Suggerimenti per migliorare la velocità del tuo sito Web per migliorare l'esperienza utente e i ricavi
Pubblicato: 2019-06-29
Questo post è stato aggiornato di recente il 26 luglio 2019
È essenziale per velocizzare il tuo sito web. Un ritardo di un secondo nel tempo di caricamento della pagina comporta:
- 11% in meno di visualizzazioni di pagina
- calo del 16% nella soddisfazione del cliente
- 7% di perdita nella conversazione
Le basse velocità del sito Web possono avere un impatto significativo sulla capacità di coinvolgimento degli spettatori del tuo sito Web, generando vendite e entrate pubblicitarie. Quindi questo significa che avere un sito web veloce è essenziale, non solo per un buon posizionamento su Google, ma anche per mantenere soddisfacenti i tuoi profitti dal sito web.
Comprendi in che modo la velocità del sito Web influisce sulle conversazioni
La bassa velocità danneggia la conversazione generale. Il 47% dei consumatori si aspetta che il sito web si carichi entro 2 secondi o meno e il 40% abbandonerà una pagina che impiega tre o più secondi.
Significa che se il tuo sito web impiega più di 3 secondi per caricarsi, finisci per perdere quasi il 50% dei visitatori anche prima che arrivino sul tuo sito. In un sondaggio sul coinvolgimento degli spettatori, il 79% dei consumatori ha affermato che non tornerebbe su un sito Web con prestazioni scadenti.

Fonte immagine: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
Il 53% degli acquirenti ha affermato che una rapida velocità del sito Web è essenziale per la loro fedeltà al sito. Il 44% degli acquirenti ha affermato di non consigliare ai propri amici siti Web con scarsa velocità.
Il sondaggio ha inoltre scoperto che anche un secondo ritardo potrebbe ridurre la soddisfazione del cliente di circa il 16%. Quindi, non possiamo negare il fatto che migliorare la velocità del sito Web migliora anche le prestazioni del sito Web.
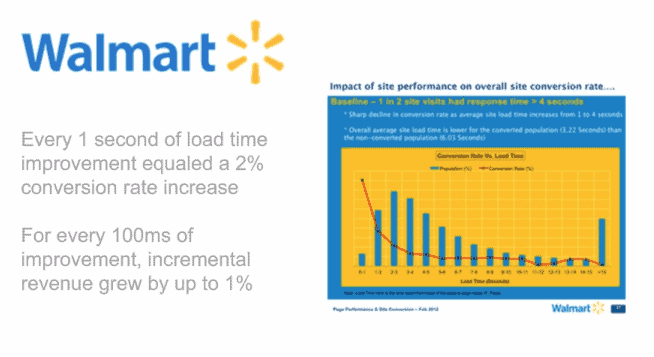
Walmart è uno dei migliori esempi di conversioni migliorate dopo aver aumentato la velocità di un sito web.

Fonte immagine: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Questo grafico mostrato sopra dimostra il fatto che più veloce è la pagina, più è probabile che i visitatori desiderino effettuare un acquisto. Walmart ha anche riportato il seguente risultato:
- Per ogni secondo di aumento del proprio sito Web, Walmart ha registrato un aumento fino al 2% della conversione complessiva.
- Per ogni 100 ms di miglioramento, le entrate totali di Walmart sono cresciute di quasi l'1%.
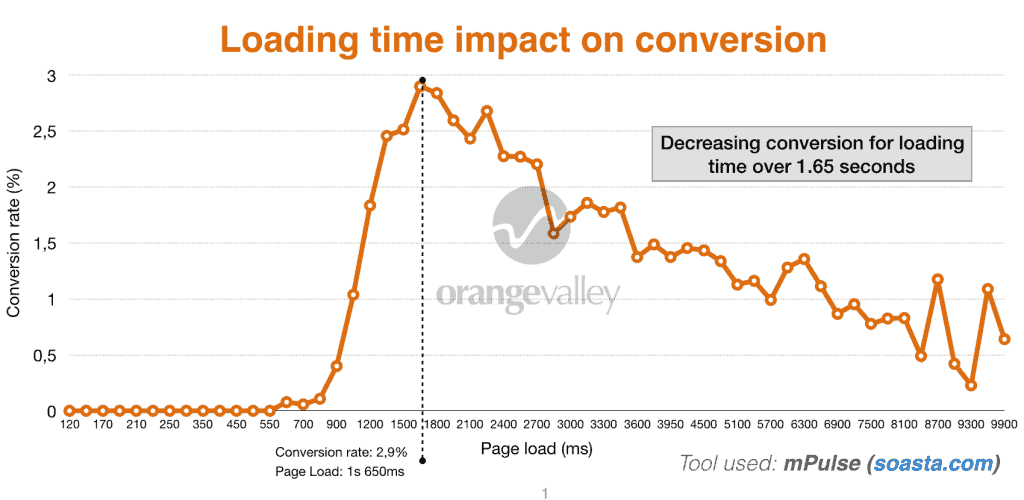
In un altro studio, la relazione tra il tempo di caricamento della pagina e i tassi di conversione ha mostrato chiaramente una diminuzione del 25% del tasso di conversione con solo un secondo in più del tempo di caricamento.

