CMS senza testa: la guida definitiva [edizione 2022]
Pubblicato: 2022-05-29Lo spazio headless di gestione dei contenuti (CMS) ha guadagnato terreno negli ultimi anni, portando a una rinnovata eccitazione attorno a un modello di gestione dei contenuti che può aiutare i marchi a gestire il numero implacabile di dispositivi e canali emergenti.
I vecchi dibattiti sulla rilevanza della gestione dei contenuti senza testa si sono riaccesi, portando all'invenzione di nuovi acronimi e parole d'ordine spin-off che tentano di spiegare la tempesta nella tazza da tè CMS.
Ma con il nuovo gergo, arrivano nuovi livelli di confusione. Quindi, lascia che scomponga tutto per te.
Vuoi saperne di più sulla piattaforma senza testa? Salta in una sezione specifica:
- Che cos'è un CMS senza testa?
- Che cos'è un CMS disaccoppiato?
- CMS headless vs CMS disaccoppiato: qual è la differenza?
- Gestione dei contenuti disaccoppiata e senza testa: pro e contro
- Perché senza testa e perché adesso?
- La scelta di un CMS headless: come districarsi nel gergo
- Che cos'è il contenuto come servizio?
- Un CMS headless aiuta con il marketing omnicanale?
- Piattaforme CMS headless open source
- Strapi
- Cabina di pilotaggio
- Diretto
- Piattaforme SaaS senza testa
- DNA centrale
- Contento
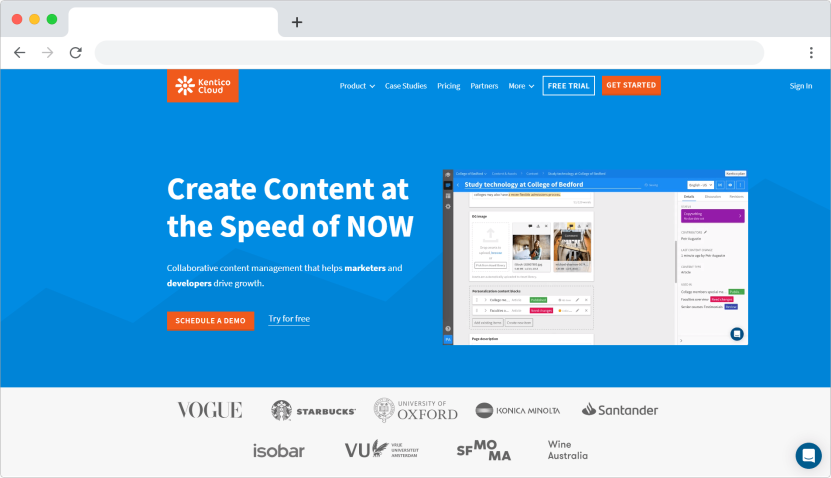
- Kentico Cloud
- È possibile utilizzare un CMS tradizionale con un CMS headless?
- Un CMS headless è sicuro?
- Esempi di CMS headless: 3 aziende che utilizzano un CMS headless o disaccoppiato
- Principessa Crociere
- L'economista
- V-Zug
- Casi d'uso CMS headless nel mondo reale
- Downtown DC migliora l'esperienza turistica con il digital signage
- Burger King lancia le schede dei menu digitali in oltre 6.500 negozi
- L'American Heart Association fornisce informazioni salvavita tramite Amazon Echo
- IKEA lancia un'app mobile per il catalogo di realtà aumentata
- Esempi di casi di studio del core dna
- Processo standard
- Menti guida

Scarica la nostra guida CMS senza testa
Scopri come un CMS headless può trasformare il modo in cui pensi ai contenuti web, la differenza tra CMS headless e CMS tradizionale, aspetti da considerare quando si sceglie un CMS headless e molti altri.
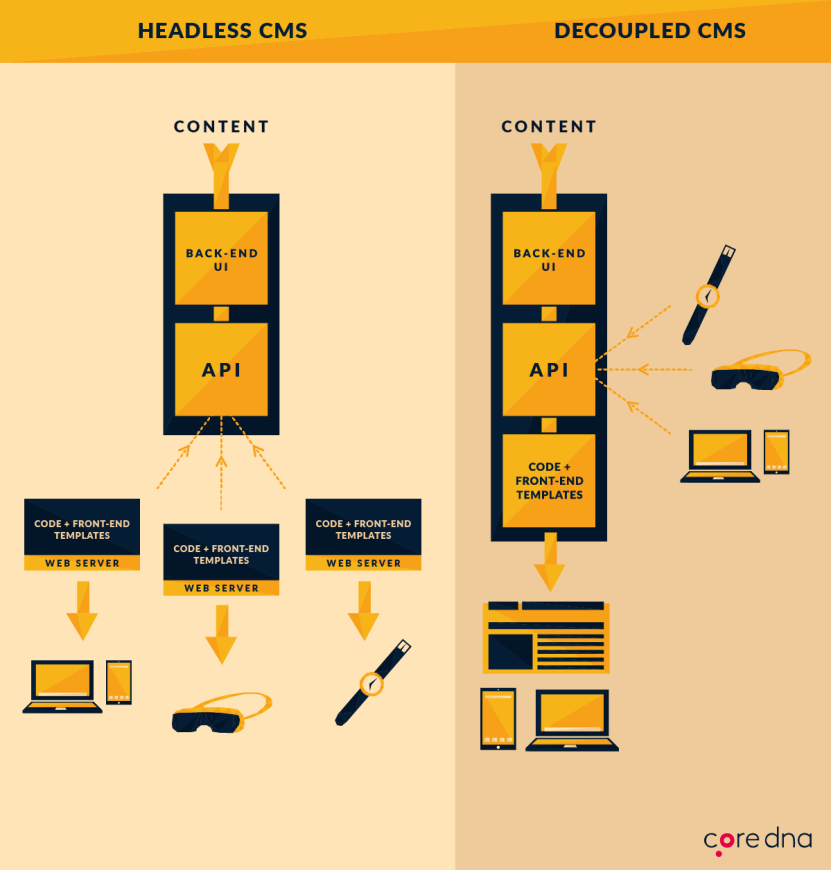
Che cos'è un sistema di gestione dei contenuti senza testa?
Se un CMS tradizionale fosse un corpo, la "testa" sarebbero i componenti front-end come il framework front-end e il sistema di modelli. Se tagli quella testa e rimani con un CMS senza testa .
Una piattaforma headless non ha un sistema front-end predefinito per determinare come il contenuto viene presentato all'utente finale. Invece, un CMS headless è indipendente dal front-end , il che significa che i tuoi contenuti sono grezzi e possono essere pubblicati ovunque, attraverso qualsiasi framework.
Eliminando il livello di consegna front-end, il tuo CMS diventa improvvisamente un'origine dati di solo contenuto. Produce contenuti e poi si siede lì. In attesa.
Cosa sta aspettando? Bene, poiché non esiste una "testa" predefinita, gli sviluppatori front-end sono liberi di creare tutte le teste che desiderano, per tutti i canali a cui desiderano offrire contenuti (si pensi a siti Web, app, chioschi, cartelloni pubblicitari, smartwatch, ecc.) . Per recuperare il contenuto per ciascun canale, il CMS headless risponde alle chiamate API .
Che cos'è un sistema di gestione dei contenuti disaccoppiato?
Considero la gestione dei contenuti senza testa un sottoinsieme della gestione dei contenuti disaccoppiata. Questo perché un CMS disaccoppiato è senza testa, e poi alcuni.
Con un CMS disaccoppiato, noto anche come CMS headless ibrido, i tuoi contenuti vengono gestiti separatamente ed è indipendente dal front-end, proprio come un CMS headless. Tuttavia, ha strumenti di consegna front-end nella confezione, come i modelli, se vuoi usarli.
La differenza è che il back-end e il front-end non sono “accoppiati” tra loro attraverso un database come con un CMS tradizionale. Al contrario, il front-end e il back-end comunicano tra loro tramite chiamate a un'API.

