Lazy Loading & Ad Refresh: gli editori dovrebbero farlo?
Pubblicato: 2018-02-09
Questo post è stato aggiornato di recente il 1° settembre 2021
In qualità di publisher, cerchi sempre di migliorare le prestazioni del tuo sito dal punto di vista della monetizzazione, del layout o dell'esperienza utente. In precedenza potresti aver sentito altri editori parlare di "Lazy Loading" o "Ad Refresh" e di come li ha aiutati a raggiungere i loro obiettivi.
Ciò che funziona per il sito Web di un editore potrebbe non funzionare necessariamente per un altro. Per aiutarti a decidere se ne vale la pena, abbiamo confrontato entrambi di seguito.
Che cos'è il caricamento lento?

Di solito, quando un utente visita una pagina Web, tutti i contenuti vengono visualizzati e scaricati in un'unica istanza. Il browser può memorizzare nella cache la pagina Web, ma ciò non sempre equivale alla possibilità per gli utenti di visualizzarla interamente.
Padroneggia il tuo spazio pubblicitario come i professionisti! Ottieni l'accesso ai nostri corsi School Of AdSense, Ad Exchange e Google Ad Manager a soli $ 199! Clicca qui per iscriverti |
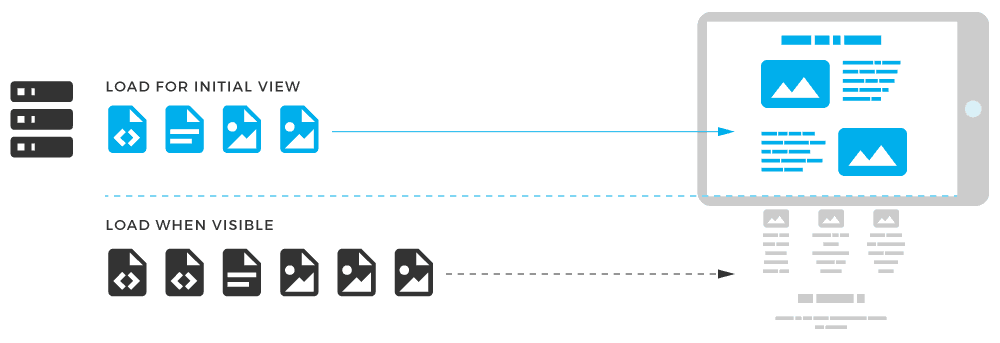
Con gli annunci a caricamento lento, le pagine vengono create con contenuti segnaposto o contenitori vuoti che vengono sostituiti con contenuti effettivi solo quando l'utente scorre verso il basso. In breve, il contenuto della pagina Web viene caricato solo quando è visibile sullo schermo dell'utente.
Il vantaggio principale del lazy loading, se costruito correttamente, è il ridotto utilizzo della larghezza di banda. Ad esempio, in una galleria di immagini, invece di  caricando tutte le immagini, vengono caricate solo le immagini che è probabile che vengano visualizzate.
caricando tutte le immagini, vengono caricate solo le immagini che è probabile che vengano visualizzate.
Tuttavia, presenta rischi, insidie e compromessi.
Gli editori non dovrebbero presumere automaticamente che il lazy load sia migliore per il loro pubblico poiché coloro che lo stanno testando di solito vedono risultati contrastanti.
Alcuni hanno attraversato dozzine di implementazioni prima di trovare un'unica versione che migliora il coinvolgimento degli utenti o altri KPI. Di solito, gli editori mirano a ottimizzare le visualizzazioni di pagina effettive per sessione, le entrate pubblicitarie per sessione o una combinazione di questi due.
Come testare il caricamento lento?
 Passaggio 1: inizia formulando la tua strategia di lazy load. Alcuni editori sceglieranno di caricare in modo lazy immagini e unità pubblicitarie appena below the fold sulle proprie pagine.
Passaggio 1: inizia formulando la tua strategia di lazy load. Alcuni editori sceglieranno di caricare in modo lazy immagini e unità pubblicitarie appena below the fold sulle proprie pagine.
Altri caricheranno in modo pigro interi articoli (insieme a nuovi annunci) mentre l'utente scorre verso il basso o fa clic su altri articoli sullo stesso dominio. Prima di spingere la tua strategia di annunci lazy load a livello di sito, assicurati di testare A/B la tua implementazione classica rispetto alla versione lazy load.
