Snippet di monitoraggio di Google: quali dovrei usare?
Pubblicato: 2019-08-02Ultimo aggiornamento il 23 agosto 2019
Google ha vari frammenti di tracciamento per analizzare le interazioni di un visitatore in ogni pagina del nostro sito web. Questi frammenti includono ga.js, analytics.js, GTM e gtag.js . Alcuni di questi snippet funzionano meglio di altri in base a ciò che vogliamo tracciare sulle pagine del nostro sito Web e semplificano la gestione dell'iniezione dei codici di tracciamento. Con questo blog cercherò di chiarire qual è lo scopo di ciascuno di questi frammenti di Google e quando utilizzarli.
Uno snippet è un termine di programmazione per una piccola regione del codice sorgente riutilizzabile, del codice macchina o del testo.
Ognuno di questi frammenti è un piccolo pezzo di codice JavaScript che incolliamo nelle pagine del nostro sito web. Per utilizzare questi snippet, dobbiamo copiare lo snippet di codice corrispondente, incollarlo su tutte le pagine del nostro sito Web e sostituire la stringa GA_MEASUREMENT_ID mostrata anche come stringa UA-XXXXX-X o GTM-XXXXXXX sul codice dello snippet, con il web designato ID proprietà per il nostro sito web.
Dovremmo incollare questi snippet nella pagina del modello del nostro sito Web o in ogni pagina del nostro sito Web in modo che appaia vicino alla parte superiore del tag <head> e prima di qualsiasi altro script o tag CSS nella maggior parte dei casi. È fondamentale sapere che se stiamo aggiornando il nostro sito Web da un vecchio snippet all'ultima versione asincrona, dovremmo rimuovere lo snippet di monitoraggio esistente dopo aver inserito lo snippet più recente. Non è consigliabile utilizzare entrambi gli snippet insieme sulla stessa pagina perché possiamo duplicare i nostri dati.
Quando aggiungiamo uno di questi frammenti di monitoraggio al nostro sito Web, ad esempio, possiamo inviare una visualizzazione di pagina al nostro strumento di monitoraggio per ogni pagina che i nostri visitatori vedono sul nostro sito Web. Lo snippet elabora i dati e può dedurre una grande quantità di informazioni, tra cui:
- Il tempo totale che un visitatore trascorre sul nostro sito web.
- Il tempo che un visitatore trascorre su ciascuna pagina e l'ordine in cui tali pagine sono state visitate.
- Quali link interni sono stati cliccati dal visitatore (in base all'URL della visualizzazione di pagina successiva).
Inoltre, l'indirizzo IP, la stringa dell'agente utente e l'ispezione della pagina iniziale, lo snippet può tenerne traccia quando creiamo un tracker personalizzato per determinare cose come le seguenti:
- La posizione geografica del visitatore.
- Quale browser e sistema operativo sono utilizzati dal visitatore.
- Dimensioni dello schermo e se Flash o Java è installato sul browser di un visitatore.
- Sito di riferimento del visitatore.