Quindi, ricordi quando abbiamo tagliato la "testa" da un CMS tradizionale per renderlo senza testa? Bene, immagina lo stesso scenario qui, tranne che questa volta abbiamo tenuto la testa. Non è collegato al corpo principale come con un CMS tradizionale, ma non sei completamente abbandonato ai tuoi dispositivi quando si tratta di consegna front-end, come con un CMS senza testa.
Senza testa vs disaccoppiato: qual è la differenza?
Scaviamo un po' più a fondo ciò che rende questi due modelli così diversi.
Con un CMS headless, hai strumenti di modellazione ed editoriali per creare e modificare i contenuti. Ma il concetto di "pubblicazione" di contenuti significa semplicemente renderlo disponibile tramite un'API. Presuppone che tu e il tuo team di sviluppo front-end nerd possiate gestire il resto con i framework e gli strumenti che preferite.
Un CMS disaccoppiato, invece, non presuppone nulla. Fa tutto ciò che fa un CMS headless, ma non si ferma qui. Dice anche: "Ehi, qui abbiamo alcuni strumenti di creazione di modelli, quindi non stai lavorando da zero".
Sono solo buone maniere, giusto?
Il CSO di Blend Interactive, Deane Barker, ha riassunto in modo abbastanza sintetico la differenza tra la gestione dei contenuti disaccoppiata e senza testa:
“Una piattaforma disaccoppiata è proattiva: prepara i contenuti per la presentazione e li inserisce in un ambiente di distribuzione. Un CMS headless è reattivo: gestisce i contenuti, quindi si limita ad attendere che qualche processo lo richieda".
Per gli esperti di marketing, questa sottile differenza può essere significativa. Sebbene il sistema disaccoppiato utilizzi i modelli, l'editing WYSIWYG e altri strumenti sono abitualmente visti con i sistemi CMS tradizionali, molti di questi strumenti non sono disponibili in un'architettura CMS headless. Tuttavia, i sistemi puramente headless consentono un maggiore controllo su come appare il contenuto su ogni tipo di dispositivo. Quindi, più divertimento per gli sviluppatori front-end desiderosi, meno divertimento per i marketer non esperti di tecnologia.
Gestione dei contenuti disaccoppiata e senza testa: pro e contro
Il modello di gestione dei contenuti senza testa sta diventando sempre più popolare ed esploreremo il motivo in seguito. Ma prima, ecco i vantaggi e gli svantaggi in modo da poter valutare tu stesso il modello.
Vantaggi di una piattaforma senza testa
1. Front-end indipendente
Un CMS headless o disaccoppiato è indipendente dal framework front-end. Ciò significa che puoi pubblicare contenuti su qualsiasi dispositivo o canale tramite chiamate API. Inoltre, gli sviluppatori front-end sono liberi di utilizzare i loro framework e strumenti preferiti.
2. API
Le API (Application Programming Interface) consentono a due tecnologie di comunicare tra loro. Entrambi gli ambienti headless o disaccoppiati utilizzano le API per connettersi e comunicare con altri software e canali, consentendo la consegna dei contenuti. Ma non è tutto. Le API possono anche essere utilizzate per inviare dati (come attività e preferenze dell'utente finale) da quei canali, dispositivi e punti di contatto al CMS per l'elaborazione, l'analisi e la ridistribuzione.
3. A prova di futuro
Le API non sono solo pronte a comunicare con qualsiasi software o dispositivo esistente, ma sono pronte a parlare con qualsiasi nuovo dispositivo o canale che emergerà nel 2019 e oltre. Pertanto, i tuoi contenuti rimarranno a prova di futuro, indipendentemente dal dispositivo innovativo che arriverà sul mercato.
Svantaggi di un CMS headless
1. Nessun divertimento per i marketer
Derubati dell'editing WYSIWYG, delle funzionalità di blogging e di altre funzionalità di facile utilizzo, i marketer, in particolare, vengono lasciati al freddo fino a quando il loro team di sviluppo non soddisfa le loro esigenze. Questo non è in genere un problema per i CMS disaccoppiati.
2. Uno stack tecnologico frammentato
Con un CMS senza testa, rimuovere la "testa" significa semplicemente dover cercare ulteriori tecnologie per sostituirla. Ciò può comportare la creazione interna di soluzioni front-end o l'implementazione di strumenti di terze parti esistenti per colmare il divario. In ogni caso, potrebbe diventare costoso sia dal punto di vista monetario che per il tempo speso, per non parlare della difficile gestione. Questo problema può essere parzialmente alleviato con un CMS disaccoppiato, che riporterà quelle funzionalità adatte al marketing.
3. Nessuna anteprima dei contenuti
Se riesci a riportare in carreggiata i tuoi esperti di marketing con strumenti di terze parti, non saranno comunque in grado di utilizzare in modo efficiente un CMS headless, poiché non saranno in grado di visualizzare facilmente in anteprima i contenuti prima che vengano pubblicati.
Vantaggi di un CMS disaccoppiato
Come abbiamo già discusso, un CMS disaccoppiato non soffre delle stesse limitazioni di un CMS headless. Invece, è senza testa, e altro ancora, come dimostra l'elenco dei vantaggi di seguito.
1. Tutti i vantaggi di un CMS headless
Come discusso in precedenza, un CMS disaccoppiato è essenzialmente un CMS headless con funzionalità CMS complete. Quindi, un CMS disaccoppiato ti offre gli stessi vantaggi che otterresti con un CMS senza testa, e poi alcuni.
2. Modelli front-end opzionali
A differenza di un CMS headless puro, un CMS disaccoppiato probabilmente ti fornirà modelli per aiutare a lanciare rapidamente siti Web e pagine e per dare ai tuoi sviluppatori un vantaggio su qualsiasi altro livello di presentazione front-end che desiderano creare.
3. Tutti gli strumenti che i marketer amano
Un CMS disaccoppiato non solo restituisce ai professionisti del marketing i propri modelli, ma fornisce anche la modifica WYSIWYG, le anteprime dei contenuti e ulteriori strumenti di pubblicazione dei contenuti.
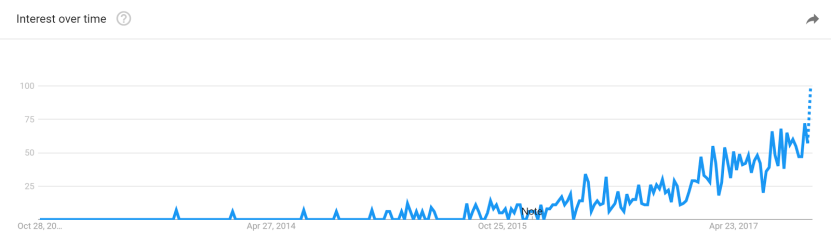
Perché senza testa e perché adesso?
Torniamo al commento che ho fatto in precedenza sullo spazio senza testa che sta guadagnando terreno. Il motivo dell'aumento del clamore che circonda la gestione dei contenuti senza testa (e, per definizione, la gestione dei contenuti disaccoppiata) è perché l'editoria multicanale sta aumentando in complessità.

