Framehole: scappatoia di PageSpeed 6.0 per un punteggio perfetto facile
Pubblicato: 2020-05-29Ogni buon sviluppatore web sa che PageSpeed Insights di Google e il faro open source utilizzato dietro le quinte sono gli strumenti più all'avanguardia per aiutare a identificare le prestazioni relative di un sito web. Offrono anche informazioni chiave su quali modifiche è possibile apportare per migliorare questa velocità percepita. PageSpeed è diventata la misura standard di velocità e lentezza sul web.
Non fa male che Google stesso stia ora monitorando questo punteggio PageSpeed di ogni sito Web e lo utilizzi come uno dei tanti input per determinare chi arriva in cima ai risultati di ricerca e chi viene esiliato nel purgatorio di pagina 10.
C'è un intero settore e molti milioni di dollari passano di mano solo per ottimizzare e migliorare questo punteggio nella speranza di avvicinarsi all'irraggiungibile punteggio perfetto di 100. L'ultima versione di PageSpeed/Lighthouse 6.0 include una nuova serie di metriche preferite per gli sviluppatori di tutto il mondo per ottimizzare. Queste nuove metriche sono: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) e Total Blocking Time (TBT). Google ha un intero articolo che spiega questi nuovi "Vitali Web" che fanno un ottimo lavoro descrivendo in dettaglio il nocciolo della questione di come vengono misurati.
Con questa nuova versione, è un'opportunità nuova di zecca per il settore delle prestazioni web di vendere più servizi poiché i siti Web ora necessitano di modifiche nuove e diverse per perseguire quel punteggio più alto. Bene, non c'è bisogno di spendere un centesimo, ti mostrerò un semplice cambiamento che ti porta immediatamente anche dalle profondità di 60 punti inferno, fino a 100 punti paradiso.
TLDR: PageSpeed non tiene più conto degli impatti sulla velocità di incorporamenti di terze parti come YouTube e Ads
Se vuoi solo la carne, la risposta è che le ultime modifiche di Google danno un peso pesante a Largest Contentful Paint. Questa è la misura di quanto tempo impiega l'elemento più grande sullo schermo per apparire durante il caricamento di un sito web. È un buon proxy per la percezione da parte dell'utente della velocità di caricamento. Il problema è che Largest Contentful Paint non considera alcun contenuto incorporato anche se tale contenuto si qualifica tecnicamente come l'elemento above the fold più grande.
Senza speculare sulle motivazioni per non far emergere l'impatto sulle prestazioni di contenuti incorporati di terze parti come i video di YouTube e i grandi incorporamenti pubblicitari, direi semplicemente che incentiverà le persone ad apportare le modifiche sbagliate per migliorare la velocità e farà arretrare il Web.
Ad esempio, sembrerebbe assurdo, anche se non improbabile vista l'importanza del punteggio di PageSpeed. Miglioriamo il punteggio PageSpeed di un sito Web da 60 a 100, semplicemente iframezzando la versione lenta originale del sito Web. I comandi rapidi solo per confermare i risultati sono qui, ma continua a leggere di seguito per vedere come un utente che ottimizza il proprio punteggio progredisce verso la nostra soluzione Framehole definitiva.
