Una guida completa al markup dello schema
Pubblicato: 2022-11-03Alcuni webmaster possono farsi intimidire quando si tratta di lavorare sul back-end dei loro siti web. Ma i metadati che includi nella pagina (e come è formattata) possono avere un impatto significativo sulle tue prestazioni SEO. Tra i molti tipi di metadati SEO-friendly, uno dei più potenti è il markup schema.org.
Il markup dello schema è una forma di dati strutturati che aiuta i motori di ricerca a leggere meglio le tue pagine web. Migliora anche l'aspetto e la capacità di clic del risultato della ricerca. Chiunque può aggiungere il markup schema.org al proprio sito Web e non è necessario essere uno sviluppatore Web per farlo.
Ecco una guida completa per comprendere il potere SEO di questo markup dei dati e una spiegazione dettagliata su come aggiungerlo al tuo sito web.
Che cos'è il markup dello schema?

In parole povere, il markup dello schema è un tipo di codice di vocabolario semantico. Puoi posizionarlo sul tuo sito Web per aiutare i motori di ricerca a creare risultati più informativi e pertinenti per gli utenti.
Sul back-end del tuo sito web, il markup schema.org è un tipo specifico di dati strutturati nel tuo codice HTML. Sul front-end, il markup dello schema si traduce in un risultato multimediale in Google o in una visualizzazione SERP prominente che fornisce più informazioni e contesto per il tuo pubblico.

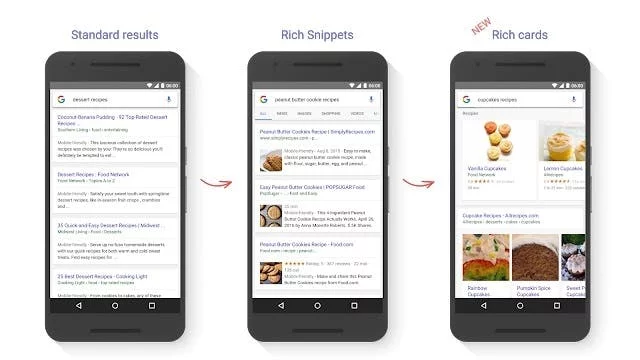
Un normale snippet nelle pagine dei risultati dei motori di ricerca (noto anche come SERP), mostra informazioni di base sul sito Web come il titolo della pagina, l'URL e la meta descrizione.
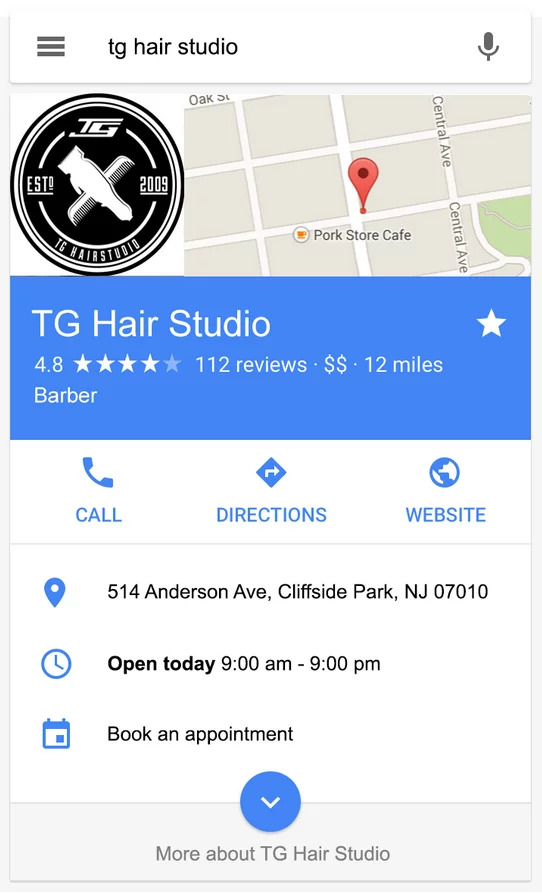
Un rich snippet è un po' più complesso e include informazioni aggiuntive molto rilevanti per l'intento di ricerca che vuoi che appaia all'interno delle SERP. Alcuni esempi di informazioni sui rich snippet includono orari di apertura, valutazioni a stelle, dettagli sull'evento e ingredienti per una ricetta. Schema è il codice che consente al rich snippet di compilare queste informazioni aggiuntive nelle pagine dei risultati di ricerca.
Per utilizzare correttamente il markup dello schema, è necessario utilizzare un vocabolario di dati specifico. Fortunatamente, i principali motori di ricerca Google, Yahoo!, Bing e Yandex hanno creato questo vocabolario in un sito web centralizzato, schema.org. Lo hanno fatto per raggiungere uno standard linguistico principale in modo che i loro motori di ricerca potessero funzionare correttamente.
Questa è una risorsa gratuita e viene utilizzata dagli analisti di marketing digitale per spingere il proprio sito Web a classifiche migliori e più clic. Su schema.org potrai trovare molti tag, con categorie specifiche, che possono aiutarti a descrivere la tua attività, i prodotti, le recensioni, gli annunci di lavoro e le pagine dei contatti. Entreremo in questo in modo più dettagliato più avanti in questo articolo.
Vantaggi SEO di Schema.org
Ci sono molti vantaggi SEO nell'utilizzare il vocabolario di schema.org. Nonostante i vantaggi, si stima che solo il 33% dei mercati stia effettivamente utilizzando questa potente ottimizzazione. Aggiungendo il markup dello schema al tuo sito, salirai di livello rispetto ai tuoi concorrenti in vari modi. Ecco alcuni dei vantaggi:
Schema dice ai motori di ricerca cosa significano i dati.

