Ottimizzazione mobile in SaaS: garantire un design reattivo per il successo SEO
Pubblicato: 2019-09-10L'ottimizzazione mobile è diventata un aspetto fondamentale del successo per le aziende Software-as-a-Service (SaaS) . Con il crescente predominio dei dispositivi mobili, è essenziale per le aziende SaaS garantire che i loro siti Web e le loro applicazioni siano progettati per fornire un'esperienza ottimale su smartphone e tablet.

E il design reattivo gioca un ruolo fondamentale nel raggiungimento dell'ottimizzazione mobile. Implica la creazione di siti Web e applicazioni che si adattano perfettamente a schermi e dispositivi di dimensioni diverse, offrendo agli utenti un'esperienza coerente e intuitiva.
Quindi, in questo post del blog, esploreremo l'importanza del responsive design per l'ottimizzazione mobile nel marketing SaaS e nel settore SaaS nel suo complesso.
Approfondiremo l'impatto dell'ottimizzazione mobile sull'esperienza e sul coinvolgimento dell'utente, nonché i vantaggi SEO dell'implementazione del responsive design.
Entriamo in esso, va bene?
Comprensione dell'ottimizzazione mobile
L'ottimizzazione mobile nell'ottimizzazione per i motori di ricerca si riferisce all'adattamento di siti Web, applicazioni e contenuti online per fornire un'esperienza fluida e piacevole per gli utenti di dispositivi mobili.
Implica l'ottimizzazione di vari aspetti come design, layout, navigazione e funzionalità per garantire che siano personalizzati specificamente per i dispositivi mobili, inclusi smartphone e tablet.
Concetti chiave dell'ottimizzazione mobile
Design reattivo
Questo approccio prevede la progettazione e lo sviluppo di siti Web e applicazioni per adattare automaticamente layout, immagini e contenuti in base alle dimensioni dello schermo e all'orientamento del dispositivo.
Garantisce che gli utenti possano navigare e consumare facilmente i contenuti senza eccessivo scorrimento, zoom o scorrimento orizzontale.
Contenuti ottimizzati per dispositivi mobili
La creazione di contenuti facilmente leggibili e accessibili su schermi più piccoli è essenziale per l'ottimizzazione mobile.
Include l'utilizzo di caratteri chiari e leggibili, paragrafi concisi e scansionabili e immagini di dimensioni adeguate che si caricano rapidamente sui dispositivi mobili.
Statistiche e tendenze attuali sull'utilizzo dei dispositivi mobili
La prevalenza dei dispositivi mobili ha notevolmente influenzato il modo in cui le persone accedono e consumano i contenuti online. Considera queste attuali tendenze e statistiche sull'utilizzo dei dispositivi mobili:
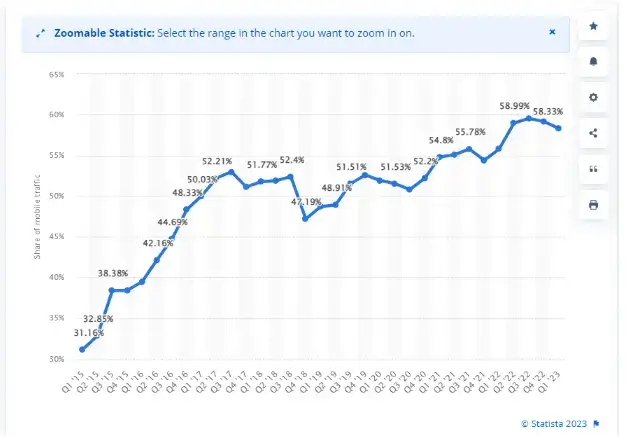
Dominanza del traffico mobile: i dispositivi mobili ora rappresentano la maggior parte del traffico Internet in tutto il mondo. Secondo Statista, nel primo trimestre del 2023, i dispositivi mobili hanno generato oltre il 58,33% di tutto il traffico dei siti web a livello globale.

Fonte: Statista
Ricerca e scoperta da dispositivi mobili: i dispositivi mobili sono diventati gli strumenti principali per la ricerca e la scoperta di informazioni. Gli studi dimostrano che oltre il 60% delle ricerche di Google negli Stati Uniti vengono eseguite su dispositivi mobili.