# Verify you have the new Lighthouse 6.0 installed npm install -g lighthouse # This one should have a score somewhere around 60 :( lighthouse https://webvitalsfail.b-cdn.net/ --view # Instantly to 100 lighthouse https://webvitalsfail.b-cdn.net/anything-100.html --viewCat Dance v1 - Link
Questo è un semplice esempio di sito Web per mostrare una pagina promozionale dall'aspetto tipico per la nostra app mobile, "Cat Dance". È dotato di una fantastica gif animata per dimostrare i gatti danzanti che ottieni quando installi la nostra app hot-off-the-press sul tuo telefono. Ora diamo un'occhiata al punteggio di Lighthouse 6.0 per questo sito web:

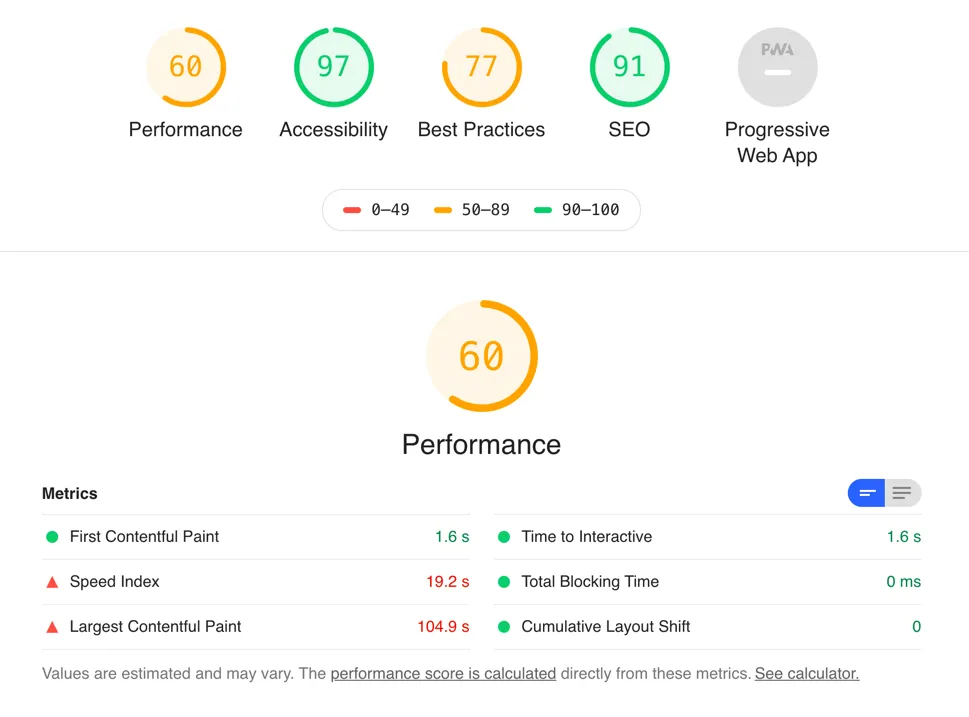
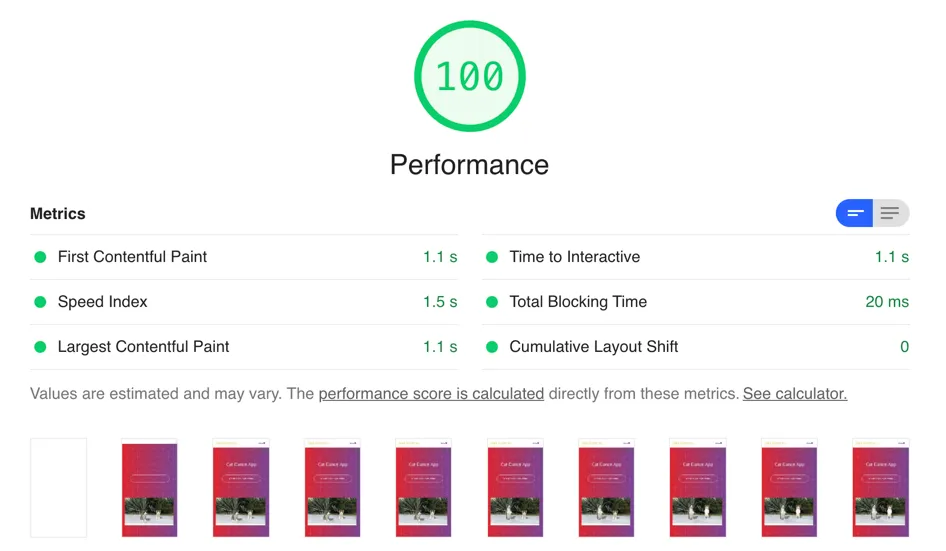
Woah, un punteggio di prestazione di 60 è doloroso per gli overachievers come noi. Come potrebbe questo semplice sito essere così lento secondo Google? Concentriamoci sul "Pittura con contenuto più grande" poiché è una delle nuove metriche introdotte in questa versione.

