8 esempi di landing page mobili per ispirare il tuo
Pubblicato: 2022-05-27Nel terzo trimestre del 2021, il 30% della popolazione mondiale con accesso a Internet ha acquistato beni utilizzando un dispositivo mobile.
Poiché sempre più persone scelgono di utilizzare i propri smartphone per gli acquisti online, è fondamentale creare un'esperienza mobile senza interruzioni in modo da poter trasformare più traffico mobile in vendite.
Ma la creazione di una landing page mobile ad alta conversione richiede un approccio, abilità e tattiche di progettazione diversi da quelli che useresti per la sua versione desktop.
Quindi, come ottimizzi una landing page mobile e cosa dovresti ricordare quando crei la tua?
Per farti risparmiare tempo, abbiamo esaminato centinaia di siti Web per trovare i migliori esempi di landing page per dispositivi mobili ad alte prestazioni. Vedrai cosa li rende eccezionali e imparerai cosa puoi fare per replicare il loro successo.
Scorciatoie ✂️
- 8 migliori esempi di landing page per dispositivi mobili
- Come creare una landing page mobile ad alta conversione?
8 migliori esempi di landing page per dispositivi mobili
Iniziamo controllando alcuni esempi di fantastiche landing page per dispositivi mobili.
Vedrai che abbiamo incluso la loro anteprima mobile e, in alcuni casi, abbiamo aggiunto screenshot di supporto della versione desktop per illustrare importanti differenze tra i design.
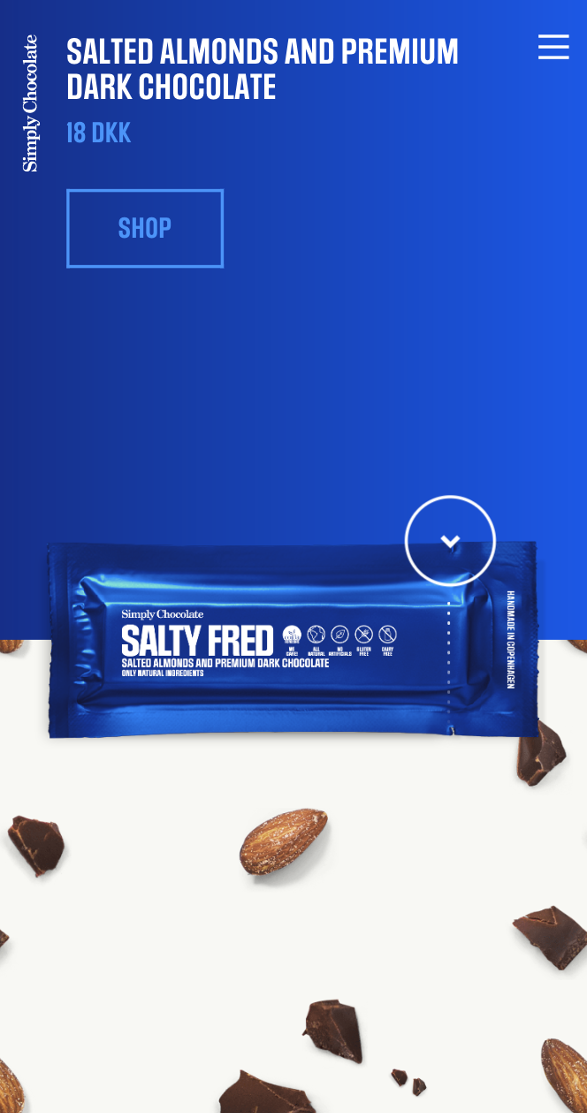
1. Simply Chocolate: prestazioni di design impressionanti
Simply Chocolate è un marchio di e-commerce che vende prodotti di cioccolato premium.

Cosa lo rende fantastico:
- Un design complesso che funziona bene sui dispositivi mobili: questo progetto grafico è un capolavoro. Include animazioni, immagini di alta qualità e alcuni elementi interattivi. Questi sono gli elementi che ti aspetteresti di ridurre la velocità di caricamento, ma Simply Chocolate è riuscito a introdurre il design in un modo che mantenga alta la velocità di caricamento senza compromettere la qualità.
- Un puntatore visivo : quando si fa clic, viene visualizzata un'anteprima del prodotto. Puoi quindi vedere il cioccolato come se lo avessi appena scartato e mangiato. Questo è abbastanza per convincerti ad aggiungere qualche barretta al tuo carrello!
- L'idea di mostrare i prodotti per ispirare l'acquisto: l'obiettivo principale di questa pagina di destinazione è interessarti a una varietà di prodotti. Dopo aver fatto clic su "Acquista ora", vieni indirizzato a un negozio online in cui puoi aggiungere prodotti al carrello. Mostrare prima i prodotti per ispirare l'acquisto è un ottimo modo per distinguersi quando migliaia di altri marchi vendono prodotti simili.
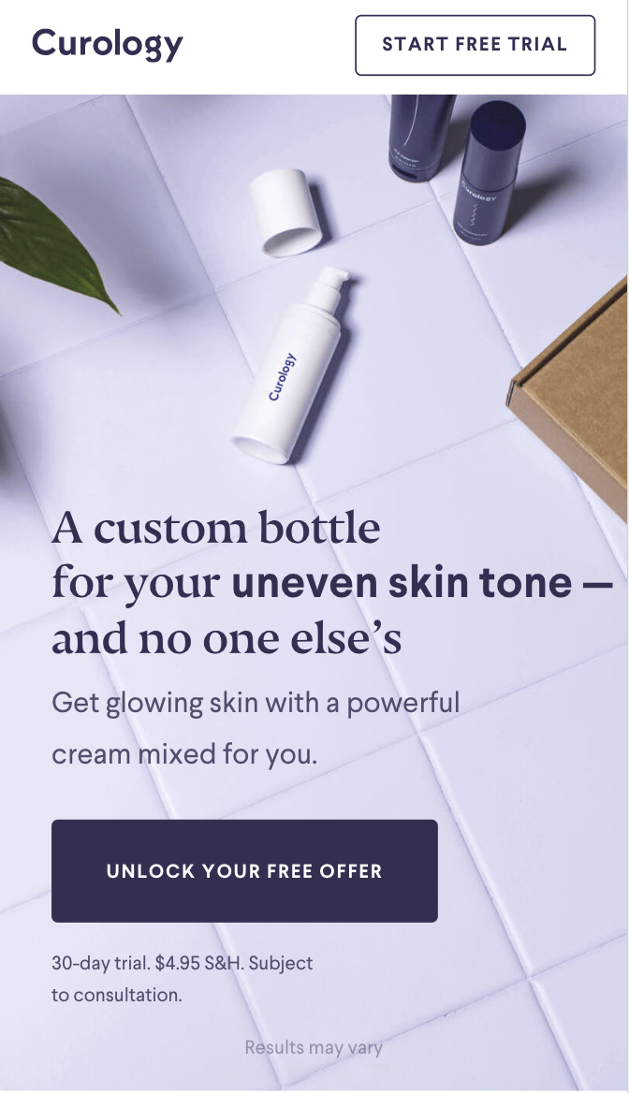
2. Curologia: una CTA che fa il suo lavoro
Curology è un marchio che offre cosmetici personalizzati e consulenze con dermatologi. Questo marchio utilizza i quiz per raccogliere informazioni sulle condizioni della pelle e offrire un prodotto personalizzato.

