Mobile SEO – La guida completa 2022
Pubblicato: 2022-12-01–Aggiornato per il 2022–
A partire dal 2020, oltre il 58% delle visite al sito proviene ora dal traffico di ricerca mobile. Se non prendi abbastanza in considerazione il mobile, è probabile che danneggi la tua attività.
L'uso dei dispositivi mobili sta cambiando rapidamente il modo in cui i clienti cercano, interagiscono e acquistano. I consumatori hanno accesso a Internet più veloce mentre sono in viaggio. Ciò significa che il traffico Internet sta aumentando attraverso i dispositivi mobili. Oltre all'impegno sociale e al consumo di contenuti, stanno anche prendendo decisioni di acquisto.
La ricerca mobile è spesso il primo passo per gli acquisti
Secondo Morgan Stanley, il 91% degli adulti tiene il proprio smartphone a portata di mano. Questo è il novantuno percento di TUTTI gli adulti e sta cambiando sia la cultura aziendale che le pratiche di ricerca. Piuttosto che dedicare tempo alla ricerca di un argomento, gli utenti ora eseguono micro-ricerche in movimento e poi danno seguito a quelle opzioni o soluzioni inizialmente scoperte in seguito.
Quanto è grande questa tendenza? Un sondaggio di IDG Global Solutions ha rilevato che il 92% dei dirigenti senior possiede uno smartphone utilizzato per lavoro, il 77% di questi effettua ricerche sugli acquisti aziendali dal proprio dispositivo mobile e il 95% finalizza poi gli acquisti correlati tramite laptop/desktop. Questa è una parte enorme del pool di acquisti B2B che inizia il loro viaggio dal cellulare. La mancanza di un utente durante la sua esplorazione iniziale basata su dispositivi mobili può significare che la tua azienda sta perdendo un'enorme porzione di mercato.
La ricerca mobile è spesso orientata alla posizione
Questa tendenza è ancora più accentuata per le attività commerciali locali, poiché il 58% degli utenti di dispositivi mobili cerca quotidianamente attività commerciali locali. Cosa c'è di più? L'89% di questi utenti cerca un'attività locale almeno una volta al mese. Apprendiamo anche da HubSpot che, quando i consumatori effettuano una ricerca locale, il 72% di loro visita un negozio entro cinque miglia. Cosa significa questo per le aziende con una presenza su Internet? È ora di renderlo ottimizzato per i dispositivi mobili.
Che cosa significa l'aumento della ricerca mobile per le aziende?
I siti Web ora devono essere progettati in modo reattivo in modo che possano servire gli utenti mobili così come gli utenti desktop. Il design reattivo è un design che si adatta alle dimensioni del viewport dell'utente (ad esempio lo schermo), modificando le dimensioni dei caratteri, regolando le immagini e persino comprimendo gli elementi della pagina per semplificare la navigazione. I siti Web reattivi che seguono i moderni standard di progettazione aiutano gli utenti ad accedere e comprendere le informazioni di cui hanno bisogno più rapidamente.

Poiché gli utenti di dispositivi mobili comprendono un numero crescente di ricerche e visite al sito, ora rappresentano la principale fonte di traffico in una serie di mercati (nuovi segmenti di settore rientrano in questo segmento ogni mese) . I nostri clienti acquisiscono regolarmente quote di mercato con semplici aggiornamenti di progettazione ottimizzati per i dispositivi mobili , in particolare nei settori che sono tradizionalmente adottati in ritardo.
Il tuo sito web è ora la tua vetrina
Il tuo sito è ora la tua vetrina. Se il tuo sito ha un aspetto terribile o funziona male, gli utenti se ne andranno invece di lavorare per ottenere le tue informazioni: non costa nulla a un utente fare clic sul risultato successivo nella ricerca.
Google dà la priorità ai siti ottimizzati per dispositivi mobili
Google è passato all'indicizzazione mobile first. L'indicizzazione mobile-first dà la priorità ai siti ottimizzati per i dispositivi mobili rispetto ad altri siti nei risultati di ricerca organici. Anche se i tuoi consumatori target non sono ancora grandi utenti di dispositivi mobili, il tuo sito deve comunque essere ottimizzato per i dispositivi mobili se desideri apparire più in alto nei risultati di ricerca (anche per le ricerche basate su desktop).
Gli utenti prendono decisioni di acquisto basandosi solo sulla ricerca
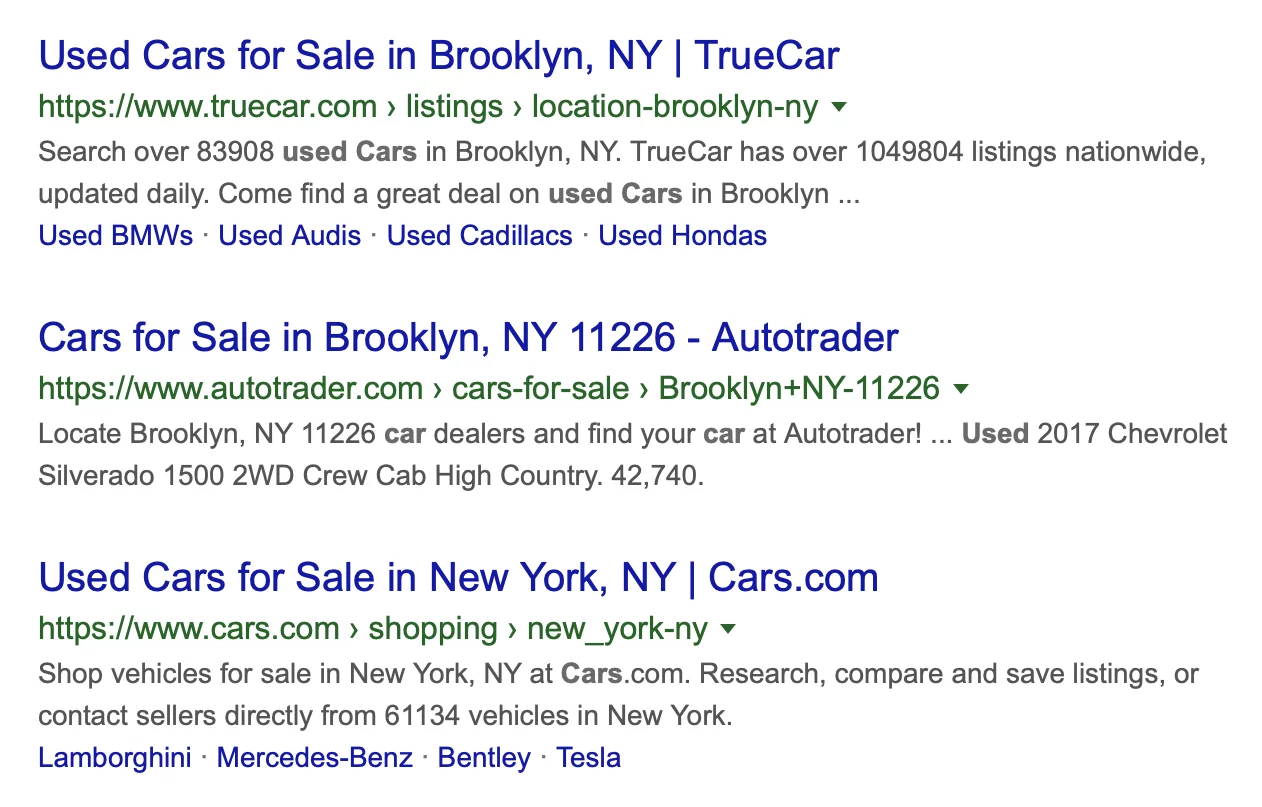
Con i dispositivi mobili che cambiano rapidamente il modo in cui i consumatori accedono alle informazioni, anche le tue ottimizzazioni fuori sede stanno diventando fondamentali. Ad esempio, la maggior parte degli utenti che eseguono ricerche locali non vanno mai oltre i risultati della ricerca (ovvero non fanno più clic sui siti Web) . Gli utenti della ricerca locale sono in genere in grado di far emergere le informazioni che desiderano direttamente all'interno dei risultati della ricerca attraverso funzionalità come il Map Pack locale.
