matrice Java. Parte 6 Corso JavaScript da Principiante ad Avanzato in 10 post sul blog
Pubblicato: 2021-11-03Questa è la parte 6 della serie di post sul blog JavaScript che ti porterà dal principiante all'avanzato. Entro la fine di questa serie conoscerai tutte le nozioni di base che devi sapere per iniziare a scrivere codice in JavaScript. Senza ulteriori indugi, iniziamo con il sesto tutorial.
Array Java – sommario:
- Matrici: informazioni di base
- Aggiunta di elementi a un array java
- Rimozione di elementi da un array
- Scoprire la lunghezza in array
- Matrici di ordinamento
- Inversione di elementi negli array
- Per ciascuno
- Include negli array
Questo tutorial presuppone che tu abbia già impostato un ambiente di codifica. Se hai seguito i tutorial precedenti dovresti già averlo aperto. Se per qualche motivo hai chiuso la configurazione, puoi trovare le istruzioni complete per la configurazione nella Parte 4 di queste serie. In quel tutorial spieghiamo come configurare il tuo ambiente di frammenti di Google Chrome per la codifica.
Se sei un po' a tuo agio con Google Chrome, ecco un modo rapido per impostare questo tutorial, altrimenti puoi consultare la Parte 4 per il set completo di istruzioni dettagliate su come configurare il tuo ambiente di codifica.
Se sei su un Mac, la scorciatoia da tastiera per aprire la console è premere "Opzione + Comando + J", dopo aver aperto Chrome. Se stai utilizzando un dispositivo Windows, puoi utilizzare la scorciatoia da tastiera "Control + Shift + J", per aprire la Console JavaScript, una volta aperto Chrome. Oppure puoi anche andare nel menu in alto e andare su Visualizza -> Sviluppatore -> Console JavaScript. Una volta aperta la Console, puoi fare clic sulla scheda "Sorgenti", che si trova proprio accanto a "Console". Ora mostri di vedere gli Snippet. Puoi continuare a codificare in uno snippet che hai già iniziato a utilizzare in precedenza, oppure puoi creare un nuovo snippet facendo clic sul pulsante "+ Nuovo snippet". Finché hai una codifica impostata per questo tutorial in cui puoi esercitarti, sei a posto.
Informazioni di base sull'array Java
Gli array sono molto utilizzati in molti linguaggi di programmazione e JavaScript non fa eccezione. Ed è per una buona ragione. Ma ti starai chiedendo con cosa iniziare un array? Gli array sono essenzialmente una raccolta di dati correlati a cui è possibile accedere e manipolare con determinati metodi definiti. Vediamo alcuni esempi di un array per avere una comprensione più completa.
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["dogs", "cats", "birds", "fishes"];
Possiamo usare un array java per memorizzare più tipi di dati. Ad esempio, nel codice sopra abbiamo memorizzato alcuni numeri, booleani e tipi di dati stringa.
Possiamo creare un array java proprio come creare altre variabili, con le parole chiave const o let sul lato sinistro e il contenuto degli array sul lato destro delle equazioni. Una cosa a cui dovresti prestare attenzione è che quando creiamo array usiamo le parentesi quadre per circondare gli elementi, proprio come abbiamo fatto nel codice sopra. Separiamo inoltre ogni elemento con una virgola in mezzo, indipendentemente dal tipo di dati.
In questo tutorial scriveremo il codice in modo che tu possa copiare e incollare tutto in questo tutorial, in sequenza, o digitare tutto in uno snippet JavaScript in Chrome, e funzionerebbe come previsto dato che segui l'ordine. Ad esempio, ciò che questo significa per te è che, se stiamo definendo una variabile con la parola chiave const una volta nel tutorial, normalmente non puoi definire di nuovo un'altra variabile con lo stesso identico nome. Ecco perché se hai intenzione di copiare e incollare parzialmente parte del codice, è una buona idea assicurarti di definire anche quelle variabili sul tuo codice. Questo non dovrebbe essere un problema se stai seguendo il tutorial nell'ordine in cui è presentato.
Una delle prime cose che dovresti sapere su un array java è che, una volta creato un array, devi accedere ai suoi elementi. Gli array hanno qualcosa chiamato "indici numerati", e ciò che questo significa per te in pratica è che ogni elemento che crei in JavaScript, c'è un numero che è associato ad esso da sinistra a destra, da zero alla lunghezza dell'array java meno uno.
Ad esempio, nel codice per animali domestici sopra riportato, possiamo accedere al primo elemento di “cani” scrivendo il nome della variabile, aprire le parentesi quadre, inserire nell'indice dell'elemento a cui vogliamo accedere e chiudere la parentesi quadra :
alert(pets[0]);

