Immergiamoci in una visione approfondita delle pagine mobili accelerate
Pubblicato: 2016-04-17Sommario
- 1 Iniziare con AMP
- 2 In cosa consiste l'AMP?
- 3 Perché AMP è così veloce?
- 4 Ampliare il tuo sito...
- 5 Come trarre profitto con gli annunci in AMP?
- 6 Come abilitare l'analisi con AMP?
- 7 Come apparirà AMP su Google?
- 8 Conclusione:
Non c'è da stupirsi, c'è stato un brusio su layout reattivi, siti ottimizzati per i dispositivi mobili e una miriade di tattiche digitali sul Web per essere certi che il tuo sito Web scorra senza intoppi su vari dispositivi. Tuttavia, per molti utenti, leggere sul Web mobile è un'esperienza lenta e goffa. Per poter accedere ai contenuti ovunque e fornire agli utenti il caricamento istantaneo di contenuti ottimizzati per dispositivi mobili, è emersa la necessità di sviluppare pagine Web splendidamente ottimizzate che migliorassero la velocità di caricamento delle pagine.
Prima di andare avanti, diamo una rapida occhiata a quali saranno i punti chiave che imparerai da questo post:
– Un'introduzione alle rivoluzionarie pagine Web mobili accelerate (AMP)
– Come funziona AMP?
– Il mistero dietro la sua alta velocità
– Integrazione di AMP nei tuoi siti
– Come puoi trarre profitto con AMP?
– Abilitazione dell'analisi
Ecco! Sei pronto per visualizzare le pagine Web mobili impeccabili, robuste e veloci su Ricerca Google.
Nel Web mobile in costante crescita, Google è sempre pronto a sperimentare nuovi modi per migliorare le prestazioni e accelerare la consegna dei contenuti su tutti i dispositivi. Alcuni mesi fa, Google ha annunciato un piano rivoluzionario per il consumo di notizie mobili con una soluzione basata sul Web open source chiamata Accelerated Mobile Pages (AMP). Sì, questo è un progetto di Google che mira a consentire ai siti Web di creare pagine leggere con rendering veloce.
Iniziare con AMP
AMP è un framework facilmente accessibile per creare pagine Web mobili a caricamento rapido. È un'iniziativa open source progettata appositamente per gli editori per migliorare l'esperienza dell'utente per la lettura mobile migliorando la velocità di caricamento della pagina, salvaguardando così le entrate pubblicitarie su cui possono fare affidamento.

Sebbene gli sviluppatori web esperti possano ottenere risultati simili attraverso ottimizzazioni critiche delle prestazioni, gli editori spesso trascurano questo a causa della mancanza di risorse. Inoltre, AMP consente di ottenere facilmente queste ottimizzazioni senza modificare l'esperienza Web mobile principale.
Il punto chiave del progetto Accelerated Mobile Pages è che editori, piattaforme e sviluppatori stanno tutti dietro e lavorano insieme
Alcune delle grandi società di tecnologia web e Google stanno incoraggiando il suo utilizzo integrandolo nelle rispettive piattaforme, questo sarà un ulteriore vantaggio del suo utilizzo futuro.
In cosa consiste l'AMP?
Fondamentalmente, AMP è composto da tre parti:
1. HTML AMP
È fondamentalmente un HTML esteso con alcune proprietà AMP personalizzate per fornire prestazioni elevate e alcune estensioni per creare contenuti avanzati oltre l'HTML di base per questa soluzione semplice ed elegante.
Sebbene la maggior parte dei tag siano gli stessi tag HTML, alcuni sono stati sostituiti da tag specifici per AMP. Questi sono gli elementi HTML AMP personalizzati che creano pattern comuni facili da implementare. Ad esempio, il tag <img> è stato sostituito con <amp-img> .
2. AMP JS
La libreria AMP JS in generale garantisce il rendering veloce di una pagina. Gestisce il caricamento delle risorse e implementa le migliori pratiche di performance.
Offre molte tecniche di prestazioni come il sandboxing di tutti gli iframe, la pre-allocazione del layout di ciascun elemento della pagina prima del caricamento delle risorse e disabilita i selettori CSS lenti.
Questa è una delle più grandi ottimizzazioni in cui tutto proviene da risorse esterne asincrone, quindi nulla sulla pagina può bloccare qualsiasi cosa dal rendering.