Come posso migliorare la mia SEO mobile?
Il primo passo per raggiungere gli utenti mobili è disporre di un sito Web ottimizzato per i dispositivi mobili. Attualmente, nel 2021, il responsive web design è il miglior approccio progettuale per l'ottimizzazione per i dispositivi mobili. Il responsive design è l'approccio migliore per il mobile design perché:
- Offrirai lo stesso contenuto sia agli utenti mobili che a quelli desktop
- Il contenuto si adatterà in modo reattivo a tutte le dimensioni dello schermo e ai tipi di dispositivi mobili
- L'equità di ricerca è centralizzata in un singolo URL per tutte le pagine
- È una migliore esperienza utente
- Google preferisce il responsive design
Cos'è esattamente il responsive design?
Design reattivo in un approccio per la creazione di pagine Web in cui layout e contenuti si adattano dinamicamente alle dimensioni e all'orientamento dello schermo o del viewport utilizzato.
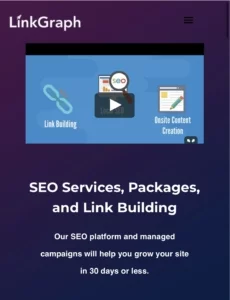
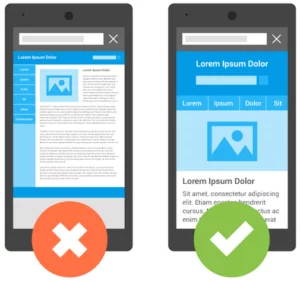
Nell'esempio seguente puoi vedere che nella versione desktop di questo sito reattivo il testo e il video sono visualizzati fianco a fianco e nella versione mobile del sito questi elementi sono stati impilati.
 |  |
Questo tema reattivo si adatta alla larghezza di diversi dispositivi, dagli smartphone ai tablet, anche con ampi viewport widescreen, riorganizzando e ridimensionando gli elementi di design.
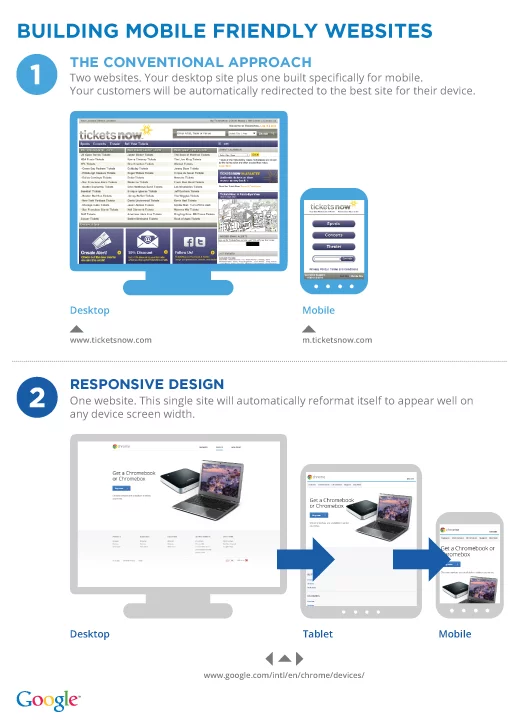
Ci sono stati alcuni modi per gestire i siti mobili dall'invenzione degli smartphone, le prime due ondate di progettazione mobile sono state afflitte da problemi di usabilità e difficili da mantenere. Diamo un'occhiata a cosa non ha funzionato e perché dovresti prendere in considerazione la migrazione a un design reattivo se stai ancora utilizzando una di queste tattiche di progettazione mobile obsolete.
Approccio obsoleto n. 1: sottodominio mobile, sito Web mobile separato

Questo approccio richiedeva l'impostazione di tag canonici per ogni pagina, poiché ogni pagina Web mobile conteneva contenuti duplicati rispetto alla pagina desktop. Questo approccio ha anche diviso l'equità di ricerca per ogni pagina mentre gli utenti desktop interagivano con il sito desktop e gli utenti mobili interagivano con il sito web mobile.
Quando gli utenti condividevano pagine dal sito, creando backlink, venivano divisi tra il sottodominio mobile e il normale dominio del sito poiché venivano offerti URL separati a ciascun gruppo di utenti. Significava anche che ogni volta che veniva apportata una modifica al contenuto sul sito desktop, doveva essere apportata una seconda serie di modifiche sul sito mobile separato. Le pagine per dispositivi mobili sotto questo paradigma spesso fornivano un'esperienza utente peggiore poiché in genere offrivano meno contenuti rispetto al sito desktop completo per gli utenti desktop.
Approccio obsoleto n. 2: pubblicazione dinamica di siti per dispositivi mobili
La successiva ondata di progettazione ha consolidato le pagine sotto un singolo URL, ma ha servito dinamicamente le pagine memorizzate nella cache in base al tipo di dispositivo dell'utente utilizzando un'intestazione di risposta http variabile.
Questa iterazione del design per dispositivi mobili ha consentito ai siti di consolidare l'equità di ricerca tra il sito desktop e il sito per dispositivi mobili. Ha anche eliminato la necessità di tag canonici praticamente su ogni pagina del sito.
Tuttavia, significava che ogni volta che usciva un dispositivo con nuove dimensioni, una nuova istanza del sito doveva essere avviata, formattata e testata per essere offerta agli utenti. Questo sistema divenne sempre più impossibile da mantenere man mano che il mercato si diversificava e le dimensioni degli schermi mobili diventavano rapidamente non standard. La pubblicazione dinamica di una versione mobile del tuo sito è stata afflitta da problemi, tra cui ripetuti problemi con la pubblicazione della versione desktop per gli utenti mobili.
Best practice attuale: Responsive Design
Il responsive design consolida la versione mobile di una pagina Web e la versione desktop di una pagina Web in un unico URL. Serve anche la stessa istanza di codice, indipendentemente dalle dimensioni dello schermo mobile o del viewport desktop.

