7 suggerimenti per una migliore architettura dell'informazione sul tuo sito web
Pubblicato: 2022-11-03Proprio come l'architettura tradizionale determina come le persone utilizzeranno un edificio o un'altra struttura, l'architettura dell'informazione (IA) guida gli utenti nel modo in cui utilizzano i sistemi informativi. E mentre ci sono molti sistemi di informazione là fuori, i più comunemente usati sono i siti web.
A differenza dell'architettura di ponti ed edifici, tuttavia, l'architettura dell'informazione ha più parti mobili, una forma più astratta di "materiali da costruzione" ed è in circolazione solo da pochi decenni. Inoltre, i sistemi informativi come i siti Web sono più malleabili e possono essere modificati e migliorati nel tempo.
Se riesci a padroneggiare i principi dell'architettura dell'informazione, puoi costruire un sito Web che resisterà alla prova del tempo. Sia che tu stia creando il tuo sito Web o desideri rinnovare la tua esperienza utente e i tuoi contenuti, questo articolo ti fornirà informazioni su come trasformare il tuo sito Web in un brillante esempio di architettura dell'informazione ben progettata.
Che cos'è l'architettura dell'informazione in relazione a un sito Web?

L'architettura delle informazioni si riferisce al processo che i tuoi utenti seguono per raccogliere informazioni sui tuoi prodotti o servizi attraverso un sito Web o un'altra piattaforma digitale come un'app. L'architettura dell'informazione fornisce alle persone un modo sistematico per navigare dal punto A al punto B al fine di realizzare un'azione o acquisire conoscenze. In altre parole, una migliore architettura dell'informazione promuove una più facile accessibilità delle informazioni attraverso un design di navigazione intuitivo.
La migliore architettura dell'informazione non solo semplifica il percorso e gli obiettivi dell'utente, ma soddisfa le esigenze specifiche dell'utente organizzando una grande quantità di informazioni in categorie piccole e facilmente digeribili.
Da dove ha origine l'architettura dell'informazione?
Gran parte delle metodologie, delle tecniche e dei principi utilizzati per comprendere e migliorare la progettazione dell'architettura dell'informazione provengono da Peter Morville . Morville è l'architetto fondatore di questo ramo dell'esperienza utente (UX) e dei sistemi di inventario dei contenuti. Sebbene sia stato il primo, c'è un gran numero di esperti in questa disciplina che sviluppano le migliori pratiche di IA attraverso l' Information Architecture Institute e la ricerca degli utenti.
Quali elementi include l'architettura dell'informazione?

