Migliora la velocità del sito con gli audit degli annunci dei publisher per Lighthouse
Pubblicato: 2020-06-05
Questo post è stato aggiornato di recente il 6 settembre 2021
C'è stato un aumento delle richieste da parte dei publisher in merito alla velocità di caricamento delle pagine e al comportamento generale dei loro siti. Nel post di oggi, esamineremo alcune delle domande poste dai publisher e in seguito ti mostreremo come creare i tuoi rapporti e valutare meglio la situazione del caricamento della pagina.
#1 – Il sito si carica lentamente e ha un punteggio basso sugli strumenti di reporting
È importante capire che il comportamento finale di un sito è il risultato didiversi fattori : tecnologia utilizzata per costruire la pagina, quanti elementi sono mostrati sul sito, come questi elementi sono memorizzati, calcoli effettuati in fase di esecuzione, ecc. Strumenti di reportistica ( come LightHouse, di cui parleremo più avanti) individuerà questi problemi.Si noti che questi problemi non sono correlati al nostro codice poiché sono una conseguenza di come è costruito il sito.
#2 – Il codice di MonetizeMore ha rallentato il sito
Maggiore è il numero di unità pubblicitarie su una pagina, più elementi devono essere caricati, quindi c'è sempre uncompromesso tra velocità della pagina e entrate che deve essere considerato.Gli editori devono esserne consapevoli in ogni momento. Il nostro codice non ha un impatto significativo sulle prestazioni del sito.Lo script dell'annuncio MonetizeMore viene eseguito in modo asincrono , il che significa che, mentre il processo di offerta dell'intestazione è in esecuzione, il resto del sito continua a caricarsi come farebbe senza il nostro codice.Quando si esegue l'offerta di intestazione, è inevitabile che lo script di caricamento dell'annuncio ritardi il rendering dell'annuncio fino al raggiungimento del timeout dell'offerta, un altro compromesso che deve essere risolto. Il timeout consigliato predefinito è 2000 ms per raggiungere un sano equilibrio tra la velocità di caricamento della pagina e buoni tassi di riempimento dell'offerta di intestazione. Abbassare questo timeout potrebbe aiutare a ridurre il tempo di caricamento, solo se la pagina si sta caricando più velocemente del timeout impostato. L'abbassamento del timeout dell'header bidding aumenta le possibilità che l'asta dell'header bidding finisca prima che tutti gli offerenti configurati restituiscano le loro offerte finali.
Faro
D'ora in poi utilizzeremo i controlli degli annunci dei publisher per Lighthouse, che puoi trovare qui: https://developers.google.com/publisher-ads-audits
Anche se il nostro script potrebbe non essere il principale colpevole delle prestazioni della pagina, le prestazioni della pagina influiscono sul traffico e quindi diventa un problema importante per noi. Fai la tua valutazione del sito e cerca di rispondere ai suggerimenti/avvertimenti.