Invece, tutti gli elementi si riorganizzano in modo fluido per adattarsi ai visitatori mobili e ai visitatori desktop secondo necessità. Se un utente passa da schermo intero a metà schermo con il proprio browser, gli elementi di design cambieranno di conseguenza in modo che l'esperienza dell'utente rimanga sostanzialmente invariata.
Come verificare se il tuo sito mobile è ottimizzato per Google
A luglio 2019, solo negli Stati Uniti sono state effettuate oltre 1,69 miliardi di ricerche da dispositivi mobili in più rispetto alle ricerche da desktop (fonte, fonte). La ricerca stessa è diventata mobile-first. Il primo punto da cui inizierai quando controlli il tuo sito per l'ottimizzazione mobile è verificare come Google visualizza il tuo sito.
La strategia SEO per dispositivi mobili è tutta su Google
Google detiene oltre il 90% della quota di mercato per il traffico di ricerca mobile negli Stati Uniti, perché Google ha dedicato anni all'ottimizzazione della ricerca specifica per gli utenti mobili. Molti dei risultati di ricerca di Google sono ottimizzati così bene che gli utenti di dispositivi mobili non hanno nemmeno bisogno di fare clic su un risultato effettivo per trovare le informazioni di cui hanno bisogno.
I rich snippet e i risultati avanzati ora mostrano informazioni sufficienti per consentire agli utenti di agire in base ai soli risultati di ricerca, dalla ricerca degli orari dei film agli indirizzi delle attività commerciali locali, alla risoluzione dei problemi tecnici.
Come ha fatto Google a superare la concorrenza con la ricerca mobile? Hanno iniziato a testare e dare la priorità alle funzionalità mobili anni fa e, poiché il volume di ricerca mobile ha superato il volume di ricerca desktop, Google è passato a dare priorità agli utenti mobili rispetto agli utenti desktop.
Una breve storia dei risultati di ricerca per dispositivi mobili di Google
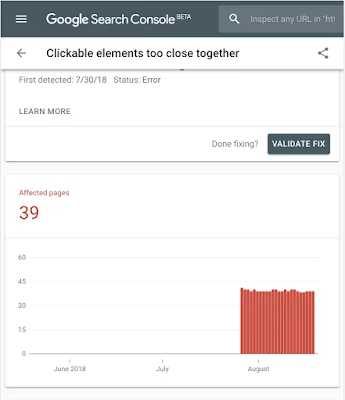
Nel 2015 Google ha implementato i risultati di ricerca ottimizzati per i dispositivi mobili, fornendo un insieme separato di risultati di ricerca ai dispositivi mobili. Questo aggiornamento, spesso chiamato Mobilegeddon, ha dato la priorità ai siti Web ottimizzati per i dispositivi mobili nei risultati di ricerca.
 |
Nel 2016 Google ha iniziato a sperimentare l'indicizzazione mobile-first, catalogando la versione mobile del contenuto della pagina, piuttosto che la versione desktop.
Nel marzo del 2018 Google ha formalmente iniziato a implementare l'indicizzazione mobile-first e la migrazione alla versione mobile delle pagine per i siti che aveva già indicizzato come versioni desktop. Per citare Google stesso, "l'indicizzazione mobile-first significa che utilizzeremo la versione mobile della pagina per l'indicizzazione e il posizionamento, per aiutare meglio i nostri utenti, principalmente mobili, a trovare ciò che stanno cercando". Essenzialmente l'intero indice sta diventando mobile-first. Questo processo di migrazione verso l'indicizzazione della versione mobile dei siti web è ancora in corso. I siti web ricevono una notifica in Search Console quando sono stati migrati nell'indice mobile-first di Google.
Nel luglio del 2018 Google ha implementato la velocità della pagina come fattore di ranking mobile, posizionando i siti con tempi di caricamento lenti più in basso nei risultati di ricerca.

Capire quali tendenze dureranno
Negli ultimi dieci anni Google ha inoltre continuamente implementato ulteriori funzionalità di ricerca mobile-first ricche di dati, dai tempi dei film, alle recensioni, alle immagini dei prodotti. Google spesso fa perno durante l'implementazione di nuove funzionalità, poiché verifica continuamente e quindi assegna la priorità a ciò che funziona meglio per fornire agli utenti le informazioni più preziose.
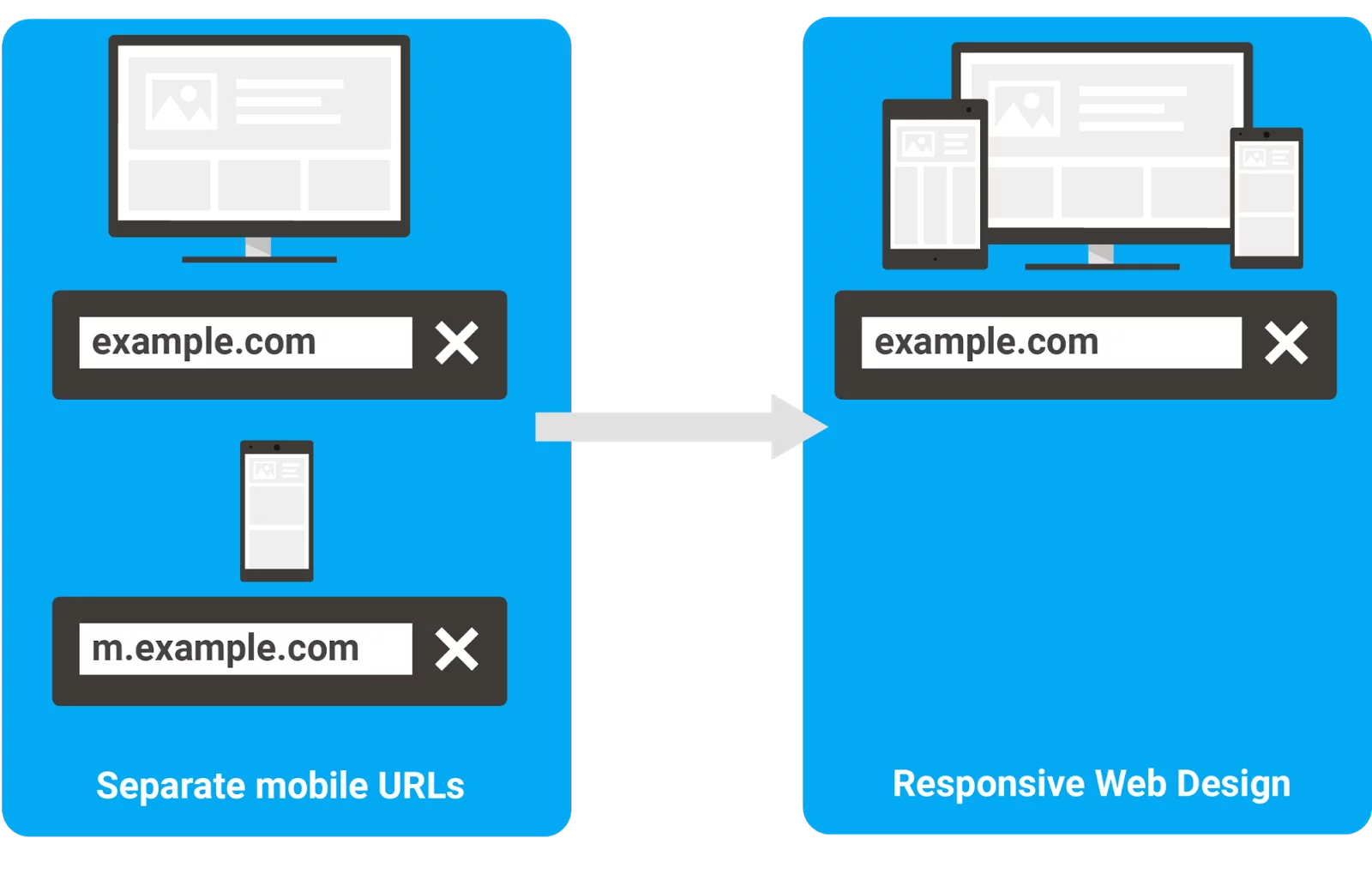
Ad esempio, Google ha originariamente pubblicato una guida che aiuta i webmaster a creare siti per dispositivi mobili separati sotto l'URL m.domain.com: una tacita approvazione del processo, solo per passare entro un anno a raccomandare formalmente il responsive design sotto un singolo URL unificato.