Prima di approfondire come migliorare la tua architettura delle informazioni, è importante avere un buon senso di ciò che è incluso in questo campo di studio in relazione al tuo sito web. Sebbene l'architettura dell'informazione possa applicarsi alla biblioteconomia, alla scienza dei fogli di calcolo e persino alle strutture fisiche, ci concentreremo sull'IA in relazione ai siti web.
Allora, dove puoi trovare esempi di architettura dell'informazione su un sito web?
Tutto ciò che serve è caricare un sito Web per essere inondato di esempi di architettura dell'informazione. L'architettura dell'informazione è l'organizzazione strategica e la presentazione dei contenuti del tuo sito web. In effetti, quasi ogni aspetto di un sito Web e di un web design fa parte di IA. Naturalmente, esiste una buona architettura delle informazioni e un'IA inferiore, ma tutte le seguenti sono parti importanti di un sistema di IA che entrano nel tuo sito:
- Progettazione dell'esperienza utente/progettazione dell'interfaccia utente
- Contenuti scritti o poliziotto web
- Progettazione grafica e modelli di design
- immagini
- Bottoni
- Collegamenti
- Funzionalità di layout
- Nomenclatura del sito web
- Tag di metadati
- Funzionalità di accessibilità
Una buona IA entra in gioco in tutto quanto sopra. E questi elementi sono spesso classificati in UX design, strategia di creazione di contenuti e layout della home page (UI design).
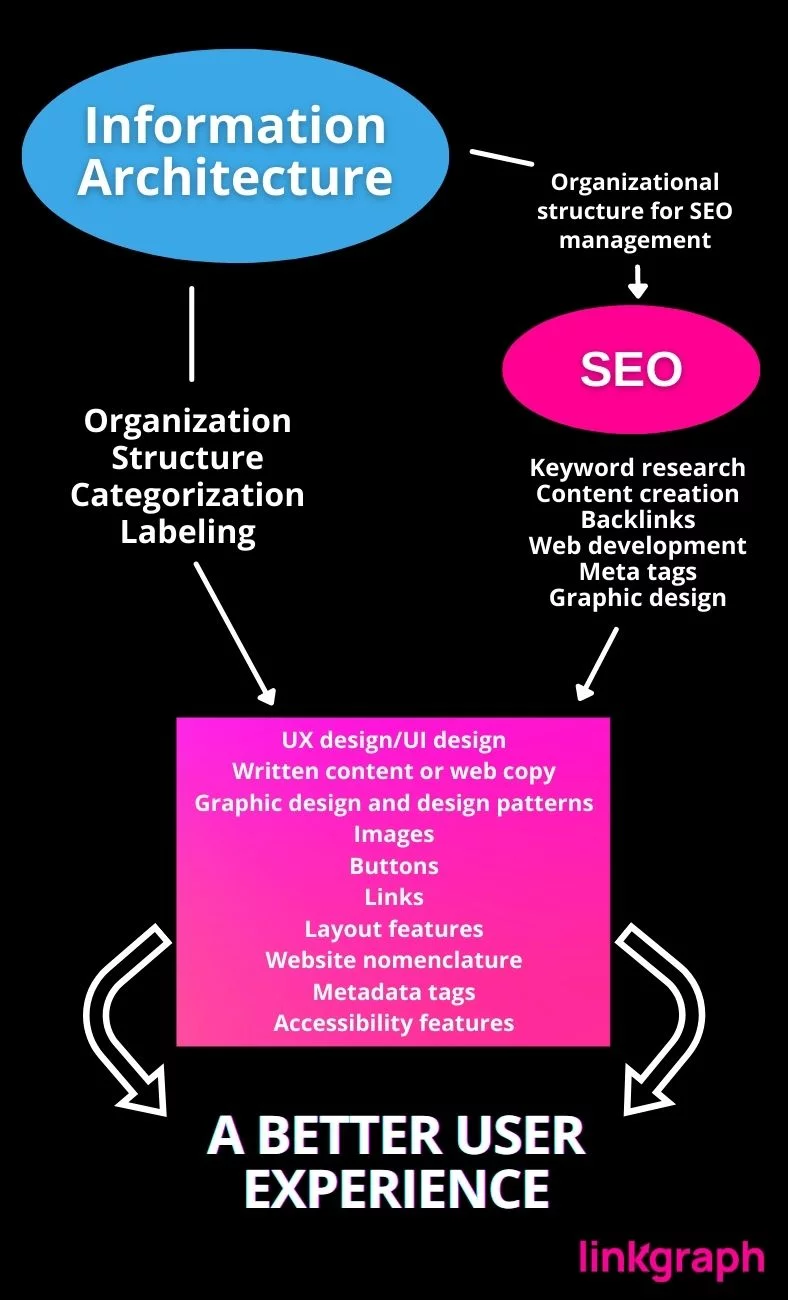
Come funzionano insieme l'architettura dell'informazione e la SEO?
L'ottimizzazione per i motori di ricerca (SEO) e l'architettura delle informazioni avvantaggiano entrambi i proprietari di siti Web e gli utenti Web migliorando l'esperienza di Internet. SEO e IA facilitano la ricerca, la comprensione e la navigazione di contenuti di qualità. SEO e IA differiscono per dove si inseriscono nel processo di creazione del sito web.
Buona IA Supporta SEO
La SEO ha l'obiettivo di aumentare la visibilità di un sito web attraverso la scienza della configurazione dei contenuti, dello sviluppo web front-end e dello sviluppo web back-end in risposta agli algoritmi dei motori di ricerca. Il risultato è un sito Web che i motori di ricerca possono trovare e visualizzare come risultati di ricerca alle richieste degli utenti Web. Questo è un processo in corso. La SEO richiede un approccio proattivo e reattivo poiché gli algoritmi cambiano spesso. Inoltre, i motori di ricerca vedono valore nei siti Web che aggiornano regolarmente i propri contenuti.
Gli specialisti SEO migliorano regolarmente i siti web
- Contenuto scritto
- Velocità di caricamento e reattività
- Organizzazione
- Progettazione visiva
- Grafica e foto
L'architettura dell'informazione spesso funziona meglio se stabilita prima dell'inizio del web design attivo. IA stabilisce un framework che supporta gli sforzi degli specialisti SEO per tutta la vita di un sito web. Con un'IA ben strategica, un sito Web avrà una solida base di organizzazione logica. Ciò rende un sito Web più piacevole dal punto di vista dell'utente poiché può trovare facilmente ciò di cui ha bisogno. A sua volta, questo migliora la reputazione del sito web. Una migliore reputazione aumenta l'autorità del sito Web e lo spinge più in alto nelle pagine dei risultati dei motori di ricerca, in modo che più persone possano trovarlo.

Una buona architettura dell'informazione solo per essere progettata una volta.
Come la maggior parte dei sistemi, la migliore IA deve essere progettata una sola volta. Se un sistema di IA è efficace, consentirà a un sito Web di scalare e rispondere ai cambiamenti necessari per le strategie SEO più attuali. Man mano che più blog, prodotti o pagine di destinazione vengono aggiunti a un sito Web per la SEO, una buona IA ha già una posizione e un sistema designati per gestirli.
Perché l'architettura dell'informazione è importante in UX?

