Tutto ciò che devi sapere sul markup dello schema nel 2022
Pubblicato: 2019-07-23Ogni giorno il tuo capo ti consegna una grossa pila di appunti delle riunioni e documenti vari.
Il tuo compito è ordinare correttamente ciascuno di essi in uno schedario.
Ciò comporta la lettura di tutti loro e la scelta dei dettagli chiave . È sia noioso che noioso.
Fortunatamente, un nuovo manager arriva e richiede che tutti i documenti creati dall'azienda abbiano gli stessi dettagli chiave etichettati nella parte superiore di ciascuno.
Il tuo lavoro è diventato molto più semplice!
Con una rapida occhiata, hai tutte le informazioni necessarie per ordinare e archiviare correttamente tutti i documenti.
Che cos'è il markup dello schema?
Schema Markup è un'"etichetta" composta da codice, che condivide informazioni importanti sulle tue pagine e aggiunge contesto.
È come un cartello per i ragni mentre scansionano i tuoi contenuti. Il codice viene aggiunto al tuo HTML per migliorare i rich snippet nelle SERP di Google.
Ricordi di aver imparato a formattare a scuola? I tuoi insegnanti erano stanchi di caratteri corsivi impossibili da leggere, altezze di riga che trasformano un saggio di una pagina in cinque e di non sapere chi ha scritto la cosa maledetta perché non c'è il nome su di essa!
Allo stesso modo in cui i tuoi insegnanti volevano un modo migliore per comprendere i tuoi saggi, Google vuole un modo migliore per comprendere i tuoi contenuti.
Ok, sei un'azienda locale. Qual è il nome della tua azienda e dove si trova?
Ok, stai postando una ricetta. Come si chiama la ricetta, gli ingredienti e i passaggi per realizzarla?
Ok, hai recensito un prodotto. Come si chiama e quale valutazione a stelle gli daresti?
La definizione ufficiale di Google del markup dello schema è "un formato standardizzato per fornire informazioni su una pagina e classificare il contenuto della pagina".
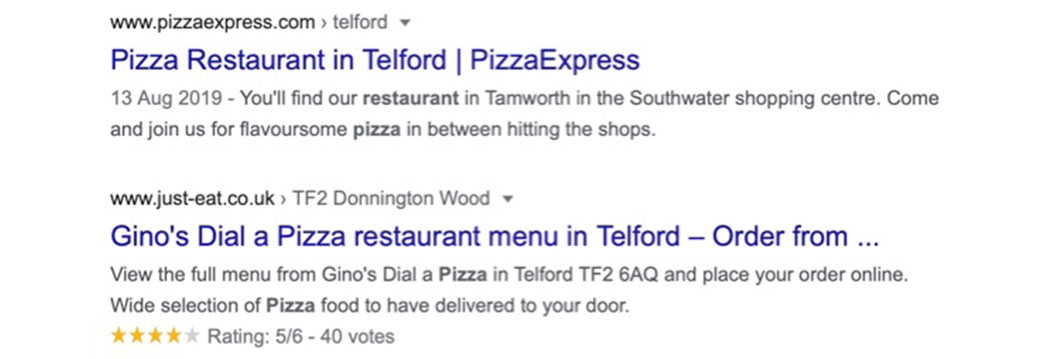
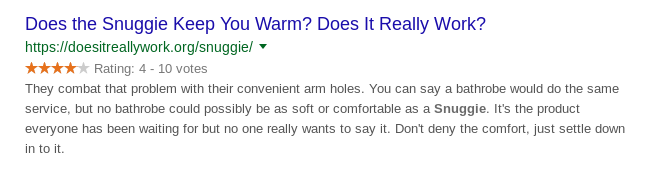
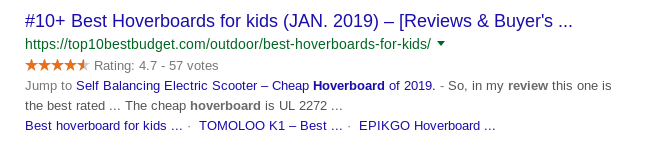
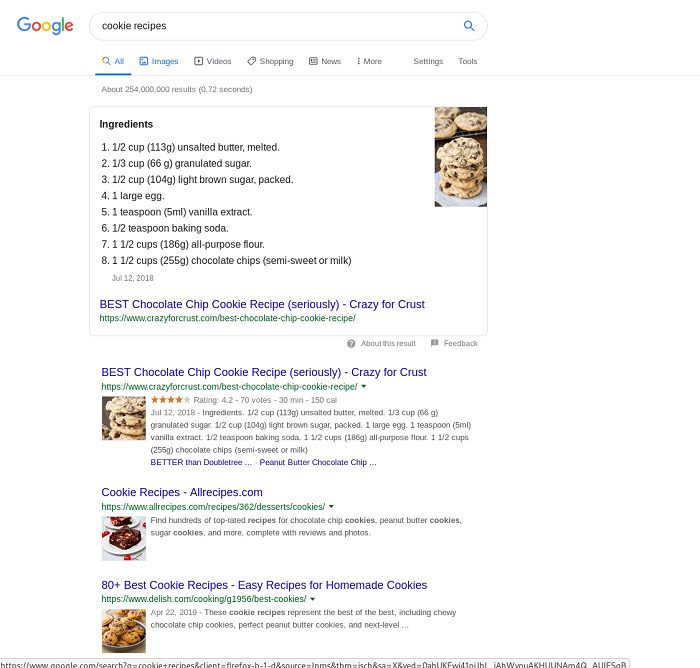
Nell'esempio seguente vedrai che il secondo snippet include una valutazione a stelle e una recensione che è stata aggiunta nello schema.

