35 migliori siti di e-commerce reattivi: esempi
Pubblicato: 2019-09-29
Anni fa, il mondo online è passato da semplici siti Web HTML 1.0 a siti Web 2.0, che includevano miglioramenti come JavaScript e CSS. Oggi è l'era del "sito web reattivo", il che significa che i siti di e-commerce dovrebbero rispondere all'ambiente e alle esigenze di un visitatore con solo piccoli aggiustamenti e senza problemi. Di seguito è riportato un elenco di 35 siti di e-commerce reattivi leader del settore.
Un sito web “reattivo” è facile da identificare; ha alcune caratteristiche chiave che lo fanno risaltare. Questi includono quanto segue:
R. È veloce, vivace, ordinato e facile da navigare
B. Adatta le sue dimensioni al dispositivo del visitatore, sia esso un iPhone, un Blackberry o un iPad
C. Richiede uno scorrimento minimo e minimizzazione/massimizzazione e non richiede agli utenti di navigare attraverso molte pagine
Se ti sei imbattuto in un sito Web con le funzionalità sopra elencate, stai certo che si tratta di un sito Web reattivo.
Di seguito sono riportati alcuni esempi dei migliori siti di e-commerce reattivi che abbiamo incontrato su Internet. Tuttavia, prima di procedere, spieghiamo perché diamo rilievo all'e-commerce.
L'e-commerce ha preso d'assalto Internet. La maggior parte dei negozi fisici ora ha una presenza online e le persone stanno rispondendo bene a questa comodità. Abbiamo enfatizzato questo particolare tipo di sito web perché tendono a richiedere la maggior quantità di attività da parte del visitatore. Pertanto, i siti devono essere altamente reattivi.
I migliori siti di e-commerce reattivi
I seguenti sono i siti più reattivi che abbiamo incontrato. Il carrello e l'esperienza mobile di questi siti sono generalmente eccezionali.
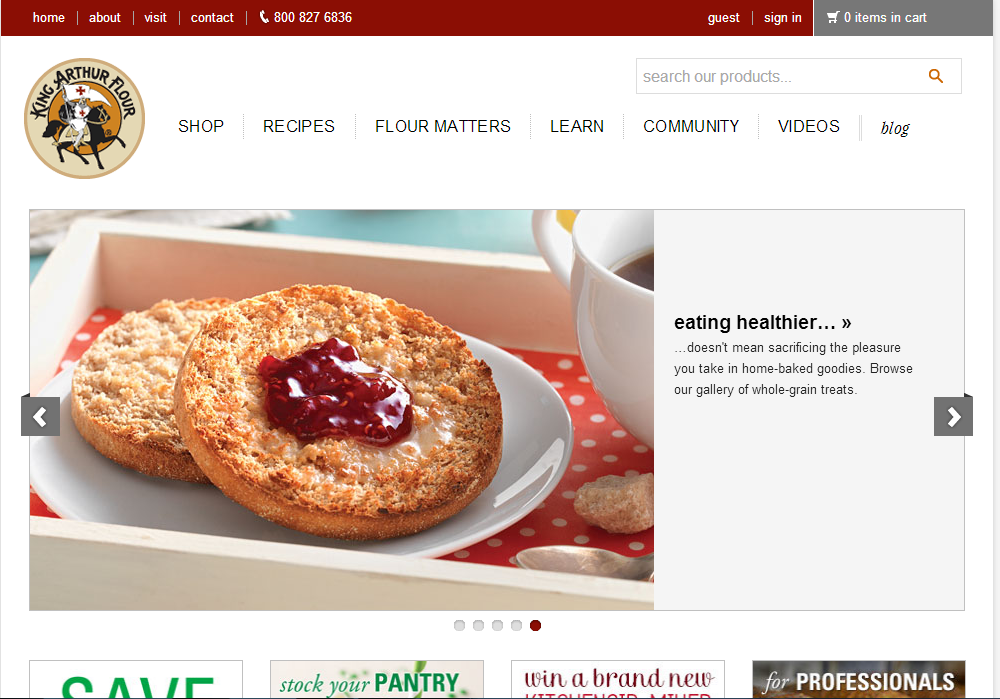
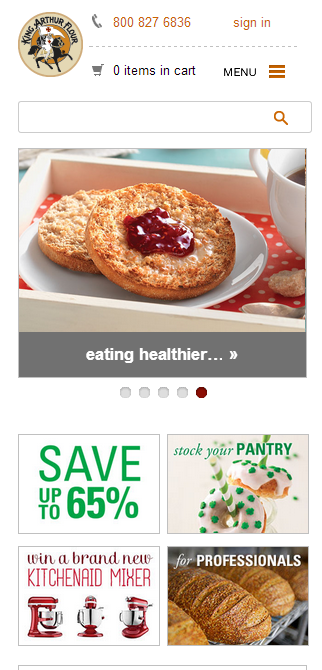
1) KingArthurflour.com
Questo sito web ha una media stimata di 1.150.000 visitatori al mese. Presenta un design pulito e vivace ed è facile da navigare, anche su dispositivi mobili. La colonna di navigazione elenca tutte le sottopagine in forma orizzontale in modo che i visitatori non debbano scorrere verso il basso, come normalmente dovrebbero.


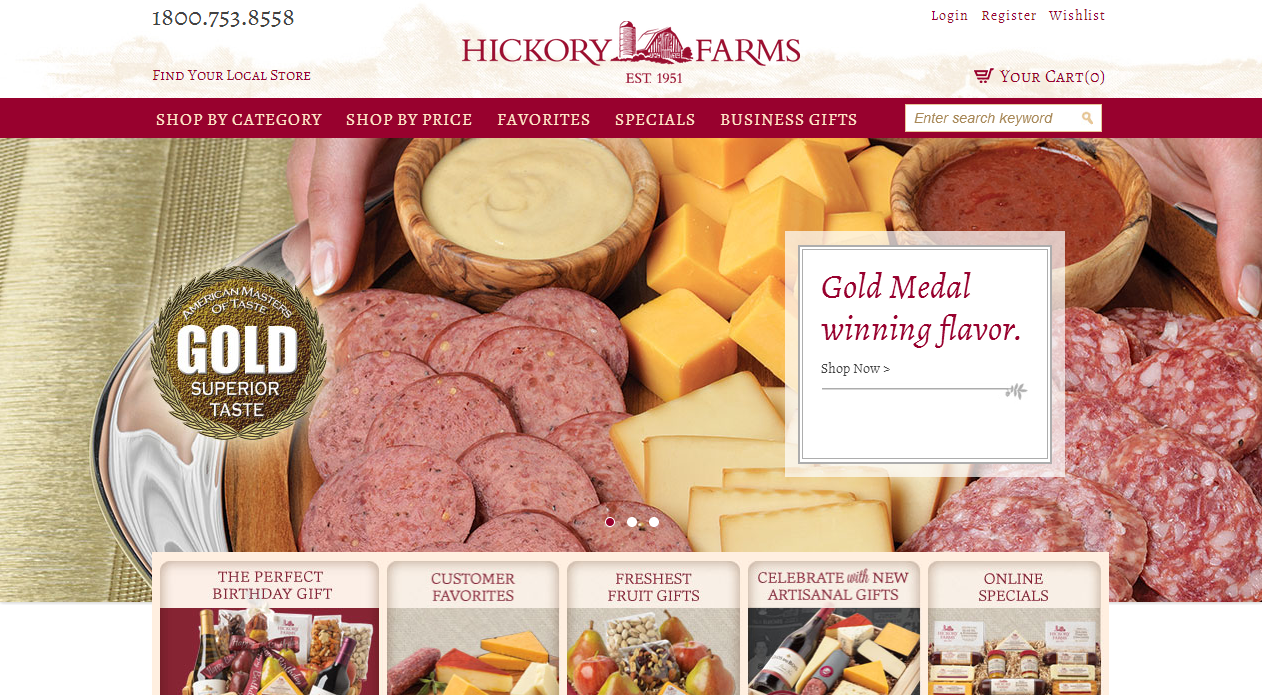
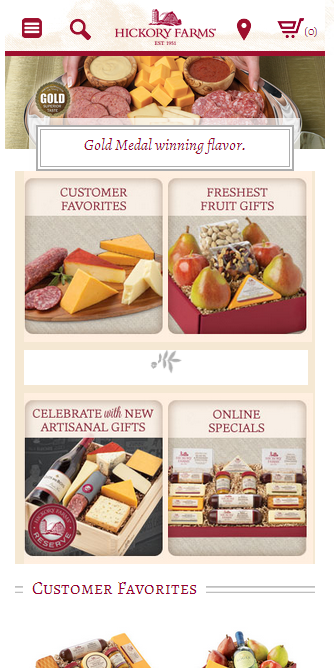
2) Hickoryfarms.com
Ciò che distingue questo sito Web è che consente ai suoi visitatori di acquistare nel modo che desiderano. Puoi acquistare per categoria o prezzo, che è un'ottima funzionalità reattiva. Il sito web è ben progettato in CSS. L'esperienza del carrello è fluida e la navigazione del sito Web è intuitiva ed efficiente.


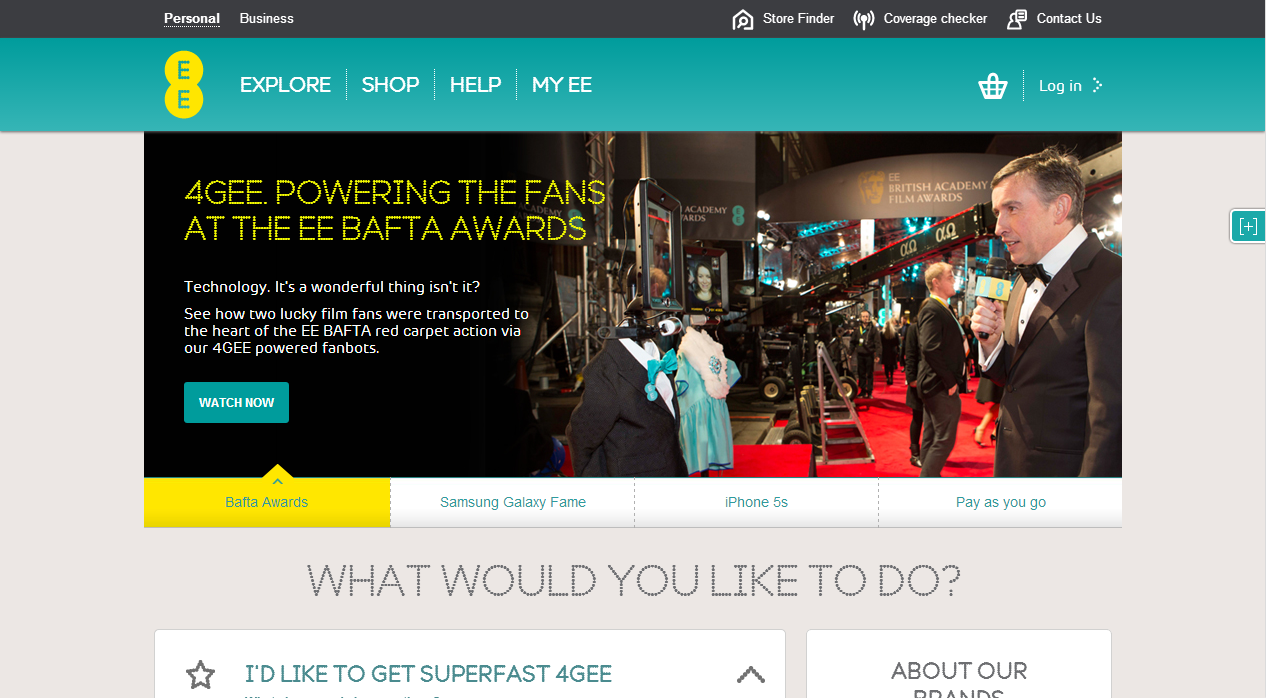
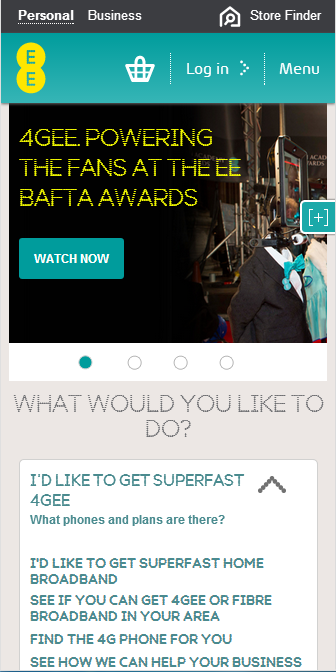
3) Esplora.ee.co.uk
EE è un fornitore di servizi di rete 2/3/4G. Cose normali a parte (navigazione, carrello, ecc., Che sono abbastanza reattivi) questo sito Web presenta un localizzatore di distributori e un controllore di copertura nell'intestazione superiore. Questo è abbastanza insolito e lo rende un sito Web di provider di rete ideale.


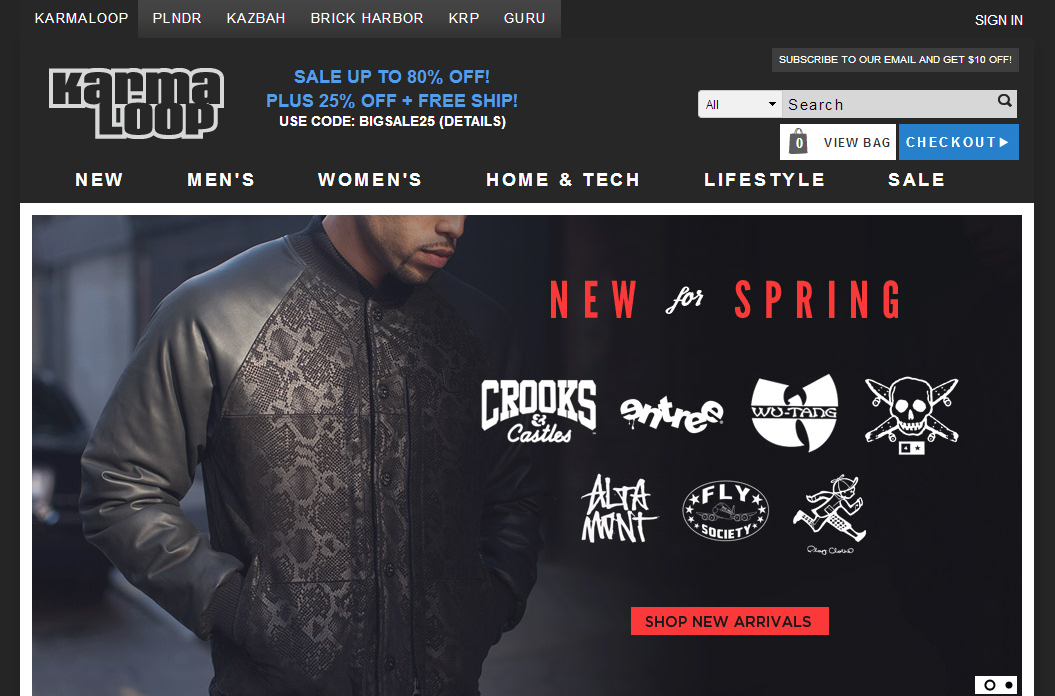
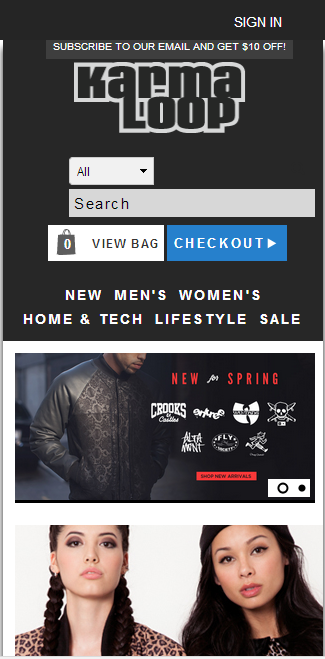
4) Ciclo karmico
La cosa più impressionante di questo sito Web è che il carrello e il checkout vengono eseguiti su ogni pagina, a partire dalla prima pagina. Invece di dover andare al carrello per effettuare il pagamento, puoi premere un pulsante istantaneo e fare l'atto. La navigazione veloce, fluida e facile, oltre a una buona reattività mobile, rendono Karma Loop molto reattivo, a nostro avviso.