Come ti diranno i tuoi bibliotecari locali, fornire un facile accesso alle informazioni non ha prezzo. L'informazione è allo stesso tempo abilitante e vitale per la migliore esperienza individuale e una società migliore. Tuttavia, quando si tratta della tua UX, l'IA ha un'importanza più specifica. Aumenta il valore del tuo marchio per i potenziali clienti mentre rafforza le tue vendite.
Una buona struttura di IA basata su principi stabiliti ha il potere di aiutare le persone a trovare ciò che stanno cercando in pochi secondi. Uno degli esempi più semplici di ciò sono le etichette delle cartelle concise e accurate nel tuo Google Drive. Questo sistema di denominazione o navigazione ti consente di accedere ai file e alle informazioni che stai cercando in modo rapido e semplice, riducendo la frustrazione e le perdite di tempo.
Sebbene sia più complicato, Google Maps utilizza anche l'IA per aiutare le persone a trovare ciò che stanno cercando nel mondo fisico. Ad esempio, se digiti "cibo vicino a me", i risultati della tua ricerca saranno pieni di ristoranti nelle vicinanze. Questa dimostrazione di IA è un perfetto esempio di cosa significa aiutare un utente a capire cosa sta cercando poiché è probabile che l'utente stia cercando attività che forniscono cibo.
Come migliorare la tua architettura dell'informazione
Migliorare la tua architettura delle informazioni può trasformare il tuo sito web da una normale pagina di e-commerce in una risorsa che i visitatori apprezzano. Questi suggerimenti possono guidarti attraverso come migliorare la tua IA e aiutarti a stabilire la priorità con quali attività iniziare.
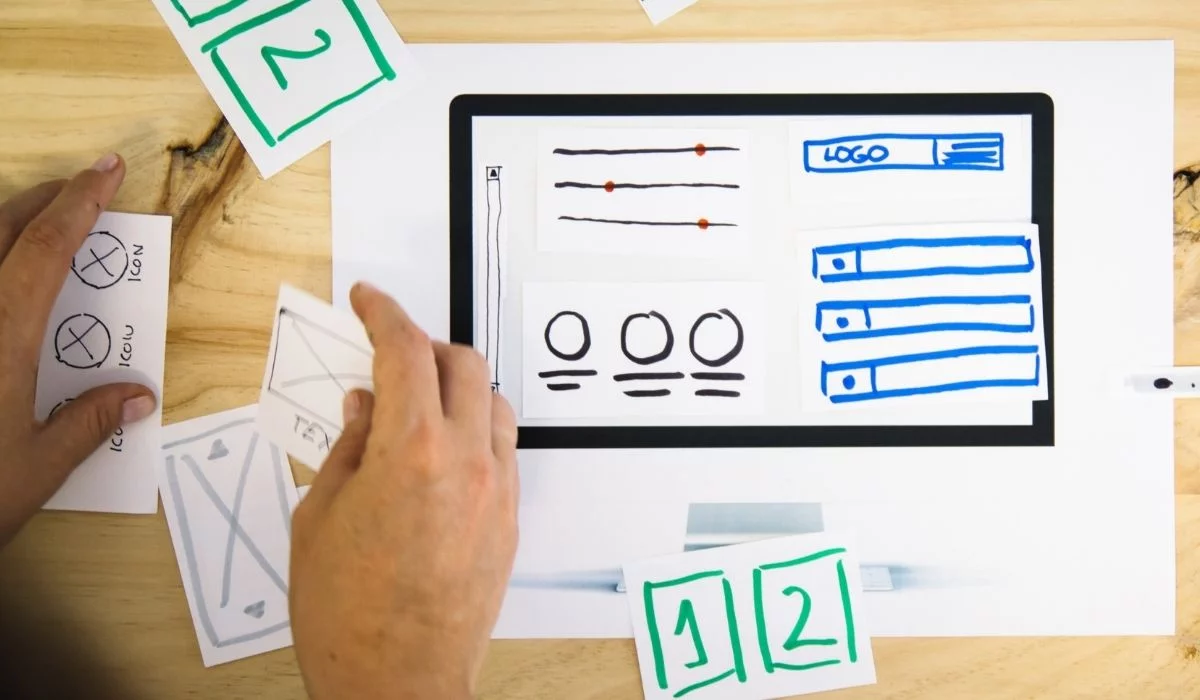
1. Utilizza i wireframe nelle fasi del prototipo della tua mappa del sito e nello sviluppo del design IA.

I wireframe servono una moltitudine di scopi quando si tratta di sviluppare una forte IA e una mappa del sito. Funzionano magnificamente come diagrammi dell'architettura dell'informazione che possono essere spostati e modificati prima che il progetto sia finalizzato.
Al centro, i wireframe collegano la tua IA al suo design UX. In sorprendente somiglianza con un progetto architettonico, un wireframe funziona come la sagoma scheletrica di un sito o di un'app mobile. Tuttavia, questo metodo di sviluppo della UX non si limita al design visivo, a differenza di un mockup. Per determinare con precisione la logica del flusso del tuo sito e il percorso del cliente previsto, questo è un passaggio necessario nella sequenza temporale del tuo progetto di IA. Le funzioni previste per il tuo sito possono essere valutate al meglio attraverso il wireframing.
Attraverso il wireframing, avrai una solida idea della tua gerarchia visiva quando sarai pronto per spostare il tuo sito nella fase della strategia dei contenuti. Gli elementi comuni di un wireframe includono
- Campi di ricerca
- Briciole di pane
- sistemi di navigazione
- Intestazioni e piè di pagina.
Idealmente, dovresti usare wireframe durante il tuo processo di progettazione UX/UI iniziale. Tuttavia, puoi ancora utilizzarli su un sito Web esistente.
Identifica percorsi con wireframe
Oltre a valutare la funzionalità, il wireframing è un metodo particolarmente utile per identificare i percorsi tra le pagine web. Questa fase critica del processo di IA ti consentirà di visualizzare quanto spazio dovrebbe essere allocato per contenuti specifici.
Quando crei il prototipo della tua gerarchia visiva, inizia con uno schizzo
Le versioni wireframe a bassa fedeltà di un sito Web sono veloci da sviluppare e più astratte perché il loro obiettivo principale è la gerarchia visiva del tuo sito. Questi semplici prototipi spesso implementano contenuti fittizi (come il testo latino) come riempitivo per la visualizzazione spaziale. Tuttavia, ti forniscono una linea guida per il volume dei contenuti quando arriva il momento.
Collegare concetti a immagini e collegamenti tangibili può essere un processo complicato, anche per il designer esperto. Se hai difficoltà a far corrispondere le tue idee al risultato, prendi in considerazione l'implementazione di un software di mappatura mentale come XMind . XMind è uno strumento di produttività utilizzato professionalmente per consolidare il brainstorming.
Passa dai wireframe ampi a quelli dettagliati

Al contrario, i wireframe ad alta fedeltà sono versioni più dettagliate e sono ottimi modelli per l'interaction design. Includono metadati su un particolare elemento della pagina, come il suo comportamento o le sue dimensioni. Queste versioni più dettagliate sono ottimi modelli per visualizzare in anteprima il design dell'interazione.
2. Tieni a mente le personalità del tuo marchio durante il processo di progettazione dell'esperienza utente e strategia dei contenuti.