Schema fornisce ulteriori informazioni agli utenti di ricerca e ai motori di ricerca. Il contenuto si distingue anche tra gli altri risultati che aiutano ad aumentare la percentuale di clic (CTR).
Come è stato creato lo schema?
Sebbene schema.org sia stato creato dalle quattro maggiori società di motori di ricerca (Google, Bing, Yahoo e Yandex), in realtà è un progetto guidato dalla comunità.
Chiunque può mettersi in gioco e condividere le proprie idee.

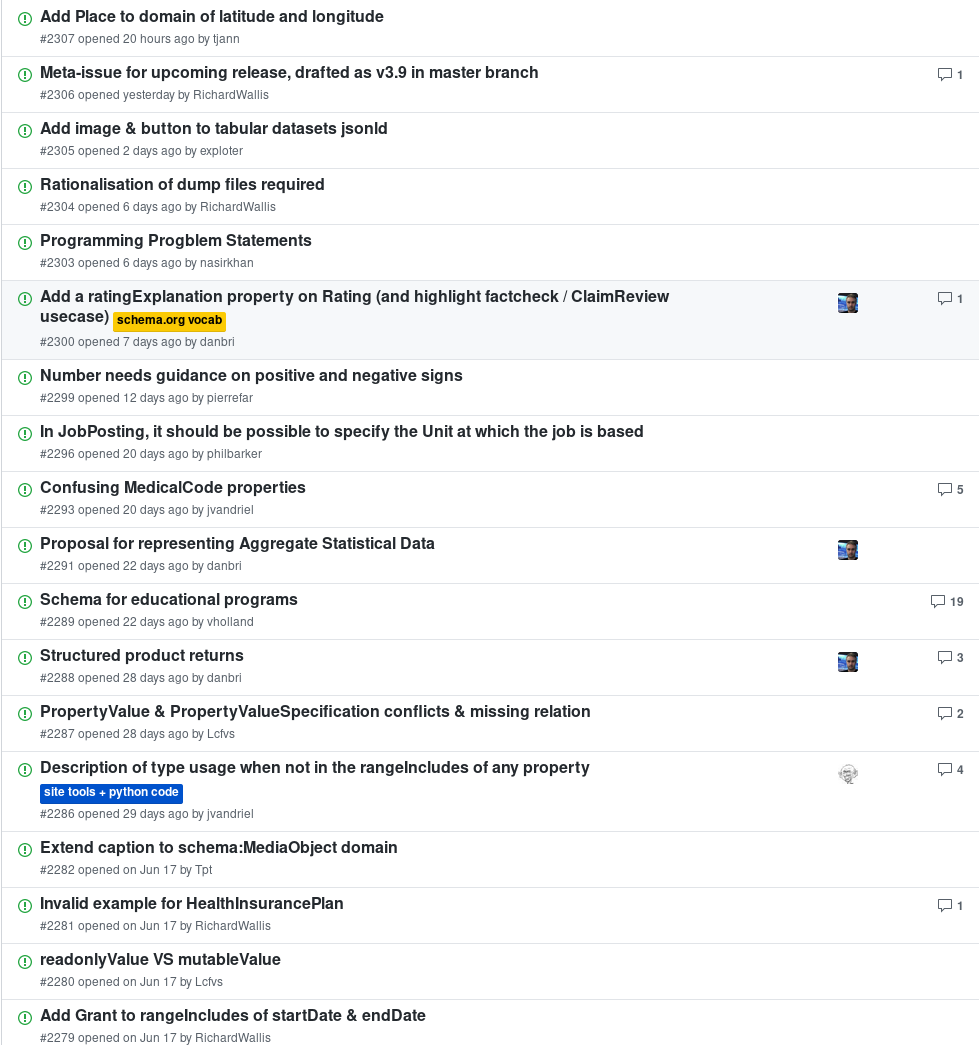
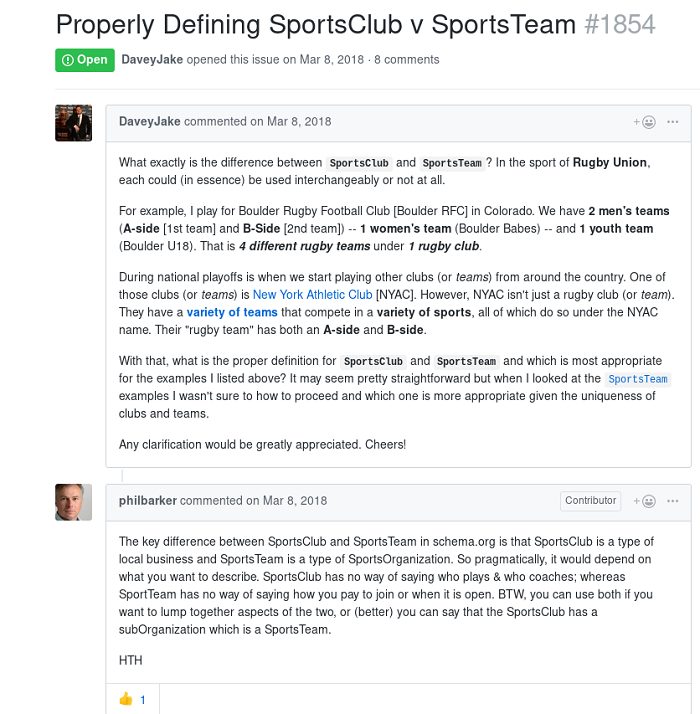
Sopra c'è uno screenshot della pagina dei problemi di Github di schema.org . È qui che si svolge la stragrande maggioranza delle discussioni sui diversi tipi di schema.