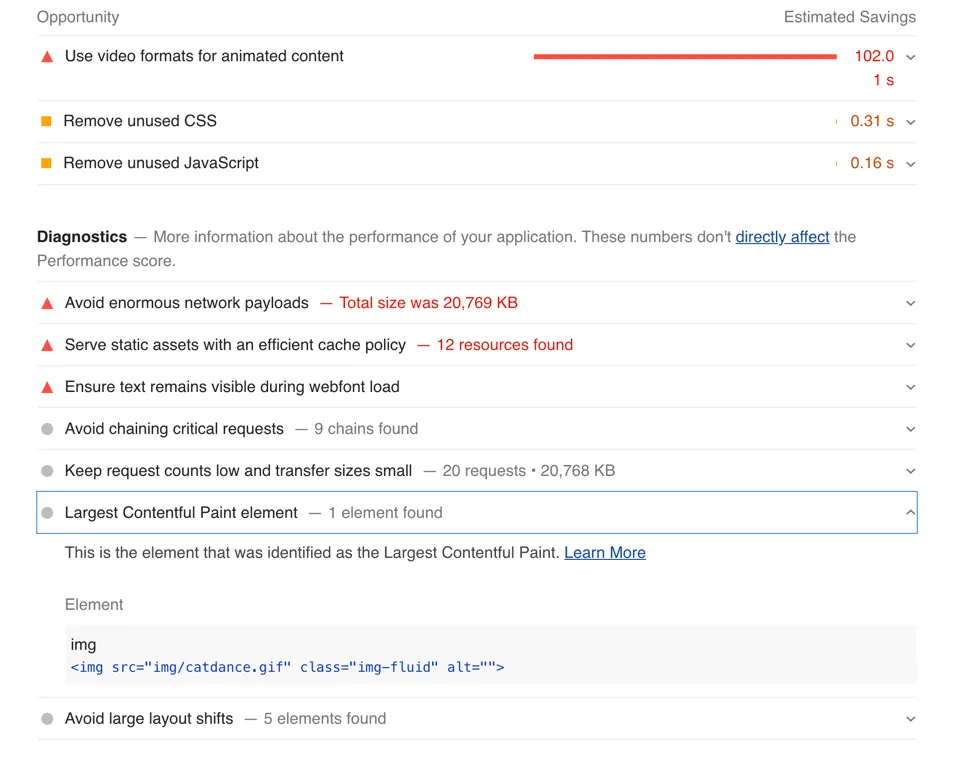
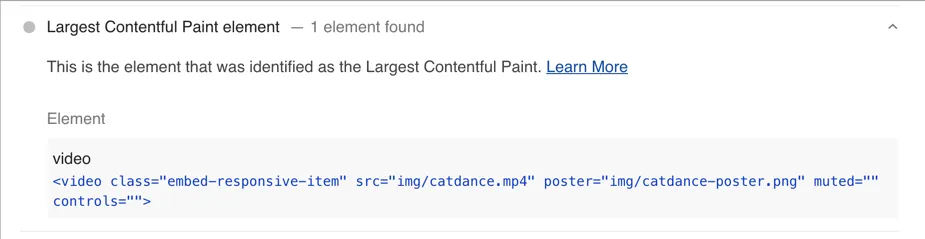
Questo è molto utile in quanto consiglia di utilizzare un video per i contenuti animati e ci mostra che l'elemento più grande Contentful Paint è la gif animata dei nostri gatti danzanti. Bene, passiamo a:
Cat Dance v2 - Link
In questa versione sostituiamo la gif animata con un mp4 riprodotto utilizzando l'elemento video HTML5 nativo. Questo dovrebbe essere molto meglio poiché gli mp4 sono stati letteralmente realizzati per contenuti animati e saranno molto più piccoli della gif animata comparabile.

