Il nuovo fattore di ranking di Google: l'esperienza della pagina
Pubblicato: 2020-06-10Il 28 maggio 2020, Google ha annunciato che avrebbe rilasciato un aggiornamento per il suo sistema di classificazione. Il nuovo algoritmo di esperienza della pagina, lanciato nel 2021, tenta di valutare il godimento da parte degli utenti delle pagine Web utilizzando una raccolta di segnali di qualità del sito. Attinge a fattori di ranking sia nuovi che esistenti e li raggruppa in un indice composito per proxy per la gioia degli utenti. Alcuni di questi segnali (come la velocità di caricamento) potrebbero già esserti familiari, mentre altri sono nuovi di zecca. Google spera che le modifiche alla fine aiuteranno a promuovere il business online rendendo le transazioni più fluide.
Cos'è l'esperienza della pagina?
Cos'è l'esperienza della pagina?
Google descrive il suo nuovo aggiornamento dell'esperienza di pagina nel modo seguente:
Il segnale dell'esperienza della pagina misura gli aspetti di come gli utenti percepiscono l'esperienza di interazione con una pagina web. L'ottimizzazione per questi fattori rende il Web più piacevole per gli utenti su tutti i browser Web e le piattaforme e aiuta i siti a evolversi verso le aspettative degli utenti sui dispositivi mobili. Riteniamo che ciò contribuirà al successo aziendale sul Web poiché gli utenti crescono più coinvolti e possono effettuare transazioni con meno attriti.
Il nuovo algoritmo di esperienza delle pagine di Google è il tentativo del gigante della ricerca di migliorare la sensazione qualitativa delle pagine web. Segna un chiaro spostamento dalla semplice classifica delle pagine in termini di rilevanza e verso anche la considerazione della loro sensazione e aspetto.
Questo nuovo approccio ha un buon senso per gli affari. Sebbene il gigante della ricerca californiano voglia ancora "organizzare le informazioni del mondo", comprende che l'esperienza dell'utente è più avvolgente della semplice presentazione dei dati. Le pagine devono anche far sentire felici le persone.
L'imminente algoritmo dell'esperienza della pagina 2021 segna un'evoluzione essenziale nel pensiero. La storia ci insegna che la corrispondenza delle parole chiave aiuta gli utenti a raggiungere un punto. Ma Google sa che l'esperienza web non si riduce a una singola metrica, come la pertinenza. Diversi fattori influenzano l'esperienza dell'utente.
Google vuole che i webmaster evitino un'interfaccia utente scadente che sminuisce il piacere e rende l'interazione con il Web stressante e spiacevole.
Per chi fosse interessato a capire perché l'azienda è motivata a pubblicare il nuovo aggiornamento 2021, il video è illuminante. Un sito potrebbe avere in abbondanza parole chiave e backlink di autorità, ma se gli elementi della pagina si caricano male, gli utenti ottengono un'esperienza negativa. Ed è proprio ciò che Google vuole evitare.
Cosa sono i Core Web Vital?
Cosa sono i Core Web Vital?
Gli elementi vitali web principali sono metriche utilizzate da Google per acquisire l'esperienza del "mondo reale" degli utenti. Tentano di misurare oggettivamente la sensazione qualitativa della pagina Web per informare l'algoritmo di classificazione.
Google suddivide i principali elementi vitali del Web in tre categorie: velocità di caricamento, interattività e stabilità visiva. Questi termini potrebbero sembrare tecnici, ma una volta analizzati, sono facili da capire.

Fonte: Blog di Google Webmaster Central
Qui, spieghiamo ciascuno di essi a turno, meno il gergo:
Caricamento: più grande Contentful Paint (LCP)
LCP è una metrica che segnala quanto tempo impiega l'elemento più grande della pagina visibile per caricare (come un'immagine). Google definisce un buon tempo LCP inferiore a 2,5 secondi e uno scadente superiore a 4. Se LCP è una via di mezzo tra i due, la velocità di caricamento del sito Web "ha bisogno di miglioramenti". Idealmente, Google vuole LCP inferiori a 2,5 secondi.
Interattività: First Input Delay (FID)
Il FID è una misura del ritardo tra un utente che interagisce con una pagina e il browser che è in grado di rispondere. Idealmente, i siti dovrebbero rispondere istantaneamente ai clic su collegamenti e pulsanti, ma ciò non accade sempre. Google definisce i FID inferiori a 100 ms come "buoni", inferiori a 300 ms come da migliorare e superiori a 300 ms come "scarsi".