Ancora una volta, la pubblicazione su più canali non è una novità e la maggior parte dei CMS tradizionali lo ha consentito. Pensa, ad esempio, a un modello WordPress reattivo. Pubblichi i tuoi contenuti una volta e il modello è abbastanza flessibile da mostrarlo su desktop, tablet e dispositivi mobili. Boom, baby multicanale!
Ma mentre ci addentriamo nell'era dell'IoT, la pubblicazione su una manciata di canali non sta più tagliando la senape. I grandi marchi vogliono il potere di pubblicare i propri contenuti ovunque, perché nuovi canali e dispositivi (come smartwatch, visori VR e assistenti domestici intelligenti) stanno spuntando più velocemente di quanto si possa dire Content-as-a-Service. A proposito…
Scegliere un CMS headless? Ecco come guadare il gergo
Se stai cercando un CMS senza testa o un CMS disaccoppiato, noterai che il gergo non finisce con questi due termini. Di seguito, abbiamo definito alcune frasi comunemente usate dai venditori senza testa.
Che cos'è API-first e un'API headless?
Quando un CMS si autoproclama come API-first o API-driven, si riferisce al fatto che utilizza le API per fornire contenuti. Una piattaforma API-first è essenzialmente sinonimo di CMS headless o disaccoppiato.
Le API senza testa (a volte chiamate API di contenuto o API REST) sono particolarmente utili per inviare contenuti a un'app nativa, come un'app Android o iOS. Può anche essere utilizzato per fornire contenuti a sistemi commerciali, come POS (Point of Sale) e applicazioni ad attivazione vocale come Alexa, Cortana e Siri.
Con un'API Headless, puoi specificare i tipi di contenuto e i frammenti che desideri inviare al dispositivo o al touchpoint di tua scelta.
Cosa significa agnostico front-end?
Il termine agnostico nel mondo dell'informatica si riferisce a un software che è "compatibile con molti tipi di piattaforma o sistema operativo", secondo Oxford Dictionaries. Ancora una volta, abbiamo a che fare con un termine sinonimo di CMS headless, disaccoppiato o API-first. Poiché sono coinvolte le API, il livello di consegna front-end potrebbe essere qualsiasi cosa desideri, dallo schermo di uno smartwatch a un visore per realtà virtuale, rendendo così il front-end dei contenuti agnostico.
Con un CMS headless, gli sviluppatori creano i propri livelli di presentazione front-end in linea con il dispositivo a cui stanno tentando di inviare il contenuto.
Una piattaforma disaccoppiata è anche indipendente dal front-end. Sebbene forniscano una serie di modelli front-end e strumenti di modifica per la creazione di applicazioni Web out-of-the-box, hai anche la possibilità di creare i tuoi livelli di presentazione front-end personalizzati per lavorare al di fuori del framework stabilito dal venditore.
Che cos'è un CMS ibrido e un CMS ibrido senza testa?
Ancora una volta, mentre il termine Hybrid CMS o Hybrid Headless CMS può sembrare un piatto di pesce digitale completamente diverso, questi due termini sono sinonimi del termine disaccoppiato.
Un CMS ibrido mira a combinare la gestione dei contenuti senza testa di un CMS senza testa e lo strumento di modifica che si trova in un CMS tradizionale. Pertanto, un CMS ibrido è solo un CMS disaccoppiato con un nome diverso.
Che cos'è un contenuto come servizio (CaaS)?
Ecco un'altra parola d'ordine che gioca un ruolo nel regno dei CMS senza testa.
Vari fornitori di CMS headless affermano che il loro modello di gestione dei contenuti può essere descritto come "Content-as-a-Service" (CaaS), un sottoinsieme di "Software-as-a-Service" (SaaS).
Software-as-a-Service non riguarda il funzionamento tecnico interno di un CMS. Invece, è il modello utilizzato dai fornitori - e preferito dai marchi - per vendere il loro software.
Invece di creare la propria tecnologia o acquistare costi di licenza da fornitori di software, molti marchi si stanno rivolgendo a software basato su cloud per il quale possono pagare un abbonamento mensile. Il software è gestito e ospitato dal fornitore, lasciando al marchio il "prendere in prestito" la tecnologia per costruire e scalare la propria presenza digitale . Quindi, è un software, ma sotto forma di servizio.
Man mano che la gestione dei contenuti senza testa ha preso piede, così ha fatto il termine Content-as-a-Service, perché, sai, un CMS senza testa riguarda il contenuto e nient'altro che il contenuto.
Vale la pena notare che la domanda di prodotti SaaS sta crescendo in modo esponenziale, con IDC che prevede che entro il 2020 la penetrazione del software come servizio rispetto alla distribuzione del software tradizionale sarà superiore al 25%.
Quindi, se il CMS disaccoppiato ti offre l'equilibrio di entrambi i mondi (senza testa e chicche front-end) quando si tratta di gestione dei contenuti, e un modello SaaS (o CaaS, se vuoi essere super specifico) basato su cloud è il modo migliore di "prendere in prestito" quella tecnologia. Immagino che la soluzione ideale sarebbe un CMS SaaS disaccoppiato. Se solo esistesse una piattaforma del genere...
Un CMS headless aiuta con il marketing omnicanale?
Sia i CMS headless che quelli disaccoppiati offrono agli esperti di marketing la possibilità di offrire esperienze cliente omnicanale.
Il marketing omnicanale consente ai marchi di offrire un'esperienza senza interruzioni, integrata e continua su tutti i punti di contatto e dispositivi, prevenendo un percorso del cliente disgiunto se e quando il cliente passa da un dispositivo all'altro. Il marketing omnicanale è diverso dal marketing multicanale, poiché quest'ultimo opera attraverso ciascun canale separatamente e senza collegare tra loro le esperienze.
La gestione dei contenuti senza testa può aiutare i marchi a lanciare e gestire campagne di marketing omnicanale. Di seguito, abbiamo discusso di come.
1. Più veloce sul mercato
I consumatori si sono ormai abituati a ottenere rapidamente ciò che desiderano, e ciò include nuove esperienze su nuovi dispositivi.
Con un CMS tradizionale, i marchi devono ricorrere a sviluppatori per creare integrazioni e piattaforme personalizzate per presentare i contenuti sul nuovo canale. Con un CMS headless, gli sviluppatori possono semplicemente fornire contenuti tramite chiamate API al dispositivo o al touchpoint in questione, consentendo loro di concentrarsi esclusivamente sull'interfaccia utente e sull'esperienza dell'utente finale. Naturalmente, questo riduce notevolmente il time to market quando un marchio vuole adottare un nuovo punto di contatto nella sua esperienza omnicanale.
2. Uno stack tecnologico flessibile
I CMS tradizionali di solito cercano di essere un tuttofare, lasciando le aziende legate agli strumenti e alle integrazioni messi a loro disposizione dal venditore. Questo porta a uno stack tecnologico rigido che è difficile da adattare o espandere. Il risultato finale porta l'azienda a disporre di una tecnologia eccezionale in alcune aree della propria attività, ma non ha altra scelta che attenersi alla tecnologia scadente in altre parti della propria attività, ad esempio con il proprio sistema CRM o il sistema di ticketing di supporto.
Ma con un CMS headless, le API vengono utilizzate per integrarsi con qualsiasi strumento di terze parti, consentendo ai professionisti del marketing e agli sviluppatori di passare da uno strumento all'altro e adottare nuove tecnologie, assicurando così che utilizzino sempre la tecnologia all'avanguardia in tutte le aree dell'azienda.
Ad esempio, puoi avere uno strumento che fornisce l'automazione del marketing, un altro strumento che ti aiuterà a fornire esperienze agli smartwatch e uno strumento successivo per accettare pagamenti da applicazioni ad attivazione vocale. Tutti questi strumenti possono essere integrati e accessibili tramite il CMS headless.
Inoltre, se inizi a riscontrare problemi con uno strumento, puoi semplicemente sostituirlo con uno diverso, eliminando il problema del blocco del fornitore.
3. Offri esperienze più personalizzate
Un rapporto di Business2Community mostra che il 56% dei consumatori ha maggiori probabilità di acquistare da un rivenditore che offre la personalizzazione. Lo stesso rapporto ha anche condiviso che uno sbalorditivo 74% si sente frustrato quando vede contenuti che non corrispondono ai loro interessi.
Sebbene un CMS headless non promuova necessariamente la personalizzazione in sé e per sé, apre le porte al commercio headless, consentendo ai marchi di offrire esperienze di acquisto personalizzate a dispositivi IoT e display intelligenti. Inoltre, grazie ancora alle API in gioco, il CMS headless può raccogliere dati che possono, a loro volta, essere utilizzati per alimentare una campagna di personalizzazione su tutti i canali. prospettiva, la tua strategia omnicanale deve mettere i contenuti personalizzati al centro dell'esperienza del cliente.
Alcuni fornitori di CMS headless, come Core dna, sono dotati di monitoraggio del coinvolgimento e analisi in grado di monitorare il percorso di un cliente attraverso diversi punti di contatto. Con queste informazioni, puoi fornire contenuti personalizzati in diverse fasi del percorso del cliente, migliorando così la probabilità di conversione.
Piattaforme CMS headless open source
Il software rilasciato con una licenza open source consente agli sviluppatori di modificare direttamente il codice sorgente. Questo controllo sulla piattaforma consente agli sviluppatori di personalizzare un CMS per soddisfare le esigenze del proprio team.
Poiché gli sviluppatori di tutto il mondo lavorano in collaborazione con il codice sorgente in un ambiente aperto, coloro che sono nuovi sulla piattaforma o hanno domande specifiche su come funziona possono contattare programmatori esperti all'interno della comunità per ottenere le loro risposte. Diamo un'occhiata a tre principali fornitori di CMS open source:
1. Strapi

