Come scrivere testo alternativo per SEO e accessibilità
Pubblicato: 2022-12-01Il testo alternativo spesso trova la sua strada nelle discussioni sull'ottimizzazione dei contenuti SEO. Progettati come mezzo per aumentare l'accessibilità di un sito, questi attributi alt apparentemente irrilevanti possono avere un impatto sulla SEO e sull'usabilità del tuo sito. Per aiutarti a ottenere il massimo dal tuo testo alternativo, tratteremo come scrivere testo alternativo per massimizzare il potenziale SEO e migliorare l'accessibilità del tuo sito.
Cos'è il testo alternativo?

Il testo alternativo o il testo alternativo sono descrizioni di immagini scritte all'interno dell'attributo ALT del tag IMG di un'immagine nel codice HTML.
Definite anche "attributi alt" o "descrizioni alt", queste descrizioni di testo forniscono informazioni sull'aspetto e sulla funzione delle immagini su una pagina Web nel caso in cui l'immagine non venga caricata o l'utente sia ipovedente.
Usi per il testo alternativo
Questi attributi alt possono essere in prima linea nelle liste di controllo SEO on-page. Tuttavia, l'impulso per il testo alternativo è iniziato nel 2006, quando le Nazioni Unite hanno verificato i siti Web più famosi al mondo e hanno scoperto che pochissimi offrivano pari accesso alle informazioni fornite agli utenti ipovedenti. Da allora questo testo è stato utilizzato principalmente per:
Testo alternativo per l'accessibilità

Gli utenti di Internet con disabilità visive dalla cecità al daltonismo si affidano al testo alternativo per ottenere l'accesso completo al contenuto di un sito web. Gli utenti di screen reader e gli utenti di altre tecnologie assistive hanno il testo alternativo letto ad alta voce. Ciò fornisce agli utenti di screen reader un'immagine più chiara di tutte le informazioni sulla pagina.
L'utilizzo di un'utilità per la lettura dello schermo per esplorare i siti può fornire una migliore comprensione di ciò che un utente sperimenterebbe se si affidasse a un'utilità per la lettura dello schermo.
Testo alternativo per problemi di caricamento ed esperienza utente

Se un file immagine non può essere caricato, il suo testo alternativo verrà visualizzato in sua assenza. Questo può essere molto utile se un utente ha una larghezza di banda ridotta o sceglie di disattivare le immagini del browser per salvare i dati. Proprio come gli utenti ipovedenti si affidano a questo testo alternativo per inserire informazioni sullo scopo e sul contenuto di un'immagine, gli utenti con connessioni Internet più lente non perdono l'immagine attraverso l'uso del testo alternativo per un'esperienza utente complessivamente migliore.
Inoltre, quando il testo alternativo sostituisce un'immagine, arricchisce il tuo contenuto e fornisce al lettore una comprensione più completa del testo.
Testo alternativo per la SEO delle immagini
I crawler Web utilizzano la PNL per leggere il testo alternativo HTML per comprendere meglio cos'è l'immagine, lo scopo dell'immagine e il contesto dell'immagine per una migliore indicizzazione e migliori risultati di ricerca delle immagini.
Ciò offre al crawler una migliore comprensione della tua pagina web e offre alla tua immagine l'opportunità di apparire in una ricerca di immagini di Google.
Esempi di testo alternativo
Ironia della sorte, capire come creare un buon testo alternativo spesso richiede un approccio da mostrare. Quindi, ecco alcuni esempi di immagini con i loro testi alt tag:

alt=”Beagle in piedi in un campo ghiacciato in una fredda mattinata.”
Ecco come appare nell'HTML:


alt=”Statua della Dignità della Terra e del Cielo”
![]()

