10 migliori e reattivi creatori di tabelle HTML online
Pubblicato: 2022-06-18Le tabelle HTML sono costituite da dati disposti in righe e colonne. Tali tabelle sono spesso utilizzate per migliorare l'estetica nella moderna progettazione di pagine Web. Una tabella in HTML è la scelta migliore quando si desidera organizzare i dati che sembrerebbero disposti e sistematici in un foglio di calcolo.
Quindi, come creare una tabella in HTML e perché usarla? Quali sono alcuni buoni creatori di tabelle HTML online? In questo articolo, risponderemo a tutte queste domande e molto altro per aiutarti a capire tutto sui creatori di tabelle HTML.

Cosa sono i creatori di tabelle HTML?
I creatori di tabelle HTML aiutano a generare tabelle di codice HTML selezionando gli attributi di base della tabella come righe, colonne e l'insieme predefinito di temi delle tabelle, colori necessari, ecc. Tali strumenti si dimostrano di grande aiuto per le persone che non hanno familiarità con HTML e CSS. Non solo questo, ma è anche utile per gli sviluppatori web che vogliono creare rapidamente tabelle HTML.
Una volta che la tabella è pronta, puoi semplicemente copiare e incollare il codice generato e inserire la tabella nel sito web richiesto. La tabella HTML viene visualizzata correttamente su Windows, Chrome e MAC OS solo per citarne alcuni.
10 generatori di tabelle HTML reattivi con Colspan e Rowspan
- QuackIt
- Codice Abbellisci
- Correttore di testo
- Tabelle Rapide
- Generatore di tabelle
- Divtable
- Pulitore HTML
- CSSportal.com
- HTML.am
- TableConvert
Ci sono tonnellate di generatori di tabelle HTML online gratuiti e facili da usare. Qui abbiamo combinato l'elenco dei primi 10 creatori di tabelle HTML facili da usare.
QuackIt
QuackIt è un altro semplice strumento per la creazione di tabelle HTML con tonnellate di tutorial e contenuti utili su codici HTML, tag, modelli e altro. I tutorial sono disponibili sul sito Web per i principianti che vogliono imparare la programmazione dalle basi.
Sebbene lo strumento di generazione delle tabelle di QuackIt ti offra funzionalità HTML limitate, puoi personalizzarlo rapidamente. Il clou dello strumento è che ci sono molte opzioni personalizzabili come colore di sfondo, bordo, editor di tabelle, colore del testo e altro.
Non appena generi la tabella utilizzando il software, puoi copiare il codice sorgente e inserirlo nella tua pagina web.
Gli utili strumenti HTML forniti da QuackIt sono:
- Tag HTML
- Codici HTML
- Editor HTML
- Modelli HTML
- Tutorial HTML
Quacklt è libero? Sì, questo generatore di tabelle HTML aiuta a creare tabelle gratuitamente.
Codice Abbellisci

Code Beautify è un generatore di tabelle HTML avanzato che ti consente non solo di abbellire ma anche di convalidare, analizzare e creare/convertire un codice sorgente per il risultato desiderato. È uno strumento facile da usare che aiuta gli sviluppatori a generare rapidamente tabelle HTML utilizzando attributi di tabella come righe, colori, ecc.
Con Code Beautify puoi creare tabelle HTML con proprietà tr, th e td con css. Inoltre, HTML Table Builder consente agli utenti di generare rapidamente tag pre utilizzando la sintassi HTML. Per iniziare, devi selezionare le opzioni nel campo applicabile e fare clic su Genera tabella.
Code Beautify fornisce molti strumenti per la creazione di HTML:
- visualizzatore HTML
- Generatore di tag di codice HTML
- formattatore HTML
- Generatore di codice HTML
Il codice Beautify è gratuito? Sì, Code Beautify è disponibile gratuitamente per generare tabelle HTML.
Lettura consigliata: il miglior editor HTML gratuito online per principianti
Correttore di testo
Vuoi generare rapidamente una semplice tabella HTML e passare rapidamente al passaggio successivo del tuo lavoro? Text Fixer potrebbe essere lo strumento perfetto per te. Consente agli sviluppatori di generare rapidamente il codice HTML necessario per una tabella utilizzando il creatore di tabelle HTML online. Progettato per velocità ed efficienza, questo strumento ti consente di personalizzare l'aspetto del tavolo con opzioni come colore e struttura.
Cos'altro? Lo strumento genera automaticamente codice CSS e HTML. Quindi, non aspettare oltre e usa questo strumento per convertire il testo in paragrafi HTML o le parole in HTML creando una tabella che soddisfi i tuoi esatti requisiti di dimensione di riga e colonna.
Alcuni degli strumenti di correzione del testo HTML più popolari sono i seguenti:
- Strumenti di codifica HTML
- Generatore di testo HTML
- Generatore di elenchi HTML
Text Fixer è gratuito? Text Fixer è uno strumento gratuito per la generazione di tabelle HTML.
Tabelle Rapide

RapidTables è un semplice generatore di codici di tabelle HTML. Per iniziare, devi inserire le proprietà della tabella HTML come righe, colonne, colore del bordo, larghezza, stile e altro secondo necessità e fare clic sul pulsante Genera. Usando questo software, puoi creare facilmente tabelle usando riferimenti rapidi e strumenti.

