Come creare forme in Figma? Figma per principianti #4
Pubblicato: 2022-09-05In questo articolo troverai una descrizione degli strumenti per creare e modificare le forme che andranno a comporre ogni tuo progetto. Imparerai le opzioni di base per la modifica delle forme e le funzionalità più avanzate come i gruppi booleani e la creazione di maschere. Come creare forme in Figma? Leggi e scopri.
Come creare forme in Figma – sommario:
- Aggiunta di forme
- Pannello delle proprietà – Progettazione
- Modifica oggetto
- Gruppi booleani
- Maschere
Aggiunta di forme
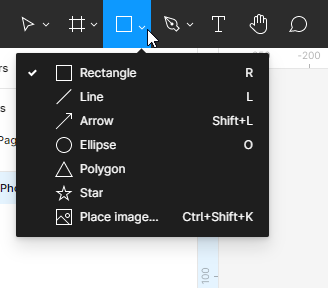
Puoi aggiungere una forma utilizzando la funzione Strumenti forma che troverai nella barra degli strumenti . Questa funzione consente di creare forme vettoriali di base: rettangolo, linea, freccia, ellisse, poligono, stella .

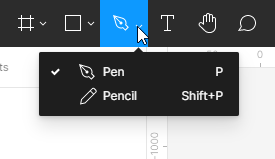
Puoi anche creare forme personalizzate usando Strumenti di disegno. Puoi scegliere una penna o una matita .

Proprio come nel caso delle cornici, ci sono molti modi per creare forme:
- Dopo aver selezionato una forma dall'elenco degli strumenti Forma, fare clic sull'area Cornice o Tela. Questo creerà una forma con una dimensione predefinita di 100 × 100 px.
- Se vuoi avere il controllo sulla dimensione dell'elemento creato, fai clic sull'area Cornice o Tela e tieni premuto il tasto sinistro del mouse, quindi spostando puoi manipolare la dimensione della forma.
- Se vuoi creare un quadrato, un cerchio o un poligono perfetti, tieni premuto il tasto Maiusc mentre trascini.
Ogni forma, oggetto di testo o immagine che aggiungi alla tela sarà un livello separato. Ciò consente di modificare le singole proprietà di ciascun elemento.
Pannello delle proprietà – Progettazione
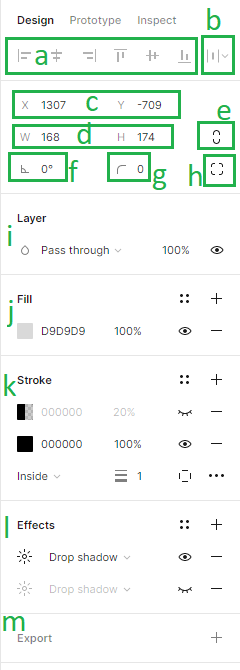
È possibile visualizzare e modificare le proprietà degli oggetti nella scheda Progettazione del pannello Proprietà. Il tipo di livello determina quali parametri verranno visualizzati qui. La maggior parte dei parametri è la stessa in tutti i tipi di livello. Se non scegli alcun livello, il pannello Proprietà visualizzerà tutti gli stili locali per il file e il colore della tela.

Nella scheda Progettazione è possibile aggiungere i seguenti parametri:
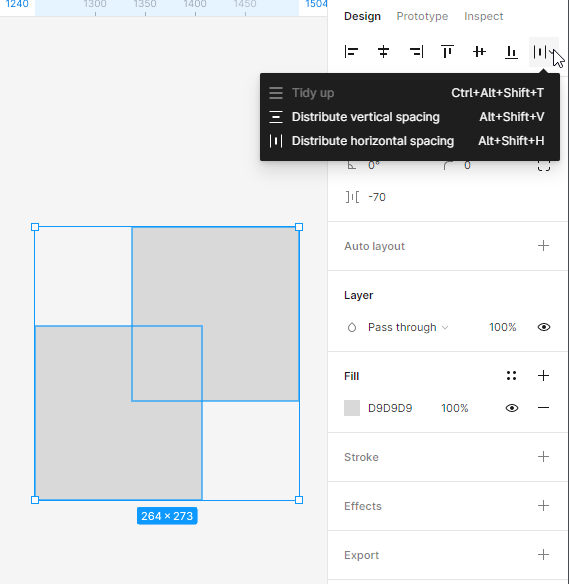
1. Allineamento : gli strumenti di allineamento consentono di allineare correttamente i livelli nella tela l'uno rispetto all'altro. Queste funzioni sono disponibili solo quando sono selezionati due o più livelli.
2. Distribuzione e riordino : questa funzione consente di organizzare i livelli creando una spaziatura uguale tra loro. Queste funzioni sono disponibili solo quando sono selezionati due o più livelli.