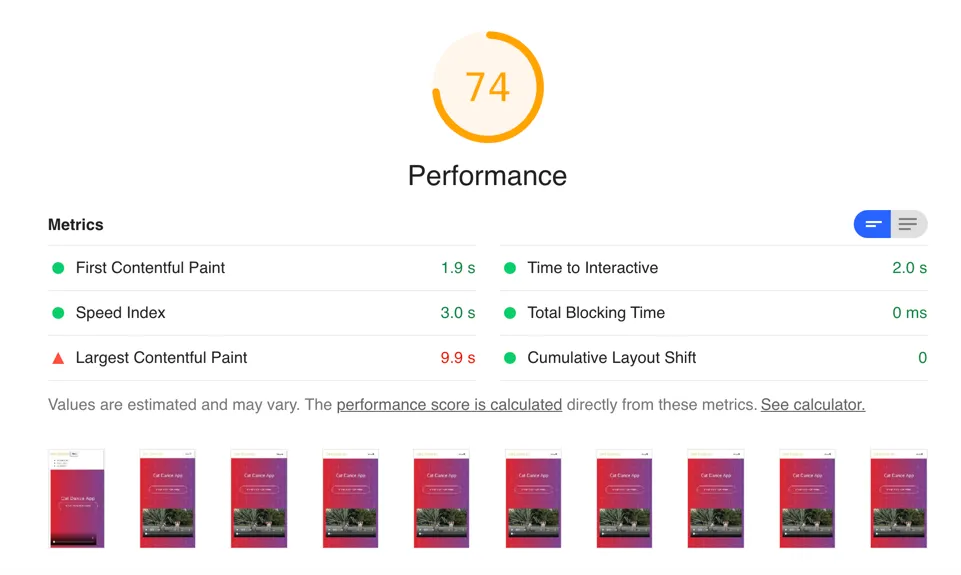
Bene, questo si sta sicuramente muovendo nella giusta direzione. Abbiamo migliorato di 14 punti semplicemente passando a un mp4 per l'animazione dei nostri fantastici gatti danzanti. Passare da un LCP di 104.9s a 9.9s è sicuramente un miglioramento sostanziale. Ma non siamo contenti di un 74. È come un voto "C" e siamo un gruppo di A+.

Sembra che il nostro LCP sia ora generato dal video che ha senso invece della precedente gif animata. Ma forse stiamo facendo un pessimo lavoro con la codifica, l'immagine del poster o qualcosa del genere, quindi giochiamo con quello dopo.
Cat Dance v3 - Link
Per questa versione, utilizzeremo YouTube solo per il video animato del gatto. In questo modo, se è qualcosa relativo alla codifica video, questo aiuterà a eliminarlo. In generale, forse la nostra ingenua codifica video ci sta trattenendo, quindi vediamo quale punteggio otteniamo in questo modo.

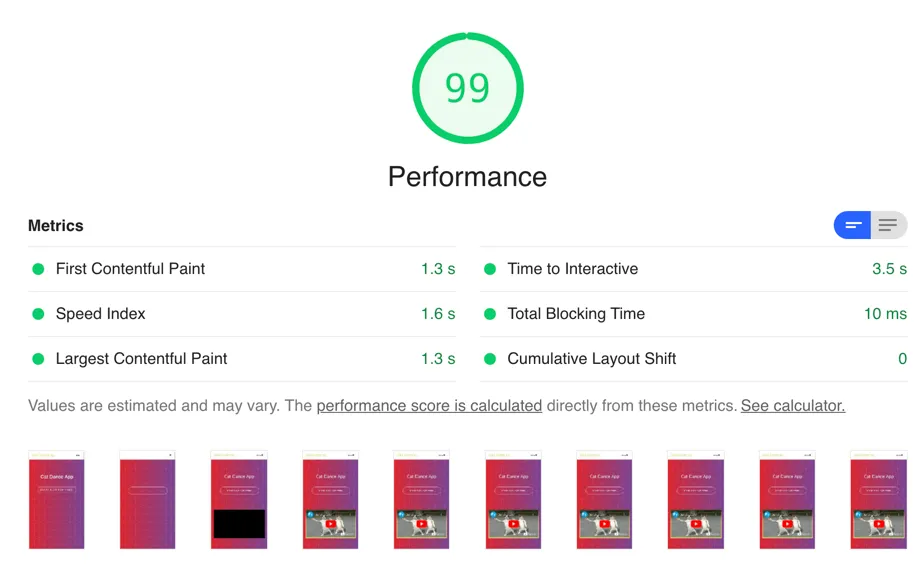
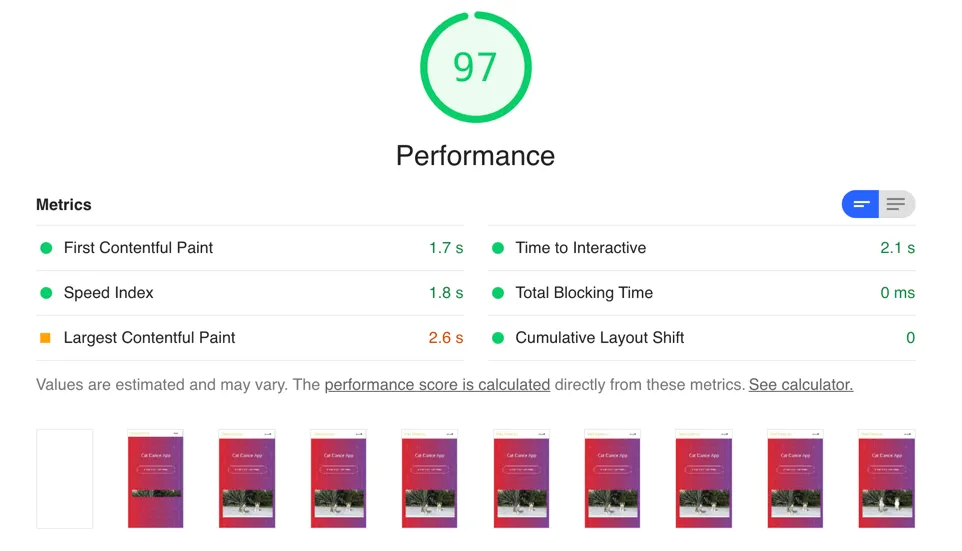