Strapi è una piattaforma CMS open source basata su Node.js e funziona con il database e le soluzioni di self-hosting di tua scelta.
L'obiettivo principale di Strapi è creare una solida API, offrendo al contempo un pannello di amministrazione intuitivo. Sebbene Strapi abbia capacità per semplificare il compito di gestire le sessioni utente e le applicazioni, gli utenti hanno riscontrato problemi occasionali con l'interfaccia drag-and-drop e i tipi di dati array.
Strapi è l'ideale per le piccole aziende che necessitano di un'API flessibile per il loro front-end.
Caratteristiche principali di Strapi:
- Supporto integrato per le API RESTful e GraphQL.
- JavaScript al 100% per front-end e CMS.
- Console di amministrazione intuitiva per editor di contenuti.
- Altamente estensibile con un sistema di plugin integrato.
- Semplice da usare per gli sviluppatori.

2. Cabina di pilotaggio

Cockpit è un CMS gratuito, open source e leggero, creato per funzionare con database NoSQL come MongoDB e SQLite. È headless e API-first, il che significa che il CMS si concentra solo sulle API back-end per gestire i metadati e le voci di dati.
Non esiste un livello di presentazione, quindi gli sviluppatori hanno la totale libertà di scegliere e gestire il frontend. Cockpit funziona bene per i clienti che desiderano un'installazione semplice e richiedono una struttura dei contenuti adattabile. Cockpit è adatto anche per supportare contenuti su più dispositivi, come i dispositivi Internet of Things (IoT).
Cockpit è l'ideale per le piccole imprese digitalmente avanzate .
Caratteristiche principali della cabina di pilotaggio:
- Installazione semplice e self-hosted.
- API-first CMS con contenuto JSON.
- Lingua e database indipendenti.
- Modelli di contenuto flessibili e nessun modello predefinito.
- Interfaccia utente moderna e pulita.
3. Diretto

Directus è una piattaforma software open source adatta a progetti che utilizzano strutture di database personalizzate, poiché viene fornita con un wrapper per servire il contenuto dai database SQL tramite un'API.
Directus consente inoltre agli utenti non IT di gestire i contenuti tramite l'app di amministrazione. La piattaforma dispone di un potente sistema di controllo della versione, che consente il rollback e il recupero delle versioni precedenti. Sebbene consenta il caricamento di file, Directus occasionalmente incontra problemi con video di lunga durata.
Directus è l'ideale per le piccole e medie imprese che utilizzano i tradizionali database SQL .
Caratteristiche principali di Directus:
- Ogni aspetto del CMS è estensibile e personalizzabile, senza limitazioni.
- Gestione dei contenuti multilingue, con oltre 10 lingue supportate immediatamente.
- Autenticazione e supporto integrati per altri servizi SSO.
- App di amministrazione intuitiva e sicura per i creatori di contenuti.
- Impegnato, quindi non sono richieste pratiche o linguaggi specifici.
Piattaforme CMS senza testa SaaS
Con le piattaforme CMS senza testa SaaS, gli sviluppatori non sono autorizzati a modificare il codice sorgente. Gli utenti necessitano di una chiave di licenza specifica per implementare questi sistemi, in loco o tramite il cloud, e si affidano ai fornitori per ulteriori personalizzazioni o estensioni del software.
Le piattaforme CMS headless SaaS alleggeriscono il carico dei team IT, poiché il fornitore è responsabile degli aggiornamenti, della manutenzione e del supporto tecnico.
1. DNA centrale

Core dna non è solo un CMS, ma una piattaforma di esperienza digitale (DXP) che supporta eCommerce, intranet, extranet, portali clienti e soluzioni di digital workplace.
La piattaforma ha funzionalità per modelli personalizzabili, creazione di contenuti WYSIWYG, modifica delle immagini, gestione dell'ottimizzazione dei motori di ricerca (SEO) e altro ancora. Con le sue API, Core dna può essere integrato con strumenti di terze parti che supportano eCommerce, promozione sui social media, marketing digitale, gestione delle relazioni con i clienti e altro ancora.
Core dna si rivolge ai mercati di medie dimensioni e di livello enterprise con requisiti complessi e ad alto traffico , vantando clienti come Tivoli Audio, Stanley-PMI e SEEK.
Caratteristiche principali del DNA del core:
- DXP all-in-one per siti Web, eCommerce, intranet e altro ancora.
- Funzionalità di personalizzazione che rendono veloce l'avvio di siti Web dinamici.
- I webhook semplificano l'integrazione con altri sistemi.
- Soluzioni predefinite per una varietà di settori.
- Oltre 1500 nuove funzionalità aggiunte ogni anno.
2. Contento

Contentful viene fornito con un'ampia gamma di funzionalità e prezzi, dalla prova gratuita al piano per sviluppatori, fino ai preventivi personalizzati per i sistemi aziendali. La varietà di opzioni rende il CMS un forte concorrente in numerosi segmenti di mercato.
Contentful è ospitato su un'infrastruttura basata su cloud con AWS, il che lo rende più affidabile. La piattaforma include anche un semplice linguaggio di markdown per rendere facile e veloce la scrittura di contenuti ben formattati.
Contentful è l'ideale per molte aziende che necessitano di una soluzione con un time-to-market più rapido .
Principali funzionalità di contenuto:
- Ricca interfaccia dell'editor e modellazione dei contenuti intuitiva.
- Tecniche avanzate di caching e integrazione con le CDN.
- Piattaforma cloud monitorata a tempo pieno da ingegneri e team di supporto.
- API e SDK flessibili con cui gli sviluppatori possono lavorare.
- Hub di contenuti centralizzato per la massima scalabilità.
3. Kentico Cloud