3. Posizione della tela (X e Y) : qui puoi regolare la posizione dei livelli nella tela lungo gli assi orizzontale (X) e verticale (Y).
4. Dimensioni dell'oggetto (larghezza e altezza) : qui puoi modificare le dimensioni di un livello.
5. Limita proporzioni : consente di mantenere le proporzioni della forma durante il ridimensionamento. Puoi modificare l'altezza o la larghezza della forma e il secondo parametro si regolerà automaticamente.
6. Rotazione : qui puoi impostare l'angolo di una cornice.
7. Raggio d'angolo – con questa funzione è possibile arrotondare gli angoli della cornice.
8. Angoli indipendenti : l'impostazione dell'angolo indipendente consente di regolare il raggio dell'angolo per ogni angolo.
9. Livello (Modalità di fusione) : qui puoi specificare come due livelli devono fondersi insieme. Puoi applicare solo un metodo di fusione a ciascun livello.
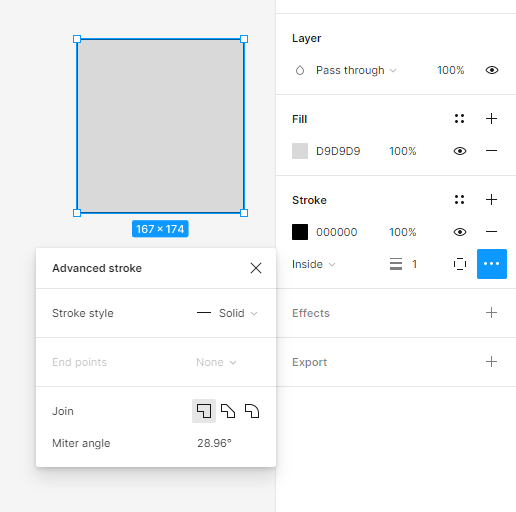
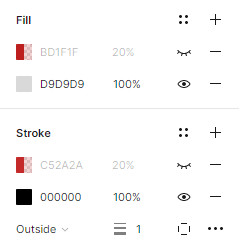
10. Riempi e Traccia : puoi applicare riempimenti e tratti a forme e livelli di testo. Per aggiungere un riempimento o un tratto, seleziona il livello desiderato e fai clic sull'icona +. Puoi aggiungere diversi riempimenti e contorni a ogni livello.
Per riempimenti e tratti, il colore solido è impostato per impostazione predefinita. Per regolare le proprietà, fare clic sul campione di colore. Si aprirà il settore del colore, dove sono disponibili le opzioni: Colore solido, gradiente (lineare, radiale, angolare, diamante) e immagine.
Se hai bisogno di modificare ulteriormente lo stile del tratto, puoi utilizzare le impostazioni del tratto avanzate, disponibili sotto l'icona con i puntini di sospensione.

Suggerimento utile: puoi attivare e disattivare la visibilità di ogni proprietà nel livello attivo utilizzando l'icona Occhio. Le proprietà attive verranno visualizzate in nero, in modo da poterle distinguere facilmente da quelle inattive.

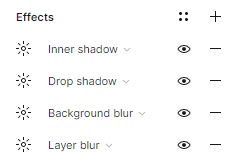
11.Effetti : qui puoi aggiungere un'ombra o una sfocatura al livello. Per regolare i valori dell'effetto, fai clic su Impostazioni effetto, che si trova sotto il pulsante con l'icona del sole.

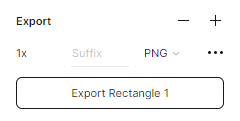
12. Impostazioni di esportazione : qui puoi esportare il livello selezionato nel formato che preferisci: PNG, JPG, SVG e PDF.

Compito 4.1. Pianifica il layout degli elementi dell'interfaccia della tua applicazione. Innanzitutto, crea wireframe usando forme semplici.
Consiglio utile: ricordarsi di dare a ogni strato nomi propri su base regolare. Se non tieni d'occhio questo, farai sicuramente un pasticcio nei tuoi livelli.
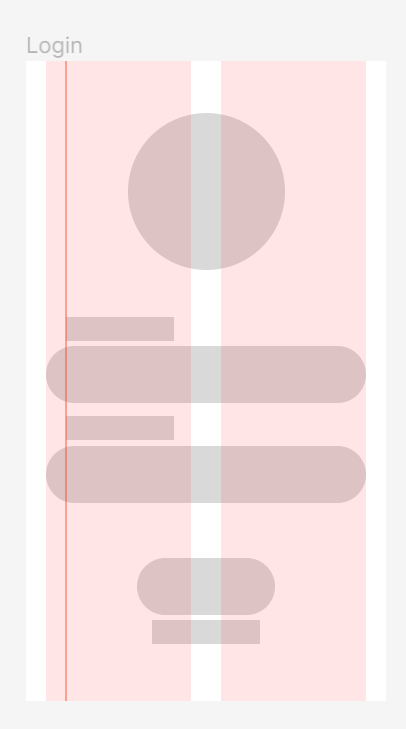
Partiamo dalla schermata di accesso:
- Nella parte superiore dello schermo posizioneremo il logo dell'applicazione in fase di progettazione.
- Ci saranno segnaposto con etichette sotto: login e password. A questo punto puoi segnare la posizione del testo con un rettangolo.
- Nella parte inferiore dello schermo posizioniamo il pulsante di accesso.