3. Cache AMP di Google
Google AMP Cache è una rete di distribuzione di contenuti basata su proxy che fornisce tutti i documenti AMP validi. Viene fornito con un sistema di convalida integrato per confermare che ogni pagina funzionerà e non dipenderà da risorse esterne. Questo sistema di convalida aiuta a mantenere un registro degli errori direttamente sulla console del browser al momento del rendering della pagina e consente di tenere traccia di come alcune modifiche complesse al codice potrebbero influire sulle prestazioni e sull'esperienza dell'utente.
Perché AMP è così veloce?
L'intera idea alla base della progettazione del progetto AMP è pura velocità e pura leggibilità. E questo è ottenuto dall'ottimizzazione in HTML, CSS e javascript. Scopriamo:

– L'uso di determinati tag HTML viene semplicemente eliminato e gli elementi come i moduli non devono essere utilizzati negli AMP. Questo è il motivo per cui alcune persone lo considerano come Diet HTML.
– Dovrai utilizzare una versione semplificata di CSS e alcune parti di CSS che sono le migliori pratiche sono limitate.
– Fondamentalmente, i Javascript non sono affatto consentiti, tuttavia, puoi utilizzare una libreria js pronta all'uso che fornisce elementi come il caricamento lento e le immagini sulla pagina non vengono caricate finché non vengono visualizzate.
– Queste pagine sono pesantemente memorizzate nella cache in modo che Google possa ospitare queste pagine e recuperare il contenuto proprio lì.

Ampliare il tuo sito...
Per i principianti, si consiglia di mantenere due versioni della pagina dell'articolo: quella originale che sarà vista dagli utenti e la versione AMP di quella pagina. Inoltre, diamo un'occhiata a cosa includere e cosa non in una forma elencata di seguito:
1. AMP non consente l'uso di elementi come moduli e javascript di terze parti, quindi non potrai avere moduli per i lead, commenti sulla pagina e alcuni altri elementi che generalmente utilizzi nella tua implementazione standard.
2. AMP consente una versione semplificata di CSS. Per controllare il caricamento rapido, CSS in AMP deve essere inferiore a 50kb e dovrebbe essere inline. Inoltre, i caratteri personalizzati devono essere caricati utilizzando un'estensione speciale <amp-font> per controllare l'intensità del caricamento. Di conseguenza, potrebbe essere necessario riscrivere il modello del sito per applicare queste restrizioni AMP.
3. Per gestire i contenuti multimediali in un modo migliore, le immagini nel tuo sito Web dovrebbero includere esplicitamente attributi di altezza e larghezza, devono utilizzare l'elemento personalizzato <amp-img> e utilizzare un componente esteso separato <amp-anim> per le GIF animate .
4. Per incorporare un video ospitato localmente tramite HTML, è disponibile un tag AMP personalizzato, <amp-video>. Tuttavia, per incorporare i video di Youtube esiste un componente separato <amp-youtube>
5. Per cose come le presentazioni, è possibile utilizzare <amp-carousel> e <amp-image-lightbox> per le immagini lightbox. Esistono componenti estesi speciali per incorporare vari canali di social media.
Infine, per poter rilevare la tua versione AMP delle pagine da Google, devi includere il seguente tag nella pagina dell'articolo originale:
<link rel =”amphtml” href="http://www.example.com/blog-post/amp”>
– I tag canonici dovrebbero essere essenzialmente inclusi nelle pagine AMP.
– Inoltre, alcune piattaforme che supportano AMP richiedono di specificare il tipo di contenuto della pagina tramite i metadati di Schema.org, quindi assicurati il corretto utilizzo del tuo schema.
Come trarre profitto con gli annunci in AMP?
Un enorme aumento dei blocchi degli annunci ha reso difficile per gli editori monetizzare i loro siti web. Al giorno d'oggi, molte persone utilizzano i blocchi degli annunci per migliorare la velocità del browser e il tempo di caricamento. AMP è una soluzione perfetta a questo problema.
Il progetto AMP garantisce un'efficace monetizzazione degli annunci sulle pagine Web mobili, considerando un approccio incentrato sull'utente. Questo obiettivo porta a fornire supporto a una gamma completa di formati pubblicitari, reti pubblicitarie e tecnologie negli AMP.
Di conseguenza, alcune delle reti pubblicitarie più popolari come Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds e molte altre hanno iniziato a utilizzare il componente <amp-ad>.
Come abilitare l'analisi con AMP?