Fonte immagine: Orangevalley
Ora spero che tu abbia capito quanto sia importante aumentare il tempo di caricamento della pagina quando si tratta di generare maggiori entrate dagli annunci e dalle vendite.
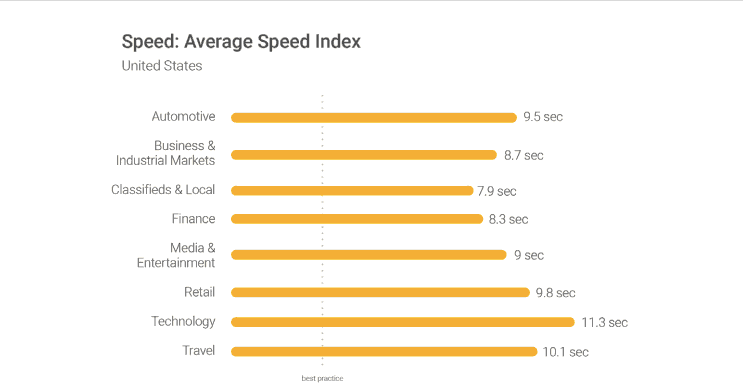
Qual è un buon tempo di caricamento della pagina?
Prima di iniziare a lavorare per aumentare la velocità del tuo sito web, devi avere un'idea precisa di dove vuoi essere. Tre secondi o meno è il tempo di caricamento della pagina ideale basato sulla teoria di Google. Sfortunatamente, secondo i risultati del rapporto di benchmark pubblicato di recente, la maggior parte dei siti Web non si avvicina affatto a questo.

Fonte immagine: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Come velocizzare il tuo sito web nel 2019
Ci sono molti fattori da considerare quando si tratta di migliorare il tempo di caricamento della pagina. Diamo un'occhiata alle tecniche che puoi implementare per migliorare il tempo di caricamento della pagina e aumentare le prestazioni del sito per una migliore esperienza utente.
#1 – Riduci al minimo le richieste HTTP
Secondo Yahoo, l'80% del tempo totale di caricamento della pagina viene impiegato per scaricare le diverse parti della pagina, come le immagini, il foglio di stile e gli script. Viene effettuata una richiesta HTTP per ognuno di questi componenti. Maggiore è il numero di elementi sulla pagina, maggiore è il tempo necessario per il rendering di una pagina.
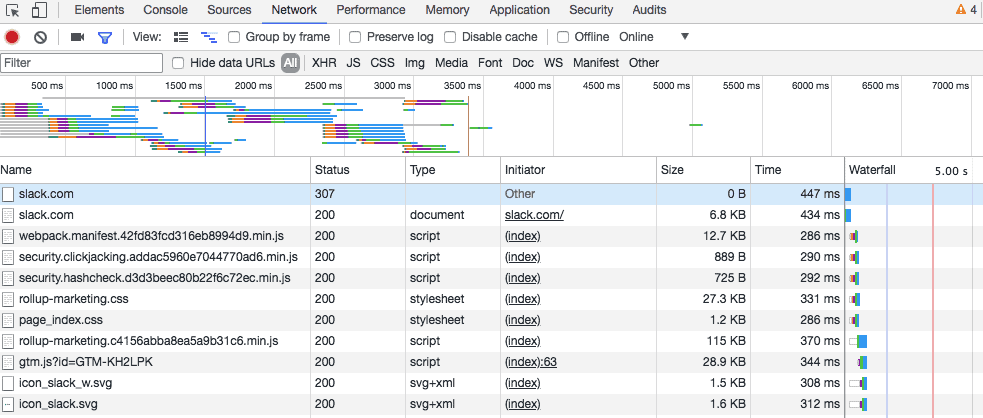
La prima cosa che devi fare è capire quante richieste HTTP fa il tuo sito web in modo da poterlo utilizzare come benchmark. Se utilizzi Google Chrome, utilizza lo strumento di sviluppo del browser per vedere quante richieste HTTP sta attualmente effettuando il tuo sito.
Fare clic con il tasto destro sulla pagina che si desidera analizzare, quindi fare clic su "ispeziona" e fare clic sulla scheda "Rete".

