6 suggerimenti rapidi per aumentare le prestazioni di WordPress
Pubblicato: 2022-08-26Se il tuo sito web funziona male, probabilmente sta causando più danni di quanto pensi. I dati indicano che i tempi di caricamento lenti e le prestazioni lente del sito Web non solo causano frustrazione, ma influiscono effettivamente sulle principali metriche aziendali come i tassi di conversione e la SEO.
Nei casi peggiori, un sito lento può effettivamente portare i clienti alla concorrenza. assicurati di tenere traccia della velocità di caricamento del tuo sito.
Quindi, cosa fai se trovi che il tuo sito web non funzioni in modo ottimale? Fortunatamente, WordPress è una piattaforma altamente configurabile e, come tale, ci sono tantissime opzioni per risolvere quasi tutti i problemi, prestazioni incluse. Scendiamo.
Perché le prestazioni di WordPress sono importanti
Garantire che il tuo sito WordPress funzioni bene potrebbe sembrare ovvio, ma non tutti trascorrono abbastanza tempo a pensarci (l'enorme numero di siti Web lenti e ingombranti là fuori ne è la prova!).
Ci sono diversi motivi per cui le prestazioni dovrebbero essere una priorità assoluta:
5 suggerimenti rapidi per aumentare le prestazioni di WordPress
I passaggi esatti che devi intraprendere per correggere le scarse prestazioni di WordPress possono variare in base alla causa. Tuttavia, ci sono alcuni passaggi generali che puoi eseguire con quasi tutti i siti per migliorare notevolmente i tempi di caricamento delle pagine.
01 . Usa un plugin per la memorizzazione nella cache
Una delle cose più semplici che puoi fare per migliorare drasticamente il tempo di caricamento della pagina è installare un plug-in di memorizzazione nella cache sul tuo sito WordPress.
Questi plugin fondamentalmente memorizzano copie precaricate del tuo sito Web e le caricano quando arriva un visitatore. Il vantaggio di questo è che l'intera pagina non deve essere caricata ogni volta che qualcuno visita.
Ci sono una serie di eccellenti plugin per la memorizzazione nella cache disponibili per WordPress. Due dei più popolari sono WP Rocket e W3 Total Cache. Entrambi sono semplici da configurare e utilizzare.
02 . Ottimizza immagini e altri media
Dopo aver impostato un plug-in di memorizzazione nella cache, la prossima cosa che dovresti fare è dedicare un po' di tempo all'ottimizzazione delle immagini e di altri file multimediali sul tuo sito. Questi sono spesso i file più grandi su una determinata pagina e, in quanto tali, possono avere un enorme impatto sui tempi di caricamento e sulle prestazioni in generale.
Ci sono un paio di modi diversi per avvicinarsi all'ottimizzazione delle immagini. Poiché si tratta di WordPress, il metodo più comune è in genere utilizzare un plug-in. Ci sono una serie di opzioni utili, ma una delle più popolari e più apprezzate è Smush. Smush ti consente di ridimensionare e ottimizzare i file di immagine già esistenti sul tuo sito, nonché i nuovi caricamenti.
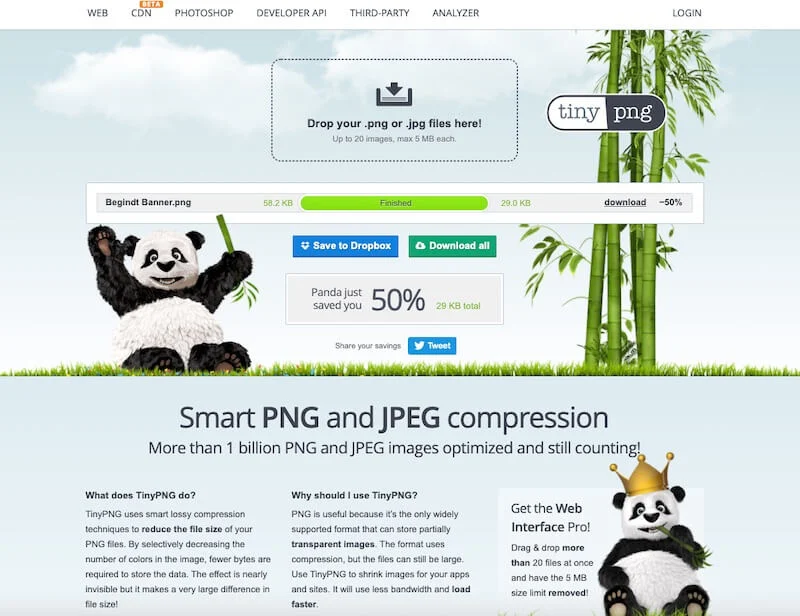
Se preferisci non installare un altro plug-in, puoi anche utilizzare lo strumento TinyPNG. TinyPNG è uno strumento gratuito che ottimizza tutte le immagini che carichi ed è estremamente efficace.