Kentico Cloud offre una valida soluzione per numerosi tipi di aziende di livello aziendale che cercano una piattaforma per creare e gestire le proprie campagne di contenuti omnicanale.
La piattaforma basata su cloud consente agli utenti di sviluppare esperienze digitali per i propri clienti, senza la necessità di competenze di codifica specializzate. A $ 299 USD al mese, Kentico Cloud consente ai contenuti di gestire i contenuti in modo collaborativo, semplificando al contempo i requisiti di manutenzione per i team IT.
Kentico è l'ideale per le aziende di medie e grandi dimensioni che cercano una soluzione all'avanguardia .
Caratteristiche principali di Kentico Cloud:
- Integra con le tecnologie esistenti e le applicazioni di microservizi utilizzando una varietà di linguaggi, strumenti e moduli predefiniti.
- Conformità aziendale con flussi di lavoro, single sign-on e autenticazione a più fattori.
- Funzionalità di collaborazione come ruoli personalizzati, funzionalità di commento e notifiche.
- Back end dalla sicurezza alla scalabilità gestito da Kentico.
È possibile utilizzare una piattaforma tradizionale con CMS headless?
Per ricapitolare rapidamente, un CMS tradizionale ha il front-end e il back-end strettamente accoppiati.
Ad esempio, una piattaforma tradizionale come WordPress viene fornita con modelli HTML, fogli di stile CSS e librerie JavaScript per gestire il frontend, insieme a un database SQL per archiviare i dati nel backend.
Al contrario, una piattaforma headless disaccoppia frontend e backend e ogni componente comunica tramite chiamate API. Questa architettura consente agli utenti CMS headless di inviare contenuto a quasi tutti i tipi di dispositivi abilitati a Internet che possono utilizzare le API.
La buona notizia è che gli sviluppatori possono utilizzare un CMS headless con la sua controparte tradizionale se sono disponibili API adeguate . Per le aziende che desiderano testare un CMS headless, ma che hanno ancora risorse dedicate alla loro architettura tradizionale, l'utilizzo delle chiamate API con il loro CMS esistente potrebbe essere migliore di una costosa migrazione a una nuova piattaforma.
Tuttavia, questo approccio può diventare ingombrante nel tempo, rendendo una migrazione CMS l'opzione a lungo termine più conveniente.
Un CMS headless è sicuro?
Un'altra preoccupazione che i marchi devono affrontare durante la migrazione della loro piattaforma CMS è la sicurezza. Sfortunatamente, molte piattaforme CMS tradizionali, come Drupal, hanno mostrato vulnerabilità nelle loro misure di sicurezza.