Fonte immagine: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Qui puoi trovare tutti i dettagli. La colonna del nome mostra tutti i file della pagina. La colonna "size" indica la dimensione di ogni file e la colonna "time" mostra quanto tempo ci vuole per caricare ogni file.
Puoi vedere quante richieste HTTP sta facendo il tuo sito web nell'angolo in basso a sinistra. Voglio aggiungere un altro punto e questa è la reattività. Il tuo sito dovrebbe essere reattivo. Ora abbiamo molti schermi, quindi anche la reattività gioca un ruolo importante.
#2 – Usa un CDN (Content Delivery Network)
Ospitare i tuoi file multimediali su una rete di distribuzione dei contenuti potrebbe essere uno dei modi migliori per velocizzare il tuo sito web. Questa strategia può aiutarti a risparmiare quasi il 70% della tua larghezza di banda e a diminuire il numero di richieste che il tuo sito web sta attualmente effettuando.
Una Content Delivery Network ospita i tuoi file su una vasta rete di server in tutto il mondo. Poiché la tua larghezza di banda è distribuita tra i diversi server, riduce il carico su ogni singolo server. Protegge anche il tuo sito Web dagli attacchi DDoS e dagli improvvisi picchi di traffico.
#3 – Minimizza e combina i file
Ora, hai già saputo quante richieste sta facendo il tuo sito; puoi iniziare a lavorarci per ridurne il numero. I file HTML, CSS e JavaScript sono i posti migliori, tanto per cominciare. Questi file determinano l'aspetto generale del tuo sito web. Si aggiungono anche al numero di richieste effettuate dal tuo sito ogni volta che un utente visita il tuo sito web.

