Come incorporare il modulo sul tuo sito web
Pubblicato: 2021-06-14I moduli incorporati sono uno dei metodi più efficaci e facili per la raccolta dei dati. E incorporare il codice sul tuo sito web non dovrebbe richiedere di chiamare un tecnico per farlo.
Abbiamo creato EmbedForms come un generatore di moduli per tutti che è gratuito e ha tutte le opzioni necessarie per creare e incorporare tutti i tuoi moduli web.
Quindi, se stai cercando un modo semplice e veloce per farlo in questo momento, da solo, ecco i passaggi.
Innanzitutto, crea un account EmbedForms gratuito e segui questi passaggi:
- Scegli un modello di modulo o inizia da zero
- Configura etichette modulo, caselle di controllo o altri campi di input nell'editor inline
- Fare clic su "Anteprima" per controllare il modulo nel pop-up di anteprima e
- Fai clic su "Salva" se sei pronto per la modifica
- Per incorporare il modulo, fai clic sulla scheda " Condividi ".
- Copia lo snippet di codice fornito nella barra laterale sinistra
- Incolla questo codice nell'editor HTML o CMS del tuo sito Web (come WordPress o Shopify)
Questo è tutto.
Ecco come apparirà il modulo sul tuo sito web:
Tieni presente che abbiamo progettato EmbedForms tenendo presente la funzionalità di incorporamento, in modo da ottenere un'elevata velocità di caricamento, design reattivi e codice incorporabile semplice come un copia/incolla.
Detto questo, non avrai bisogno di alcuna conoscenza di codice HTML, CSS o JavaScript avanzato e codice di stile per implementare EmbedForms sul tuo sito web.
Di seguito, troverai l'intero tutorial con schermate su come creare e incorporare qualsiasi modulo su qualsiasi sito Web:
Passaggi per incorporare il modulo in una pagina web
Ecco come iniziare, creare un modulo e ottenere un codice incorporabile per visualizzare il modulo sul tuo sito web:
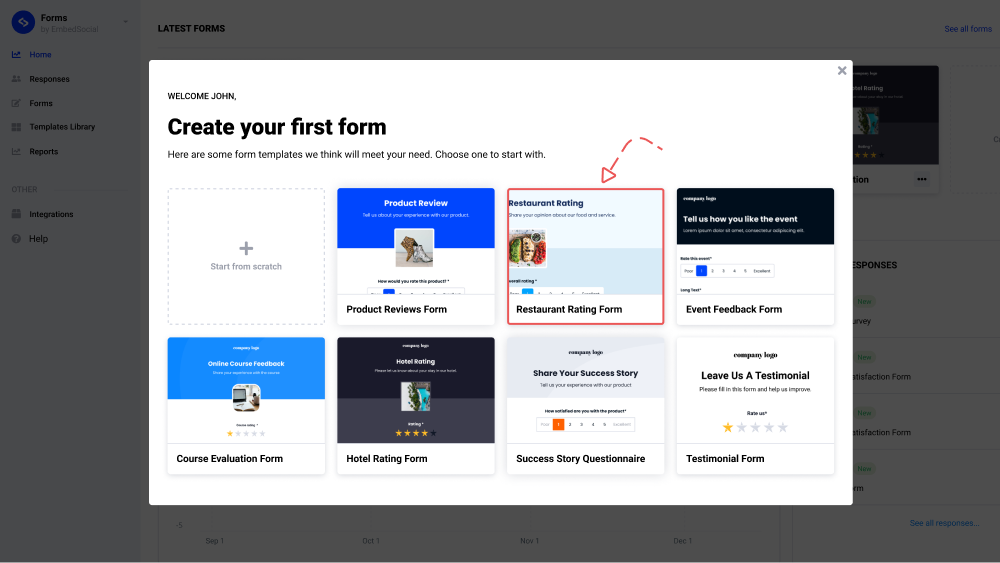
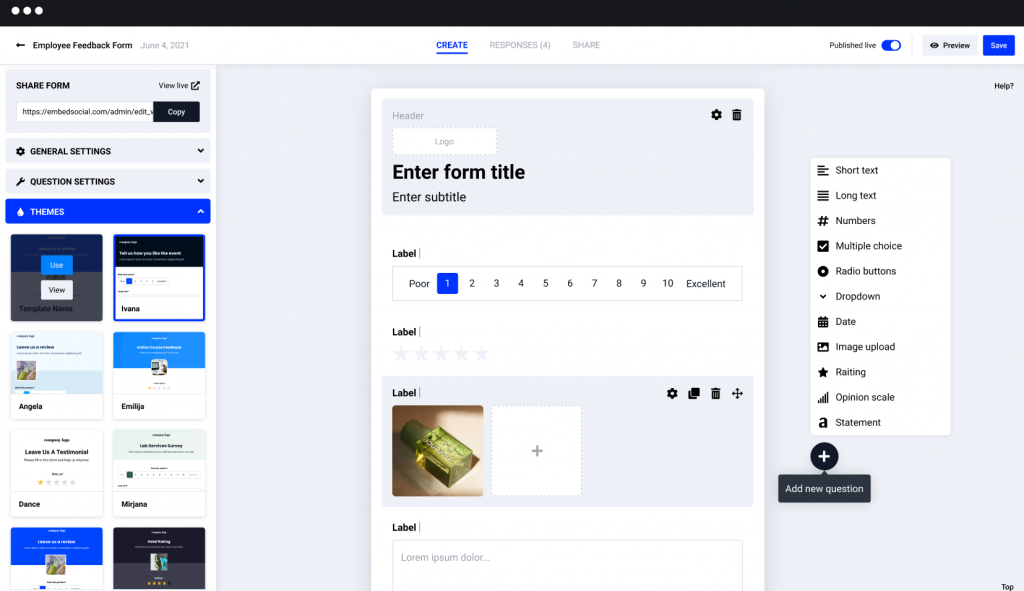
1. Nel popup di benvenuto, scegli un modello di modulo o inizia da zero
Puoi visualizzare in anteprima questo modello o tornare indietro e scegliere un altro modulo nella libreria dei modelli di modulo.