Stabilità visiva: spostamento cumulativo del layout (CLS)
CLS è un elemento fondamentale per il Web che tenta di misurare il grado in cui gli elementi della pagina si spostano in modo imprevisto quando la pagina viene caricata o la finestra di visualizzazione cambia. Google definisce un cambiamento di layout che si verifica ogni volta che un elemento visibile (come un'immagine) si sposta da una parte all'altra dello schermo visibile. I cambiamenti di layout sono incredibilmente fastidiosi per gli utenti e spesso possono causare danni reali se fanno clic sulle cose sbagliate. Inoltre, il movimento casuale può rendere le interfacce inutilizzabili sui dispositivi mobili. Google, quindi, vuole che gli host web prendano provvedimenti per evitarli. Google calcola la metrica CLS (o punteggio di spostamento del layout) come la frazione di impatto moltiplicata per la frazione di distanza. In altre parole, più grande è l'elemento della pagina e più si sposta, peggiore è il punteggio. Un punteggio inferiore a 0,1 è "buono", mentre uno inferiore a 0,25 è "scarso".
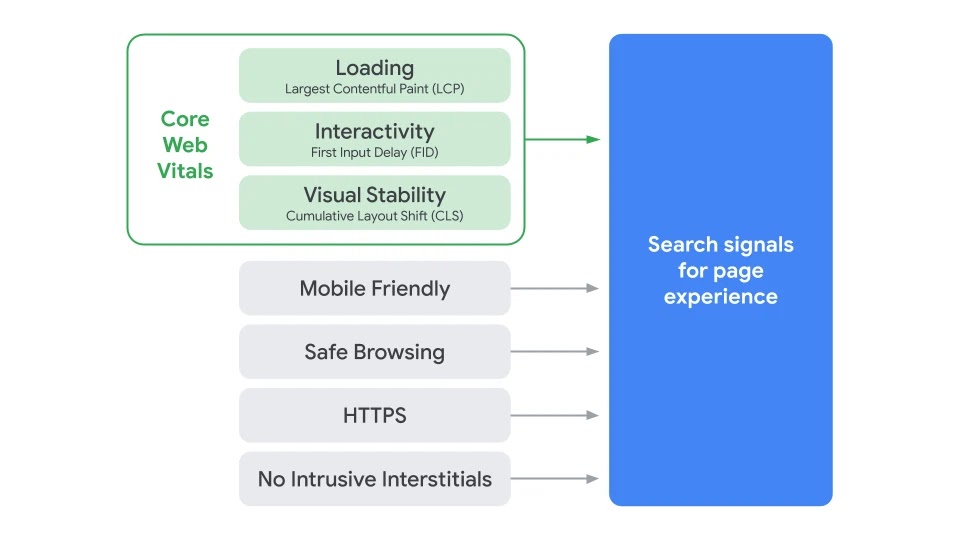
Google integra questi elementi vitali web fondamentali con altri fattori per formare una serie di segnali di ricerca per l'esperienza della pagina. Molti di questi potrebbero già essere familiari.
Esperienza mobile
Nel 2015 Google ha lanciato un aggiornamento che ha penalizzato i siti web non ottimizzati per i contenuti mobili. Da allora, i webmaster hanno adottato sempre più una strategia mobile first, dando la priorità all'esperienza di smartphone e tablet rispetto al desktop.
Navigazione sicura. La navigazione sicura migliora i siti che sono privi di software dannoso e inganno e riduce quelli che non lo sono. È stato a lungo un punto fermo dell'algoritmo di ranking di Google e ha ricevuto un importante aggiornamento nel 2016, punendo i recidivi.
HTTPS
La sicurezza HTTPS è importante per Google. L'azienda sta spingendo la tecnologia per migliorare la sicurezza online (in particolare per le transazioni dei clienti) e migliorare l'esperienza web complessiva.
Nessun interstitial invadente
Infine, Google vuole che gli host web smettano di utilizzare interstitial intrusivi (pop-up) che ritardano l'accesso ai siti e danneggiano l'esperienza. L'azienda punirà le pagine che mostrano interstitial standalone o pop-up che gli utenti devono eliminare prima di accedere al contenuto principale.
Il gigante della ricerca ritiene che queste metriche gli consentiranno di proxy della qualità dell'esperienza utente, senza dover visitare manualmente ciascun sito (con persone o qualche tipo di soluzione di intelligenza artificiale). Come mostra il diagramma, il nuovo core web vitals si inserisce accanto alle sue metriche di qualità della pagina preesistenti. La speranza è che questi nuovi incentivi portino a una maggiore soddisfazione degli utenti ponendo fine alle irritazioni che attualmente affliggono l'esperienza di navigazione.