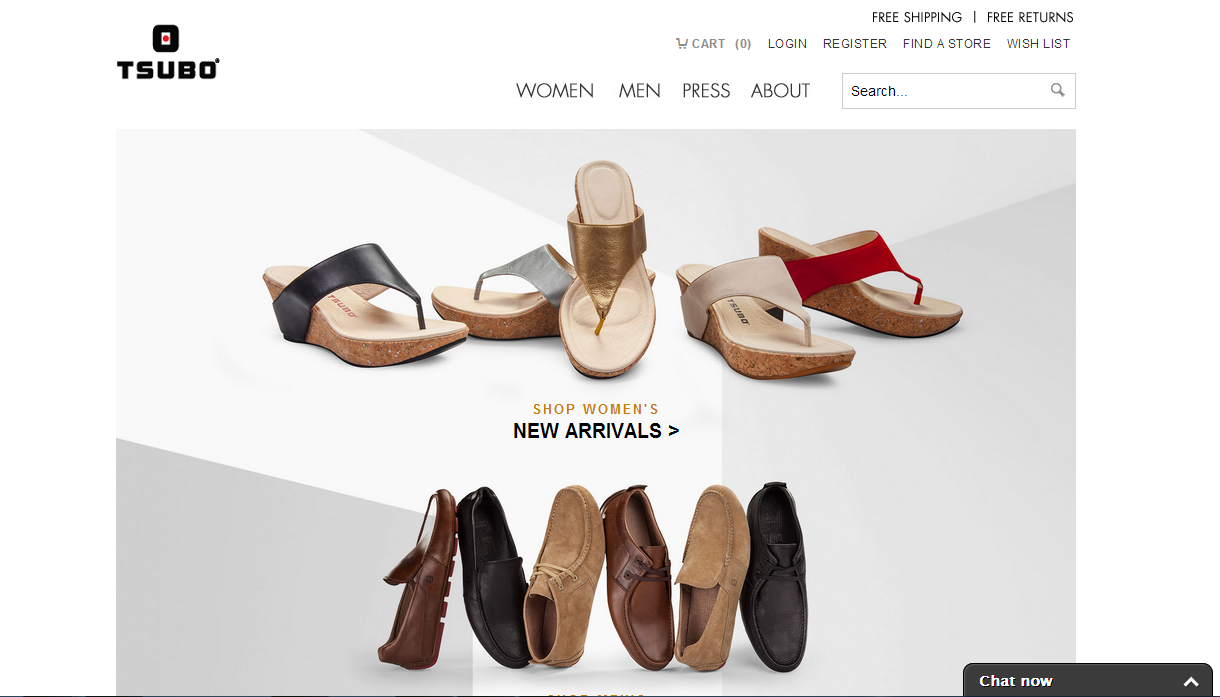
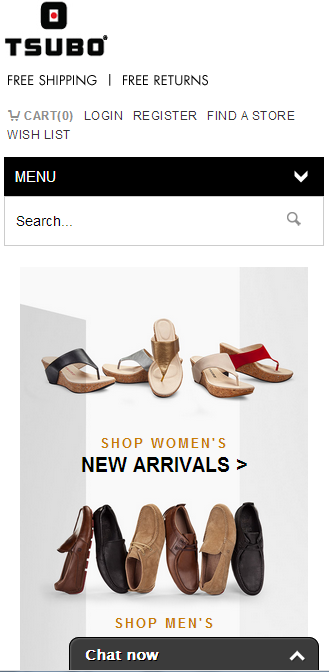
5) Tsubo
Tsubo offre una gamma di calzature sia per uomo che per donna. Con un design pulito e minimalista, il sito fornisce una funzione di chat come opzione incorporata su ogni pagina, piuttosto che su una pagina specifica. Puoi utilizzare la funzione chat anche mentre visualizzi il sito Web su dispositivo mobile.


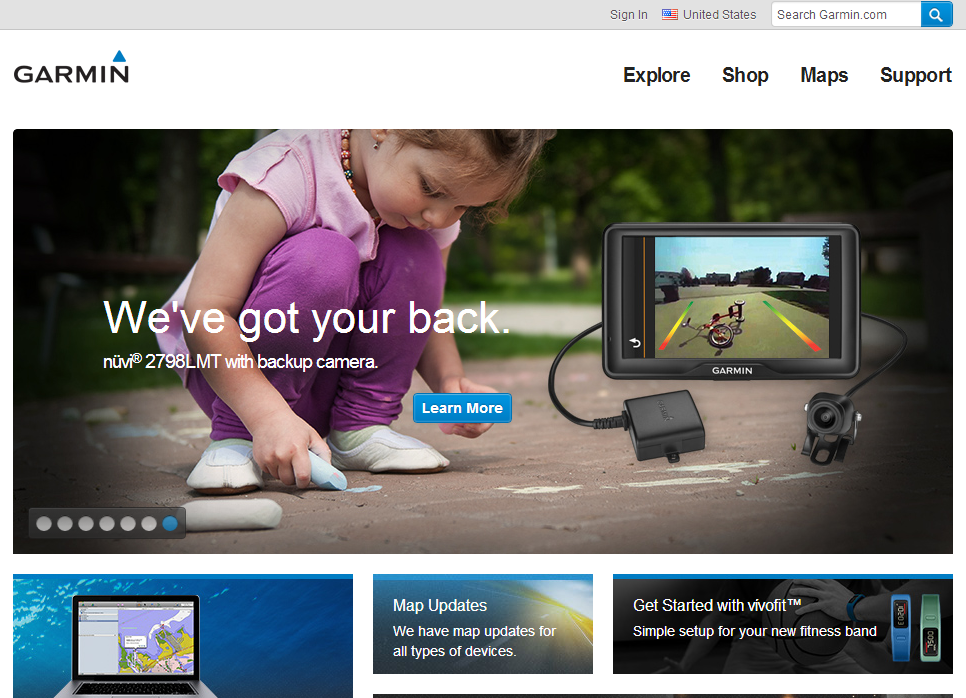
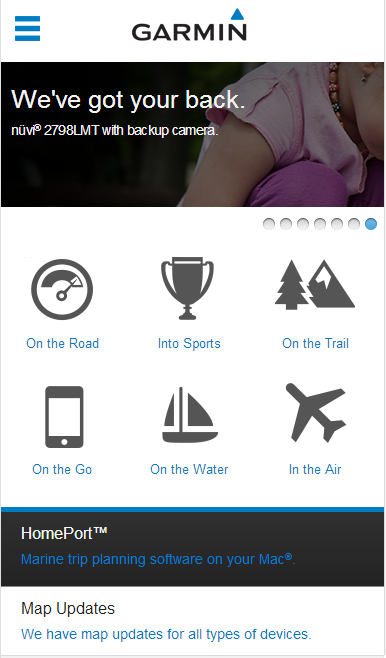
6) Garmin
Il sito Web di Garmin, che vende dispositivi e mappe di tecnologia consumer, marina e aeronautica, presenta un design nitido e chic. È molto reattivo; la navigazione è facile e veloce. La prima pagina è accattivante e la funzione "Mappe" (che ti consente di esplorare la raccolta di mappe del sito) è abbastanza reattiva, anche se visualizzata su dispositivi mobili.


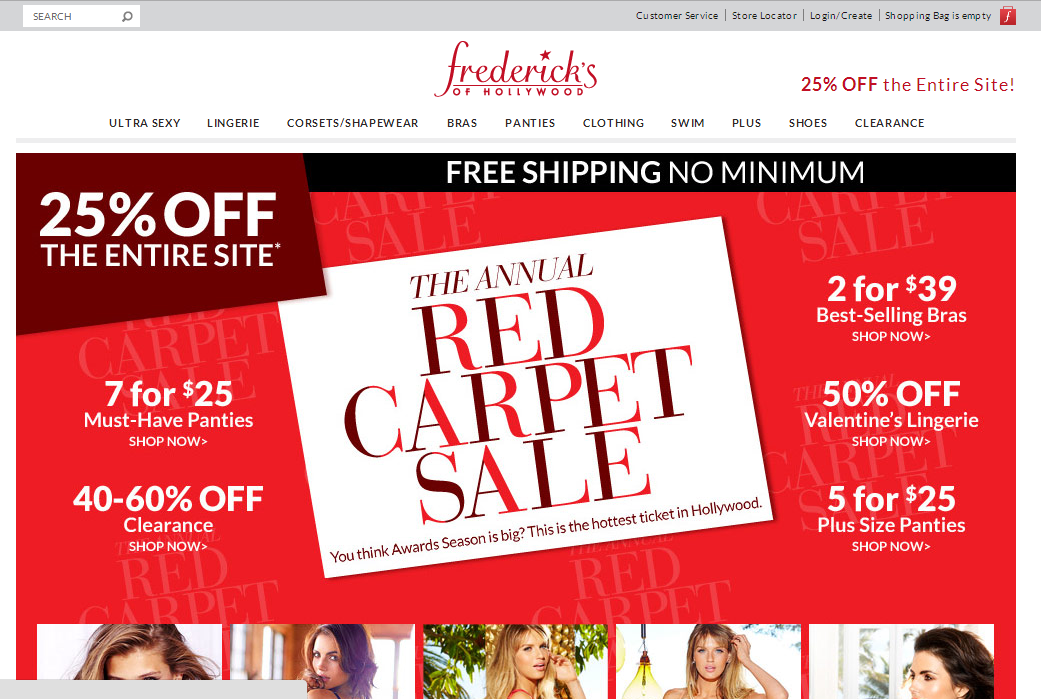
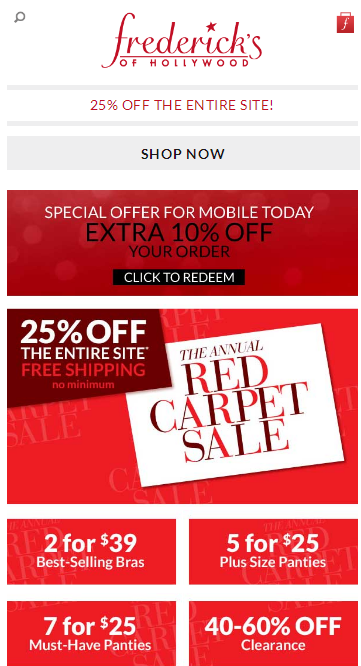
7) Fredericks.com
Fredericks.com offre un utilizzo scintillante di CSS e Javascript per creare un sito Web reattivo e dall'aspetto pulito con colori piacevoli per gli occhi. Un localizzatore di negozi, un pulsante di accesso/uscita e il carrello sono disponibili come pulsanti nell'intestazione. La home page comprende le offerte di vendita di quasi tutte le sezioni, che pubblicizza nella colonna di navigazione in alto.
Particolarmente impressionante è il localizzatore di negozi, che può rintracciare qualsiasi negozio entro una distanza specificata dal codice postale inserito. L'esperienza di acquisto e mobile è molto fluida.


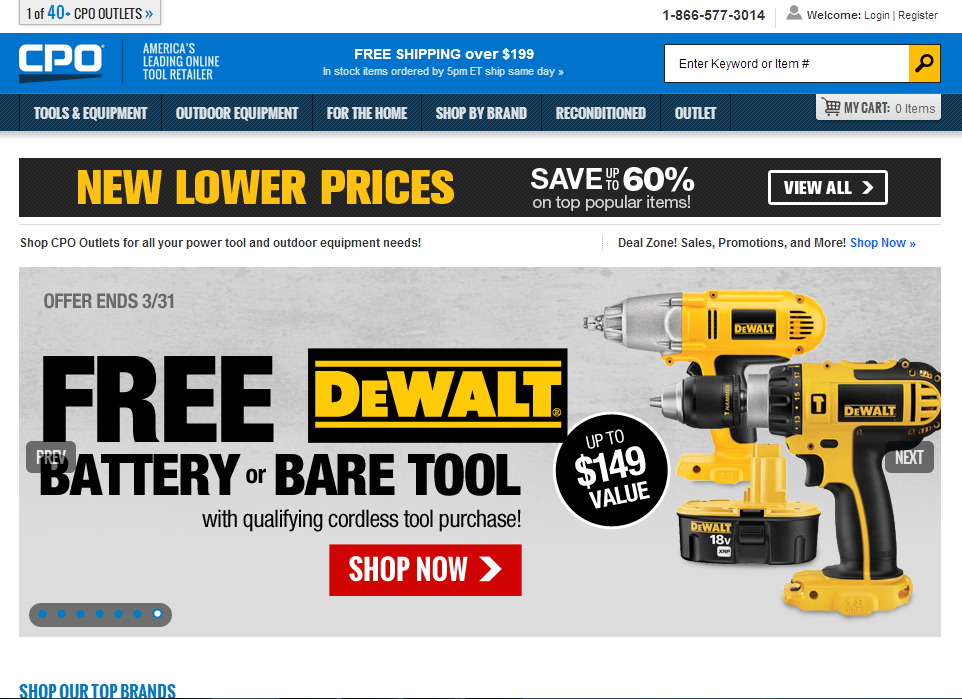
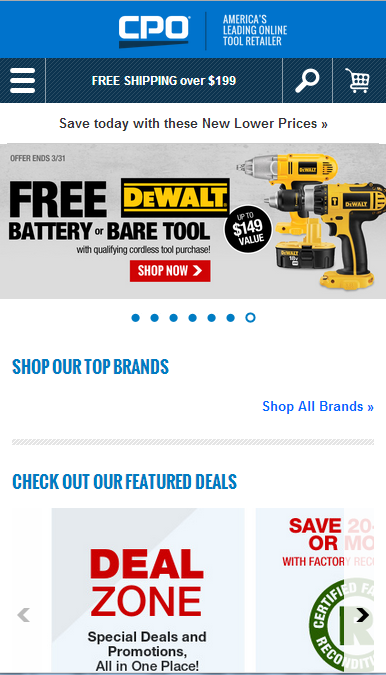
8) CpoOutlets.com
Ciò che è particolarmente impressionante di questo sito è la colonna di navigazione reattiva, che è pulita e nitida e sfoggia una raffica di opzioni con immagini illustrative accanto a ciascuna opzione. Anche la navigazione nel resto del sito Web è straordinariamente veloce e fluida.


