Google Speed Update: come prepararsi per il cambiamento imminente
Pubblicato: 2018-06-19I SEO e gli esperti di marketing sanno che le modifiche regolari all'algoritmo di Google fanno parte della loro vita. Molti sono minori e vengono lanciati con poco preavviso. Naturalmente, ci sono quelli che sono più significativi e hanno un impatto sul modo in cui creiamo e serviamo i contenuti al nostro pubblico di destinazione. Di recente, i cambiamenti di Google coinvolgono sempre più i dispositivi mobili. Circa un anno dopo l'annuncio iniziale, Google ha iniziato a lanciare il suo indice mobile-first nell'aprile 2018. Prendendo atto del passaggio degli utenti dal desktop al dispositivo mobile, l'indice di ricerca di Google sta prendendo in considerazione prima le versioni mobili dei contenuti di un sito. Nel gennaio di quest'anno, Google ha annunciato che la velocità della pagina sarebbe diventata un fattore di ranking per la ricerca mobile. L'aggiornamento si chiama Google Speed Update e inizierà a essere lanciato a luglio 2018.
La velocità è stata un fattore di ranking per desktop per un po' e Google ha scelto di inserire questo segnale nell'algoritmo mobile. I dispositivi mobili hanno rappresentato più traffico di navigazione rispetto ai desktop da ottobre 2016. Dato il cambiamento nel comportamento degli utenti, questo aggiornamento all'algoritmo di ricerca mobile ha senso che Google consideri così pesantemente nelle sue classifiche.
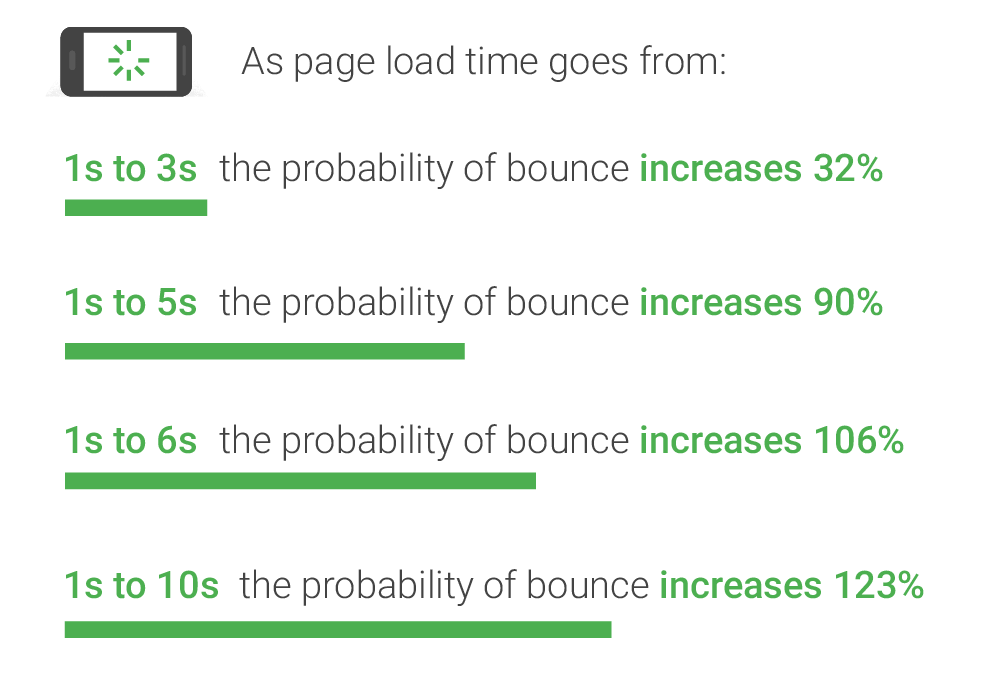
Nell'annuncio di Google Speed Update, Google fa riferimento a studi che dimostrano che gli utenti si preoccupano della velocità della pagina.

Gli studi evidenziano che la probabilità di un rimbalzo aumenta notevolmente per tempi di caricamento della pagina superiori a 3 secondi.
Quindi, cosa significa questo aggiornamento per il posizionamento e il traffico dei tuoi contenuti? Diamo un'occhiata ai dettagli e a come prepararci ai cambiamenti in arrivo a luglio.
Che cos'è l'aggiornamento della velocità di Google?
In parole povere, Google aggiornerà il suo algoritmo di ricerca mobile per includere la velocità della pagina come uno dei principali fattori di ranking. La velocità della pagina è stata un fattore di ranking nella ricerca desktop dal 2010, ma non è stata un fattore per la ricerca mobile. Google aggiorna costantemente il suo algoritmo di ricerca per offrire agli utenti la migliore esperienza e ora la concentra a livello di dispositivo. Questa modifica continua il riconoscimento da parte di Google della crescente importanza dei dispositivi mobili e dell'impegno a fornire un'esperienza utente eccezionale.
