La guida SEO on-page per i processi tecnici
Pubblicato: 2020-08-13
Questo articolo è un contributo per gli ospiti: leggi di più sull'autore in fondo al post.
Cosa c'è di meglio di una guida SEO on-page?
Che ne dici di una guida SEO tecnica on-page!
Sappiamo che ci sono molte di queste risorse che circolano là fuori, probabilmente dozzine, se non centinaia.
Quello che non siamo riusciti a trovare sono le guide ai processi tecnici che aiutano Google a pensare (sì, ora ha un cervello) e a "sentirsi bene" riguardo alle tue proprietà digitali dal punto di vista dei loro crawler e dei loro principi semantici.
Si spera che questa guida dipinga un quadro chiaro della SEO on-page da un punto di vista tecnico e ti aiuti a migliorare il posizionamento dei tuoi siti web.
Iniziamo dall'alto e scendiamo nella pagina in ordine sequenziale.
 Sembra che abbiamo del lavoro da fare...
Sembra che abbiamo del lavoro da fare...
Velocità della pagina
Sebbene la velocità della pagina in sé non sia un segnale di ranking diretto per Google, lo è il modo in cui gli utenti rispondono a un sito Web a causa dei seguenti fattori.
Mira a soddisfare o superare queste linee di base:
- Dimensione pagina < 800 KB
- Tempo a pieno carico < 2,4 secondi
- 40 richieste totali o meno
- Tempo di risposta di 400 ms dal server o meno
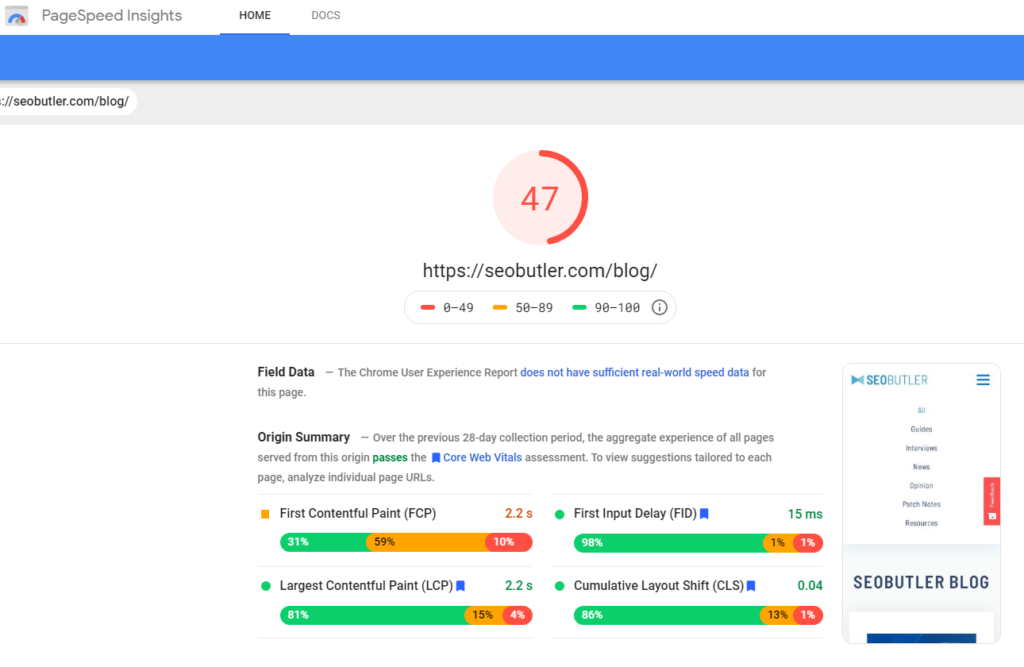
Puoi testare la velocità della tua pagina gratuitamente su Google Page Speed Insights.
Nota: le metriche di cui sopra si applicano all'80% dei siti Web e delle nicchie. Non si applicano ai siti Web di e-commerce e ad altre proprietà di nicchia.
Collegamento permanente/URL
Da un punto di vista tecnico, Google vuole che i tuoi URL siano informativi, concisi, facilmente comprensibili e, soprattutto, superficiali.
Hanno molti siti da scansionare.
Per esempio:
Non farlo: https://viictorymedia.com/tucson/services/SEO/
Oppure: https://viictorymedia.com/tucson/SEO
Ma piuttosto: https://viictorymedia.com/tucson-SEO-services/
Questa struttura consente a Google di avere una profondità di scansione che salta meno tra le directory.