Gli strumenti HTML RapidTables più diffusi sono:
- Editor HTML
- Generatore di codice di collegamento HTML
- Generatore di tabelle HTML
- Controllo dell'intestazione HTML
- Controllo dello stato HTML
RapidTables è gratuito? Sì, è un creatore HTML gratuito.
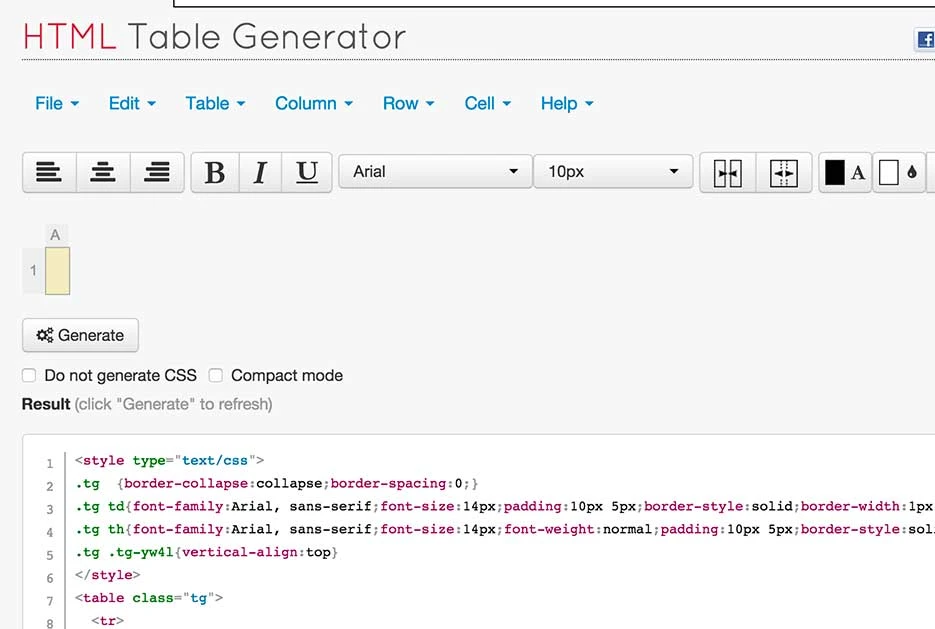
Generatore di tabelle
Usando il generatore di tabelle, puoi facilmente creare o aggiungere tabelle HTML usando i numerosi strumenti disponibili come eliminare una riga, aggiungere una riga ecc. Il menu tabella ti consente inoltre di impostare la dimensione desiderata della tabella, regolare l'allineamento del testo e altro usando le opzioni dal menu.
Questo strumento è una scelta perfetta per coloro che non hanno familiarità con HTML e CSS o per gli sviluppatori che desiderano creare rapidamente la tabella HTML.
Alcuni strumenti HTML forniti da Tables Generator sono:
- Temi delle tabelle HTML
- Editor HTML
Generatore di tabelle è gratuito? Sì, offre uno strumento gratuito per generare tabelle HTML.
Divtable
Divtable ti consente di creare rapidamente tabelle HTML in pochi semplici passaggi. Imposta le opzioni e fai clic sulla dimensione desiderata e regola le impostazioni utilizzando l'editor HTML. Che si tratti di una tabella HTML standard o di blocchi Div in stile, puoi specificare le tue impostazioni preferite nella casella applicabile. Inoltre, adatta le opzioni alla tua nuova tabella con editor interattivi che ti consentono di apportare facilmente modifiche al codice.
Alcuni degli strumenti HTML Divtable popolari sono:
- Editor HTML
- Tag HTML
- Modelli HTML
Divtable è gratuito? Sì, fornisce una piattaforma gratuita per creare tabelle HTML online.
Pulitore HTML