Utilizzo delle app mobili: le app mobili hanno guadagnato una popolarità significativa, con gli utenti che trascorrono la maggior parte del loro tempo di utilizzo delle app sugli smartphone. Secondo App Annie, nel 2021 i download globali di app hanno raggiunto i 230 miliardi , evidenziando l'importanza dell'utilizzo mobile.
Impatto dell'ottimizzazione mobile sull'esperienza utente e sul coinvolgimento
L'ottimizzazione mobile ha un impatto diretto sull'esperienza e sul coinvolgimento dell'utente, portando a numerosi vantaggi per le aziende SaaS. Ecco come:
Esperienza utente migliorata
“ I siti Web e le applicazioni ottimizzati per dispositivi mobili offrono un'esperienza fluida e intuitiva per gli utenti mobili. Oggi la SEO sta cambiando velocemente. La tecnologia è accessibile a tutti. Un'esperienza utente unica è ciò che conta di più, tra molti altri fattori di ranking SEO, quindi è meglio fornirla. Questo è ciò che fa brandire il tuo sito .”, afferma Faizan Ahmed Khan, Sr. Content Marketing Specialist presso UBUY Australia.
Come puoi farlo? Offrendo un design reattivo e contenuti ottimizzati per i dispositivi mobili, le aziende SaaS possono garantire che gli utenti possano navigare, leggere e interagire facilmente con le loro offerte, con conseguente maggiore soddisfazione e maggiore fidelizzazione degli utenti.
Coinvolgimento e conversioni migliorati
" Un'esperienza mobile senza soluzione di continuità incoraggia gli utenti a trascorrere più tempo sui siti Web o all'interno delle applicazioni, interagendo con i contenuti e le funzionalità fornite ", afferma Michelle Wells, direttore del marketing di Boiler Cover UK.
Questo maggiore coinvolgimento può portare a tassi di conversione più elevati, sia che si tratti di iscriversi a un servizio, effettuare un acquisto o inviare un modulo.
Frequenze di rimbalzo più basse
Gli utenti di dispositivi mobili hanno poca pazienza per i siti Web che si caricano lentamente e non rispondono. L'ottimizzazione per i dispositivi mobili riduce le frequenze di rimbalzo fornendo un'esperienza visivamente accattivante e dal caricamento rapido che cattura e mantiene l'attenzione dell'utente.
Come afferma Kenny Kline, Presidente di Barbend, “ Se vuoi che i tuoi visitatori rimangano sul tuo sito, è meglio che tu dia loro validi motivi per rimanere sul tuo sito. E uno dei motivi più convincenti è un ottimo sito reattivo che scorre sotto le loro dita quando ci sono sopra. "
Prendi, ad esempio, il popolare servizio di condivisione di corse Uber. La loro app mobile è progettata pensando all'ottimizzazione mobile. Offre un'interfaccia user-friendly, una navigazione senza interruzioni e un rapido accesso a funzioni essenziali come la prenotazione di un passaggio e il monitoraggio della posizione del conducente.
Questa ottimizzazione mobile contribuisce al loro successo nel fornire a milioni di utenti un'esperienza comoda e piacevole in tutto il mondo.

Fonte: Super
Il ruolo del responsive design nell'ottimizzazione mobile
Il design reattivo è un approccio progettuale che mira a creare siti Web e applicazioni che si adattano e si adattano automaticamente a varie dimensioni e dispositivi dello schermo.
" Il design reattivo garantisce che l'esperienza dell'utente rimanga coerente e ottimizzata, indipendentemente dal fatto che l'utente acceda al contenuto su un computer desktop, smartphone o tablet .", afferma Rikin Shah, co-fondatore e CEO di GetSure.
I vantaggi del design reattivo includono quanto segue:
Esperienza utente coerente (UX)
Il responsive design offre un'esperienza utente coerente su diversi dispositivi. Elimina la necessità di siti Web o applicazioni specifici per dispositivi mobili separati, consentendo agli utenti di passare senza problemi da un dispositivo all'altro senza interruzioni o incoerenze nel design e nella funzionalità.
Come afferma Mark Valderrama, proprietario di Aquarium Store Depot, " Con un design reattivo, il tuo obiettivo è rendere più facile per i tuoi visitatori rimanere sul tuo sito. Indipendentemente dal dispositivo che stanno utilizzando. "
Accessibilità migliorata
Adattandosi alle diverse dimensioni dello schermo, un design reattivo rende i siti Web e le applicazioni più accessibili agli utenti su un'ampia gamma di dispositivi.