Allo stesso tempo, questo non significa che un CMS headless sia automaticamente più sicuro. Pertanto, è essenziale che i team IT prendano e selezionino solo CMS headless con una solida esperienza, nonché tecnologie e protocolli di sicurezza che proteggano dagli attacchi informatici.
Ad esempio, quando si sceglie un CMS headless, è necessario verificare se la piattaforma fornisce funzionalità di autenticazione e autorizzazione pronte all'uso. Ad esempio, le API dovrebbero utilizzare standard di settore per la sicurezza come OAuth2 e dovrebbero avere funzionalità di limitazione per prevenire gli attacchi DDoS.
Poiché i CMS headless sono API-first, probabilmente stanno implementando le pratiche di sicurezza delle API per impostazione predefinita, ma è una buona idea informarsi su queste funzionalità prima della migrazione.
Inoltre, i team IT dovrebbero implementare altre pratiche per la sicurezza del server, come la richiesta di HTTPS per le comunicazioni di rete, l'inserimento nella whitelist degli indirizzi IP e la garanzia di connessioni sicure ad altre integrazioni di software di terze parti come l'eCommerce, l'email marketing e altro ancora.
Alla fine, un CMS headless può essere sicuro se le sue API seguono gli standard del settore e i team IT garantiscono che l'infrastruttura utilizzi pratiche di sicurezza, ma si tratta dell'implementazione individuale non solo del software scelto.
Esempi di CMS headless: 3 aziende che utilizzano un CMS headless o disaccoppiato
Innumerevoli marchi utilizzano architetture headless per distribuire contenuti su nuovi canali, integrare strumenti di terze parti e raccogliere dati su larga scala. Ecco tre esempi di cms senza testa.
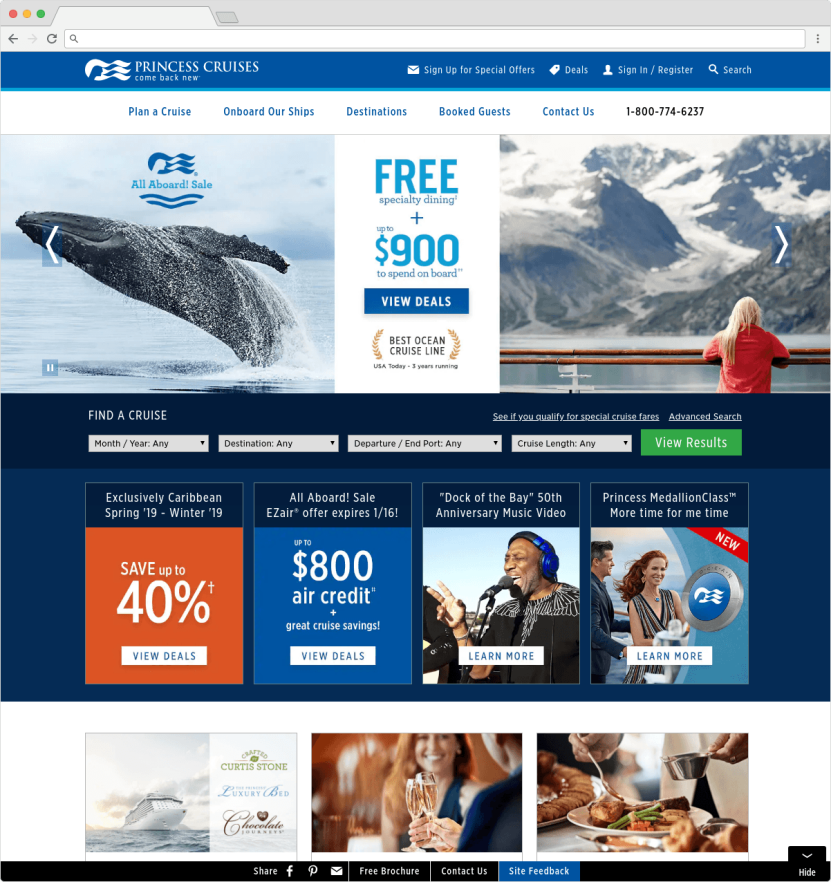
1. Princess Cruises

Fornire esperienze omnicanale personalizzate su più navi da crociera non è un'impresa da poco, ma con un CMS disaccoppiato, Princess Cruises se la cava benissimo.
L'operatore della nave da crociera utilizza un CMS disaccoppiato come hub di contenuti centrale per distribuire contenuti personalizzati, in tempo reale e multilingue e le esperienze dei clienti attraverso app mobili e schermi di bordo rivolti ai passeggeri.
I passeggeri possono utilizzare smartphone o tablet per accedere all'app mobile nativa di Princess Cruise, dove possono accedere ai piani del ponte, sfogliare le attività e tenere un programma personalizzato del loro tempo a bordo.
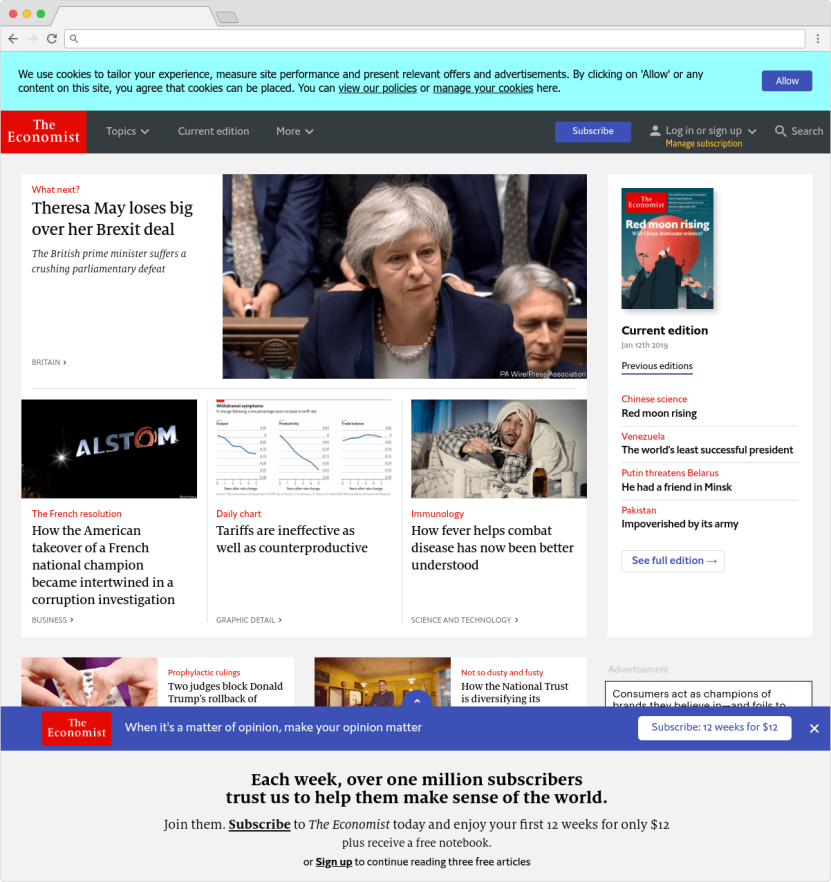
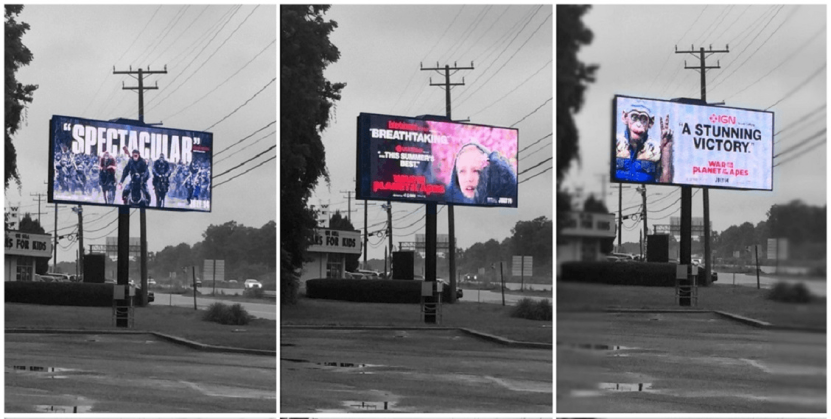
2. L'economista