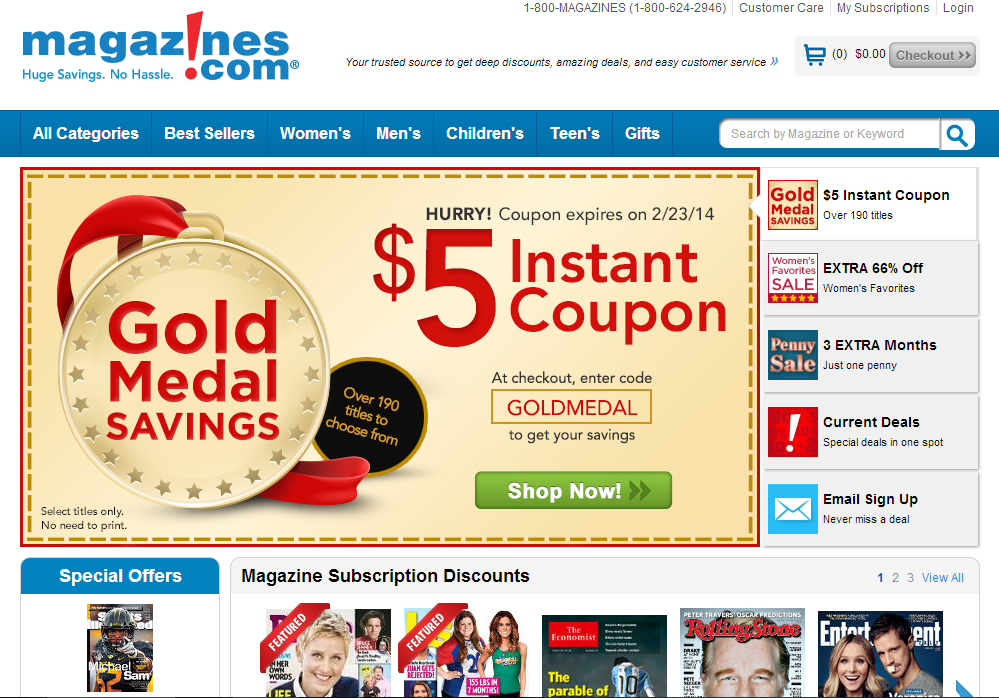
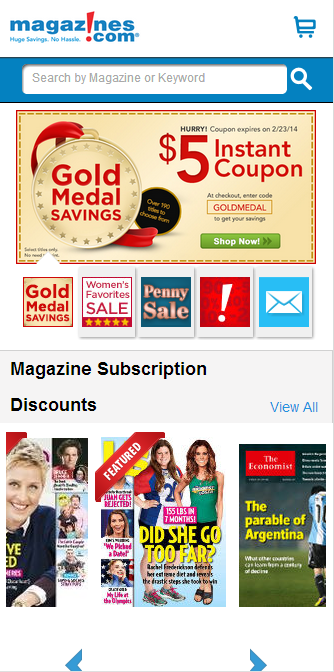
9) Magazines.com
Magazines.com è un perfetto esempio di sito Web di una rivista ben organizzato (che è un'impresa intrinsecamente complessa). La colonna di navigazione in alto elenca tutte le categorie ed evidenzia le categorie importanti. La prima pagina mostra un elenco di riviste che i clienti possono aggiungere direttamente al carrello. Gli utenti possono anche visualizzare i propri abbonamenti in prima pagina.


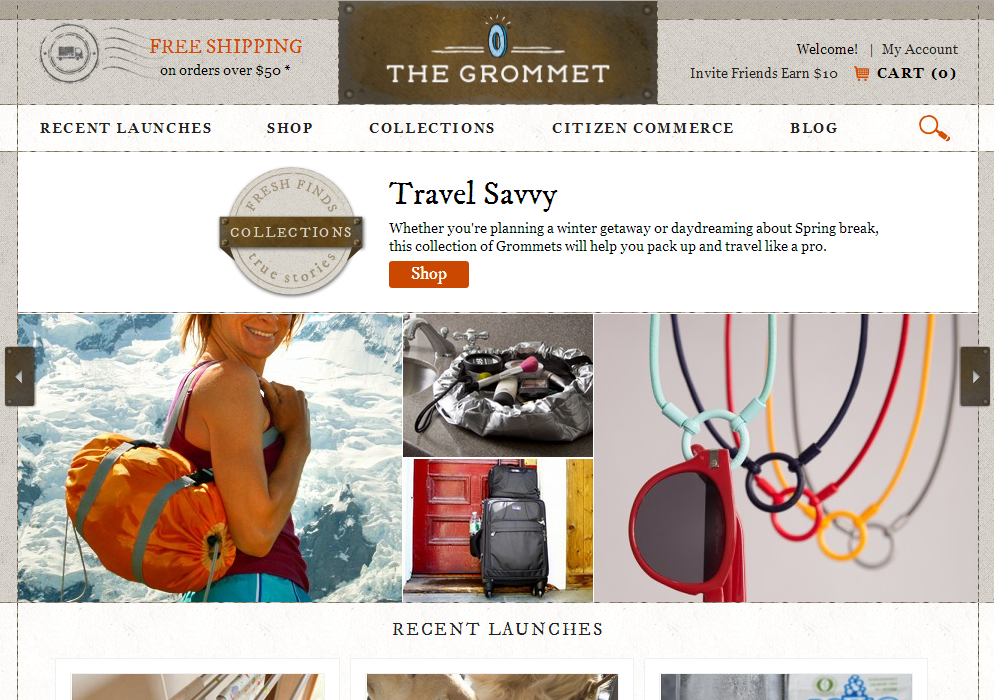
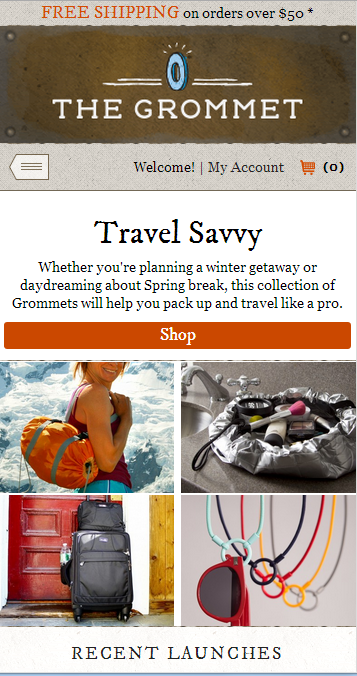
10) TheGrommet.com
Questo è uno dei siti Web più reattivi nell'elenco. Offre quasi ogni tipo di prodotto a cui si possa pensare e consente anche alle persone di pubblicare prodotti in vendita. La pagina in cui pubblica i prodotti mostra immagini molto nitide dei prodotti e dei loro venditori. La navigazione è veloce e non richiede molto scorrimento o ridimensionamento, anche se visualizzata su dispositivo mobile. Un'altra interessante funzionalità reattiva sono le istruzioni o i dettagli pop-out che appaiono quando gli utenti passano il mouse su determinati pulsanti.


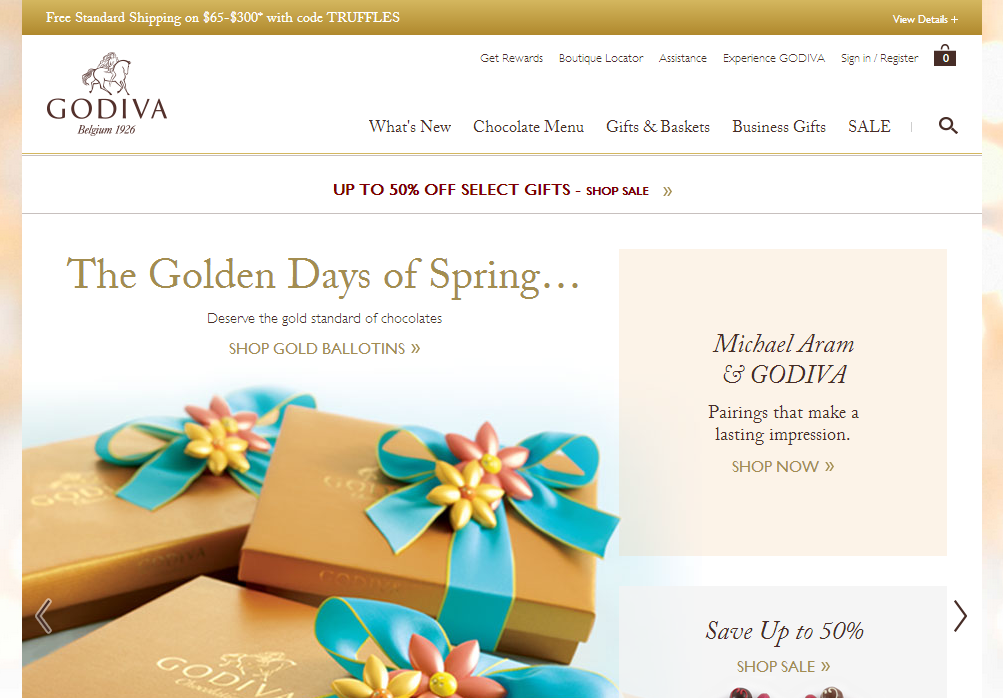
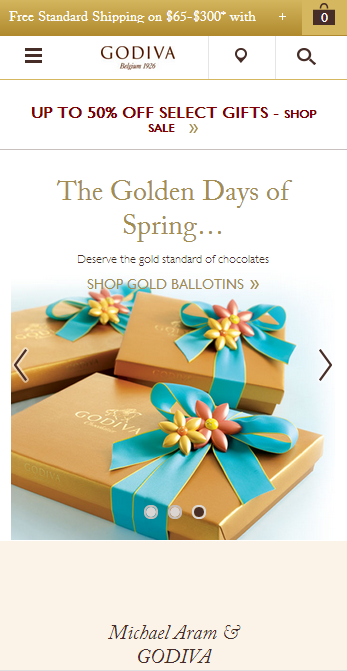
11) Godiva.com
Godiva.com vende cioccolatini assortiti online. Con un esclusivo localizzatore di boutique nell'intestazione e con l'opzione carrello e bellissime immagini di cioccolatini in alta definizione, offre comunque uno scorrimento fluido, veloce e facile. Questo sito Web è altamente reattivo.


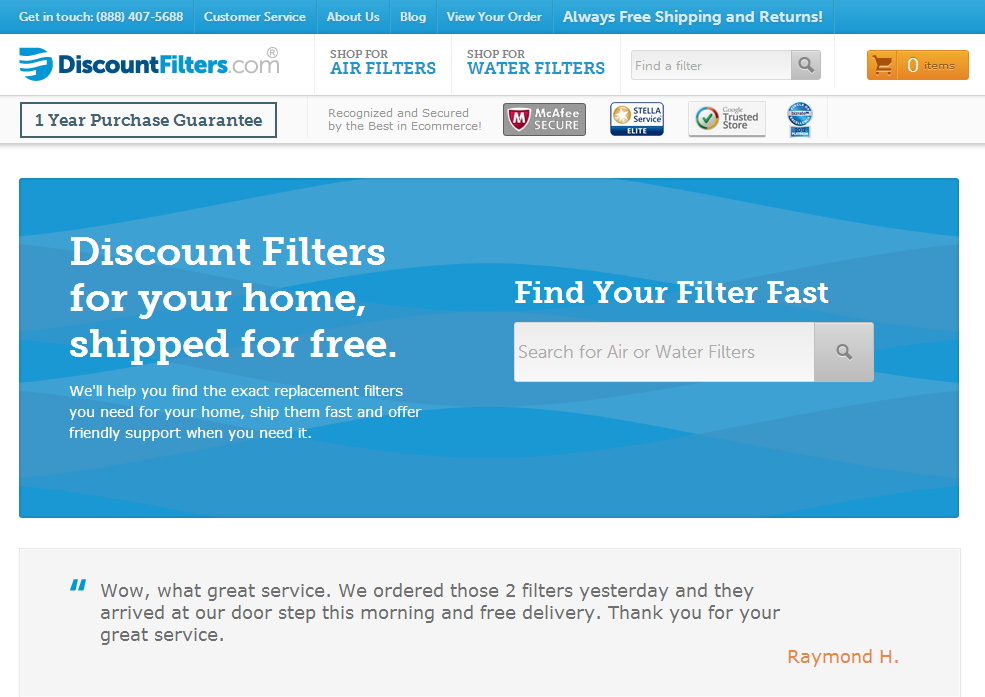
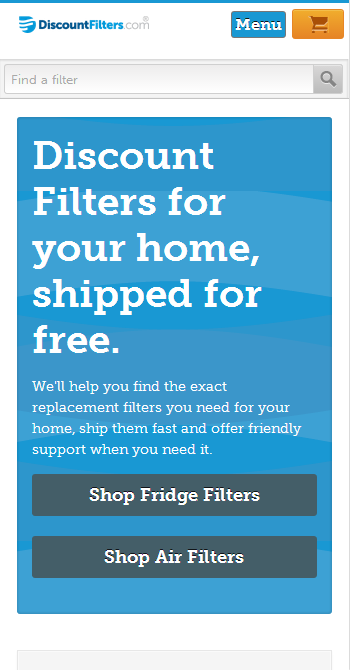
12) DiscountFilters.com
DiscountFilters.com commercializza vari tipi di filtri dell'aria e dell'acqua. Proprio sul banner della prima pagina c'è uno strumento di ricerca rapida che consente agli utenti di cercare il filtro di loro scelta, il che fa guadagnare punti di reattività extra al sito web. La navigazione è rapida e fluida e l'esperienza del carrello degli acquisti è perfetta.