alt="<p>Prova chiara: le correnti atlantiche trasportano la Corrente del Golfo</p>"
![]()
Se vuoi scoprire se c'è testo alternativo sulla pagina web, puoi utilizzare un tester di testo alternativo per controllare.
Formattazione del testo alternativo
La maggior parte dei CMS formatterà il tuo testo alternativo in HTML per te. Tuttavia, per implementare il testo alternativo puoi inserire il seguente codice nel tuo tag IMG:
< img src =”file” alt =”aggiungi testo” width =”” height =””>
Come scrivere un buon testo alternativo
Scrivere un buon testo alternativo non richiede esperienza nella scrittura creativa o nella programmazione. Tuttavia, richiede di guardare le immagini attraverso un nuovo obiettivo.
Un modo per farlo è immaginare di descrivere l'immagine a qualcuno al telefono. Mentre lo fai, tieni presente se il tuo ascoltatore trarrebbe beneficio o meno da una spiegazione dello scopo dell'immagine.
Come puoi migliorare il tuo testo alternativo tenendo conto dell'accessibilità e della SEO?
1. Sii il più descrittivo possibile.
Un testo alternativo più descrittivo fornisce agli utenti una migliore comprensione dell'immagine. Mentre costruisci il tuo testo alternativo descrittivo, includi ciò che rende l'immagine importante, unica e come arricchisce il testo.
Siamo tutti d'accordo sul fatto che la rappresentanza conta. Gli utenti di screen reader vogliono anche sapere quando un marchio è inclusivo nelle sue immagini. Quindi, assicurati di includere genere ed etnia quando è rilevante nelle tue descrizioni.
2. Sii conciso ma non troppo breve. Lascia fuori le informazioni estranee.

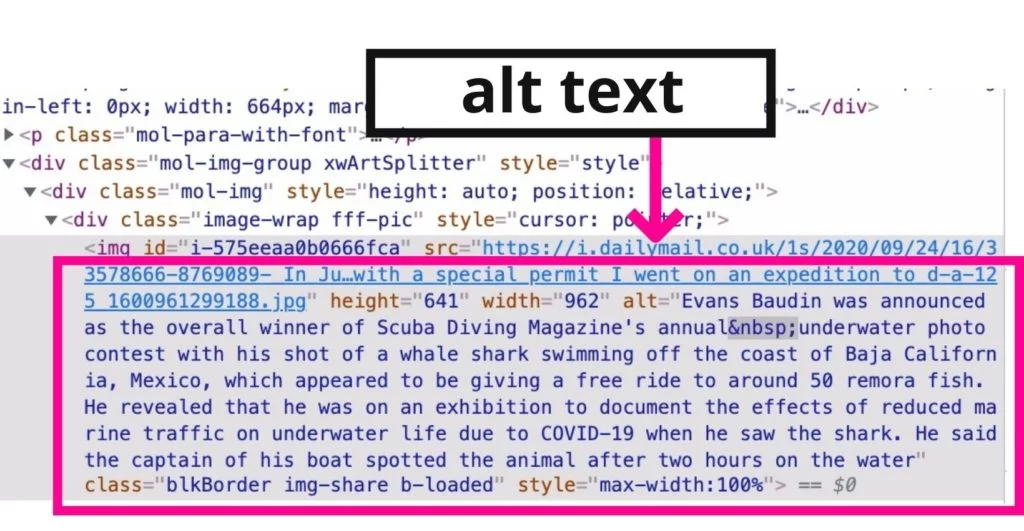
L'esempio sopra è troppo lungo e avrebbe beneficiato dell'uso del tag didascalia o del tag di descrizione lungo.
Il miglior testo alternativo è una frase o due al massimo (o una riga di testo alternativo). Quando costruisci il tuo testo alternativo, considera cosa è un dato, quali sono le priorità informative e come informa il contenuto della pagina web. Riduci la ridondanza omettendo tutto ciò che è incluso nel contenuto.
Ancora una volta, è fondamentale considerare lo scopo dell'immagine e dell'articolo per il contesto.
Tieni presente che il testo alternativo non è una didascalia. Se devi fornire il credito alla fonte o una citazione della fonte, utilizza una didascalia per tali informazioni.
3. Usa le tue parole chiave target.