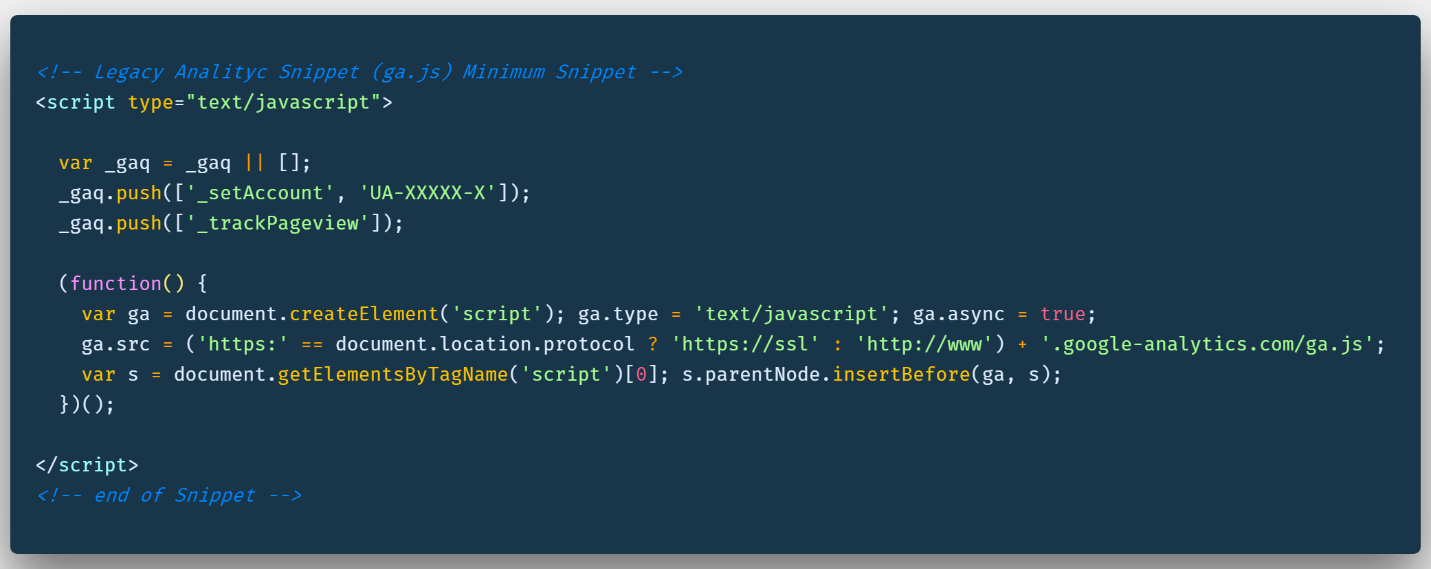
Frammento di analisi legacy (ga.js)
ga.js è la classica libreria di analisi o monitoraggio legacy di Google Analytics. Sì, questo snippet viene utilizzato specificamente per inviare dati di tracciamento a Google Analytics. ga.js è una libreria JavaScript per misurare il modo in cui gli utenti interagiscono con il nostro sito web.

ga.js è già una libreria obsoleta (non obsoleta) ma continua a tenere traccia. Uno degli inconvenienti dell'utilizzo di questo snippet è che dobbiamo avere accesso al codice sorgente della pagina per inserire parte del codice dei comandi di tracciamento e la configurazione delle funzioni necessarie per tracciare una pagina in modo asincrono per inviare i dati di tracciamento ai server di Google Analytics. L'oggetto _gaq è ciò che rende possibile la sintassi asincrona.
Se stiamo iniziando con Google Analytics, è meglio utilizzare uno degli ultimi frammenti di monitoraggio moderni disponibili su Google.