Allo stesso modo, inserire numeri più alti attiverà la visualizzazione di altri elementi nella finestra di avviso che stiamo visualizzando.
alert(pets[1]); alert(pets[2]); alert(pets[3]);



Poiché avevamo 4 elementi nell'array pets e abbiamo iniziato gli indici da 0, si accede all'ultimo elemento dell'array con pets[3], che è 1 in meno rispetto alla lunghezza totale dell'array. A questo punto ti starai chiedendo, ora che possiamo creare un array e accedere a un elemento da quell'array, che ne dici di apportare modifiche a quell'array? Che ne dici di aggiungere nuovi elementi, modificare elementi esistenti o eliminare elementi? Bene, procediamo passo dopo passo e iniziamo con l'aggiunta di nuovi elementi a un array.
Aggiunta di elementi a un array java
Esistono diversi modi in cui possiamo aggiungere elementi diversi a un array. Se sappiamo che vogliamo aggiungere il nuovo elemento alla fine dell'array, possiamo usare il metodo "push". Questo è anche chiamato push di un nuovo elemento nell'array. Si noti che l'elemento spinto arriverà alla fine dell'array. Per esempio:
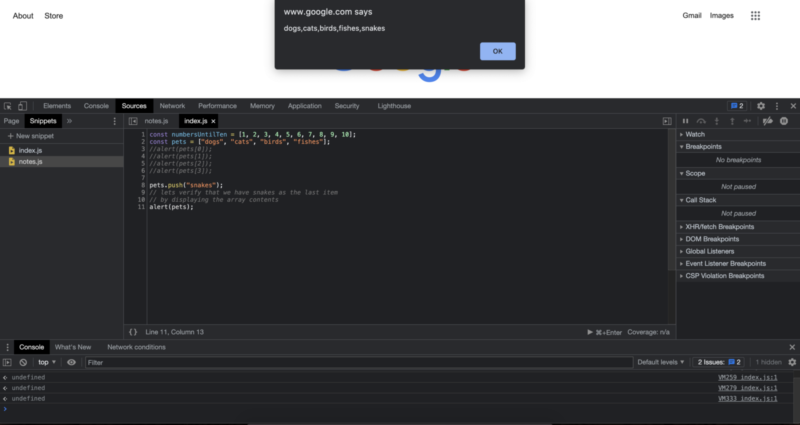
pets.push("snakes");
// lets verify that we have snakes as the last item
// by displaying the array contents
alert(pets);

