uno smartphone che un computer, probabilmente conosci il modo in cui dispositivi diversi caricano le pagine in modo diverso, sia in termini di immagini che di velocità della pagina. Esistono alcuni strumenti che possono aiutarti a controllare il tuo sito Web senza dover acquistare un carico di dispositivi.
- Lo strumento Lighthouse ha un semplice pulsante di selezione nella parte inferiore che ti consente di passare dall'esecuzione del rapporto per dispositivi mobili a quella per desktop. E puoi utilizzare gli indicatori visivi e i report di queste metriche per migliorare il targeting dei singoli componenti della tua esperienza sulla pagina.

- PageSpeed Insights ti consente inoltre di alternare le statistiche sulle prestazioni del tuo dispositivo mobile e quelle del desktop.
- Con Responsinator, puoi testare l'aspetto del tuo sito web su una miriade di dispositivi mobili, dai telefoni ai tablet. Questo è un ottimo modo gratuito per garantire che il rendering effettivo della tua pagina non vada perso nella traduzione tra diversi dispositivi.
- CrossBrowserTesting ti consente di testare sia l'aspetto che le prestazioni del tuo sito Web su oltre 2.000 browser e dispositivi diversi. Questo è un ottimo modo per garantire che il tuo sito non solo appaia ma funzioni anche in modo ottimale in una vasta gamma di formati.
3. Migliora il tuo punteggio PageSpeed Insights

Lo strumento PageSpeed Insights (PSI) di Google ti consente di conoscere le prestazioni del tuo sito Web sia per i browser desktop che per i dispositivi mobili. Fornisce inoltre informazioni dettagliate che possono essere utilizzate per offrire un'esperienza utente più rapida. Se ritieni che il tuo PSI abbia un punteggio inferiore a quello ideale (ovunque al di sotto di 90), allora ti consigliamo di adottare alcune misure per aumentare la velocità della tua pagina . Ecco alcune idee da considerare:
- Comprimi le tue immagini : i file di immagini di grandi dimensioni contribuiscono in modo significativo a tempi di caricamento più lunghi. Fortunatamente, sono disponibili molti strumenti gratuiti che possono aiutarti a comprimere i tuoi file e ridurre il tempo necessario per caricarli. Se ospiti la tua pagina su WordPress, allora Smush è un utile plugin per ottimizzare e comprimere le immagini, uno che non è necessario essere un esperto SEO per capire.
- Usa una cache del browser: la memorizzazione nella cache del browser è un'altra semplice soluzione che migliora significativamente la velocità della tua pagina. In sostanza, una cache del browser consente a un browser Web di ricordare elementi comuni del tuo sito, come materiale di intestazione e piè di pagina. In questo modo, gli utenti non dovranno ricaricare questo materiale ogni volta che cliccano su una nuova pagina del tuo sito. Per gli utenti di WordPress, W3 Total Cache è uno strumento che abbiamo trovato utile.
- Implementazione delle pagine mobili accelerate (AMP) : originariamente utilizzate per i siti di notizie, le pagine AMP sono essenzialmente versioni ridotte di pagine esistenti che possono essere caricate più rapidamente sui dispositivi mobili. Sebbene non sia necessario per il caricamento ottimale delle pagine, AMP può essere un vantaggio per le pagine che sono attualmente in ritardo. È probabile che tu abbia già incontrato AMP sul tuo telefono, notato dal piccolo fulmine circondato nell'angolo della pagina.

4. Avere un punto di riferimento

È della massima importanza capire dove si trova il tuo sito web prima di apportare modifiche. Sappiamo tutti che avere il primo posto nelle pagine dei risultati dei motori di ricerca è il nostro obiettivo principale, ma, semmai, il lancio di questo nuovo algoritmo significa che è tempo di spostare l'attenzione per includere l'esperienza dell'utente.
Quindi è necessario testare, testare e testare! Usa gli strumenti gratuiti sopra in ogni pagina del tuo sito e muoviti lentamente. Prendi nota di cosa funziona e cosa no per essere preparato al meglio. In questo modo, ogni volta che apporti modifiche, sarai in grado di monitorare facilmente i tuoi risultati e non sarai messo da parte con l'introduzione dell'algoritmo di ricerca di Google il prossimo anno.
5. Ottimizza i tuoi contenuti
Il tuo sito web non è altro che un luogo in cui i tuoi potenziali clienti possono ottenere informazioni, quindi assicurati di ottimizzare i tuoi contenuti , uno dei più importanti fattori di ranking di ricerca di Google.

