Come migliorare le prestazioni del sito Web per un posizionamento migliore
Pubblicato: 2022-11-25Quanto velocemente si carica il tuo sito web per gli utenti desktop e mobili? Se la risposta è superiore a due o tre secondi, potresti perdere traffico poiché i visitatori tornano alla pagina dei risultati di ricerca e scelgono una pagina che si carica più velocemente. E la domanda a cui possiamo aiutarti a rispondere è come migliorare le prestazioni del sito web per migliorare la tua esperienza utente e le classifiche di Google.
Quando si tratta di velocità del sito Web per i siti di e-commerce, il tempo è denaro. Qualche secondo in più di tempo di caricamento della pagina potrebbe avere un impatto notevole sulla tua capacità di coinvolgere i visitatori, effettuare vendite e aumentare il tasso di conversione complessivo. Tuttavia, se stai cercando di aumentare la velocità del tuo sito sui browser degli utenti, sei arrivato sulla pagina giusta. Questo articolo tratterà come trasformare la velocità di caricamento della pagina del tuo sito Web da lenta a scattante per una migliore esperienza utente.

In che modo la velocità del sito web influisce sulla tua attività e sulla SEO
Quando si tratta della velocità del tuo sito, il tempo di caricamento non si limita a far aspettare i tuoi utenti: influisce sul posizionamento del tuo sito, sull'esperienza utente dei tuoi visitatori e altro ancora.
Il tempo di caricamento della pagina è un fattore PageRank
La missione di Google è rendere la ricerca su Internet un'esperienza migliore per tutti. Un modo in cui lo fanno è dare la priorità al tempo di caricamento della pagina dei risultati di ricerca è un fattore di ranking di Google che è diventato ancora più importante con il rilascio di Core Web Vitals di Google .
Questo è tutto per dire che una velocità del sito elevata è essenziale se vuoi che il tuo sito si posizioni più in alto e per più parole chiave. Quindi, quando migliori le prestazioni del tuo sito web, migliori le tue possibilità di classificare e guadagnare traffico organico.
Lunghi tempi di caricamento portano a minori entrate
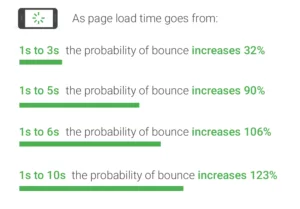
Non dovrebbe sorprendere che maggiore è il ritardo nel tempo di caricamento della pagina, maggiore sarà il traffico che un sito perderà. Un sito web lento può comportare la perdita di opportunità di vendita, mancati guadagni e perdita di potenziale di crescita. Secondo Business , il 53% degli utenti di dispositivi mobili uscirà da una pagina se il caricamento richiede più di 3 secondi.
La bassa velocità della pagina interrompe anche l'esperienza dell'utente, influenzando spesso le decisioni di acquisto.
Al contrario, l'aumento della velocità del sito corrisponde a tassi di conversione più elevati, maggiori entrate e una migliore credibilità del marchio.
Ecco come la velocità della pagina ha influito su alcuni dei siti Web di livello aziendale più noti:
- Amazon ha registrato una perdita di entrate dell'1% per ogni 100 millisecondi di ritardo nel caricamento della pagina
- Walmart ha registrato un aumento del 2% del tasso di conversione per ogni secondo di miglioramento della velocità della pagina
- Mozilla ha aumentato la velocità di caricamento della pagina di 2,2 secondi e i download di Firefox sono aumentati del 15,4% (o 10 milioni in un anno)
- Shopzilla : tempo di caricamento ridotto da 7 a 2 secondi e riduzione del 50% del budget operativo
Le aziende di tutte le dimensioni registrano risultati di business positivi legati all'aumento della velocità del sito. Anche per i siti più piccoli, il miglioramento dei tempi di caricamento deve essere una priorità nei tuoi sforzi di ottimizzazione dei motori di ricerca (SEO).
I motori di ricerca preferiscono fornire ai ricercatori siti Web veloci
La velocità del sito web figura in modo significativo negli algoritmi utilizzati per classificare i siti nei risultati dei motori di ricerca. Più veloce è il caricamento del tuo sito, specialmente con le ricerche da dispositivi mobili, migliore sarà la tua posizione nelle SERP.

Il tempo di caricamento del sito fa parte dell'algoritmo di ranking della ricerca di Google . E, a causa della sua politica mobile-first , i tempi di caricamento sui siti mobili ora hanno la precedenza sui sistemi desktop.
Indicizzazione mobile-first | WMConf Lightning Talks
Qual è il tempo di caricamento ideale secondo Google?
Google offre questi parametri di riferimento per aiutare i proprietari di siti a impostare la barra per la velocità della pagina:
Indice di velocità medio (la velocità con cui una pagina mobile viene visualizzata da un utente): 3 secondi
Conteggio medio delle richieste (numero di parti di contenuto necessarie per visualizzare l'intera pagina per dispositivi mobili): meno di 50
Peso medio della pagina (dimensione totale di una pagina Web per dispositivi mobili in byte): inferiore a 500 K
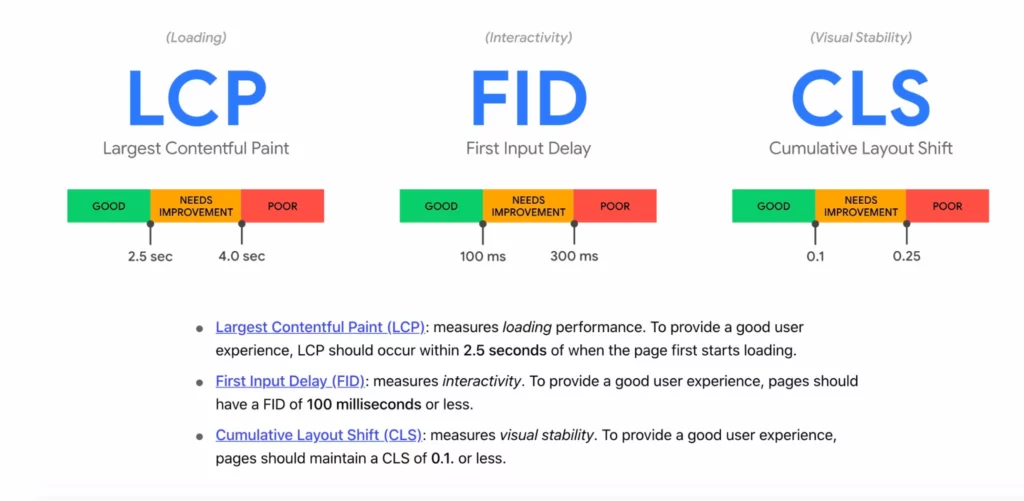
E i Core Web Vitals di Google delineano i tempi di caricamento ottimali degli elementi di maggior impatto come segue:

La linea di fondo è che la velocità del sito, la SEO e la crescita del business sono interconnesse. Se il tuo sito viene penalizzato da Google a causa di problemi di velocità della pagina, le tue classifiche diminuiranno, così come le tue visualizzazioni di pagina. Il tuo sito potrebbe persino finire con una sanzione manuale e diventare completamente nascosto dalle SERP.
Questa perdita di visibilità può tradursi in:
- Riduzione delle entrate pubblicitarie
- Meno conversioni
- Meno vendite
- Reputazione del marchio scadente
Migliorare la velocità del tuo sito è una strategia di crescita aziendale chiave che richiede la tua attenzione ora .
Come migliorare le prestazioni del tuo sito Web su desktop e dispositivi mobili
È ovvio che la velocità della pagina è importante. Ma quando si tratta di velocizzare le pagine e il sito in generale, spesso è più facile a dirsi che a farsi. Come mai? Non esiste una soluzione valida per tutti per far funzionare ogni sito alla velocità ottimale. Inoltre, i proprietari di siti, gli sviluppatori web e i SEO hanno tutti le proprie capacità tecniche individuali.
Tuttavia, selezionare le tattiche più appropriate per il tuo sito elencate qui può aiutarti a risolvere i problemi e correggere gli errori di velocità della pagina.
1. Verifica la velocità del tuo attuale sito web
Esistono numerosi strumenti online per testare la velocità di esecuzione del tuo sito web. L' accesso gratuito a PageSpeed Insights consente a ogni proprietario del sito di identificare eventuali elementi che potrebbero rallentare il proprio sito.
Lo strumento Google PageSpeed Insights (PSI) è quello più comunemente utilizzato dai proprietari di siti web. Ti fornisce una pagella e una visione eccellente di ciò che sta rallentando il tuo sito. Un altro aspetto magico dell'utilizzo di PSI è che fornisce gli stessi dati di Google. Questo ti dà una sbirciatina su come i Googlebot segneranno la tua velocità durante l'indicizzazione.
Tieni presente che il tuo browser e la tua connessione Internet influiranno sul tuo punteggio PSI.
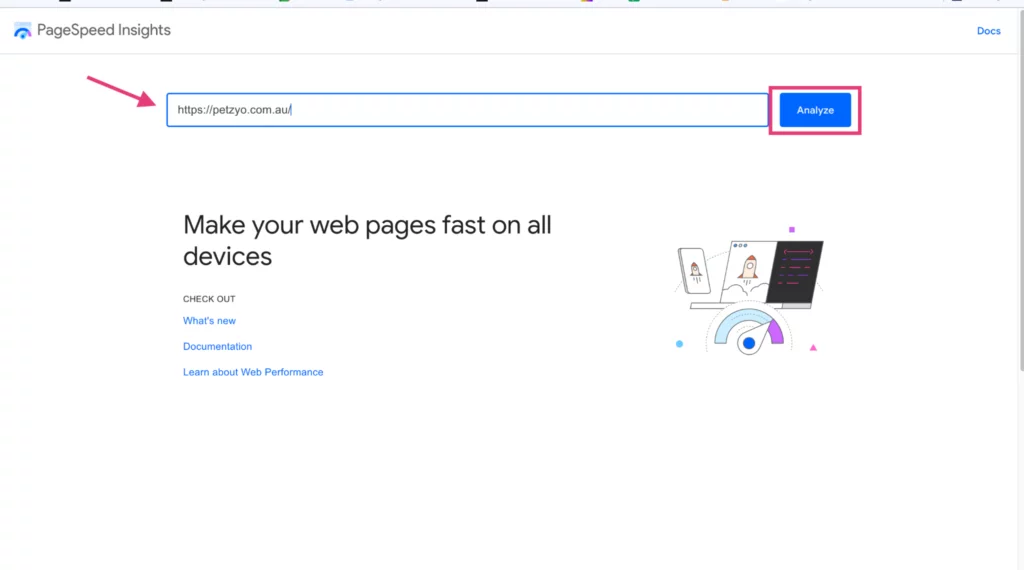
Come usare PSI
Basta inserire l'URL che si desidera testare nel campo di testo e premere Analizza. Per dati più accurati, disabilita tutte le estensioni nel tuo browser.