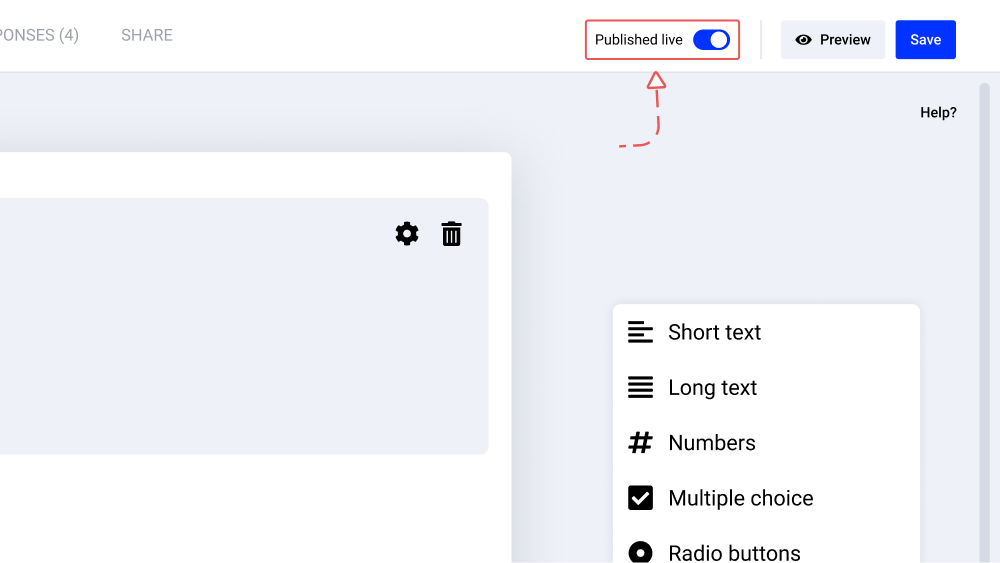
2. Configura e personalizza il tuo modulo se necessario, fai clic su "Salva" e fai clic su "Pubblica dal vivo"