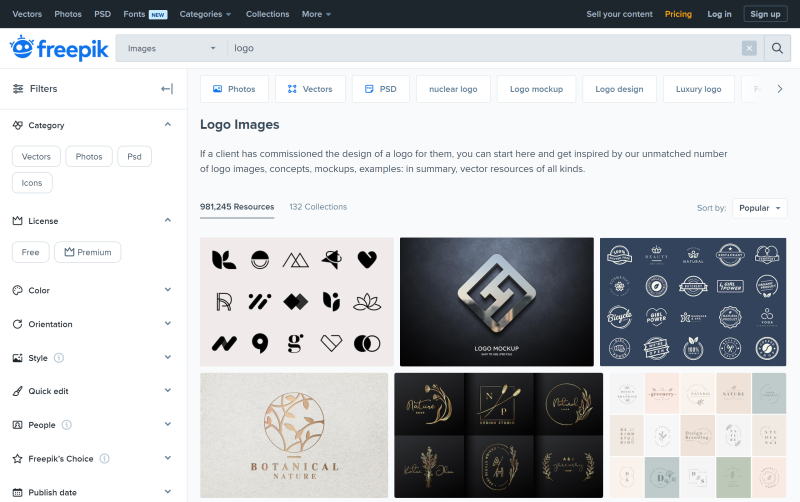
Consiglio utile: se stai cercando un logo per il tuo progetto, visita questo sito: https://www.freepik.com/free-photos-vectors/logo e scaricalo gratuitamente.

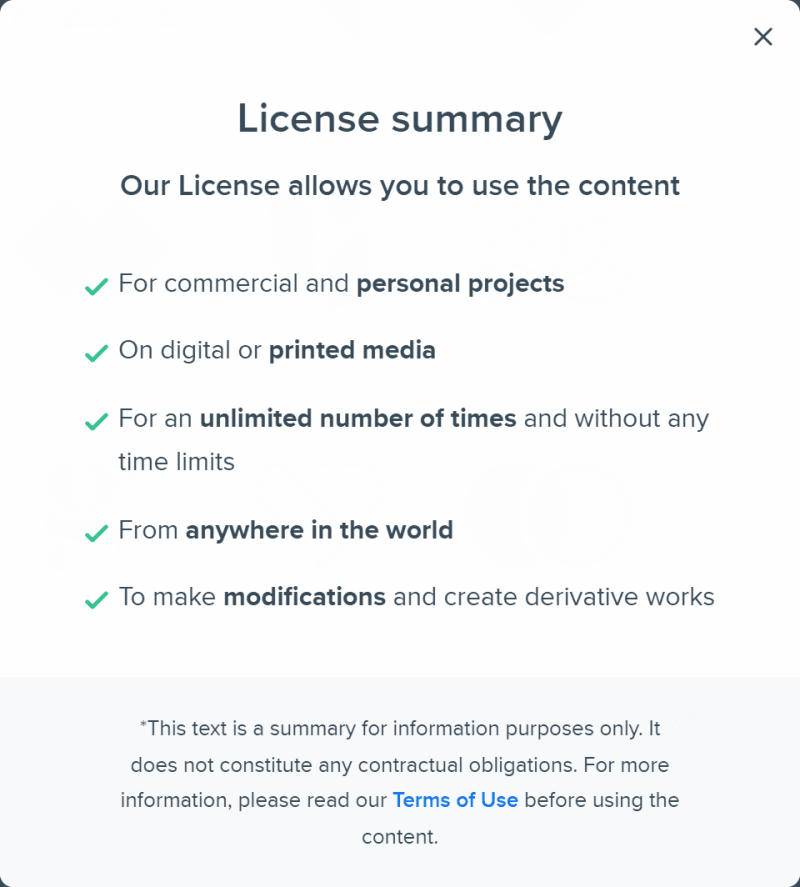
Ogni file su Freepik.com ha un avviso di licenza. Prima di scaricare, assicurati che la sua licenza ti permetta di usarlo come ti serve.


Puoi anche utilizzare un logo disponibile nel plug-in "Creatore di logo".
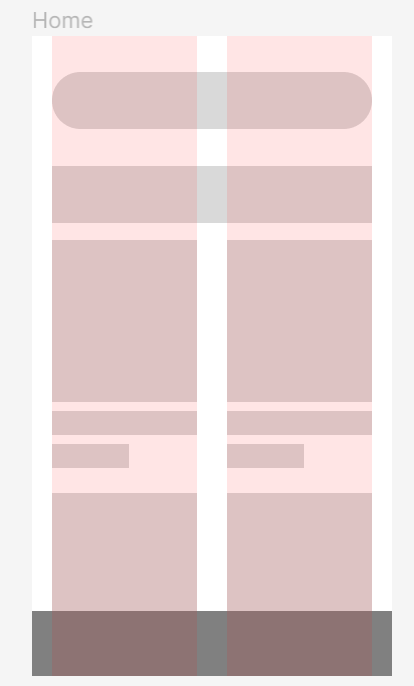
Ora affrontiamo il frame Home:
- Metteremo una barra di ricerca nella parte superiore dello schermo.
- Ci sarà l'intestazione "Bestseller" di seguito.
- Sotto l'intestazione, collocheremo le immagini del prodotto in due colonne. Crea un rettangolo che si adatti a una colonna e duplicalo più volte.
- Sotto ogni prodotto dovrebbe esserci uno spazio per il suo nome e prezzo.
- Un altro elemento della nostra interfaccia sarà la barra in basso, dove posizioneremo le icone: home, preferito, profilo, carrello.

