Problemi SEO comuni di Javascript e come risolverli
Pubblicato: 2022-12-30Poiché la SEO sta diventando un fattore sempre più importante per il successo, gli sviluppatori devono comprendere i problemi comuni che possono sorgere durante la codifica con JavaScript (JS). Sfortunatamente, molti sviluppatori fanno fatica a garantire che i propri siti basati su JavaScript siano ottimizzati correttamente per la visibilità sui motori di ricerca. Errori comuni possono variare da meta tag mancanti a lente velocità di caricamento della pagina, e questi problemi possono fare la differenza nel modo in cui un sito web viene classificato nelle pagine dei risultati dei motori di ricerca (SERP). Continua a leggere per saperne di più su JavaScript SEO e su come risolvere eventuali problemi.
Cos'è JavaScript SEO?

JavaScript SEO è un tipo di SEO tecnico focalizzato sull'ottimizzazione di JavaScript. JS è un popolare linguaggio di programmazione che consente agli sviluppatori di creare siti Web interattivi, applicazioni ed esperienze mobili.
Sebbene Javascript sia un potente strumento per creare esperienze utente eccezionali, può anche causare problemi ai motori di ricerca se eseguito in modo errato. I siti Web JavaScript possono anche essere pesanti per il caricamento e le prestazioni della pagina, il che riduce la loro funzionalità e influisce negativamente sull'esperienza dell'utente.
In che modo JavaScript influisce sulla SEO?
JavaScript ha un impatto diretto sulla SEO tecnica perché influisce sulla funzionalità di un sito web. Può avere un impatto negativo sul rendering o migliorare la velocità del sito. L'implementazione errata del contenuto JavaScript può essere dannosa per la visibilità del tuo sito web.
Ecco alcuni dei principali elementi della pagina che influenzano l'ottimizzazione dei motori di ricerca:
- Tempi di caricamento della pagina
- Metadati
- Collegamenti
- Contenuto reso
- Immagini a caricamento lento
Per posizionarsi più in alto nelle SERP, il contenuto JavaScript deve essere ottimizzato per la scansione, il rendering e l'indicizzazione. Affinché Google e altri motori di ricerca possano indicizzare completamente un sito Web, devono essere in grado di accedere e scansionare il suo contenuto.
Javascript e SEO
JavaScript, tuttavia, può presentare problemi per i crawler. Alcuni dei problemi principali includono:
- Javascript rende più difficile per i crawler il rendering e la comprensione del contenuto : poiché Javascript è un linguaggio dinamico che richiede risorse aggiuntive per essere interpretato ed eseguito, i crawler dei motori di ricerca a volte possono non riuscire a comprendere o accedere correttamente al contenuto di una pagina. Di conseguenza, non sono in grado di indicizzarlo.
- Troppo Javascript influisce sui tempi di caricamento : una pagina Web che contiene troppo JavaScript o file JS molto grandi può richiedere più tempo per il caricamento. Oltre a classifiche inferiori, i tempi di caricamento lenti possono persino portare a un aumento della frequenza di rimbalzo, poiché è più probabile che gli utenti abbandonino un sito Web se il caricamento richiede troppo tempo.
- JavaScript può bloccare il contenuto dei crawler dei motori di ricerca : il codice può essere utilizzato per nascondere o limitare il contenuto visibile ai motori di ricerca, il che può impedire l'indicizzazione e il posizionamento di pagine importanti. Questo è noto come cloaking e può portare a severe sanzioni da parte dei motori di ricerca. È fondamentale non bloccare l'accesso alle risorse. Googlebot ne ha bisogno per visualizzare correttamente le pagine.
Nel complesso, JavaScript SEO richiede la risoluzione dei problemi e la diagnosi di eventuali problemi di posizionamento, oltre a garantire che le pagine Web siano rilevabili tramite collegamenti interni di alta qualità affinché le pagine Web possano posizionarsi più in alto. Questo tipo di SEO tecnico comporta la razionalizzazione dell'esperienza dell'utente su una pagina Web e il miglioramento dei tempi di caricamento della pagina poiché entrambi i fattori influenzano direttamente le SERP.