Con Chrome:
1.- Apri la pagina web di destinazione
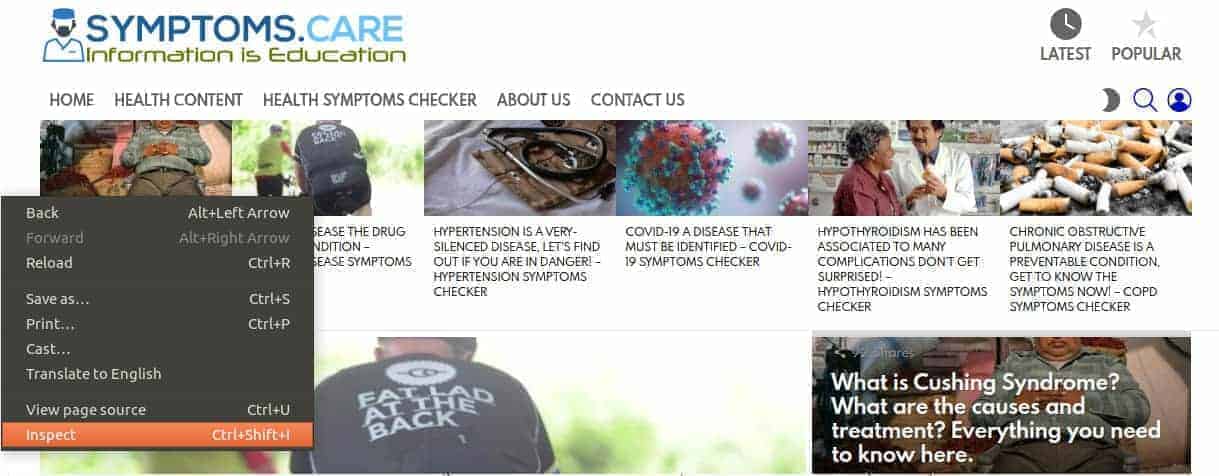
2.- Fare clic con il pulsante destro del mouse e selezionare Ispeziona

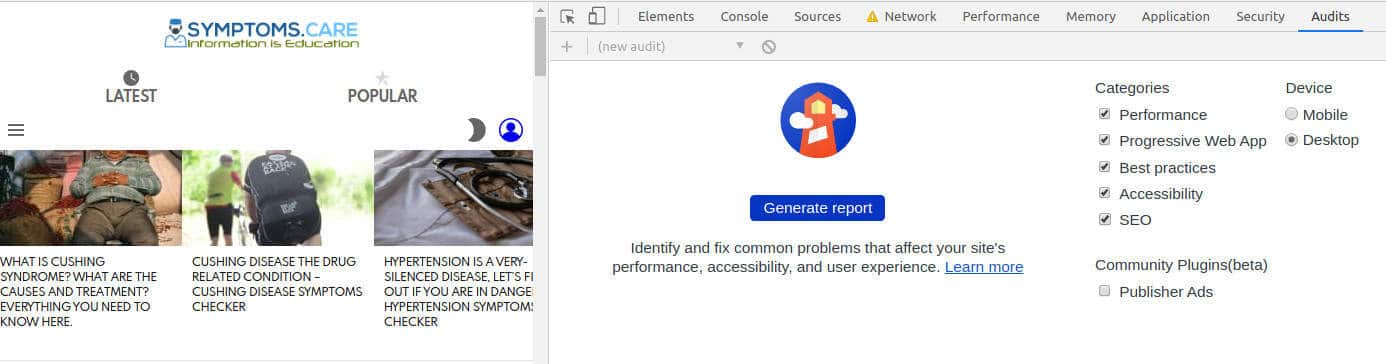
3.- Tra gli strumenti di sviluppo, cerca l'ultimo, chiamato Audits

4.- Selezionare le categorie pertinenti e fare clic su "Genera rapporto". Dopo diversi aggiornamenti del sito, verrà generato e mostrato un rapporto.

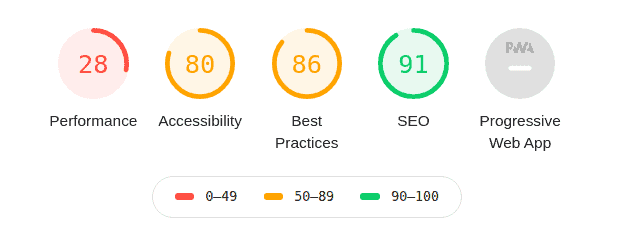
Ti verranno mostrate diverse categorie in cui la pagina è stata valutata:
- Prestazioni: esecuzione tecnica della pagina, che include interattività, velocità e codifica.