Consiglio utile: puoi facilmente aggiungere icone al tuo progetto, copiandole dalla libreria Figma.
Comunità. Troverai un file di esempio qui: https://www.figma.com/community/file/1118814949321037573.

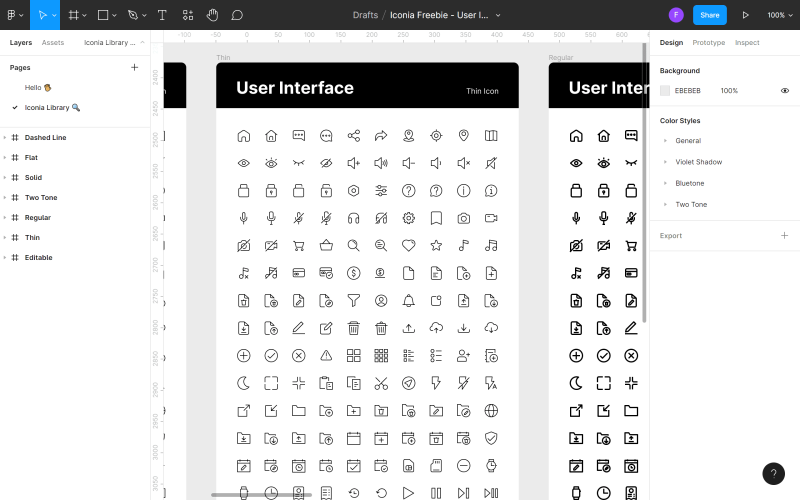
Basta fare clic sul pulsante Ottieni una copia e si aprirà il file Iconia : un pacchetto di icone completamente modificabile di oltre 1.300 icone vettoriali scalabili e pronte per l'uso in 6 stili unici. Per copiare le icone selezionate, vai alla pagina della libreria Iconia nel pannello Livelli.


Trova l'icona che desideri utilizzare nel file, fai clic con il pulsante destro del mouse su di essa e fai clic su Copia. Quindi torna al tuo file, fai di nuovo clic con il pulsante destro del mouse in un punto qualsiasi e scegli Incolla qui. Un altro modo per aggiungere icone è utilizzare i plugin.

Ricorda che la coerenza dell'interfaccia è molto importante. Decidi uno stile di icone e attieniti ad esso ovunque nella tua applicazione. Applicare lo stesso principio in seguito agli stili di testo, alle dimensioni delle immagini e ad altri elementi.
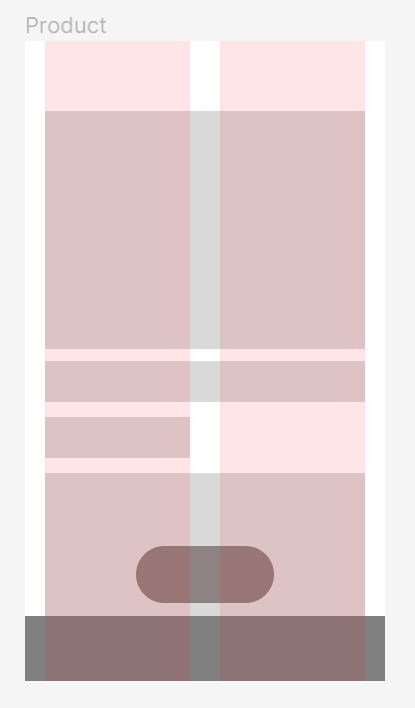
Una volta pianificata la disposizione degli elementi in home page, puoi passare alla cornice Prodotto:
- Nella parte superiore dello schermo, posizioneremo il pulsante "Indietro" sul lato sinistro.
- Ci sarà una grande foto del prodotto qui sotto.
- Nell'angolo destro della foto, posizioniamo un pulsante con l'icona "preferito".
- Sotto la foto, inseriremo il nome e il prezzo del prodotto e lo spazio per una descrizione.
- Nella parte inferiore dello schermo aggiungeremo un pulsante CTA "Aggiungi al carrello".