I siti che utilizzano le pagine AMP spesso gestiscono due serie di contenuti della pagina, con una serie ridotta per soddisfare lo standard AMP. Ci sono anche problemi con le pagine AMP che vengono servite da un URL di Google piuttosto che dal dominio del sito. Sebbene Google abbia recentemente risolto alcuni di questi problemi con gli scambi firmati, sta ancora causando domande sul fatto che l'equità del collegamento venga suddivisa tra l'URL del visualizzatore AMP, la sorgente AMP originale e l'URL della cache AMP.
Tendenze che sono qui per restare? Design reattivo, contenuti di qualità che vanno dritti al punto, rendendo i siti il più velocemente umanamente possibile.
Dai un'occhiata se Google sta segnalando problemi con i dispositivi mobili
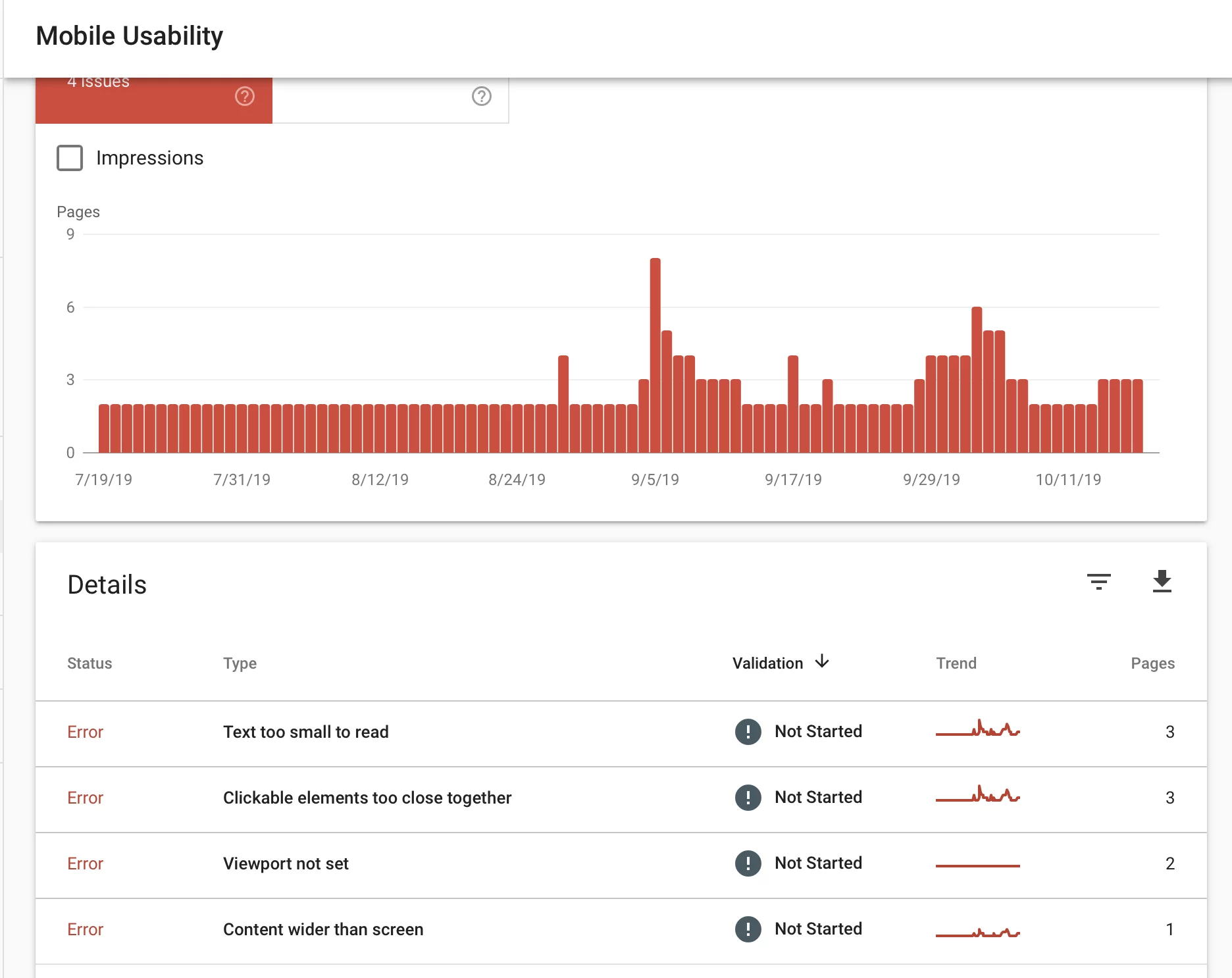
Quindi a cosa dovresti prestare maggiore attenzione in termini di ottimizzazione mobile? Se hai già un sito web, inizia con il Mobile Friendly Test di Google. Questo strumento ti darà una valutazione complessiva per stabilire se Google ritiene o meno che il tuo sito sia ottimizzato per i dispositivi mobili. Lo strumento ti chiederà anche di visualizzare un rapporto completo sull'usabilità in Google Search Console.
Se desideri accedere a questo rapporto direttamente da Search Console, accedi al tuo account per il dominio e utilizza la barra di navigazione a sinistra per fare clic su "usabilità mobile" in Miglioramenti.