Cosa lo rende fantastico:
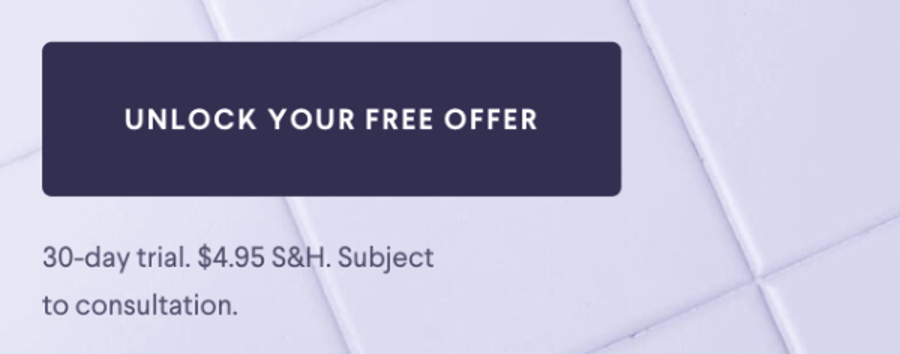
- Un semplice CTA che comunica un vantaggio: puoi utilizzare Curology gratuitamente per i primi 30 giorni e pagare solo $ 4,95 in spese di spedizione.
- Titolo dinamico : il titolo comunica diversi problemi che le persone hanno: tono della pelle non uniforme, punti bianchi, sfoghi, rughe. Questo fa risuonare il titolo con tutti.
- Copia breve e concisa: mantengono la loro copia breve, riducendola a poche righe di testo. In questo modo, il visitatore comprende rapidamente quali servizi offrono e qual è la loro proposta di valore unica.
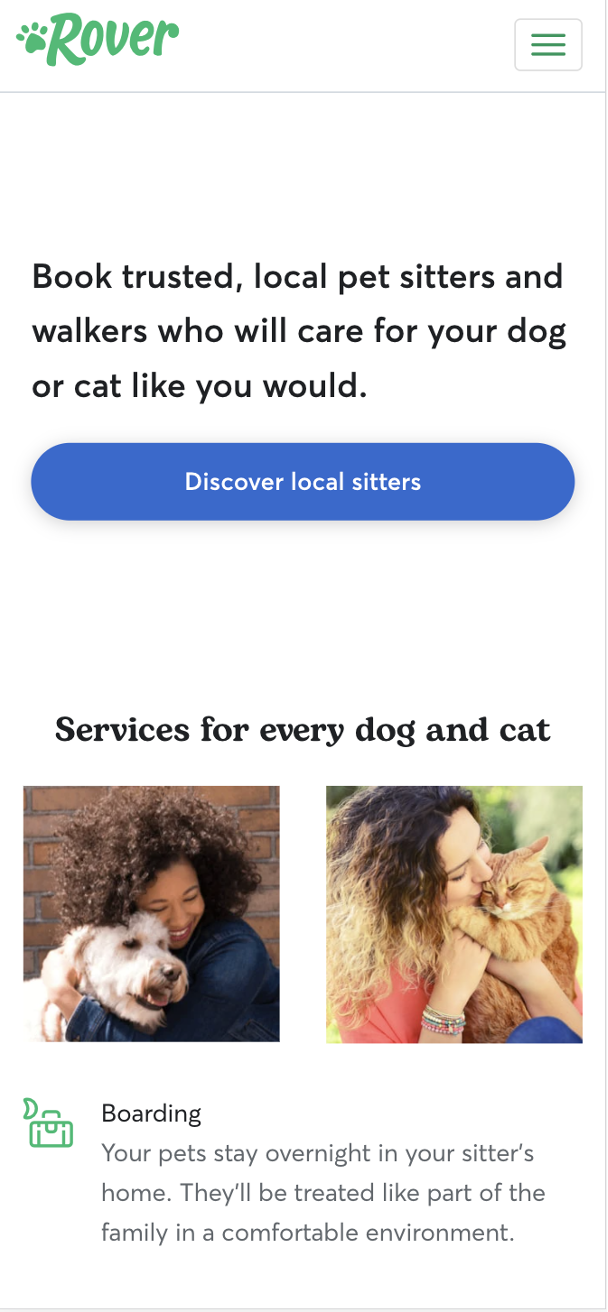
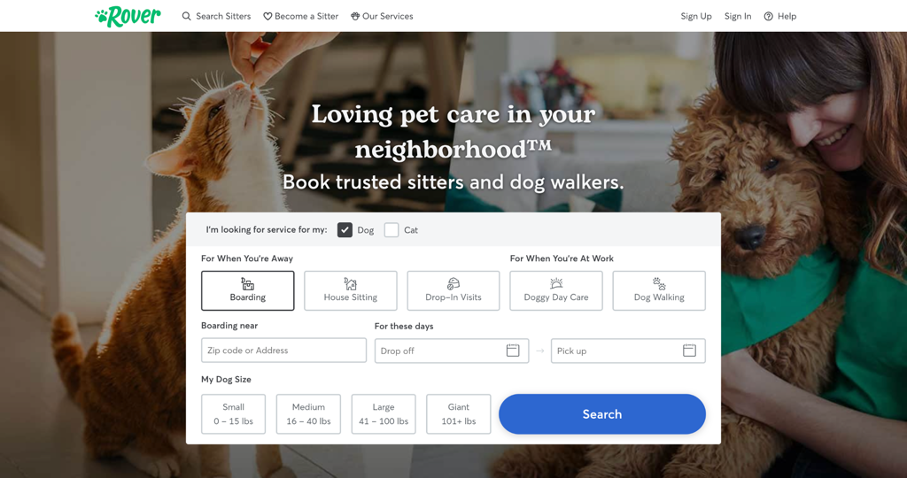
3. Rover: sostituzione filtri con un solo pulsante
Rover è un mercato che mette in contatto i proprietari di animali domestici con i pet sitter in cerca di lavoro.