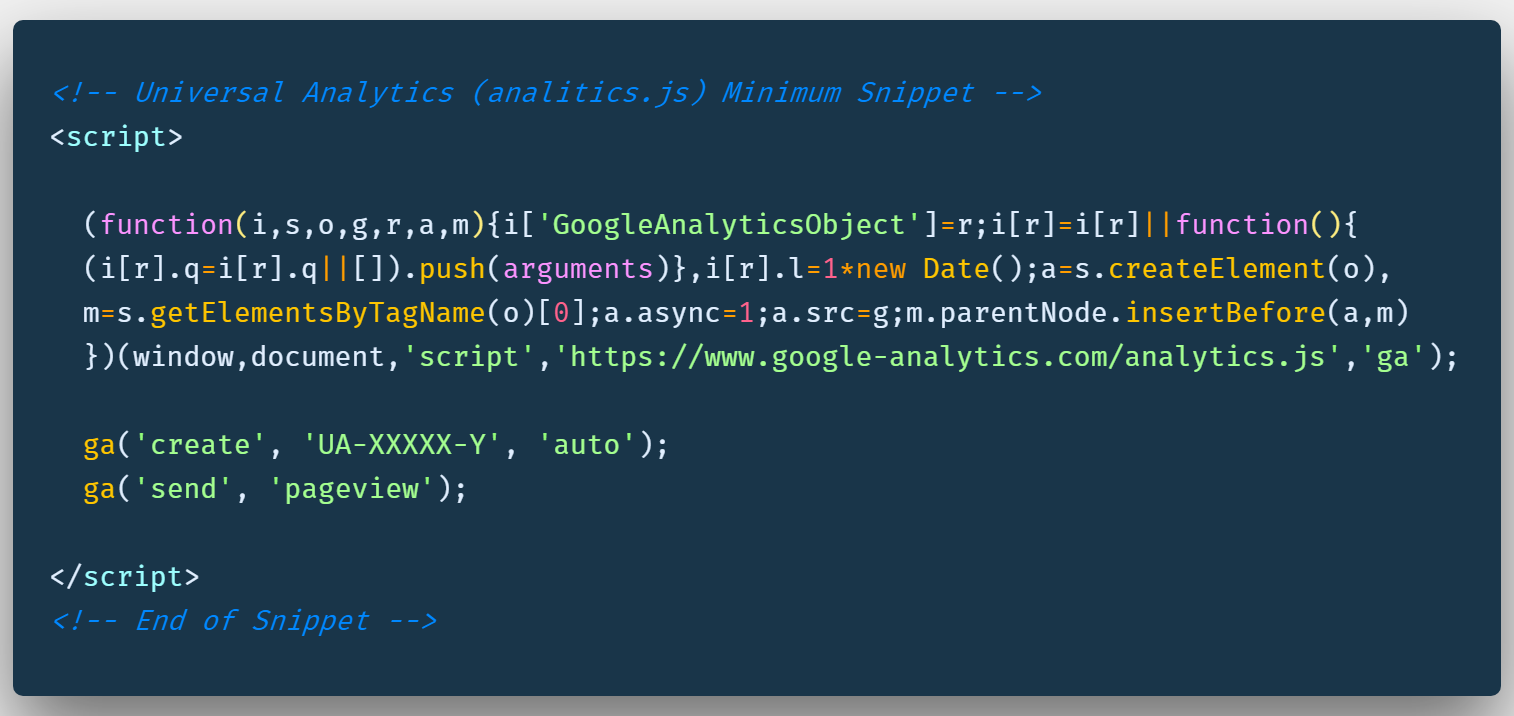
Universal Analytics (analytics.js)
Universal Analytics è il nuovo standard operativo per Google Analytics. Come snippet legacy, la libreria analytics.js è una libreria JavaScript per misurare il modo in cui gli utenti interagiscono con il nostro sito web. La libreria analytics.js è l'ultima libreria JavaScript per Google Analytics progettata per sfruttare tutte le nuove funzionalità della piattaforma Universal Analytics.

Questo frammento di tracciamento JavaScript definisce una funzione ga globale nota come "coda dei comandi". Si chiama coda dei comandi perché invece di eseguire i comandi che riceve immediatamente, li aggiunge a una coda che ritarda l'esecuzione fino a quando la libreria analytics.js non è completamente caricata.
Se stai iniziando con Google Analytics e desideri monitorare l'interazione di un visitatore solo su Google Analytics, questo è lo snippet che dovresti utilizzare. Se intendi monitorare altri tipi di interazioni dei visitatori sulle tue pagine web o inserire altri snippet nei tuoi siti web, come Facebook Pixel o Google Ads, dovresti utilizzare uno degli altri snippet per la spiegazione successiva.