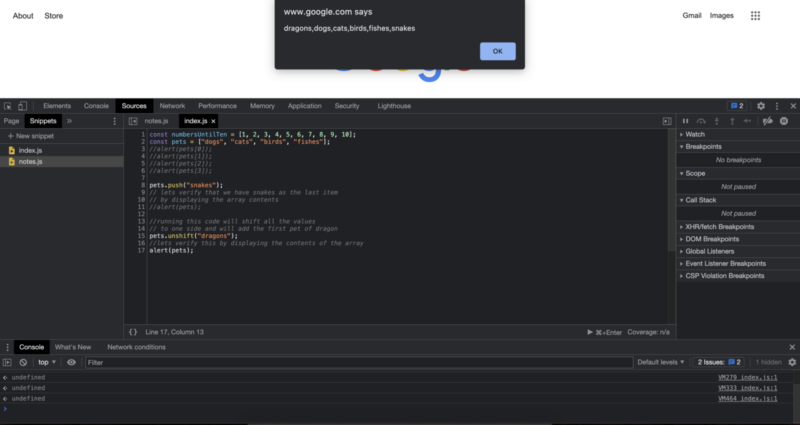
Se sappiamo che vogliamo specificamente aggiungere un elemento all'array java come primo elemento, possiamo usare la parola chiave "unshift". Vediamolo con un esempio:
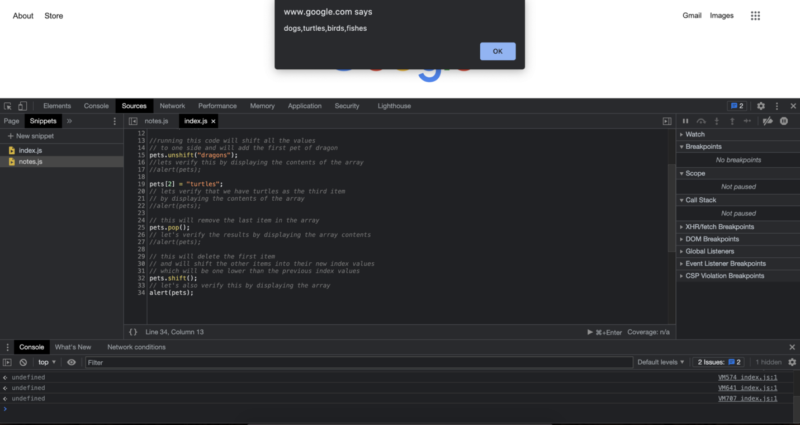
//running this code will shift all the values // to one side and will add the first pet of dragon pets.unshift(“dragons”); //lets verify this by displaying the contents of the array alert(pets);

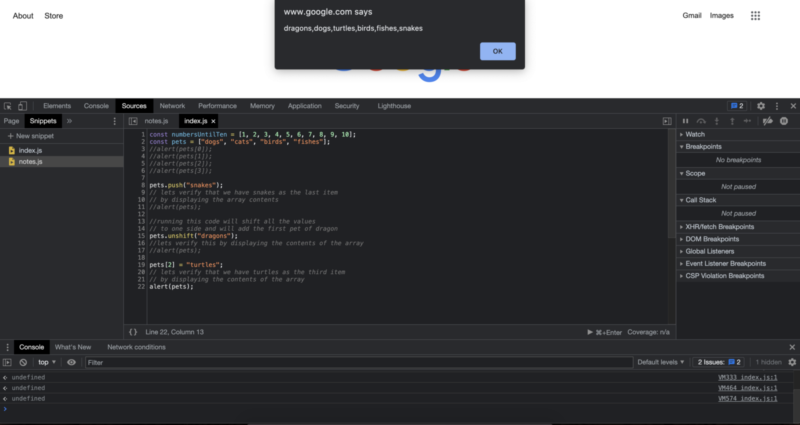
È fantastico poter aggiungere elementi alla fine dell'array o all'inizio dell'array, ma cosa succede se per qualche motivo voglio iniettare elementi nell'array in posizioni specifiche. Diciamo che voglio aggiungere le tartarughe alla terza posizione. È anche possibile? Sì. Per iniettare un elemento in un array possiamo definirlo proprio come creare quella parte dell'array e assegnare un valore alla parte specifica dell'array. Inoltre, non dimenticare di utilizzare i valori dell'indice durante l'inserimento dei valori. Dal punto di vista pratico si presenta così:
pets[2] = "turtles"; // lets verify that we have turtles as the third item // by displaying the contents of the array alert(pets);