- Accessibilità: elementi di design che consentono alle persone con disabilità specifiche di interagire con i contenuti in modo più confortevole
- Best Practices: raccomandazioni generali, principalmente per migliorare la navigazione e la sicurezza
- SEO: ottimizzazioni per i motori di ricerca per interagire con il sito
- Progressive Web App: PWA è un tipo specifico di sito che assomiglia molto a un'app mobile, nella presentazione e sotto il cofano. Ecco alcuni suggerimenti per l'ottimizzazione per questo tipo di sito web.
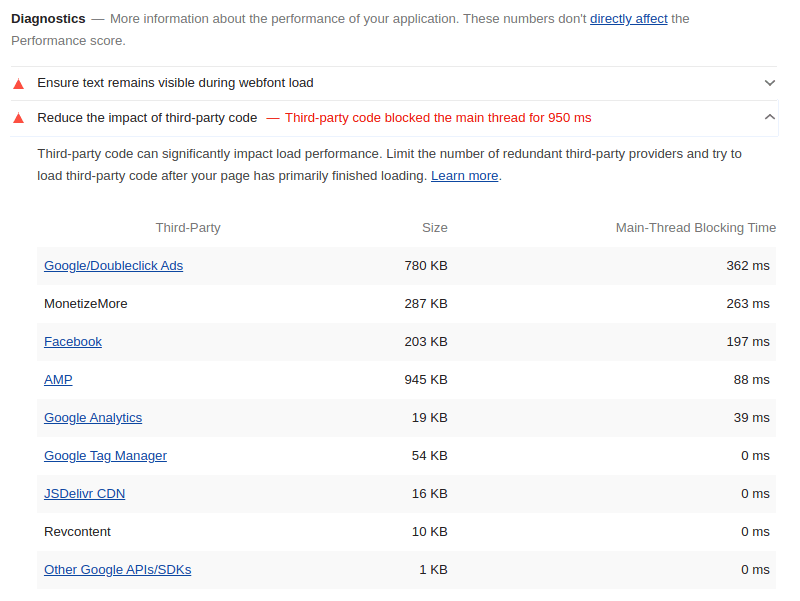
La maggior parte di queste informazioni è piuttosto semplice. Uno a cui dovremmo prestare molta attenzione è performance -> Diagnostics, dove possiamo vedere le prestazioni dei codici js, e in particolare, il nostro.


Nell'immagine sopra (Diagnostica -> Riduci l'impatto del codice di terze parti), vediamo che il nostro codice si blocca meno di un terzo di secondo nel thread principale (il thread responsabile del caricamento della pagina). Nessuno di questi codici blocca molto il thread principale, ma l'intero gruppo di codici di terze parti utilizza un intero secondo del thread principale, che è in definitiva ciò che sperimentano gli utenti.

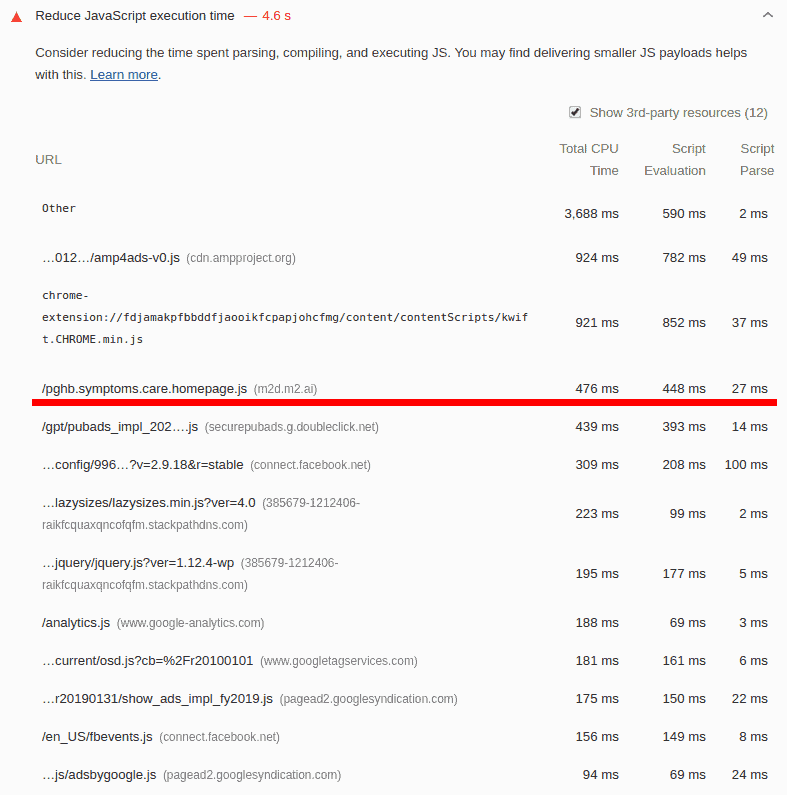
Nell'immagine sopra (Diagnosi -> Riduci il tempo di esecuzione di JavaScript), vediamo che il nostro codice è in linea con il resto dei codici in termini di tempo di esecuzione. Anche se il tempo di esecuzione è superiore, l'operazione viene eseguita in un altro thread in modo asincrono, quindi non influisce sulle prestazioni.