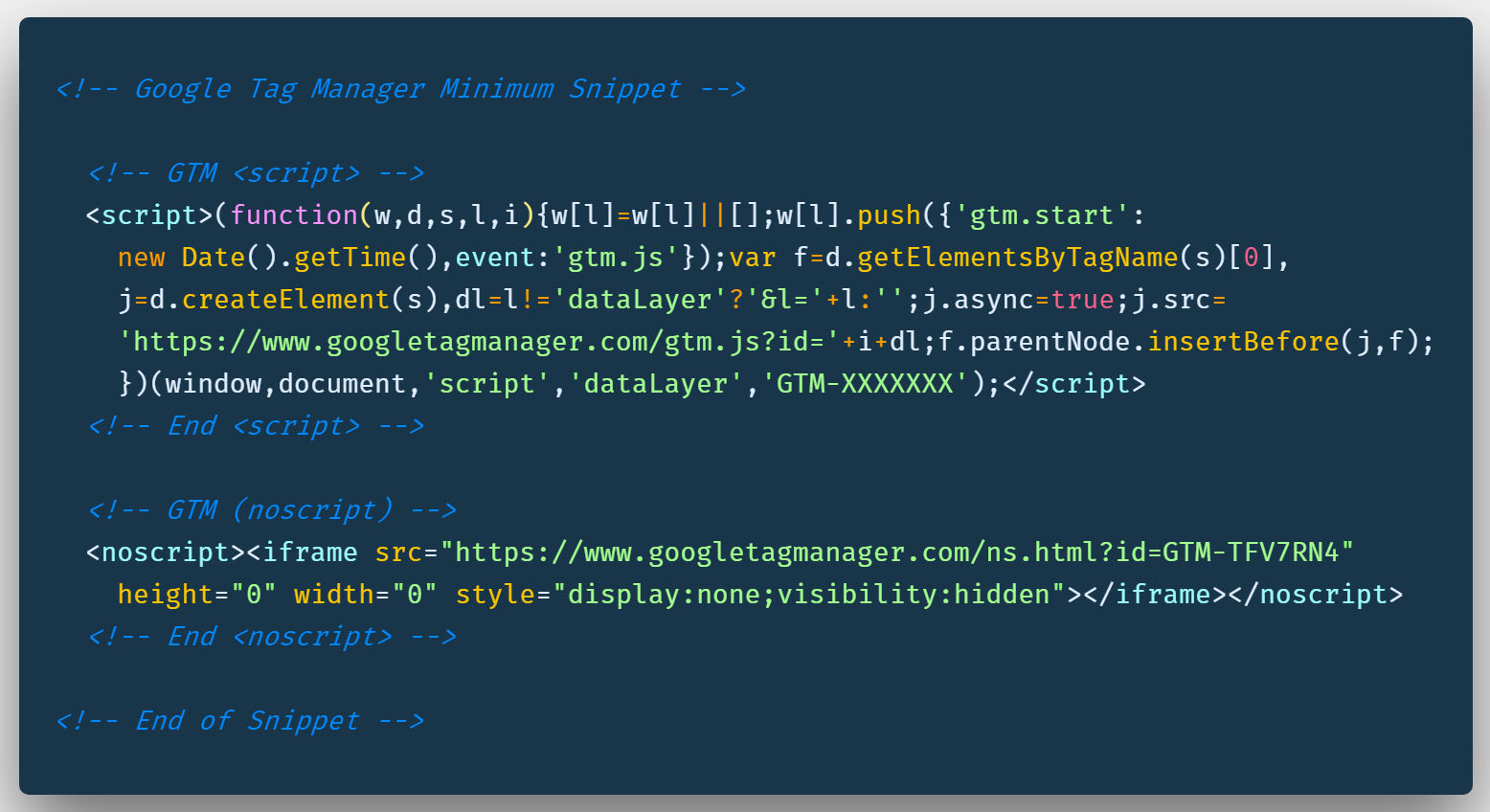
Google Tag Manager (GTM)
Google Tag Manager è un sistema di gestione dei tag che consente di aggiornare in modo semplice e veloce i codici di monitoraggio o misurazione. Questi frammenti di codice collettivamente sono noti come tag che vengono inseriti nel nostro sito Web o nell'app mobile.