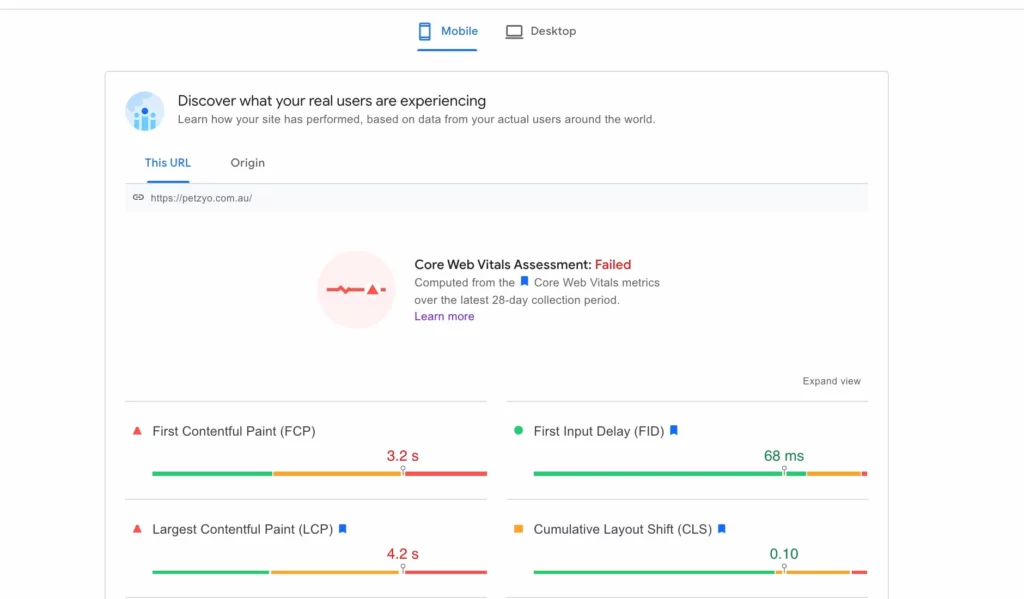
Quindi, lo strumento PSI restituisce un report sui Web Core Vitals del tuo sito per i dispositivi mobili. Per vedere le prestazioni del tuo sito sul desktop, seleziona l'icona del desktop nella parte superiore dello schermo.

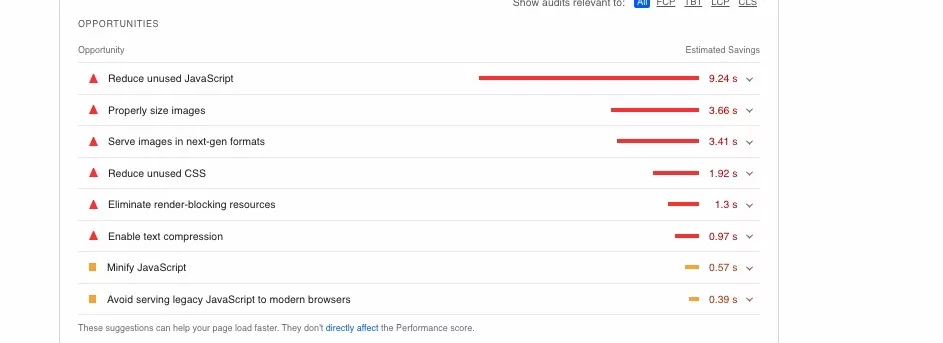
Quando scorri verso il basso, troverai un'analisi della velocità della tua pagina, comprese alcune opportunità suggerite da Google. Questi sono modi consigliati per migliorare i tempi di caricamento delle pagine su desktop e dispositivi mobili.
 Gli output principali di un rapporto PageSpeed Insights includono:
Gli output principali di un rapporto PageSpeed Insights includono:
Un punteggio delle prestazioni che riepiloga le prestazioni complessive della pagina.
- 90 o superiore è "veloce"
- tra 50 e 90 è “moderato”
- inferiore a 50 è "lento"
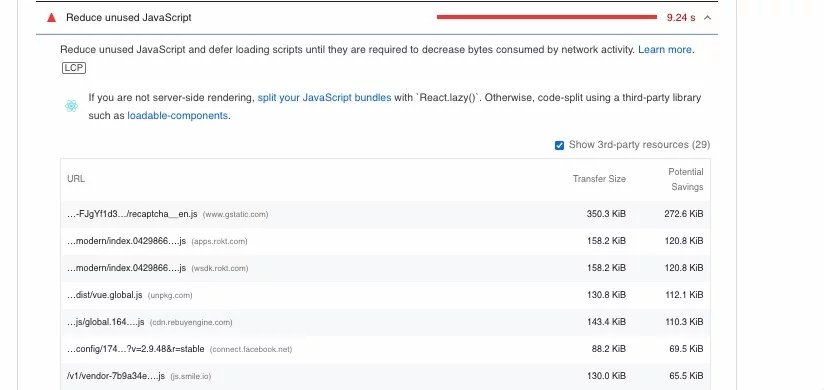
Opportunità per il miglioramento del sito. Concentrati prima sugli elementi più alti dell'elenco. Fare clic sulla "freccia a discesa a destra dell'elemento opportunità per scoprire suggerimenti su come risolvere il problema identificato.

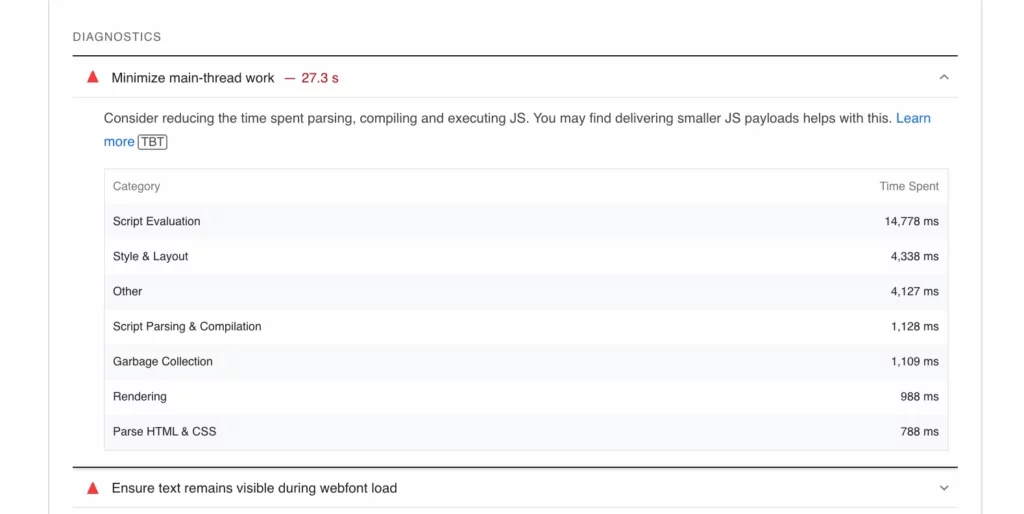
Diagnostica per problemi tecnici. Con la stessa opzione per espandere l'elemento per maggiori dettagli e una spiegazione su come risolverlo.

