Guida all'implementazione dei breadcrumb (con istruzioni dettagliate)
Pubblicato: 2019-09-10I breadcrumb nel web design sono fondamentali per migliorare l'esperienza dell'utente fornendo un percorso chiaro che riporta al punto di partenza della navigazione. I visitatori del sito devono capire come e dove trovare informazioni preziose sul tuo sito web.
Il loro ruolo nel web design moderno non può essere sopravvalutato, poiché aiutano a migliorare la navigazione e il coinvolgimento degli utenti e sono essenziali per una forte strategia SEO.
Saltare a:
- Comprendere i breadcrumb: una panoramica di base
- L'importanza del pangrattato
- Il ruolo dei breadcrumb in SEO e UX
- Come implementare i breadcrumb sul tuo sito web:
- Per siti web realizzati con un CMS
- Per siti web personalizzati
- Migliori pratiche nella progettazione del breadcrumb
- Vantaggi e sfide dell'utilizzo del breadcrumb

Comprendere i breadcrumb: una panoramica di base
Cosa sono i breadcrumb nel web design?
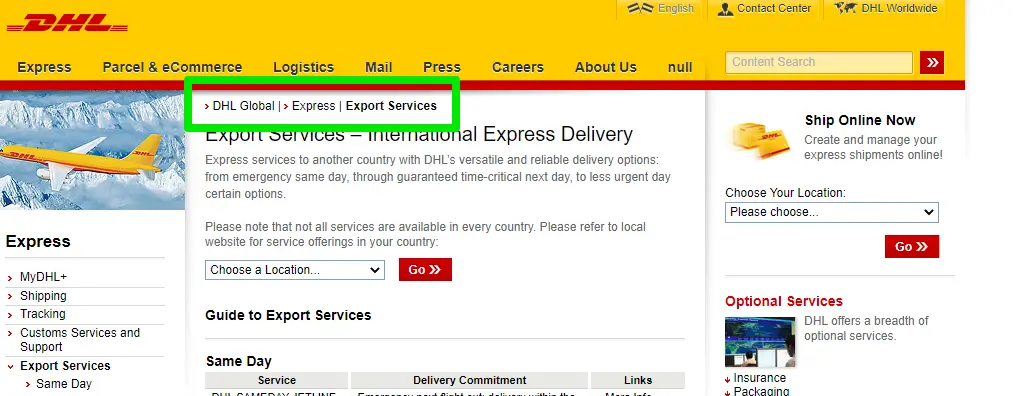
I breadcrumb sono un modulo di navigazione secondario che consente agli utenti di tenere traccia della propria posizione all'interno di programmi, documenti o siti Web.
Di solito appaiono come una fila di collegamenti cliccabili nella parte superiore di una pagina e includono il percorso dalla home page alla pagina corrente.