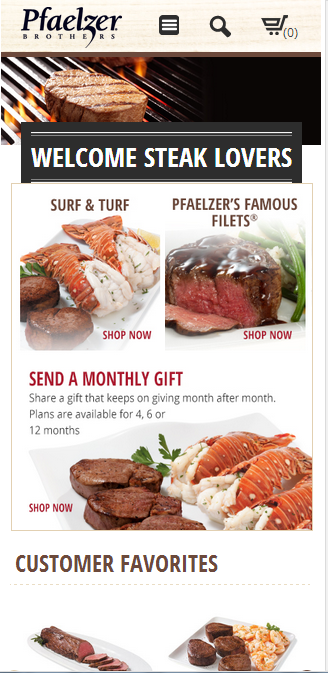
13) Pfaelzer-brothers.com
Ciò che spicca di questo sito Web sono le immagini dei prodotti splendidamente illustrate e la funzione reattiva che consente ai visitatori di acquistare vari tagli di carne. La navigazione è impeccabile e l'esperienza del carrello è rapida e sicura.


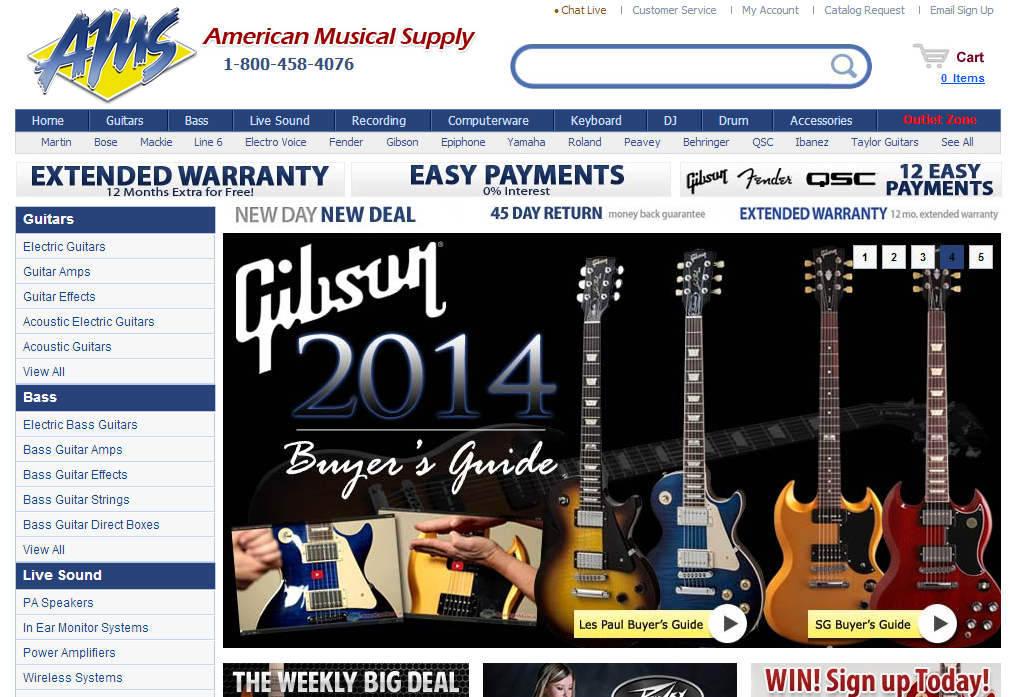
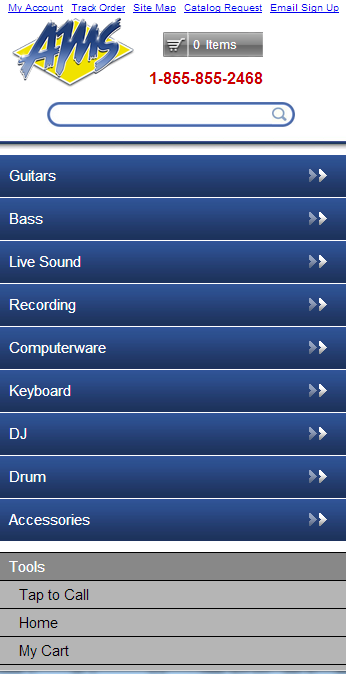
14) Fornitura musicale americana
Caratterizzato da uno dei design mobili più reattivi che abbiamo visto, il sito Web di AMS vende prodotti musicali online. Visualizza in anteprima molti dei suoi prodotti con una barra laterale per una facile navigazione. Nella visualizzazione mobile, queste schede sono raggruppate in pulsanti per una visualizzazione fluida e burrosa. Molto reattivo.


15) Joann.com
Questo sito vende tessuti online. Splendidamente progettato in CSS, la navigazione è facile ed estremamente veloce. La prima pagina comprende varie immagini di prodotti, che gli utenti possono aggiungere direttamente al carrello. Nel complesso, è un sito Web molto reattivo.
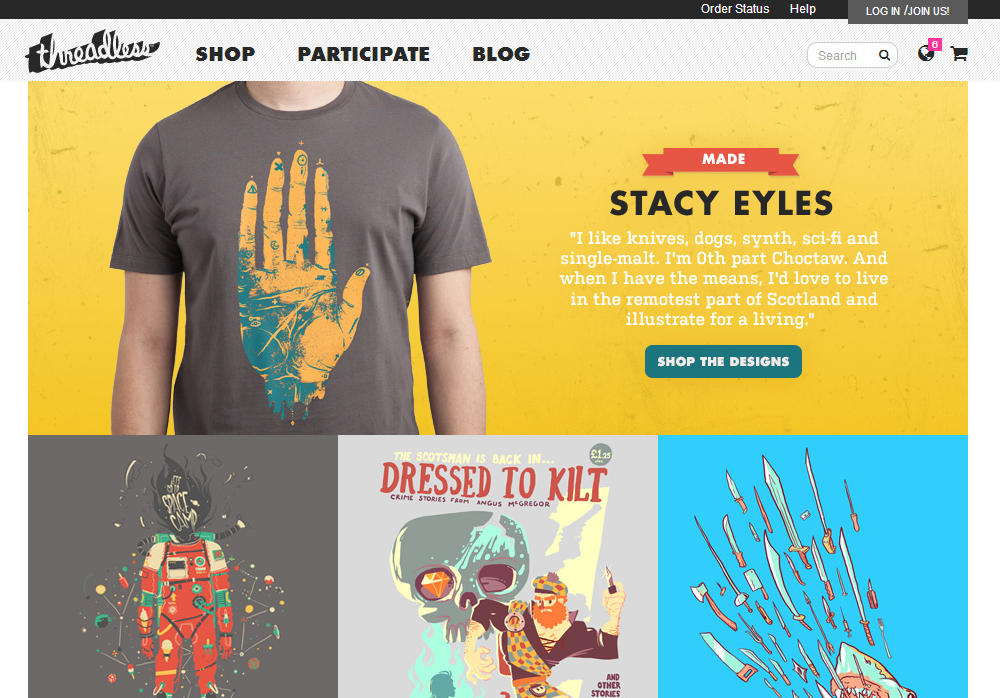
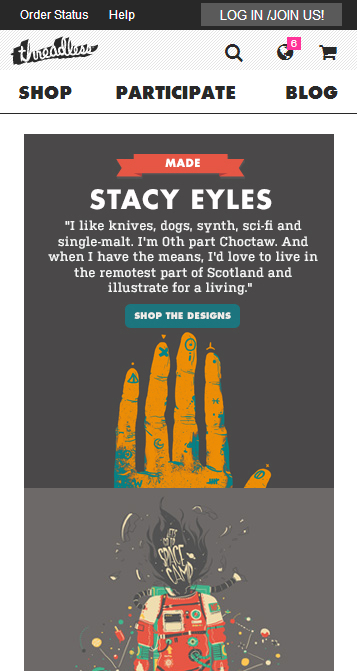
16) Threadless.com
Il negozio di abbigliamento online Threadless presenta un web design estremamente intelligente. Simile al pulsante di notifica di Facebook, ha un pulsante nell'intestazione che mostra gli aggiornamenti relativi al sito Web e agli eventi di denaro. Fornisce una visualizzazione mobile nitida e un'esperienza di acquisto eccezionale e offre un design minimalista ma reattivo.


17) Prankplace.com
L'aspetto più reattivo di Prankplace.com è che descrive ogni categoria di prodotto in più modi, nessuno dei quali sembra non necessario. La colonna di navigazione in alto mostra tutte le categorie, mentre la parte in basso le mostra con le illustrazioni. Nel complesso, rende l'esperienza visiva del visitatore facile e fluida.
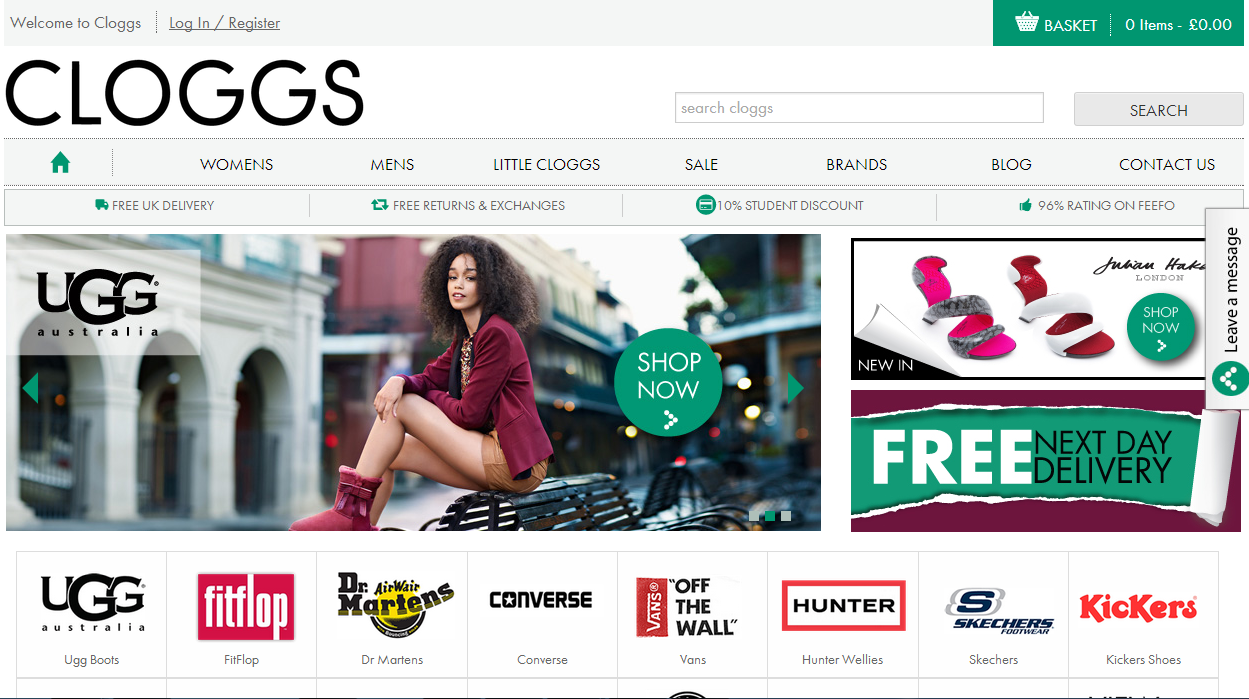
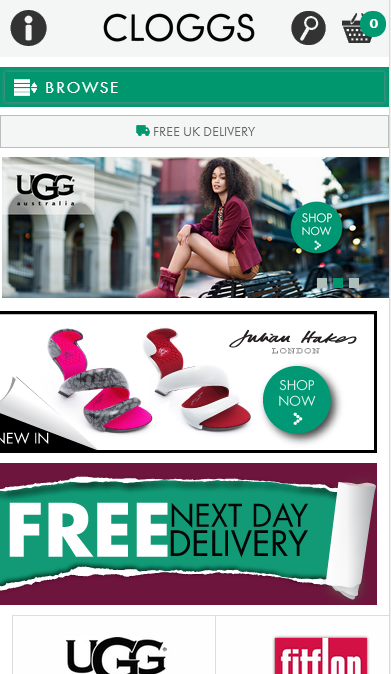
18) Cloggs.com
Cloggs.com, che vende abbigliamento e abbigliamento femminile, presenta un design pulito nella sua versione desktop. Tuttavia, la versione mobile prende la torta, con una lente d'ingrandimento e un carrello incorporati in una piccola sezione dell'intestazione. Anche l'esperienza del carrello è fluida e veloce.


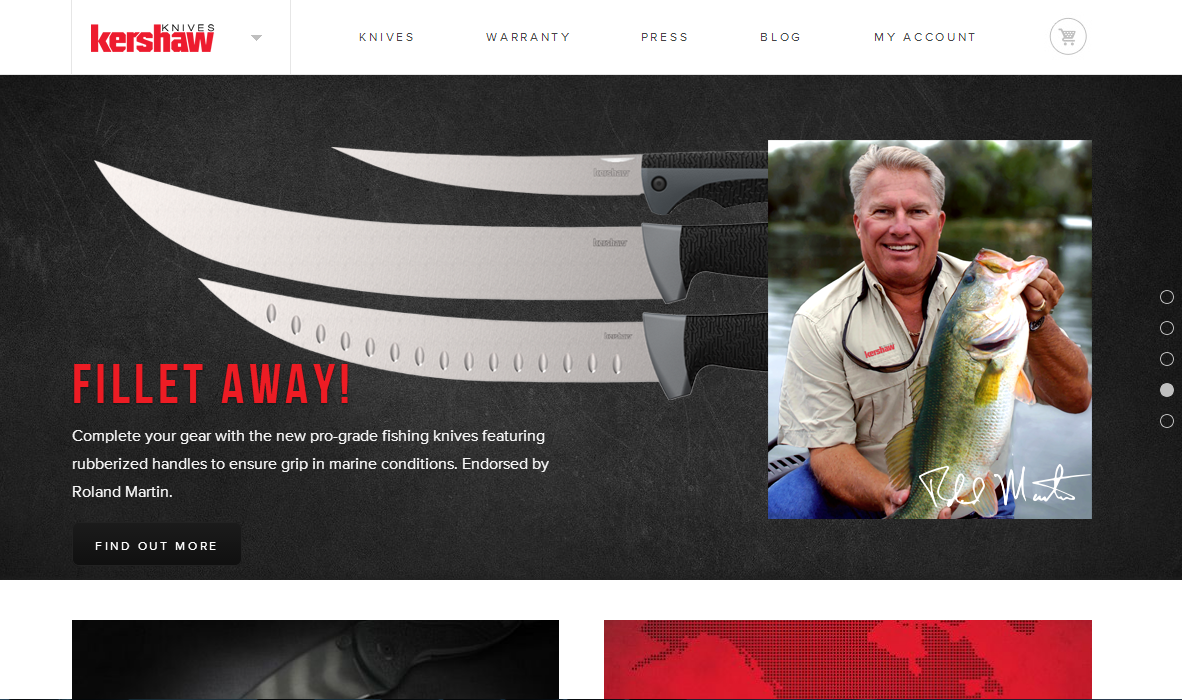
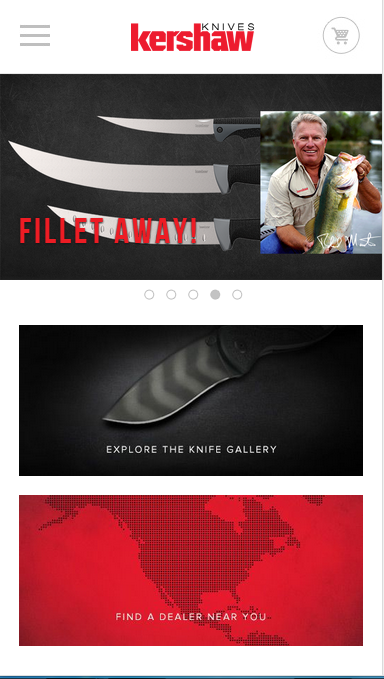
19) Kershaw.kaiusaltd.com
Vendendo coltelli online, Kershaw.kaiusaltd.com sfoggia un design unico in cui il banner in prima pagina non scorre verso l'alto. Piuttosto, la parte inferiore del sito Web prende il suo posto, il che è piuttosto interessante da vedere. La navigazione è estremamente rapida e le illustrazioni del prodotto sono nitide e pulite. Anche la visualizzazione mobile è ottima.