È un ottimo posto per risolvere problemi e confusioni con diversi tipi di snippet. I problemi sono facilmente ricercabili.
Discuterò di più su questo nella sezione per sviluppatori di questo articolo.
Schema semplice
Come per gli esseri umani in tutto il mondo, ci sono molti linguaggi usati per codificare i siti web.
Una pagina web è composta da HTML (Hypertext Markup Language) che dice al sito web come visualizzare i tuoi contenuti. Sebbene il tuo sito web parli questa lingua, non possiamo presumere che tutti i motori di ricerca lo facciano!
È un grande gioco di indovinelli per Google per capire chi è l'autore, l'azienda/organizzazione che rappresenta e quali dati possono essere utilizzati nelle SERP.
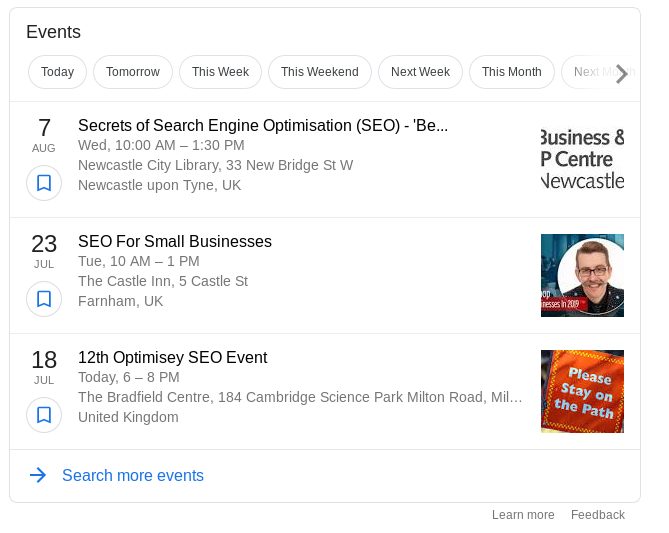
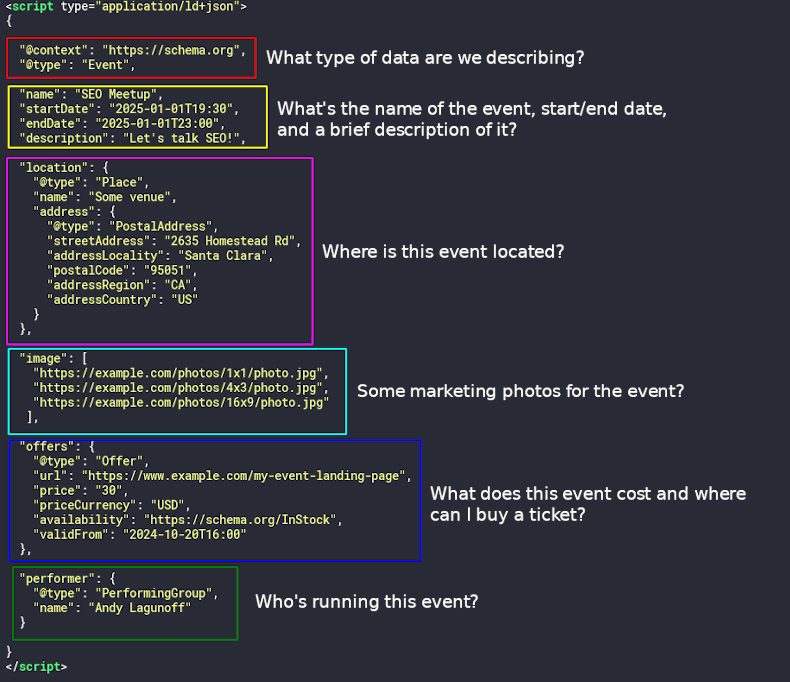
Lascia che ti faccia un rapido esempio. Supponiamo di voler organizzare un incontro SEO locale. Il nostro obiettivo è essere elencati in questa casella che viene visualizzata quando si cerca su Google "Eventi SEO vicino a me":