Fonte
Spiega il significato del breadcrumb come se avessi 5 anni
Immagina di leggere un libro di fiabe. Ogni capitolo è come una sezione diversa di un sito web.
Ora hai una magica scia di briciole che ti mostra come sei arrivato al capitolo corrente dall'inizio del libro. Ecco come sono i breadcrumb su un sito web!
Quando sei su un sito web, potresti fare clic su pagine diverse per trovare ciò che stai cercando. I breadcrumb sono una piccola riga di testo nella parte superiore di una pagina web che ti aiuta a vedere il percorso per arrivarci.
Esempio di pangrattato
Home > Articoli > 2023 > Tecnologia
Questo ti dice che sei partito dalla pagina "Home", poi sei passato alla sezione "Articoli", hai scelto l'anno "2023" e infine sei arrivato alla categoria "Tecnologia".
È come una mappa del tuo viaggio sul sito web, che ti aiuta a capire dove ti trovi e come puoi tornare facilmente alle pagine precedenti.
Si chiama "briciole di pane" perché è come la storia di Hansel e Gretel, dove lasciano cadere le briciole di pane per ritrovare la strada di casa. Questi breadcrumb ti aiutano a navigare nei siti Web e a non perderti su pagine diverse.
L'importanza del pangrattato
Perché implementare il breadcrumb?
Il motivo principale per includere i breadcrumb in un sito Web è migliorare l'esperienza utente di un visitatore del sito.
Offrono un modo semplice per navigare in un sito senza utilizzare il pulsante Indietro o il menu di navigazione principale.
Questa semplicità ed efficienza nella navigazione sono particolarmente cruciali per i siti di e-commerce, dove la facilità di navigazione può avere un impatto diretto sulle vendite.
Il ruolo dei breadcrumb in SEO e UX
Migliorare l'usabilità del sito web con i breadcrumb
I breadcrumb migliorano significativamente l'usabilità di un sito web. Fornendo un chiaro percorso di ritorno alla home page, aiutano gli utenti a comprendere il layout del tuo sito web.
Questa comprensione è essenziale per un'esperienza utente positiva che, a sua volta, può portare a tassi di fidelizzazione più elevati e a più tempo trascorso sul sito.
Breadcrumb e ottimizzazione dei motori di ricerca
I breadcrumb non servono solo per la navigazione. Svolgono anche un ruolo significativo nell'ottimizzazione dei motori di ricerca (SEO).
Utilizzando i breadcrumb, puoi aggiungere ulteriori parole chiave pertinenti alle tue pagine. Creano anche un markup di dati strutturati favorito dai motori di ricerca come Google.
Un elenco dei vantaggi SEO dei breadcrumb:
- Metriche di coinvolgimento degli utenti migliorate
- Tassi di rimbalzo più bassi
- Maggiore visibilità della pagina nei risultati dei motori di ricerca
- Migliore indicizzazione del sito da parte dei motori di ricerca
Come implementare i breadcrumb sul tuo sito web
L'aggiunta di una funzionalità breadcrumb al tuo sito web richiede alcuni passaggi. Il processo può variare a seconda del tipo di sito web, ad esempio un sito WordPress, un sito personalizzato o uno creato utilizzando un'altra piattaforma.
Ecco le guide generali per l'utilizzo di un CMS o di un sito Web personalizzato:
Per i siti Web realizzati con un CMS (sistema di gestione dei contenuti) come WordPress:
- Utilizza plugin o funzionalità integrate: per WordPress, plugin come "Breadcrumb NavXT" o "Yoast SEO" aggiungono facilmente breadcrumb. I plugin breadcrumb sono prontamente disponibili anche su Wix e Shopify. Controlla se il tuo tema o CMS ha il supporto integrato anche per i breadcrumb.
- Configura le impostazioni: configura le impostazioni del plugin o del tema in modo che corrispondano alla struttura e allo stile del tuo sito web una volta installato.
- Posiziona i breadcrumb: la maggior parte dei plugin posizionerà automaticamente i breadcrumb, oppure potresti dover inserire uno shortcode o un tag modello nei file del tema dove desideri che appaiano i breadcrumb.
Per i siti Web personalizzati:
- Comprendi la struttura del tuo sito web: traccia la struttura del tuo sito web. Comprendere come le pagine sono correlate e organizzate gerarchicamente.
- Codifica dei dreadcrumb: utilizza HTML, CSS e un linguaggio di programmazione come PHP o JavaScript per codificare la funzionalità del breadcrumb. Crea una funzione che generi dinamicamente il percorso breadcrumb in base alla pagina dell'utente.
- Definisci lo stile dei breadcrumb: utilizza i CSS per definire lo stile dei collegamenti breadcrumb in modo che corrispondano al design del tuo sito web.
- Inserisci il codice breadcrumb nel tuo modello: inserisci il codice breadcrumb nei file modello del tuo sito web in modo che venga visualizzato su ogni pagina.
- Testare e perfezionare: verifica che i breadcrumb funzionino correttamente su tutte le pagine e apporta le modifiche necessarie.
Tutorial video: ecco un utile tutorial video che utilizza React Router per creare un componente breadcrumb da NetNinja che potresti voler controllare.

Migliori pratiche nella progettazione del breadcrumb

I principali esperti di web design sottolineano l’importanza del breadcrumb. Un rinomato stratega del web design, Jeffrey Zeldman, sottolinea:
"I breadcrumb devono essere utilizzati con giudizio. Dovrebbero integrare, non sostituire, i menu di navigazione principali."
Progettare breadcrumb efficaci
Durante l'implementazione dei breadcrumb, è essenziale creare un design interessante e utile, seguendo anche queste best practice per garantire che servano allo scopo previsto:
- Mantieni il design semplice e intuitivo.
- Utilizzare '>' per denotare la gerarchia.
- Assicurati che il testo sia cliccabile e facile da usare.
- Rendi la pagina corrente non cliccabile per evitare confusione.
- Implementa il markup dello schema per vantaggi SEO.
Vantaggi e sfide dell'utilizzo del breadcrumb
L'implementazione dei breadcrumb in un sito Web offre numerosi vantaggi, migliorando l'esperienza dell'utente e le prestazioni del sito Web nei motori di ricerca. Ecco alcuni dei principali vantaggi:
Saltare a:
- Il breadcrumb nel web design
- Sfide di navigazione breadcrumb