L'unità e la coerenza all'interno del tuo marchio sono parti integranti di un solido sistema di architettura dell'informazione.
Il tuo sito riflette il tuo marchio, dagli elementi del tuo design visivo fino a ogni post del blog e pagina del prodotto. Di conseguenza, dovresti tenere a mente le personalità del tuo marchio ogni volta che implementi una funzione UX o pubblichi un nuovo contenuto. Ciò garantisce la fedeltà tra la tua azienda e il tuo pubblico di destinazione. Usa i tuoi personaggi come guida per aiutare te, il tuo team di progettazione e il tuo content strategist a collaborare sulla tua percezione ideale dell'utente.
Definisci e implementa la tua percezione dell'utente obiettivo
La percezione dell'utente dell'obiettivo è il modo in cui vorresti che i clienti o potenziali clienti vedessero il tuo marchio. Prima di prendere una delle tante decisioni richieste dall'IA, esamina le tue idee attraverso questa linea di domande:
- Questo è in linea con l'immagine che voglio creare per il mio marchio?
- Questa decisione influirà sulla coerenza nel mio sito o organizzazione?
- Sto trasmettendo in modo appropriato le buone qualità della mia attività?
- Questo ci avvicina al nostro obiettivo principale?
- Come si inserisce questo progetto nel futuro della nostra azienda?
Qualsiasi contenuto o elemento di design che non regge a questa linea di domande può essere eliminato. Non solo questo processo può aiutarti a evitare incoerenze, ma riduce la possibilità di avere troppi contenuti sul tuo sito. Ciò avvantaggia i tuoi amministratori web, in particolare quelli che tengono il passo con la creazione di contenuti per scopi SEO.
3. La tua gerarchia visiva determina la leggibilità, quindi dai la priorità ai tuoi contenuti di conseguenza.


La gerarchia visiva è un principio di disposizione e dimensionamento degli elementi visivi per denotare la loro importanza per lo spettatore. Ad esempio, allineamento, texture, spazi bianchi e contrasto sono alcuni dei concetti di progettazione visiva che possono aiutare ad attirare l'attenzione degli utenti sul contenuto giusto. Un design efficace dell'interfaccia utente fa molto di più che fornire semplicemente informazioni. Una gerarchia di qualità può persuadere e impressionare gli utenti.
Ci sono alcuni aspetti della gerarchia visiva che sono molto utili da applicare quando si crea un design UX basato sulla psicologia cognitiva.
Principi della gerarchia visiva da tenere a mente:
1: Le immagini più grandi sono percepite come più importanti
2: I colori vivaci attirano più attenzione
3: Gli elementi allineati sono più piacevoli alla vista
4: Un contrasto più elevato richiede maggiore attenzione
5: La ripetizione dice allo spettatore che gli elementi sono correlati
6: Vicinanza (o vicinanza) denota l'interconnessione nell'argomento
7: Più spazio bianco attorno a un elemento attira più attenzione su di esso
L'unità visiva non è solo essenziale per l'immagine del tuo marchio, è anche una parte fondamentale del tuo design UX. Colori familiari, gerarchie di menu e diagrammi promuovono la coerenza e l'usabilità fluida. Anche piccole distrazioni come grafica a caricamento lento o colonne di testo non allineate possono interrompere l'esperienza dell'utente.
Esistono diversi software di IA utili che possono assisterti nel processo di sviluppo dell'interfaccia utente, come OmniGraffle. OmniGraffle viene utilizzato per creare elementi visivi e grafici da utilizzare in prototipi e modelli. Come accennato in precedenza, i framework del sito ad alta fedeltà utilizzano questi tipi di elementi visivi e grafici per aiutare i progettisti a definire strategie su dove inserire le informazioni e perché vi appartengono.
L'ordine visivo influisce più della semplice usabilità
Se sei mai stato in un sito poco attraente, disordinato o disorganizzato, probabilmente hai formulato un'opinione negativa su quell'azienda o organizzazione. Forse hai persino ritenuto che le informazioni fossero meno affidabili a causa della natura o del design del sito. Questo è il motivo per cui è importante attenersi a un design semplicistico e intuitivo. Insieme, una piacevole UX e UI possono aumentare la fiducia degli utenti e consolidare la credibilità del tuo sito.
Oltre a creare fiducia tra i tuoi utenti, una UX di qualità consente anche a Google e ad altri motori di ricerca di sapere che il tuo sito è degno di essere posizionato.
4. La struttura e la categorizzazione sono fondamentali.

Un errore che molte persone fanno è mettere tutti i loro contenuti in un unico posto. In effetti, l'eccessivo riempimento delle informazioni in un singolo URL fa soffrire l'interfaccia utente, poiché non esiste una gerarchia o un senso di organizzazione. Troppe informazioni su una singola pagina richiedono agli utenti molto più tempo per ordinare i contenuti per trovare un'informazione specifica.
Gli utenti dovrebbero essere in grado di individuare tutte le informazioni desiderate sul tuo sito Web in modo rapido e semplice. Ciò richiede una mappa del sito ben pianificata.