Pensa allo schema come a un modo per tradurre ai motori di ricerca il significato dei dati sul tuo sito web.
I motori di ricerca funzionano attraverso un processo di scansione e indicizzazione dei siti web. Attraverso questo, possono popolare quelle pagine web all'interno delle SERP quando una specifica parola chiave viene inserita nella barra di ricerca. Tuttavia, c'è di più per eseguire la scansione di un sito Web oltre alla semplice lettura del testo su un sito Web.
Invece, devi assicurarti che il codice HTML e il formato del tuo sito web possano essere letti correttamente. Di conseguenza, le informazioni desiderate sul tuo sito web vengono visualizzate correttamente. Schema è uno strumento gratuito che fa proprio questo.
Schema è un tipo di dati che crea risultati informativi.
I consumatori hanno tempi di attenzione molto brevi. Per distinguerti in Google, dovrai fornire informazioni al tuo pubblico potenziale nel modo in cui lo desiderano e quando lo desiderano. Tutte queste informazioni extra, fornite dal vocabolario dello schema, forniscono ciò che è noto come un "risultato di ricerca avanzato".
Le aziende, in particolare quelle locali, hanno solo pochi secondi per fare una buona impressione e fornire più testo informativo possibile può fare la differenza quando si tratta di convertire potenziali clienti.
Schema migliora la percentuale di clic (ctr) della tua pagina web.

Come affermato in precedenza, più il tuo sito web è informativo all'interno delle SERP, più facile è migliorare una delle metriche più importanti per il tuo sito web, la percentuale di clic. La creazione di più pagine Web può funzionare solo così bene a meno che non stiano convertendo i consumatori di cui hai bisogno!
C'è di più nel marketing digitale che creare contenuti e metterli su una pagina web. Devi assicurarti che ogni pagina funzioni verso un obiettivo di marketing specifico. La tua pagina su di me avrà un obiettivo diverso rispetto alla tua home page, ai post del tuo blog e alla pagina dei tuoi servizi.
Schema è uno dei modi più semplici per aiutare ogni pagina a distinguersi da sola nei risultati di ricerca di Google. Poiché ogni pagina ha una funzione specifica, esistono diversi tipi di schema che trasmettono informazioni diverse nei risultati di ricerca avanzati. Di conseguenza, i potenziali consumatori riceveranno informazioni più specifiche per ogni pagina web che trovano. Ciò aumenta la probabilità che facciano clic sul tuo sito Web e convertano.
Schema aumenta i tuoi sforzi SEO locali, specialmente sui dispositivi mobili.
Sappiamo tutti quanto sia importante che il nostro sito Web sia mobile responsive, considerando quanti consumatori utilizzano i dispositivi mobili per fare acquisti e scorrere ogni singolo giorno. C'è un vantaggio per i rich snippet mobili in quanto occupano più spazio all'interno delle SERP mobili, dove il settore immobiliare è più redditizio.