03 . Utilizzare una CDN
Dopo aver memorizzato nella cache e ottimizzato i media, una delle cose più efficaci che puoi fare per migliorare le prestazioni del sito Web è utilizzare una rete di distribuzione dei contenuti (CDN). Questo è un sistema di server web che distribuisce copie cache del tuo sito in tutto il mondo in modo che i visitatori carichino sempre la tua pagina da un server fisicamente vicino a loro.
La distanza fisica tra un computer e un server ha un impatto sorprendentemente grande sulle prestazioni. La differenza effettiva potrebbe essere dell'ordine di millisecondi, ma è davvero molto tempo quando stai tentando di caricare un sito web.
Cloudflare è uno dei CDN più popolari ed è generalmente quello che consigliamo. È semplice da configurare, affidabile e funziona bene.

04 . Usa un tema WordPress di qualità
La qualità del tuo tema WordPress fa una grande differenza per le prestazioni complessive del tuo sito. Sebbene ci siano migliaia di temi WordPress tra cui scegliere, non tutti sono di buona qualità.
Poiché la velocità di caricamento è molto importante in questi giorni, è necessario utilizzare un tema leggero e veloce. Ci sono temi che offrono prestazioni eccezionali e codice pulito.
Puoi controllare questo articolo per trovare alcuni dei temi WordPress a caricamento rapido che puoi utilizzare sul tuo sito. Temi come Astra e GeneratePress sono considerati buone opzioni quando si tratta di prestazioni.

05 . Scegli un Page Builder che si concentri sulle prestazioni
Finora abbiamo discusso dei modi per ottimizzare le prestazioni su un sito Web esistente. Se stai ancora costruendo il tuo sito, però, una delle cose più potenti che puoi fare è scegliere un generatore di pagine ben ottimizzato.
Tra i famosi page builder sul mercato, Elementor è uno dei migliori, alimentando oltre 8 milioni di siti web. È anche uno dei leader in termini di prestazioni.
L'azienda ha fatto enormi passi avanti in questo settore nell'ultimo anno per migliorare le prestazioni complessive.
Questa nuova versione offre punteggi di caricamento delle pagine notevolmente ridotti, con tempi di risposta del server migliorati fino al 23% e utilizzo della memoria ridotto di circa il 5%: miglioramenti sostanziali che dovrebbero tradursi direttamente in siti Web più reattivi.
La combinazione di prestazioni e un gran numero di moduli e modelli disponibili rendono Elementor una scelta eccellente.

06 . Sfrutta il caricamento lento
Infine, se ti ritrovi con pagine molto lunghe o hai ancora molti file multimediali di grandi dimensioni, puoi utilizzare il caricamento lento. Questa tecnica fondamentalmente carica le immagini prima nella parte superiore della pagina e blocca gli elementi in basso finché l'utente non scorre vicino a loro. Il risultato è che il caricamento iniziale della pagina è molto più veloce.
Come con quasi tutto nel mondo di WordPress, puoi impostare il caricamento lento con un plug-in. Il plug-in Smush menzionato in precedenza può anche eseguire il caricamento lento (oltre all'ottimizzazione dell'immagine), quindi questa è probabilmente la soluzione migliore qui.
Bisogno di velocità
Se il tuo sito WordPress è nuovo di zecca e stai cercando di iniziare bene, o è in circolazione da anni e ha bisogno di una rapida messa a punto, ci sono molte opzioni per accelerare le cose. Prova questi cinque suggerimenti e osserva il miglioramento delle prestazioni del tuo sito web oggi.