Nell'annuncio, Google afferma che l'intento del ricercatore è ancora un "segnale molto forte" e che le pagine lente con ottimi contenuti potrebbero comunque classificarsi bene. Il tipo di tecnologia utilizzata per costruire la pagina non ha importanza, l'aggiornamento applicherà lo stesso standard a tutte le pagine. Google afferma che solo le pagine che offrono l'esperienza più lenta agli utenti saranno interessate. Detto questo, è una buona idea rivedere le prestazioni della pagina sia su desktop che su dispositivi mobili. Il miglioramento delle prestazioni delle pagine ora gioverà a desktop e dispositivi mobili. Diamo un'occhiata a come prepararci per questo cambiamento imminente.
Come preparare
Google consiglia agli "sviluppatori di pensare in modo ampio a come le prestazioni influiscono sull'esperienza utente della loro pagina e di considerare una varietà di metriche dell'esperienza utente". Questa affermazione è in linea con le dichiarazioni generalmente ampie di Google in merito alle modifiche al suo algoritmo. Non forniscono alcuna specifica o benchmark delle prestazioni minime su cui lavorare.
Data la mancanza di specifiche, è difficile essere sicuri se il tuo sito sarà influenzato negativamente da Google Speed Update e in che misura. Tuttavia, siamo sicuri che la velocità avrà un impatto Di seguito illustriamo i passaggi che puoi intraprendere per evitare di perdere posizione nei risultati SERP mobili.
Usa AMP se non lo sei già
L'utilizzo di AMP, o Accelerated Mobile Pages, è un ottimo modo per aumentare le prestazioni della pagina nell'intero sito. Se non stai già utilizzando AMP, questo è probabilmente il momento giusto per incorporarlo nel tuo sito. Più siti utilizzano AMP e, per una buona ragione, migliora le prestazioni complessive della pagina e migliora l'esperienza dell'utente.
Gli AMP reindirizzano le tue pagine HTML standard a una versione essenziale della pagina, il che migliora notevolmente i tempi di caricamento della pagina. I test di Google hanno dimostrato che l'utilizzo di AMP può ridurre i tempi di caricamento delle pagine dal 15 all'85%. Un progetto originariamente avviato da Google, AMP sta ricevendo supporto da Twitter, Pintrest, WordPress, LinkedIn e molti altri. Anche editori come Washington Post, BuzzFeed e Vox utilizzano AMP. La community SEO supporta ampiamente l'uso di AMP ed è un ottimo modo per migliorare l'esperienza mobile del tuo sito.
Metti alla prova il tuo sito
Stabilire un benchmark delle prestazioni di base è molto utile. Sapere dove ti trovi oggi ti consente di vedere come i cambiamenti che stai apportando influiscono sulle prestazioni. È anche una buona idea controllare le prestazioni dei siti Web dei tuoi concorrenti in modo da poter vedere come si confrontano i tuoi. Una volta stabilite le prestazioni di base, è molto utile sapere dove è possibile apportare miglioramenti. Di seguito sono elencati alcuni strumenti e risorse disponibili per aiutarti a stabilire un benchmark delle prestazioni, identificare dove apportare modifiche e valutare i miglioramenti delle prestazioni.
Console di ricerca di Google
Questo è uno strumento che probabilmente già utilizzi ed è un ottimo punto di partenza. La scheda "Smartphone" in "Errori di scansione" ti mostrerà tutti gli errori di scansione identificati da Google. Il rapporto "Usabilità mobile" ti mostrerà le pagine che presentano problemi di usabilità e qual è il problema.

Google PageSpeed Insights
Un altro strumento di Google, PageSpeed Insights fornirà un rapporto sul rendimento nel mondo reale per qualsiasi pagina. Fornisce un punteggio di velocità (veloce, lento, medio), punteggio di ottimizzazione (buono, medio, basso) e suggerimenti di ottimizzazione. I suggerimenti per l'ottimizzazione si basano su aspetti non di rete delle prestazioni della pagina come la configurazione del server, la struttura HTML e l'utilizzo di risorse esterne.
Pagina WebTest
Una risorsa open source che ti consente di testare qualsiasi URL. Puoi eseguire test utilizzando una varietà di posizioni, browser e tipi di connessione diversi per valutare molti casi d'uso diversi. Fornisce molte metriche, incluso un diagramma di carico a cascata, e identifica possibili aree di miglioramento.
Rapporto sull'esperienza utente di Chrome
Questo strumento fornisce molte metriche chiave dell'esperienza utente che mostrano come gli utenti effettivi sperimentano molti siti web. È utile non solo per il tuo sito, ma anche per la concorrenza.
