Come utilizzare Figma per il Web Design?
Pubblicato: 2024-01-23Riepilogo: Figma è un software di progettazione di interfacce collaborative che ha preso d'assalto l'industria del design. Ma sai come usare Figma? Parliamo di cos'è Figma, delle sue caratteristiche e di come utilizzare questo strumento.
Nel settembre 2022, Adobe ha acquistato Figma per 20 miliardi di dollari, rendendola una delle acquisizioni più costose al mondo.
Figma ha cambiato il modo in cui i designer creano, condividono e testano progetti per prodotti ed esperienze digitali. È diventato un software di riferimento per i team di progettazione in tutto il mondo. Non importa se sei un principiante o un grafico esperto, Figma può migliorare significativamente il flusso di lavoro e la produttività della progettazione.
In questa guida completa, esploreremo i dettagli dell'utilizzo di Figma. Vedremo come utilizzare Figma, quali caratteristiche e funzionalità offre e una guida passo passo su come creare il tuo primo progetto su di esso.
Sommario
Cos'è il software Figma?
Figma è un software di progettazione di interfacce collaborative basato su cloud, che consente a più utenti di lavorare su un progetto di design in tempo reale. Viene utilizzato principalmente per progetti di interfacce come siti Web e app mobili.
Figma è noto per le sue funzionalità collaborative che consentono a più utenti di lavorare sullo stesso progetto contemporaneamente, rendendolo particolarmente utile per i team di progettazione e i product manager per collaborare senza problemi.
Caratteristiche essenziali di Figma
Figma è un software di progettazione incentrato sulla collaborazione e sullo sviluppo. Offre funzionalità per la progettazione, la prototipazione, il wireframing e altro ancora. Ecco alcune delle caratteristiche di Figma da considerare:
- Layout automatico: non dovrai ridimensionare manualmente i tuoi progetti per ciascun dispositivo. Lo strumento offre un layout automatico completamente reattivo.
- Collaborazione integrata: ti consente di lavorare contemporaneamente con il tuo team sullo stesso progetto con funzionalità di collaborazione in tempo reale.
- Prototipazione rapida: crea facilmente prototipi realistici per una facile iterazione su stati e flussi.
- Modifica vettoriale: aiuta a creare e manipolare qualsiasi tipo di vettore o forma con caratteri variabili.
- Integrazioni potenti: Figma ti consente di integrarti con più app come strumenti di collaborazione e produttività, passaggi di sviluppo e altro ancora. Può integrarsi perfettamente con strumenti come Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira e molti altri software.
- Supporto di più dispositivi: puoi utilizzare lo strumento nel browser o tramite app. Può funzionare su dispositivi Windows, iOS, Mac e Android.
- Analisi della progettazione: Figma ti offre strumenti per analizzare l'utilizzo delle risorse e verificare la frequenza e l'utilizzo dei componenti e delle varianti del tuo team.
- Modalità sviluppatore: questa è una nuova aggiunta a Figma che aiuta gli sviluppatori a iniziare a progettare senza conoscenze preliminari. Gli utenti possono controllare la progettazione, copiare il codice necessario e persino integrare Visual Studio Code nel proprio flusso di lavoro.
Prezzi Figma in India