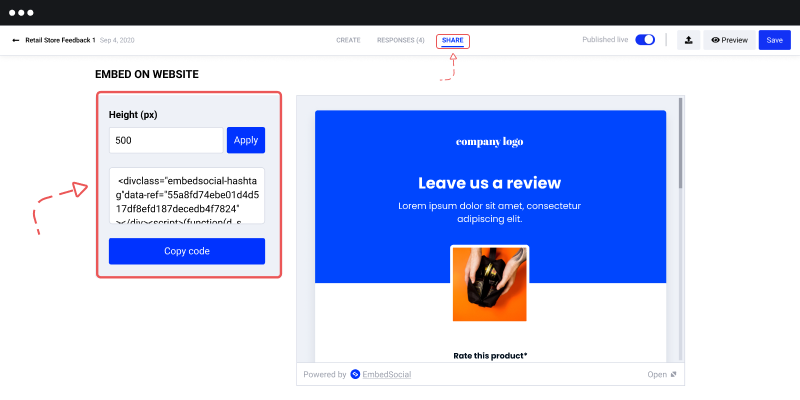
3. Per ottenere il codice del modulo, fare clic sulla scheda "Condividi" e copiare il codice fornito

4. Per incorporare il modulo è sufficiente incollare il codice nella sezione del corpo del tuo sito Web in cui desideri apparire
Se utilizzi WordPress, controlla le istruzioni di seguito. Per altre piattaforme CMS o eCommerce non esitare a contattare il nostro team di supporto per ulteriore assistenza. Non avrai bisogno di integrazioni, incorporerai sicuramente il tuo codice in qualsiasi altro web builder utilizzando lo stesso codice fornito nella piattaforma EmbedForms.
Il codice HTML del modulo può essere incorporato praticamente ovunque sul tuo sito web. La parte fondamentale è che dovrebbero essere visibili a tutti e presentati al momento giusto. Ad esempio, i proprietari di attività commerciali di solito chiedono un'opinione dopo che un cliente ha avuto qualche interazione con la propria attività e le impressioni sono ancora fresche quando si tratta di moduli di feedback.
Ciò significa che se stai conducendo un sondaggio post-acquisto sul tuo sito di e-commerce, il posto migliore da incorporare sarebbe la pagina di ringraziamento e dovrebbe essere visualizzata pochi secondi dopo il completamento dell'acquisto.
Per maggiori dettagli su come creare moduli incorporati, consulta la Guida all'impostazione dei moduli
Incorpora modulo in WordPress
Nota : EmbedForms funziona con qualsiasi sito Web e pagina WordPress e non è necessario installare plug-in o widget aggiuntivi che potrebbero rallentare il tuo sito Web. I passaggi si applicano a ogni modulo, che si tratti di un modulo di feedback, un modulo di contatto, un modulo di iscrizione, un modulo di registrazione o un sondaggio
Per creare un modulo incorporato per WordPress non è necessario installare alcun plugin per WordPress. Quando sei pronto per incollare il codice nella tua pagina o nel post, segui questi passaggi.
Innanzitutto, accedi al tuo sito WordPress e apri la pagina in cui dovrai incorporare il modulo.
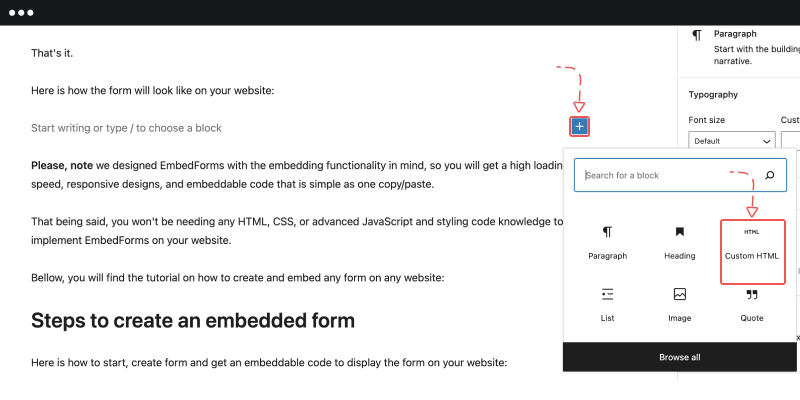
1. Fare clic sull'icona + nell'editor e selezionare Blocco HTML