La categoria è... Un'esperienza utente migliore
Per creare una struttura migliore, devi prima passare attraverso il processo di categorizzazione. La categorizzazione è il processo di organizzazione dei contenuti in un sistema di tassonomia. La categorizzazione è parte integrante del design della navigazione perché ha la capacità di guidare l'utente al contenuto giusto.
Inizia trovando elementi in comune
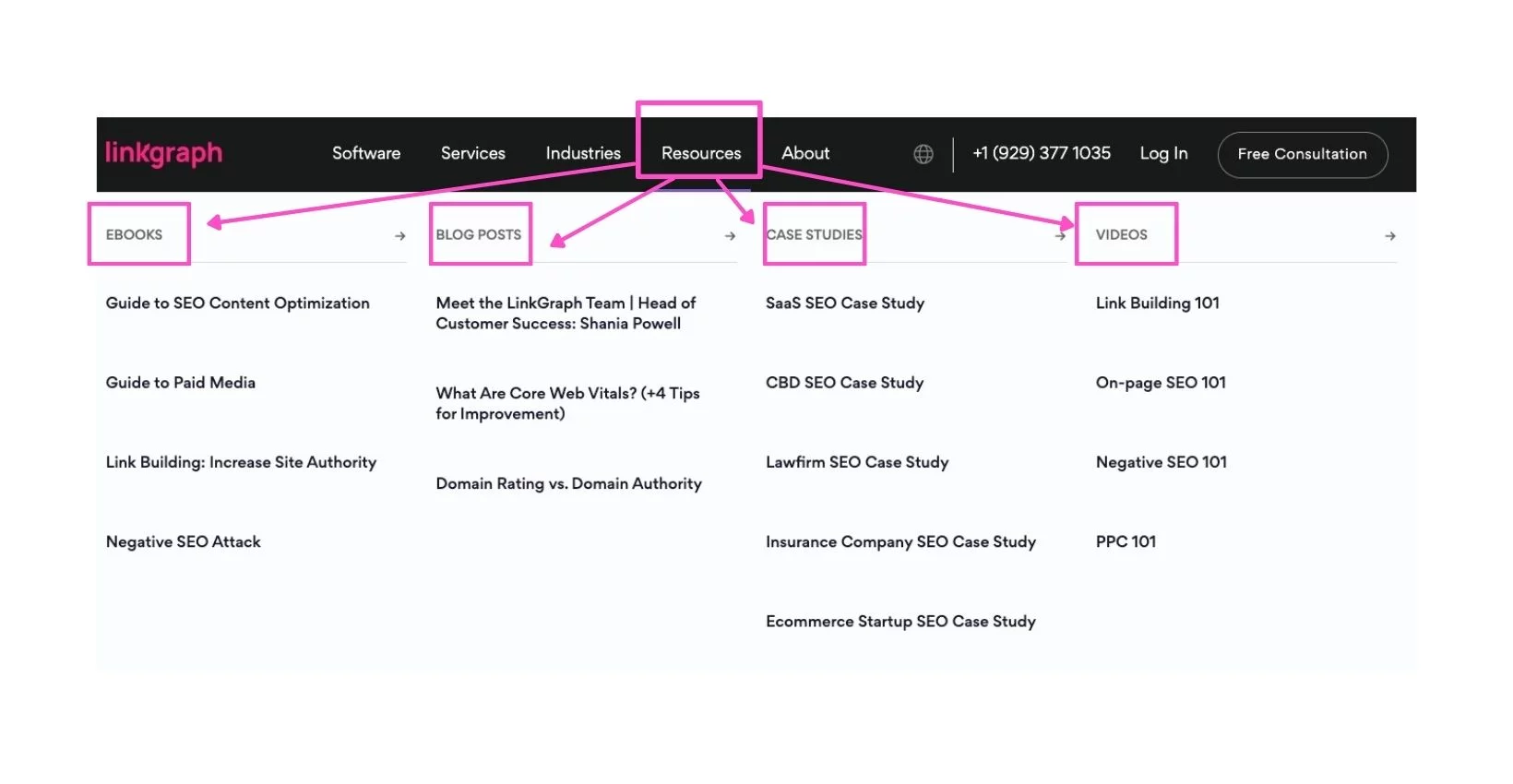
Inizia raggruppando i tuoi contenuti per somiglianze nel tipo di contenuto. Ad esempio, nell'immagine sopra, noterai che su LinkGraph raggruppiamo le nostre risorse per tipo di formato (eBook, post di blog, case study e video).
Le somiglianze più comuni dovrebbero essere posizionate più in alto sulla tua mappa del sito poiché di solito sono il punto di partenza per restringere il flusso di utenti per una navigazione ottimale.