Cosa lo rende fantastico:
- Sostituzione dei filtri con un pulsante: nella versione desktop del loro sito web, vedi filtri che ti aiutano a definire i tuoi criteri per un pet sitter. Quando visualizzano il sito Web su un piccolo schermo, gli utenti dovrebbero affrontare un sovraccarico di informazioni se vedessero un layout simile. Rover rimuove i filtri sulla loro versione mobile per concentrare l'attenzione dell'utente sulla loro proposta di valore. I filtri vengono visualizzati dopo aver fatto clic sull'invito all'azione principale.
- Spostare le opzioni di ricerca in una pagina separata : Dopo aver fatto clic sul loro CTA principale, verrai reindirizzato a una pagina separata in cui puoi applicare i tuoi criteri. Questa è una buona soluzione in quanto il modulo occupa molto spazio.
- Un chiaro CTA : il loro CTA è molto specifico, evidenziando il risultato esatto che un utente può aspettarsi dopo aver fatto clic sul pulsante. Evitano di usare un linguaggio generico.
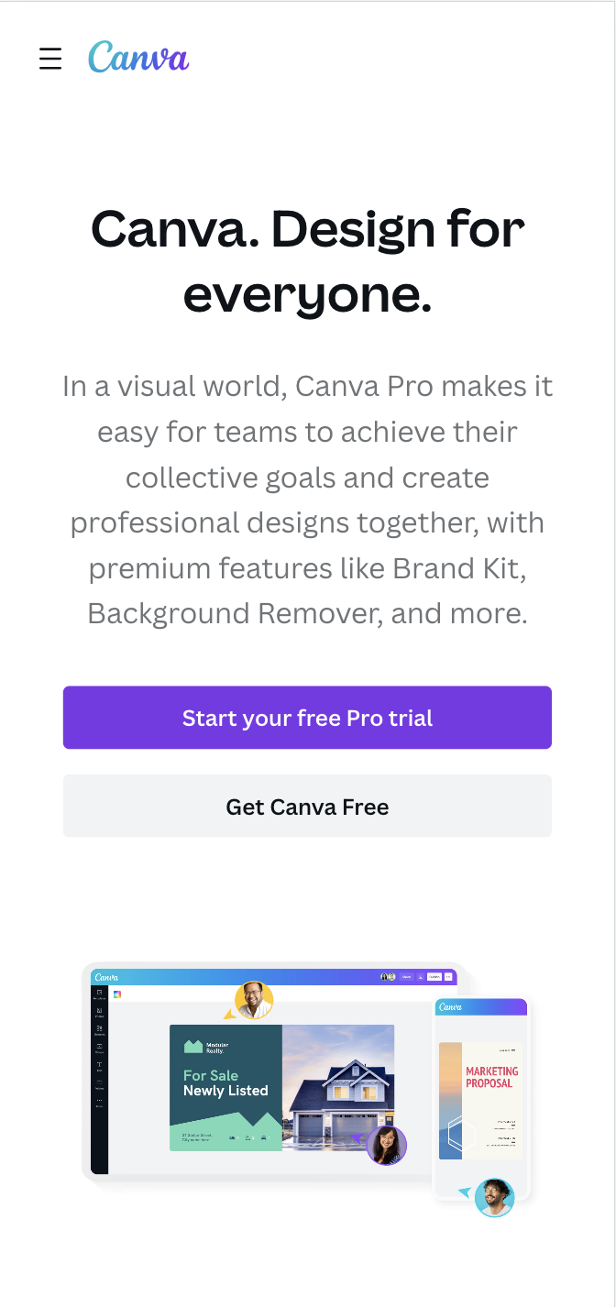
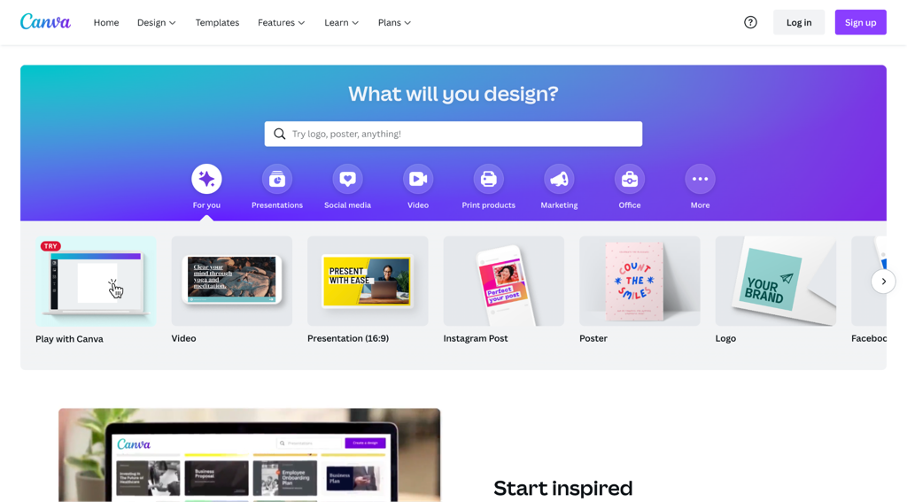
4. Canva: rimozione di elementi complessi
Canva è uno strumento online che ti aiuta a creare progetti professionali senza alcuna conoscenza di progettazione grafica.