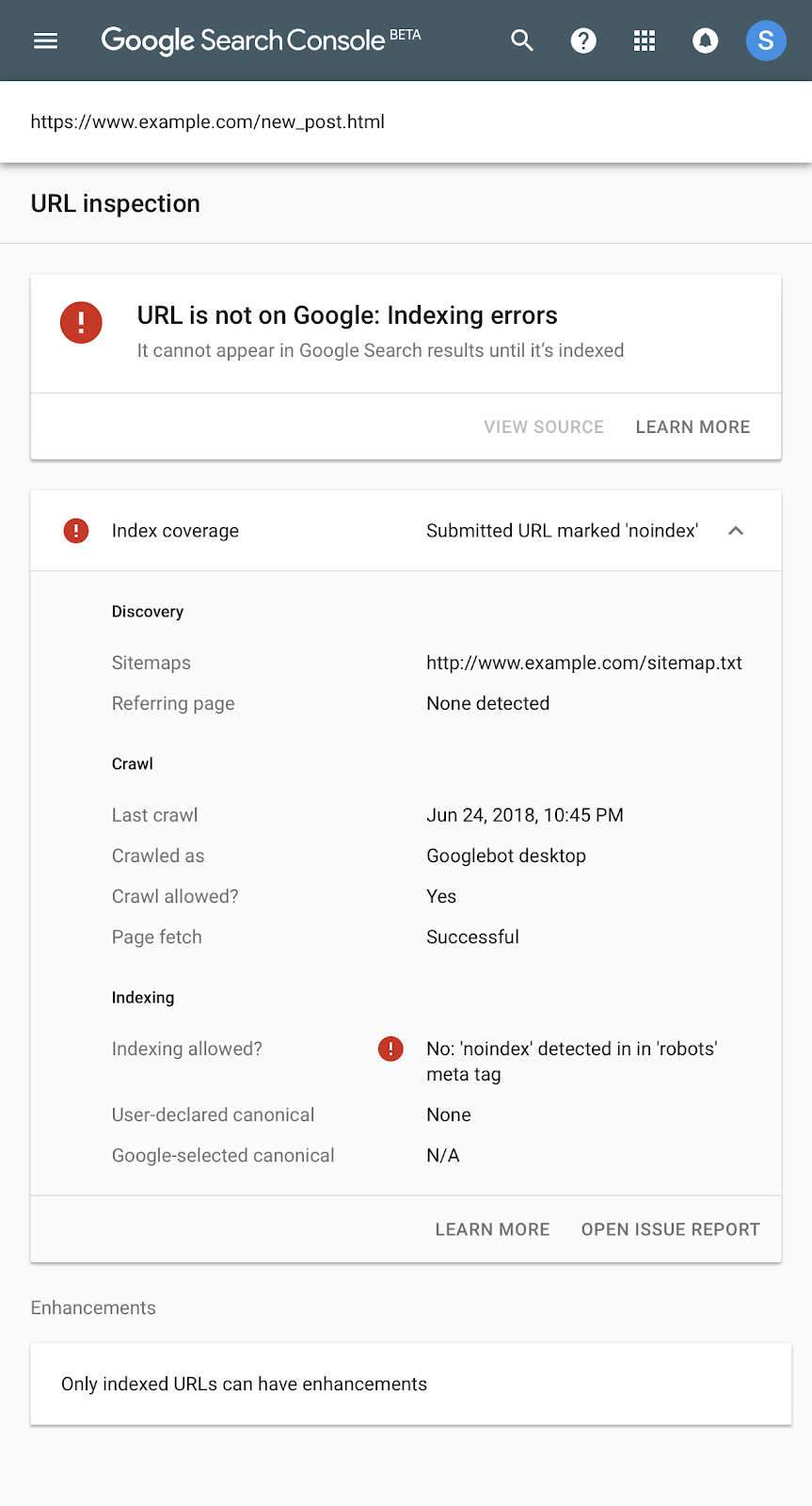
Controlla se Google sta indicizzando le tue pagine web
Google non può pubblicare pagine nei risultati di ricerca che non può vedere. Assicurati che Google stia indicizzando le tue pagine per la ricerca.
Abilita la scansione di Googlebot

Per verificare se il tuo file robots.txt sta bloccando Googlebot, puoi utilizzare un tester robots.txt gratuito oppure utilizzare la funzione di ispezione dei link nella console di ricerca.
Nessun indice
Alcuni anni fa potevi controllare le risorse bloccate direttamente da Google Console in una vista consolidata, ma poiché questi problemi sono diventati meno diffusi, Google ha abbandonato la vista aggregata. Strumenti secondari come Screaming Frog possono comunque fornirti un elenco completo delle pagine NOINDEX e NOFOLLOW del tuo sito. In alternativa, puoi controllare lo stato dei singoli link direttamente dalla console di ricerca utilizzando lo strumento di ispezione degli URL.

Verifica se il tuo sito mobile è facile da usare
Ora che hai risolto la maggior parte dei problemi tecnici di usabilità, è una buona idea verificare la presenza di problemi riscontrati dagli utenti di dispositivi mobili che potrebbero non essere stati rilevati da Google.
Come appare il tuo sito sui dispositivi mobili?
Inizia dando un'occhiata a come appare il tuo sito su diversi dispositivi, questo strumento gratuito ti consentirà di scegliere tra una varietà di dispositivi mobili e desktop per darti un'idea completa di come appare il tuo sito su dispositivi diversi.
Dovresti essere in grado di vedere rapidamente eventuali problemi importanti con la formattazione che potrebbero ostacolare l'esperienza dell'utente mobile o rendere il tuo sito poco professionale. Gli esempi includono testo mal formattato, immagini granulose o allungate o elementi di pagina sovrapposti.
Collabora con il tuo webmaster o il team di sviluppo web per ripulire eventuali elementi di design che non vengono visualizzati bene sui dispositivi mobili. Una volta che il layout del tuo sito è ottimizzato per dispositivi mobili, ti consigliamo di verificare che il tuo sito sia interessante per gli utenti di dispositivi mobili nella pagina dei risultati di ricerca di Google.
Sono le parti visibili dei titoli delle pagine e dei meta sono convincenti?
Gli utenti fanno clic su un sito dalla ricerca solo se il rich snippet, il titolo della pagina e/o la meta descrizione sono convincenti. Il tag del titolo per la tua pagina deve caricare frontalmente le tue parole chiave target e la tua meta descrizione dovrebbe includere prima le informazioni più pertinenti sulla tua pagina.
I titoli delle pagine possono essere molto simili tra le pagine, quindi le meta descrizioni possono spesso fare la differenza per quale risultato o risultati i visitatori del sito fanno clic.


Se stai riscontrando una buona quantità di traffico organico dalle tue parole chiave target, il passaggio successivo consiste nell'assicurarti che il traffico veda effettivamente i tuoi contenuti ottimizzati per dispositivi mobili.
Sono Stai perdendo visitatori a causa della velocità della pagina?