Faro
Lighthouse è un altro strumento open source volto a migliorare la qualità e l'esperienza utente dei siti web. Puoi usarlo per controllare qualsiasi pagina per prestazioni, accessibilità e altro. Eseguirà una serie di controlli per una pagina e quindi mostrerà un rapporto che mostra il punteggio della pagina. Puoi utilizzare gli audit non riusciti per identificare le aree del tuo sito che possono essere migliorate. Fornirà inoltre informazioni dettagliate su come correggere gli audit non riusciti.
Perfeziona le prestazioni del tuo sito
Dopo aver testato le prestazioni del tuo sito, se sei soddisfatto dei risultati, è fantastico! Se non sei soddisfatto, o i test rivelano alcune aree di miglioramento, è ora di mettersi al lavoro. Alcuni cambiamenti saranno relativamente facili, mentre altri richiederanno un po' più di sforzo. A questo punto, è una buona idea elaborare un piano, piuttosto che cercare di sistemare tutto in una volta.
Non esiste un modo giusto per affrontare questo problema, poiché ogni sito avrà esigenze diverse. Tuttavia, ci sono alcune aree comuni di opportunità. WordPress e altri sistemi di gestione dei contenuti non ottimizzano le prestazioni immediatamente. Per WordPress, ci sono diversi plugin che possono aiutare a ottimizzare le prestazioni. Attenzione però, l'utilizzo di troppi plugin può avere un impatto negativo sulle prestazioni.
Per coloro che non utilizzano WordPress, gli strumenti precedentemente evidenziati possono aiutarti a ottenere informazioni su dove apportare miglioramenti. Semplificare Javascript e CSS e utilizzare la memorizzazione nella cache del browser può aiutare ad aumentare la velocità della pagina.
Immagini e altri file eccessivamente grandi sono un'altra causa comune dei lunghi tempi di caricamento delle pagine. L'utilizzo di strumenti come TinyPNG, Optimizilla o Compressor.io ridurrà le dimensioni dei file di immagine e contribuirà ad aumentare le prestazioni del tuo sito. Puoi anche scegliere di nascondere determinate immagini o video per gli utenti mobili.
Considera l'intento
Il comportamento degli utenti sui dispositivi mobili varia in molti modi. Una delle differenze più importanti nella ricerca riguarda le query. Le query di ricerca su dispositivi mobili tendono ad essere più brevi delle query su desktop. Anche se in generale le query di ricerca stanno diventando più lunghe, gli utenti mobili tendono a optare per velocità e semplicità. Non vuoi perdere la posizione in classifica su query semplici a causa di un sito lento. L'intento locale è un altro aspetto importante del mobile. Google ha scoperto che il 40% delle ricerche da dispositivi mobili ha un intento locale. Se sei un'azienda che si affida alla ricerca locale per incrementare gli affari, questo è particolarmente importante. Non vuoi avere il miglior caffè in città con il sito web più lento in circolazione.
Continua a produrre contenuti di qualità
Vale la pena ripetere che nel suo annuncio Google ha affermato che i siti lenti con ottimi contenuti potrebbero non avere un impatto negativo con Google Speed Update. Sebbene consideri le prestazioni della pagina abbastanza importanti da utilizzarle come segnale di ranking, Google vede ancora i contenuti di qualità come uno degli aspetti più importanti dell'esperienza dell'utente. È importante avere una solida comprensione del tuo pubblico di destinazione. Comprendere le loro domande e preoccupazioni è la chiave per sviluppare contenuti pertinenti e di qualità. Dovrai fornire al tuo pubblico contenuti che rispondano alle loro preoccupazioni e rispondano alle loro domande. Ciò manterrà il tuo pubblico coinvolto e sarai ricompensato da Google.
Tieni presente che i grandi creatori di contenuti dovrebbero comunque provare a migliorare la velocità se al momento è lenta. Un ottimo contenuto non è un buon motivo per ignorare altri fattori di ranking, soprattutto perché anche i nuovi concorrenti iniziano a creare buoni contenuti. Al contrario, se hai un sito tecnicamente eccezionale che non ha ancora un buon posizionamento, fai qualche ricerca su ciò che appare nelle SERP per le tue parole chiave target. È possibile che tu abbia contenuti troppo superficiali e necessiti di un maggiore numero di parole, più pagine per creare autorità di dominio, ecc.
Porta via
Non essere tentato di ignorare questo annuncio se ritieni che le tue pagine mobili stiano già funzionando bene. Questo è un altro segnale proveniente da Google che sta passando a un approccio mobile first e che i contenuti devono seguire la suite. Il lancio di luglio di Google Speed Update è un ottimo momento per valutare l'esperienza del tuo sito da una prospettiva mobile-first e apportare miglioramenti.