Cosa lo rende fantastico:
- Semplicità della versione mobile: se confronti le versioni desktop e mobile del sito Web di Canva, noterai subito che la versione mobile è priva del carosello di modelli e della barra di ricerca. Questo perché mantenere questi elementi su una versione mobile renderebbe la pagina ingombra e distrarrebbe gli utenti dall'obiettivo principale di Canva: convincere nuovi utenti a creare un account.
- Evidenziare l'invito all'azione principale : Evidenziando il pulsante con un colore diverso, si distingue dal resto del contenuto.
- Uso efficace dello spazio bianco: Canva introduce uno spazio bianco più verticale, che aiuta a focalizzare l'attenzione degli utenti sull'invito all'azione.
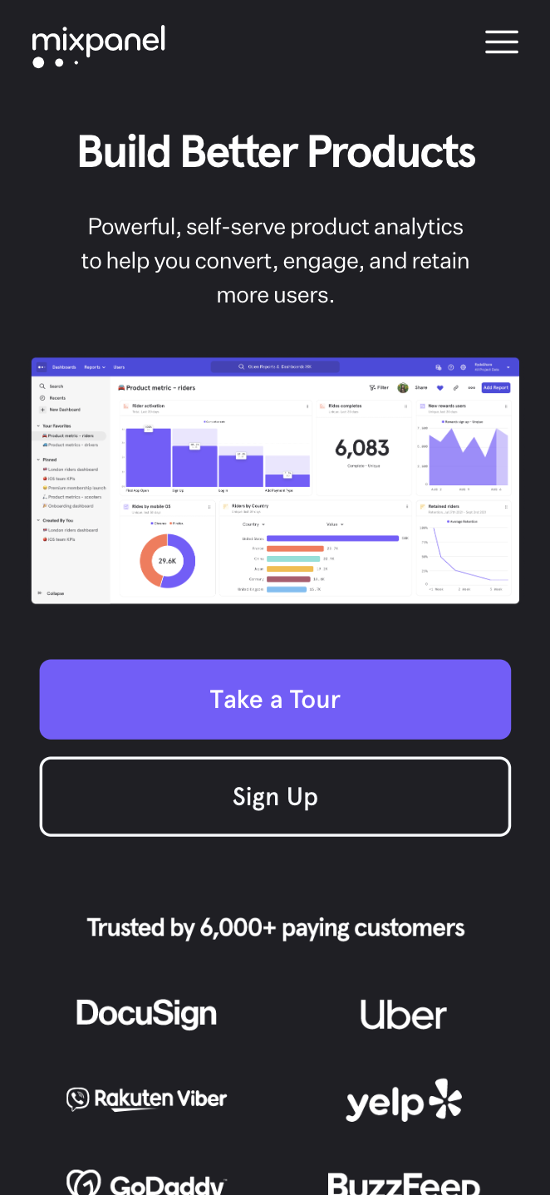
5. Mixpanel: instaurare subito la fiducia
Mixpanel è uno strumento di analisi dei prodotti che aiuta le aziende a comprendere il comportamento degli utenti monitorando le interazioni degli utenti sul Web e sui dispositivi mobili .

Cosa lo rende fantastico:
- Spostare i loghi di clienti di alto profilo più in alto nella pagina: nella loro versione mobile, Mixpanel ha deciso di portare questi loghi in primo piano, in modo che gli utenti che sono appena entrati nella pagina ottengano un'immediata iniezione di fiducia per continuare a esplorare Mixpanel.
- Eliminare le animazioni complesse sui dispositivi mobili : la versione desktop di Mixpanel è più ricca di animazioni. Alcuni degli elementi animati sono difficili da trasferire alla versione mobile e molto probabilmente ne aumenterebbero la velocità di caricamento, quindi sono stati ridotti al minimo.
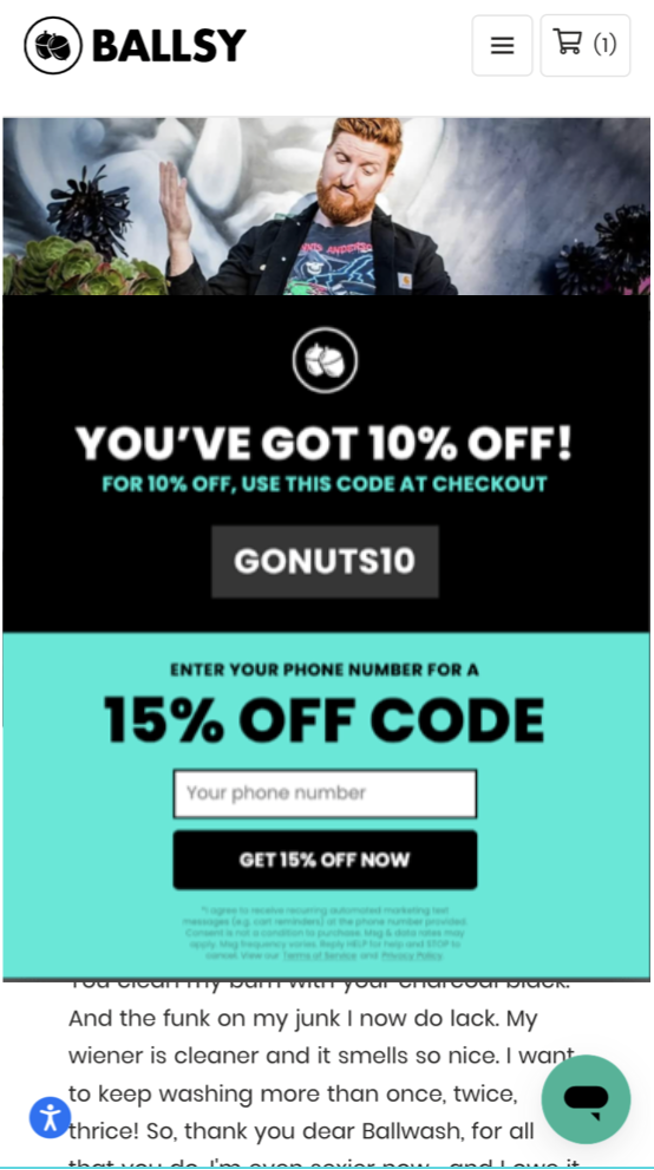
6. Ballsy: un uso creativo dei popup mobili
Ballsy è un marchio di e-commerce che vende articoli per la toelettatura per "parti da uomo". Nel loro negozio online puoi trovare bagnoschiuma, regolabarba, deodoranti e altri prodotti per l'igiene maschile.