Sia che qualcuno stia utilizzando un grande monitor desktop o un piccolo schermo per smartphone, il responsive design assicura che il contenuto sia facilmente leggibile e accessibile.
Efficienza in termini di costi e tempi
“ La creazione di progetti e processi di sviluppo separati per le versioni desktop e mobile può richiedere molto tempo e denaro. Ma il design reattivo semplifica il processo di sviluppo utilizzando un'unica base di codice in grado di adattarsi a diversi dispositivi, riducendo tempi e costi. ”, afferma Alison Lancaster, CEO di Pressat.co.uk.
In che modo il design reattivo si adatta a schermi e dispositivi di dimensioni diverse
Il responsive design utilizza una combinazione di griglie flessibili, layout fluidi e media query per adattare il design e il layout di siti Web e applicazioni a schermi e dispositivi di dimensioni diverse.
Griglie flessibili
Il responsive design utilizza griglie flessibili che consentono di suddividere il contenuto in colonne e righe, con proporzioni e spaziatura che si adattano dinamicamente in base alle dimensioni dello schermo.
Ciò garantisce che il contenuto rimanga visivamente accattivante e ben strutturato su tutti i dispositivi.
Layout fluidi
Jeanette Johnson, co-fondatrice di Cool Chicken Breeds, condivide un suggerimento importante: " L'uso di layout fluidi consente agli elementi all'interno di un design di ridimensionarsi proporzionalmente al variare delle dimensioni dello schermo. "
Ciò garantisce che il contenuto riempia efficacemente lo spazio disponibile, evitando che gli elementi siano troppo angusti o sparsi su diversi dispositivi.
Domande sui media
Quando è stato chiesto, Bruce Mohr, vicepresidente di Fair Credit, ha condiviso un aspetto piuttosto tecnico del design reattivo: " Le media query sono tecniche CSS che consentono di applicare selettivamente i fogli di stile in base a determinate condizioni, come la larghezza dello schermo, la risoluzione o l'orientamento. "
Ha detto: “ Utilizzando le media query, il responsive design può applicare stili specifici e adattare il layout e la presentazione dei contenuti di conseguenza. "
Importanza del design reattivo per il successo SEO
Il design reattivo non è solo essenziale per l'esperienza dell'utente, ma svolge anche un ruolo cruciale nel successo SEO. I motori di ricerca come Google danno la priorità ai siti Web e alle applicazioni ottimizzati per i dispositivi mobili nei loro risultati di ricerca, rendendo il responsive design un fattore vitale per ottenere classifiche e visibilità più elevate.

L'importanza del responsive design per la SEO include quanto segue:
Fattori di ranking ottimizzati per i dispositivi mobili
Google considera la compatibilità con i dispositivi mobili un fattore di ranking chiave nel suo algoritmo di ricerca. I siti Web e le applicazioni non ottimizzati per i dispositivi mobili potrebbero subire una visibilità e un posizionamento inferiori nei risultati di ricerca per dispositivi mobili, con un impatto sul traffico organico e sulle potenziali conversioni.
Indicizzazione mobile-first
" L'indicizzazione mobile-first di Google significa che la versione mobile di un sito web è la base principale per il modo in cui viene indicizzato e classificato. Soprattutto ora, quando oltre il 60% del traffico proviene da schermi mobili, sottolinea solo l'importanza del responsive design. ”, afferma Richard Kennedy, amministratore delegato di Arken Digital . Giustamente detto.
Il responsive design assicura che un singolo URL serva utenti desktop e mobili, il che semplifica l'indicizzazione e aiuta a mantenere contenuti coerenti su tutti i dispositivi.
Metriche di coinvolgimento degli utenti
Il responsive design influenza le metriche di coinvolgimento degli utenti, come la frequenza di rimbalzo, il tempo trascorso sul sito e i tassi di conversione.
Le esperienze ottimizzate per dispositivi mobili portano a frequenze di rimbalzo inferiori e a un maggiore coinvolgimento, segnalando ai motori di ricerca che il sito Web o l'applicazione fornisce valore agli utenti, migliorando potenzialmente le classifiche.