AMP comprende una tattica di analisi molto intelligente per misurare l'analisi una volta e segnalarla a molti, per evitare che il monitoraggio di più analisi deceleri la velocità del tuo sito. Esistono due modi per abilitare la funzionalità di analisi con AMP per il tuo sito:
1. L'elemento <amp-pixel>:
È un semplice tag utilizzato per contare le visualizzazioni di pagina in quanto un pixel di tracciamento ideale funzionerebbe utilizzando la richiesta GET. Inoltre, puoi passare una serie di variabili come Title e document_referrer.
2. L'elemento esteso <amp-analytics>:
Questo è più avanzato di amp-pixel, utilizzato per implementare l'analisi sul tuo sito che consente l'enorme livello di configurazione per le interazioni di analisi. Se non desideri che Google Analytics funzioni, scegli amp-analytics. Basta aggiungere la libreria js richiesta <head> nella sezione e configurarla con del markup JSON nella sezione <body> della tua pagina web.
Tuttavia, se desideri utilizzare Google Analytics in AMP, devi controllare la sezione AMP Analytics di Google nella loro pagina degli sviluppatori che fornisce diversi esempi di implementazione.
Come apparirà AMP su Google?
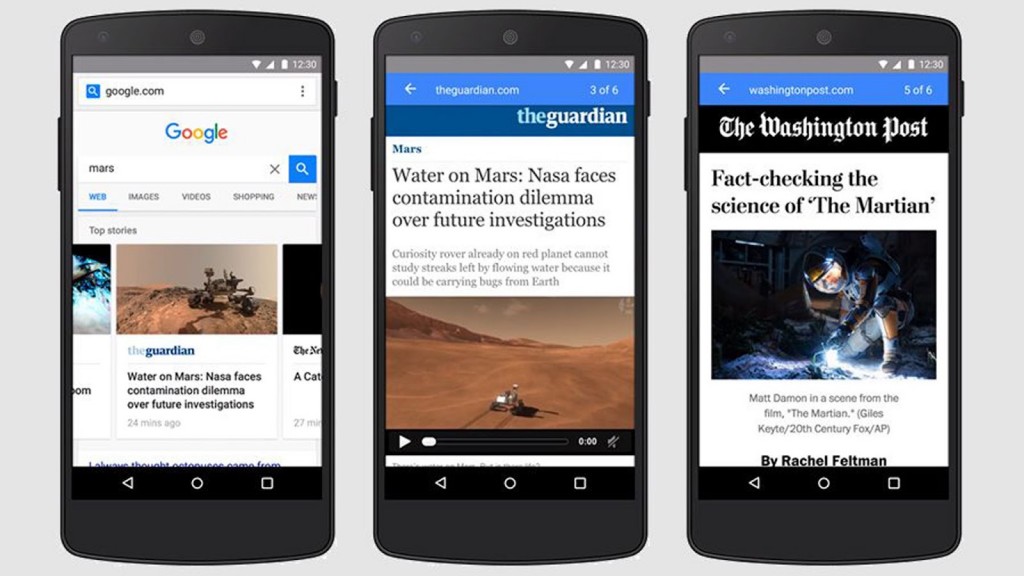
Non sei curioso di vedere come apparirà la tua pagina AMP nella SERP. Puoi dare un'occhiata alla demo dal vivo fornita da Google per questa funzione AMP su http://g.co/ampdemo o su YouTube AMP demo. Puoi anche provarlo cercando qualcosa sul tuo cellulare o emulando gli strumenti di sviluppo di Chrome.

Cosa scoprirai? Vedrai un carosello verso l'alto con gli articoli AMP. Fai clic su quello che desideri leggere, puoi anche scorrere verso destra o sinistra per leggere altri articoli. Accoglierai sicuramente questa esperienza.
Puoi trovare versioni demo di alcuni dei principali editori come The Guardian (esempio di pagina AMP) e The Washington Post (esempio di pagina AMP) qui.
Incartare:
Le pagine AMP ti consentono di sperimentare le pagine Web di contenuto splendidamente semplificate e velocissime di nuova concezione. Pertanto, è un modo relativamente semplice per migliorare la velocità delle pagine Web mobili per gli editori. In risposta allo slancio di Google, anche Facebook ha recentemente annunciato Instant Articles a tutti gli editori.
Se sei un editore, inizia a pianificare l'accelerazione delle pagine mobili, adotta le tecnologie più recenti e resta all'avanguardia nella corsa mobile.