Gli utenti preferiscono anche questa struttura perché di cosa tratta la pagina può essere facilmente distinto dall'URL.
 (Fonte: Medio)
(Fonte: Medio)
Spazio bianco
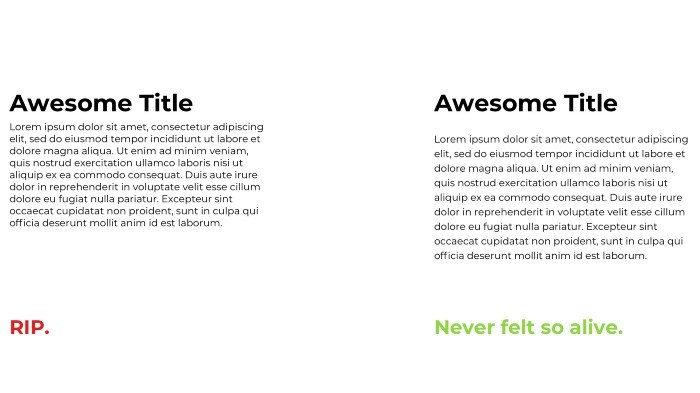
Ci sono molti punti di vista opposti sullo spazio bianco e su quanto spazio immobiliare dovrebbe occupare su un sito web, ma un fatto spicca…
Lo spazio bianco aiuta a dirigere l'attenzione dell'utente.
Inoltre, rende più facile ottenere un rapporto di contrasto desiderabile.
Inoltre, molti credono che uno sfondo bianco renda i visitatori più ricettivi alle informazioni presentate sulla pagina rispetto ai colori più scuri.
 (Fonte: rapporto di contrasto)
(Fonte: rapporto di contrasto)
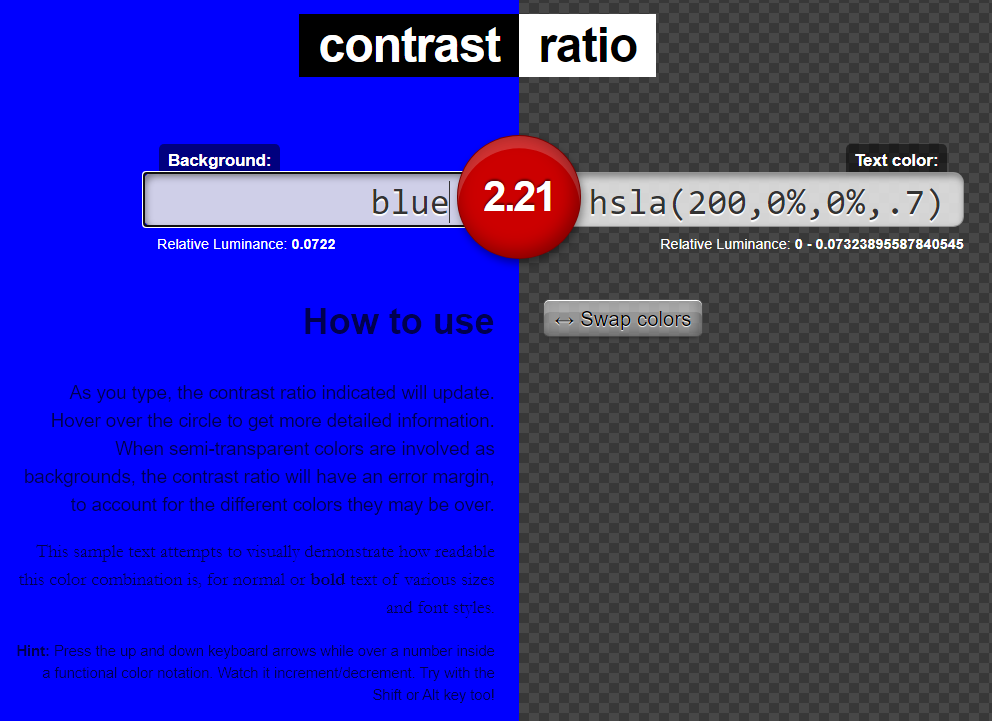
Rapporto di contrasto
Il requisito tecnico per il rapporto di contrasto è 4:1. Questo rapporto dovrebbe essere sempre utilizzato come punto di partenza per il web design.