Cosa lo rende fantastico:
- Utilizzo dei popup mobili: Ballsy utilizza i popup per raccogliere indirizzi e-mail e numeri di telefono dei visitatori per la prima volta. È in più fasi: in primo luogo, all'utente viene offerto uno sconto del 10% per l'inserimento di un indirizzo e-mail e, successivamente, gli viene data la possibilità di inserire un numero di telefono negli Stati Uniti per uno sconto ancora maggiore del 15%.
- Utilizzo di un incentivo : alcuni marchi chiedono ancora un indirizzo e-mail senza offrire nulla in cambio. Come puoi immaginare, il tasso di conversione di questi popup è relativamente basso. Al contrario, offrendo sconti sui prodotti in cambio di informazioni personali, Ballsy garantisce che i suoi popup avranno un tasso di conversione migliore.
- Ottenere l'accesso immediato al codice: non è necessario controllare la posta elettronica o confermare l'abbonamento per accedere al codice sconto: Ballsy visualizza il codice immediatamente dopo aver inserito l'e-mail o il numero di telefono in modo da poter continuare a fare acquisti immediatamente.
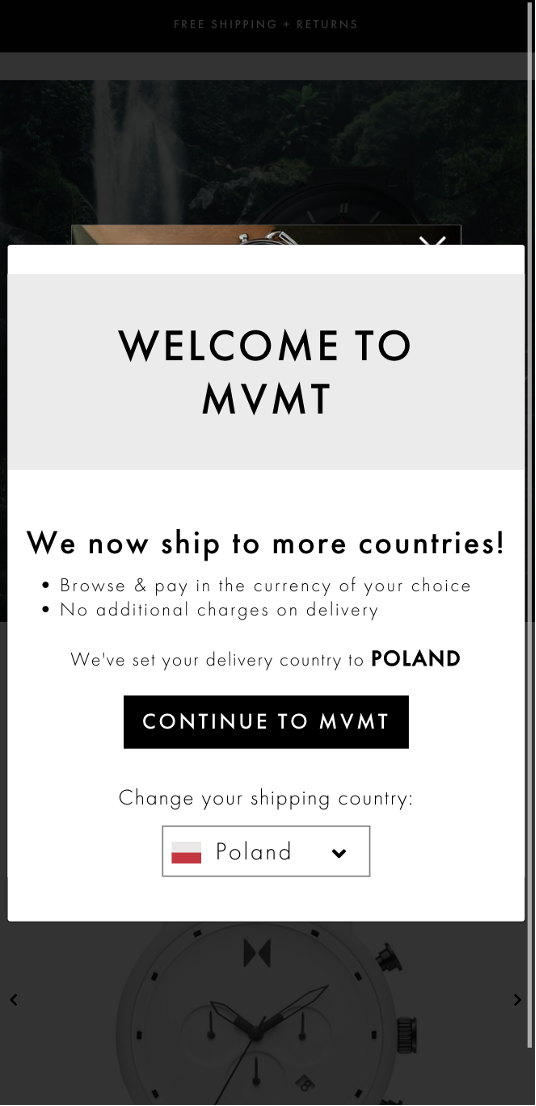
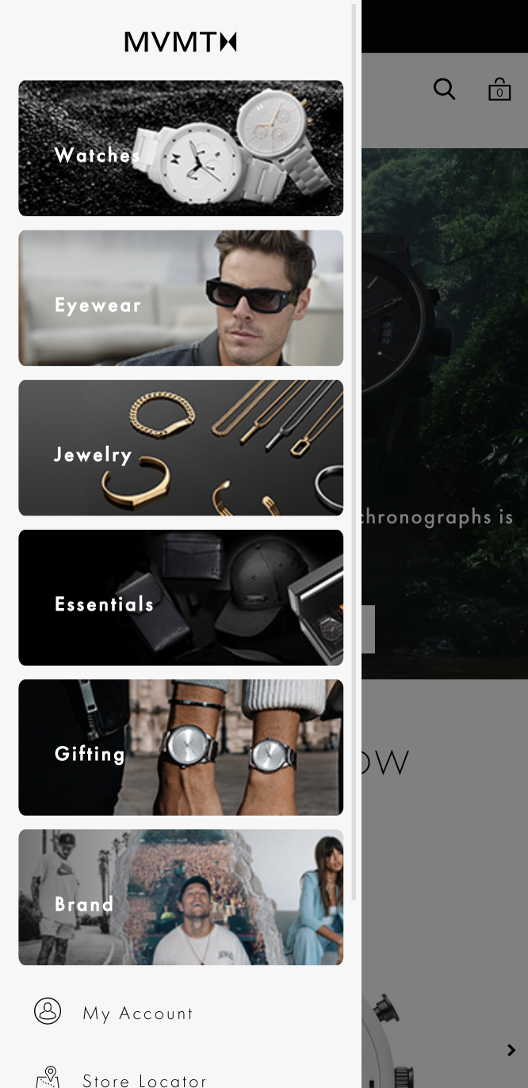
7. MVMT: menu mobile visivo
MVMT è un marchio di e-commerce che vende orologi, occhiali e accessori premium.


Cosa lo rende fantastico:
- Menu visivo: aggiungono elementi visivi al loro menu, il che significa che gli utenti sanno subito su quale collegamento fare clic, senza pensare.
- Geolocalizzazione : gli utenti possono modificare il paese di spedizione in base alla posizione e fare acquisti nella loro valuta locale.
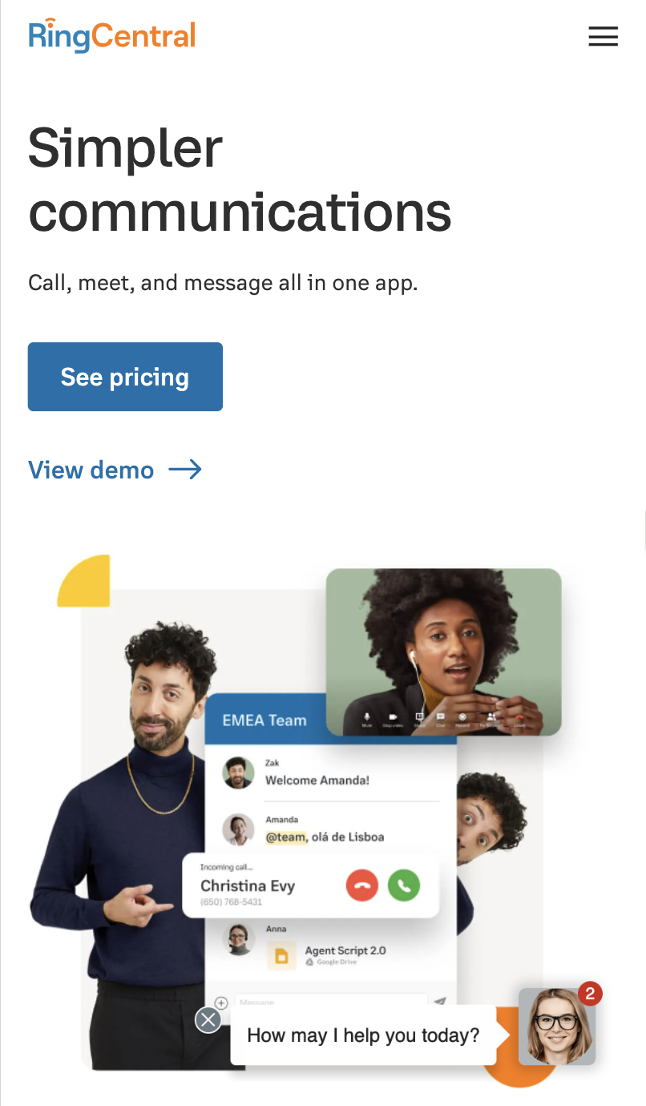
8. RingCentral: schermate dei servizi intuitive
RingCentral è una delle soluzioni di comunicazione unificata più conosciute , che aiuta i team a comunicare attraverso qualsiasi dispositivo, inclusi computer e smartphone. Sostituisce i tradizionali telefoni fissi.