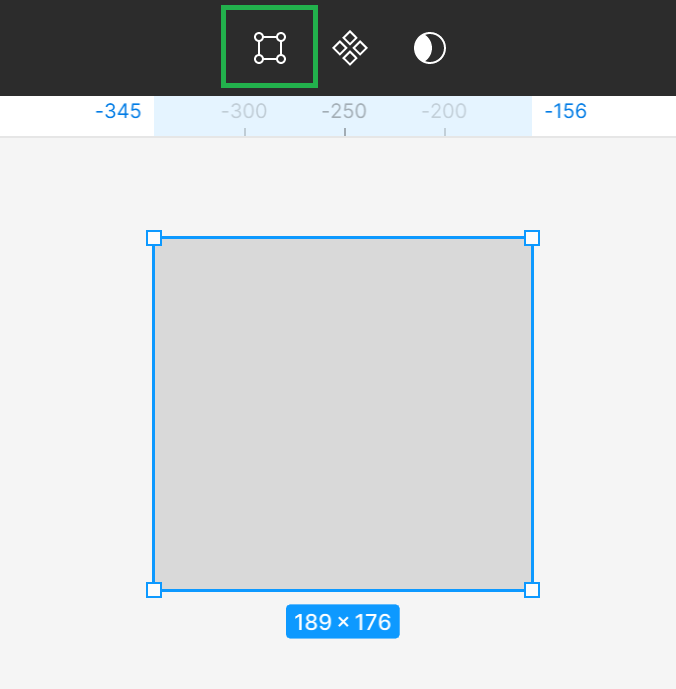
Modifica oggetto
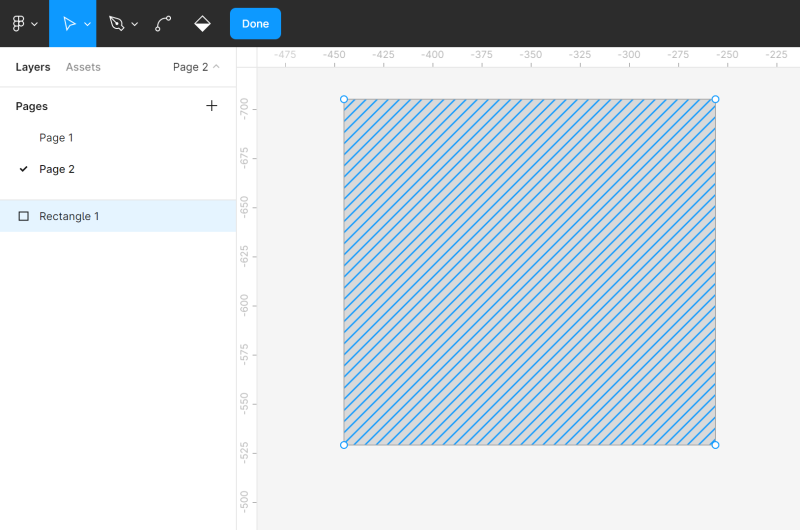
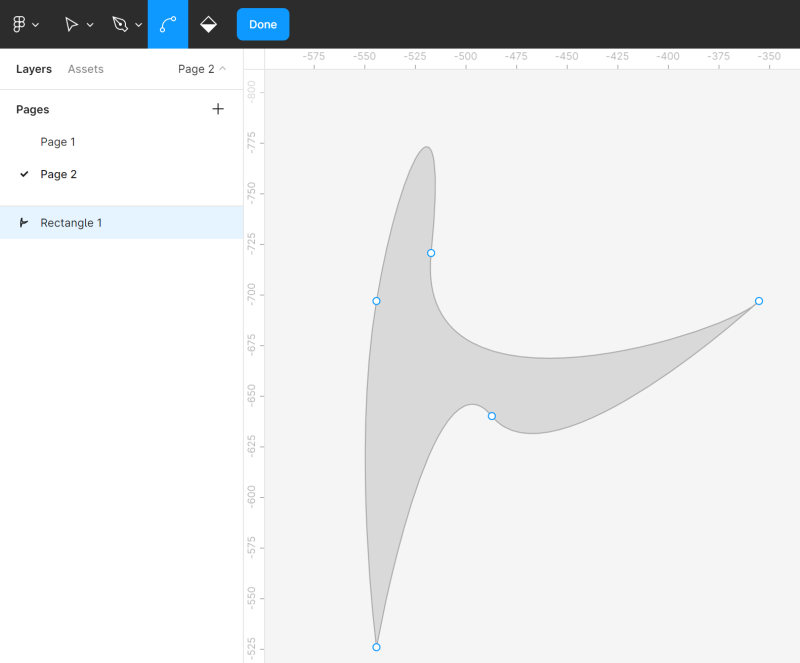
Puoi facilmente modificare tutte le forme usando lo strumento Modifica oggetto che si trova al centro della barra degli strumenti . Per utilizzare questa funzione, devi prima selezionare la forma che vuoi modificare.


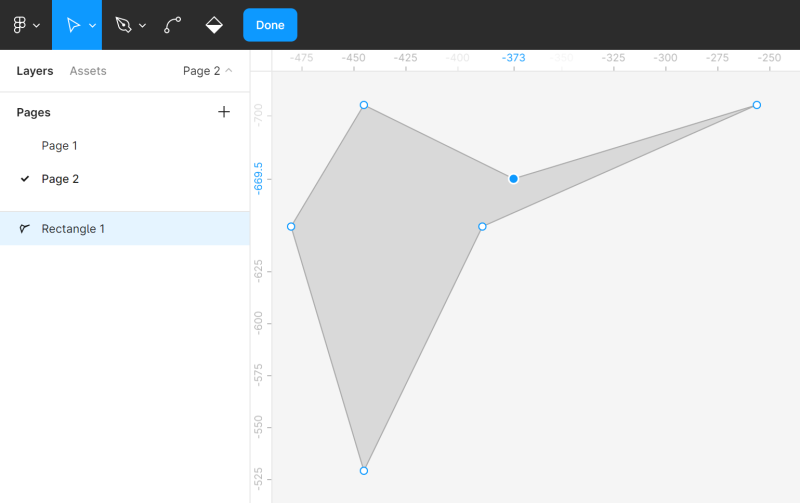
L'attivazione della modalità di modifica farà apparire nuove funzionalità nella barra degli strumenti e vedrai i punti degli angoli sulla forma modificata. È possibile fare clic sul punto d'angolo desiderato e trascinarlo per modificare la forma di una forma.
Puoi anche aggiungere altri punti Angoli alla forma usando lo strumento Penna . Ciò ti consentirà di apportare più modifiche.