Come faccio a sapere se il mio sito web utilizza JavaScript?
Per determinare se il tuo sito web utilizza JavaScript, puoi utilizzare alcuni metodi diversi.
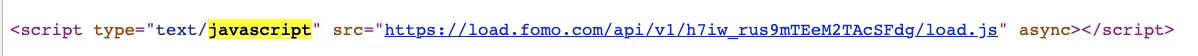
Il modo più accurato è aprire gli strumenti per sviluppatori e visualizzare il codice sorgente del sito web. Per fare ciò, puoi semplicemente fare clic con il tasto destro su qualsiasi parte della pagina web e selezionare "visualizza sorgente" o "visualizza sorgente pagina". Si aprirà una nuova finestra con il codice sorgente del sito web. Quindi, premi Ctrl + F e cerca "javascript" o cerca eventuali righe di codice o frammenti di codice che menzionano javascript:

Un altro modo per determinare se un sito Web utilizza JavaScript è ispezionare gli elementi del sito Web. Se l'interfaccia è interattiva e risponde all'input dell'utente, questa è una forte indicazione che il sito web utilizza JavaScript. Ecco alcuni elementi chiave che puoi cercare:
- Menu a discesa
- Menu a comparsa
- Contenuto dinamico
- Pop-up
- Elementi interattivi
Se vedi questo tipo di funzionalità sul tuo sito web, è probabile che venga utilizzato JavaScript. Infine, se un sito Web utilizza un sistema di gestione dei contenuti (CMS) come WordPress o Joomla, è probabile che venga utilizzato JavaScript.
In che modo Google gestisce JavaScript?
Google gestisce JavaScript elaborando il codice JavaScript e rendendo il contenuto visibile all'utente. Il crawler di Google può accedere all'albero DOM (Document Object Model) della pagina ed elaborare il codice per determinare quali contenuti sono visibili.
Ecco i tre passaggi principali su come Google gestisce una pagina Web e su come elabora JS:
- Scansione : in primo luogo, Googlebot esegue la scansione degli URL di ogni pagina web. Effettua una richiesta al server e il server invia il documento HTML.
- Rendering : Googlebot decide quindi cosa è necessario per rendere il contenuto principale.
- Indicizzazione : dopo aver identificato ciò che è necessario per rendere il contenuto, Googlebot può quindi indicizzare l'HTML.
Ma in che modo Google esegue questo processo? Per cominciare, tutte le risorse non eseguite devono essere elaborate dai servizi di rendering Web (WRS) di Google. È più probabile che Googlebot rinvii il rendering di qualsiasi JavaScript a un momento successivo. Inoltre, Google indicizzerà anche l'HTML renderizzato solo dopo l'esecuzione di JavaScript.
Nel complesso, Google è stato in grado di eseguire correttamente la scansione e l'indicizzazione di JavaScript per molti anni, incluse oltre 130 trilioni di pagine web. Tuttavia, ci sono ancora problemi comuni di Javascript che possono sorgere.

I contenuti che dipendono interamente da JS potrebbero subire un ritardo nella scansione poiché Googlebot ha un budget di scansione . Questo crawl budget è il limite di frequenza che influisce sulla frequenza con cui il bot può eseguire la scansione di una nuova pagina. Un altro ostacolo con molto JavaScript ha a che fare con il WRS. Non vi è alcuna garanzia che Google eseguirà effettivamente il codice JS presente nella coda del servizio di rendering Web. Ecco perché è importante seguire le migliori pratiche quando si tratta di JavaScript SEO.
Perché il revisore del sito controlla JavaScript?