Il modo migliore per ridurre questo numero è minimizzare e combinare i tuoi file. Questo processo riduce la dimensione di ciascun file e il numero di file. Il processo di minimizzazione e combinazione è essenziale se si utilizza un costruttore di siti basato su modelli perché questi costruttori di siti utilizzano codici complicati che rallentano il tuo sito.
#4 – Usa un motore WP
Venture Harbor ha condotto ricerche sul miglior web hosting e ha istituito un processo di monitoraggio dei tempi di risposta per più società di web hosting. Hanno anche caricato WordPress e utilizzato lo stesso tema su di esso. Hanno impostato lo strumento di monitoraggio della risposta per conoscere il tempo di risposta esatto ogni cinque minuti.
Quasi 9 dei dieci file che hanno testato avevano un tempo di risposta compreso tra 600 ms e 1300 ms. Il tempo di risposta del server WordPress è stato di soli 293ms. WordPress è una delle poche società di server che giustifica il suo prezzo.
#5 – Usa il caricamento asincrono per i file più grandi
Una volta che hai finito di minimizzare e combinare i tuoi file, puoi anche ottimizzare il modo in cui questi file vengono caricati sulla tua pagina. Esistono due modi per caricare i file CSS e JavaScript: in modo sincrono e asincrono.
Se i tuoi script si caricano in modo sincrono, significa che ne carica uno alla volta. Se le mosche si caricano in modo asincrono, alcuni script vengono caricati contemporaneamente. Caricare i file in modo asincrono può velocizzare le tue pagine perché quando un browser carica una pagina, si sposta dall'alto verso il basso.
Per caricare gli script in modo asincrono, dovrai utilizzare un plug-in premium come WP Rocket.
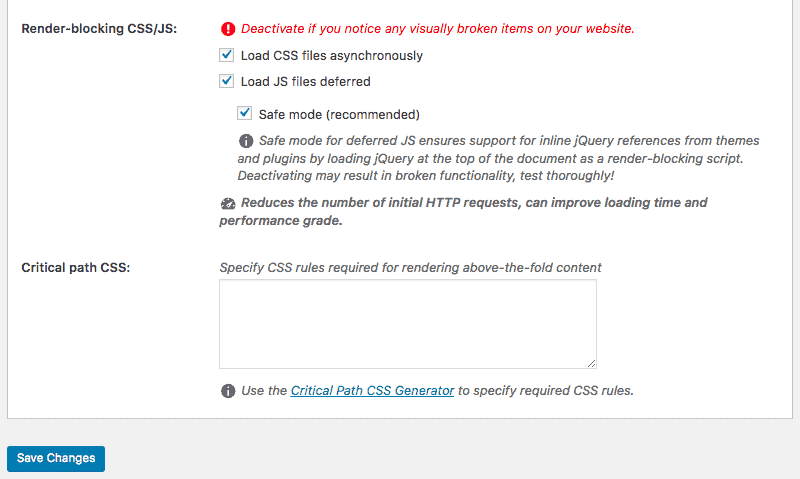
Apri WP Rocket e usa il "File statico" e controlla le opzioni che puoi trovare accanto a "Render-blocking CSS/JS".

Salva le modifiche e testa il tuo sito Web per assicurarti che tutto funzioni correttamente.
#6 – Usa un plug-in di memorizzazione nella cache
Se utilizzi WordPress, uno dei modi più efficaci per aumentare la velocità di caricamento della tua pagina è installare un plugin per WordPress. Le opzioni popolari includono WordPress Super Cache, WP Total Cache o WP Rocket.
La maggior parte dei plugin è gratuita ma offre anche versioni premium che includono funzionalità migliori. Questi plugin fanno molto oltre la semplice memorizzazione nella cache del browser e migliorano la velocità della pagina.
#7 – Rinvia il caricamento di JavaScript