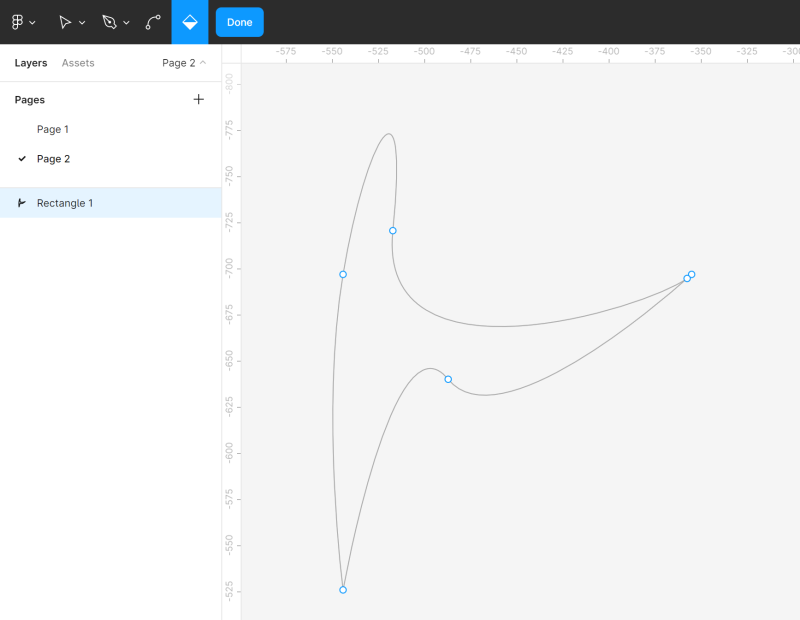
Puoi piegare liberamente le forme usando lo strumento Piega . Selezionare lo strumento Piega nella barra degli strumenti, quindi fare clic sul punto d'angolo scelto.

Lo strumento Secchio di vernice ti consente di rimuovere e ripristinare il riempimento di una forma. Per fare ciò, seleziona Secchio di vernice e quindi fai clic sulla forma che stai modificando.