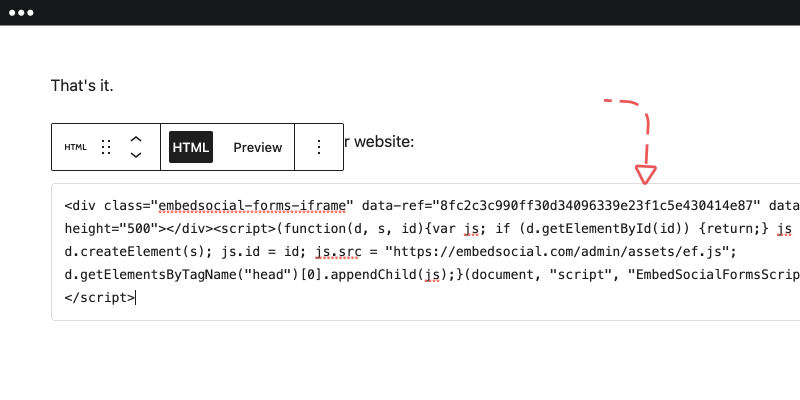
2. Incollare il codice di incorporamento nell'area di testo del blocco

3. Fai clic su "Aggiorna"
E questo è tutto. Questo codice funziona per qualsiasi piattaforma che supporta l'incorporamento di JavaScript o iFrame.

