Come sapere se il tuo sito web ha bisogno di un restyling
Pubblicato: 2019-07-29Ultimo aggiornamento il 15 agosto 2019
Parte 1: Identità visiva
È sempre una buona idea valutare periodicamente l'aspetto visivo del tuo sito web. Un buon modo per farlo è cercare il tuo sito web ed entrare nel sito con la mentalità di uno sconosciuto. La tua landing page è la prima impressione visiva della tua azienda che il consumatore ha. Può davvero creare o interrompere la sessione, nonché la potenziale relazione tra te e il consumatore. Che tipo di impressione vuoi avere sui potenziali consumatori o clienti, e in che modo pensi realisticamente che questo differisca dall'immagine che stai effettivamente ritraendo? Se dovessi guardare obiettivamente il tuo sito web, come cambia il tuo atteggiamento da una pagina all'altra? Qualche elemento visivo particolare sembra leggermente fuori posto o fuori posto? Cosa ti dicono i colori? Il primo passo per il recupero è ammettere di avere un problema.
Quindi, ricerca i tuoi concorrenti e identifica che tipo di presenza visiva hanno. Adottano un approccio più minimalista o hanno pagine piene di informazioni? Prendi nota degli elementi visivi che funzionano bene e del motivo per cui ritieni che funzionino.
Caratteri
I caratteri creano davvero l'atmosfera per il tipo di informazioni che verranno condivise. I paragrafi più lunghi sono solitamente in caratteri serif perché i "piedi" distintivi su ciascuna delle lettere possono facilitare la lettura a un ritmo più rapido. I serif in genere mi sembrano più condensati e uniformi e sono ottimi caratteri di copia. I caratteri San Serif hanno la generalità di essere più aperti e moderni e talvolta possono sembrare che contengano più spazio bianco. Le connotazioni stereotipate possono danneggiarti o aiutarti nella scelta dei caratteri per i siti Web. Vorresti che tutti i caratteri sembrino avere la stessa estetica indipendentemente dal fatto che provengano o meno dalla stessa famiglia di caratteri.
Quella! L'azienda fornisce servizi di web design accattivanti ed efficaci per le agenzie di tutto il mondo. Scopri di più sui nostri servizi di web design White Label e su come possiamo aiutare te e i tuoi clienti a creare o migliorare la loro presenza sul web. Inizia oggi!
Personalmente sceglierei un carattere più distintivo per i tag H1 poiché hanno una dimensione del carattere più grande e sono visualizzati in modo più evidente sulla pagina. Per i tag di intestazione più alti, sceglierei varianti dello stesso carattere di H2-H6. Quindi per il carattere del paragrafo sceglierei un carattere che incoraggi un alto tasso di lettori ed è estremamente leggibile.
Se i tuoi paragrafi sembrano raggruppati e difficili da leggere, i tuoi visitatori troveranno rapidamente un altro sito che non lo è. Inoltre, scegli un carattere che attiri il tuo pubblico di destinazione e rimani coerente con il tuo marchio nel senso di professionalità. I siti Web bancari e governativi generalmente non avranno la stessa libertà di espressione di un sito Web per toelettatori di cani o di una start-up di birra fredda hipster. Scorri alcune pagine dei caratteri di Google e osserva come possono apparire caratteri completamente diversi l'uno dall'altro con differenze apparentemente minime. Puoi anche sperimentare frasi e dimensioni dei caratteri personalizzate se desideri ottenere un'immagine più grande. Alcuni dei miei caratteri preferiti includono Lobster, Crimson Text e Raleway.
Quando esamini le scelte dei caratteri, prendi nota di tutti i caratteri che ti ricordano copertine di libri, loghi aziendali o pubblicità. Il riconoscimento del marchio è uno strumento potente che molte persone non si rendono conto che racchiuda l'identità visiva di un marchio. I marchi possono essere riconosciuti non solo dai loro loghi specializzati, ma anche dai loro caratteri e colori tipici. Ad esempio, il font Amatic SC mi ricorda il marchio di articoli per la casa Rae Dunn, il font Optima ricorda il logo Aston Martin e il font Freckle Face assomiglia ai font usati in SpongeBob SquarePants.
Colori
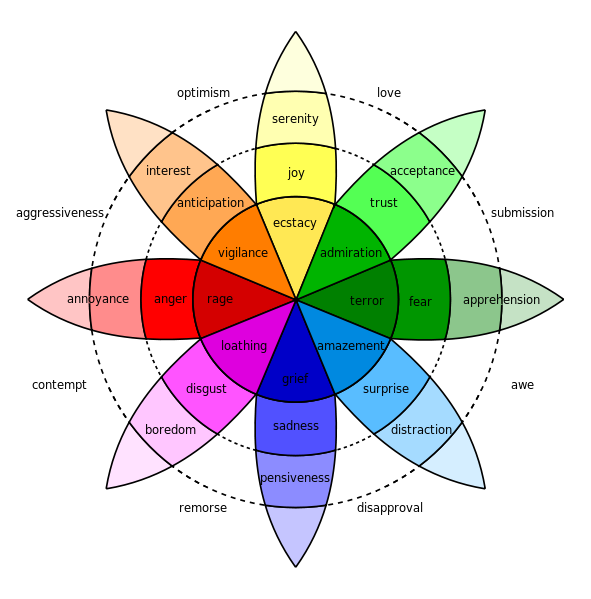
Sei affidabile? Sei un concorrente aggressivo? Ti interessa il pianeta? Posso dire entro 30 secondi dall'esame del tuo sito Web in che tipo di direzione stai cercando di andare. La teoria del colore è uno strumento potente che è importante considerare nel design. Viene anche mostrato nel film Disney Inside Out , dove tutti i personaggi che ritraggono le emozioni sono varie sfumature del loro colore associato. Il personaggio Tristezza ha diverse sfumature di blu, Disgust è verde con una punta di viola e Anger è rosso.