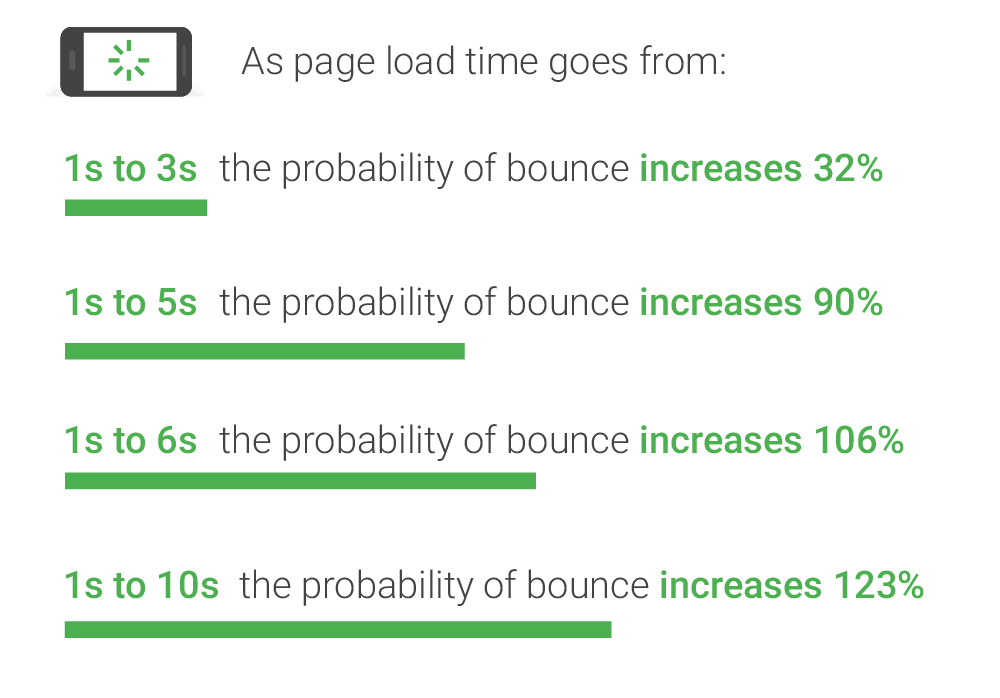
Oltre la metà degli utenti di dispositivi mobili abbandonerà una pagina il cui caricamento richiede più di tre secondi. Separatamente, per ogni secondo in più impiegato da una pagina per caricarsi, le conversioni diminuiscono del 12% (Google, 2018).
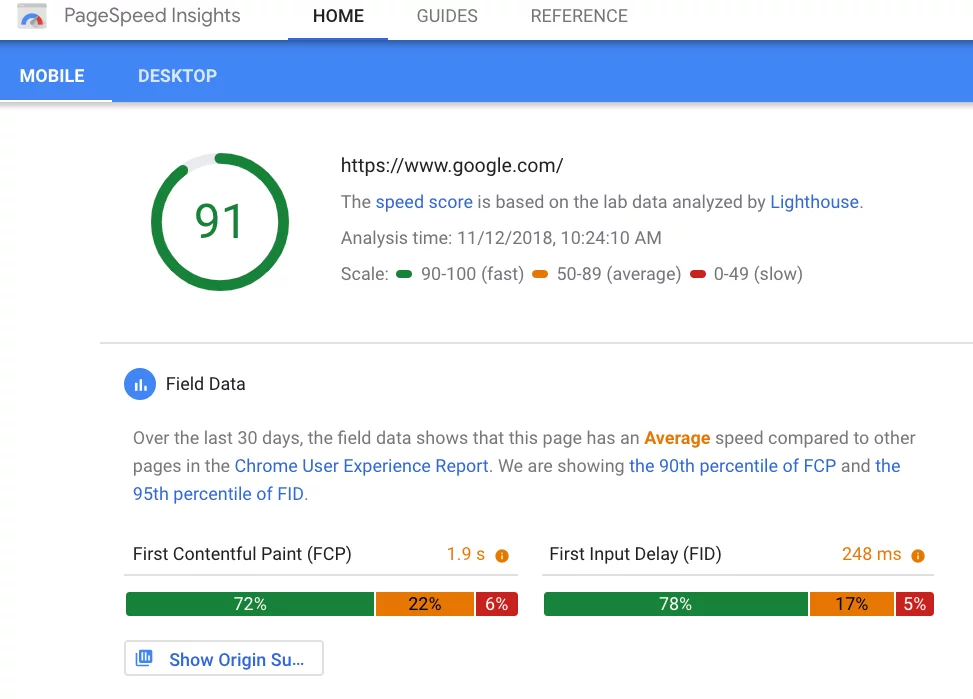
Per verificare la velocità della tua pagina mobile, utilizza lo strumento PageSpeed Insights di Google e verifica la velocità di caricamento del tuo sito su una connessione 4G. Questo strumento ti fornirà un'analisi granulare di tutti i problemi di velocità che puoi risolvere per migliorare la velocità del tuo sito.

Qualche pagina ha frequenze di rimbalzo sui dispositivi mobili estremamente elevate?
Le frequenze di rimbalzo sono un ottimo indicatore del fatto che una pagina non fornisce valore agli utenti. Se noti che le frequenze di rimbalzo sono molto più elevate su pagine specifiche per gli utenti mobili rispetto agli utenti desktop, questo è un segno che la pagina potrebbe avere alcuni problemi con la formattazione mobile, i tempi di caricamento mobile o che il contenuto pertinente potrebbe richiedere troppo tempo per scorrere fino a sul cellulare.
Per controllare le frequenze di rimbalzo, accedi semplicemente alla dashboard di Google Analytics. Sarai in grado di visualizzare le frequenze di rimbalzo aggregate per il tuo sito, le frequenze di rimbalzo per pagina e tenere traccia di come cambiano le frequenze di rimbalzo mentre apporti modifiche al contenuto della pagina web.
Evita i popup intrusivi
Popup invadenti e popup mal progettati possono aumentare la frequenza di rimbalzo su dispositivi mobili e tablet. I popup intrusivi possono anche danneggiare le tue classifiche di ricerca organiche, specialmente con Google. Un aggiornamento lanciato da Google nel 2016 svaluta le pagine mobili che presentano popup invadenti, abbassando il posizionamento della pagina nei risultati di ricerca.
Ci sono due principali problemi di popup che possono causare frequenze di rimbalzo e svalutazione di una pagina in SERP. I popup che non sono stati ottimizzati per il traffico mobile possono essere impossibili da chiudere su schermi piccoli e possono causare il rimbalzo dal tuo sito da parte degli utenti di dispositivi mobili. I popup che impediscono a un utente di accedere ai contenuti durante il caricamento danneggeranno il tuo SEO mobile, specialmente con Google. Google considera i popup che bloccano i visitatori del sito dai contenuti come "intrusivi".