The Economist è un ottimo esempio di un marchio che cerca di penetrare in quasi tutti i canali mainstream e punti di contatto sul mercato, un'impresa possibile solo con un CMS headless o disaccoppiato.
L'editore globale di notizie e pubblicazioni utilizza un CMS headless per inviare contenuti a canali tra cui app mobili native, Snapchat, The Economist Alexa Skill, Oculus e molti altri. In altre parole, il marchio è ora accessibile tramite dispositivi mobili, social media, voce e realtà virtuale, con un CMS headless che serve i contenuti.
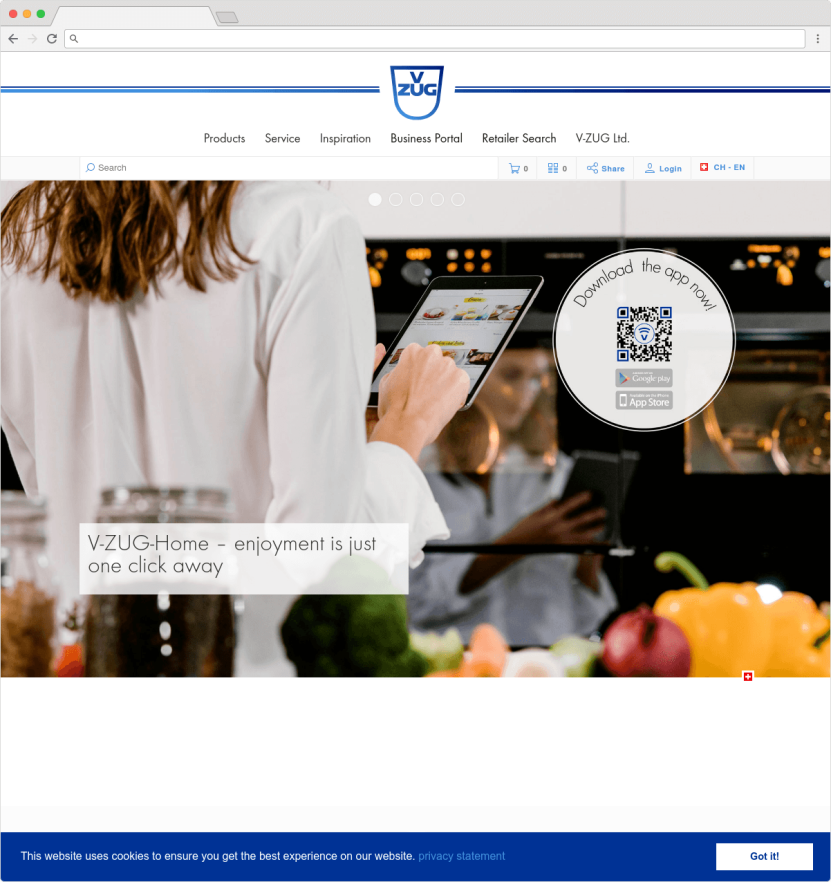
3. V-Zug

V-Zug è un produttore svizzero di elettrodomestici di lusso che aveva bisogno di una soluzione di eCommerce con funzionalità di commercio senza testa per integrare il proprio ecosistema di eCommerce con vari sistemi back-end.
V-Zug ha utilizzato Core dna, una soluzione di eCommerce e DXP disaccoppiata, per raggiungere il proprio obiettivo. Hanno sfruttato le oltre 80 applicazioni predefinite di Core dna per gestire pagamenti, gestione delle scorte eccessive e prezzi dinamici. Inoltre, il prodotto finale utilizzava le API di Core dna per integrarsi perfettamente con diversi sistemi back-end, incluso SAP ERP di V-ZUG, offrendo ai clienti un'esperienza senza interruzioni e l'accesso in tempo reale alle informazioni sul prodotto, prezzi accurati, disponibilità del prodotto e dati di spedizione .

Scarica la nostra guida CMS senza testa
Scopri come un CMS headless può trasformare il modo in cui pensi ai contenuti web, la differenza tra CMS headless e CMS tradizionale, aspetti da considerare quando si sceglie un CMS headless e molti altri.
Casi d'uso CMS headless nel mondo reale
Quando si tratta di marketing digitale omnicanale, un CMS headless è l'ideale per quasi tutti i punti di contatto.
Questo vale per i punti di contatto disponibili oggi e per quelli che emergeranno in futuro. Questo perché i CMS headless sfruttano le API per comunicare con qualsiasi dispositivo abilitato a Internet.
Ciò consente agli esperti di marketing di fornire contenuti pertinenti e personalizzati a qualsiasi dispositivo richiesto dai clienti. Un CMS headless, quindi, può rendere a prova di futuro l'esperienza del cliente di un marchio.
Ecco alcuni degli scenari più interessanti del mondo reale in cui ci siamo imbattuti.
1. Downtown DC migliora l'esperienza turistica con il digital signage