Bene, ci sono una varietà di modi in cui potremmo farlo. Il primo (e più semplice) modo sarebbe creare un post di Google My Business Event . Ma forse non siamo idonei ad avere una scheda di Google My Business!
Nessun problema. Il secondo metodo consiste nell'inserire uno snippet di codice schema.org nella nostra pagina dell'evento.
Dai un'occhiata allo snippet di codice qui sotto. L'ho annotato per renderlo più facile da capire.
Ma aspetta! Nel caso in cui controlli lo screenshot e sei sopraffatto, sappi che ci sono una varietà di modi per aggiungere il markup dello schema al tuo sito senza toccare alcun markup strano. Ci sono sia plugin per WordPress che generatori di codice facili da usare.
Tuttavia, aiuta a ottenere una comprensione grezza di ciò che stanno effettivamente facendo quegli aiutanti.

E proprio così, questo piccolo frammento fornisce a Google un sacco di informazioni sul nostro evento!
Ha senso?
Schema.org vs. Rich Snippet vs. Dati strutturati
Vedrai tutti i tipi di termini lanciati in giro:
- Tipi/classi di schemi
- Dati strutturati
- Ricchi frammenti
Ma quali sono le loro differenze?
I dati strutturati descrivono ciò che stiamo facendo. Stiamo fornendo dati chiari e organizzati sui nostri contenuti che i motori di ricerca potrebbero comprendere.
Schema.org è un tipo di dati strutturati. In realtà è l'unico tipo di dati strutturati che interessa a Google.
Potresti aver già sentito parlare di OpenGraph . Questo è un altro tipo di dati strutturati, ma viene utilizzato quasi esclusivamente per siti di social media come Facebook, Twitter e Pinterest.
I Rich Snippet sono i widget fantastici e fantasiosi che Google crea utilizzando i tuoi dati. Non è nulla su cui abbiamo il controllo assoluto, ma i nostri dati strutturati schema.org aumentano le nostre possibilità.
Vuoi vedere alcuni esempi?
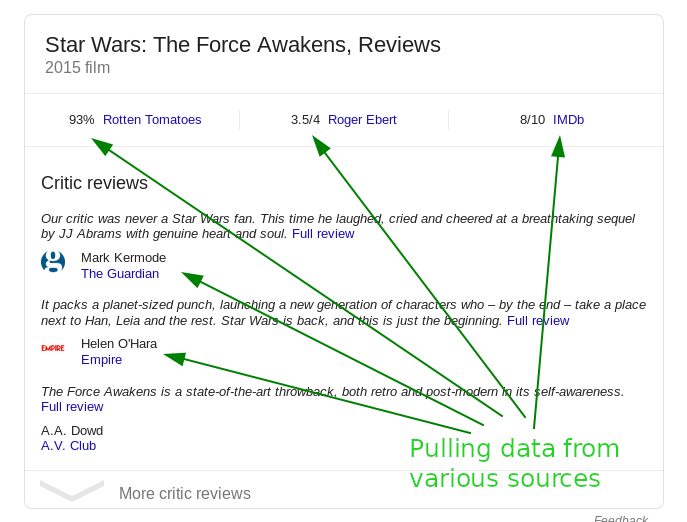
Informazioni su un film:

Recensioni delle stelle:

Ricetta:

Quali tipi di Schema.org utilizza Google?
Per quanto ne sappiamo, li usano tutti! Dopotutto, Google è uno dei principali attori dietro il progetto schema.org.
Tuttavia, indipendentemente dal numero di tipi di dati che utilizzano per comprendere e classificare i siti Web, ce ne sono solo alcuni utilizzati nei loro rich-snippet (almeno per ora).
Sono:
- Organizzazione
- Articolo
- Business locale
- Ricetta
- Revisione
- video
- Prodotto
- Evento
- Persona
Questo non significa che gli altri non valga la pena implementarli. Stiamo per esaminare una varietà di diversi tipi di dati che potrebbero essere molto utili da implementare.
Come aggiungere il markup dello schema al tuo sito web
Hai tre opzioni principali per aggiungere il markup dello schema al tuo sito web:
- Aggiungi il codice di markup manualmente
- Usa l'evidenziatore di dati
- Usa un plugin per WordPress
Verifica del markup esistente
Prima di aggiungere qualsiasi cosa al tuo sito, è importante vedere cosa è attualmente implementato.
Se stai leggendo questo articolo, probabilmente hai fatto alcuni sforzi SEO in passato, anche se si tratta solo di installare il plugin Yoast SEO per WordPress. Bene, plug-in del genere di solito aggiungono almeno un po' di markup dello schema.
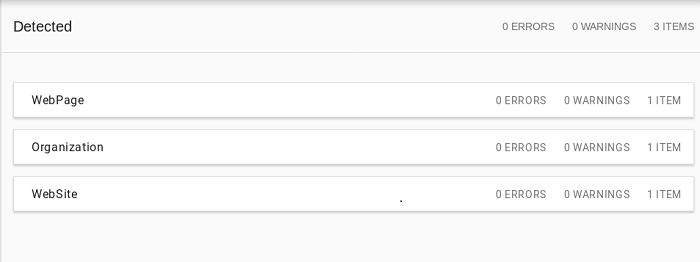
Inserisci un tuo URL nello strumento di test dei dati strutturati .
Qualunque sia il markup che hai verrà visualizzato sul lato destro della pagina. Come puoi vedere, ci sono tre tipi di schema utilizzati nella pagina che ho testato.