Man mano che le linee guida dell'ADA (Americans with Disabilities Act) diventano più importanti, i motori di ricerca continueranno a premiare i siti Web che le implementano completamente.
Suggerimento: prova gratuitamente il rapporto di contrasto del tuo design.
 (Fonte: rivista Smashing)
(Fonte: rivista Smashing)
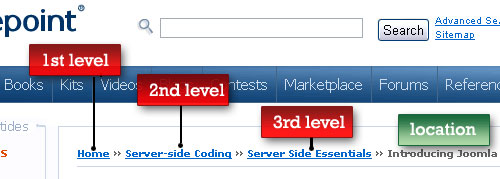
Briciole di pane
A cascata lungo la pagina, la prossima raccomandazione tecnica a cui arriviamo sono le briciole di pane.
Le briciole di pane sono viste principalmente come una struttura di collegamento tra le pagine del tuo sito e aiutano anche i visitatori che potrebbero finire "persi".
Sebbene le briciole di pane non siano assolutamente necessarie, offrono agli utenti e ai crawler una migliore comprensione di come sono collegate le tue pagine e della loro gerarchia.
 Contenuto del corpo
Contenuto del corpo
Passando al corpo del contenuto, abbiamo evidenziato alcune aree trascurate ma cruciali che dovrebbero aiutare il tuo sito Web a essere visto più favorevolmente da Google.
 (Fonte: W3-Lab)
(Fonte: W3-Lab)
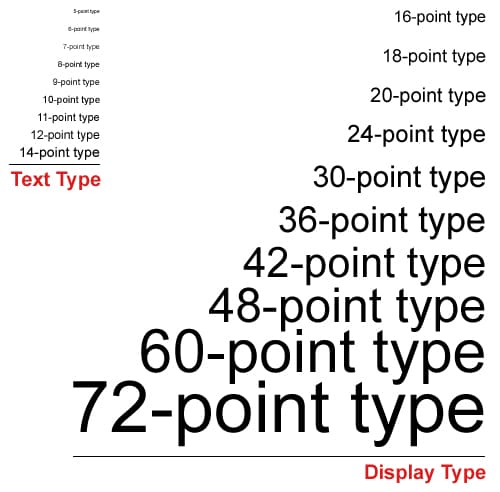
Dimensione del font
Mentre le guide di Google consigliano di utilizzare i caratteri 16px, facciamo un ulteriore passo avanti e consigliamo di considerare l'età demografica del tuo mercato di riferimento e del mezzo.
- Carattere 16px o equivalente per età compresa tra 18 e 35 anni
- Carattere 18px o equivalente per età compresa tra 35 e 55 anni
- Carattere 20px o equivalente per età superiore a 55 anni
- Carattere 16px o equivalente per principalmente desktop
- Carattere 18px o equivalente per dispositivi mobili
 (Fonte: SEOptimer)
(Fonte: SEOptimer)
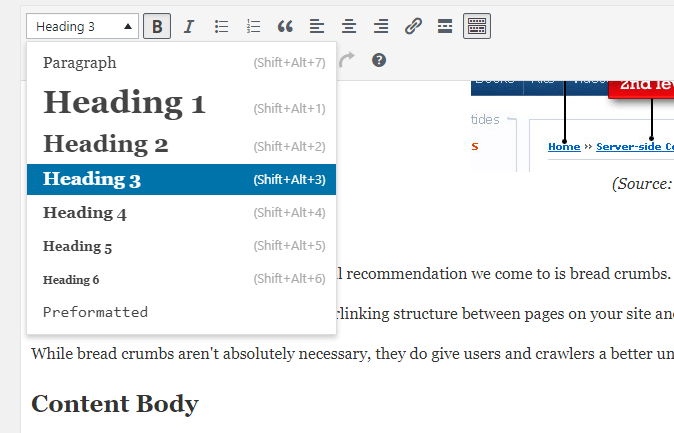
Intestazioni
Le intestazioni H1 – H6 devono essere utilizzate nell'ordine corretto.
Semanticamente, il tuo H1 dovrebbe anche essere la prima riga di testo in modo che i crawler e gli esseri umani possano capire qual è l'argomento a prima vista o eseguire la scansione.
Nota: quando si creano intestazioni, non utilizzarle per soddisfare un'esigenza stilistica.