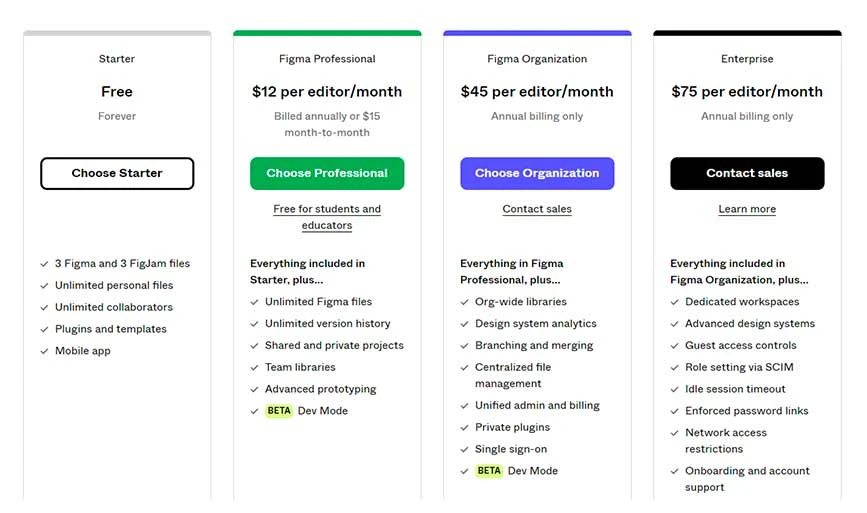
Figma offre quattro tipi di piani e ciascuno è dotato di molteplici funzionalità. Ecco la ripartizione dei prezzi Figma:
- Inizio: il piano iniziale è gratuito e ti offre 3 file Figma e 3 FigJam. Questo piano è ottimo per navigare in Figma ed esplorare come funziona.
- Figma Professional: il piano professionale è rivolto a designer esperti che richiedono funzionalità avanzate come la prototipazione e la cronologia delle versioni. Il prezzo parte da $ 12/editor/mese. Inoltre, questo piano è gratuito sia per gli studenti che per gli insegnanti.
- Organizzazione Figma: il piano organizzativo è adatto alle aziende o ai team di progettazione che necessitano di una piattaforma centralizzata per gestire le proprie operazioni. Questo piano costa $ 45/editor/mese e supporta solo la fatturazione annuale.
- Figma Enterprise: il piano Enterprise è ideale per team e organizzazioni più grandi che necessitano di funzionalità di definizione dei ruoli, restrizioni di accesso, onboarding, ecc. Il piano parte da $ 75/editor/mese e supporta solo la fatturazione annuale.
Come iniziare con Figma?
Iniziare con Figma è semplicissimo. Vai al loro sito web ufficiale (www.figma.com) e vedrai un'icona Inizia .
Cliccaci sopra per configurare il tuo account. Puoi acquistare qualsiasi piano a pagamento o continuare con l'opzione gratuita. Una volta creato un account con Figma, ti guiderà attraverso lo schermo e ciò che offre.
Navigazione nella progettazione dell'interfaccia Figma

L'interfaccia di Figma sembra un po' calda e minimale, ma è dotata di funzionalità potenti. Ecco una ripartizione di ciò che offre:
- Barra degli strumenti: vedrai una sezione degli strumenti nella parte superiore dello schermo. Qui puoi accedere facilmente a opzioni come spostamento, cornice, forme, penna, testo, ecc.
- Menu: il menu di Figma è disponibile nell'angolo in alto a sinistra dello schermo sulla dashboard con il logo. Questo menu a discesa è composto da File, Modifica, Visualizza, Plugin, Testo e altro.
- Collaborazione e visualizzazione: puoi collaborare con chiunque condividendo il tuo file. Questa opzione è disponibile nell'angolo in alto a destra, proprio accanto all'opzione del tuo account. Puoi condividerlo con chiunque e controllare l'accesso come visualizzatore o editor.
- Livelli: i livelli o semplicemente la barra laterale sinistra ti mostreranno quali elementi sono organizzati in quale ordine, gruppi o fotogrammi.
- Tela: questo è il tuo spazio per progettare il tuo lavoro.
Come utilizzare Figma per la progettazione di siti Web?
Come detto, troverai una tela bianca sulla tua interfaccia dove potrai realizzare tutto il tuo design, anche un sito web. Parliamo di come progettare un sito Web in Figma.

1. Crea un nuovo file di disegno

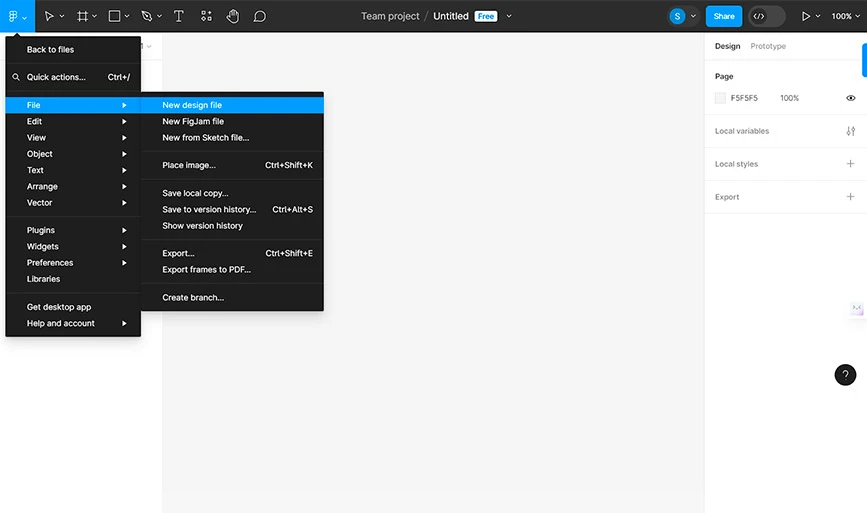
Vai alla tua interfaccia e fai clic sul pulsante del menu nell'angolo in alto a sinistra, quindi vai su " File " e fai clic su " Nuovo file di disegno ". Quando fai clic su di esso, verrai reindirizzato a un nuovo file con una tela vuota in una nuova scheda del tuo browser.
2. Scegli una cornice