Quando sarà pubblicato questo aggiornamento?
Quando sarà pubblicato questo aggiornamento?
Google di solito non fornisce ai webmaster un preavviso sostanziale prima di distribuire gli aggiornamenti. Il 24 settembre 2019, la società ha dato agli host web un paio d'ore di preavviso prima di implementare un ampio aggiornamento di base del suo algoritmo di classificazione. Alcuni siti hanno perso una parte sostanziale del loro traffico.
Il fatto che si parli di questo aggiornamento con molti mesi di anticipo è molto insolito. Sembra che la società stia offrendo ai webmaster un po' di gioco alla luce della pandemia di COVID-19.

Google non ha ancora specificato una data precisa per la pubblicazione di questo aggiornamento. Ma dice che le modifiche alla classifica non avverranno fino al 2021 e che fornirà un preavviso di sei mesi prima che qualsiasi aggiornamento diventi attivo.
Inoltre, Google fornisce agli utenti strumenti che consentiranno loro di iniziare ora in modo da evitare penalità di posizionamento in futuro. In parte, questo approccio è una risposta alla comunità che ha chiesto un preavviso. E in parte, è un modo per il gigante della ricerca di migliorare l'esperienza dell'utente prima che arrivi la patch del 2021.
Quanto sarà grande questo aggiornamento?
Quanto sarà grande questo aggiornamento?
Al momento, non sappiamo quanto sarà grande questo aggiornamento. E probabilmente neanche Google lo sa. Secondo il suo Webmaster Central Blog, "Poiché [Google continua] a lavorare per identificare e misurare gli aspetti dell'esperienza, [prevede] di incorporare più segnali di esperienza della pagina su base annuale". Pertanto, eventuali modifiche imminenti sono probabilmente soggette a revisione man mano che ci muoviamo nei prossimi mesi.
Quando è stato sondato, il responsabile del prodotto del team dell'ecosistema di Google, Rudy Galfi, ha affermato che l'organizzazione non avrebbe discusso la ponderazione di ogni segnale di esperienza di pagina. Tuttavia, ha confermato che la qualità dei contenuti continuerà a essere il fattore prevalente. Gli articoli originali e informativi continueranno a essere classificati in alto, anche se l'esperienza della pagina è scarsa.
Possiamo avere un'idea di quanto potrebbe essere grande questo aggiornamento guardando i precedenti aggiornamenti dell'azienda. I dati suggeriscono che l'aggiornamento di gennaio 2011 di Google, Panda, ha influenzato il 12% dei risultati statunitensi. Allo stesso modo, l'aggiornamento BERT di ottobre della società ha avuto un impatto su circa una query su dieci.
Questi aggiornamenti, tuttavia, miravano principalmente a problemi specifici con l'ecosistema di ricerca. Panda, ad esempio, ha eliminato i contenuti "sottili" che non aggiungevano valore reale agli utenti. E BERT è stato un aggiornamento di apprendimento automatico che ha aiutato Google a comprendere meglio il linguaggio umano per inoltrarlo a risultati più pertinenti. Intuitivamente, questo aggiornamento del 2021 sembra più ampio di uno di questi aggiornamenti precedenti. Poiché cerca di identificare le caratteristiche dell'esperienza della pagina di tutti i siti Web, potrebbe potenzialmente interessare chiunque.
Vince l'esperienza Quick Page
Vince l'esperienza Quick Page
Il consiglio attuale è che i webmaster continuino a migliorare i loro siti ora invece di aspettare che l'aggiornamento arrivi e che le loro classifiche aumentino. Ricorda, le modifiche che apporti oggi non sono esclusivamente a vantaggio di Google; aiutano a migliorare la capacità di conversione del tuo sito.
Qui a FATJOE, abbiamo messo insieme i nostri cinque suggerimenti rapidi per migliorare istantaneamente l'esperienza della tua pagina. Ecco cosa fare:
Ottimizza la velocità della pagina
La velocità di caricamento della pagina è un fattore essenziale che contribuisce al piacere dell'utente. Far caricare velocemente tutti i tuoi elementi, tuttavia, è una sfida tecnica.