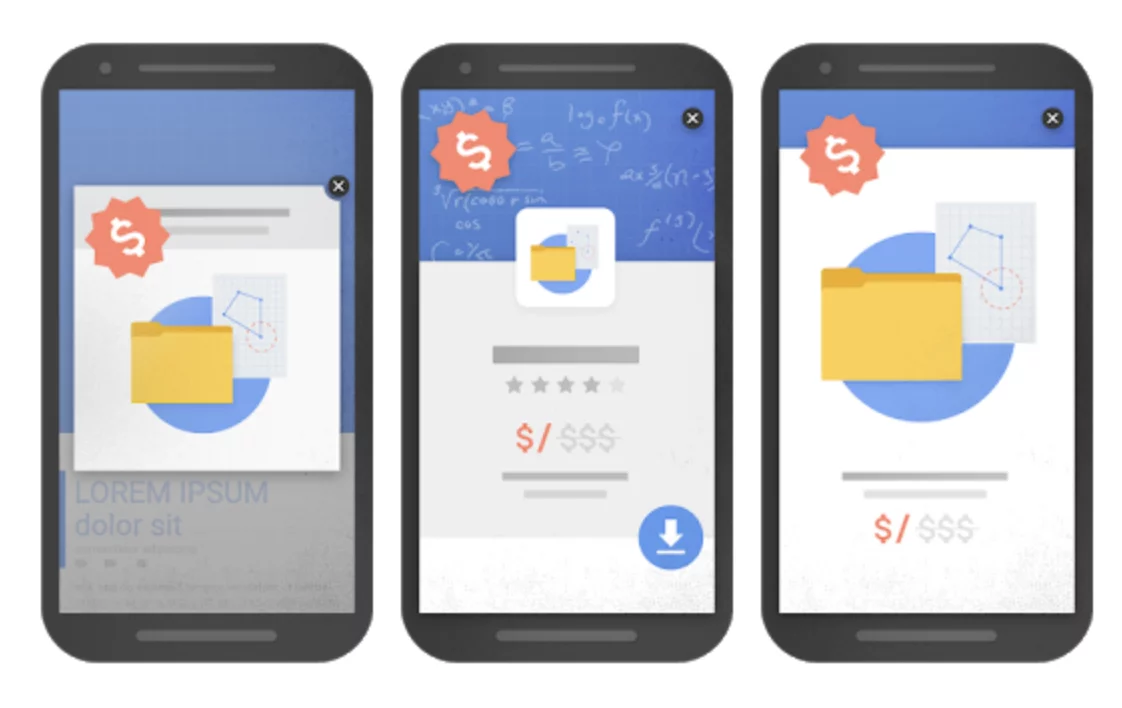
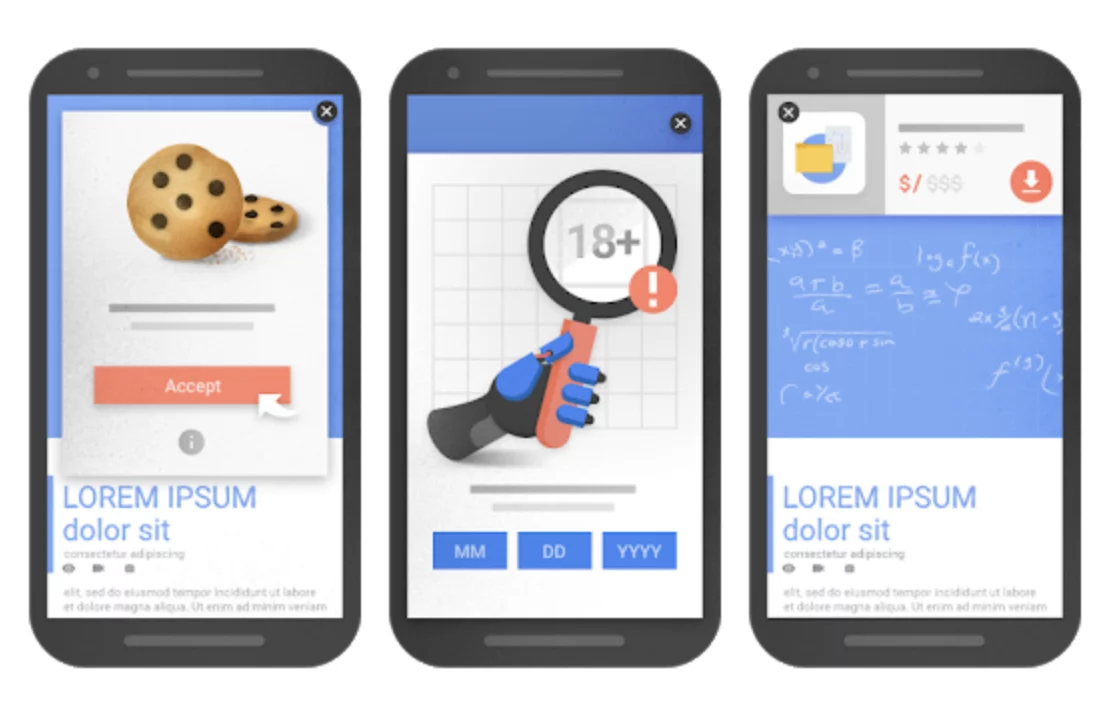
Esempi di popup e interstitial invadenti:
- Un popup che viene visualizzato immediatamente o mentre l'utente sta tentando di leggere il contenuto
- Un interstitial che deve essere chiuso prima che l'utente possa accedere al contenuto principale
- Un interstitial a schermo intero che deve essere fatto scorrere oltre per accedere al contenuto principale

Ciò non significa che dovresti abbandonare completamente i popup. Utilizzati correttamente e progettati pensando all'esperienza utente mobile, i popup possono aiutarti a migliorare il tasso di conversione. Questi popup sono quelli che aiutano l'utente mobile lungo il suo viaggio, sono contestualmente rilevanti per il contenuto o sono un requisito legale. Anche i popup che appaiono quando un utente sta cercando di completare il passaggio successivo del suo viaggio vanno bene.
Esempi di popup e interstitial che vanno bene:
- Popup che avvisano gli utenti di dispositivi mobili che un sito utilizza i cookie.
- Popup che confermano l'età di un utente per contenuti o servizi limitati.
- Pop-up che occupano una quantità ragionevole di spazio e sono facili da eliminare.

Ottimizzare Il tuo sito per la ricerca vocale
Un rapporto pubblicato da PwC afferma che, rispetto alla conduzione di una ricerca tradizionale, il 71% degli intervistati preferisce la ricerca vocale. Ora che sappiamo che gli utenti preferiscono la ricerca vocale, diamo un'occhiata a come possiamo ottimizzare i nostri siti Web per raggiungerli.
1. SII CONCISO. La risposta vocale media RISPOSTA è lunga meno di 30 parole. Evita riempitivi o termini non necessari come "tuttavia" o "così" e sii il più diretto e diretto possibile al punto mentre rispondi completamente a una domanda. Google ha in realtà un'intera guida che delinea il tipo di risposte selezionate per le ricerche vocali, e il più grande vantaggio è che le risposte dovrebbero essere brevi e dirette.
2. Le ricerche vocali attingono in parte dai "featured snippet". Ciò significa che quando qualcuno pone una domanda utilizzando una ricerca vocale, Google estrae le risposte da circa il 30 percento di questi frammenti.
3. Considerare l'intento dell'utente. Quando crei i tuoi contenuti, chiediti cosa cercano gli utenti prima di arrivare sul tuo sito. Ciò contribuirà a migliorare la pertinenza del contenuto. Pertanto, se stai ottimizzando la tua pagina per uno specifico snippet in primo piano, il tuo obiettivo dovrebbe essere comprendere l'intento del tuo visitatore e fornire loro una risposta immediata.