Rimozione di elementi da un array
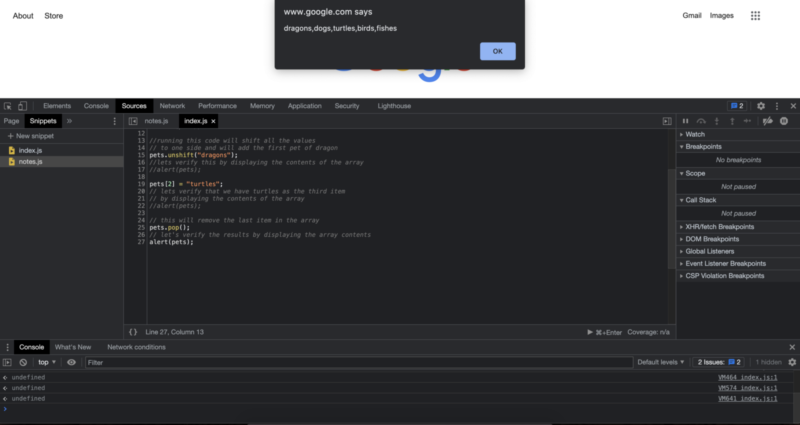
A questo punto ti starai chiedendo, che ne dici di rimuovere elementi da un array? Bene, ci sono anche molti modi per farlo. Probabilmente il più famoso è quello di utilizzare il metodo “pop”. Questo, in un certo senso, eliminerà il tuo ultimo articolo da un array. // questo rimuoverà l'ultimo elemento nell'array pets.pop(); // verifichiamo i risultati visualizzando l'avviso di contenuto dell'array(pets);
Come puoi vedere, con il metodo pop, abbiamo rimosso l'ultimo animale domestico di serpenti dal nostro array di animali domestici.

Un altro modo per rimuovere elementi da un array java è utilizzare la parola chiave "shift". Quando utilizziamo shift, il primo elemento verrà eliminato e il resto dei valori dell'indice si adatterà ad esso. Per esempio:
// this will delete the first item // and will shift the other items into their new index values // which will be one lower than the previous index values pets.shift(); // let's also verify this by displaying the array alert(pets);

Il nome "shift" deriva in realtà da come funziona l'allocazione della memoria nella memoria del computer. Quindi, se all'inizio risulta relativamente poco intuitivo, va benissimo lo stesso. Per ora dovresti sapere che, usando il metodo shift, possiamo rimuovere il primo elemento da un array.
Scoprire la lunghezza in array
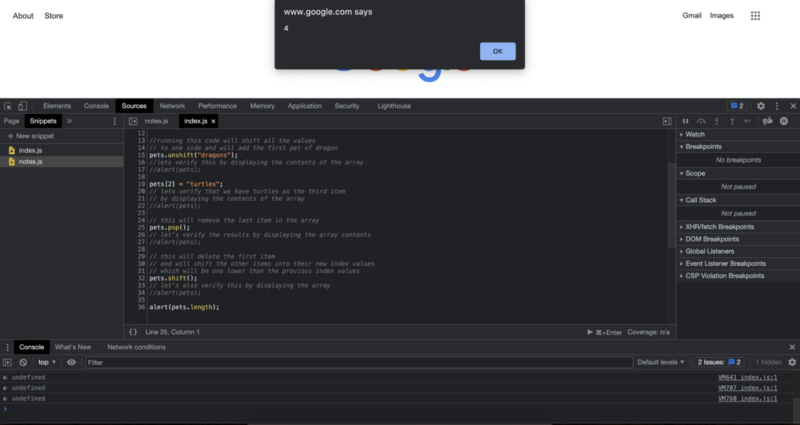
Quando abbiamo a che fare con gli array nella vita reale, possono esserci molte volte in cui vogliamo contare il numero di elementi dell'array. Questo può essere necessario in una varietà di luoghi, inclusi elenchi di cose da fare, elenchi di partecipanti a scuola o al lavoro e così via. Per ottenere proprio questo, abbiamo una proprietà array integrata chiamata "length" e ci dirà la lunghezza totale dell'array. Per esempio:
alert(pets.length);