Ad esempio, se il tuo sito web è incentrato sulla cura degli animali domestici, probabilmente vorrai prima raggruppare i tuoi prodotti o articoli per specie di animali domestici. Da lì, potresti voler dividere le informazioni oi prodotti in quale aspetto dell'assistenza forniscono. Come puoi vedere, questo renderebbe la navigazione più facile per i proprietari di gatti che cercano una tecnica o un tagliaunghie per tagliare le unghie del loro gatto.
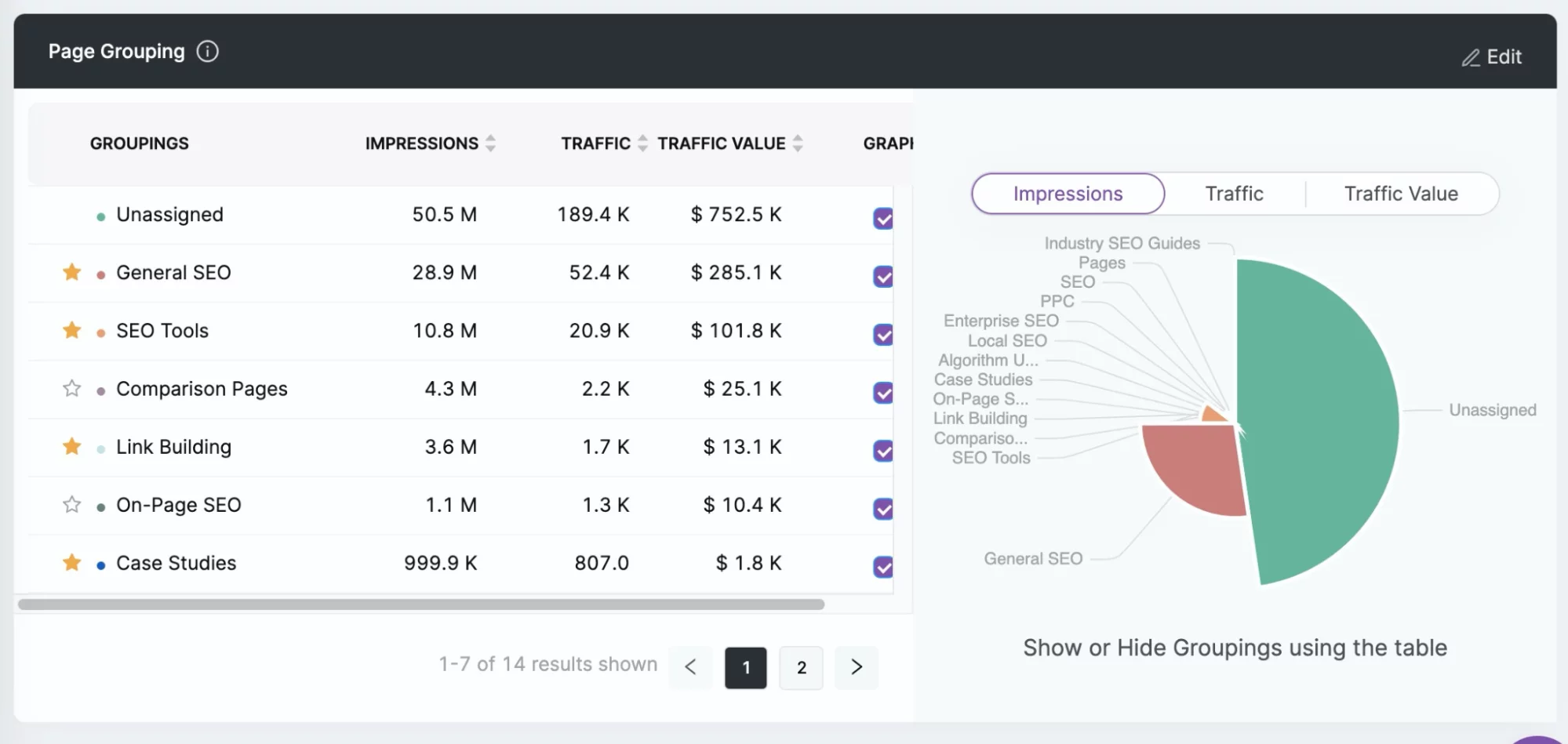
L'utilizzo di strumenti come SearchAtlas può semplificare l'organizzazione a lungo termine consentendo di raggruppare le pagine in categorie. Ciò ti consente di vedere il rendimento della categoria, in modo da poter scegliere dove eliminare o migliorare i contenuti.

Elimina i contenuti e le categorie non necessari
Sebbene la generazione di nuovi contenuti sia estremamente importante, è essenziale anche assicurarsi di avere spazio per questi contenuti sul tuo sito. Può essere allettante trattenere i contenuti che hai creato, ma è meglio lasciarli andare per fare spazio agli aggiornamenti del sito.
L'omissione di dati non necessari o irrilevanti può anche migliorare l'esperienza dell'utente. Quindi, non essere timido per eseguire un controllo del contenuto ed eliminare le pagine che ricevono poco o nessun traffico. Un potenziale cliente alla ricerca di un'informazione specifica potrebbe sentirsi frustrato o perdere interesse per il tuo prodotto digitale se è troppo difficile da trovare.
5. La tua home page non dovrebbe essere l'unico punto di navigazione locale.

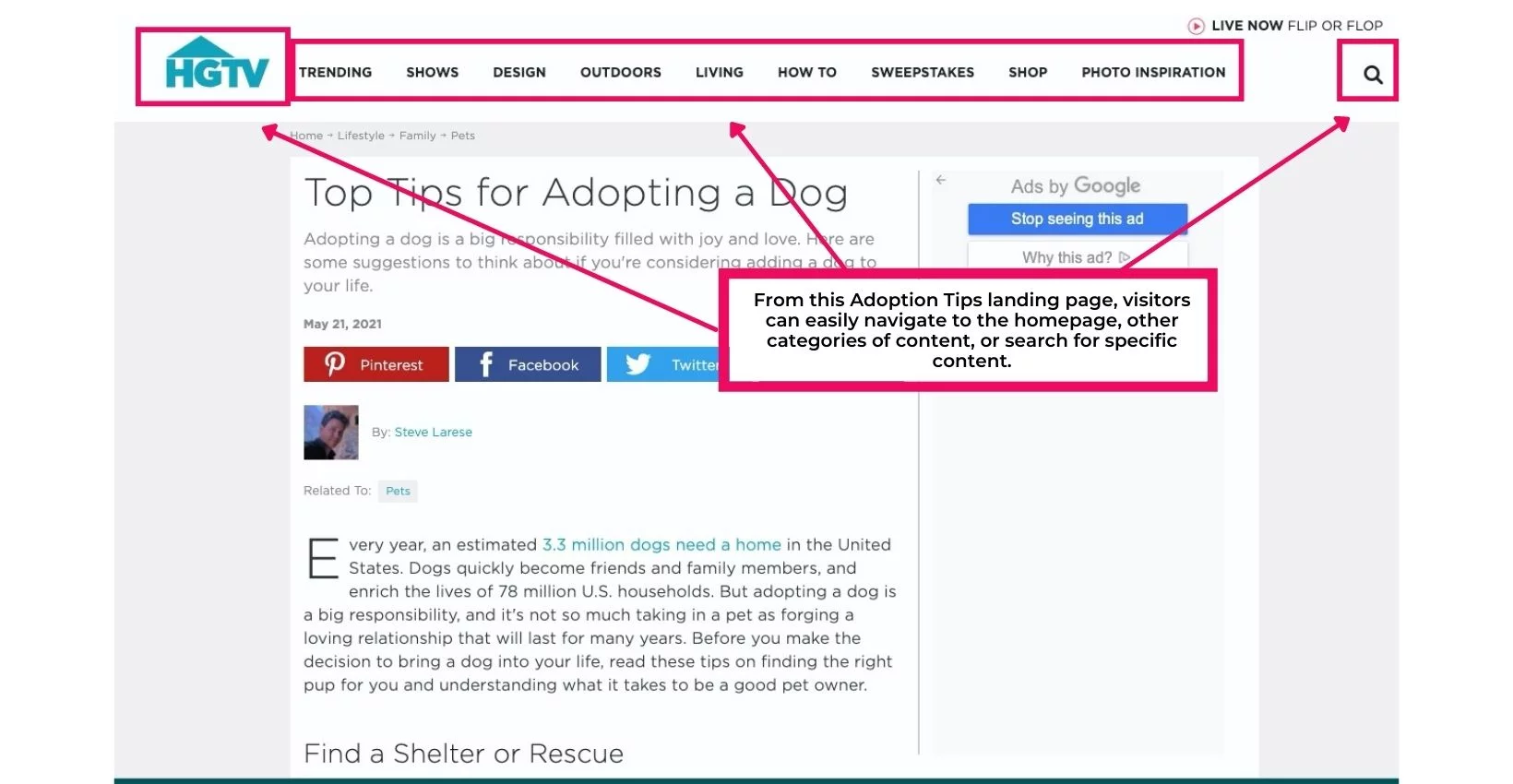
Sebbene la pagina di destinazione ideale sia la home page, gli utenti trovano quasi infiniti modi diversi per atterrare su un sito web. Per questo motivo, il design digitale di ogni pagina del tuo sito web dovrebbe condividere le stesse funzioni della tua home page.
Il tuo sito Web sarà probabilmente collegato a ritroso su altri siti Web per migliorare la reputazione e il ranking SERP quando la tua azienda inizierà a implementare una strategia di contenuto. Poiché il backlinking incorpora parole chiave pertinenti che possono portare i visitatori direttamente ai contenuti, come blog o guide, dovresti assicurarti che ogni punto di ingresso del tuo sito Web sia ugualmente intuitivo e visivamente accattivante come la home page per fare una buona prima impressione e muoverti visitatori oltre la pagina di destinazione.