Se la parola chiave target è evidente nell'immagine, includila nel testo alternativo. Come abbiamo sottolineato, i web crawler leggeranno questi attributi per ottenere una migliore comprensione dei tuoi contenuti.
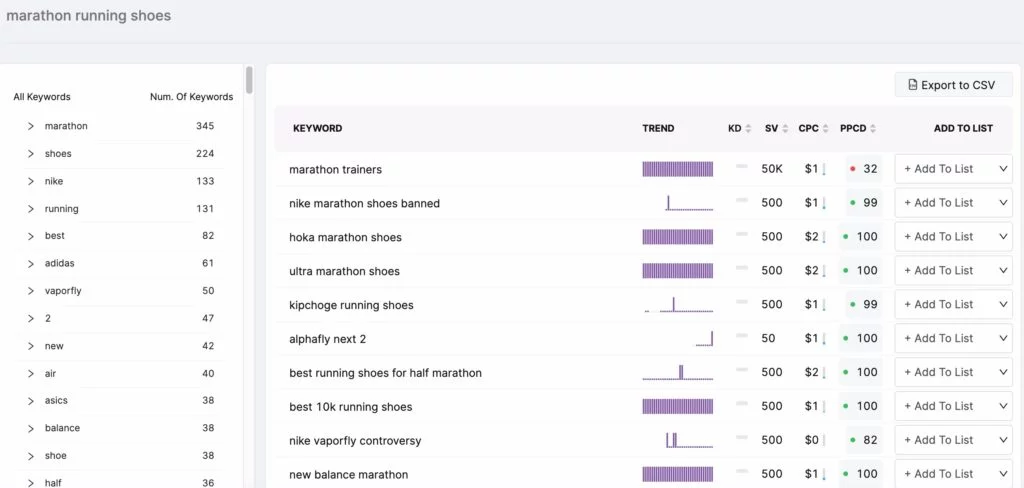
Tieni presente che le parole chiave a coda lunga sono più facili da classificare, anche quando si tratta di ricerche di immagini.
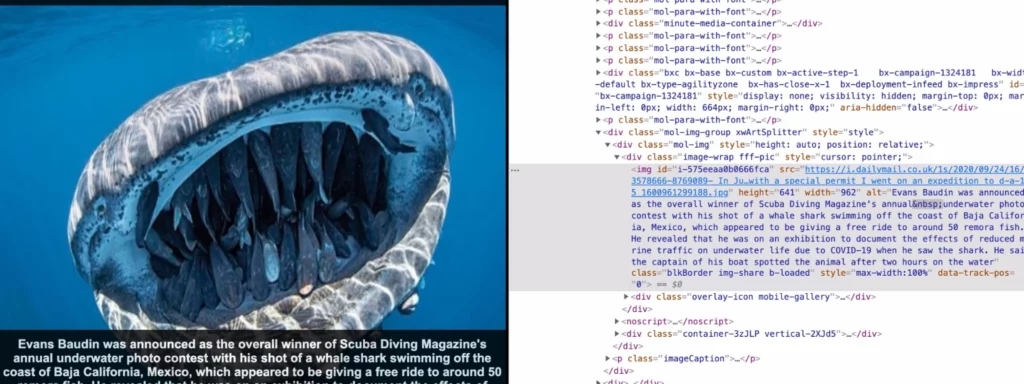
Ad esempio, invece di classificare per "squalo balena", potresti provare a classificare per "squalo balena con la bocca aperta".
4. Non riempire le tue parole chiave.
Il riempimento di parole chiave non è mai una buona idea. Soprattutto quando porta l'utente fuori strada su ciò che rappresenta l'immagine. Punta sempre a un testo alternativo appropriato e informativo che sostituisca il significato al posto delle immagini quando richiesto.