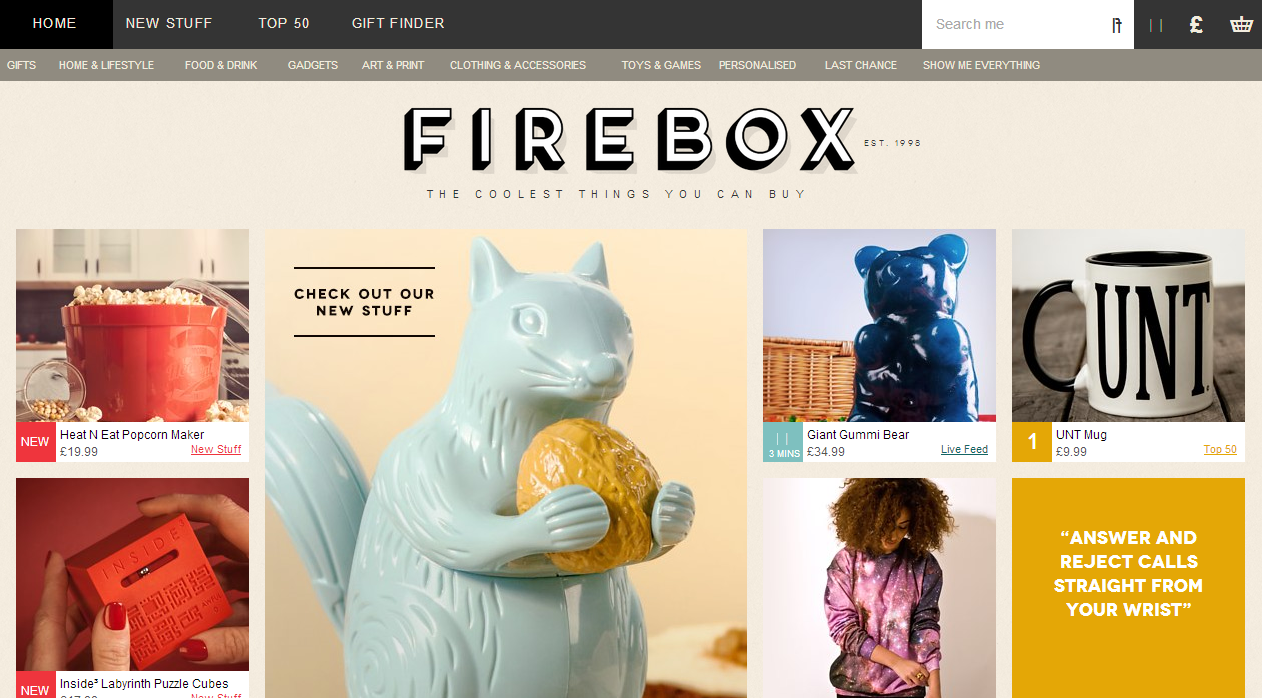
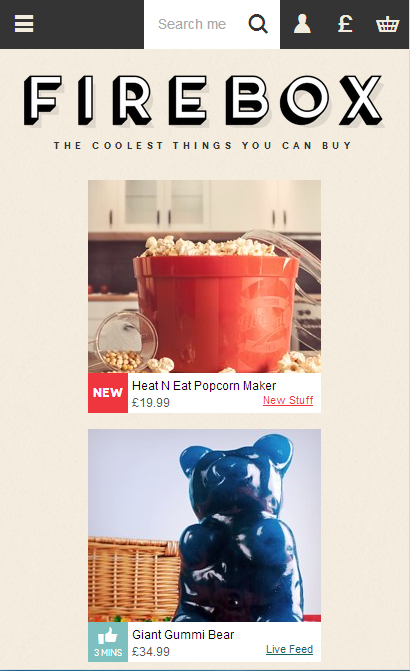
20) Firebox.com
Vendendo una vasta gamma di cose "cool", Firebox sfoggia due barre di navigazione per visualizzare tutte le categorie. Il design del sito web sembra accatastato a caso, ma funziona a suo favore in termini di reattività. Consente agli utenti di cambiare la valuta in quella del proprio paese, cosa prevista anche in altri siti Web.


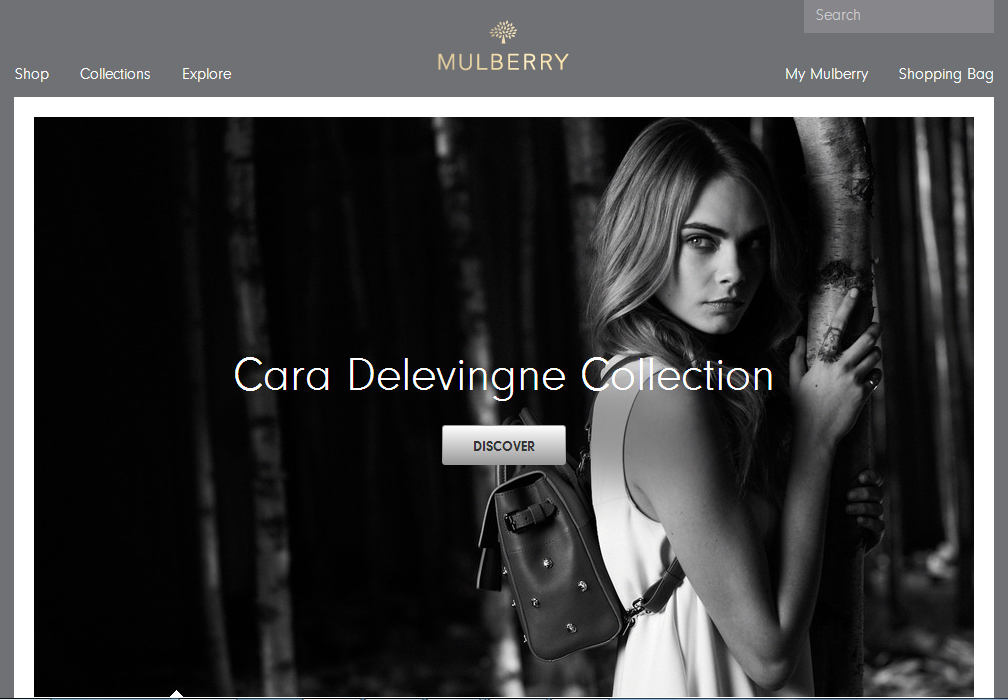
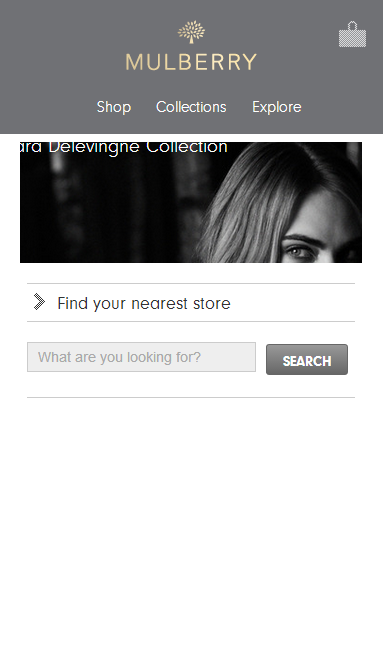
21. Mulberry.com
Il design estremamente rapido ma ad alta definizione è la risorsa di questo sito Web. È dotato di uno schema minimalista e altamente reattivo, quindi Mulberry prende la torta in termini di qualità di navigazione. Anche l'esperienza di visualizzazione mobile è ottima, come previsto. Usare il carrello è facile e veloce.


Reattività media
I seguenti sono siti con una reattività di livello medio. L'esperienza che offrono è buona, anche se non di alto livello.
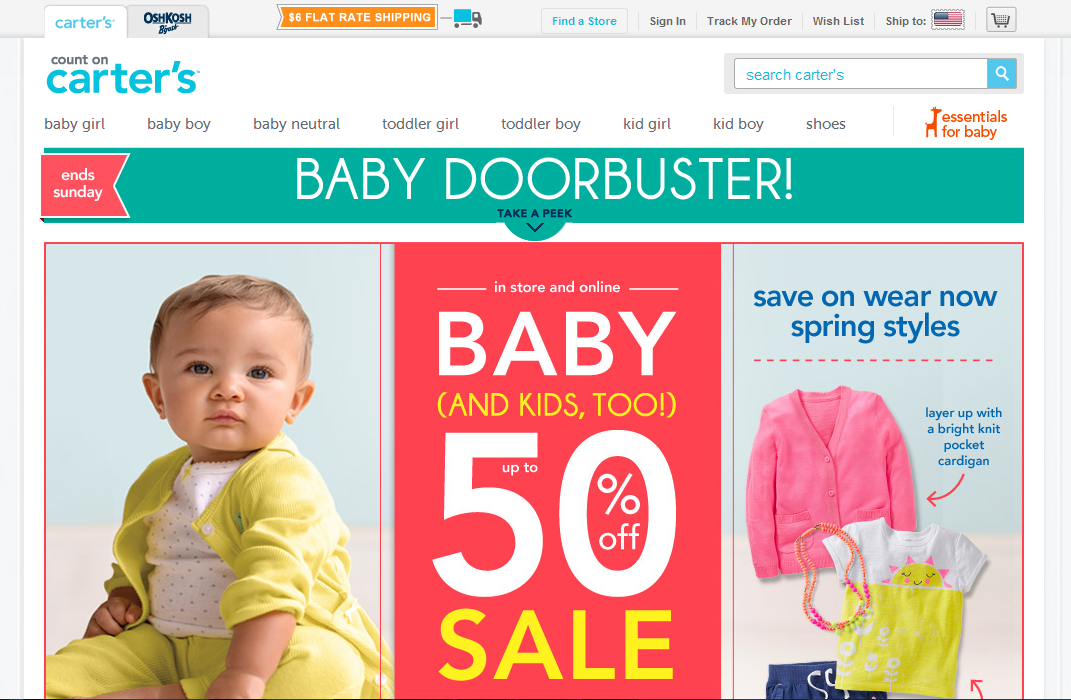
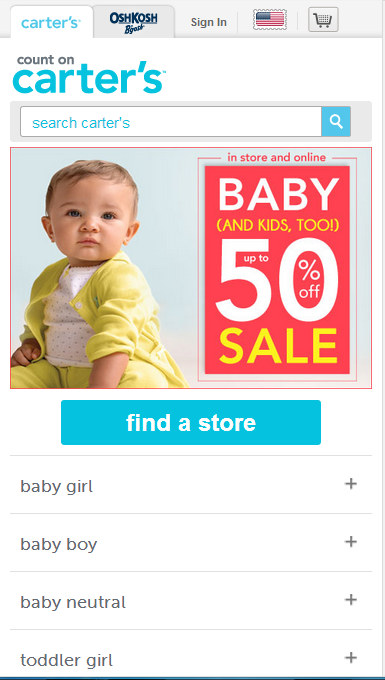
22) Carters.com
Vendendo abbigliamento per bambini, Carters.com ti consente anche di visitare Oshkosh.com tramite l'intestazione, ma questo si carica molto lentamente (e quindi perde punti per la reattività). Il sito Web per il resto è abbastanza fluido e facile da navigare e anche la visualizzazione mobile è decente.


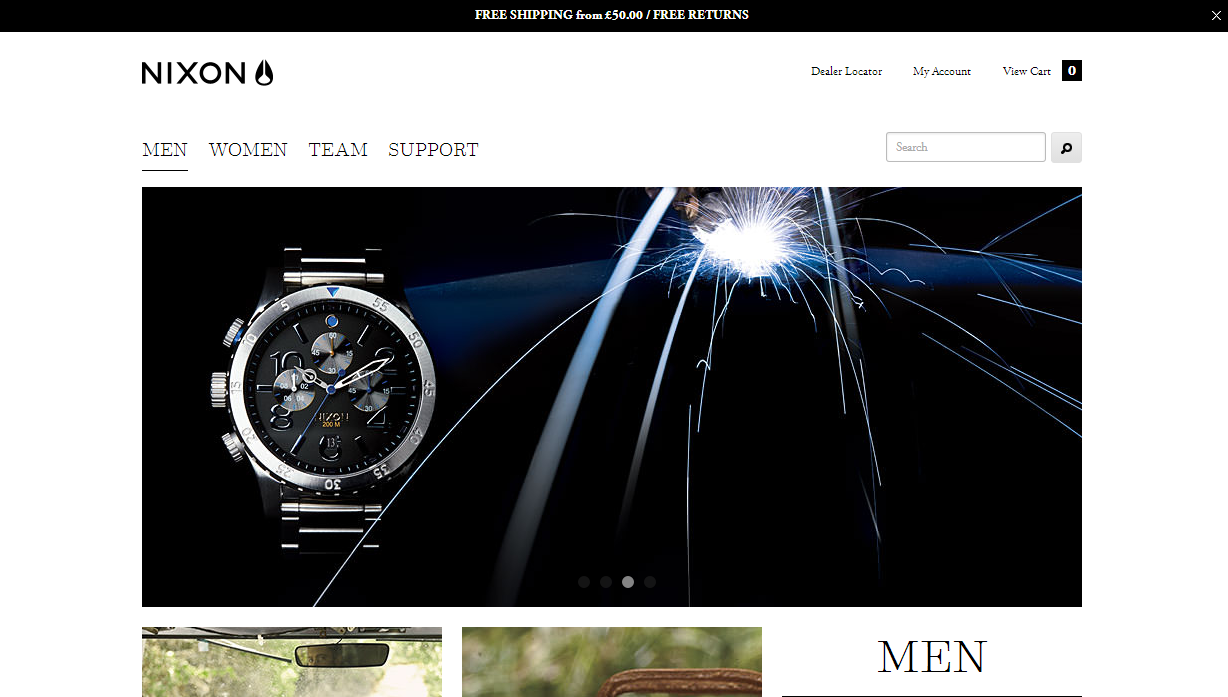
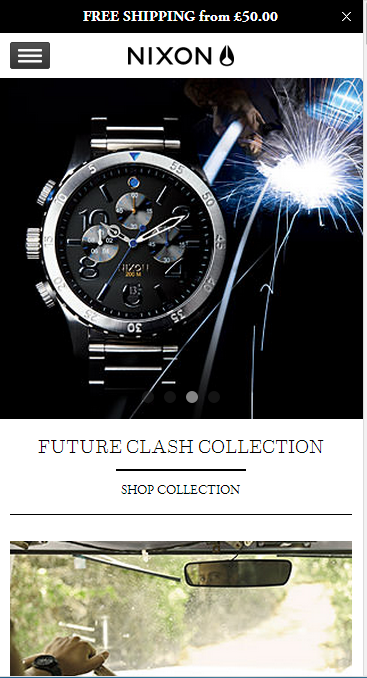
23) Nixon.com
A quanto pare, sembra un sito Web altamente reattivo. La prima pagina offre un design a pulcinella, con la possibilità di entrare nella sezione maschile o femminile in prima istanza. Tuttavia, perde una colonna di navigazione in alto per tutte le sue opzioni (orologi, cuffie, accessori ecc.).