Rinviare un file significa interromperne il caricamento fino a quando gli altri file non sono stati caricati. Rinviando un file più grande come JavaScript, puoi assicurarti che il resto dei tuoi file venga caricato senza subire alcun ritardo.
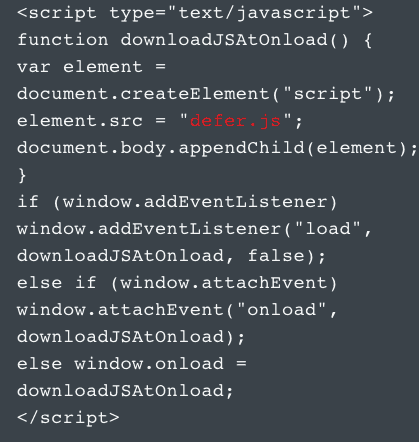
Se utilizzi un sito WordPress, puoi utilizzare il plug-in WP Rocket per abilitare il caricamento posticipato di JavaScript. Se stai eseguendo un sito HTML, dovrai utilizzare una chiamata a un file JavaScript esterno appena prima del tag </body> che assomiglia a questo-
#8 – Assicurati di utilizzare un buon tema (considerando che stai utilizzando WordPress)
Molti siti web hanno un bell'aspetto ma si comportano terribilmente in termini di velocità. Come puoi vedere, è meglio concentrarsi sulla creazione di un sito che funzioni velocemente. Non ha senso sviluppare temi WordPress con funzionalità all'avanguardia che rallentino i tempi di caricamento. Assicurati di utilizzare un tema incentrato sull'ottimizzazione della velocità della pagina e sulle prestazioni di caricamento.
#9 – Riduci al minimo il tempo per il primo byte
Oltre al tempo necessario per caricare completamente la tua pagina, ti consigliamo anche di controllare il tempo necessario per avviare il caricamento. Time To First Byte o TTFB è il tempo specifico che un browser deve attendere prima di ricevere il primo byte di dati dal server. Secondo Google, il TTFB ideale dovrebbe essere inferiore a 200 ms.
Quando un utente visita il tuo sito web, il suo browser invia una richiesta HTTP al suo server. Tre passaggi hanno luogo tra la richiesta iniziale e il primo byte di dati.
- Ricerca DNS
- Elaborazione del server
- Risposta
Puoi verificare rapidamente quanto tempo richiede questo processo utilizzando lo strumento per sviluppatori di Chrome o qualsiasi altro strumento di terze parti. Se il TTFB del tuo sito è inferiore a 200 ms, è perfetto, ma se è di più, allora è un problema.
I motivi comuni per un TTFB lento sono problemi di rete, creazione di contenuto dinamico, configurazione del server Web e traffico. Di questi quattro fattori, puoi controllare solo la creazione del contenuto dinamico e la configurazione del server.
#10 – Scegli un'opzione di hosting perfetta
La maggior parte dei nuovi proprietari di siti sceglie i piani di hosting più economici, il che non è un problema nella fase iniziale. Tuttavia, quando il traffico inizia a crescere, devi aggiornare il tuo piano di hosting.
Quando si tratta di scegliere un hosting, ci sono tre opzioni che puoi considerare:
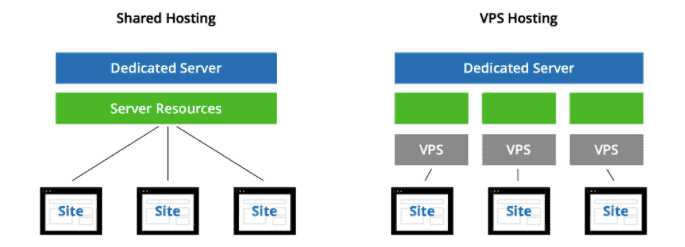
- Hosting condiviso
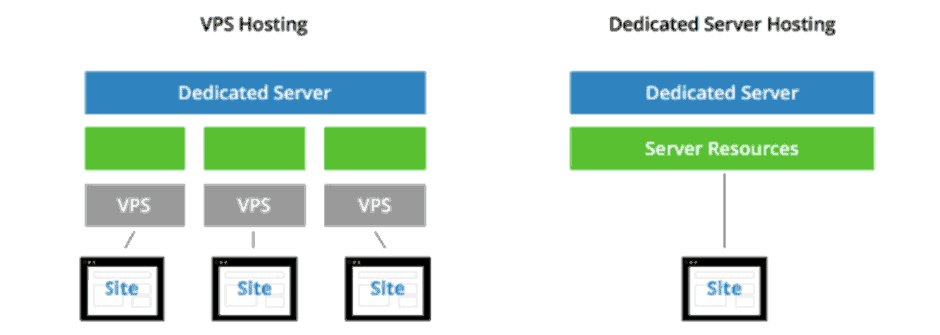
- Hosting VPS
- Server dedicato
L'hosting condiviso è l'opzione più economica che ti consente di condividere risorse come CPU, spazio su disco e RAM con altri siti Web ospitati sullo stesso server.
Nell'hosting VPS, condividi ancora un server, ma hai la tua parte dedicata delle risorse del server.

In un server dedicato, non condividi le risorse con nessun altro. Il server dedicato ti offre molto più spazio che utilizzi per eseguire configurazioni e impostazioni diverse. Se hai bisogno di molto spazio e hai il controllo completo sul tuo hosting, un server dedicato potrebbe essere la soluzione migliore per te.

Fonte immagine: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Conclusione
Spero che questo articolo ti abbia aperto gli occhi sull'ottimizzazione della velocità della pagina e sui passaggi che puoi seguire per migliorare. All'inizio può essere spaventoso quando ti rendi conto di quanto sia poco ottimizzata la velocità del tuo sito web.
Tuttavia, se implementi i passaggi inclusi in questo articolo, sarai sulla buona strada per esperienze utente migliori, conversioni più elevate, più traffico Google gratuito e maggiori entrate pubblicitarie!
