Conoscere il rapporto sull'esperienza della pagina di Google in GSC
Pubblicato: 2021-09-02Sommario
- 1 Introduci il rapporto sull'esperienza di una nuova pagina in Search Console
- 1.1 Che cos'è un aggiornamento del segnale dell'esperienza della pagina?
- 1.1.1 Vitali Web principali: importante segnale di esperienza della pagina
- 1.1.2 Altri tre importanti segnali di esperienza di pagina
- 1.2 Come prepararsi per l'aggiornamento dell'esperienza della pagina?
- 1.2.1 Valuta il tuo sito con vari strumenti
- 1.2.2 Creazione di un report sui principali Web Vitals
- 1.2.3 Ottimizza la tua pagina
- 1.2.4 Contenuti di alta qualità
- 1.3 Conclusione
- 1.1 Che cos'è un aggiornamento del segnale dell'esperienza della pagina?
Introduci il rapporto sull'esperienza di una nuova pagina in Search Console
Google ha annunciato il suo ultimo aggiornamento dell'algoritmo chiamato "Segnale di esperienza della pagina" nel novembre 2020 e ha dichiarato che verrà implementato completamente entro la fine di agosto 2021. È raro che Google pre-informa tali aggiornamenti algoritmici e dia il tempo ai creatori di contenuti di prepararsi per esso. Questo aggiornamento algoritmico è per una migliore esperienza nella pagina della console di ricerca .
Lo scopo principale di questo aggiornamento è migliorare l'esperienza complessiva di navigazione della ricerca su dispositivi mobili e desktop per gli utenti. Questo aggiornamento si concentra su una migliore esperienza utente (UX) che è responsabile del posizionamento più elevato del sito web. La pagina dei risultati del motore di ricerca di Google (SERP) spinge le pagine che sono più user-friendly.
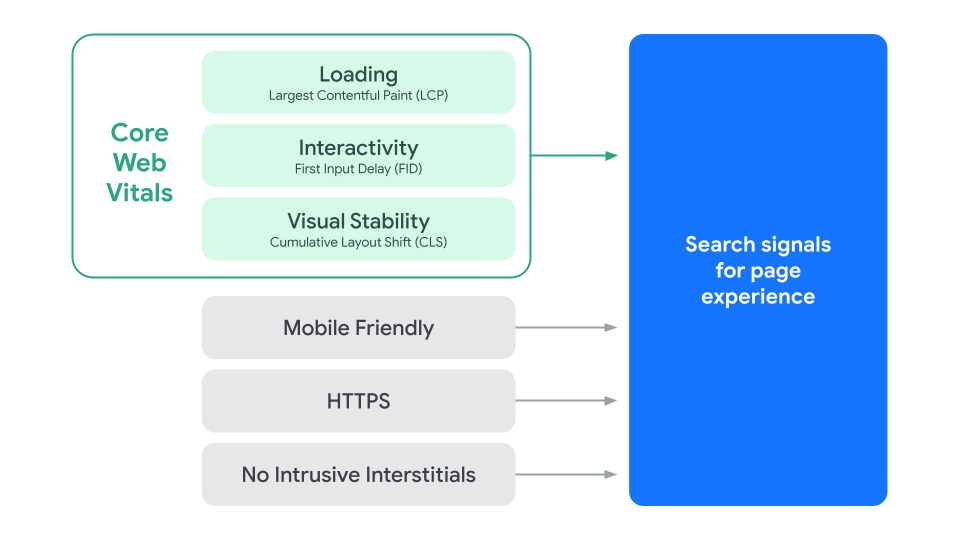
Il ranking di Google si basa su metriche come; ottimizzazione mobile, HTTPS e linee guida interstitial invadenti. Con questo aggiornamento dell'algoritmo, sono state aggiunte nuove metriche classificate in "Core web vitals"; Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Queste metriche si basano sui dati aggregati dal rapporto sull'esperienza utente di Chrome.