Aspetta un secondo, questi ragazzi sono dei geni, portano il mio PageSpeed Score fino a 99. Dobbiamo aver davvero incasinato la nostra codifica video per aver causato il punteggio di 76, giusto?


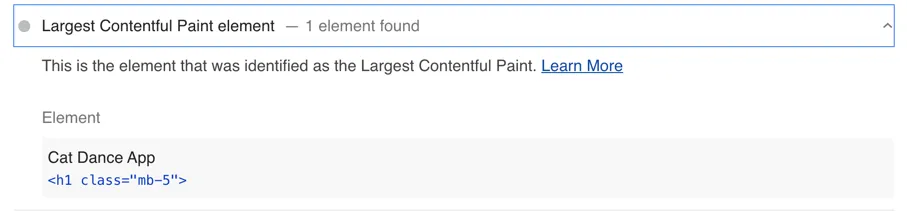
C'è qualcosa che non va qui? Nelle versioni precedenti, i gatti danzanti erano sempre l'elemento più grande sullo schermo. E guardando gli screenshot di questo test mostra che il video ha ancora le stesse dimensioni in questa versione. Allora perché afferma che il testo del nostro <h1> è l'elemento più grande? La risposta è nella descrizione di Google della metrica di Contentful Paint più grande. Questa metrica include l'elemento più grande tra cui video, immagini, SVG, MA NON IFRAMES
Aspetta cosa? Questo non può essere giusto. Se l'iframe è l'elemento più grande e si carica lentamente come melassa, non importa... non conta! Quindi gli iframe sono come buchi neri di prestazioni magiche in cui possiamo incorporare i nostri elementi lenti o grandi e non influiranno sul nostro punteggio di prestazione. Non c'è modo! Proviamo questo.