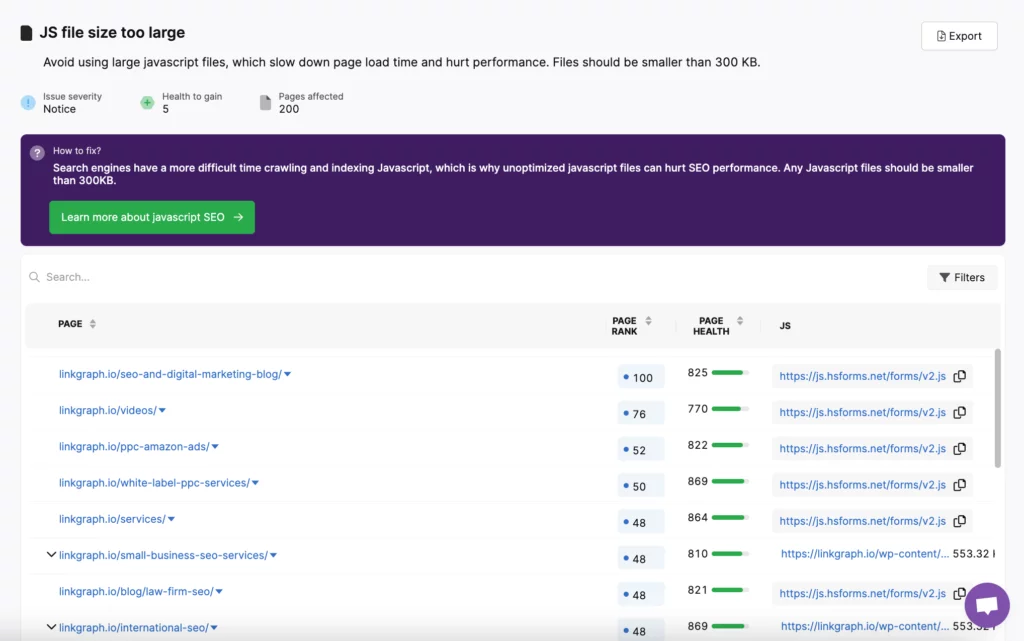
Se stai eseguendo un rapporto nel revisore del sito SearchAtlas, potresti avere pagine nel tuo rapporto contrassegnate a causa di Javascript.

Poiché le prestazioni della pagina sono così importanti per il posizionamento, il revisore del sito SearchAtlas segnalerà le pagine con file Javascript molto grandi che rallentano i tempi di caricamento e la reattività.
Problemi SEO comuni di JavaScript
JavaScript scritto o implementato in modo inadeguato può interferire con la capacità di un motore di ricerca di eseguire la scansione e l'indicizzazione di un sito Web, con il risultato che le pagine non vengono visualizzate nei risultati di ricerca come previsto. Ciò può portare a un calo del traffico organico, rendendo più difficile per le aziende raggiungere il proprio pubblico di destinazione.
Alcuni problemi SEO comuni di JavaScript includono il seguente tipo di problemi:
- Problemi di indicizzazione: possono verificarsi se JavaScript non è implementato correttamente. I crawler dei motori di ricerca devono essere in grado di accedere al codice sorgente di un sito Web per determinarne il contenuto e la rilevanza. Se JavaScript non è configurato correttamente, i crawler potrebbero non essere in grado di accedere al contenuto e il sito Web potrebbe non essere indicizzato.
- Duplicazione del contenuto: ciò può verificarsi quando lo stesso contenuto viene visualizzato sia dal codice lato server che da quello lato client. Ciò può comportare l'indicizzazione di contenuti duplicati da parte dei motori di ricerca, il che può comportare una sanzione. È fondamentale garantire che il contenuto sia unico e che non vi siano duplicazioni.
- Velocità di caricamento lente: il codice JavaScript può essere ingombrante e può rallentare la velocità di caricamento di un sito web. I motori di ricerca considerano la velocità di caricamento come un fattore nel loro algoritmo di ranking, quindi i siti Web con velocità di caricamento basse potrebbero non essere classificati bene come quelli con velocità di caricamento elevate.