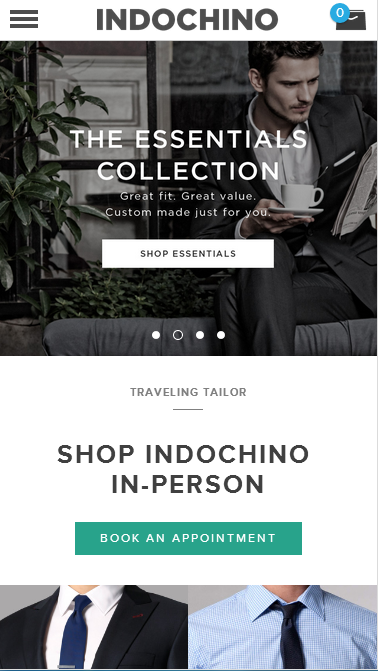
24) Indochino
Offrendo abbigliamento maschile, questo sito Web fa un ottimo lavoro come sito Web minimale ma reattivo. Tuttavia, alcuni dei banner in prima pagina sono lenti da caricare, anche con una connessione ad alta velocità. Tuttavia, la navigazione in generale è abbastanza veloce e l'esperienza del carrello è fluida e facile.

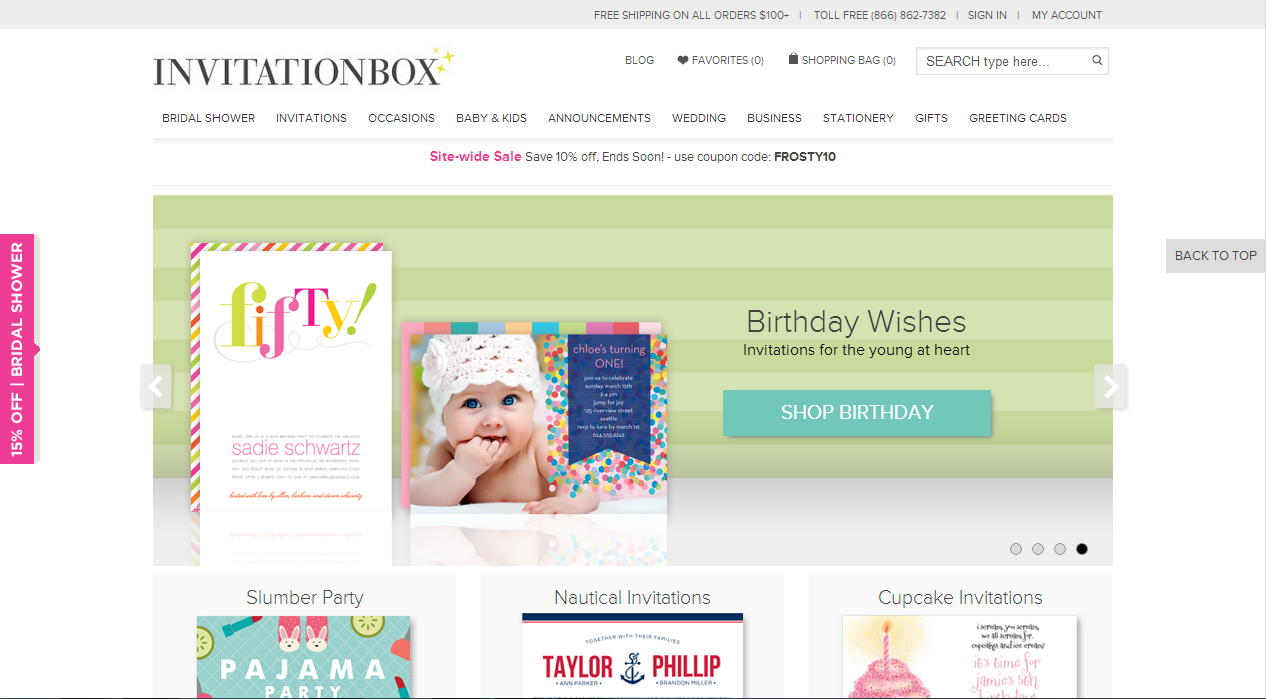
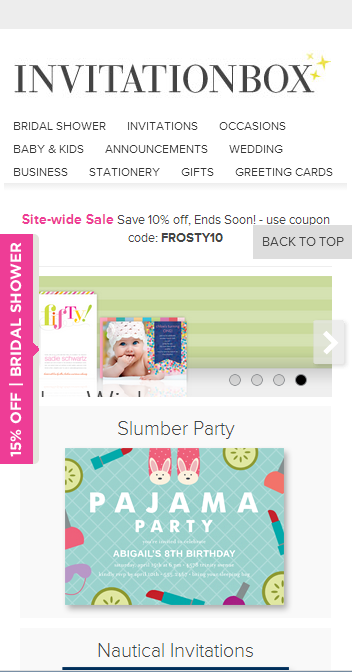
25) InvitationBox.com
Invito Box. Com si occupa di tutti i tipi di inviti, comprese le versioni stampate e fatte a mano. È caratterizzato da un design unico: elenca tutte le categorie e molti prodotti in primo piano sulla prima pagina stessa, alcuni dei quali continuano a scorrere automaticamente. Nonostante una struttura complicata e un gran numero di elementi nelle pagine, è abbastanza reattivo.


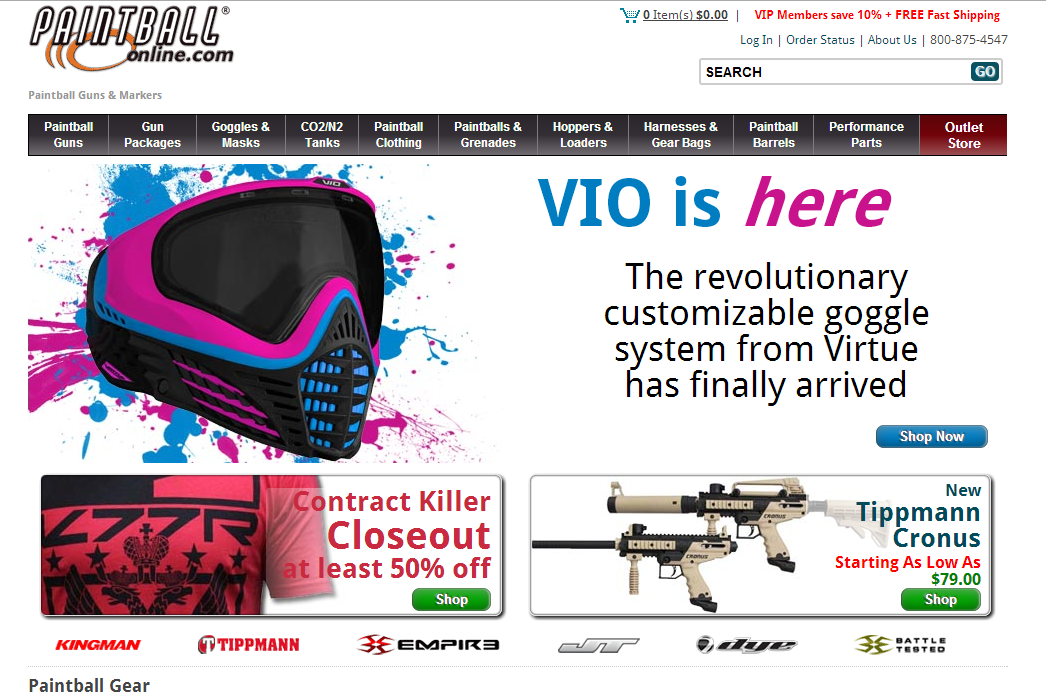
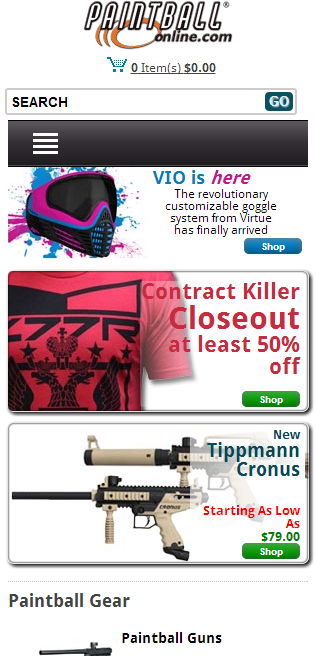
26) Paintballonline.com
Mentre la versione mobile di questo sito Web è abbastanza reattiva, la versione desktop non si distingue. Presenta una struttura abbastanza complessa e la barra di navigazione in alto sembra un po' troppo stretta. Tuttavia, l'esperienza di acquisto è fluida e nel complesso il sito Web è reattivo.


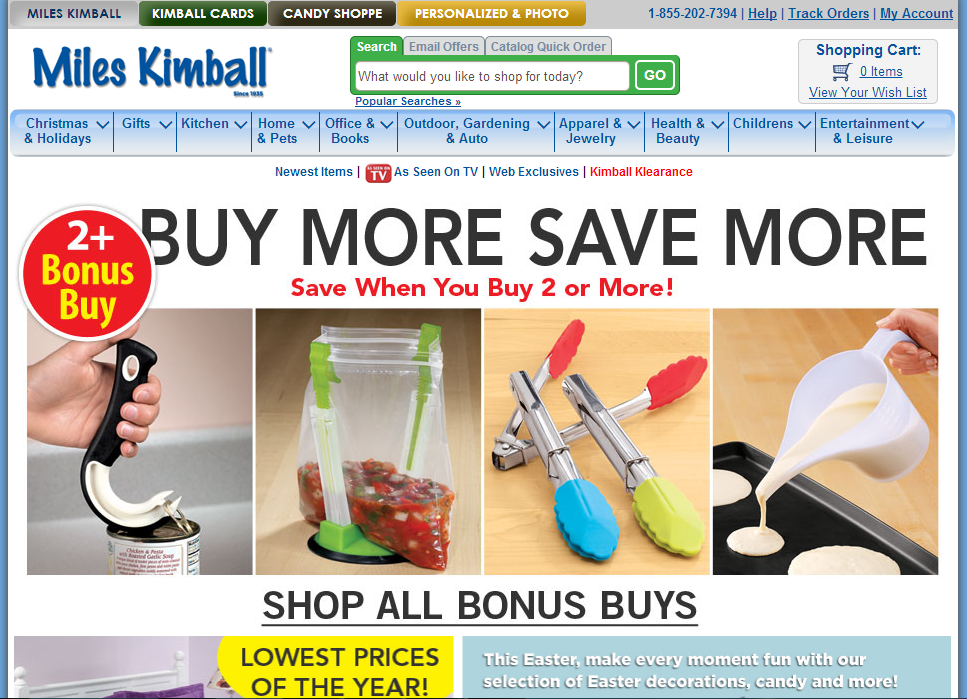
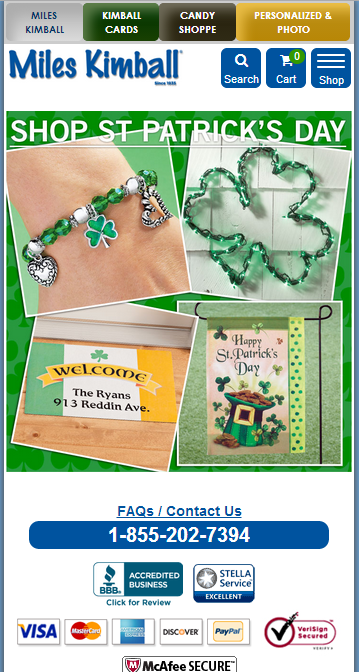
27) MilesKimball.com
Nonostante un design leggermente sovraffollato nella versione desktop, questo sito Web si distingue ancora per la sua reattività. La colonna di navigazione in alto scorre le sottocategorie sotto le categorie in modo lento e fluido, il che potrebbe sembrare fastidioso. Tuttavia, identifica le categorie sia nella parte superiore che inferiore della pagina, inclusi tutti gli altri collegamenti importanti. Pertanto, è facile navigare nel sito. L'esperienza mobile è nella media.