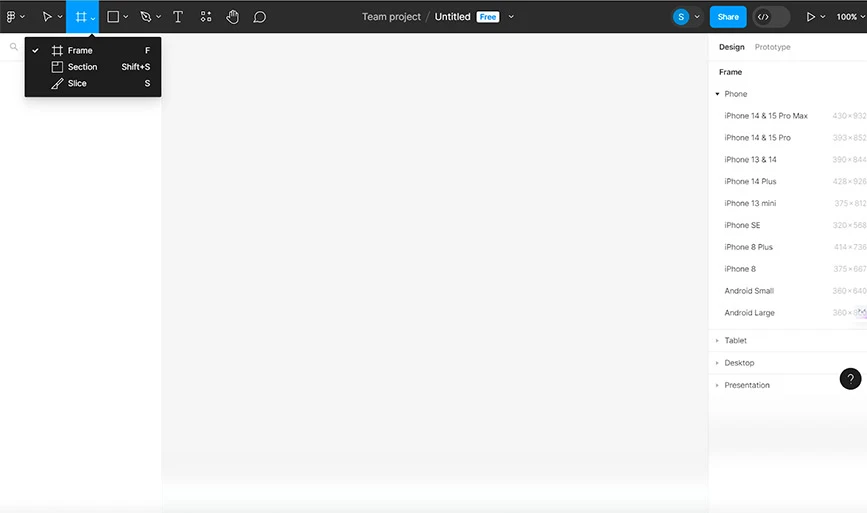
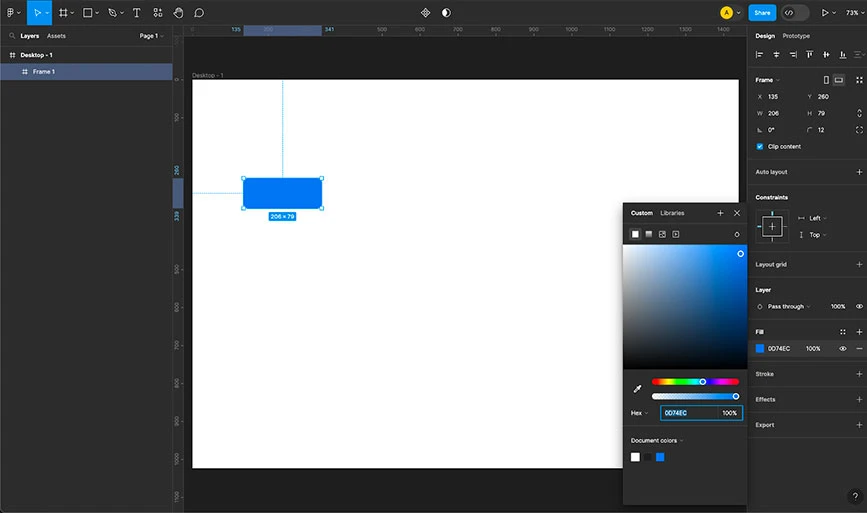
Una volta reindirizzato alla nuova tela, devi selezionare una dimensione della cornice. Basta fare clic sul pulsante F per accedere all'opzione dello strumento cornice. In alternativa, vai nell'angolo in alto a sinistra e seleziona l'icona Cornice come mostrato nell'immagine sopra.
Quando fai clic su di esso, si apriranno una varietà di opzioni nel pannello di destra. È possibile selezionare Desktop per il sito Web.
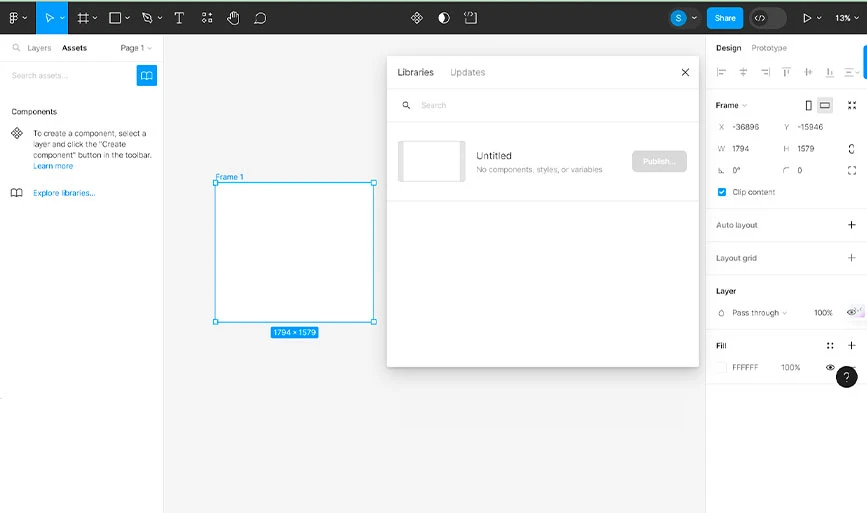
3. Aggiungi griglie di layout