(Segnaletica digitale di Downtown DC'S | Fonte)
Il Downtown DC Business Improvement District ha riscontrato una mancanza di informazioni sui ristoranti, gli hotel e le attrazioni nelle vicinanze per i turisti pedoni.
Invece di utilizzare la segnaletica tradizionale, l'organizzazione ha scelto di distribuire trenta chioschi interattivi per fornire notizie e avvisi in oltre una dozzina di lingue.
Utilizzando un CMS headless come software per chioschi, la segnaletica digitale come questa può essere aggiornata con nuovi contenuti in tempo reale per informazioni turistiche più pertinenti e tempestive.
2. Burger King lancia le schede dei menu digitali in oltre 6.500 negozi

(Schede dei menu digitali di Burger King | Fonte)
Come parte di un'iniziativa di rebranding, Burger King ha installato tavole di menu digitali nei suoi ristoranti negli Stati Uniti in soli quattro mesi.
Utilizzando una tecnologia headless, il gigante del fast food può aggiornare le voci di menu e i prezzi in base all'inventario in tempo reale e pubblicizzare nuove offerte e promozioni al volo. Queste schede menu dinamiche catturano l'attenzione più facilmente offrendo un'esperienza culinaria più coinvolgente.
3. L'American Heart Association fornisce informazioni salvavita tramite Amazon Echo

(Alexa, aiutami a salvare una vita | Fonte)
In passato, Amazon Echo è stato utilizzato per compiti relativamente banali, ma l'American Heart Association mira a cambiare questo con informazioni sanitarie salvavita. Utilizzando la nuova Alexa Skill dell'associazione, gli utenti possono conoscere i segnali di pericolo vitali relativi a infarti e ictus.
Inoltre, gli utenti possono ricevere istruzioni per la RCP mentre eseguono effettivamente i passaggi poiché il dispositivo abilitato alla voce è a mani libere. Alexa può integrarsi perfettamente con un CMS basato su API per estrarre contenuti e inviare comandi ad attivazione vocale da parte degli utenti.
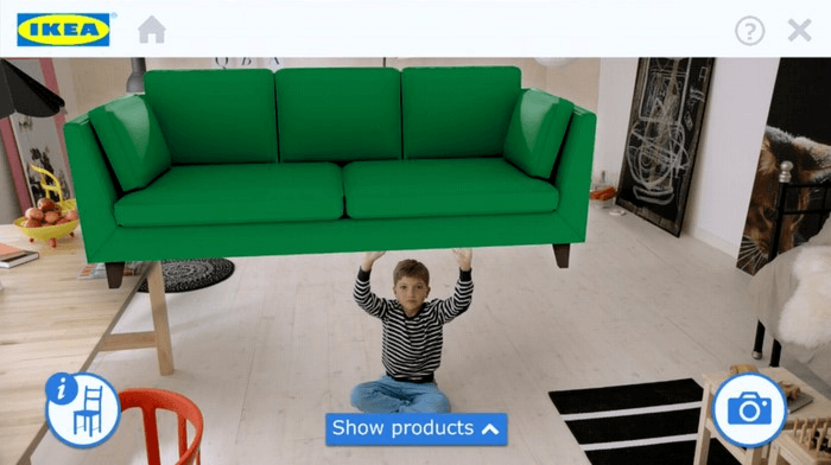
4. IKEA lancia un'app mobile per il catalogo di realtà aumentata

(IKEA rende l'acquisto di mobili ancora più coinvolgente | Fonte)
Using IKEAs innovative AR app, customers can use their smartphone's camera to capture an image of a room in their home and select items from the furniture company's catalog to see how they'll look. IKEA's app and other similar AR apps let customers test-drive products before they buy in real-time.
Using an integrated headless CMS and eCommerce platform, companies can leverage APIs to deliver augmented and virtual reality experiences to their customers. Once again, API-driven content management is crucial for a futureproof tech stack.
The future is here, and it's headless
The future of CMS is quickly moving away from traditional, database-driven systems and toward API-driven headless or decoupled systems.
Consumers are making use of more devices and channels than ever before, and brands simply have to meet them there in order to provide quality omnichannel customer experiences. Going headless, whether that's through a pure headless CMS or a decoupled CMS, is the simplest way to achieve that.
Four years on here is where we are at with the whole headless topic
Core dna Headless Examples
1. Standard Process
Standard Process is a Wisconsin-based family-owned nutritional supplement company. For over 90 years, Standard Process has focused on making high-quality and nutrient-dense therapeutic supplements. Standard Process is a Microsoft Shop, and they serve customers worldwide with various whole food-based products. Standard Process exclusively sells through health care professionals.
Core dna provides Standard Process with a headless CMS product that allows the company to move content from various sources quickly and easily through the website. Before Core dna, publishing and organizing content was time-consuming and clunky.
By going headless, Standard Process is keeping up with client demands. Currently, content is stored in Core dna and managed by a Core dna admin. In addition, images and assets are stored in Core dna and are compressed and resized in real-time. Simple, easy API callouts are now a must-have, and a responsive, good-on-any-device look and feel is critical for any modern web page. Core dna uses APIs to connect and interact with other software and channels, permitting content delivery. APIs from Core dna trigger content exchange through hooks platform between the two systems to ensure a flawless content exchange. Finally, images and other assets are cached at the Core dna end to quickly gather information and reduce loading time. Pages are cached at the client-side to create high-performance services.
Core dna uses its flexible API to disseminate data that will eventually be presented to the end-user. As a result, Standard Process can create a dynamic and up-to-date customer experience with more flexibility without resorting to costly third-party development fees.
2. Mentoring Minds
Mentoring Minds provides instructional resources, flexible instructional support, and teaching strategies to help K-12 administrators and teachers raise students' scores. Mentoring Minds is committed to meeting the needs of all students, including students with special needs.
Mentoring Minds has transformed how books are created by reducing the book-making process from months to weeks and introducing the flexibility to copy and modify books quickly. As a result, Mentoring Minds makes it easy for educators to create books and offers a unique custom authoring environment for book authors or retired teachers. Core dna delivers content through an API directly to where it needs to go. APIs connect and communicate with other software and channels, allowing for content delivery. Now, Mentoring Minds can reuse the content in different ways with API callouts, including their learning systems or applications. So now, MM can utilize content in the best way, with the flexibility to distribute it when and where they need it.
Core dna's headless CMS has made it easy to store and deliver structured content, allowing content editors to collaborate on new content seamlessly. Additionally, the decoupled front-end and back-end systems made it easy for staff members to collaborate and communicate with each other. Going headless has enabled Mentoring Minds to connect to all the admin functions of Core dna to allow the content administration, improve the user experience, and provide the auditing required by the customer.