Troviamo spesso che i SEO utilizzino intestazioni per cose come "I nostri servizi" o "Chi siamo".
L'uso delle intestazioni per scopi di formattazione visiva sminuisce inevitabilmente l'attualità della tua pagina.
Parole chiave primarie
Le parole chiave primarie dovrebbero apparire naturalmente in tutto il testo e non condensate in nessuna area.
Poiché i crawler fanno scorrere la pagina dall'alto verso il basso, è essenziale includere la parola chiave "naturalmente" in tutto il corpo dell'intera pagina, articolo o blog.
Quando provi a determinare la densità di parole chiave ideale, trova la densità media dei primi tre siti Web con cui sei in competizione.
Puoi farlo cercando la tua parola chiave in ogni pagina, contando il numero totale in ogni documento e poi dividendo per il numero di siti web utilizzati nel tuo campione.

Parole prossimali
Quando costruisci i tuoi contenuti, assicurati di utilizzare aggettivi positivi in prossimità delle tue parole chiave per rafforzare il valore del sentiment.
Esempio: se la tua parola chiave è Tucson Web Design, le parole prossimali che rafforzano il valore del sentimento potrebbero essere: migliore, esperto, professionale o onesto.
In sostanza, l'analisi del sentiment aiuta a fornire ai motori di ricerca una comprensione soggettiva delle tue parole chiave e a mostrare risultati migliori alle query di ricerca.
 (Fonte: Università James Madison)
(Fonte: Università James Madison)
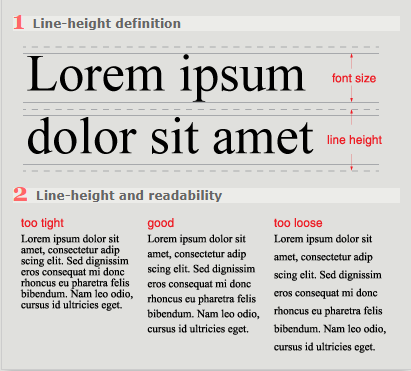
Altezza della linea
L'altezza della linea dovrebbe essere il 150% della dimensione del carattere.
Pertanto, possiamo calcolare quel 150% o da 1,5 a 1-7.
Seguire questa linea guida migliora anche la leggibilità e la comprensione.
 (Fonte: Babich)
(Fonte: Babich)
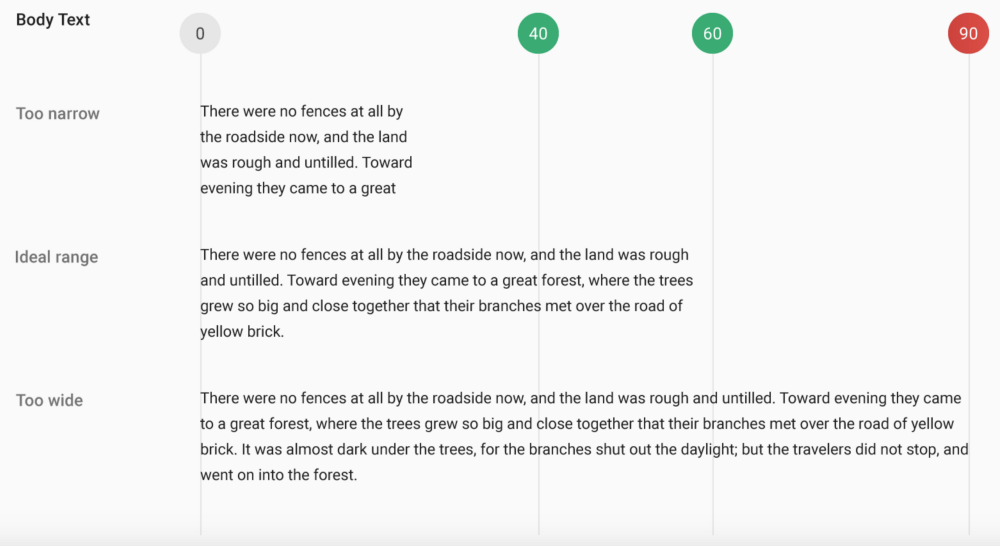
Lunghezza della linea
Diversi studi dimostrano che una lunghezza di riga di 9 – 12 parole (+/- 60 caratteri) aiuta i lettori a sentirsi meno sopraffatti dai muri di testo, il che a sua volta aumenta il tempo di permanenza.