Passaggio 2: nella tua strategia, dovrai decidere quanto presto vuoi caricare i tuoi contenuti in modo pigro. Gli sviluppatori dovrebbero scrivere il codice di caricamento lento in modo tale che il contenuto inizi a caricarsi proprio come è below the fold, fuori pagina, spesso di 200-400 pixel.
In caso contrario, l'utente fa scorrere il contenuto in visualizzazione e non è ancora caricato, costringendo l'utente ad attendere il completamento del caricamento del contenuto. Ancora peggio, il caricamento del contenuto potrebbe richiedere così tanto tempo che l'utente ha fatto scorrere o se ne è andato, perdendolo del tutto.
Il compromesso è che più aumenti la profondità di pixel below the fold, più è probabile che l'utente non veda mai quel contenuto.
Passaggio 3: se lo stai utilizzando per interi articoli, dovresti verificare che la tua strategia aumenti le visualizzazioni di pagina effettive per sessione.
Quando vengono caricati articoli aggiuntivi o altri contenuti, assicurati di attivare l'evento di visualizzazione della pagina quando il contenuto viene visualizzato sullo schermo. Ciò ti consentirà di confrontare le visualizzazioni di pagina effettive per sessione con un'implementazione classica rispetto alle visualizzazioni di pagina effettive per sessione con annunci pigri.
Passaggio 4: quando un publisher esegue il caricamento pigro delle unità pubblicitarie, è necessario tenere conto di ulteriori considerazioni.
Molti publisher registrano una drastica riduzione del numero di impressioni per sessione durante l'implementazione del caricamento lento per le unità pubblicitarie. Il compromesso di solito si traduce in un aumento della visibilità dell'annuncio e potenzialmente della portata sociale, che può aumentare le entrate.
Ogni pubblico è diverso però. Abbiamo visto editori migliorare le entrate con il caricamento lento, ma abbiamo anche visto editori che non eseguono offerte di intestazione dimezzare le entrate con il caricamento lento.
Gli editori che caricano in modo pigro solo le unità pubblicitarie below the fold raramente recuperano le impressioni perse attraverso altre metriche. Questo è il motivo per cui il test A/B è imperativo.
Passaggio 5: le offerte di intestazione si accumulano su una complessità ancora maggiore. Invece di caricare semplicemente un annuncio appena prima che il contenuto sfonda la piega e venga visualizzato sullo schermo, deve aver luogo anche l'asta di offerta dell'intestazione.

Ciò significa che l'unità pubblicitaria deve essere ancora più in basso below the fold quando inizia l'elaborazione (spesso 600 px o più), oppure è più probabile che l'utente abbia già superato l'unità prima che l'annuncio finisca di caricarsi.
Inoltre, esistono alcune delle principali origini della domanda di offerte di intestazione che non sono compatibili con il caricamento lento e le successive risposte all'offerta saranno pari a zero/vuote oppure eventuali impressioni per tali risposte all'offerta saranno considerate discrepanti da tali origini della domanda.
Qual è il prossimo?
Un'altra trappola comune è il potenziale impatto negativo sul posizionamento di un sito web nei motori di ricerca. I contenuti caricati in modo pigro spesso non vengono visualizzati dai motori di ricerca. È probabile che un crawler del motore di ricerca interpreti erroneamente o ignori il contenuto della risorsa perché per impostazione predefinita è contenuto segnaposto. Il risultato è un possibile bypass del componente pigro con conseguente minor numero di risultati del motore di ricerca.
Per questi motivi, consigliamo vivamente ai publisher interessati al caricamento lento di eseguire prima un test A/B per vedere se la loro implementazione aumenta le visualizzazioni di pagina effettive per sessione. Una volta raggiunto tale traguardo, l'editore può iniziare a testare le ottimizzazioni delle entrate.
Aggiornamento dell'annuncio

Ad Refresh è la pratica di ricaricare gli annunci già visualizzati su una pagina. La frequenza di aggiornamento dell'annuncio determina la frequenza di generazione di un nuovo annuncio (ad esempio, ogni 30, 60 90 secondi) o il tipo di aggiornamento (ad esempio, azione basata sull'utente).