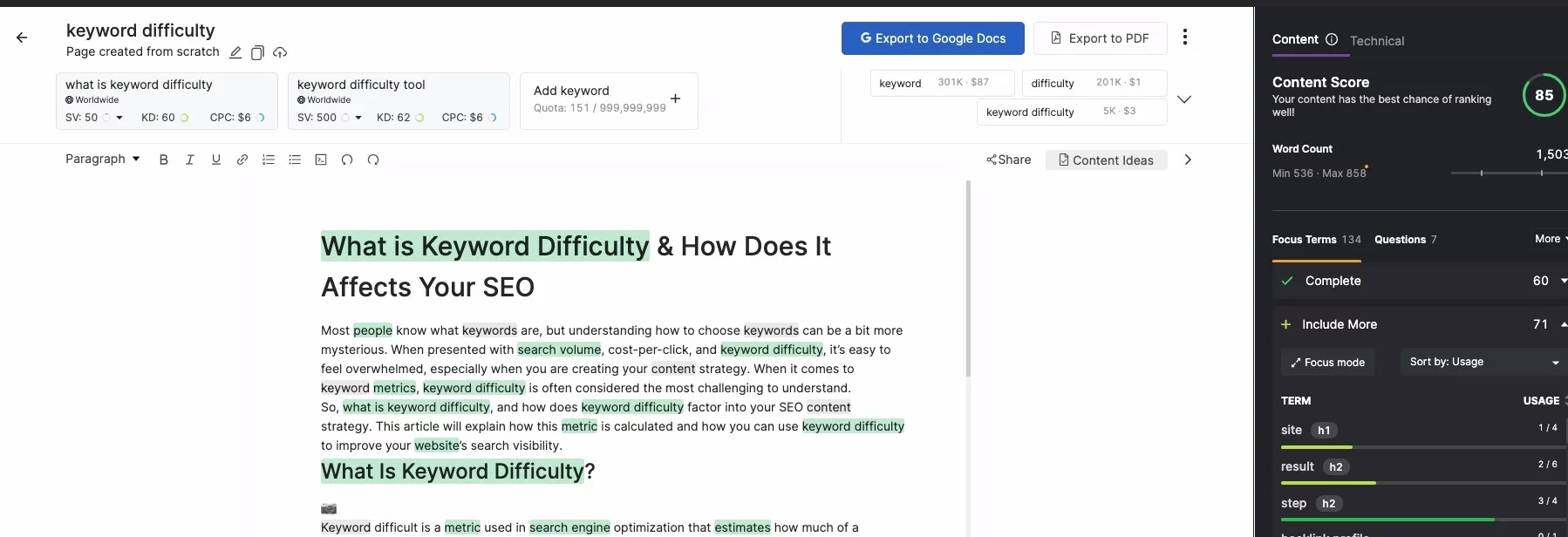
SEO Content Assistant di SearchAtlas è il modo migliore per migliorare i tuoi contenuti on-page (puoi accedervi impostando un account gratuito ). Utilizzando questo strumento, puoi scegliere come target fino a cinque parole chiave e adottare misure immediate per dare ai tuoi contenuti maggiore profondità e autorevolezza.
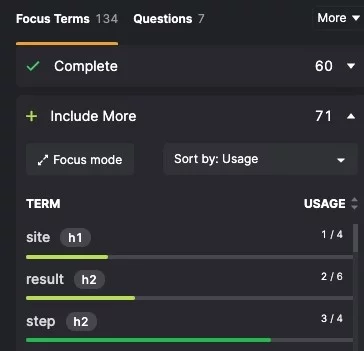
Ma non puoi semplicemente inserire il contenuto nella tua pagina senza alcuna organizzazione, poiché è qui che entrano in gioco i tag di intestazione. L'uso corretto di intestazioni come tag del titolo e tag di intestazione non solo segmenterà le tue informazioni in blocchi facilmente digeribili, renderà anche più facile per Google la scansione e l'indicizzazione. Il SEO Content Assistant ti farà sapere quali termini di messa a fuoco dovrebbero apparire nelle intestazioni.