- Crawlability: i crawler dei motori di ricerca devono essere in grado di accedere al codice sorgente di un sito Web per indicizzarlo. Se il codice è scritto in modo tale che i crawler non possano accedervi, il sito Web potrebbe non essere indicizzato. Ciò può comportare un cattivo posizionamento e può impedire al sito Web di apparire nei risultati di ricerca organici.
Come risolvere i problemi comuni di JavaScript
Per ottimizzare i tuoi file JavaScript per la SEO, puoi risolvere i seguenti problemi comuni con JS:
Indicizzazione
Quando si tratta di JavaScript SEO, uno degli aspetti più importanti da considerare è la struttura del codice sorgente.
Se utilizzi JavaScript, è fondamentale assicurarsi che il codice sia ben strutturato e organizzato. Questo significa:
- Codice correttamente formattato
- Caratteri non necessari rimossi
- Gli script esterni devono essere collegati correttamente
- Ridurre al minimo la quantità di JS utilizzata
Duplicazione dei contenuti
Per evitare la duplicazione dei contenuti, i webmaster dovrebbero garantire che ogni pagina sia servita con un URL univoco e che il caricamento dinamico sia utilizzato con parsimonia.
A volte, la duplicazione dei contenuti può essere causata anche da servizi di terze parti. Quando un sito Web utilizza script esterni, come i widget dei social media, possono causare il caricamento dello stesso contenuto più volte.
Per prevenire questo problema SEO JavaScript, i webmaster dovrebbero assicurarsi che i servizi esterni vengano caricati in modo asincrono e che il contenuto non venga riutilizzato su più pagine.
Velocità di caricamento lente

Ci sono alcuni modi comuni per affrontare le basse velocità . Loro includono:
- Utilizzare l'ultima versione della lingua (così come eventuali librerie aggiuntive che potrebbero essere necessarie)
- Utilizza tecniche di minimizzazione per garantire che il codice JavaScript sia il più piccolo possibile
- Il codice JavaScript dovrebbe essere organizzato correttamente
- Separare il codice in blocchi piccoli e gestibili e utilizzare convenzioni di denominazione appropriate
- Dovresti anche utilizzare nomi di variabili pertinenti al codice in cui sono utilizzati. Questo può aiutare a ridurre il disordine e consentire una navigazione più semplice
- Assicurati che tutte le risorse aggiuntive che vengono caricate con JavaScript siano correttamente memorizzate nella cache. La memorizzazione nella cache può aiutare a ridurre il numero di richieste che devono essere effettuate al server e può aiutare a ridurre la quantità di dati che devono essere caricati complessivamente.
Crawlability
Per migliorare la crawlability, è meglio utilizzare il miglioramento progressivo durante lo sviluppo di un sito web. Ciò garantisce che tutto il contenuto sia accessibile ai crawler dei motori di ricerca senza fare affidamento su JavaScript.
In secondo luogo, è fondamentale garantire che tutto il codice JavaScript sia minimizzato e compresso. Questo può aiutare a ridurre il tempo necessario ai crawler per leggere e indicizzare il contenuto. È anche importante utilizzare una rete per la distribuzione di contenuti (CDN) per garantire che tutti i contenuti vengano offerti in modo rapido ed efficiente ai crawler dei motori di ricerca. Questi passaggi possono aiutare a migliorare la scansione e garantire che i risultati dei motori di ricerca siano accurati e aggiornati.
Conclusione
Prendersi il tempo per ottimizzare JavaScript per la SEO può aiutare a migliorare la visibilità organica di un sito web. Se hai bisogno di assistenza, assicurati di prenotare un incontro con uno dei nostri esperti SEO tecnici per scoprire come LinkGraph può aiutarti a ottimizzare le tue pagine web per migliorare le prestazioni della SERP.