Installiamo GTM per configurare e distribuire i tag, inclusi i tag di Google Ads, Google Analytics, Facebook e altre terze parti. Lo snippet GTM è composto da due script. Uno che dovrebbe essere posizionato il più vicino possibile al tag di apertura <head>, ma al di sotto di qualsiasi dichiarazione "dataLayer"; e un secondo script è uno snippet di codice <noscript> che dovrebbe essere posizionato immediatamente dopo il tag di apertura <body> nel nostro HTML.
Quando GTM è installato, il tuo sito web o la tua app sarà in grado di comunicare con i server GTM e altri strumenti di monitoraggio tramite GTM. È quindi possibile utilizzare l'interfaccia utente basata sul Web di GTM Tag Manager per impostare i tag, stabilire attivatori che provocano l'attivazione del tag quando si verificano determinati eventi e creare variabili che possono essere utilizzate per semplificare e automatizzare le configurazioni dei tag.
Se stai iniziando con gli snippet di monitoraggio e desideri aggiungere diversi codici di monitoraggio alle tue pagine Web e monitorare l'interazione di un visitatore in più di uno strumento di monitoraggio come Google Analytics, Google Ads o Facebook, questo è lo snippet che dovresti utilizzare.
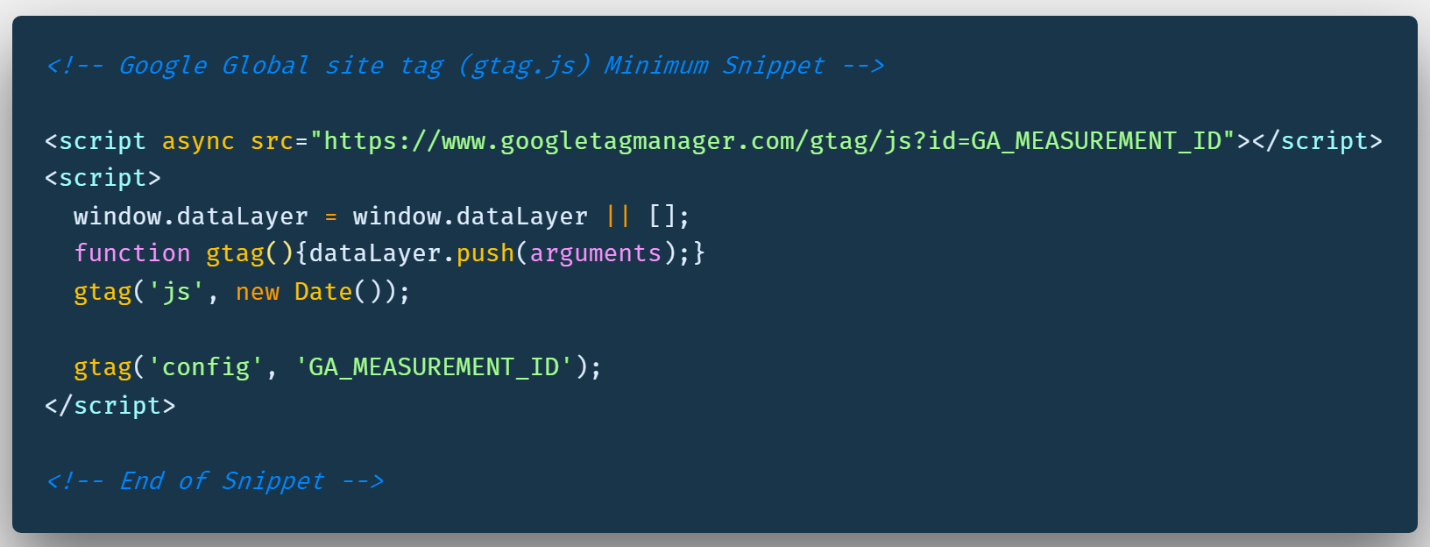
Tag del sito globale di Google (gtag.js)
Il tag globale del sito (gtag.js) è un framework di tagging JavaScript e un'API che ci consente di inviare dati sugli eventi a Google Analytics, Google Ads e Google Marketing Platform, tra gli altri prodotti Google. Invece di dover gestire più codici di monitoraggio per diversi prodotti Google, possiamo utilizzare gtag.js e beneficiare più facilmente delle ultime funzionalità di misurazione e integrazioni non appena diventano disponibili.