Cosa fare con i tuoi dati PSI
Valutazione dei Core Web Vitals del tuo sito e altri segnali unificanti della qualità di Google L'esperienza di Google ti consente di dare la priorità alle modifiche al sito. Se sei esperto di tecnologia, puoi risolvere tu stesso alcuni di questi problemi. Altrimenti, potresti prendere in considerazione l'assunzione di uno sviluppatore web per l'ottimizzazione della velocità della pagina.
Se stai valutando come utilizzare al meglio il tuo budget per lo sviluppo web, esegui un'analisi degli URL sulle tue pagine di destinazione e sui blog popolari. Prendi nota di eventuali temi generali nelle tue metriche. Ad esempio, se il tuo FCP è in media troppo alto, potresti avere media ricchi di dati above the fold sulla maggior parte delle tue pagine.
Puoi anche tenere un elenco delle tue pagine con i punteggi di rendimento più bassi.
2. Prendi in considerazione la possibilità di cambiare il tuo host web

Se disponi di un piano di hosting condiviso come quelli su BlueHost, valuta la possibilità di passare a un server dedicato o al cloud hosting.
Sebbene l'hosting condiviso abbia invariabilmente un prezzo inferiore, può anche influire sulla velocità del sito perché risorse come la memoria e la larghezza di banda sono condivise su un numero (e talvolta un numero piuttosto elevato) di siti Web. Inoltre, non puoi mai tenere conto dei picchi di traffico per un altro sito sul server, il che influirà sulle prestazioni del tuo sito web.
Il passaggio a un server dedicato o al cloud hosting come unico proprietario del sito Web può aumentare la velocità del sito perché le risorse non vengono più sfruttate da più siti. Ciò è particolarmente importante per le organizzazioni di livello aziendale che hanno requisiti di larghezza di banda elevati per servire una quantità consistente di contenuti.
3. Aggiorna il tema del tuo sito web

Se utilizzi un sistema di gestione dei contenuti (CMS) come WordPress, passa a un tema WordPress attuale già ottimizzato per la velocità . Tali temi sono leggeri e flessibili e alcuni si concentrano solo sull'inclusione di elementi che supportano le migliori pratiche di ottimizzazione dei motori di ricerca.
Mentre apporti modifiche al tuo sito web, valuta la possibilità di rimuovere i widget non necessari che richiedono molti dati per essere caricati ed eseguiti.
4. Ridurre al minimo le richieste HTTP
Le richieste HTTP , come i reindirizzamenti 301, si verificano quando un utente visita per la prima volta il tuo sito. Vengono inviati al tuo server (sulla tua piattaforma di hosting), richiedendo i file necessari per visualizzare il tuo sito sullo schermo dell'utente. Più nuove richieste vengono fatte per ottenere tutti i file necessari per il tuo sito, più tempo ci vorrà per caricare la pagina web.
Cosa sono i reindirizzamenti?
I reindirizzamenti sono istruzioni di codice che inoltrano il tuo utente da una posizione all'altra del tuo sito. Quando hai un numero di richieste in una catena, il server web può impiegare molto tempo per restituire i dati corretti ai browser dei tuoi visitatori.
Un modo in cui puoi pensare ai reindirizzamenti è se hai chiesto a uno dei tuoi figli di andare a cercare un libro specifico. Arrivano nella stanza dove si aspettano di trovare il libro, ma invece trovano un biglietto che dice che si trova in un'altra stanza. Questa deviazione ritarda la consegna del libro.