Alt: una pagina di destinazione per HGTV sui suggerimenti per l'adozione di un cane. Una casella rosa intorno al menu di navigazione.
Ad esempio, se un utente accede al tuo sito tramite l'URL della pagina di contatto, dovrebbe essere facile per lui trovare elementi di navigazione che lo porteranno alla home page o alla sezione di navigazione del prodotto digitale.
Fornire strumenti per facilitare la ricerca di risorse
Un sistema di ricerca efficiente è la spina dorsale di un ottimo design dell'interazione con l'utente . Ciò consente a uno dei partecipanti alla tua pagina web di trovare ciò che stanno cercando in pochi secondi anziché in minuti.
Fornire domande frequenti con collegamenti a informazioni più specifiche. Ciò offre agli utenti la possibilità di scegliere la quantità di informazioni di cui hanno bisogno e un modo semplice per accedervi.
Mantieni un menu di navigazione nella parte superiore di tutte le tue sottopagine. Le sottopagine devono fornire punti di accesso per altre attività che offri. In caso contrario, i tuoi utenti potrebbero non viaggiare mai da una sottopagina alla tua canalizzazione di vendita (o un'altra offerta sulla tua pagina principale).
6. Esegui il percorso del cliente, quindi traccia un progetto per i miglioramenti

Alt: due donne caucasiche sedute fianco a fianco con un laptop in mezzo, durante il viaggio del cliente
Il miglior test di usabilità che puoi eseguire è passare attraverso le azioni di un potenziale cliente. Puoi farlo tu stesso sfogliando manualmente il tuo sito web. Le mappe mentali possono anche semplificare il compito di mappare il percorso del cliente.
Per ottenere i migliori risultati, anticipa come un utente interagirà con il tuo design dell'interazione. Una volta che hai un progetto chiaro delle esigenze dei tuoi utenti, puoi creare una gerarchia di informazioni e una mappa del sito. La tua mappa del sito consente ai bot di Google di eseguire la scansione dei tuoi URL per identificare le informazioni utilizzate per le SERP.
Tieni a mente la velocità
In generale, la community online apprezza soprattutto la comodità e la velocità. Un recente studio sull'esperienza utente ha dimostrato che il 53% delle visite viene abbandonato se un'app o un sito mobile impiega più di tre secondi per caricarsi . Ciò significa che dai punti di decisione, il tuo web design ha circa 3 secondi per ordinare e presentare il pezzo di informazione prodotto digitale che l'utente sta cercando.
Questo per dire che il tempo di caricamento, la velocità della pagina e la risposta ai clic sono parti essenziali della tua architettura delle informazioni ed è importante tenere il passo con le loro prestazioni. Per fortuna, strumenti come il
Intelligenza Artificiale e Customer Journey
Il comportamento di un utente di Internet è relativamente prevedibile e la tecnologia di intelligenza artificiale ora può imitare l'attività dell'utente per ottenere risultati rapidi dai test degli utenti AI e da altri sforzi di test di usabilità. Insieme alle mappe di calore, puoi individuare dove gli utenti tendono a rimanere bloccati e trasformare i punti decisionali in punti di uscita.
Eseguire controlli e correzioni regolari delle prestazioni