Considerazioni
- Puoi eseguire un semplice test eseguendo questo rapporto senza i nostri tag, quindi aggiungere i nostri tag ed eseguire nuovamente il rapporto. Come accennato, i compromessi faranno diminuire il punteggio totale, ma questo è previsto.
- La maggior parte dei test/punteggi sulla velocità della pagina non tiene conto del ritardo richiesto durante l'esecuzione dell'header bidding e sono progettati per valutare i tag annuncio hardcoded. Pertanto, quando vengono eseguiti su una pagina con l'offerta su intestazione attiva, non tengono conto della funzionalità personalizzata e ne riducono il punteggio.
- I tuoi plug-in di Chrome possono alterare pesantemente le prestazioni del rapporto stesso. Puoi provare a testare la pagina in un ambiente più pulito:
- Vai alla seguente pagina: https://developers.google.com/publisher-ads-audits.
- Incolla l'indirizzo del sito
- In Impostazioni avanzate, attiva Esegui audit Lighthouse aggiuntivi.
- Fare clic su Genera rapporto
- *Questo rapporto ti fornirà anche il rapporto sugli annunci dei publisher. Se il sito è configurato correttamente, il punteggio dovrebbe essere alto, quindi può essere un buon modo per mostrare agli editori che qualsiasi problema di prestazioni risiede probabilmente altrove
- Se migliorare le prestazioni è un must, puoi considerare:
- Riduzione del numero di unità pubblicitarie su una pagina
- Spostamento della chiamata di script MonetizeMore alla fine della pagina o più in alto, in base all'implementazione di altre pesanti chiamate JS/risorse
- Riduci il timeout dell'offerta di intestazione a un valore in cui non vi siano perdite significative di offerte in arrivo (può essere testato tramite PGAI: nella scheda Offerenti, codifica a colori delle offerte ricevute)
- Caricamento pigro di tutte le posizioni degli annunci su tutte le pagine. (Abilita SPA in dbAdmin e cambia DIV in formato pigro)
Altri suggerimenti più tecnici possono essere:
- Migliora il carico JavaScript: una singola chiamata a uno script pesante o molte chiamate a piccoli script avranno un impatto negativo sulle prestazioni. Trova un equilibrio tra attività e chiamate in JS. Questo può essere fatto solo con file JS che il pub può manipolare (non il nostro wrapper, GA o script di Facebook per esempio)
- Assicurati che qualsiasi script che può essere eseguito in modo asincrono lo faccia. Il nostro script lo fa già
- Assicurati che le risorse (immagini, video) siano codificate con le ultime tecnologie. Ciò consente agli elementi di essere compressi mentre viaggiano e di decomprimersi quando vengono caricati sulla pagina.
Serve ancora aiuto? Registrati per un account professionale su MonetizeMore oggi stesso!