Interruzioni di riga
I SEO sanno da tempo che l'interruzione delle righe di testo aumenta il tempo di permanenza.
I muri di testo allontanano i lettori dalle tue pagine e dai tuoi contenuti.  (Fonte: UXMovement)
(Fonte: UXMovement)
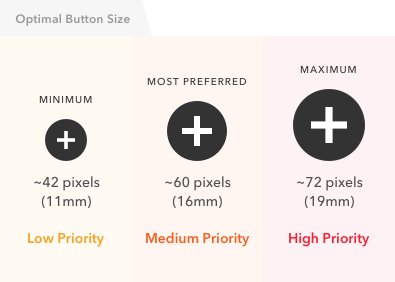
Dimensione del bottone
Le dimensioni dei pulsanti sono importanti, soprattutto su dispositivi mobili e schermi.
Se un visitatore non riesce a raggiungere il target del tocco o è troppo piccolo, Google potrebbe penalizzare il tuo sito web per scarsa usabilità.
Per evitare ciò, assicurati sempre che i tuoi pulsanti abbiano un'altezza della linea di almeno 56px o equivalente.
Immagini
Le tue foto devono essere dimensionate nelle proporzioni corrette del contenitore div e non apparire più grandi o più piccole della larghezza designata.
Esporta le immagini come JPEG alla risoluzione più bassa possibile che preserva la qualità necessaria.
Includi le parole chiave nelle convenzioni di denominazione per le tue immagini, se pertinenti, con un tag alt da abbinare.
Nota: il comando Salva per Web in Photoshop può aiutare in questo.
 (Fonte: Moz)
(Fonte: Moz)
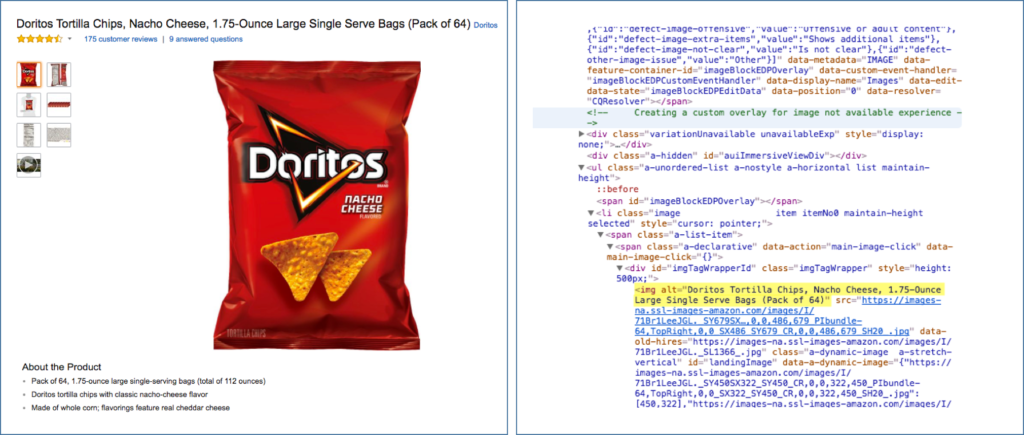
Tag/Testo alternativo
L'alt in alt tags è l'abbreviazione di "alternativo".
I tag alt vengono utilizzati per descrivere a parole l'aspetto o la funzione delle immagini a un utente che non è in grado di vederle.
Idealmente, i tag alt dovrebbero essere frasi complete, senza trattini, trattini bassi o caratteri speciali, poiché sono destinati principalmente agli screen reader.
Classi Div e ID
Se stai creando classi e ID div, dovrebbero contenere informazioni utili sul contenuto della tabella.
Ad esempio, se stai creando un tavolo con un elenco dei primi dieci casinò, il nostro consiglio è di nominare il tavolo:
<div class="lista-dei-top-ten-casinò">
Questo aiuta i crawler a capire meglio quali informazioni stai fornendo e in che modo sono correlate al tuo sito web nel suo insieme.
Collegamenti interni
Ogni documento, pagina, blog o articolo deve includere almeno un collegamento ad altri contenuti pertinenti sul tuo sito web.
In molti casi, ti consigliamo di collegarti a contenuti autorevoli aggiuntivi con anchor text che utilizza le parole chiave stabilite nell'H1 della pagina a cui ti stai collegando.