Ora che hai creato una cornice, è il momento di sfruttare la potenza delle griglie e dei layout. Troverai più opzioni per layout e griglie nella barra laterale destra. Puoi modificare il layout manualmente o utilizzare la funzione Layout automatico per creare elementi flessibili e reattivi che si adattano alle diverse dimensioni dello schermo.
4. Aggiungi elementi di progettazione

Una volta che sei soddisfatto del tuo layout, è il momento di aggiungere elementi di design al tuo progetto. Puoi inserire diverse forme, immagini e testo in linea con le tue esigenze di branding. Ti consigliamo di creare testi, forme, tipografia, immagini e altri elementi grafici prima di progettare il tuo sito web.
5. Crea contenuti riutilizzabili

Tecnicamente, questo dovrebbe essere il primo passo quando si progetta un contenuto riutilizzabile per la progettazione di un sito web. Crea design come pulsanti, intestazioni o barre di navigazione che si ripetono in tutto il tuo sito web. Inoltre, trasforma questi elementi in componenti (o spostali nella libreria) per garantire coerenza e facilità di modifica.
6. Design per diverse dimensioni dello schermo
Dopo aver aggiunto gli elementi visivi o di design, crea cornici per schermi di diverse dimensioni (mobile, tablet) per garantire che il tuo design si adatti in modo reattivo. Applica i vincoli ( Shift + Alt + C ) per specificare come gli elementi devono ridimensionarsi e riposizionarsi su dispositivi diversi.
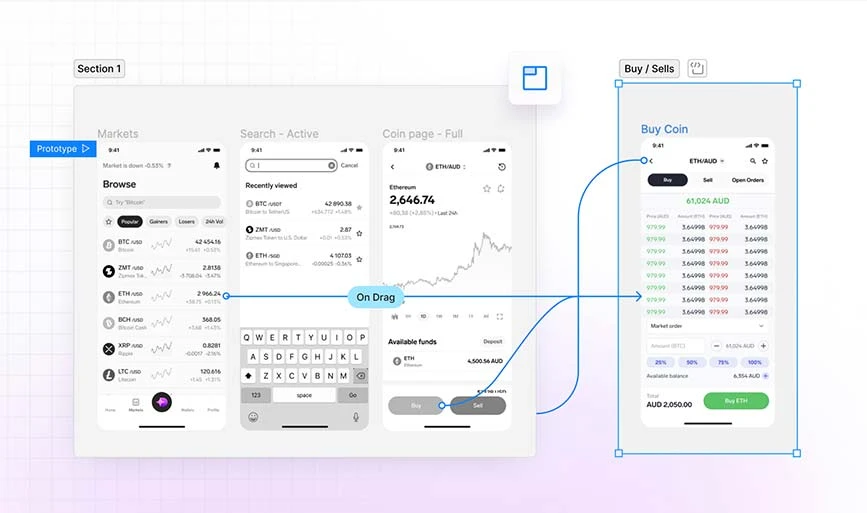
7. Istruzioni sul prototipo