Opzione n. 1: aggiungi manualmente il codice di markup
Potresti scrivere il tuo codice di markup da zero, ma non deve essere così.
Google ha creato l' Assistente per il markup dei dati strutturati ed è fantastico!
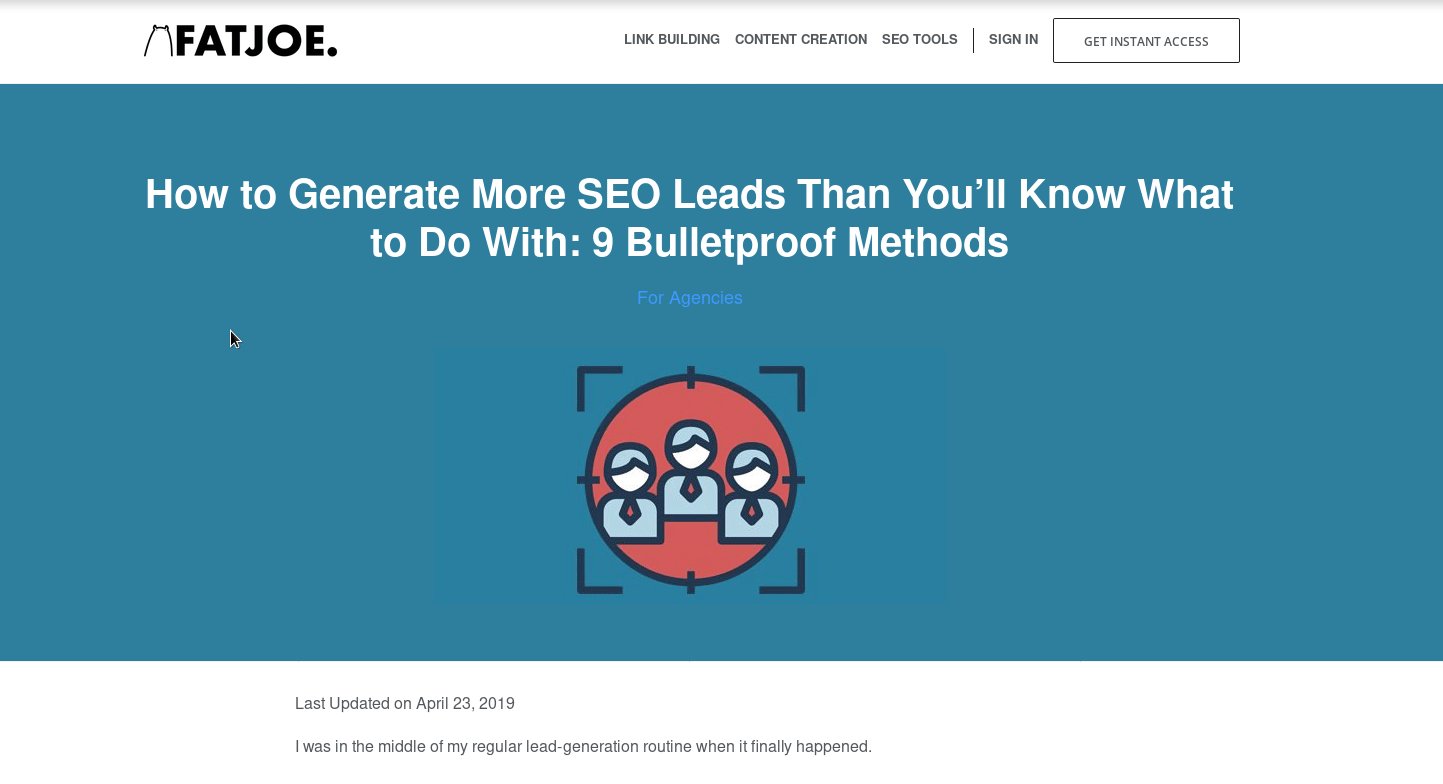
Inizi selezionando il tipo di contenuto e inserendo uno dei tuoi URL. Scelgo un nostro post recente sul blog.