Quando lo schema viene implementato correttamente, le ricerche per determinati tipi di attività commerciali locali, come ristoranti e caffè locali, cinema e piccoli negozi al dettaglio, verranno visualizzate mostrando un elenco completo di articoli all'interno del rich snippet per educare i propri consumatori.
Questi elementi di progettazione sono implementati in qualcosa che è noto come un carosello, in cui l'utente può scorrere rapidamente e fare clic sulla pagina Web corretta che sta cercando. Di conseguenza, questo tipo di metadati consente alla tua attività locale di occupare una buona fetta dell'importante proprietà immobiliare SERP mobile, aumentando l'autorità e la consapevolezza del tuo marchio.
Schema è un segreto poco conosciuto nel mondo del marketing.
Molte aziende conoscono lo schema, ma non sempre lo implementano. In effetti, solo un terzo dei risultati di ricerca di Google incorpora rich snippet, il che significa che utilizzano questo tipo di codice sorgente. Inoltre, nel resto dei principali motori di ricerca, meno di un terzo utilizza qualsiasi tipo di markup dello schema.
In altre parole, ci sono un sacco di proprietari di siti web là fuori – letteralmente milioni – che stanno perdendo questa enorme fonte di potenziale SEO. E se lo usi, sarai sulla buona strada per distinguerti tra i tuoi concorrenti in pochissimo tempo.
Tipi di markup dello schema più popolari
Esistono molti tipi diversi di markup che puoi utilizzare nell'ambito del vocabolario dello schema. L'obiettivo è strutturare il tipo di markup per adattarlo a tre categorie; persone, luoghi o cose.
I tipi di schema più diffusi vengono utilizzati per indicare i seguenti tipi di elementi:
- Articoli
- Eventi
- Le persone
- Prodotti
- Organizzazioni
- Imprese locali
- Recensioni dei prodotti
- Condizioni mediche
- Ricette
- Briciole di pane all'interno del sito web
- Annunci di lavoro
- Pagine delle domande frequenti
- Tirocinio lavorativo
- Libri
- Podcast
- Come
- Loghi
- Film
- Casella di ricerca dei sitelink
- Contenuti in abbonamento e paywall
- Video
- Metadati della licenza dell'immagine
Una volta aggiunti al tuo sito web, questi frammenti di microdati verranno quindi trasformati in un rich snippet, o ciò che è anche noto come risultato multimediale.
Uno dei grandi dettagli del codice dello schema è che è completamente personalizzabile per il tuo marchio e la tua attività, indipendentemente dal tuo settore. Ci sono molti microdati implementati nel codice dello schema, quindi quelli sopra sono solo temi comuni. I seguenti vocabolari di dati sono usi più di nicchia dello schema, sotto i temi sopra delineati.

Opere creative
Questa è la libreria di markup che vengono utilizzati per molteplici forme di contenuto creativo come libri, film, videogiochi e musica, solo per citare alcuni esempi. Per i siti Web sui film, il suo schema dovrebbe avere elementi specifici del film che mettono in evidenza la valutazione in stelle, il genere e i cinema vicini per guardare il film.
RDFa
Un RDFa è un linguaggio di codice che viene aggiunto al codice HTML già esistente nelle tue pagine web. Sta per Resource Descriptive Framework in Attributes e puoi aggiungerlo a qualsiasi documento basato su HTML, XHTML e XML. Alcuni esempi di attributi RDFa includono:
- Rel e Rev ; che simboleggia una relazione e una relazione inversa con un'altra risorsa.
- About , che spiega di cosa trattano i microdati.
- Contenuto ; per sovrascrivere il contenuto dell'elemento quando si utilizza l'attributo della proprietà.
- Tipo di dati ; per specificare il tipo di tipo di dati utilizzato quando si utilizza l'attributo della proprietà.
- Tipo di ; per specificare il tipo di RDFa utilizzato.
Microdati
L'implementazione per i microdati è la stessa di RDFa, tranne per avere attributi separati. Puoi utilizzare i seguenti attributi di microdati sul tuo sito web;
- Ambito dell'oggetto ; questo è quando crei l'elemento e quindi indichi di cosa tratta il resto dell'elemento.
- Tipo di oggetto ; questo è quando descrivi l'elemento stesso usando il vocabolario schema.org.
- ID articolo ; un identificatore univoco dell'elemento.
- Rif . articolo ; per fare riferimento a proprietà specifiche all'interno di un elemento.
JSON-LD
Sta per Javascript Object Notation for Linked Objects, questo è un tipo di annotazione che può essere semplicemente copiato e incollato nell'intestazione o nel tag body di un documento web. Tutto quello che devi fare è utilizzare gli attributi dei tag "@context" e "@type" quando specifichi quale vocabolario di schema.org desideri. Secondo gli esperti SEO, è fondamentale utilizzare questo formato JSON-ld il più spesso possibile, poiché è considerato il modo più semplice per implementare il markup dello schema per i principianti .
Come scegliere il markup dello schema giusto per le tue pagine web
Per scegliere il markup dello schema giusto per il tuo sito web, dovrai rimpicciolire e considerare la tua strategia di marketing digitale complessiva per ogni pagina web. Devi prima capire quali pagine web vorrai ottimizzare e quale parte del vocabolario di schema.org utilizzerai per ottenere il miglior traffico organico. Ma come?