Per uscire dalla modalità di modifica, fare clic su Fine .
Gruppi booleani
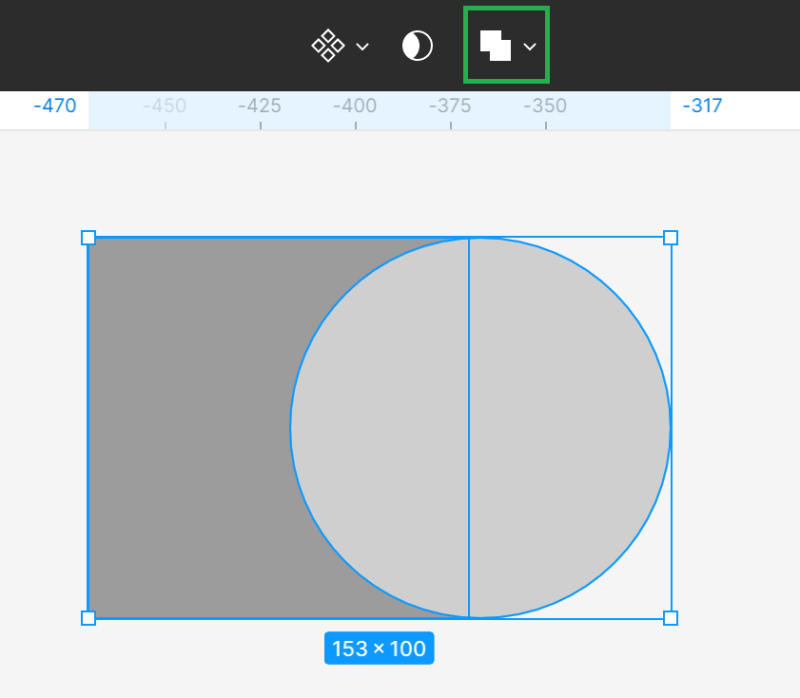
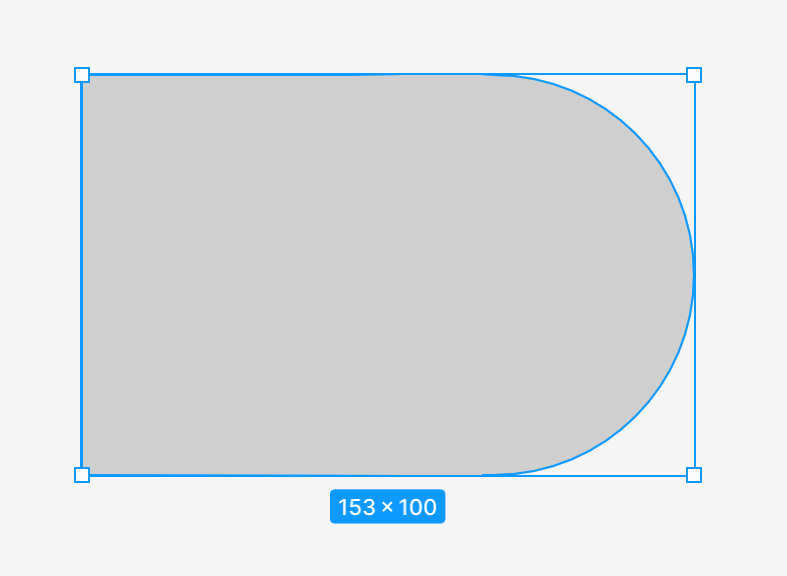
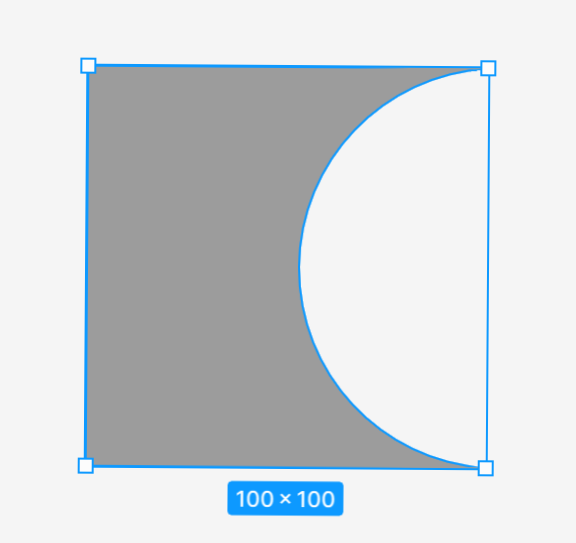
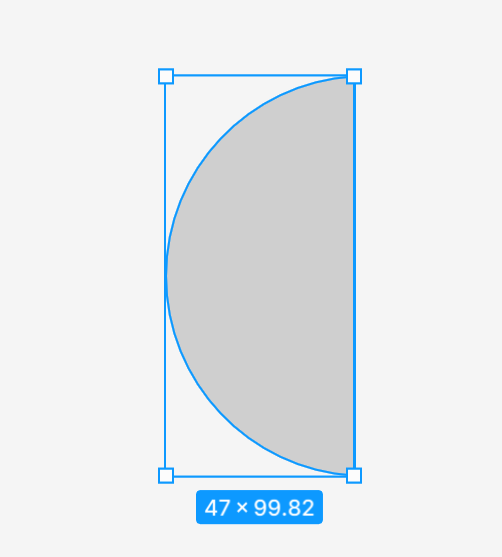
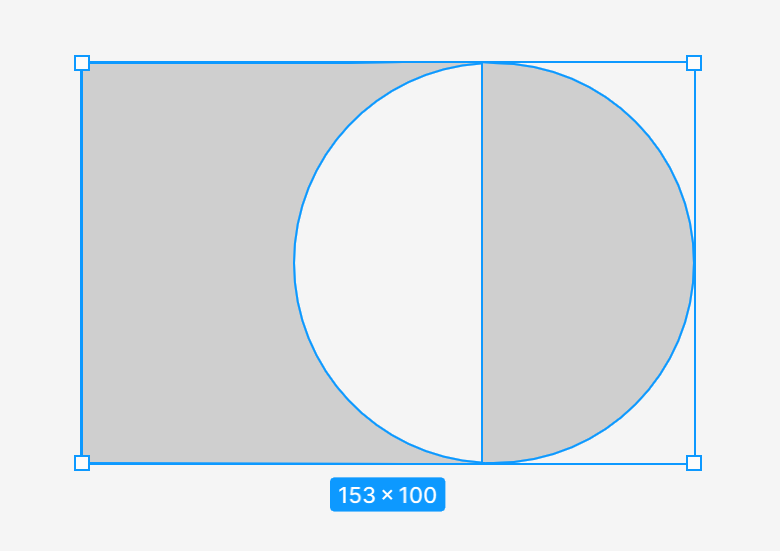
Se selezioni due o più forme, lo strumento Gruppi booleani viene visualizzato nella barra degli strumenti. Consente di creare forme personalizzate combinandole, utilizzando una delle quattro formule disponibili: unione, sottrazione, intersezione, esclusione.

- selezione unione : combina le forme selezionate in una nuova forma.

- sottrai selezione : sottrae tutte le forme superiori e le relative aree sovrapposte dalla forma più bassa

- selezione interseca : la nuova forma è costituita solo da frammenti sovrapposti di forme selezionate

- escludi selezione : la forma creata è costituita solo da frammenti di forme selezionate che non si sovrappongono.

Dopo aver applicato lo strumento gruppo booleano , tutte le forme selezionate si fondono in un unico livello, il che significa che condividono le proprietà di riempimento e tratto. Puoi combinarli con altre forme ed eseguire ulteriori operazioni logiche.
Compito 4.2. Esercitati a modificare le forme con gli strumenti Modifica oggetto e Gruppo booleano . Anche se non hai bisogno di queste funzioni in questa fase del tuo progetto, vale la pena consolidare le tue conoscenze attraverso la pratica. Sii creativo e divertiti. Puoi anche provare a ricreare le forme campione che vedi nello screenshot seguente. Per fare ciò, crea una nuova pagina nel file o aggiungi oggetti accanto ai fotogrammi con il progetto, quindi eliminali semplicemente.