Ora che hai creato il tuo sito web in linea con il tuo marchio, puoi collegare i tuoi progetti alle azioni. Ciò significa che puoi creare una serie di regole che stabiliscono cosa accadrà se un utente esegue determinate azioni sul tuo sito web.
Ad esempio, se un visitatore fa clic sul pulsante Registrati ora, verrà reindirizzato alla pagina di registrazione.
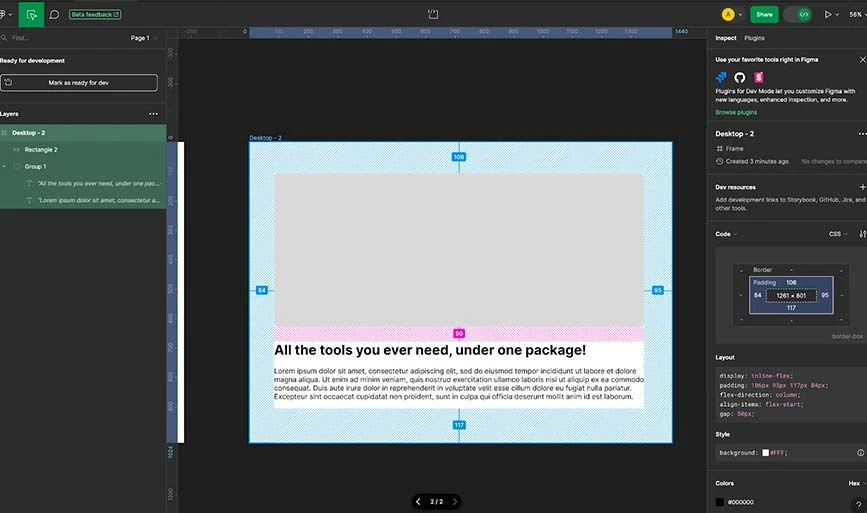
8. Condividi e collabora

Una volta creato con successo un prototipo del tuo sito web, è il momento di condividerlo o consegnarlo al team di sviluppatori per renderlo un sito web completamente funzionale. Gli sviluppatori possono collaborare per visualizzare, commentare e modificare i tuoi progetti in tempo reale.
Inoltre, puoi anche esportare risorse come immagini, stili CSS, snippet di codice per consegnare i tuoi progetti agli sviluppatori per l'implementazione.
Conclusione: come utilizzare Figma per la progettazione di siti Web?
Ciò porta alla fine di Come utilizzare Figma per la progettazione di siti Web. L'interfaccia facile da gestire di Figma, le sue potenti funzionalità di progettazione e collaborazione, aiutano sia i principianti che i designer esperti. Leggendo questa guida, puoi navigare nell'interfaccia Figma senza problemi, creare layout reattivi e prototipare interazioni per i siti Web in modo efficiente.
Sia che tu opti per il piano iniziale gratuito o investi in funzionalità avanzate con i piani professionali o organizzativi, Figma si rivela uno strumento versatile e indispensabile nel panorama in evoluzione del design digitale. Abbraccia l'esperienza Figma e rivoluziona oggi il tuo percorso di progettazione.
Domande frequenti relative al software Figma
A cosa serve Figma?
Figma si occupa di sviluppare, condividere e testare progetti per siti Web, app mobili o prodotti digitali simili.
Posso utilizzare Figma per creare un sito Web?
No, puoi utilizzare Figma per creare prototipi e progetti di siti web.
Figma è gratuito?
Sì, Figma può essere utilizzato gratuitamente nell'ambito del suo piano gratuito. Tuttavia, per funzionalità più avanzate, puoi passare al piano a pagamento.
Come utilizzare Figma per progettare un sito Web?
Per progettare un sito Web, è necessario creare un prototipo e aggiungervi elementi visivi ed elementi di branding. Successivamente, puoi regolarne i colori e personalizzare gli elementi. Una volta terminato, il design del tuo sito web è pronto per essere esportato.
Come utilizzare Figma per la progettazione di app?
Per progettare l'interfaccia utente di un'app, devi creare un wireframe di base della tua app. Successivamente, puoi personalizzarlo con griglie ed elementi e aggiungere elementi di branding. Successivamente, definisci le interazioni dell'utente come clic sui pulsanti, scorrimenti, ecc. Una volta completato, il design dell'app è pronto per essere condiviso ed esportato.
Come utilizzare Figma per la progettazione dell'interfaccia utente?
Innanzitutto, crea il prototipo dell'interfaccia utente e organizza i tuoi layout. Successivamente, progetta singoli elementi e crea prototipi interattivi. Successivamente aggiungi elementi visivi e icone di branding. Infine, puoi condividere l'interfaccia utente se sei soddisfatto del design.