Il modo più semplice per pensare allo schema come a un modo per raccontare una storia sul tuo sito web, una storia che viene raccontata tra più pagine simili che si riferiscono tutte a obiettivi generali. Ecco alcuni suggerimenti che ti aiuteranno a decidere quale markup dello schema è il migliore per te.
1. Identifica i dettagli chiave della tua attività.
Può sembrare ovvio, ma per scegliere il markup dello schema corretto, dovrai determinare di cosa tratta la tua attività, quali termini di ricerca vuoi classificare e come vuoi parlarne al mondo. In genere, questo include le informazioni di contatto, i prodotti, le recensioni dei prodotti, le domande frequenti e i pezzi di leadership di pensiero su ciò che fa la tua azienda. È una buona idea fare un elenco di ogni tipo di pagina sul tuo sito Web e quindi classificarli in base allo "scopo aziendale" in cui si adattano.
2. Mappa le tue pagine web sul vocabolario schema.org appropriato.
Ora prendi la tua lista e mappa ogni singola pagina web per adattarla al vocabolario corretto di schema.org. Ci sono alcuni strumenti che ti aiutano a farlo (ne parleremo più avanti!), ma da ora prenditi il tempo necessario per mappare meticolosamente tutti i tuoi dati in modo da avere tutto in un unico posto.
3. Valuta ogni pagina per la ricorrenza.
È diverso dal mappare le tue pagine su ciascuna opzione del sito web schema.org perché questo passaggio riguarda la ricorrenza. Per capirlo, puoi semplicemente farti la domanda "questa pagina ha contenuti pubblicati da qualche altra parte sul sito Web?" In tal caso, dovrai utilizzare un formato dati diverso per l'implementazione dello schema. Una buona regola pratica è che se il tuo sito Web ha più di 5 pagine di contenuti simili, il tema del contenuto è ricorrente. Se il contenuto viene visualizzato solo una volta, può essere classificato come una singola pagina.
4. Collega i tuoi contenuti.
Ora dovrai collegare i punti tra i tuoi metadati in modo da non avere una stringa di testo vuota. Il tuo obiettivo qui è creare un grafico della conoscenza in modo che qualsiasi motore di ricerca possa leggere facilmente il tuo sito Web e comprendere il contesto tra i tuoi contenuti e il modo in cui tutti si relazionano tra loro.
Quando un motore di ricerca capisce esattamente chi sei e cosa fai, otterrai sicuramente un impulso SEO. Questo perché Google tende a mostrare le informazioni più rilevanti che riesce a trovare all'interno della prima pagina delle classifiche di ricerca organica per una query.
Esistono molti strumenti che possono aiutarti a connettere i percorsi dello schema, come questo di SchemaApp.
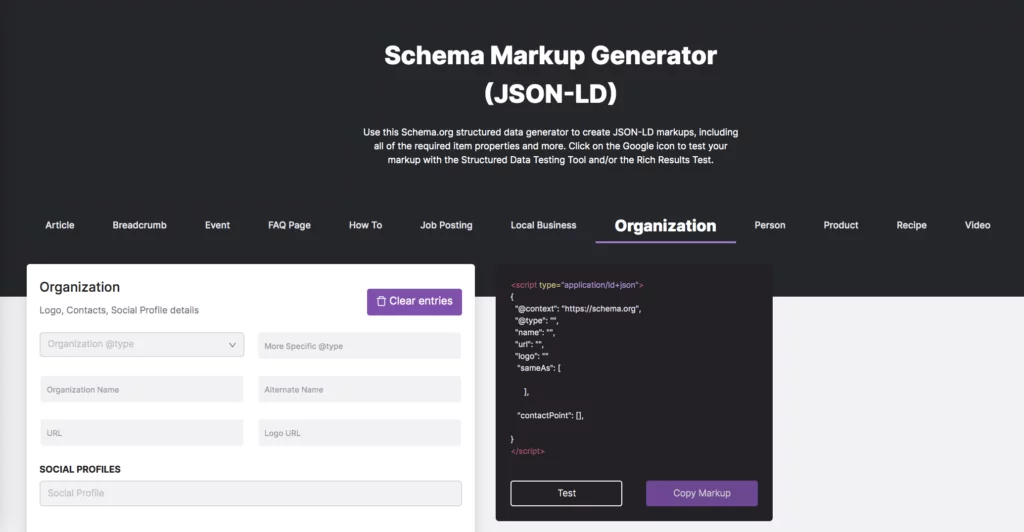
Come utilizzare un generatore di markup dello schema
Fortunatamente, ci sono molti fantastici strumenti online da utilizzare durante la creazione dello schema del tuo sito web. Schema Markup Generator di LinkGraph è una di queste opzioni ed è un modo semplice per aumentare i tuoi sforzi SEO durante la notte. Nella maggior parte dei casi, questi strumenti scriveranno tutti i frammenti di codice di cui hai bisogno, inclusi i tag HTML, e tutto ciò che devi fare è inserirli nel back-end del tuo sito web.