Cosa lo rende fantastico:
- Semplificare le schermate dei servizi: hanno disattivato i pulsanti che mostrano i servizi e sono passati con un menu a discesa. Questo è un trucco comune che aiuta a ottimizzare l'esperienza mobile per i tuoi utenti . In questo modo, gli utenti possono navigare tra i servizi sui propri dispositivi mobili con la stessa comodità di un sito Web desktop.
- Buon uso dei collegamenti a piè di pagina : il menu a piè di pagina del desktop contiene molti collegamenti che conducono alle pagine dei prodotti chiave. Sui dispositivi mobili, includere tutti quei collegamenti a piè di pagina renderebbe la pagina troppo lunga. Lo risolvono nascondendo quei collegamenti in un menu a discesa sotto le categorie principali.
Come creare una landing page mobile ad alta conversione?
Ora che hai visto alcuni ottimi esempi, è tempo di iniziare a pensare alle tue pagine di destinazione mobili. Abbiamo raccolto alcuni suggerimenti e best practice per la creazione di pagine di destinazione per dispositivi mobili che puoi iniziare a seguire oggi.
1. Aumenta la velocità di caricamento della pagina
Quanto tempo aspetteranno gli utenti per il caricamento di una pagina? Ecco un suggerimento: non rimarranno in giro per più di cinque secondi. A nessuno piacciono le pagine lente e danneggiano il tuo tasso di conversione. Quindi, come puoi migliorare la velocità di caricamento sui dispositivi mobili?

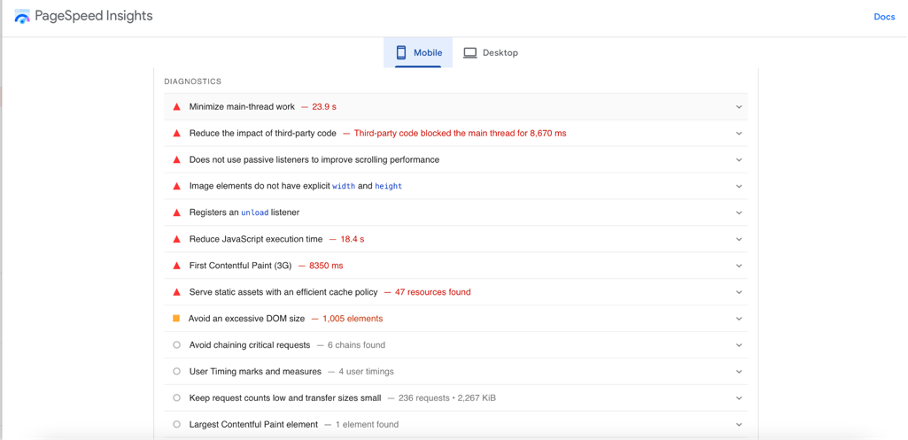
Innanzitutto, controlla lo stato generale della tua pagina di destinazione utilizzando Google PageSpeed Insights .
Dopo aver aggiunto l'URL, riceverai un rapporto su tutti i problemi critici riscontrati dagli utenti di dispositivi mobili. Ti consigliamo di lavorare per eliminarli e aumentare il punteggio di salute della tua pagina.

Puoi anche utilizzare questo scanner di dominio per aiutarti a identificare problemi più tecnici relativi ai record DMARC, SPF, DKIM e BIMI.
2. Sii conciso
Su schermi mobili più piccoli, includere molto testo può rendere la tua pagina troppo lunga.
Ricorda che la capacità di attenzione degli utenti può essere inferiore quando controllano il tuo sito Web in movimento, ad esempio durante i loro spostamenti o quando sono in giro. Ecco perché è importante utilizzare una copia succinta.
E ricorda, la tua versione desktop può anche trarre vantaggio dal mantenere le cose concise!
Ecco alcuni passaggi da seguire:
- Descrivi la tua proposta di valore nel titolo della pagina.
- Scrivi brevi paragrafi di facile comprensione. Abbandona il gergo industriale e scrivi come se stessi raccontando una storia a un bambino di dieci anni.
- Sii specifico.
- Scrivi frasi brevi o dividi frasi più lunghe in frasi più brevi.
3. Crea un design separato per dispositivi mobili
Quando lavori con un grafico sulla tua UX e UI, assicurati di aggiungere una copia mobile al brief. La creazione di un design reattivo non richiede molto tempo o denaro, ma richiede la conoscenza dell'esperienza utente e dell'interfaccia utente per tenere conto di tutti i dettagli.
I migliori strumenti di progettazione grafica aiutano ad adattare le versioni Web a quelle mobili e hanno le capacità necessarie per passare all'interfaccia utente mobile.
In alcuni casi, la tua versione mobile avrà bisogno di una soluzione di design diversa. In altri, avresti solo bisogno di semplificare gli elementi di animazione o ridurre la complessità della grafica ove necessario.
4. Evita un linguaggio generico nella tua CTA
Quale pulsante faresti: "Registrati" o "Ottieni il tuo accesso gratuito"? C'è un'alta probabilità che clicchi su una CTA che comunica un certo valore perché (come tutti) ti chiedi: "Cosa c'è per me?"
CTA più generici come "Iscriviti" o "Inizia ora" non comunicano molto valore a un utente e molto probabilmente avranno un tasso di conversione inferiore rispetto al pulsante più specifico.
Evita un linguaggio generico nel testo del pulsante e concentrati invece sulla comunicazione dei vantaggi che un utente otterrà se intraprende l'azione desiderata. Questo è esattamente ciò che Curology fa sulla loro pagina di destinazione mobile:

5. Usa i popup mobili
Se utilizzi già i popup per la tua versione desktop, controlla come appariranno sui dispositivi mobili. Assicurati che siano reattivi e facili da interagire con schermi più piccoli. Riduci il testo al minimo.
"Ricorda che puoi sempre creare due diverse opzioni di popup, sia per le versioni Web che per dispositivi mobili, in modo da poter tenere conto delle dimensioni degli schermi. Di conseguenza, sia gli utenti web che mobili non troveranno problemi durante l'inserimento delle informazioni nei campi popup", afferma Farnam Elyasof, fondatore di Flex Suits .
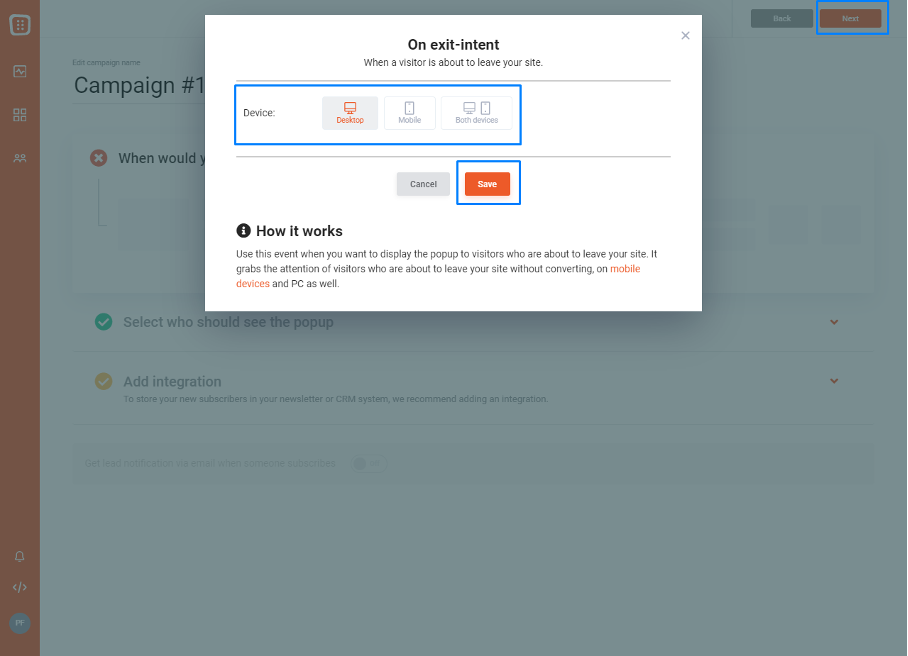
Ad esempio, in OptiMonk, puoi selezionare facilmente su quali dispositivi desideri visualizzare i tuoi popup.

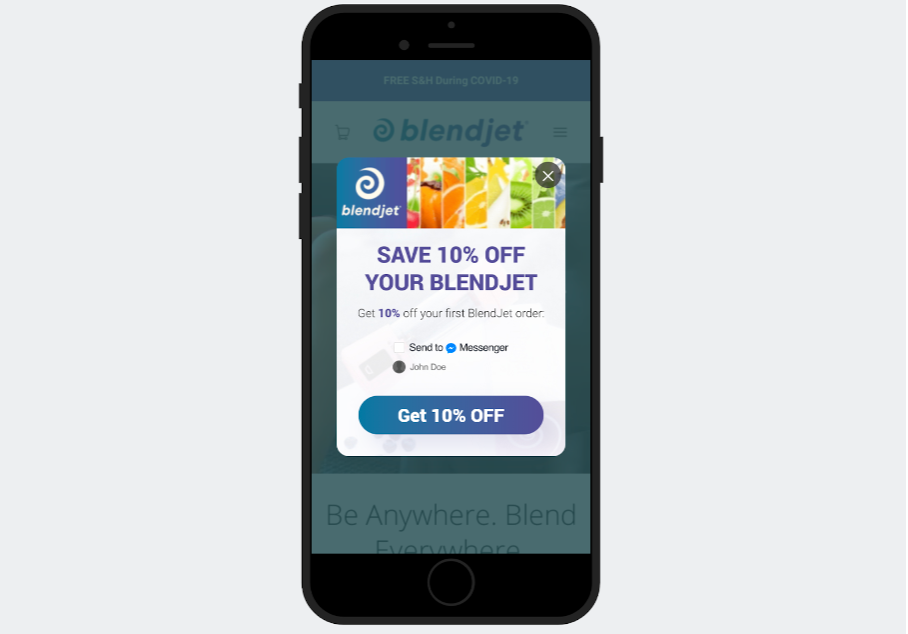
Inoltre, tutti i popup di OptiMonk sono ottimizzati per i dispositivi mobili. Dai un'occhiata a questo popup mobile di BlendJet che è stato creato con OptiMonk:

6. Usa moduli brevi
La compilazione di informazioni su un piccolo schermo può diventare piuttosto frustrante. Ecco perché chiedere troppe informazioni nei moduli online è un modo sicuro per perdere un cliente.
Se stai già utilizzando i moduli di contatto per generare lead , potresti essere alla ricerca di modi per aumentarne l'efficienza e il tasso di conversione. Inizia riducendo i tuoi moduli e chiedi solo le informazioni più importanti.
Ma cosa succede se devi raccogliere più informazioni sul tuo cliente e non puoi evitare di utilizzare più campi?
Quindi suddividili in schermate popup separate o "passaggi" e aggiungi una barra di avanzamento.
Utilizzando schermate popup separate, ogni campo sarà sufficientemente grande per l'immissione di informazioni. E utilizzando una barra di avanzamento, i tuoi utenti sapranno sempre quanto sono vicini alla compilazione del modulo. Di conseguenza, il tasso di abbandono in ogni fase dovrebbe diminuire.
7. Non dimenticare il marchio coerente
Se il tuo logo sembra troppo grande su un dispositivo mobile o se è molto complesso, potresti prendere in considerazione la creazione di un'altra versione da utilizzare su schermi più piccoli.
Esistono vari modi per adattare i loghi che stanno bene su un desktop per schermi di piccole dimensioni, ma è importante ricordare di utilizzare immagini vettoriali perché sono piccole, scalabili e modificabili.