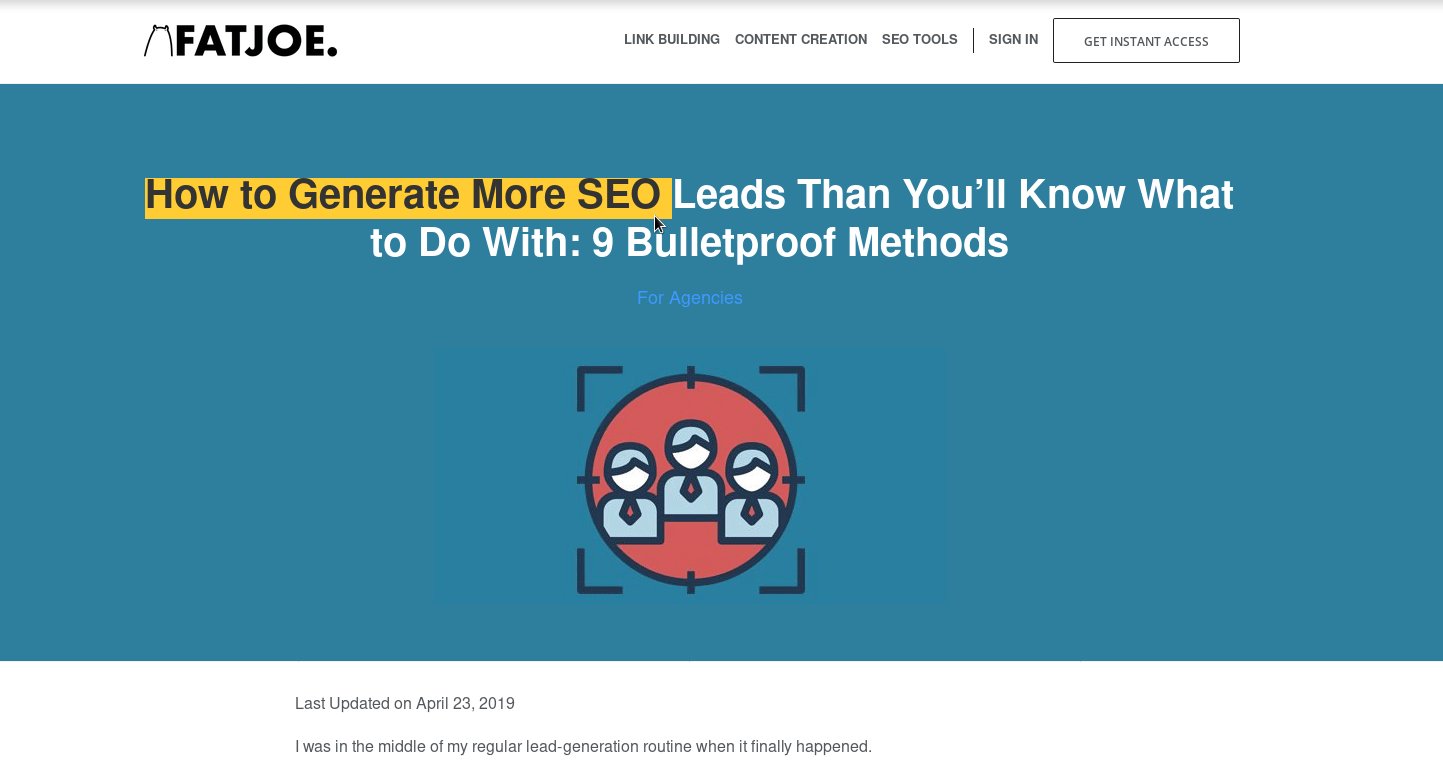
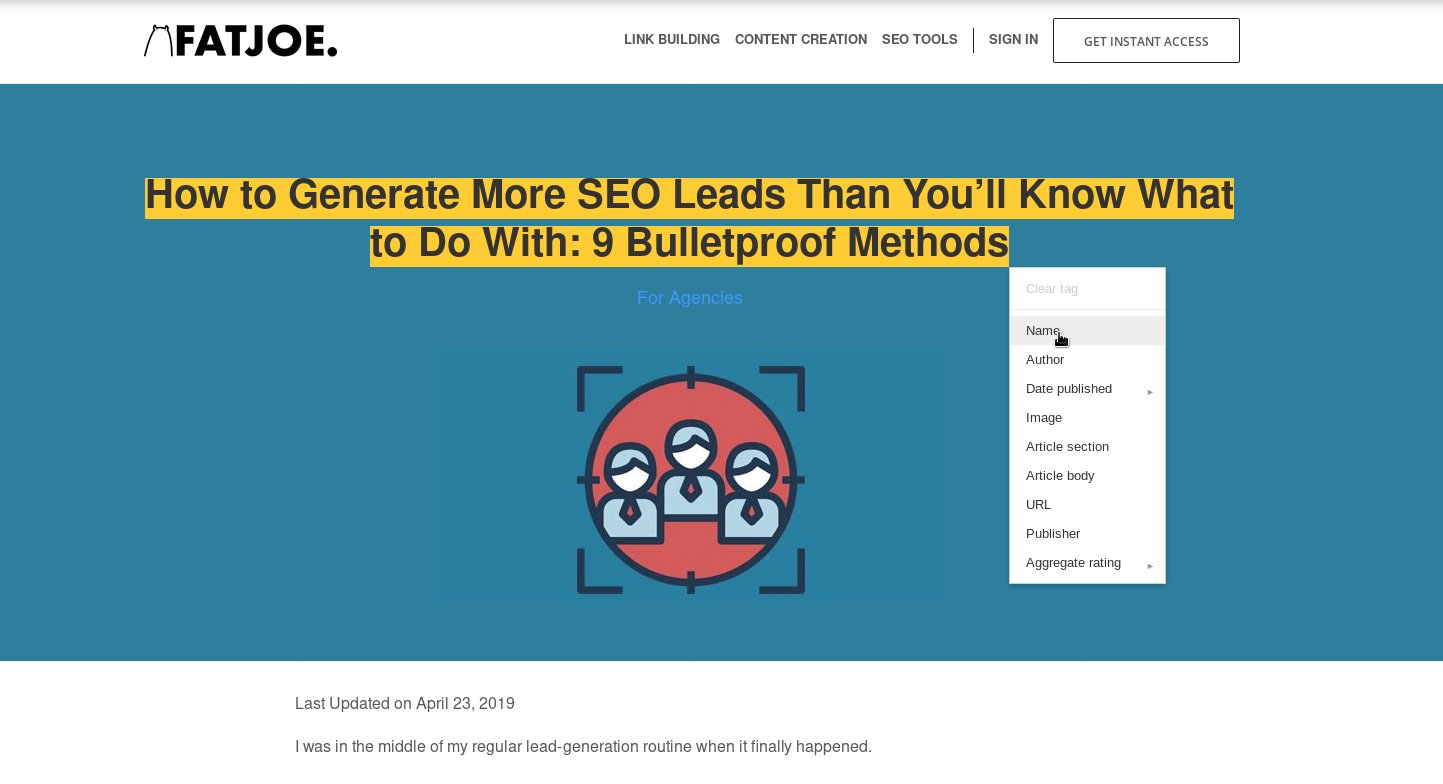
Quindi, inizia a evidenziare e taggare diversi elementi della tua pagina.