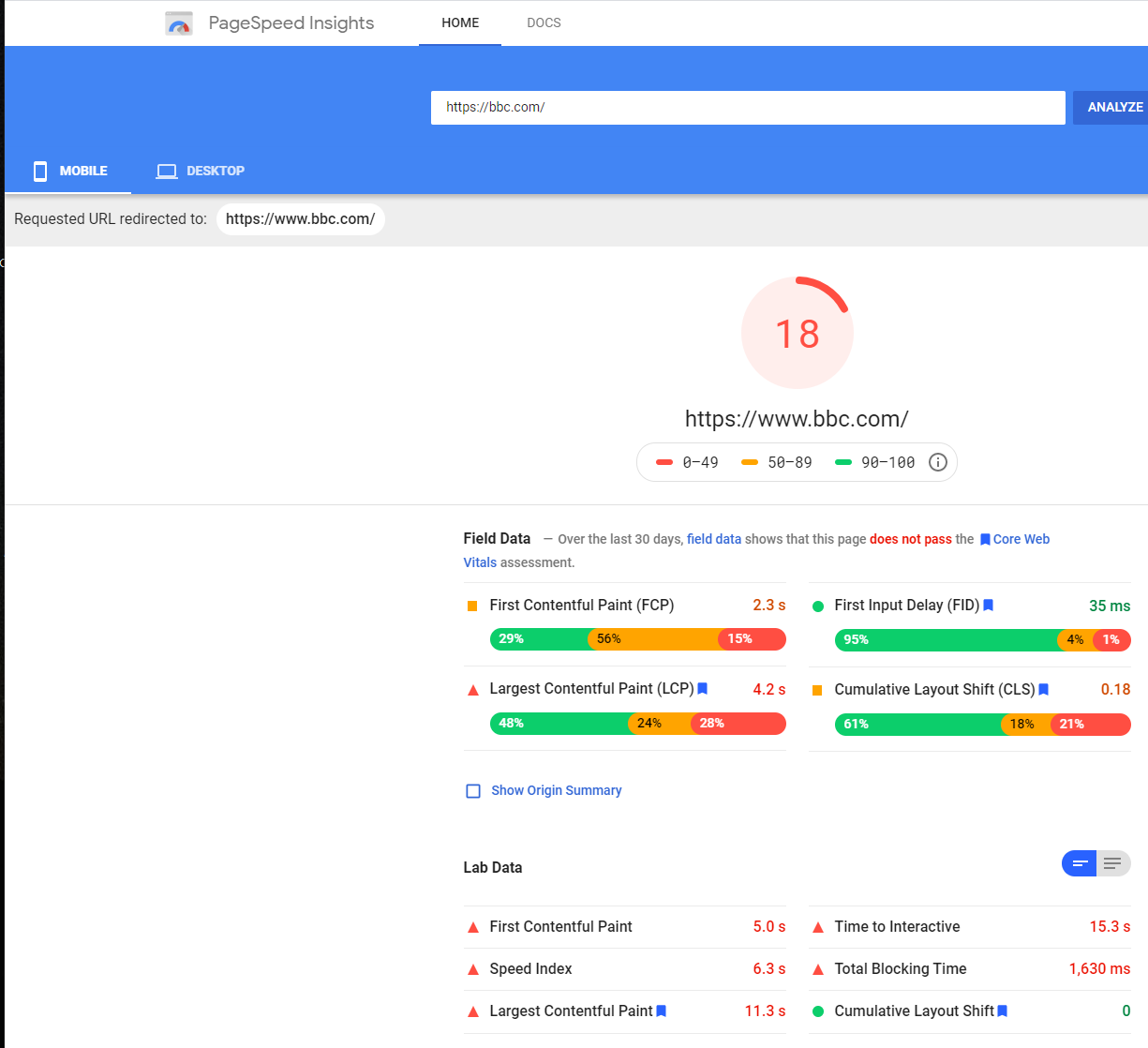
Innanzitutto, segui questo link allo strumento PageInsights di Google e controlla la velocità della tua pagina attuale. (Puoi saperne di più su come Google classifica l'output del segnalato qui.)
Riceverai un rapporto simile a questo:

Se rientri nella categoria "scarso" o "necessita di miglioramenti", dovrai eseguire ulteriori passaggi.