Fonte: Blog del centro di ricerca di Google
Ecco una spiegazione dettagliata di questo nuovo aggiornamento dell'algoritmo con tutte le informazioni necessarie ad esso associate.
Che cos'è un aggiornamento del segnale dell'esperienza della pagina?
In questo aggiornamento, Google combinerà le vecchie metriche con i nuovi elementi vitali web di base per creare segnali di ranking dell'esperienza di una pagina ampia.
Google misurerà l'esperienza della pagina utilizzando i dati vitali web principali e altri fattori UX per determinare il punteggio dell'esperienza della pagina. Un punteggio di pagina positivo migliorerà le tue classifiche, ma uno negativo ridurrà le tue classifiche. Questo perché un'esperienza utente positiva può aumentare il tempo che le persone trascorrono sulla tua pagina, riducendo notevolmente la frequenza di rimbalzo.
Al momento, è difficile dire quanto peso porti ogni elemento, ma quali saranno questi elementi e come puoi misurare e migliorare le tue prestazioni si basano su di essi.
Vitali Web principali: segnale importante dell'esperienza della pagina
Gli aggiornamenti vitali di base di Google cambiano nel tempo. Quelli attuali che controllano l'esperienza dell'utente e valutano le prestazioni del sito sono i seguenti:-
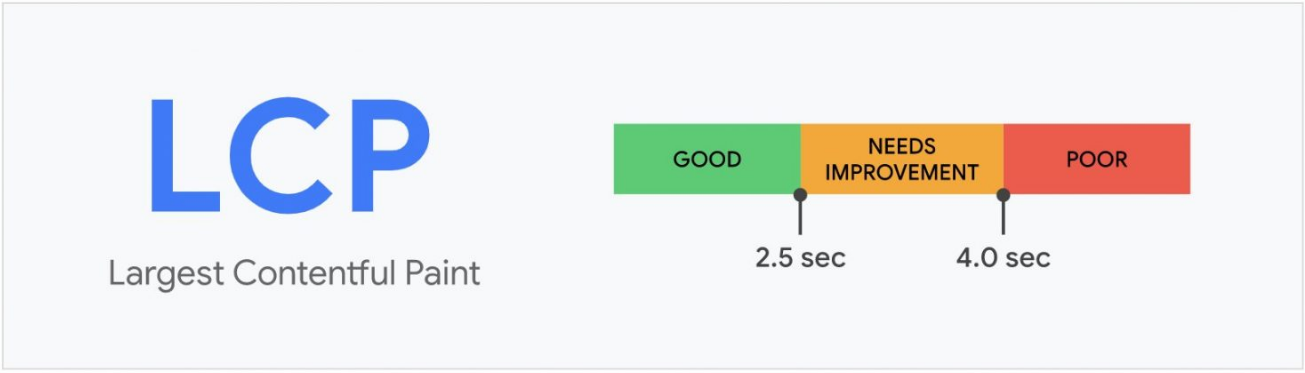
La più grande vernice contenta (LCP)

Questa metrica misura la velocità di caricamento del contenuto del tuo sito. Questa operazione non dovrebbe richiedere più di 2,5 secondi per una determinata pagina per una buona esperienza utente.
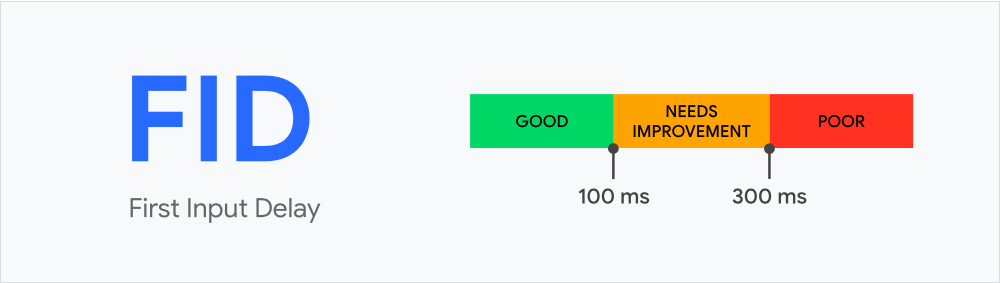
Ritardo primo ingresso (FID)

Questa metrica misura l'interattività e la reattività della pagina e quantifica l'esperienza positiva o negativa che gli utenti provano mentre interagiscono con la tua pagina. Google consiglia un FID inferiore a 100 millisecondi poiché un valore maggiore può essere un fattore responsabile di una cattiva esperienza dell'utente.