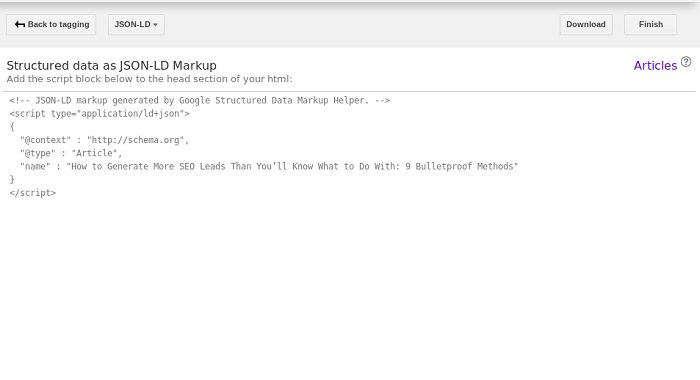
Successivamente, fai clic sul pulsante rosso "Crea HTML" e prendi il tuo codice da aggiungere alla sezione principale del tuo HTML! Sembrerà un po' così:

Questo è meraviglioso per la tua home page o anche per una singola pagina. Ma inizia a diventare noioso se vuoi taggare individualmente ogni singolo post del blog.
Se questo è il caso, ci sono altre opzioni da esplorare. Il primo dei quali è l'evidenziatore di dati.
Opzione n. 2: Evidenziatore di dati
Google voleva offrire ai webmaster un'interfaccia più facile da usare per codificare i propri dati. Forse non sei sicuro di modificare l'HTML di una pagina per aggiungere il markup dello schema.
L'evidenziatore di dati è utile. Assicurati di aver effettuato l'accesso al tuo account Google aziendale, collega uno dei tuoi URL e taggalo proprio come faresti con l'Assistente per il markup dei dati strutturati.
Successivamente, presenterà contenuti simili sul tuo sito e potresti assicurarti che anche lui sia taggato correttamente.
Opzione n. 3: plugin per WordPress
 Potresti iniziare con un plugin per WordPress come Yoast . La sua versione gratuita ti offre i tipi di schema più basilari come Organizzazione, Persona e Pangrattato.
Potresti iniziare con un plugin per WordPress come Yoast . La sua versione gratuita ti offre i tipi di schema più basilari come Organizzazione, Persona e Pangrattato.
Hanno anche aggiornamenti premium che supportano eCommerce e tipi di schemi relativi alle attività locali.
Ora, dove vai da qui? Potresti essere un blogger, quindi vorresti tipi di schema come BlogPosting o Article. Potresti avere un'attività locale e desideri il tipo LocalBusiness.
Un ottimo plugin gratuito che ho trovato è WP SEO Structured Data Schema . Supporta un sacco di tipi di schema nella versione gratuita.
Se non sei sicuro di quale implementare sul tuo sito, di seguito abbiamo elencato i tipi di schema più popolari.
Tipi di dati dello schema da utilizzare
Organizzazione e dati dello schema breadcrumb
- Organizzazione
- Percorso di navigazione