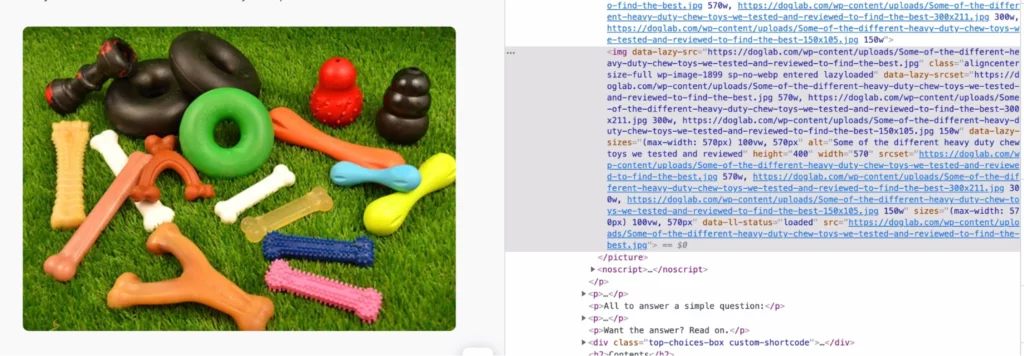
Inoltre, tieni presente che Google NLP è ottimo per capire le nostre relazioni semantiche tra le parole, quindi se la tua immagine è correlata alla tua parola chiave target, dovrebbe esserlo anche il tuo testo alternativo e il risultato dovrebbe essere un segnale naturale per il sistema di indicizzazione di Google.

Ad esempio, l'avviso nell'immagine sopra il testo alternativo menziona "giocattoli pesanti da masticare per cani". Google visualizza questa immagine nelle query di ricerca per "giocattoli per cani per masticatori pesanti", che è semanticamente correlata alla query originale.
Alt text errato = parole chiave in eccesso: alt="medaglietta personalizzata per cani, medaglietta personalizzata per cani, ID personalizzato per cani".
5. Non c'è bisogno di spiegare che si tratta di una foto.

Un errore che molte persone commettono è includere "foto di", "immagine di" o "immagine di" nel loro testo alternativo. Questo non è necessario. Il tuo tag alt indica che si tratta di una foto, quindi aggiunge solo verbosità e ridondanza non necessarie.
6. Usa longdesc="" per descrizioni lunghe.
Ci sono momenti in cui un'immagine beneficia di una descrizione più lunga all'interno del testo alternativo che si traduce in una migliore esperienza utente. Ad esempio, un'infografica che non è accompagnata da un blog non aggiunge valore a meno che non sia spiegata chiaramente.
Per queste istanze, ti consigliamo di utilizzare il tag longdesc="".
7. Descrivi anche i pulsanti.
I pulsanti sono spesso immagini con testo incorporato. Questi rientrano nella categoria delle immagini di testo, il che significa che devi far sapere al tuo utente cosa dicono affinché siano utili.
Fornisci al tuo utente un'alternativa accessibile per i pulsanti con:
< tipo di input = “” src= “” nome= “”
altezza= “” larghezza= “” alt= “testo sul pulsante” >
8. Evita errori di battitura e parole errate.
La correzione di bozze e l'ortografia corretta possono ostacolare la capacità di un lettore di schermo di trasmettere correttamente il significato della tua immagine. Inoltre, gli errori di battitura nei tuoi attributi alt possono diventare un disastro SEO dell'immagine se non vengono selezionati.
9. Considera il tipo di immagine.
Sebbene non sia necessario sottolineare che stai descrivendo un'immagine, potresti voler menzionare se il tipo di immagine è unico. Alcuni moduli di immagine che potresti voler menzionare includono:
- Illustrazione
- Grafici e diagrammi
- Dipinti o altre opere d'arte
- Mappe
- Infografica
- Gif e animazioni
Cos'altro dovresti sapere sul testo alternativo?
Scrivere testo alternativo efficace diventerà una seconda natura nel tempo. Tuttavia, sapere quando utilizzare il testo alternativo dell'immagine, quando saltarlo e altre best practice per le immagini può anche migliorare la SEO e l'accessibilità del tuo sito.
Evita immagini di solo testo.
Cosa non fare:

Può essere allettante aggiungere uno screenshot, un PNG o un JPEG di testo. Tuttavia, questo testo non verrà mai letto dai web crawler. Inoltre, poiché non vuoi escludere i non vedenti dalle informazioni in un'immagine, dovrai digitare il testo di quell'immagine nel tag alt text.
Quando non aggiungere testo alternativo
Le immagini decorative non devono includere testo alternativo. Questo perché il contenuto dell'immagine non aggiunge significato al contenuto della pagina web. Tuttavia, dovresti includere un attributo alt vuoto o nullo nel codice HTML. Questo testo alt null segnalerà allo screen reader di non leggere una descrizione dell'immagine.
Puoi scrivere un attributo alt nullo come: alt=“ “ o alt=””
Potresti anche voler utilizzare un attributo null alt con un'immagine che è un link con accanto una versione di testo.
Hai bisogno di testo alternativo per i video?
No, ma ti consigliamo di includere una trascrizione del video per gli utenti con problemi di udito, quelli che parlano altre lingue e gli spettatori che non possono riprodurre il video con l'audio attivo.
Come controllare il testo alternativo delle tue immagini o il testo alternativo di un altro sito

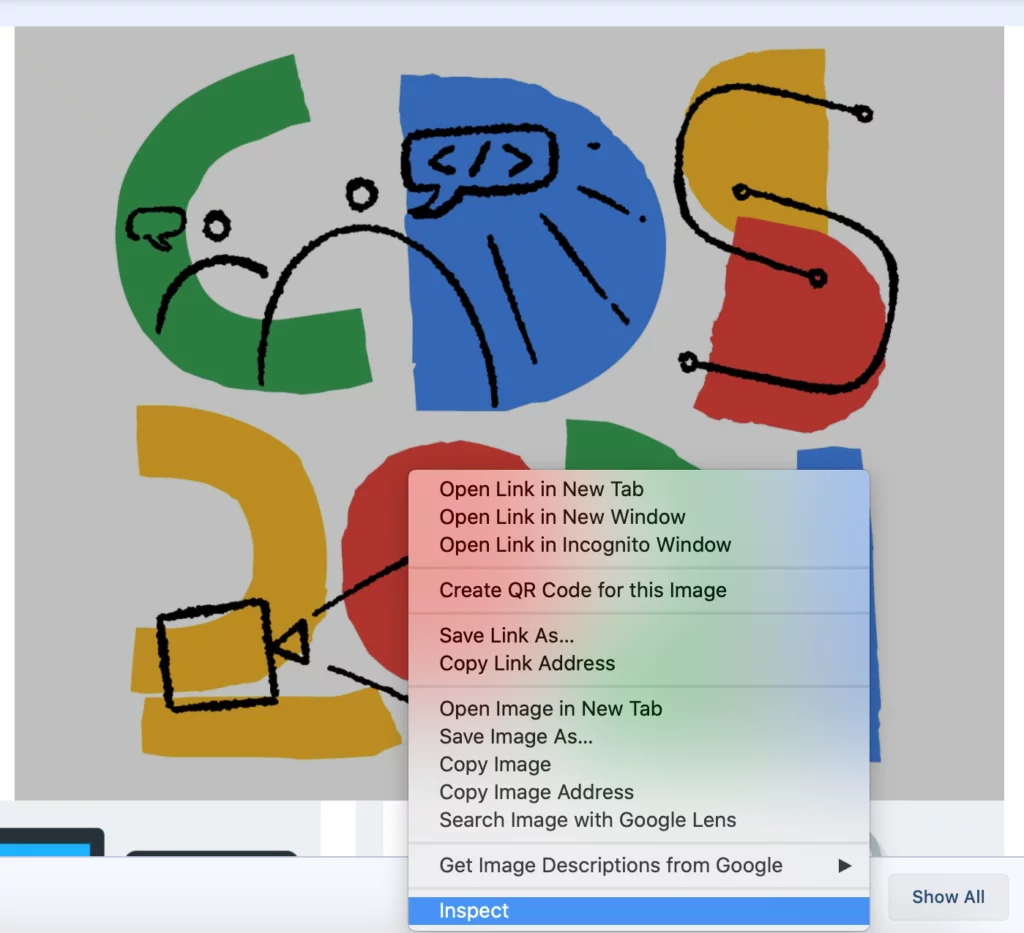
Per leggere il testo alternativo di un'immagine, tutto ciò che devi fare è fare clic con il pulsante destro del mouse sull'immagine e selezionare "Ispeziona" o "Ispeziona elemento". Questo aprirà lo strumento di ispezione degli elementi HTML e CSS. Su un Mac, puoi anche usare Control + clic.
Puoi anche utilizzare un controllo dell'accessibilità per problemi di accessibilità.
Considera sempre il contesto dell'immagine
Quando si tratta di fornire un testo alternativo ponderato, considera lo scopo dell'immagine. Questo ti offre anche alcune opportunità in più per utilizzare le tue parole chiave target.
Ad esempio, se lo scopo di un blog è confrontare la qualità delle leccornie per cani, la tua parola chiave è cibo per cani premium e la tua immagine è due ciotole di cibo per cani per il confronto, puoi utilizzare il testo alternativo, "una ciotola di cibo per cani premium cibo accanto a una ciotola di qualità inferiore a scopo di confronto. Ciò ti consente di integrare senza problemi la tua parola chiave senza imbottiture.
Il testo alternativo è uguale a una didascalia dell'immagine?
No. Le didascalie delle immagini sono visibili agli utenti del sito anche quando l'immagine viene caricata mentre il testo alternativo vive solo nel tuo codice HTML. Lo scopo delle didascalie è fornire informazioni sul copyright o una spiegazione necessaria per comprendere il contenuto dell'immagine.
Come aggiungere testo alternativo su WordPress