SearchAtlas può semplificare il monitoraggio e il monitoraggio delle prestazioni una volta che il tuo sito è attivo. Questo può aiutarti a migliorare il percorso del cliente identificando problemi di navigazione come collegamenti interrotti.
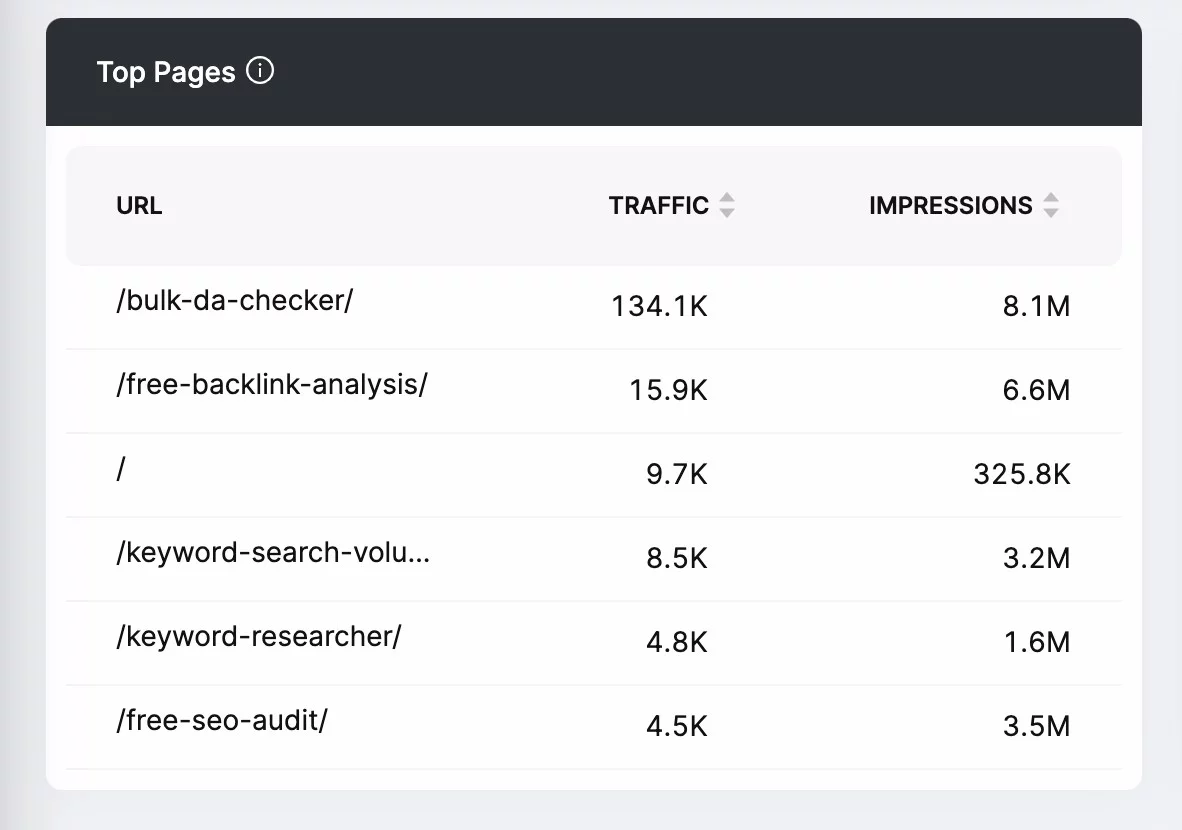
Identifica le pagine che i visitatori utilizzano di più con GSC Insights

Trovare le pagine del tuo sito più utilizzate dai visitatori può aiutarti a dare la priorità alle loro funzionalità durante il controllo delle prestazioni del tuo sito. Questo ti dà anche un'idea delle categorie di contenuti a cui il tuo pubblico di destinazione è più interessato.
7. Assicurati che la parte informativa della tua architettura delle informazioni sia di alta qualità.

Trovabilità, usabilità e design grafico sono tutti elementi essenziali per una buona IA. Tuttavia, il contenuto che stai gestendo deve essere tanto pertinente quanto organizzato. Allo stesso modo in cui un architetto dell'informazione è esperto nella scienza dell'organizzazione, gli strateghi dei contenuti e i creatori di contenuti sono esperti in SEO e come migliorare le strutture dei contenuti.
Il coinvolgimento del lettore è un must quando si tratta di tempo di coinvolgimento e distanza di scorrimento. Il modo più semplice per migliorare i tuoi contenuti per incoraggiare una navigazione più approfondita è con titoli chiari come road map per i tuoi contenuti. La prima cosa che molti visitatori faranno è visualizzare in anteprima le intestazioni e le immagini per la pertinenza ai loro termini di ricerca.
La qualità dei metadati e delle intestazioni porterà anche più visitatori al tuo sito e ridurrà la frequenza di rimbalzo.
Struttura i tuoi contenuti per usabilità e SEO
L' aggiornamento Core Web Vital ha reso la struttura dei contenuti una priorità ancora maggiore. Questa modifica tiene conto del tempo impiegato dagli utenti per accedere agli aspetti più importanti del tuo sito web. La differenza ora è che la maggior parte del design IA individua gli elementi pesanti sotto la piega della pagina. E se questi elementi sono risorse vitali per il tuo marchio, devi dare ai visitatori un motivo per scorrere i contenuti abbastanza lontano da andare oltre l'ovile. È qui che entra in gioco la qualità dei tuoi contenuti.
Architettura dell'informazione: la scienza dell'organizzazione del percorso del cliente
L'impatto di un'architettura dell'informazione ben strategica continua a diventare sempre più profondo. Grazie agli architetti dell'informazione, agli esperti di UX e ai revisori dei contenuti, i siti Web sono in grado di fornire a ogni utente un accesso più semplice ai risultati desiderati. Attraverso la scienza del comportamento degli utenti, la progettazione dell'interfaccia utente basata sulla psicologia cognitiva e schemi gerarchici rigorosi, l'IA sta migliorando Internet per tutti gli utenti.
Una migliore IA può distinguere la tua attività dalla concorrenza. Con il team di designer visivi, curatori e creatori di contenuti e sviluppatori Web UX di LinkGraph puoi trasformare il tuo sito in un concorrente con le migliori prestazioni sui motori di ricerca, sul Web mondiale e tra la tua fedele base di clienti. Se sei pronto a vedere crescere la tua attività, siamo pronti ad affrontare il tuo prossimo progetto .