4. Usa parole chiave e domande a coda lunga nelle intestazioni. Spesso le ricerche vocali avvengono come se l'utente stesse parlando con un essere umano. Le parole chiave brevi e discontinue sono raramente utilizzate. Le parole chiave e le frasi a coda lunga sono il modo in cui le persone parlano. Quindi, quando ottimizzi il tuo sito, prendi in considerazione l'utilizzo di queste frasi insieme alle domande. In questo modo, il tuo sito web comparirà più spesso quando gli utenti cercheranno di risolvere un problema, trovare un prodotto o utilizzare un servizio.
5. Ottimizza per le ricerche locali. Gli utenti cercheranno utilizzando la SEO locale. Secondo Small Business Trends, il 58% degli utenti di dispositivi mobili trova attività commerciali locali utilizzando le ricerche vocali. L'aggiunta di frasi ai tuoi contenuti come "vicino a me" o la tua area geografica ti aiuterà a migliorare le tue classifiche.
Stai affrontando il viaggio del cliente?
I siti Web ottimizzati per i dispositivi mobili devono riflettere sul percorso del cliente. Fatti queste tre domande:
- Quali tipi di utenti visitano il mio sito? (Chi sono, quanti anni hanno, quali sono i loro ruoli)
- Cosa vorrebbero quegli utenti dal mio sito? (es: per stabilire i prezzi, per trovare la sede della mia attività, per completare un acquisto online, per condividere una storia)
- Ogni utente può completare facilmente il proprio viaggio utilizzando solo il navigatore principale?
La tua navigazione principale dovrebbe aiutare gli utenti a ottenere rapidamente e facilmente ciò che vogliono dal tuo sito, senza che un utente debba utilizzare la ricerca nel sito o "fare clic". Una volta che hai un controllo sulla segmentazione e sugli obiettivi del tuo pubblico, dovresti confermare che i tuoi utenti non devono affrontare ostacoli importanti lungo ogni viaggio.
Ci sono alcuni modi per farlo, eccone due:
- Se hai installato un programma come Hotjar o Lucky Orange che ti consente di visualizzare i viaggi sul posto dei tuoi utenti, puoi guardare le registrazioni degli utenti per vedere se gli utenti hanno difficoltà a completare le attività.
- Es: gli utenti abbandonano lo scorrimento perché le informazioni sono troppo in basso in una pagina
- Es: gli utenti hanno un sacco di "inversioni a U" - premendo indietro quasi immediatamente perché ciò che volevano non era nella pagina in cui hanno cliccato.
- Es: gli utenti fanno clic con rabbia su un elemento che non si apre o non funziona correttamente.
- Es: vedi i messaggi di errore mostrati all'utente dal tuo sito.
- Es: vedi che gli utenti iniziano la conversione, ma abbandonano moduli o carrelli.
- Puoi condurre ricerche dirette sugli utenti:
- Recluta utenti con cui puoi interagire direttamente
- Richiedi che completino attività specifiche sul sito
- Chiedi loro di spiegare il loro pensiero e le loro reazioni mentre interagiscono con il tuo sito
Il tuo marketing non dovrebbe riguardare solo i dispositivi che utilizza il tuo potenziale cliente, dovrebbe riguardare il viaggio che sta intraprendendo. Quali sono i loro stili di vita, abitudini e preferenze sui dispositivi? Conduci ricerche, sondaggi e interviste con il tuo pubblico attuale. Questa tattica di marketing è un'eccellente opportunità per sviluppare una relazione con la tua base di clienti esistente. Offri incentivi e premi a chi sceglie di partecipare.
Crea progetti orientati al viaggio
Progettare siti Web incentrati sugli utenti mobili significa che abbiamo drasticamente meno spazio immobiliare, quindi il minimalismo è fondamentale. L'ultima cosa che un utente vuole fare è scorrere o ridimensionare le tue pagine. Secondo uno studio di scorrimento e attenzione il
condotto da Nielsen Norman Group, il 74% degli utenti ha indicato che il proprio tempo di visualizzazione è trascorso sulle prime due schermate del contenuto. Pertanto, il responsive design è la soluzione. Puoi farlo in vari modi, tra cui:
- Nascondere il contenuto sotto i cursori
- Utilizzo di live chat appiccicose o widget di feedback
- Implementazione di pop-up per dispositivi mobili
- Reindirizzamento ai social media
- Creazione di una presentazione essenziale
- Eliminare le barre laterali
- Sfruttando lo spazio banner
- Sostituzione della grafica con una barra di ricerca
Consiglio dell'esperto: per gli utenti di dispositivi mobili, una differenza spesso trascurata è che le aree di tocco devono essere sufficientemente grandi da consentire agli utenti di fare clic sugli elementi interattivi (collegamenti, pulsanti, menu a discesa) con precisione.
Riepilogo dell'ottimizzazione dell'esperienza utente mobile
Per le imprese locali:
- Assicurati di includere NAP (nome, indirizzo o area coperta dal servizio, numero di telefono) sul tuo sito web.
- Richiedi e completa la tua scheda Google My Business (GMB) e il tuo account Bing Places.
- Ottimizza le pagine per includere nomi di città e punti di riferimento locali
- Concentrati sui rich snippet basati sulla posizione come il Map Pack
Per tutte le imprese:
- Utilizza i dati strutturati per sfruttare le funzionalità dei rich snippet di Google Search.
- Verifica che il design reattivo funzioni come previsto.
- Puoi utilizzare uno strumento come questo Responsive Design Checker per confermare come il tuo sito guarda i punti di interruzione più comuni
- Puoi controllare gli avvisi e il feedback sui dispositivi mobili direttamente da Google tramite la Google Search Console del tuo sito
- Installa un software di registrazione della sessione utente
- Hotjar, ad esempio, ti consente di vedere se i tuoi utenti stanno lottando in qualche area (es: le pagine sono troppo lunghe e gli utenti abbandonano prima di raggiungere contenuti critici per la conversione).
- Concentrati sulla VELOCITÀ:
- Ottimizza le immagini per dispositivi mobili (riduci le dimensioni del file)
Pro-tip inizia con un design o un tema reattivo e dovrebbe gestirlo per te.
- Minimizza CSS
- Sfrutta la memorizzazione nella cache
- Abilita pagine mobili accelerate (AMP)
- Cambia invece tutto ciò che hai su Flash in HTML5
Pensieri finali
La ricerca mobile rimane il leader perché tutti amano la comodità di utilizzare i propri dispositivi. Il tuo pubblico è impegnato, in movimento e vive in un mondo guidato dal digitale. Di conseguenza, le loro query da dispositivi mobili continueranno ad aumentare. Anche se le ricerche da mobile sono simili a quelle da desktop, il tuo sito deve essere ottimizzato per le visite del tuo pubblico. Il tuo marchio dovrebbe essere facile da usare e supportare il percorso del cliente. I tuoi obiettivi dovrebbero essere un design ottimizzato per i dispositivi mobili che risponda al livello di ricerche da dispositivi mobili che ricevi.