Nella maggior parte dei casi, ti consigliamo di collaborare con un designer che esaminerà la guida di stile della tua azienda e utilizzerà le proprie competenze per creare un logo appropriato per l'uso mobile.
Tuttavia, se questa non è un'opzione, ecco alcuni suggerimenti che possono aiutarti quando crei il tuo logo senza competenze di progettazione grafica:
- Usa loghi orizzontali: sposta gli elementi visivi da sopra il testo a sinistra oa destra.
- Riduci i dettagli : aumenta la leggibilità eliminando alcuni elementi del logo meno importanti.
- Rimuovi testo piccolo: rimuove il testo piccolo nel logo che non sarà leggibile se visualizzato su schermi più piccoli.
8. Usa caratteri ottimizzati per i dispositivi mobili
Quando si tratta del contenuto della pagina sui dispositivi mobili, tutti i caratteri non sono uguali . Se stai utilizzando un carattere difficile da leggere, considera la possibilità di sostituirlo con un'opzione più adatta ai dispositivi mobili come:
- Aperto Sans
- Roboto
- Montserrat
- Lato
- Adobe Garamond
- Baskerville
- Computer moderno
- Georgia
- Trabucco
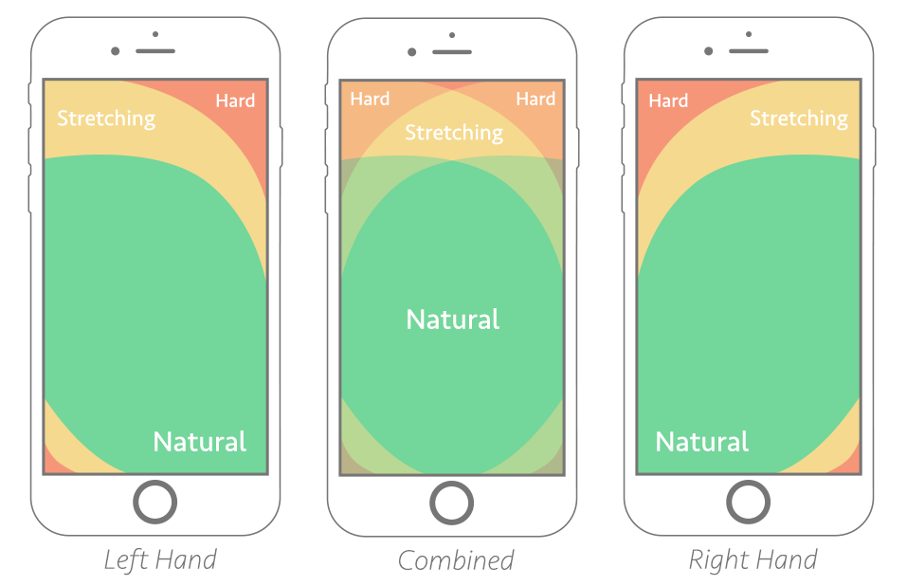
9. Scegli una "zona pollice" sicura
Provare a fare clic su piccoli pulsanti su un iPhone mini può diventare un incubo. Puoi evitare di trasformare la tua pagina di destinazione in una fonte di frustrazione per gli utenti se ricordi di incorporare una "zona pollice" sicura nelle aree in cui ti aspetti che un utente faccia clic.
Qual è la zona del pollice e perché i designer di dispositivi mobili sono così ossessionati da questo termine?
Il termine "zona del pollice" è stato coniato da Steven Hoober nel suo libro del 2011, "Designing Mobile Interfaces". La zona del pollice è stata definita come l'area più comoda su cui un utente può fare clic quando utilizza un telefono con un dito.
Ecco dove si trova la zona del pollice per i diversi utenti:

Quando progetti la tua esperienza mobile, devi tenere presente che gli elementi su cui desideri che gli utenti facciano clic dovrebbero trovarsi all'interno dell'area "naturale".
10. Usa lo spazio bianco
Lo spazio bianco è spesso percepito come la tela su cui è possibile posizionare testo, immagini e altri contenuti. Tuttavia, svolge un ruolo enorme nel modo in cui gli utenti consumano i contenuti, specialmente sui dispositivi mobili.
Quindi cosa conta come spazio bianco?
Queste sono le aree che vengono lasciate vuote di proposito, come lo spazio tra colonne, margini e spazi vuoti.
Ecco alcuni suggerimenti da seguire quando si incorpora lo spazio bianco:
- Aggiungi uno spazio bianco sufficiente tra i target di clic (ad es. pulsanti): la dimensione minima di un target di clic dovrebbe essere compresa tra 30 e 40 pixel. Semplifica l'interazione con loro aggiungendo una quantità sufficiente di spazio bianco tra due o più target di clic.
- Sposta lo spazio bianco verticalmente sul dispositivo mobile: usa lo spazio bianco per separare gli elementi che seguono un flusso verticale. Questo è diverso rispetto al desktop, dove lo spazio bianco viene introdotto sia verticalmente che orizzontalmente.
Riepilogo
Ottimizzando l'esperienza mobile per i tuoi utenti, assicurerai che i clienti apprezzino l'utilizzo del tuo sito Web e aumenterai il tasso di conversione sui dispositivi mobili.
Consenti agli utenti di raggiungere facilmente i loro obiettivi, come navigare e acquistare i tuoi prodotti, iscriversi alle tue offerte o intraprendere altre azioni che li avvicinino alla conversione.
Si spera che gli esempi e i suggerimenti che abbiamo condiviso ti aiutino a capire cosa rende una buona esperienza mobile e a seguire rapidamente i tuoi progressi man mano che introduci le modifiche. Ora è il momento di mettere in pratica tutte queste nuove intuizioni!
Condividi questo
Scritto da

Margo Ovsienko
Margo Ovsiienko è un'esperta di conversione SaaS. Aiuta le aziende SaaS a migliorare le metriche di acquisizione dei lead, la fidelizzazione e a ridurre il tasso di abbandono. Leggi i suoi post sul suo blog di marketing SaaS.
POTREBBE PIACERTI ANCHE

8 esempi di landing page mobili per ispirare il tuo
Visualizza messaggio
8 suggerimenti popup essenziali per aumentare il tasso di conversione
Visualizza messaggio