Collegamenti in uscita
Il collegamento a contenuti su siti Web esterni stabilisce un collegamento unidirezionale che aiuta Google a capire a cosa sono simili i tuoi contenuti o che sono verificabili e autorevoli.
I link in uscita sono cruciali per i contenuti nella nicchia YMYL.
 (Fonte: AlsoAsked)
(Fonte: AlsoAsked)
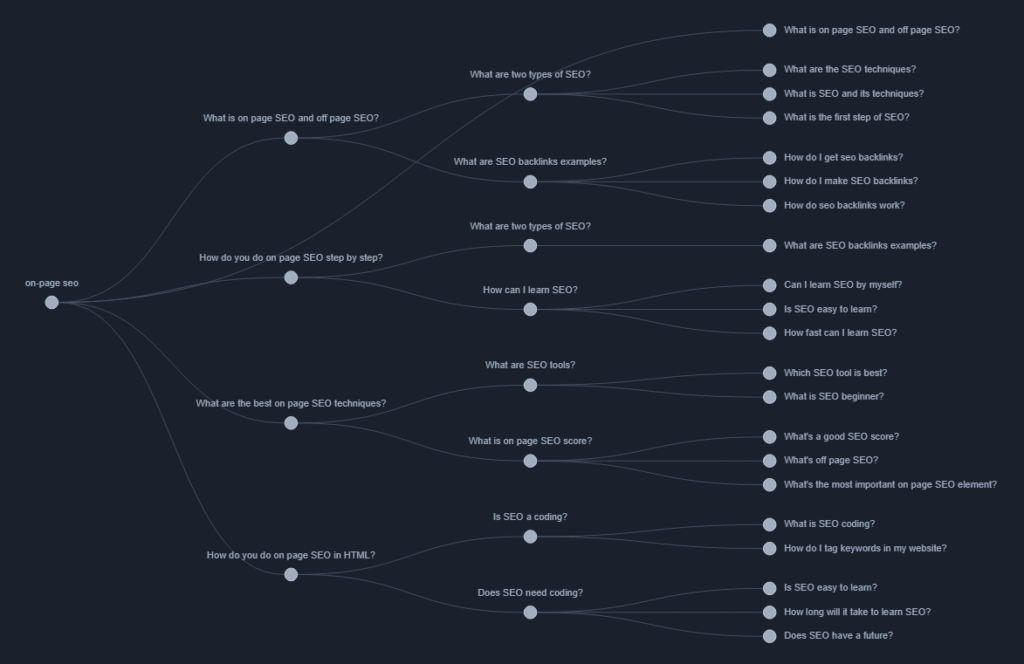
Anche le persone chiedono
L'aggiunta di una sezione "Anche le persone chiedono" in fondo alle tue pagine ti consente di collegarti ad altre pagine del tuo sito Web relative ad argomenti simili.
Ad esempio, se il tuo articolo riguarda Il futuro del Web Design e sai che anche le persone chiedono informazioni sul futuro della SEO, puoi creare una sezione Anche le persone chiedono con una breve descrizione del secondo argomento. Rispondi brevemente alla domanda e collega al contenuto in formato lungo altrove sul tuo sito web.
Suggerimento: puoi scoprire cosa "anche le persone chiedono" sul tuo argomento cercando nella SERP di Google la tua query o utilizzando AlsoAsked.
Biografia dell'autore
Le biografie degli autori aiutano a creare fiducia e credibilità nei tuoi contenuti e nel tuo marchio, sia dagli utenti che ti seguono attivamente sia agli occhi dell'algoritmo di ricerca di Google.
Nota: Google ha iniziato ad associare i nomi delle persone (entità) ad altre entità. Ad esempio, se mi cerchi su Google (Schieler Mew) e vai alle immagini, vedrai che il motore di ricerca mi ha messo in relazione come entità personale con SEO e Web Design, tra le altre cose.
Nota dell'autore: tutte le informazioni in questa guida derivano da più meta-analisi e direttamente da Google. Queste linee guida non sono rigide e veloci, ma più e più volte hanno dimostrato di aumentare l'ottimizzazione per la ricerca in più casi di studio.

SCARICA LA CHECKLIST SEO TECNICA!
Riferimenti:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=it
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
sottoscrivi
Ho letto e accetto i Termini e condizioni*