Maschere
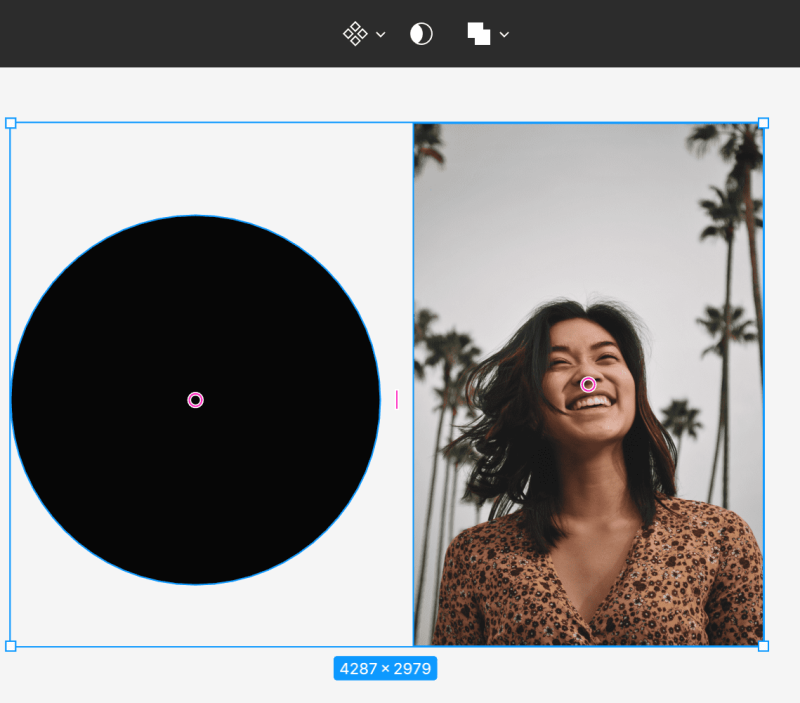
Le maschere ti consentono di mostrare solo le aree selezionate di un'immagine e nascondere il resto senza ritagliare. Ciò significa che nessuna parte dei livelli nel processo di mascheratura viene rimossa o modificata, quindi puoi modificare la maschera in qualsiasi momento se vuoi mostrare un'altra parte dell'immagine.
Per capirlo meglio, puoi immaginare una cornice con una piccola apertura. Vedrai solo una parte della foto al suo interno, mentre il resto è nascosto, ma se apri la cornice, puoi comunque vedere l'intera foto.
Puoi utilizzare qualsiasi livello come maschera, come forme vettoriali, livelli di testo e immagini. L'ordine degli strati è molto importante. Lo strato più basso è considerato il contenitore della maschera, cioè l'apertura attraverso la quale vedrai l'immagine.


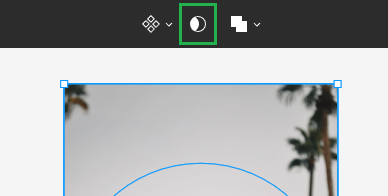
Per creare una maschera, assicurati che i livelli siano allineati correttamente. Quindi seleziona entrambi i livelli e scegli Usa come maschera nella barra degli strumenti.

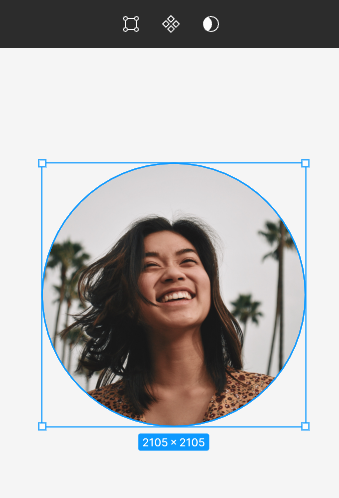
Tutte le aree esterne del livello che si trovano sopra il contenitore verranno nascoste. Rimarranno visibili solo le aree che saranno all'interno dell'area della maschera.

Compito 4.3. Usa le maschere per aggiungere immagini di prodotti al tuo design. Ricorda l'ordine corretto dei livelli. Il livello che sarà il contenitore deve trovarsi al di sotto del livello dell'immagine.
Consiglio utile : puoi scaricare immagini gratuite per i tuoi progetti dal sito web https://unsplash.com.

Puoi anche usare il plugin "Unsplash".
Hai appena imparato a creare forme in Figma. Leggi anche: 10 euristiche di usabilità per la progettazione UX.
Se ti piacciono i nostri contenuti, unisciti alla nostra indaffarata community di api su Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autore: Klaudia Kowalczyk
Un graphic & UX Designer che veicola nel design ciò che non può essere espresso a parole. Per lui, ogni colore, linea o carattere utilizzato ha un significato. Appassionato di grafica e web design.
Figma per principianti:
- Introduzione a Figma
- Interfaccia Figma – informazioni di base
- Impostazioni di base del progetto in Figma
- Come creare forme in Figma?
- Tipografia in Figma
- Biblioteche a Figma
- Prototipazione in Figma
- Strumenti di collaborazione in Figma
- I migliori plugin Figma
- Come usare Figma? 3 modi insoliti