Queste sottovoci fanno il doppio dovere. Sono anche un ottimo modo per ottimizzare le parole chiave target, poiché più sono importanti sulla tua pagina e sul tuo URL, più Google crederà che le informazioni che stai creando siano contenuti di valore.
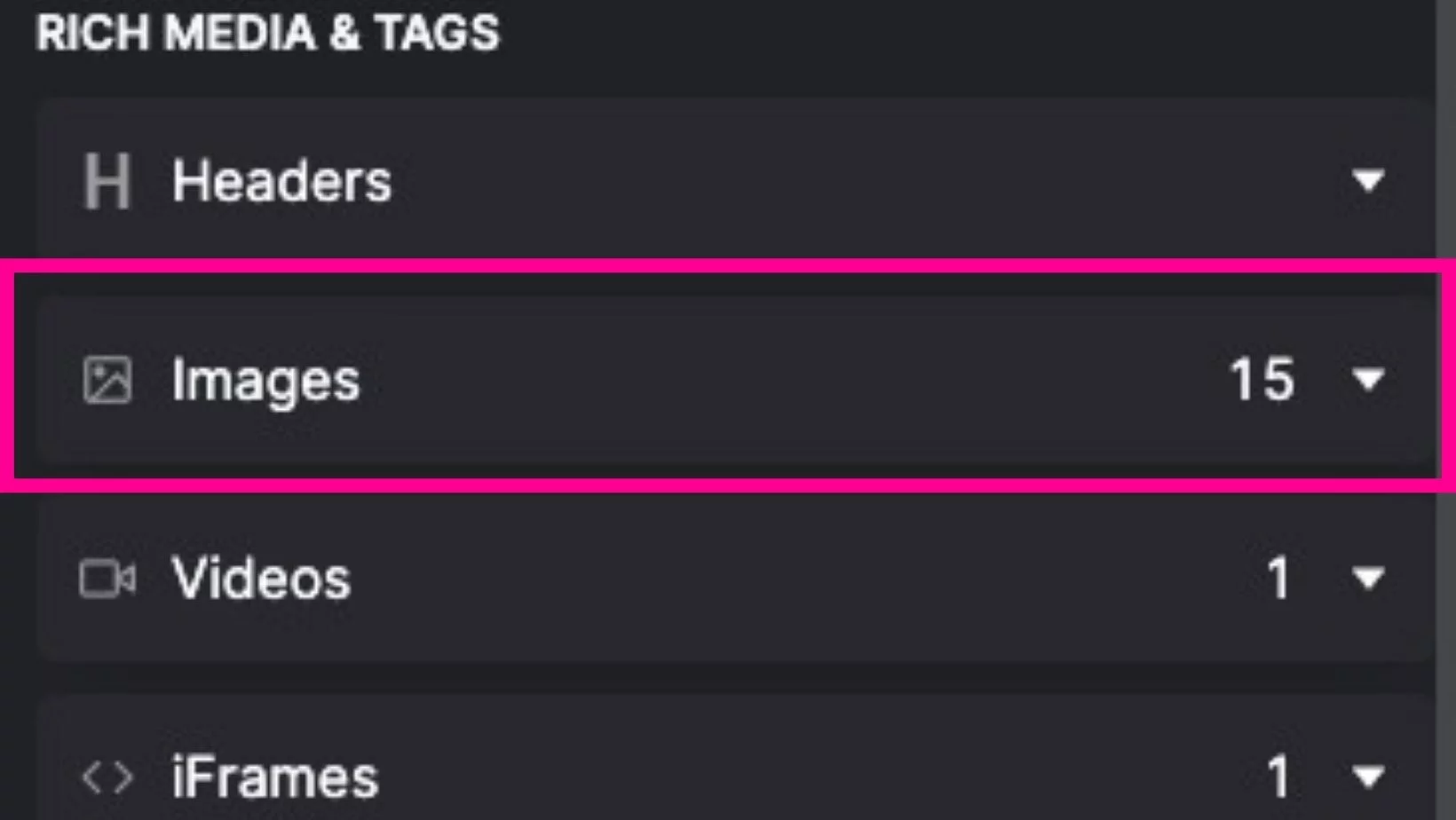
6. Non dimenticare le immagini

Sì, è importante avere contenuti scritti originali sul tuo sito web. Tuttavia, è molto più importante diversificare i tipi di contenuti che utilizzi. Le immagini sono un fattore di ranking significativo, oltre al modo in cui coinvolgono il ricercatore e creano un'ottima esperienza sulla pagina. Inoltre, non puoi apparire in una ricerca di immagini su Google se non disponi di immagini ottimizzate.
![]()
Il modo più semplice per utilizzare le immagini è posizionarle nella parte superiore della pagina, catturando l'attenzione dell'utente non appena arriva su una pagina di destinazione specifica. Tuttavia, tieni presente la metrica di pittura con contenuto più grande. E assicurati di ottimizzare queste immagini riducendone il tempo di caricamento comprimendole. Si desidera inoltre incorporare parole chiave pertinenti nel testo alternativo, se appropriato, quindi in caso di problemi con il caricamento della pagina o se gli utenti con problemi di vista stanno visitando il sito, possono vedere a cosa servono le foto.

Inizia e tieniti informato
Cosa abbiamo imparato da questo lancio? Dettagli e millisecondi contano... e l'aggiornamento del tuo sito web in risposta all'aggiornamento dell'esperienza sulla pagina di Google è vantaggioso per te e per i tuoi visitatori web. Ricevono una migliore esperienza utente e il tuo sito web viene premiato con segnali positivi per i web crawler di Google.
I proprietari di siti che concentrano i loro sforzi sul seguire le migliori pratiche di esperienza utente corretta hanno navigato attraverso l'aggiornamento senza grandi impatti negativi sulla loro visibilità complessiva della ricerca.
Quindi, inizia ad aumentare l'ottimizzazione per i dispositivi mobili, la reattività e altre correzioni del tuo sito Web per un'esperienza di pagina eccezionale.
È essenziale monitorare attentamente il tuo sito Web, anche molto tempo dopo l'implementazione di nuove metriche. Assicurati di tenere d'occhio le modifiche alla classifica. Possono essere necessarie settimane (e talvolta mesi) prima che Google registri le modifiche a una pagina e modifichi il tuo ranking per una ricerca su Google, quindi ti consigliamo di controllare i tuoi rapporti GSC Insights .