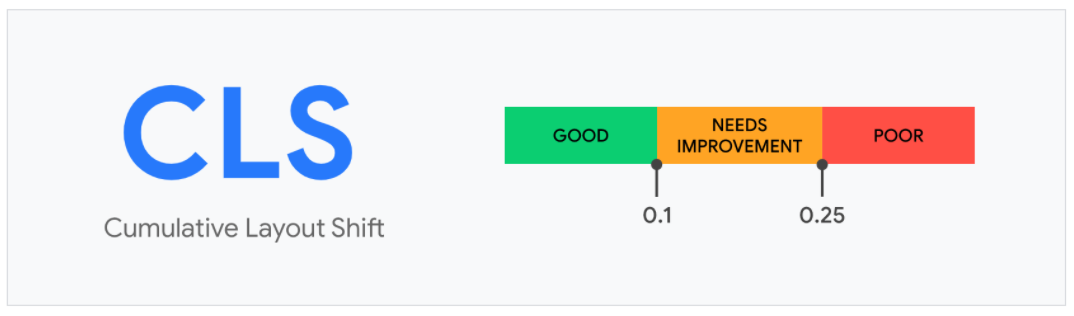
Spostamento cumulativo del layout (CLS)

Questo si concentra sulla stabilità del layout. Quando una persona interagisce con gli oggetti o i testi sulla pagina e si spostano improvvisamente, è un segno di una brutta esperienza utente.
Il punteggio di spostamento del layout viene calcolato osservando le metriche della frazione di distanza e della frazione di impatto che osservano l'instabilità degli elementi sulla pagina. Un buon punteggio CLS non dovrebbe superare 0,1.
In poche parole, questi elementi vitali web si concentrano congiuntamente sulle prestazioni di caricamento, sull'interattività e sulla stabilità della tua pagina.
Altri tre importanti segnali di esperienza di pagina
- Mobile-friendly
Controlla se la tua pagina ha un buon rendimento su un dispositivo mobile o meno.
- HTTPS
Verifica se la tua pagina utilizza una connessione HTTPS o meno. L'utilizzo di un HTTPS protetto è un'altra misura di sicurezza per gli utenti.

- Interstitial non invadenti
Verifica se la tua pagina contiene popup o annunci pubblicitari che interrompono la lettura e la navigazione dell'utente. Tuttavia, le pagine di accesso o gli interstitial obbligatori per legge, inclusa la verifica dell'età, non vengono conteggiati nel tuo sito.
Questi sono alcuni degli elementi essenziali attuali che ti guidano sull'esperienza utente del tuo sito che puoi valutare e migliorare. Google prevede di aggiornare questi elementi ogni anno poiché intende espandere gli aspetti dell'esperienza della pagina che influiscono sul posizionamento e tengono conto della modifica dell'esperienza dell'utente.
Come prepararsi per l'aggiornamento dell'esperienza della pagina?
Valuta il tuo sito con vari strumenti
Google facilita strumenti e test per valutare la facilità d'uso del tuo sito web. Questi includono estensioni del browser e strumenti autonomi. Sono i seguenti

Fonte: blog di sviluppatori Web
Faro
Lighthouse è uno strumento di controllo del sito Web che misura i principali elementi vitali del Web insieme ad altri fattori dell'esperienza utente. Usando questo puoi determinare il punteggio complessivo del tuo sito web e ricevere consigli per migliorarlo.