Matrici di ordinamento
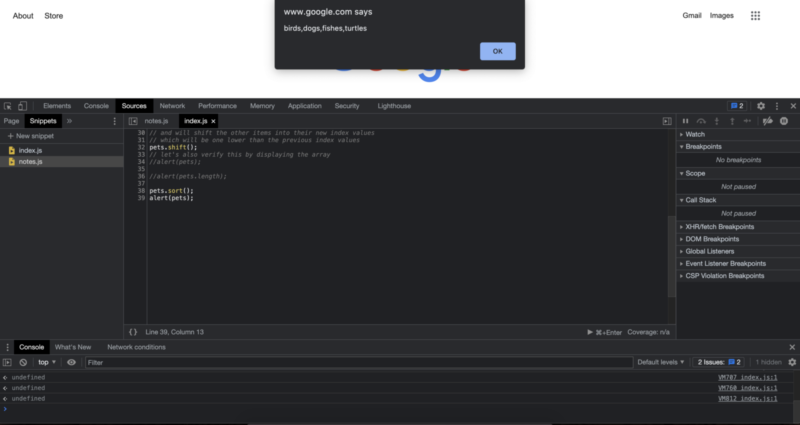
L'ordinamento degli array è un'operazione piuttosto comune in JavaScript. Esistono diverse implementazioni specifiche per l'ordinamento degli elementi in JavaScript. Queste implementazioni specifiche in generale sono chiamate algoritmi di ordinamento. Diversi algoritmi di ordinamento possono portare diversi vantaggi e svantaggi. Ad esempio, un algoritmo di ordinamento potrebbe essere scelto rispetto a un altro perché è semplicemente molto più facile da implementare nel codice, rispetto a un altro, anche se possono mostrare prestazioni leggermente migliori. Potresti aver sentito parlare di diversi algoritmi di ordinamento per prestazioni ottimizzate. In questo tutorial utilizzeremo il metodo di ordinamento integrato fornito da JavaScript. L'ordinamento è un problema piuttosto comune soprattutto nello sviluppo web. Ad esempio, se stai creando un sito web di e-commerce, devi implementare diverse situazioni di smistamento tra cui il tuo utente può scegliere. Sebbene non ci siano regole rigide su quali opzioni e capacità dovresti fornire al tuo pubblico, ci sono standard piuttosto comuni che ci si aspetta da te come costruttore di siti web. Ad esempio, come utente, c'è un'alta probabilità che tu voglia elencare alcuni articoli del negozio sia con prezzo crescente che decrescente. Quando si implementa l'ordinamento per tali attività, è necessario tenere a mente come implementarlo dato che l'utente può anche limitare i risultati della ricerca a determinate altre categorie, come magliette, cappelli, borse e così via. Possiamo ordinare un array aggiungendo ".sort()" alla fine di esso.
pets.sort(); alert(pets);