Il nostro generatore di markup è abbastanza facile da usare. Segui questi passaggi per ottenere i migliori risultati:
- Accedi alla dashboard di LinkGraph, qui.
- Seleziona "Creatore schema"
- Seleziona il tipo di schema che hai determinato in base al contenuto della pagina che desideri promuovere e inseriscilo nel campo. Ad esempio, "attività locale".
- Otterrai un risultato javascript, quindi copia e incolla il markup JSON-LD successivo nella sezione dell'intestazione della tua pagina web.
- E il gioco è fatto, hai aggiunto con successo lo schema al tuo sito web!
Per ricontrollare il tuo lavoro, inserisci il markup dello schema nello strumento di test dei risultati multimediali di Google. Questo test è una risorsa meravigliosa da utilizzare in quanto identificherà se ci sono problemi con il codice dello schema, inoltre confermerà se Google è in grado di generare risultati multimediali dal tuo markup.
Oltre allo strumento di test dei dati di Google, ecco alcune altre opzioni per controllare il tuo lavoro:
- SEMRush Audit Tool, che controlla i markup e ti dice la percentuale del tuo sito web che attualmente utilizza lo schema. Questo ti fornisce informazioni che possono aiutarti a identificare le opportunità di miglioramento.
- Guida al markup dei contenuti di Google, realizzata appositamente per lo schema Creative Work con l'obiettivo di acquisire risultati più ricchi.
- Controllare eventuali nuove versioni dal sito Web Schema.org per aiutarti a rimanere aggiornato sugli aggiornamenti del settore.
Considerazioni finali sul markup di Schema.org e sui risultati multimediali
Con tutti gli strumenti gratuiti a tua disposizione, è sorprendente come molte aziende non traggano vantaggio dai ricchi risultati che derivano dall'implementazione dei diversi tipi di markup dello schema. Anche se all'inizio può sembrare un po' intimidatorio lavorare con il codice dello schema, questi strumenti, in particolare il generatore di markup dello schema, possono davvero aiutare a elevare il tuo sito Web al livello successivo e aumentare il ranking del tuo sito Web per più parole chiave. E cosa chiedere di più?

Ci sono un sacco di opzioni a tua disposizione, a patto che ti dedichi all'apprendimento. Ricorda, la SEO è simile a un mercato azionario; lo sforzo che fai equivale a ciò che ne ricavi e lo schema è uno dei modi migliori per distinguerti dalla concorrenza.
Come sempre, il nostro team di esperti SEO e sviluppatori web è qui per aiutarti con tutte le tue esigenze di schema. Contattaci oggi per ulteriori informazioni su come possiamo portare il tuo sito Web a nuovi livelli.