I reindirizzamenti vengono comunemente utilizzati per le migrazioni dei siti, le riprogettazioni dei siti Web o durante l'eliminazione dei contenuti, ma ogni reindirizzamento aumenta il tempo necessario per il caricamento di una pagina Web.
Come ridurre i reindirizzamenti
È meglio evitare i reindirizzamenti quando puoi poiché sono uno dei modi più semplici per rallentare le prestazioni del sito web. Ma se ne hai alcuni, Google ti consiglia di:
- Non richiedere mai più di un reindirizzamento per accedere a nessuna delle tue risorse; e
- Non collegarti mai a una pagina che sai avere un reindirizzamento su di essa.
Se hai tempo libero, puoi anche passare attraverso i tuoi collegamenti interni e rivedere i loro URL al nuovo URL. Puoi anche richiedere che i tuoi siti di riferimento facciano lo stesso.
5. Comprimi i tuoi file
La compressione dei file del tuo sito aiuta a ridurre le richieste HTTP. È possibile che i tempi di risposta diminuiscano fino al 70%. Gzip è uno strumento gratuito utilizzato dagli sviluppatori Web per comprimere efficacemente i file del sito e migliorare la velocità di caricamento di un sito Web.
Funziona eccezionalmente bene per migliorare le prestazioni del sito Web per i siti con molte immagini.
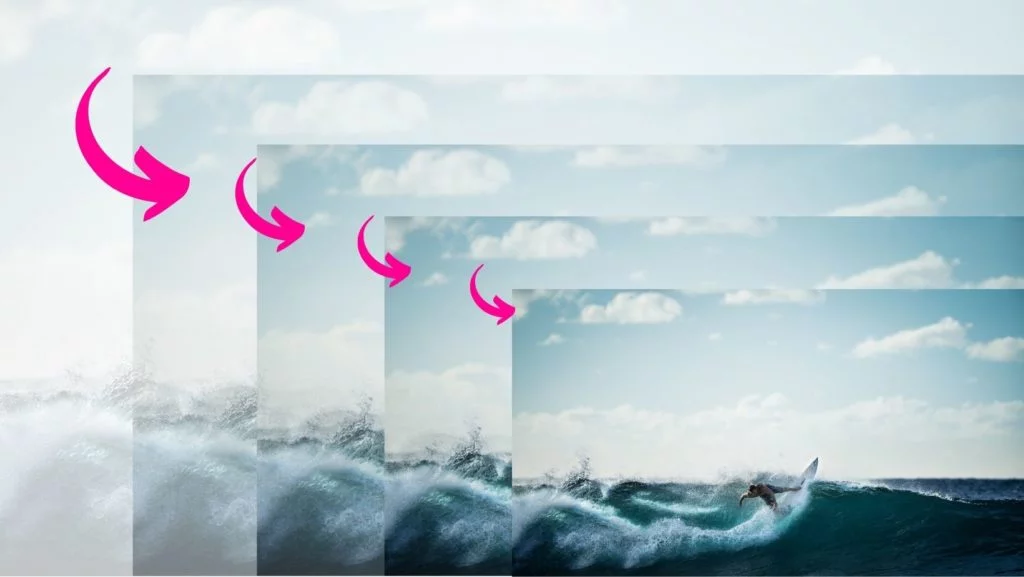
6. Ottimizza immagini, video e altri media

Immagini, video e altri contenuti multimediali sono spesso i colpevoli quando si tratta di tempi di caricamento lenti. D'altra parte, la compressione è spesso il modo più semplice per correggere i tempi di caricamento dei supporti lenti.
Salva le immagini del sito nella dimensione del file più piccola possibile senza ridurre la qualità dell'immagine da parte dell'utente. Alcuni consigli per l'ottimizzazione delle immagini includono:
- Utilizzo del formato JPEG o .jpg per immagini colorate, PNG per immagini semplici e GIF per immagini animate.
- Riduzione delle dimensioni del file a una dimensione adeguata che sia visibile e chiara su più dispositivi
- Utilizzo di uno strumento di compressione delle immagini come TinyPNG o JPEG Mini per comprimere le immagini.
Dovresti anche usare il lazy loading per qualsiasi immagine o elemento più grande below the fold. Il caricamento lento accelera il tempo necessario per il rendering degli elementi più importanti. Inoltre, riduce anche il numero di richieste HTTP. Funziona utilizzando la larghezza di banda iniziale per dare la priorità agli elementi che i visitatori vedranno per primi.
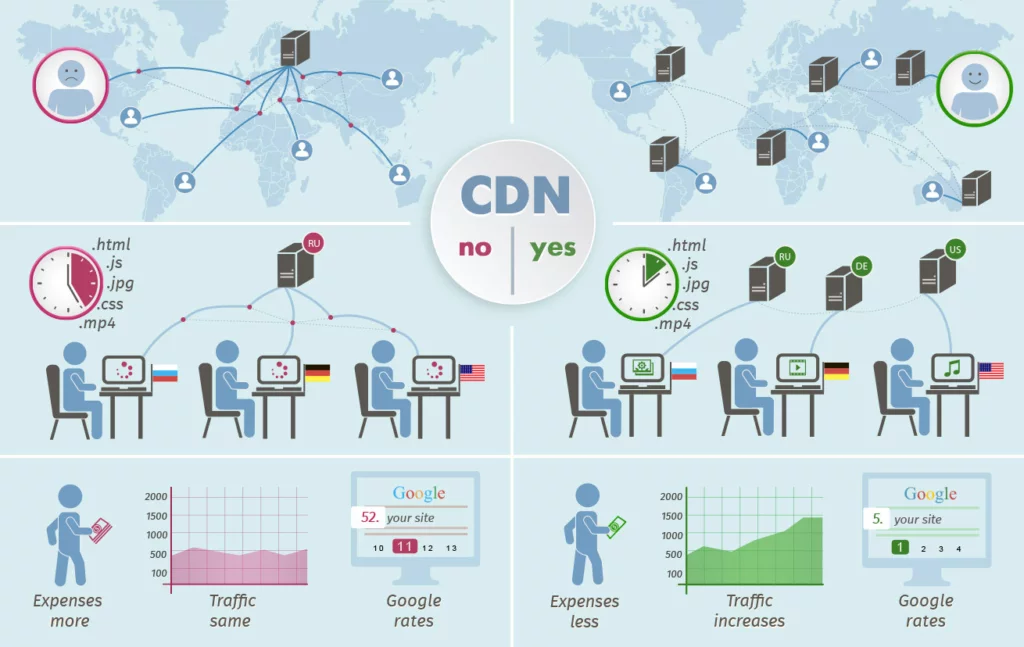
7. Prendi in considerazione l'utilizzo di una rete di distribuzione dei contenuti (CDN)