gtag.js semplifica l'invio dei dati di monitoraggio a più prodotti Google. Non è necessario creare account aggiuntivi o gestire la configurazione in un'interfaccia separata. Utilizza il comando gtag per acquisire eventi e inviare dati a uno o più prodotti Google.
Prendi questo esempio, in cui un tipico sito web può avere i seguenti codici di monitoraggio dei prodotti Google installati:
- Codice di monitoraggio delle visualizzazioni di pagina di Google Analytics su ogni pagina.
- Monitoraggio degli eventi di Google Analytics per determinate interazioni di interesse.
- Monitoraggio dell'e-commerce di Google Analytics per acquisti, passaggi di verifica e altro ancora.
- Monitoraggio delle conversioni di Google AdWords per acquisti o completamenti di moduli per i lead.
- Tag di remarketing di Google AdWords per la creazione di segmenti di pubblico in AdWords.
Sono CINQUE diversi codici di monitoraggio o tag solo per i prodotti Google!!!
Gtag.js rende l'intero processo molto più semplice:
- Incoraggiandoti a mantenere molti dei tag per i prodotti Google in un unico posto nel tuo codice.
- Semplificazione dell'installazione per essere subito operativi con i prodotti Google.
- Offrendo l'opportunità di inviare dati a più strumenti contemporaneamente, anziché richiedere tag separati.
Conclusione
Se desideri monitorare solo l'interazione dei visitatori semplici con il tuo sito Web e le visualizzazioni di pagina, puoi utilizzare lo snippet analytics.js. Non utilizzare lo snippet ga.js poiché si tratta di un vecchio snippet che non dispone delle ultime funzionalità di misurazione e integrazioni. Se nel tuo sito è presente lo snippet ga.js, sostituiscilo con uno snippet di monitoraggio più recente.
Se desideri monitorare le interazioni dei visitatori sul tuo sito Web solo su più strumenti di monitoraggio di Google, come Google Analytics, Google Ads e Google Marketing Platform, dovresti utilizzare lo snippet gtag.js. Non utilizzare gtag.js con altri frammenti di monitoraggio di Google. Google la vede come una cattiva pratica.
Se desideri monitorare le interazioni dei visitatori sul tuo sito Web su una varietà di strumenti di monitoraggio di Google e strumenti di terze parti e intendi inserire e gestire una varietà di snippet come Google Ads, Google Analytics, Facebook e altri snippet di terze parti in una posizione, dovresti usare GTM. Questo è lo snippet che consigliamo di utilizzare e dovrebbe essere utilizzato con i loro valori predefiniti e tag e attivatori preconfigurati. Non utilizzare il tag HTML personalizzato per iniettare altri strumenti di monitoraggio di Google tramite GTM. Non è raccomandato da Google ed è considerato una cattiva pratica.
Anche in questo caso, non è consigliabile e sconsigliato l'utilizzo di più frammenti di monitoraggio di Google contemporaneamente. Se utilizzi GTM, utilizza il tag Universal Analytic predefinito in GTM e non inserisci, in un tag HTML personalizzato, lo snippet gtag.js o lo snippet ga.js. Google non lo consiglia e lo considera una cattiva pratica.
Scritto da Arturo Santiago