Fai di più con EmbedForms

EmbedForms è un generatore di moduli completo con opzioni avanzate di creazione di moduli. Tutti i moduli sono reattivi e si adattano perfettamente ai dispositivi mobili. Inoltre, ha un'opzione di Informativa sulla privacy in modo che gli utenti possano conformarsi ai requisiti GDPR.
Nel testo seguente puoi trovare più opzioni che ti aiuteranno a incorporare i migliori moduli web:
1. Opzioni di personalizzazione
Quando apri una pagina di un modulo specifico, puoi utilizzare l'editor per scegliere diversi campi del modulo come pulsanti di opzione, paragrafi, menu a discesa, valutazione, scale di opinione, ecc., quando desideri creare un modulo completamente nuovo. Inoltre, puoi utilizzare altre opzioni di formattazione, come cambiare l'intero tema, cambiare l'immagine di sfondo dell'intestazione, caricare il tuo logo, ecc.
2. Notifiche e-mail
Per attivare il promemoria e-mail, vai alle impostazioni generali e fai clic su notifiche e-mail e riceverai un'e-mail con il collegamento all'ultima risposta del modulo.
3. Messaggio di ringraziamento
Aggiungi il tuo messaggio di ringraziamento navigando nelle impostazioni generali e annotando la tua nota di ringraziamento.
4. Reindirizzare il collegamento
Quando un utente fa clic sul pulsante di invio dopo aver compilato il modulo, c'è un'opzione per aggiungere un collegamento di reindirizzamento che porterà i tuoi clienti a una pagina di destinazione specifica aggiungendo un collegamento nel campo per il reindirizzamento dopo l'invio.
5. Opzione di condivisione ed esportazione delle risposte
Esporta tutti gli invii di moduli in Excel, Fogli Google o qualsiasi altra app per fogli di lavoro. Inoltre, puoi utilizzare l'opzione "Condividi" che ti consentirà di condividere gli intervistati con altri membri del team in modo che possano visualizzare le risposte raccolte da un modulo specifico.
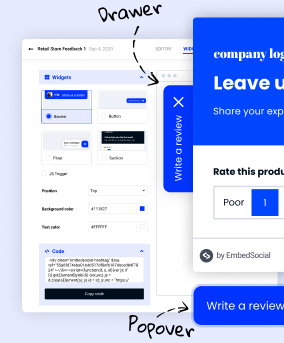
6. Creare e incorporare un modulo popup
L'incorporamento di moduli è semplice, ma anche l'incorporamento di moduli in diversi formati di visualizzazione dovrebbe essere semplice. Quindi, se vuoi incorporare un modulo popup, EmbedForms ha l'opzione per te. È un tipo di widget modulo che ha la funzionalità per mostrare il modulo in un popup.
Puoi anche esplorare altre opzioni di incorporamento come popover, pulsante, floater e simili.
Bonus: incorpora i moduli di Google
Utilizzando Google Forms, l'incorporamento del modulo è molto simile all'incorporamento di moduli creati con EmbedForms o qualsiasi altro generatore di moduli Web.
Ecco i passaggi per incorporare un modulo Google:
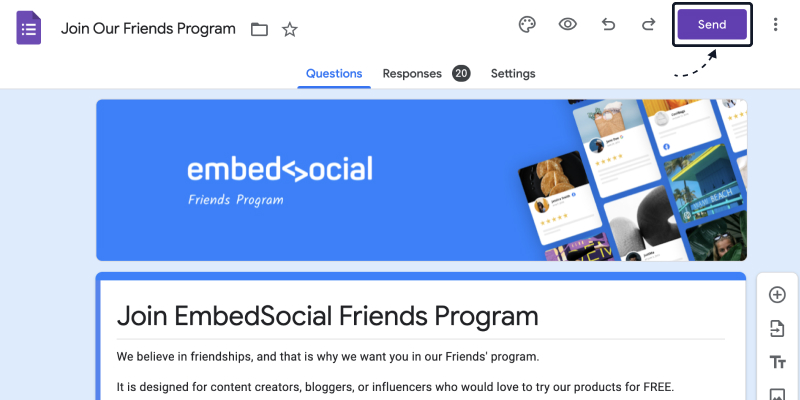
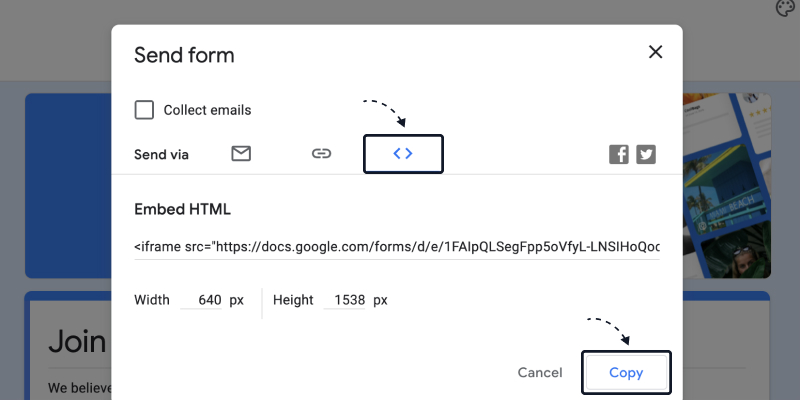
Passaggio 1: fai clic sull'opzione " Condividi" in alto a destra

Passaggio 2: fare clic sulla scheda con l'icona del codice e fare clic sul pulsante " Copia ".

Passaggio 3 : incolla il codice nella pagina HTML in cui desideri visualizzare il modulo
Questo è tutto.
Incartare
L'incorporamento di un modulo Web non richiede più conoscenze avanzate nel codice. La creazione tecnica dei moduli e la costruzione delle domande sono ora drasticamente semplificate dall'automazione dei generatori di moduli online.
Con EmbedForms, tutto ciò che devi fare è avere un obiettivo chiaro di ciò che vuoi sapere sul tuo cliente, scegliere il modello adatto e copiare e incollare il codice sul tuo sito web.
Iscriviti ora e ottieni il tuo generatore di moduli interattivi per sempre gratuito
Prova EmbedForms e incorpora moduli web accattivanti sul tuo sito web, in pochi secondi.
Per sempre gratuito · Installazione semplice