Nel mondo digitale di oggi spesso non pensiamo ai dati che viaggiano attraverso la distanza fisica, ma è così. Un CDN è una rete in stretta prossimità geografica al tuo server web che fornisce contenuti.
La vicinanza ravvicinata riduce il tempo di trasmissione, il che può migliorare l'esperienza dell'utente aumentando la velocità e le prestazioni del sito dei siti desktop e mobili.
Ad esempio, se il tuo sito serve gli utenti in Florida, il tuo CDN dovrebbe trovarsi negli Stati Uniti e idealmente vicino alla Florida. Ciò ridurrà i tempi di caricamento della pagina poiché i dati per la richiesta del server possono tornare al browser con velocità invisibile.
8. Controlla i tuoi plugin
Ogni plug-in che hai sul tuo sito riduce il tempo della velocità di rendering della tua pagina web. Questo è particolarmente comune per i siti WordPress.
Fortunatamente la correzione è facile. Rivedi i tuoi plugin e abbandona quelli che non usi. Se i plug-in meglio ottimizzati possono sostituire quelli che desideri mantenere, effettua il passaggio.
9. Pulisci il tuo sito
La minimizzazione o il processo di rimozione dei dati non necessari e ridondanti può fare miracoli per le prestazioni del tuo sito web. Questo processo è un modo per ripulire qualsiasi codice in eccesso che impantana i tuoi file javascript (JS), HTML o CSS. Ciò può aumentare istantaneamente la reattività del tuo sito.
Minificazione
Per iniziare la nostra minificazione, dovrai visualizzare il codice del tuo sito web. Puoi farlo nel menu di ispezione degli elementi in Chrome premendo CTRL + i o facendo clic con il pulsante destro del mouse sulla pagina e selezionando Ispeziona. Se noti molti spazi, c'è una buona probabilità che la minimizzazione possa rendere la pagina web più veloce.
Ti consigliamo quindi di utilizzare l'editor HTML se disponi di un sito Web WordPress per ridurre le righe di codice in eccesso. Se non hai familiarità con il lavoro su file CSS, file Javascript e HTML, puoi sempre chiedere al tuo sviluppatore web o utilizzare un'agenzia come risorsa.
Il compromesso
Naturalmente, c'è un leggero compromesso con la minimizzazione. I file HTML più lunghi, i file javascript e altro codice sono spesso più facili da navigare per gli sviluppatori.
Altri modi per ripulire il tuo sito includono:

Eliminazione di contenuti, pagine e file obsoleti. Gli strumenti GSC Insights e Site Audit di SearchAtlas forniscono un elenco di siti con prestazioni insufficienti e quelli a rischio di cannibalizzazione delle parole chiave.
Inoltre, correggi o rimuovi i collegamenti interrotti per aumentare la velocità di caricamento del tuo sito web
10. Abilita la memorizzazione nella cache del browser
Il browser di ogni utente ha una cache. All'interno della cache sono presenti i dati della versione del tuo sito che l'utente ha esplorato l'ultima volta. Quando un browser viene richiamato nuovamente per caricare lo stesso sito, il browser accederà alla sua cache e recupererà i dati precedenti, o file statici, da visualizzare.
Consentendo ai browser, come Chrome, di archiviare i file statici del tuo sito , migliori le metriche sulla velocità della pagina e fornisci un'esperienza utente migliore.
Questa tattica è un enorme vantaggio per i visitatori di ritorno. Questo può ridurre il tempo di caricamento di una pagina di quasi il 100%!
11. Ottimizzazione dei caratteri del tuo sito web
Anche se può sembrare irrilevante, il carattere che scegli per il tuo sito influisce sulla velocità di caricamento della pagina. Quando utilizzi un carattere su misura (o carattere web) per scopi di branding, potresti compromettere le prestazioni del tuo sito web. Ecco come:
I font di sistema, come Arial, Calibri e Times New Roman non richiedono il recupero di dati dal server o altrove su Internet. Sono già memorizzati nel computer o nel dispositivo mobile dell'utente.
I caratteri Web, d'altra parte, richiedono al browser del visitatore di attendere che i dati per il carattere vengano recuperati dal server. E questo è lo scenario migliore. A volte, i caratteri Web richiedono che i dati vengano recuperati da un'altra pagina Web, il che può comportare un aumento del tempo di caricamento elevato e un'esperienza utente scadente.
La scelta di un carattere da Google Fonts consente al tuo sito Web di ottimizzare la velocità senza sacrificare lo stile.
12. Dai una spinta alla tua testata