Ad esempio, un publisher potrebbe pubblicare cinque annunci su una pagina Web con un ricaricamento/aggiornamento abilitato ogni 30 secondi. Per un utente che rimane più di 30 secondi, l'editore ha quindi pubblicato dieci impressioni in totale invece di 5.
Gli inserzionisti tendono a non gradire un aggiornamento dell'annuncio poiché influisce negativamente sulla visibilità e sul coinvolgimento. Limitare la durata della visualizzazione degli annunci finirà per danneggiare il CPM.
L'approccio a lungo termine più sicuro per mantenere un buon rapporto con gli inserzionisti è non utilizzare l'aggiornamento degli annunci. Questo perché i criteri di aggiornamento non sono standardizzati in tutto il settore.
Ecco alcune delle norme di aggiornamento degli annunci più comuni da considerare:
- Alcuni inserzionisti vietano completamente gli aggiornamenti degli annunci.
- Altri richiedono che lo spazio pubblicitario aggiornato sia dichiarato o utilizzi tag speciali.
- Alcuni vietano gli aggiornamenti a tempo ma consentono gli aggiornamenti in base all'azione dell'utente.
- Alcuni richiedono che l'URL e il contenuto principale della pagina debbano cambiare tra gli aggiornamenti.
- Altri consentono aggiornamenti temporizzati, anche sullo stesso URL e contenuto, ma solo se l'unità è stata misurata come visualizzabile e l'annuncio è stato caricato per almeno 240 secondi.
Considera anche l'esperienza dell'utente. Se sono infastiditi dal costante aggiornamento, non si preoccuperanno nemmeno di tornare al tuo sito. Questa sarà la tua perdita più significativa per quanto riguarda la monetizzazione.
Nell'header bidding, le origini della domanda rilasciano i loro pixel/JS su una pagina per eseguire analisi e decidere se fare offerte o meno. Con l'aggiornamento dell'annuncio o il caricamento lento, il codice è già caricato su una pagina e alcuni di essi non verranno più eseguiti nelle impressioni successive.
In sintesi
Sebbene il caricamento lento e l'aggiornamento degli annunci possano funzionare per alcuni editori, non è dimostrato che siano la via più sicura per quanto riguarda la monetizzazione del sito web.
Considera quanto segue:
- Quanto sono coinvolti i tuoi utenti?
- Rimangono abbastanza a lungo per visualizzazione di pagina?
- Scorrono verso il basso per leggere ulteriormente o visualizzare i tuoi contenuti?
Per prendere una decisione basata sui dati, fai un test A/B e vedi cosa funziona per te.
Il caricamento lento e l'aggiornamento degli annunci potrebbero migliorare l'esperienza dell'utente e il rendimento degli annunci?
Non sei sicuro di quando implementare il caricamento lento o l'aggiornamento degli annunci con il tuo sito web? Hai bisogno di aiuto per ottimizzare le tue entrate pubblicitarie? Fatti aiutare da MonetizeMore! Registrati per un account Premium su MonetizeMore oggi stesso!
FAQ
Come funziona il caricamento lento?
Il caricamento lento funziona mostrando all'utente solo una parte dell'intera pagina durante il caricamento iniziale. Mentre l'utente scorre la pagina verso il basso, viene caricato più contenuto. Segnaposto e contenitori vuoti vengono utilizzati per impostare il layout della pagina, ma le immagini, il testo e gli annunci vengono richiesti solo quando necessario.
Dovrei usare il caricamento lento?
Dipende dalla configurazione della tua pagina e anche dal contenuto che desideri visualizzare. Alcuni editori hanno riportato buoni risultati dal suo utilizzo. Ma non è una domanda semplice e ti consigliamo di testare prima. Nel nostro articolo, discutiamo delle metriche di test e delle insidie comuni con il lazy loading. Non è appropriato in ogni caso.
Come si riconosce il caricamento pigro?
Se ti trovi su una pagina, scorri velocemente fino in fondo (o usa Ctrl+Giù). Potresti vedere la barra di scorrimento sul lato destro saltare verso l'alto, a indicare che il contenuto appena sotto la piega viene generato appena fuori dalla vista. Puoi anche verificare la presenza di 'loading=”lazy”' nel codice della pagina.