Approfondimenti sulla velocità di pagina
PageSpeed Insights tiene traccia della velocità di caricamento e di esecuzione della tua pagina su dispositivi mobili e desktop. Devi solo copiare e incollare l'URL nello strumento per eseguire un rapporto.
Pannello Chrome DevTools
Si tratta di un insieme di estensioni che ti consentono di misurare diversi aspetti del rendimento della pagina. Un'estensione simula l'aspetto della pagina del tuo sito su dispositivi mobili e desktop, mentre un'altra ti aiuta ad analizzare ed eseguire il debug di Javascript della tua pagina.
Estensione Web Vitali
L'estensione Web vitals ti consente di monitorare i vitali web principali in tempo reale, il che funziona solo su desktop.
Quindi, ci sono molte estensioni di questo tipo che sarebbero di grande aiuto.
Crea un rapporto sui principali elementi vitali del Web
Dopo aver condotto l'analisi approfondita degli elementi vitali web principali del tuo sito, puoi eseguire un rapporto sull'esperienza della pagina della console di ricerca di Google . Questo rapporto rivela l'utilizzo dei dati nel mondo reale e mostra le prestazioni del tuo sito per le persone che attualmente lo utilizzano.
Questo rapporto riassume il rendimento di più URL nel tuo sito e offre una visione accurata del rendimento completo del sito con informazioni dettagliate su ogni pagina.
Gli approfondimenti del tuo rapporto ti aiuteranno ad analizzare le aree deboli e forti della tua pagina che ti aiuteranno a capire quali aree necessitano di più lavoro.
Ottimizza la tua pagina
Dopo aver scoperto quali aree del tuo sito devono essere migliorate, trova una soluzione efficace per migliorare l'esperienza utente complessiva. Tra tutte le soluzioni efficaci, l'ottimizzazione della tua pagina ti aiuterà a migliorare l'esperienza di browning e ad aumentare le possibilità di posizionamento una volta che l'aggiornamento avrà effetto.
Se desideri migliorare la compatibilità mobile del tuo sito, concentrati sugli errori che potrebbero essere; plug-in incompatibili, contenuto troppo ampio che non è leggibile senza ingrandire e caratteri del contenuto troppo piccoli.
Affrontare errori così minuti e adottare misure per risolverli contribuirà a un migliore aspetto generale. Inoltre, se il tuo sito non funziona su HTTPS, prova ad aggiornarlo. Potresti vederlo migliorare quando avrà effetto.
Contenuti di alta qualità
Concentrarsi sulla creazione di contenuti di qualità è altrettanto importante che sull'esperienza dell'utente. Google continua a dare priorità ai siti che offrono agli utenti contenuti pertinenti, preziosi e interessanti.
Se i segnali UX sono leggermente deboli, la forte qualità del contenuto lo coprirà. Il tuo sito dovrebbe rispondere a tutte le domande del lettore nel modo più completo e interessante. I contenuti di alta qualità sono un fattore responsabile per la conservazione. Il contenuto avvincente coinvolge più persone sul sito e riduce le frequenze di rimbalzo fino a un certo livello.
Conclusione
Questo è tutto ciò che devi sapere sul nuovo aggiornamento dell'algoritmo "Page Experience". I tre nuovi aggiornamenti negli algoritmi sono hack attuali che possono aiutarti a classificarti meglio, ma tieni presente che gli aggiornamenti degli algoritmi sono costanti e Google continua a presentare tali nuovi progressi per offrire la migliore esperienza di ricerca ai propri utenti.
Continua a creare contenuti di alta qualità, progetta un sito Web che può essere facilmente navigato e lascia che l'algoritmo mostri la sua magia nel tempo.
Un'altra strategia che vale la pena implementare è "Monitoraggio delle fluttuazioni del ranking". Infine, gli esperti di marketing dovrebbero eseguire un audit del sito Web in loco per non perdere nessuna modifica importante del sito Web o puoi assumere un'agenzia SEO per questo.
Quindi, la soluzione finale è progettare un sito Web con contenuti di alta qualità e ottimizzarlo per fornire la migliore esperienza utente di qualità.