Un sito attraente e facile da navigare è un must per l'e-commerce. È qui che la tua intestazione spesso guadagna il suo mantenimento. Tuttavia, è importante tenere presente che l'intestazione verrà caricata above the fold su ciascuna delle tue pagine web. Fortunatamente ci sono alcuni trucchi per garantire che l'intestazione non rallenti la velocità di caricamento della pagina.
- Carica i tuoi script JS per ultimi
- In che modo i file CSS vengono inseriti nel piè di pagina e si combinano in un unico file CSS
- (Ancora) elimina i plugin non necessari
- Ottimizza i tuoi caratteri (vedi sopra)
Software SEO per la velocità della pagina
Come probabilmente saprai, quando ottimizzi per la velocità, dovrai pianificare un approccio sfaccettato. Questo può essere un grande investimento di tempo e destreggiarsi tra diverse piattaforme come Google Analytics, GSC e gli strumenti per i webmaster di Google. Tuttavia, se desideri risparmiare tempo e mantenere l'ottimizzazione della velocità e altre attività SEO in un unico posto, ti consigliamo di utilizzare software come SearchAtlas .
SearchAtlas ti consente di monitorare le prestazioni complessive del tuo sito Web con un singolo accesso. Poiché è basato sull'API di Google, gli utenti ricevono aggiornamenti quotidiani sulle metriche SEO del loro sito Web, inclusa la velocità di caricamento della pagina.
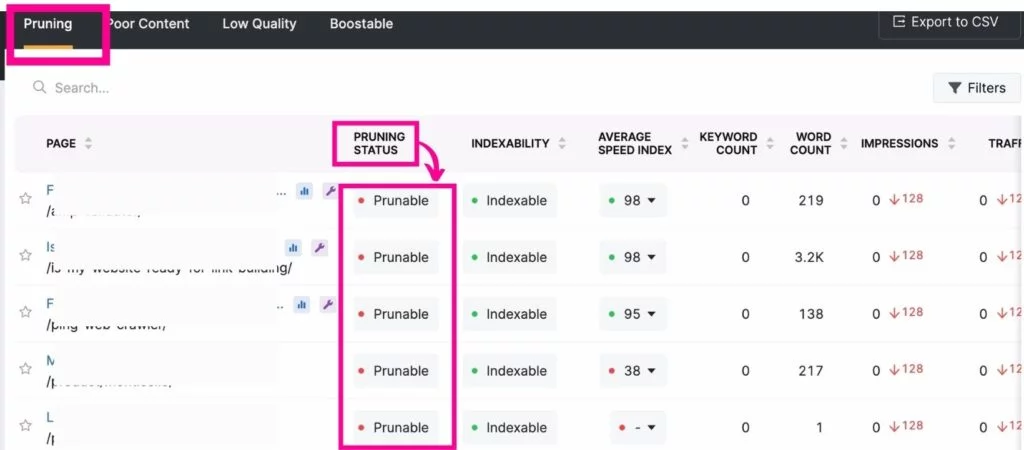
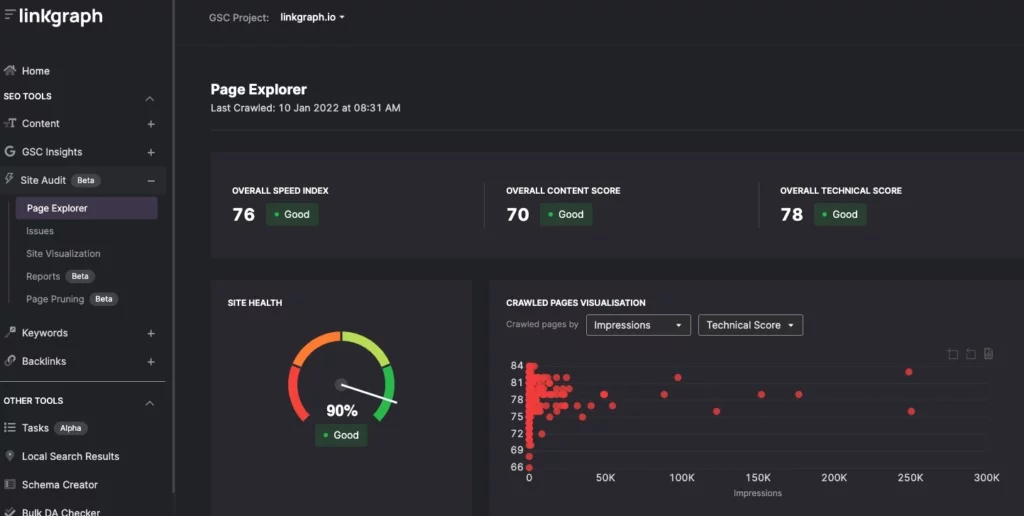
Ecco uno sguardo più da vicino alle analisi fornite da SearchAtlas
Monitora regolarmente la velocità del tuo sito web, compresi i dispositivi mobili, con lo strumento Site Audit. Altre caratteristiche di questo strumento includono:
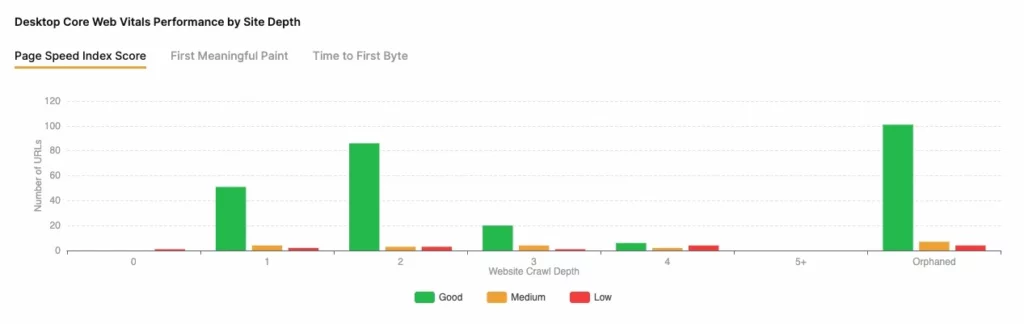
- Velocità della pagina: visualizza i dati sulla velocità di caricamento della pagina per dispositivi mobili e desktop. Confronta il tuo sito con l'esperienza utente media e quante delle tue pagine necessitano di un'ottimizzazione della velocità.

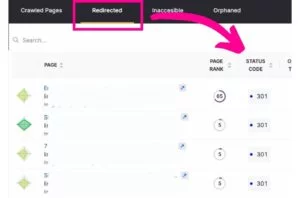
- Rapporti di reindirizzamento: identifica le pagine con reindirizzamenti per ridurre i tempi di risposta del server.