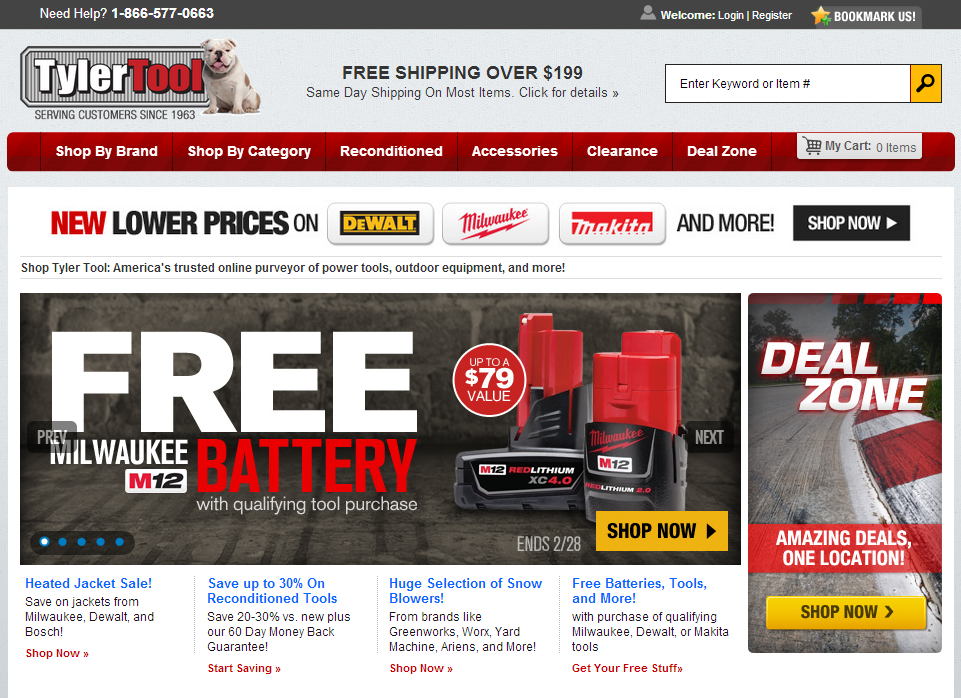
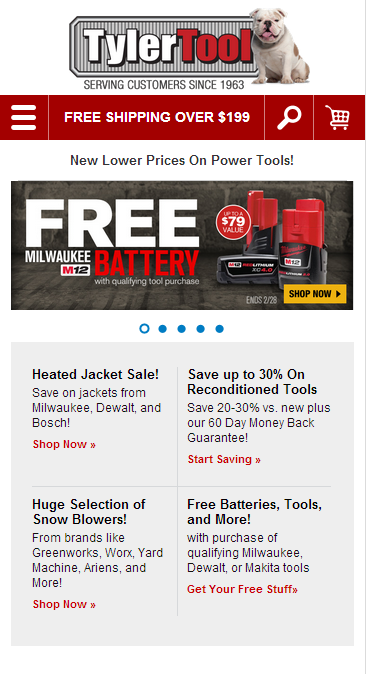
28) TylerTools.com
Trattandosi principalmente di strumenti hardware, questo sito Web ha un'interfaccia pulita progettata in CSS e Java, con immagini del prodotto chiare e illustrative. Un inutile componente aggiuntivo "Segnalibri" nell'intestazione avrebbe potuto essere utilizzato meglio. L'esperienza mobile e di acquisto va bene, ma niente di entusiasmante.


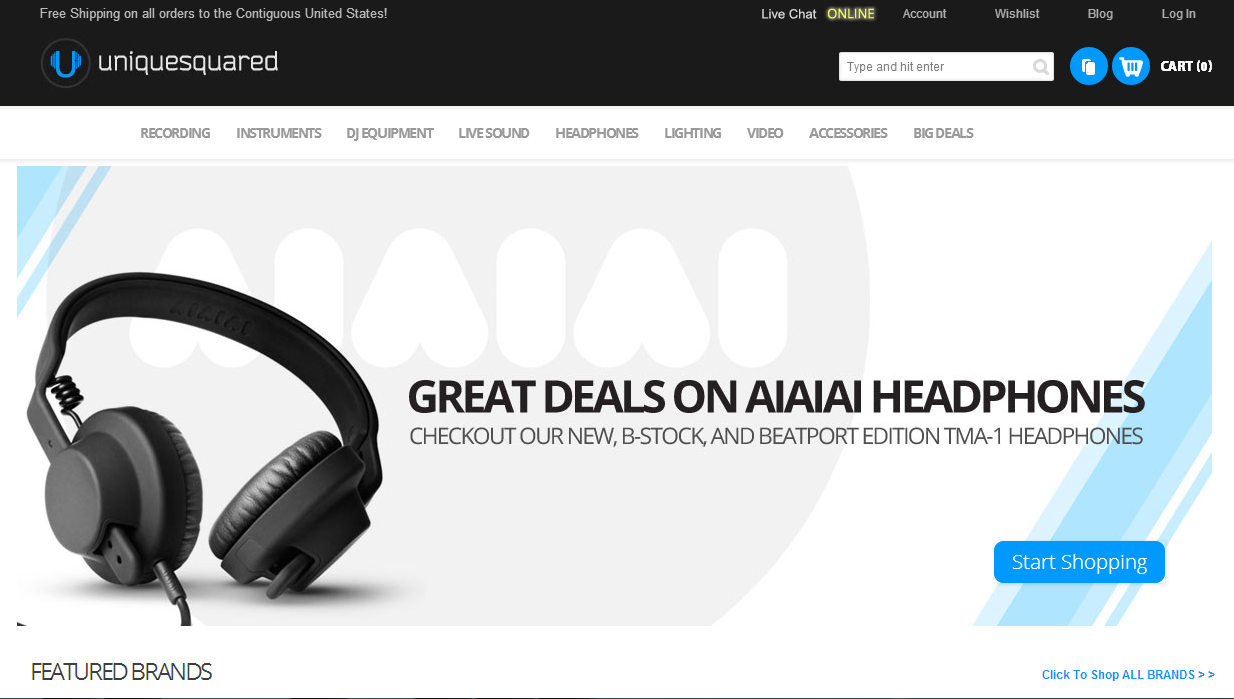
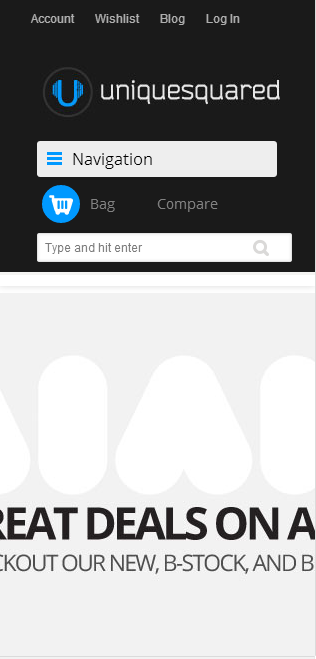
29) UniqueSquared.com
UniqueSquared.com vende prodotti musicali online. Il suo sito Web è progettato in modo intelligente per i desktop. Navigazione fluida, interfaccia pulita e immagini ad alta definizione (ma a caricamento rapido) sono solo alcuni degli alti. Tuttavia, il sito Web mobile è in netto contrasto; le sue immagini non contrattuali indicano che non è progettato per la reattività mobile.


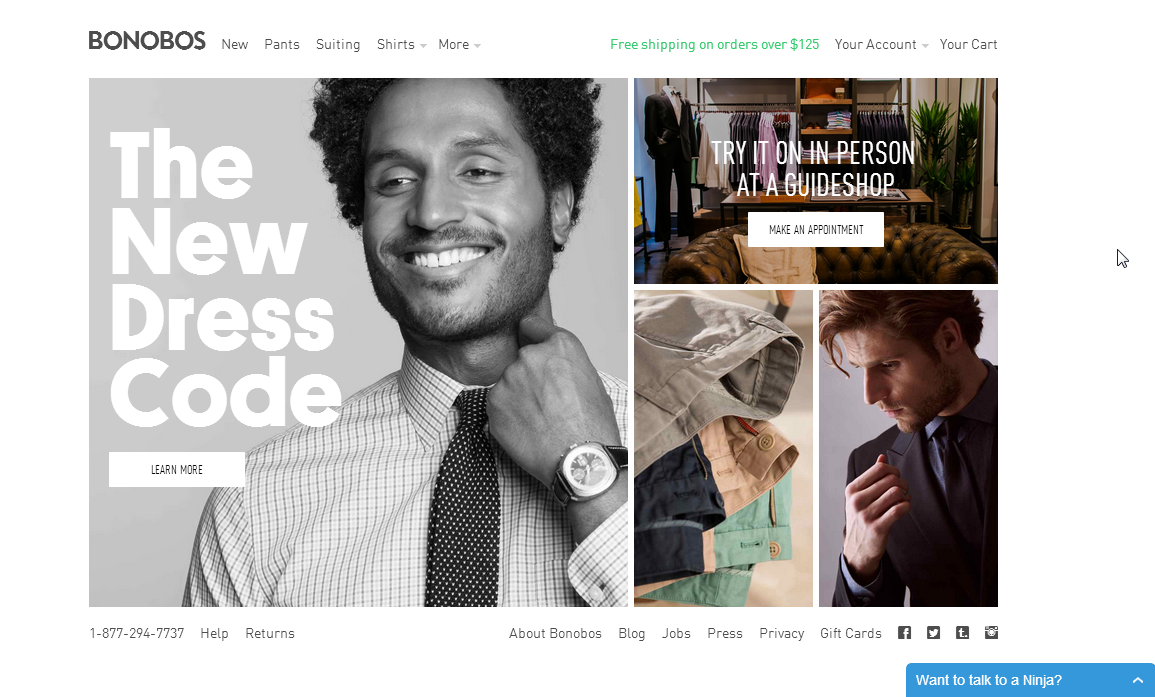
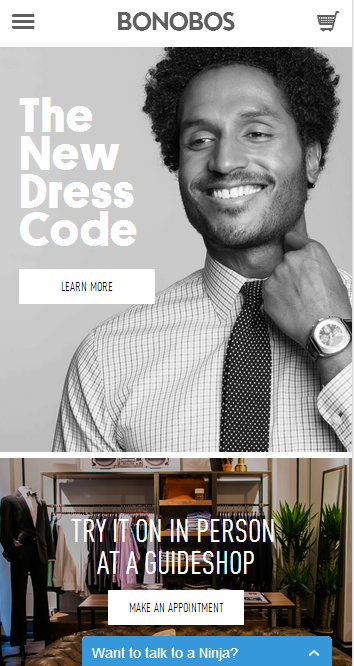
30) Bonobo.com
La cosa grandiosa di questo sito Web è che è minimalista in prima pagina, ma non tralascia alcun dettaglio nelle sottopagine. È estremamente facile da navigare e presenta un localizzatore di negozi e un'opzione per fissare gli appuntamenti sulla prima pagina, che lo rendono un sito Web reattivo.


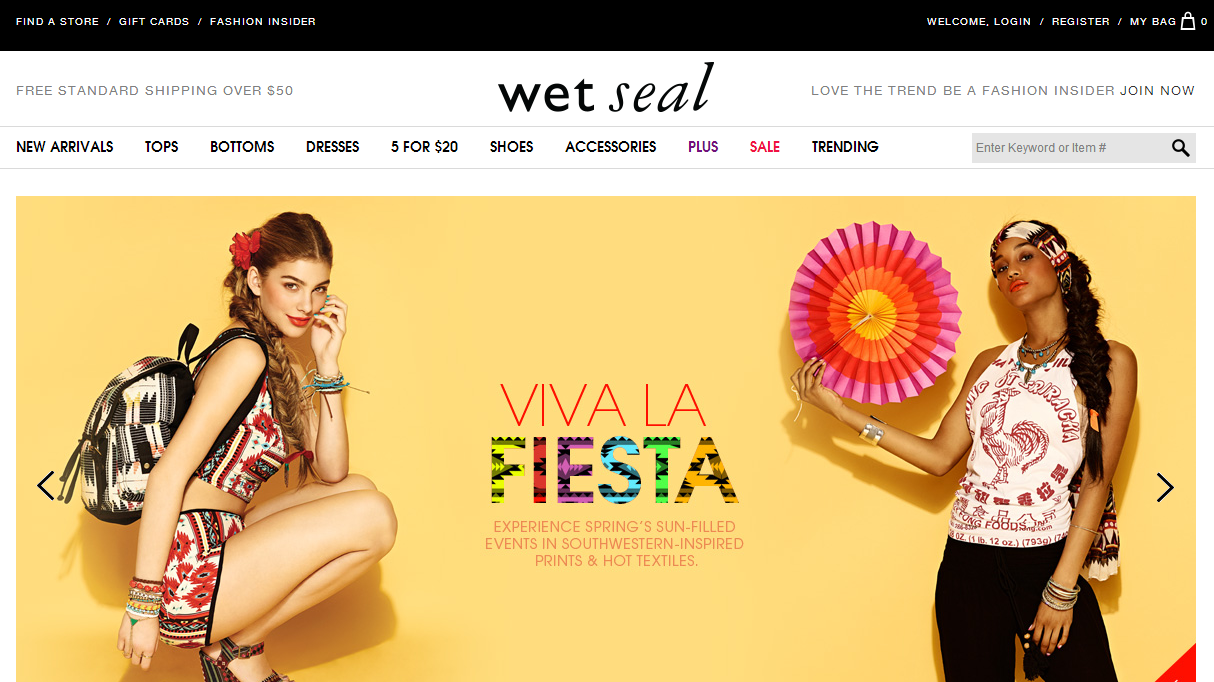
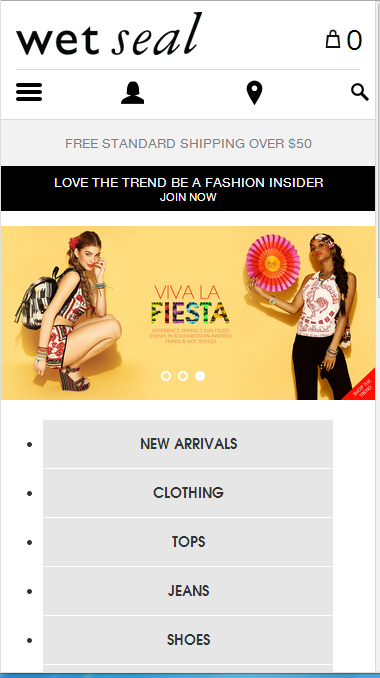
31) WetSeal.com
L'esperienza di navigazione su WetSeal è reattiva. Sebbene la combinazione di colori intenzionalmente accattivante non sia piacevole, i menu a discesa reattivi e il posizionamento del carrello, il controllo di consegna e le offerte di vendita che appaiono sulla prima pagina rendono facile la navigazione. Tuttavia, l'esperienza di acquisto non è molto fluida, poiché il pulsante "Aggiungi al carrello" smette di funzionare durante il caricamento della pagina.