Aggiungere il testo alternativo dell'immagine in WordPress è semplice. Quando carichi un'immagine, puoi aggiungere il testo alternativo dell'immagine prima di inserirla nella pagina. Alcune versioni di WordPress includono il menu degli attributi alt dell'immagine accanto alle miniature delle immagini. Altri includono il menu nella parte inferiore della schermata delle miniature.
Alcuni modelli di testo alternativo da decente a efficace
Quando si tratta di testo alternativo, ci sono diversi livelli di qualità. Puoi accontentarti di un testo alternativo decente o puoi sforzarti di fornire il miglior testo alternativo per i tuoi utenti e SEO. Ecco alcuni esempi di modelli di testo alternativo di base:

Cattivo: alt="cane"
Meglio: alt=”cane marrone con guinzaglio”
Migliore: alt=”Barboncino marrone chiaro che gioca felicemente nell'erba con il guinzaglio ancora attaccato”

Cattivo: alt="persone con libri"
Meglio: alt="madre e figlio che fanno i compiti"
Migliore: alt="illustrazione di una madre nera che aiuta suo figlio a fare i compiti per dimostrare il potere dei genitori coinvolti."

Male: alt=”immagine di una tazza, tovagliolo e penna”
Meglio: alt=”una tazza da caffè blu accanto a un tovagliolo con scritta e penna”
Migliore: alt="una tazza da caffè blu con il caffè a sinistra seduto su un tavolo di legno con una penna di fronte e un tovagliolo in mezzo con le parole fissa obiettivi, non limiti"
Testo alternativo: una migliore esperienza utente e SEO
Può essere facile saltare o affrettarsi a costruire il testo alternativo delle tue immagini. Ma farlo sarebbe un disservizio per i visitatori della tua pagina web e per il tuo SEO. Ti invitiamo a pensare al tuo testo alternativo come a un modo per migliorare ogni pagina web. Ottimizzare le tue immagini per i motori di ricerca include fornire ai web crawler il contesto attraverso il testo alternativo. Inoltre, molte persone si affidano al testo alternativo per comprendere appieno e interagire con il tuo sito web. Il testo alternativo aumenta l'accessibilità prendendo il posto dell'immagine se non viene caricata o se un utente ha disabilità visive o cognitive.