HTML-Cleaner Il generatore di strumenti HTML è abbastanza facile e semplice da usare. È uno strumento generatore di HTML intuitivo che ti consente di creare rapidamente tabelle con le impostazioni desiderate.
La funzionalità di evidenziazione dell'utilizzo dello strumento consente agli sviluppatori di convertire le tabelle HTML in DIV strutturati. Inoltre, con gli stili .css forniti, posizionerà facilmente le celle nel tuo stile preferito.
Gli strumenti di pulizia HTML conosciuti di Eell sono:
- Tag HTML
- Editor HTML
HTML-Cleaner è gratuito? Sì, è gratuito per gli utenti creare tabelle HTML online.
Lettura consigliata: Miglior software di progettazione Web gratuito e open source
CSSportal.com
Questo generatore di tabelle HTML include numerosi esempi di CSS, le sue proprietà e generatori che possono aiutarti a creare un web design epico. Creando automaticamente tag, CSS rilevanti per qualsiasi personalizzazione, il generatore di tabelle ti permette di generare la tua tabella con facilità.
Alcuni degli strumenti popolari che puoi utilizzare sono:
- Tag HTML
- Funzioni CSS
- proprietà CSS
CSSportal.com è gratuito? Sì, è assolutamente gratuito.
HTML.am
HTML.am è un altro strumento intuitivo per creare tabelle HTML. Questo generatore di tabelle crea automaticamente tag – < table >, < tr >, < td > e offre CSS per creare tabelle HTML per generare facilmente tabelle per il tuo sito web.
Alcuni dei ben noti strumenti HTML.am sono:
- Tutorial HTML
- Modelli HTML
- Codici HTML
- Codice tabella
- Codice immagine
- Codice di testo
HTML.am è gratuito? Sì, è gratuito per te creare tabelle HTML impressionanti.
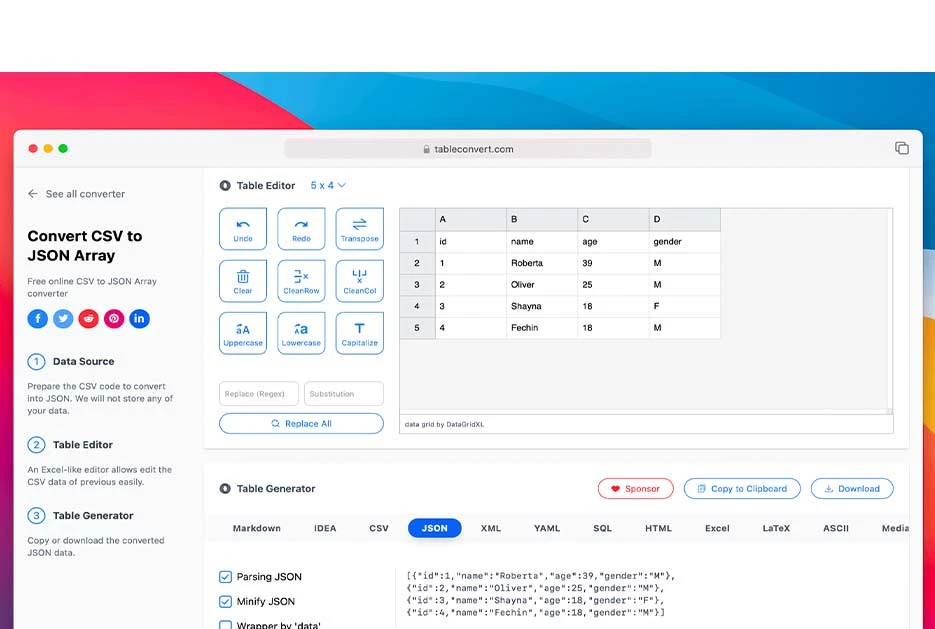
TableConvert

TableConvert è uno strumento meraviglioso che converte HTML, Markdown e CSV. Dati gli strumenti utili, è possibile convertire facilmente Excel in tabelle Markdown o copiare o scaricare i dati convertiti in tabelle HTML.
Alcuni degli strumenti utili forniti da TableConvert sono:
- Editor di tabelle
- Modello da tavolo
TableConvert è gratuito? Sì, questo generatore di tavoli online ti consente di creare tavoli gratuitamente.
Lettura consigliata: I migliori editor di testo per codificatori Windows, Linux e Mac
Conclusione
Questi sono i 10 migliori creatori di tabelle HTML reattivi online. Ci auguriamo che questi generatori di tavoli gratuiti ti aiutino ad aumentare la tua produttività sul lavoro!
Domande frequenti
- Cosa sono Rowspan e Colspan nella tabella HTML?
La tabella Rowspan in HTML specifica il numero di celle che si estendono su più righe mentre Colspan funziona con la stessa funzionalità per le colonne.
- È possibile combinare Rowspan e Colspan insieme?
Sì, puoi combinare Rowspan e Colspan per ottenere diverse tabelle.
- Come combinare le celle in una tabella CSS?
Per unire le celle utilizzando qualsiasi editor HTML, devi evidenziare due o più celle nella tabella a seconda delle tue necessità. Quindi, è necessario fare clic con il pulsante destro del mouse sulle celle evidenziate e quindi selezionare unisci celle dal menu tabella.
- Cos'è il Cellpadding nella tabella HTML?
Cellpadding si riferisce allo spazio tra la tabella delle celle e il suo contenuto. Il ruolo principale del cellpadding è quello di consentire più spazio bianco.
- Come si possono aggiungere più righe e colonne in HTML?
La tabella HTML rappresenta un insieme di dati presentati sistematicamente in righe e colonne. Usa e <td/ per creare rispettivamente righe e colonne.