Quali sono alcuni fattori SEO influenzati dal responsive design?
La compatibilità con i dispositivi mobili è diventata un fattore di ranking cruciale nell'ottimizzazione per i motori di ricerca (SEO). I motori di ricerca, in particolare Google, danno la priorità ai siti Web e alle applicazioni ottimizzati per i dispositivi mobili nei loro risultati di ricerca per fornire la migliore esperienza utente per gli utenti mobili.
" I siti web e le applicazioni che non sono ottimizzati per i dispositivi mobili subiscono un calo di posizionamento e visibilità, con conseguente perdita di opportunità di traffico organico e conversioni. Pertanto, il responsive design gioca un ruolo fondamentale nel soddisfare questo requisito di compatibilità con i dispositivi mobili. ”, afferma Tom Miller, direttore del marketing di FitnessVolt .
BBC News è un notevole esempio di un sito Web che enfatizza la compatibilità con i dispositivi mobili. Anche se hanno migliaia di pagine, il loro design reattivo garantisce che articoli di notizie, immagini e video siano opportunamente ridimensionati e posizionati su dispositivi diversi.
Questo impegno per l'ottimizzazione dei dispositivi mobili contribuisce al loro elevato posizionamento nelle ricerche e all'aumento del traffico mobile.

Fonte: Bbc
L'indicizzazione mobile-first di Google e le sue implicazioni
L'indicizzazione mobile-first di Google significa che la versione mobile di un sito Web è la base principale per il modo in cui viene indicizzata e classificata su tutti i dispositivi. Questo cambiamento evidenzia l'importanza del responsive design nel garantire che i siti web siano ottimizzati per i dispositivi mobili.
Come afferma Paul Gordon, specialista SEO presso la Paul Gordon SEO Agency, " Avere un design reattivo che serve lo stesso contenuto su tutti i dispositivi semplifica l'indicizzazione per i motori di ricerca, evita problemi di duplicazione dei contenuti e mantiene un'esperienza utente coerente. "
Shopify, una piattaforma di e-commerce, ha adottato modelli di responsive design per soddisfare la sua vasta gamma di utenti che accedono ai loro negozi online tramite desktop, smartphone e tablet.
Abbracciando i principi mobile-first, Shopify garantisce che i negozi dei suoi commercianti siano ottimizzati per i dispositivi mobili, portando a una migliore visibilità della ricerca e un impatto positivo sul loro successo aziendale.
Metriche del comportamento degli utenti e loro influenza sulla SEO
Le metriche sul comportamento degli utenti, come la frequenza di rimbalzo, il tempo trascorso sul sito e i tassi di conversione, svolgono un ruolo significativo nella SEO. Il responsive design influenza direttamente queste metriche, contribuendo a migliorare l'esperienza utente e il coinvolgimento sui dispositivi mobili.
Claire Walker, Chief Human Resources Officer di View Auckland, ha dichiarato: "I siti Web e le applicazioni non ottimizzati per i dispositivi mobili possono portare a frequenze di rimbalzo più elevate e ridurre il tempo trascorso sul sito, segnalando ai motori di ricerca che il contenuto potrebbe non essere rilevante o prezioso per utenti mobili. "
Al contrario, le esperienze ottimizzate per dispositivi mobili possono migliorare il coinvolgimento degli utenti, con un impatto positivo sulle prestazioni SEO.
Amazon, il gigante dell'e-commerce, dà la priorità al responsive design per fornire un'esperienza di acquisto senza soluzione di continuità su tutti i dispositivi.
La loro piattaforma ottimizzata per dispositivi mobili garantisce tempi di caricamento rapidi, navigazione intuitiva e un'interfaccia user-friendly, portando a un maggiore coinvolgimento, maggiori conversioni e una migliore visibilità della ricerca.
Best practice per l'implementazione del responsive design in SaaS
Ecco alcune best practice per la SEO quando si tratta di responsive design:
Adotta un approccio mobile-first
Come abbiamo discusso in precedenza, un approccio mobile-first comporta la progettazione di siti Web con dispositivi mobili come obiettivo principale, considerando i loro limiti e vincoli prima di passare a schermi più grandi.