- Velocità complessiva dell'indice: visualizza le prestazioni del tuo sito web attraverso gli occhi dei crawler di Google

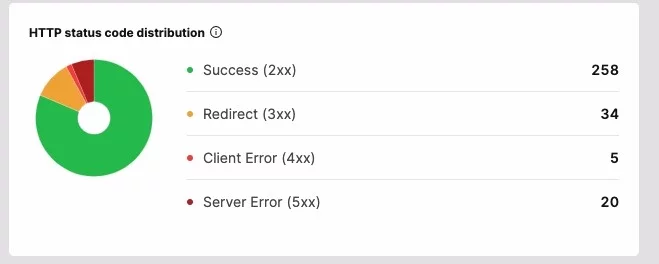
- Distribuzione dei codici di stato HTTP: identifica se cambiare server migliorerà la velocità della pagina

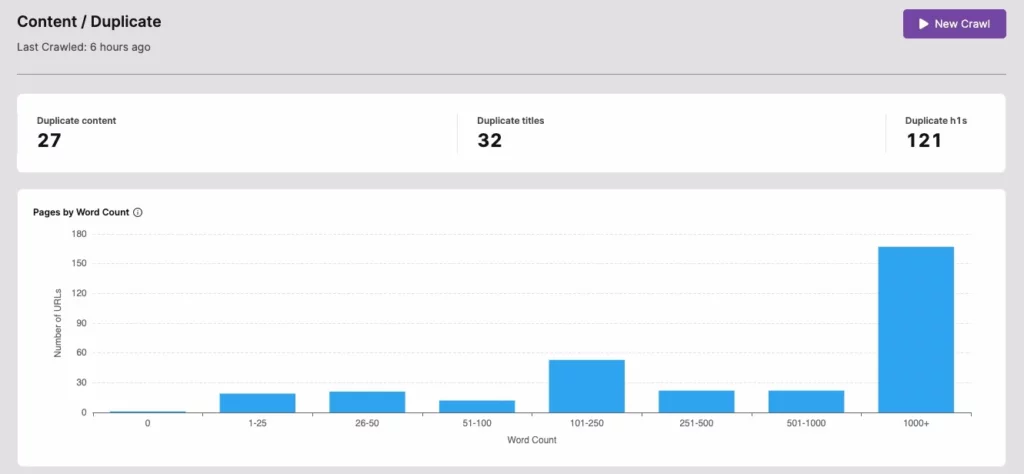
- Duplicati di contenuti: semplifica la pulizia dei contenuti a livello di sito con l'identificatore duplicato

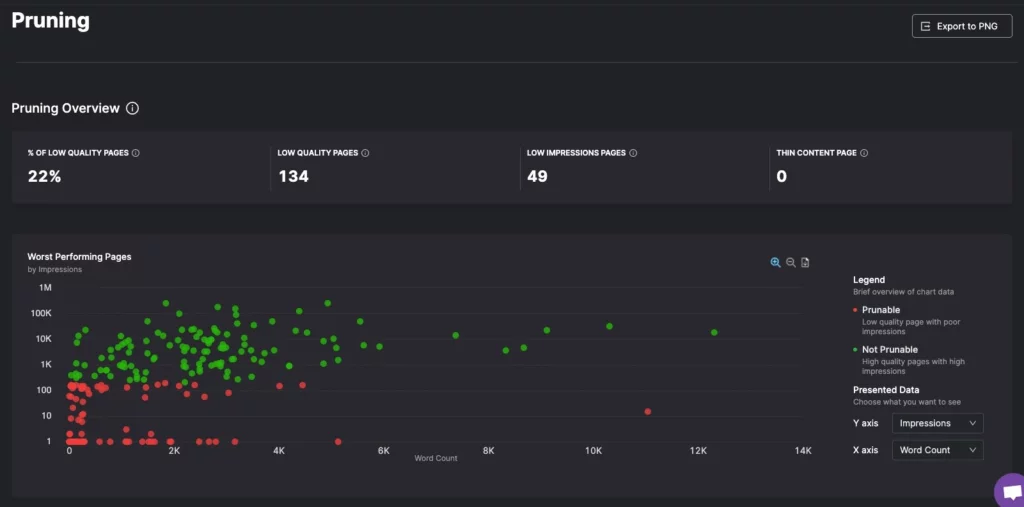
- Potatura della pagina: riduci gli URL non necessari e mantieni strategicamente solo quelli potenziabili.

Opzioni gratuite di monitoraggio della velocità di caricamento della pagina
Come minimo, monitora i risultati del ranking di ricerca su desktop e dispositivi mobili e controlla il tuo punteggio PSI se vedi il posizionamento del tuo sito in basso nelle SERP.
Puoi utilizzare questi passaggi per migliorare continuamente la velocità:
- Usa il tuo test di velocità iniziale come metrica di base e testa la velocità attuale su dispositivi mobili e desktop.
- Controlla i suggerimenti di Google PageSpeed Insights per i miglioramenti consigliati.
- Sulla base dei risultati e dei consigli PSI, decidi quali tattiche utilizzare per migliorare la velocità del tuo sito desktop e mobile.
- Testare nuovamente la velocità della pagina dopo aver completato ogni tattica per valutare i risultati.
Risciacqua e ripeti tutte le volte che è necessario per continuare a migliorare la velocità della tua pagina.
Migliora le prestazioni e la velocità del tuo sito web per un posizionamento migliore
Che tu sia il proprietario di un sito Web di e-commerce, guadagni con le entrate pubblicitarie o semplicemente ospiti un forum per hobby, desideri che la velocità di caricamento della tua pagina sia rapida e senza interruzioni. Prevediamo che Google continuerà a sottolineare l'importanza della velocità della pagina come fattore di ranking per le query di ricerca. Quindi, inizia a ottimizzare il tuo sito per un buon tempo di caricamento della pagina. Sebbene ciò richieda la revisione di molti fattori, puoi avviare il processo dando la priorità alle attività più urgenti o eliminando quelle che sono soluzioni facili.
Prendi in considerazione l'utilizzo di immagini con caricamento lento, elimina i plug-in che non servono alla velocità del tuo sito, passa al caricamento dei file js per ultimi e abilita la memorizzazione nella cache del sito web. Altre soluzioni rapide possono includere il cambio del tema WordPress, l'utilizzo di uno strumento di minificazione e l'investimento nel proprio server o in un CDN.
Ricorda di impostare i benchmark e quando decidi come migliorare l'analisi delle prestazioni del tuo sito web. Quindi utilizza uno strumento come SearchAtlas che estrae i dati direttamente da Google Search Console.