Il modo in cui lo fai dipende fortemente dalle tue esigenze specifiche. In generale, ci sono diverse tecniche che puoi utilizzare per migliorare l'esperienza della pagina:
- Ottimizza le tue immagini inserendole nel formato corretto (PNG per la grafica vettoriale, JPEG per le fotografie)
- Utilizza reti di distribuzione dei contenuti: reti di server che servono in modo indipendente gli elementi degli utenti delle tue pagine contemporaneamente, riducendo così il ritardo del server
- Sfrutta la memorizzazione nella cache del browser in modo che quando i visitatori tornano al tuo sito, i fattori pesanti per i dati, come le immagini, si carichino rapidamente
- Riduci CSS, HTML e Javascript ottimizzando il tuo codice, rimuovendo i caratteri non necessari, inclusi spazi e virgole
- Abilitazione della compressione per ridurre le dimensioni dei file CSS, HTML e Javascript
- Migliora i tempi di risposta del server cercando colli di bottiglia nel tuo server web (se hai accesso ad esso), come mancanza di memoria o spazio di archiviazione con tempi di lettura e scrittura ridotti
Rendi il sito web responsive e ottimizzato per i dispositivi mobili

I siti Web reattivi utilizzano il design per garantire che i contenuti vengano visualizzati in modo bello e coerente, sia su desktop che su dispositivi mobili.
La creazione di un sito web responsive richiede quanto segue:
- Garantire che il tuo carattere tipografico o font sia leggibile sia su desktop che su dispositivi mobili
- Garantire che i tuoi video e immagini incorporati siano reattivi
- Aggiunta di media query al layout
- Aggiunta di meta tag del documento HTML
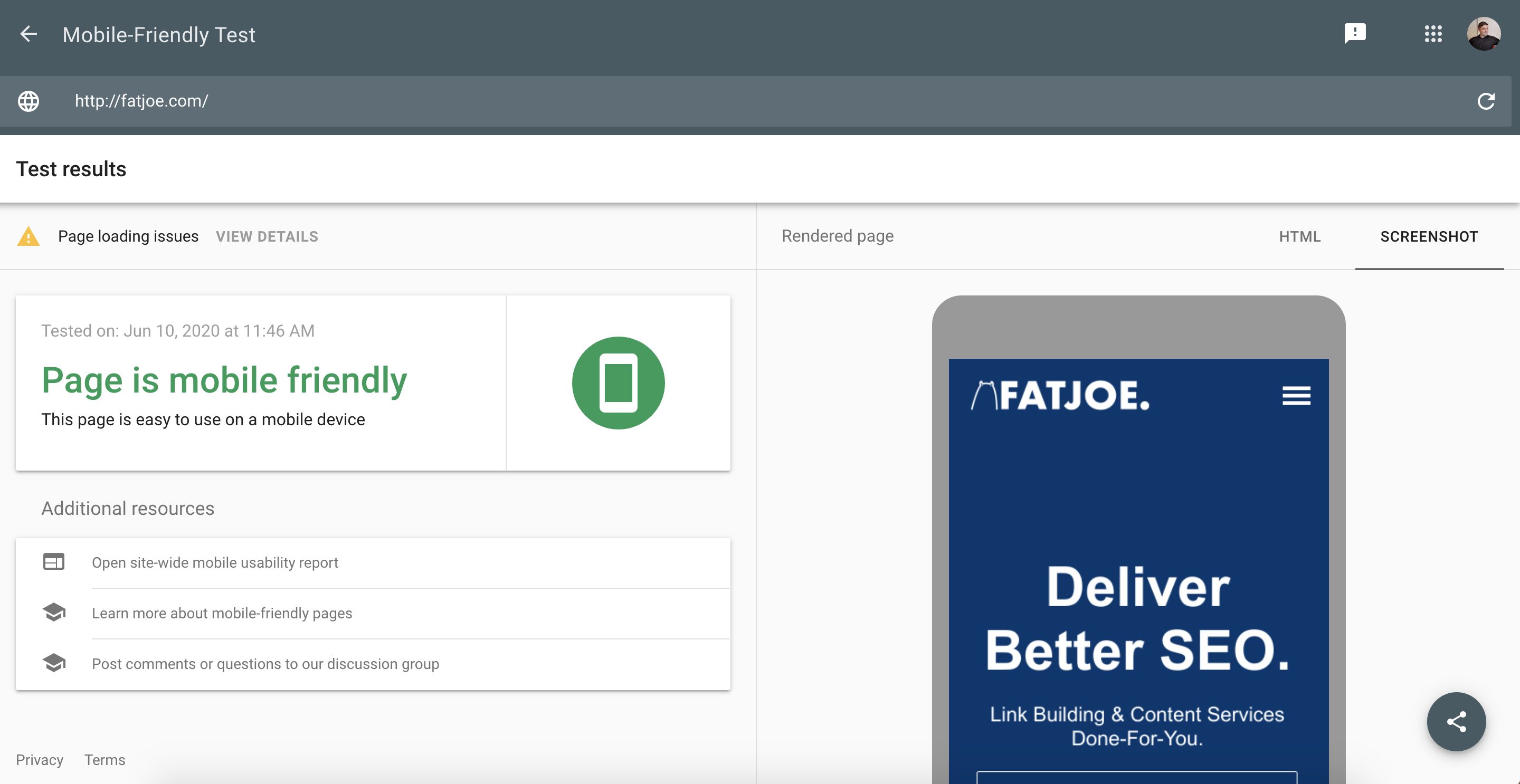
Puoi verificare quanto è reattivo il tuo sito Web e se hai problemi di reattività mobile utilizzando il sito Web Mobile-Friendly Test di Google qui.