Inversione di elementi negli array
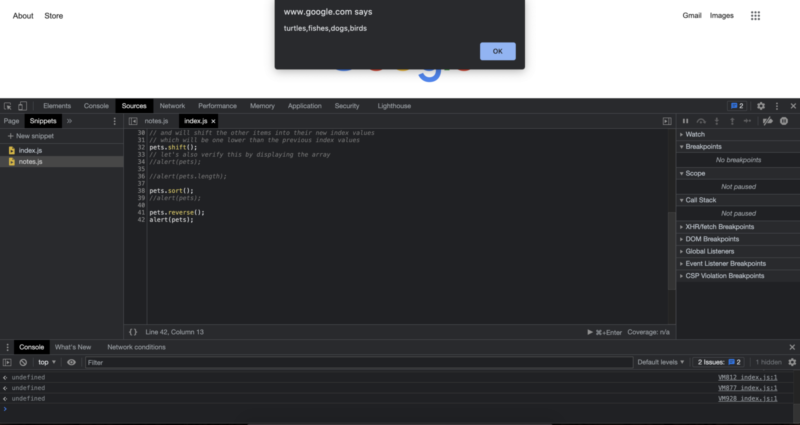
L'inversione di un array è probabilmente più comune da combinare con l'ordinamento. In questo caso, poiché stiamo eseguendo anche questi codici dall'alto verso il basso, stiamo anche applicando l'inversione dopo aver ordinato l'array. Possiamo invertire e array aggiungendo ".reverse()" alla fine di esso. animali domestici.reverse(); avviso(animali domestici);
Poiché abbiamo ordinato l'array nel passaggio precedente, puoi vedere che ora abbiamo un array che è sia ordinato che invertito.
Per ciascuno
Quando lavoriamo con gli array, JavaScript ci fornisce un modo conveniente per scorrere gli elementi dell'array con ".forEach()". Se vogliamo davvero possiamo ancora usare un ciclo for regolare per eseguire il loop su un array. In effetti, vediamo prima come costruire un ciclo for per eseguire il loop su un array, quindi vedremo usare forEach().
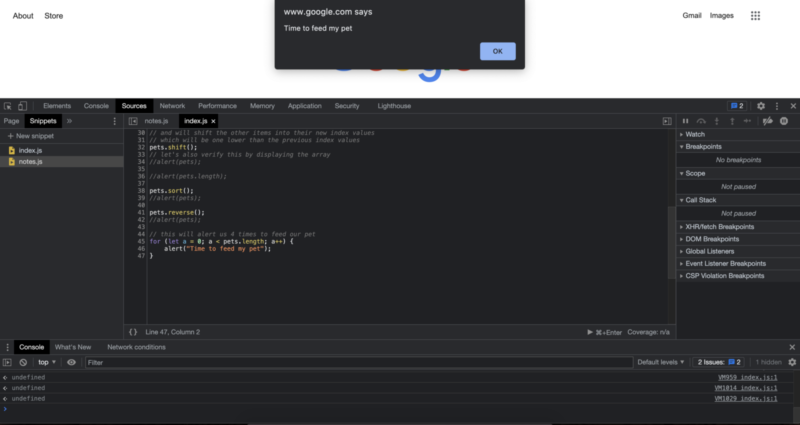
// this will alert us 4 times to feed our pet
for (let a = 0; a < pets.length; a++) {
alert("Time to feed my pet");
}

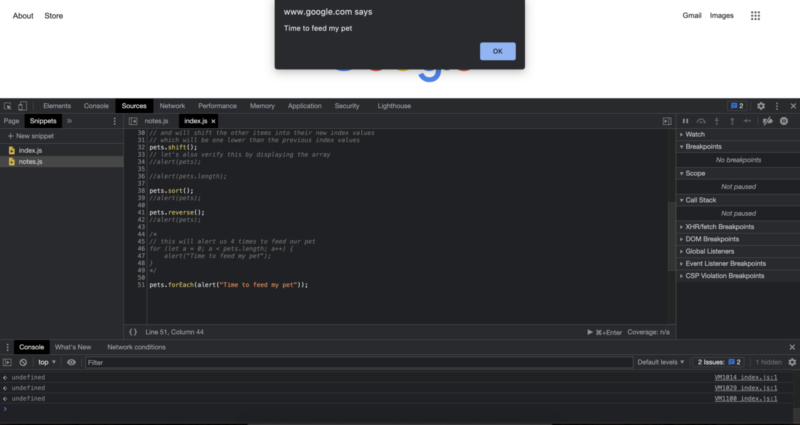
Possiamo anche ottenere lo stesso risultato usando forEach.
pets.forEach(alert("Time to feed my pet"));