Cat Dance v4 - Link
Per testare la nostra teoria, torneremo al nostro sito esatto della versione 1 con la grande gif animata e tutto il resto. Faremo una sola modifica. Carichiamo la gif animata in un iframe e vediamo cosa succede al nostro PageSpeed Score.

Porca miseria... può davvero essere questa la soluzione? Prendiamo semplicemente tutti i problemi che stanno causando una diminuzione del punteggio di velocità di un sito Web, li lanciamo in un iframe, quindi BOOM, niente più problemi. Voglio dire, sappiamo che questo non sta davvero cambiando la velocità di caricamento delle cose, perché è lo stesso file, la stessa dimensione, appena caricato in un iframe. Proprio come quello che è successo quando si utilizza l'incorporamento di YouTube, in realtà non ha cambiato molto la velocità. Sembra che gli iframe siano solo portali magici per battere il PageSpeed Score.
Ma dover spostare tutti i nostri elementi lenti negli iframe è una specie di rompicoglioni...
Cat Dance v5 - Link Framehole'd
Abbiamo bisogno di un modo più semplice per aumentare immediatamente la velocità di qualsiasi sito web. Dover sostituire selettivamente elementi con versioni iframed è semplicemente super complicato e potrebbe non valerne la pena a lungo termine. Sappiamo come lavorare in modo più intelligente anziché più difficile.
E se inserissimo l'intero sito in un iframe? In questo modo la nostra soluzione sarebbe separata dalla base di codice effettiva del sito. Potremmo anche fare questo tipo di cose al limite, o in NGINX, separando completamente questo dall'impatto su qualsiasi codice esistente.

La nostra v5 è solo la pagina della v1, iframed in un wrapper vuoto. Stessa grande gif animata, nessuna ottimizzazione. E ora siamo passati da un 60 a un 100. È il Santo Graal e non è necessario eseguire alcun lavoro sul sito Web vero e proprio.
Questo è stupido
Se stai pensando che questo sia il più grande olio di serpente che tu abbia mai visto e nessuno sviluppatore sano di mente si preoccuperebbe di questo cambiamento di punteggio poiché la velocità sottostante non è cambiata un po', allora penso che tu abbia ragione sul fronte dell'olio di serpente, ma è molto sbagliato se le persone si preoccupano.
Ricorda, PageSpeed è il gold standard sulle prestazioni web. Google utilizza anche questo punteggio per alimentare il proprio algoritmo. Se non hai mai sentito da un cliente che vuole vedere come il tuo prodotto influisca sul suo punteggio PageSpeed, allora non hai parlato con un numero sufficiente di clienti. Si preoccupano perché a Google importa e il punteggio dovrebbe significare qualcosa. Guarda quante parole ho impiegato per spiegarlo e immagina di dire a un cliente che si sbagliano sul fatto che il tuo prodotto rallenta il sito rispetto al punteggio PageSpeed semplificato e di facile comprensione, proclamando quanto ti sbagli.
Qualunque sia la ragione di ciò, alla fine della giornata, scegliere di escludere gli iframe dai calcoli di quanto tempo impiegano i contenuti più significativi a comparire su un sito Web è semplicemente sbagliato!
L'uso del tempo di visualizzazione dell'elemento più grande come indicatore della velocità su un sito Web ha tutto il senso del mondo. Influisce comunque sulla percezione della velocità anche se è caricato in un iframe. E andare avanti con un punteggio che escluda i contenuti incorporati è dannoso per l'obiettivo di rendere il Web più veloce. Il contenuto incorporato non ottiene un pass gratuito soprattutto quando è la causa dei tempi di caricamento lenti.
Se il punteggio si estende con queste metriche web, allora siamo in un web incentivato a tornare a un sito patchwork con enormi pubblicità e incorporamenti di terze parti, ignorando completamente il costo della velocità di tali elementi. Non dubitare che ci saranno persone che implementeranno esattamente l'iframe dell'intero sito come menzionato in questo articolo, perché la direzione voleva il punteggio PageSpeed più alto possibile.
Il comportamento è modellato da come teniamo il punteggio