Allo stesso modo, la creazione di collegamenti white-hat è importante e anche un design mobile reattivo è fondamentale, in modo da garantire un'esperienza utente senza interruzioni e migliorare la visibilità della ricerca.
Crea layout reattivi e griglie flessibili
I layout reattivi e le griglie flessibili sono componenti chiave del design reattivo che consentono ai contenuti di adattarsi alle diverse dimensioni dello schermo.
Benjamin Yost, fondatore e CEO di Linkflow.ai, afferma: " Utilizzando griglie fluide, gli elementi possono ridimensionarsi proporzionalmente e mantenere una spaziatura adeguata, garantendo un layout visivamente accattivante e ben strutturato su tutti i dispositivi. "
Il sito Web di Starbucks utilizza layout reattivi e griglie flessibili per fornire un'esperienza coerente su tutti i dispositivi. Il design si adatta senza problemi, garantendo che le informazioni sui prodotti, le immagini e le promozioni siano adeguatamente ridimensionate e posizionate, indipendentemente dalle dimensioni dello schermo.
Ottimizzazione della velocità di caricamento della pagina per i dispositivi mobili
Ottimizzare le immagini, minimizzare il codice, sfruttare la memorizzazione nella cache del browser e ridurre i tempi di risposta del server sono alcune tecniche per migliorare la velocità di caricamento della pagina per i dispositivi mobili.
" La velocità di caricamento della pagina è fondamentale per l'ottimizzazione mobile. Gli utenti mobili si aspettano siti Web a caricamento rapido e i motori di ricerca lo considerano un fattore di ranking. ”, afferma Alexandra Cotes Daes, direttore marketing di Toronto Flower Co .
Navigazione user-friendly e design UI/UX intuitivo
Che aspetto ha una fantastica UI/UX? Menu di navigazione chiari e concisi, funzionalità di ricerca prominenti e pulsanti di invito all'azione strategicamente posizionati contribuiscono a un'esperienza utente fluida sui dispositivi mobili.
" La navigazione user-friendly e il design UI/UX intuitivo sono vitali per l'ottimizzazione mobile. Molte persone nel settore credono che la SEO sia limitata solo alla ricerca di parole chiave e ai cluster di contenuti. Dico che la SEO inizia con un'ottima UI/UX. Che tu sia in SaaS o un fornitore di servizi di pulizia dei parassiti, un'ottima UI/UX è un must per tutti. ", afferma Matthew Smith, esperto SEO di Invicta Environmental .
Test e ottimizzazione su più dispositivi e browser
Il test e l'ottimizzazione su vari dispositivi e browser sono fondamentali per garantire prestazioni ed esperienza utente coerenti.
Taylor Reeves, vicepresidente del marketing di Pickleballer, afferma: " Guarda, ogni tanto le aziende lanciano nuovi dispositivi e gli utenti li navigano. Il tuo design reattivo tre anni fa non lo taglierà oggi. Quindi continua a testare e ottimizzare religiosamente. "
Implica lo svolgimento di test approfonditi su diversi dispositivi, dimensioni dello schermo e sistemi operativi e la garanzia della compatibilità con i principali browser web.
Conclusione
L'ottimizzazione mobile e il responsive design sono fondamentali per le aziende SaaS per raggiungere il successo SEO e offrire un'esperienza utente positiva.
Adattando siti Web e applicazioni a schermi e dispositivi di dimensioni diverse, il design reattivo garantisce coerenza e accessibilità per gli utenti mobili.
L'implementazione del design reattivo richiede un approccio mobile-first, utilizzando griglie flessibili e layout reattivi, ottimizzando la velocità di caricamento della pagina e fornendo una navigazione user-friendly.
Test approfonditi su più dispositivi e browser sono essenziali per garantire un'esperienza senza interruzioni per tutti gli utenti.
Per supportare il processo di ottimizzazione mobile, sono disponibili vari strumenti e risorse SaaS. Gli strumenti e i framework di test per l'ottimizzazione mobile aiutano a valutare le prestazioni e identificare le aree di miglioramento.
I framework e le librerie di progettazione reattiva offrono componenti già pronti per uno sviluppo efficiente. L'analisi del comportamento e delle metriche degli utenti di dispositivi mobili attraverso piattaforme come Google Analytics fornisce informazioni preziose per il processo decisionale.
Sarai sulla buona strada per il successo SEO.