Quando confrontiamo l'utilizzo di loop for o For each, a seconda delle tue preferenze e della tua situazione specifica, potresti preferire utilizzare uno di essi rispetto all'altro. In sostanza, entrambi ottengono gli stessi risultati con stili diversi nel codice. ForEach può essere relativamente più semplice e farti risparmiare una riga di codice da leggere e scrivere, ma alla fine sarà una tua scelta. Non è necessario fare una scelta del genere in questo momento e attenersi ad essa. Mentre stai scrivendo il codice, puoi sperimentare la risoluzione dello stesso problema usando approcci diversi mentre ti muovi nel tuo viaggio di programmazione.
Include negli array
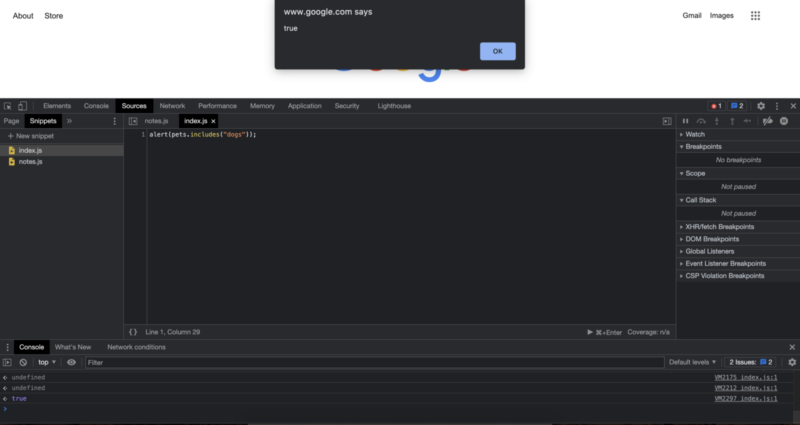
Possiamo anche verificare se esiste un elemento all'interno di un array java. Un esempio per un uso reale di questo metodo potrebbe essere se un evento privato include il nome di una persona nell'elenco degli inviti. Anche l'implementazione effettiva è piuttosto semplice. Per prima cosa scriviamo il nome dell'array, in questo caso stiamo lavorando con l'array animali domestici. Quindi mettiamo un punto, per accedere a diverse proprietà e metodi dell'array, quindi scriviamo "include", quindi apriamo e chiudiamo le parentesi e digitiamo il nome dell'elemento che vogliamo controllare all'interno. Ecco un esempio che controlla un elemento che sappiamo esiste nell'array:
alert(pets.includes("dogs"));

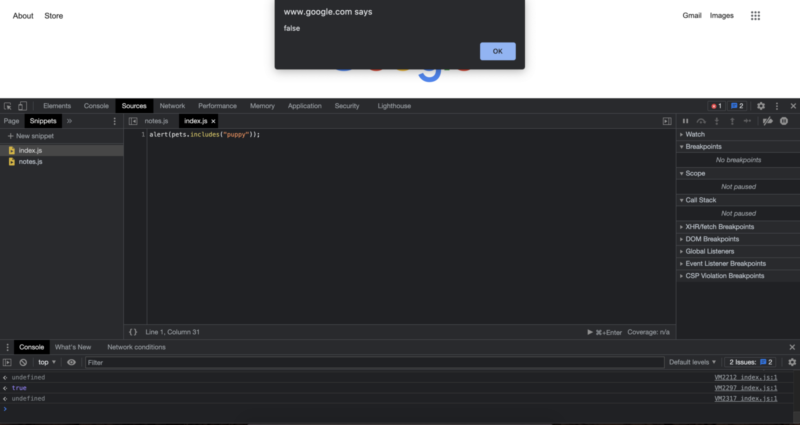
Se proviamo anche a fare la stessa cosa con un elemento che sappiamo che non esiste nell'array java, ci aspettiamo di ricevere false come risposta. Vediamo anche quel caso con un esempio:
alert(pets.includes("puppy"));

Dal momento che non avevamo un cucciolo nella schiera degli animali domestici, otteniamo falsi come ci aspettavamo. Nel prossimo tutorial vedremo un altro concetto importante sia nel mondo della programmazione che in JavaScript.
Autore: Robert Whitney
Esperto di JavaScript e istruttore che allena i dipartimenti IT. Il suo obiettivo principale è aumentare la produttività del team insegnando agli altri come cooperare efficacemente durante la programmazione.
Corso JavaScript dal principiante all'avanzato in 10 post del blog:
- Come iniziare a codificare in JavaScript?
- Nozioni di base su JavaScript
- Variabili e diversi tipi di dati in JavaScript
- Snippet e strutture di controllo
- While loop e for loop
- matrice Java
- Funzioni JavaScript
- oggetti JavaScript
- Metodi JavaScript e altro
- Riepilogo del corso JavaScript