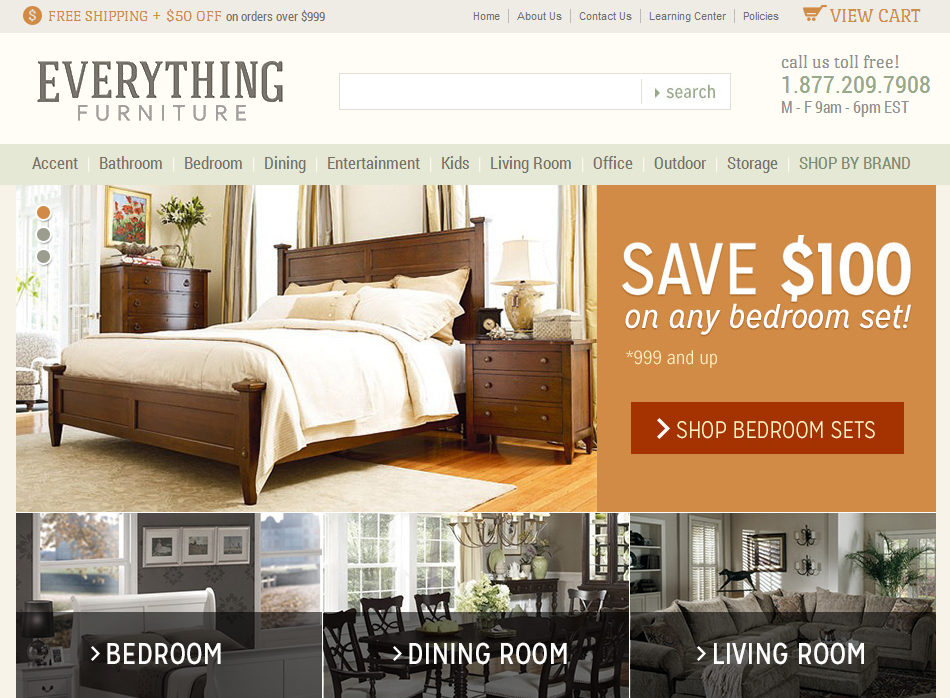
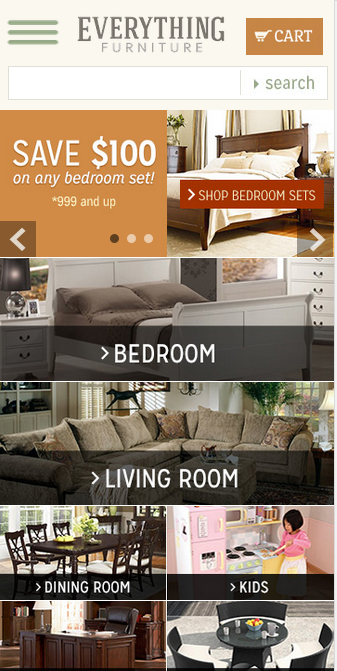
32) Everythingfurniture.com
Questo sito Web sfoggia un design minimalista ma reattivo e presenta vari tipi di mobili in vendita. La struttura è buona, guadagnando punti di reattività. La navigazione e lo shopping non sono nulla di cui lamentarsi. Nel complesso, per ciò che il sito Web desidera visualizzare, è abbastanza reattivo.


Reattività da media a bassa
I siti elencati di seguito sono meno reattivi. Il loro design e la loro esperienza sono generalmente nella media o al di sotto della media.
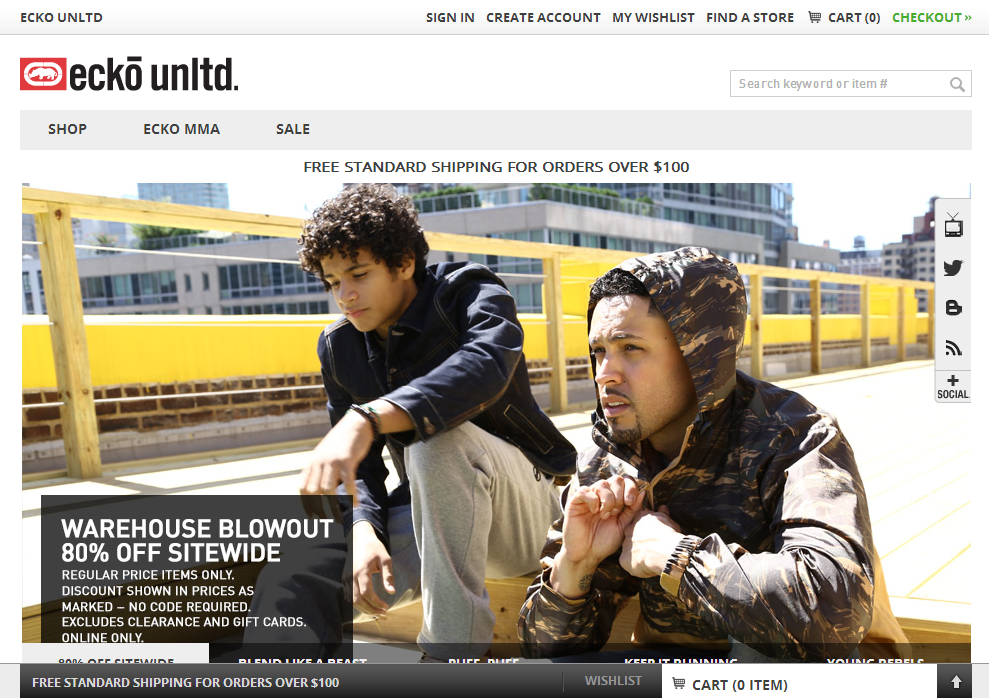
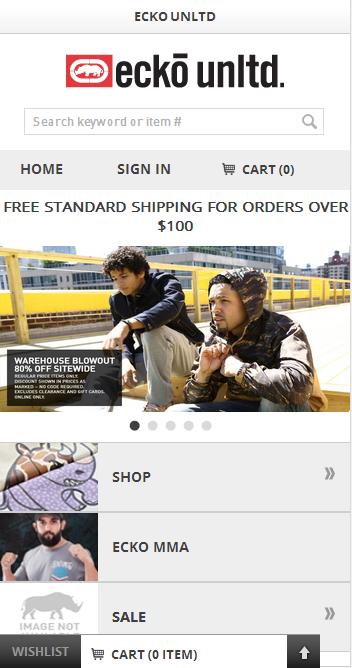
33) EckoUnltd.com
Sebbene il design del sito Web non sia eccezionale, in termini di reattività fa quasi il suo lavoro. Un pulsante social media integrato nel banner anteriore gli conferisce un aspetto affollato e ostacola la facile navigazione. Il carrello e l'esperienza mobile non sono nulla di cui lamentarsi; tuttavia, prevediamo che gli utenti mobili potrebbero avere qualche problema nell'utilizzo di questo sito.


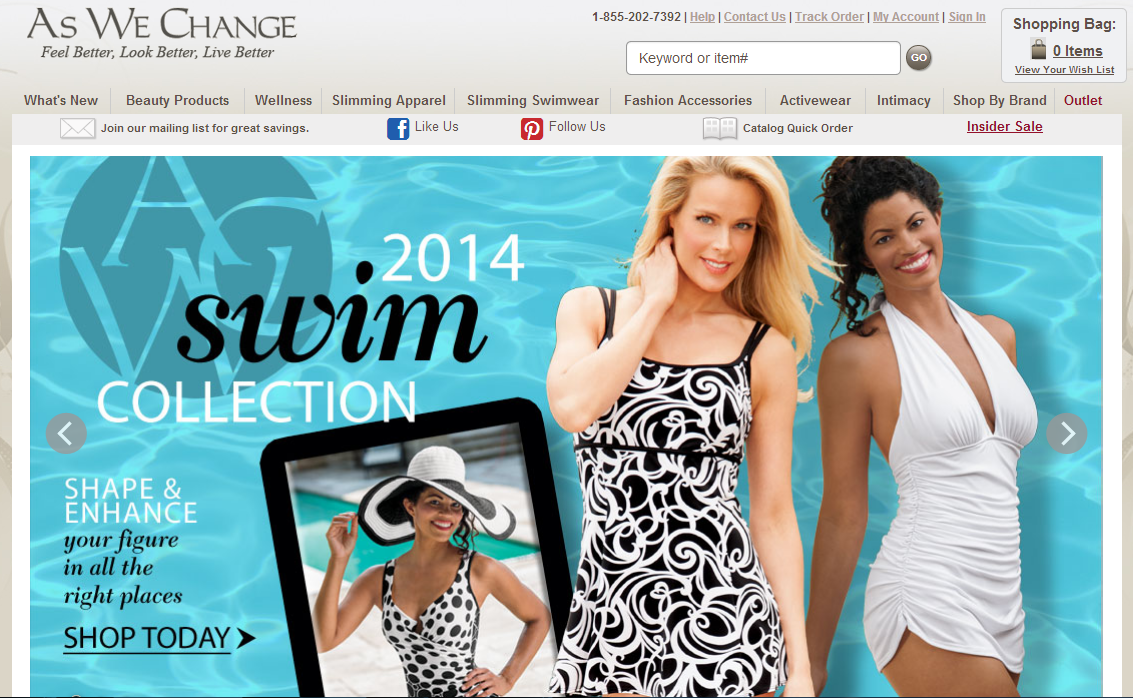
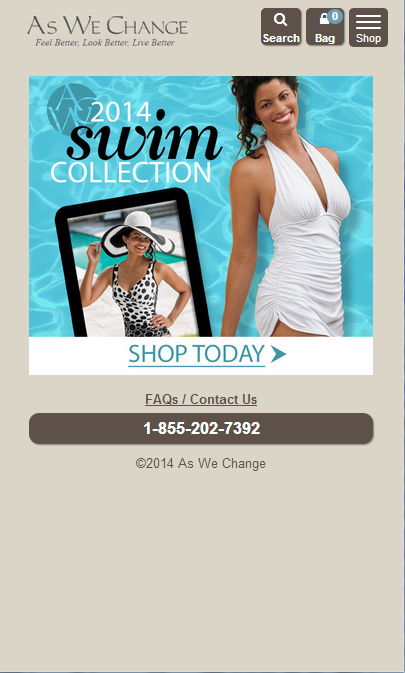
34) Aswechange.com
Un rivenditore di abbigliamento femminile, questo sito Web ha una struttura complicata che rende la navigazione problematica, anche su una connessione ad alta velocità. Il banner rotante della prima pagina si muove lentamente. Tuttavia, il resto del sito web funziona abbastanza bene. Le immagini luminose e illustrative del prodotto funzionano a suo favore.


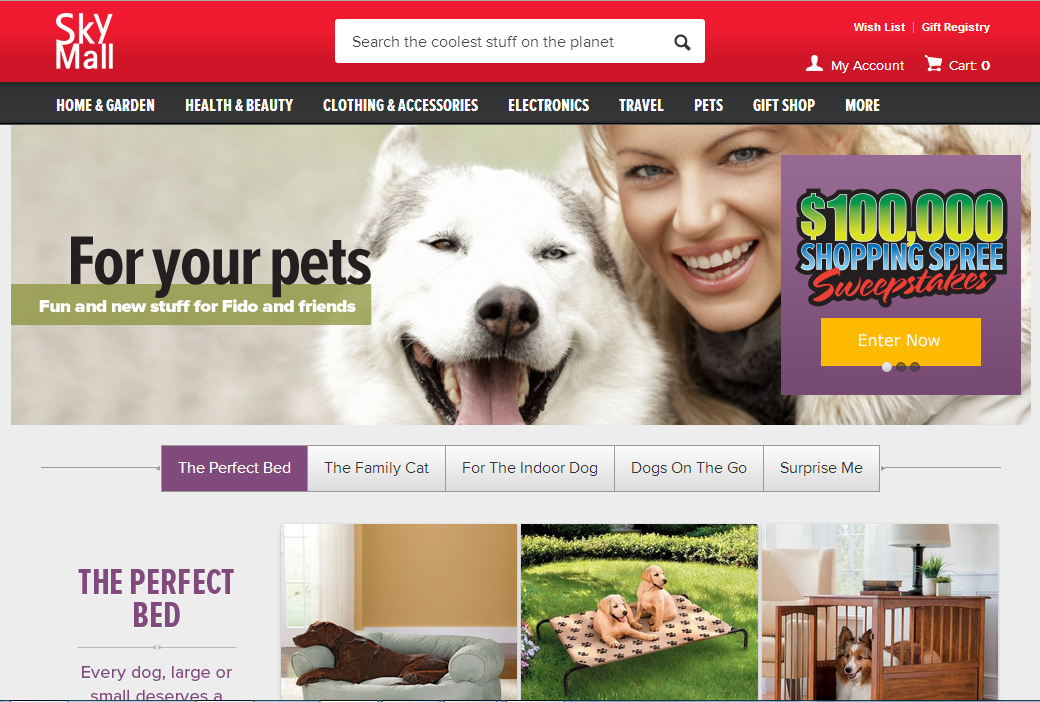
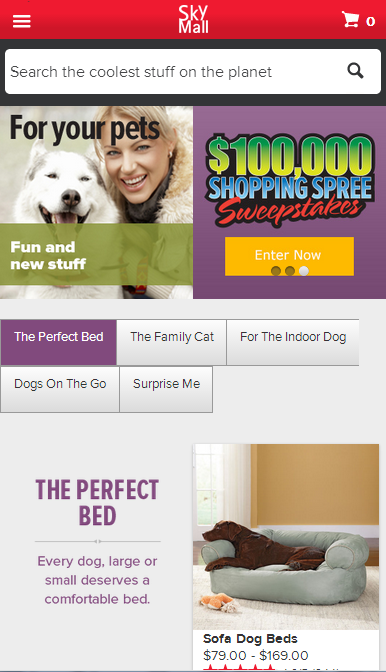
35. Skymall.com
Skymall.com è un grande sito di shopping online, quindi ha naturalmente una struttura complicata. Tuttavia, tutte le opzioni sono disponibili direttamente in prima pagina. Tuttavia, la sua combinazione di colori non è attraente e i menu di navigazione a scorrimento hanno un tempo di attesa da 1 a 2 secondi. D'altra parte, l'esperienza mobile è decente.


Conclusione
Il catalogo di cui sopra di design Web responsivi assortiti dovrebbe dimostrare che, quando si tratta di reattività, in particolare per i siti Web di e-commerce, la navigazione veloce e senza problemi, la visualizzazione mobile semplice e le funzionalità che aumentano l'usabilità del sito Web sono molto più importanti di un design accattivante . Se il tuo sito web ha un bell'aspetto su un desktop ma non funziona correttamente sui dispositivi mobili, perderai una fetta del tuo mercato potenziale. Un'ampia parte dei navigatori desktop ora utilizza i dispositivi mobili in modo sostanzialmente maggiore dall'introduzione di Internet 3G/4G.
Alcuni siti Web dispongono di fantastiche applicazioni per facilitare l'accesso e una migliore usabilità. Questi includono localizzatori di negozi che utilizzano dispositivi cartografici, visualizzazioni illustrative del prodotto a 360 gradi, pulsanti di pagamento semplici e altro ancora, che aggiungono una grande reattività al design del sito web.
Inoltre, i design minimalisti sembrano essere più reattivi, grazie alla loro facilità di accesso (e al minor numero di componenti su una pagina). Tuttavia, se hai un sito Web su cui devi visualizzare numerosi componenti, aiuta a distanziarli in modo uniforme o utilizzare schemi di colori adeguati. Questi, insieme al caricamento rapido degli elementi, rendono il tuo sito molto più reattivo per i visitatori.
Un altro fattore nel responsive web design è il "quoziente di cordialità dei visitatori". Ad esempio, alcuni siti Web mostrano chiaramente l'opzione per accedere, iscriversi o aggiungere la pagina ai preferiti. A seconda del tipo di sito Web, questi possono davvero aiutarti a trattenere il traffico organico attraverso la reattività.
Naturalmente, rendere il processo di acquisto facile, veloce e sicuro sui dispositivi mobili è una sfida. Tuttavia, la maggior parte dei siti Web sopra menzionati sembrava superare facilmente questo compito e questo mostra perché la funzionalità mobile è una delle caratteristiche essenziali di qualsiasi sito Web di e-commerce reattivo.
( Nota: se desideri scoprire come creare deliziose esperienze di acquisto, scarica il nostro ebook gratuito.)