Scrivi intestazioni chiare
Google utilizza il sistema di tag di intestazione per determinare quali parti di testo sul tuo sito web sono intestazioni. Le intestazioni HTML hanno sei diversi tag di intestazione, che vanno da h1 a h2 fino a h6, con h6 che è il meno importante. Quando assegni un'etichetta h1, stai dicendo a Google che questo è il titolo della tua pagina.
Le intestazioni sono vitali perché indicano agli utenti se il contenuto è pertinente alle loro esigenze. A volte apportare una modifica di una sola parola a un titolo h1 può raddoppiare o triplicare il traffico.
Scrivi titoli chiari e inequivocabili che descrivono con precisione il contenuto della pagina sottostante. In generale, dovresti attenerti a un h1. Le pagine con un solo titolo tendono a ottenere le prestazioni migliori.
Usa inviti all'azione ben progettati

Lo scopo della stragrande maggioranza dei siti Web è convincere gli utenti a prendere provvedimenti immediati, sia che si tratti di iscriversi a una newsletter, avviare una prova gratuita o acquistare un prodotto.
Gli inviti all'azione ben progettati sono pulsanti del sito Web, posizionati in modo esperto, che incoraggiano i visitatori a fare il passo successivo verso la conversione. Gli esempi con le migliori prestazioni sono in genere grandi, luminosi e offrono una chiara proposta di valore come "ottenere più clienti oggi. “
Inizia il tuo invito all'azione con un verbo forte, come "acquista", "ottieni", "ordina" o "inizia".
Quindi cerca parole che promuovano entusiasmo o interesse. Ad esempio, potresti scrivere "Ordina ora l'auto dei tuoi sogni" o "Oggi il 50 percento di sconto!!
Quindi, prova a includere un motivo per cui il tuo pubblico dovrebbe fare clic al passaggio successivo. Ottenere soldi o qualcosa gratuitamente è sempre un forte incentivo.
Se del caso, vuoi anche dare agli utenti la sensazione che il tempo sia essenziale e che dovrebbero agire ora per trarre vantaggio dalle offerte. Frasi come "fino ad esaurimento scorte" e "offerta a tempo limitato" possono aiutare a incoraggiare un'azione immediata.
Infine, dovresti considerare l'aspetto dei tuoi inviti all'azione su tutti i dispositivi. Potresti voler includere diversi tipi di CTA per gli utenti in movimento rispetto a quelli seduti ai loro PC desktop a casa.
Correggi 404 pagine
Gli errori 404 si verificano quando gli utenti richiedono pagine che il server non riesce a trovare. Di solito, i browser visualizzano questi errori quando rimuovi le vecchie pagine.
A Google non piacciono gli errori di ricerca e può penalizzare i siti web se li hanno. È essenziale, quindi, sbarazzarsi di loro, se possibile.
Fortunatamente, l'azienda fornisce uno strumento utile chiamato Google Search Console che ti aiuta a sradicare eventuali errori 404 e a sbarazzartene.

Accedi al tuo account della console di ricerca di Google e quindi fai clic su Errori di scansione in diagnostica. Fai clic sulla scheda "non trovato" sotto la scheda "desktop", "smartphone" o "feature phone" per visualizzare tutti i collegamenti alle tue pagine che generano un errore 404. Una volta che conosci le pagine all'origine di questi errori, puoi modificarle manualmente, eliminando così il problema.
Conclusione
Conclusione
L'esperienza della pagina dovrebbe sempre essere un fattore estremamente importante per il tuo sito web. Non solo si riferisce direttamente a cose come conversioni, frequenza di rimbalzo e fidelizzazione degli utenti, ma ora si rivela un fattore di ranking estremamente importante ad un certo punto nel 2021. Assicurati di essere preparato.