L'intensità delle emozioni, come mostrato nella Ruota delle emozioni di Robert Plutchik, aumenta con l'intensità del colore dal fastidio per il rosso chiaro alla rabbia in quel rosso intenso e bruciato. Queste connessioni colore-atteggiamento sono state usate e abusate dalle aziende e sono molto comunemente identificate oggi.


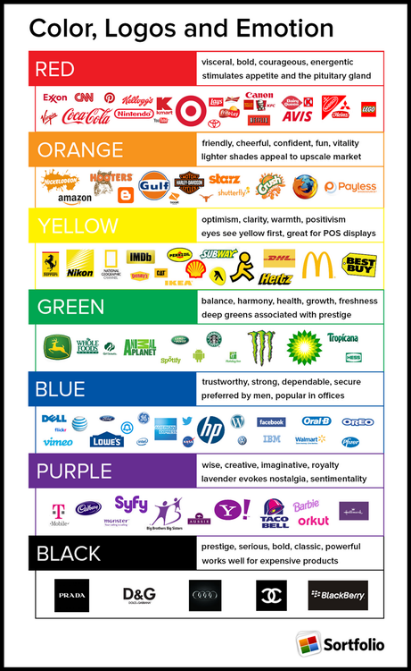
Un ottimo esempio pittorico è questa infografica dal blog di ConceptDrop che ha i sette colori principali utilizzati nei loghi aziendali e nella pubblicità:

Un'elegante colorazione nera e argento può tradursi in una lussuosa auto sportiva in pelle di artisti del calibro di Lexus o Mercedes. Un verde fresco e terroso infonde vita ed equilibrio ecologico nel marchio Whole Foods e Tropicana. Un'arancia buffa e giocosa personifica le bevande Nickelodeon e Crush. Quell'affidabile e amichevole Lowe's ti aiuterà sempre con le tue esigenze di miglioramento della casa. L'affidabile e sicura IBM ti dà tranquillità con la loro rispettabilità tradizionale.
Una volta che hai la tua famiglia di colori ideale, puoi scegliere una tonalità specifica:
- Chiaro o scuro? È un'atmosfera casual, leggera e ariosa o è un ambiente più profondo e maturo?
- Vibrante o silenzioso? Sei in faccia al tuo pubblico, assertivo? O sei più muto? Questo può significare più raffinatezza o rendere un colore più chiaro anche quando è una tonalità più scura.
- Tonalità fredda o tonalità calda? Questa leggera differenza può cambiare i connotati.
- Questo colore sarà più un obiettivo primario o un accento sottile?
Tutte le emozioni possono essere create e/o migliorate dai colori del tuo marchio. Nei materiali di branding di qualsiasi azienda di successo, è possibile visualizzare un vero senso di orientamento e attitudine entro i primi 10 secondi dall'impressione. Ad esempio, il logo e la colorazione di Panera Bread all'occhio inesperto potrebbero sembrare solo un verde e un marrone. Per me, tuttavia, vedo un verde cacciatore dai toni caldi e profondi e confortanti e un beige rilassato ma chic che in combinazione equivalgono a un'atmosfera casual e accogliente. Quando applicati alle loro selezioni di menu, hanno ampiamente commercializzato il loro menu appena completamente pulito e il loro pane appena sfornato: un verde non così semplice e un marrone non così semplice.
Guide di stile
Una parte integrante del design di un sito Web coeso e visivamente accattivante è l'inclusione di una guida di stile al fine di mantenere una direzione unica per il sito Web.
La guida di stile includerà:
- H1-H6: carattere, dimensione carattere, codice esadecimale
- Codici esadecimali della pagina
- Aggettivi: come vuoi che si senta il tuo pubblico di destinazione quando visita il tuo sito?
- Di tendenza?
- Professionale?
- Giocoso?
- Caratteristico?
- Estetica:
- trame
- Immagini d'umore
- Immagini di sfondo
Un esempio di una guida di stile semplicistica che ho creato può essere trovato qui. È un'ottima idea creare una guida allo stile visivo come questa per avere un'idea di come i colori, le trame, i caratteri e le immagini appariranno insieme. È importante che tutti gli elementi vadano nella stessa direzione estetica. La direzione ideale del sito sarà coesa e avvolgerà il pubblico di destinazione in un particolare sentimento o atteggiamento e quindi può aggiungere all'esperienza che il consumatore ha con il tuo marchio.
Spazio bianco
Lo spazio bianco è un elemento molto importante di un sito Web perché indica l'aspetto disordinato o sparso di un sito Web. In genere, i siti Web con pochissimo spazio bianco possono risultare disordinati e/o opprimenti per i visitatori, soprattutto quando si tratta di una pagina di destinazione. Dovrebbe esserci un sano equilibrio ma tendere maggiormente a una maggiore quantità di spazio bianco. Le pagine dovrebbero essere facilmente navigabili e leggibili in modo che i visitatori possano trovare facilmente le loro risposte o dove potrebbero trovarsi le loro risposte in qualsiasi pagina che visitano. Quando c'è una quantità schiacciante di informazioni, immagini ed elementi in movimento, può sicuramente spaventare i visitatori lontano dal sito Web semplicemente perché non vogliono prendersi il tempo per cercare di trovare la loro risposta come il proverbiale ago in un pagliaio.
Scritto da: Kelly Peretz