- Navigazione migliorata: i breadcrumb forniscono agli utenti un percorso chiaro e diretto da seguire, rendendo più semplice per loro comprendere la struttura del tuo sito web e navigare al suo interno.
- Esperienza utente migliorata: gli utenti possono tornare rapidamente alle pagine precedenti o alle categorie di livello superiore senza utilizzare il pulsante Indietro o il menu principale, risultando in un'esperienza di navigazione più fluida ed efficiente.
- Frequenza di rimbalzo ridotta: i breadcrumb possono incoraggiare gli utenti a esplorare di più il tuo sito invece di abbandonarlo, riducendo potenzialmente la frequenza di rimbalzo.
- Meglio per gli utenti mobili: con lo spazio sullo schermo ridotto sui dispositivi mobili, i breadcrumb offrono un modo compatto per navigare senza occupare molto spazio.
- Consapevolezza contestuale per gli utenti: i breadcrumb aiutano gli utenti a mantenere la consapevolezza della loro posizione all'interno del tuo sito, particolarmente utile nei siti di e-commerce o nei siti con una grande quantità di contenuti.
- Accessibilità: per gli utenti che si affidano a tecnologie assistive, i breadcrumb migliorano la navigabilità di un sito, rendendolo più accessibile.
- Aiuta a mantenere l'interfaccia pulita: fornendo un'opzione di navigazione minimalista ed efficace, i breadcrumb possono aiutare a ridurre la confusione nell'interfaccia del sito web.
Vantaggi del breadcrumb nel web design
Ci sono molti vantaggi nell’utilizzare i breadcrumb nel web design, ma i più significativi sono:
- Migliorano la navigazione dell'utente.
- I breadcrumb migliorano l'usabilità del sito.
- Contribuiscono positivamente alla SEO.
- I breadcrumb aiutano a individuare i contenuti.
- Riducono la frequenza di rimbalzo e aumentano il coinvolgimento degli utenti.
Affrontare le sfide della navigazione breadcrumb
Sebbene i breadcrumb offrano numerosi vantaggi, ci sono anche alcune potenziali sfide o considerazioni da tenere a mente quando li si implementa:
- Strutture di navigazione complesse: implementare una navigazione breadcrumb efficace può essere difficile se il tuo sito web ha una struttura molto complessa o non lineare. I breadcrumb funzionano meglio con strutture gerarchiche del sito.
- Eccessiva dipendenza dai breadcrumb: alcuni utenti potrebbero aver bisogno di aiuto per comprendere o notare i breadcrumb, quindi non dovrebbero essere l'unica opzione di navigazione. Il tuo sito web dovrebbe comunque avere menu principali chiari e altri aiuti alla navigazione.
- Coerenza tra le pagine: garantire che i breadcrumb siano presentati in modo coerente e funzionino allo stesso modo su tutte le pagine può essere difficile, soprattutto per siti Web grandi o complessi.
- Manutenzione: se aggiorni la struttura del tuo sito web, devi aggiornare anche i percorsi breadcrumb. Ciò può richiedere una manutenzione continua.
- Problemi di accessibilità: se non implementati tenendo presente l'accessibilità, i breadcrumb possono rappresentare sfide per gli utenti con disabilità. È fondamentale garantire che siano accessibili tramite la navigazione da tastiera e leggibili dagli screen reader.
Per implementare in modo efficace i breadcrumb, è essenziale pianificare attentamente, considerare la struttura del tuo sito web, garantire che siano implementati in modo accessibile e ottimizzato per il SEO e tenere presente la diversità della tua base di utenti.
Conclusione: abbracciare i breadcrumb per una navigazione Web migliorata
In sintesi, l’implementazione dei breadcrumb è essenziale nel web design, poiché fornisce un’esperienza più user-friendly e contribuisce in modo significativo alla SEO.
Guidano gli utenti attraverso il tuo sito, migliorano il SEO e migliorano l'usabilità complessiva del sito.
Comprendendone l'importanza e implementandoli in modo efficace, puoi garantire un'esperienza del sito Web più navigabile e piacevole.
Ricorda, i breadcrumb sono più di un semplice strumento di navigazione; sono un ponte che collega i tuoi contenuti al tuo pubblico, portando a una base di utenti più coinvolta e soddisfatta.
Biografia dell'autore:
Mick Essex è il responsabile del marketing per la crescita presso POWR. È certificato HubSpot e Google in ottimizzazione SEO. La sua carriera abbraccia due decenni, principalmente nel marketing di crescita nel settore sanitario, con periodi in trasmissioni televisive, pubblicità e editing di testi.
Mick ha frequentato il College of Journalism presso l'Università della Louisiana - Monroe con una specializzazione in Pubbliche Relazioni. Sua moglie Elizabeth, il figlio Gavin e il cucciolo Jolene attualmente chiamano casa Lafayette, Louisiana.
Seguitelo LinkedIn.