Esistono alcuni tipi di dati che si applicano a tutti i siti, che tu sia una testata giornalistica, un negozio online o una gelateria.
Nella guida di Google per migliorare l'aspetto del sito Web della tua azienda nella ricerca, consiglia di impostare il tipo di schema Organizzazione e Breadcrumb .
In questo modo, specificherai tutti i tipi di informazioni come il nome del tuo marchio, il suo indirizzo (se ne hai uno), i tuoi canali di social media ufficiali e il tuo logo.
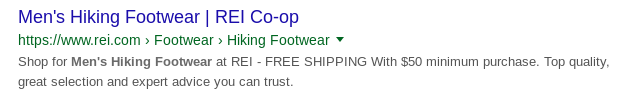
Le breadcrumb aiutano a visualizzare la gerarchia delle tue pagine. Li vedrai molto nei risultati di ricerca. Dai un'occhiata all'URL di questo risultato di ricerca per il termine "scarponi da trekking da uomo":


I breadcrumb mostrano la gerarchia di pagine, categorie di prodotti e categorie di post del blog.
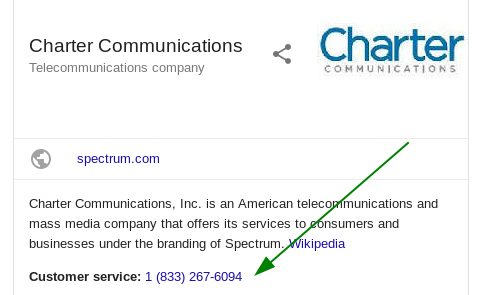
Google consiglia inoltre di aggiungere una sezione contactPoint al markup dell'organizzazione. Ciò ti aiuterà a ottenere le informazioni di contatto correttamente elencate quando le persone cercano la tua azienda.
Così:

Suggerimento per il markup dell'organizzazione : non posizionare il markup dell'organizzazione su tutte le pagine. John Mueller di Google consiglia di metterlo solo nella home page o nella pagina dei contatti .
Marcatura della persona
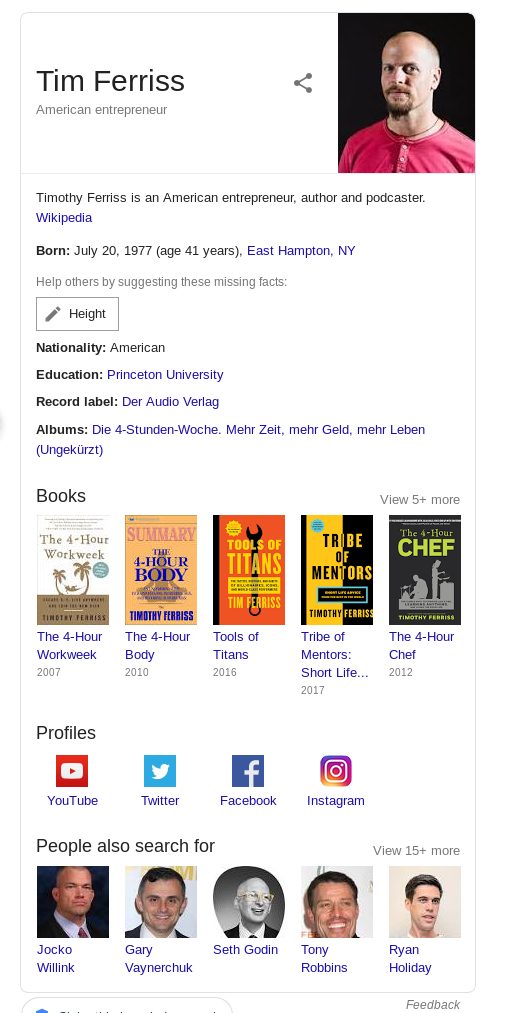
Il motivo più comune per cui le persone vogliono usare il markup Persona è ottenere rich snippet come questo:

Ottenere quel tipo di rich snippet non è sempre facile. Soprattutto se non sei molto conosciuto o hai un nome abbastanza comune.
Il miglior uso di questo schema di markup per la SEO è se possiedi un sito web personale. È utile anche se sei un'azienda che ha pagine dedicate a ciascuno dei membri del tuo team.
Markup di attività commerciali locali
Se sei un'azienda locale, l'implementazione del markup dello schema LocalBusiness è un ottimo passo da compiere.
Tuttavia, i rich snippet di attività commerciali locali estraggono i dati principalmente dalla scheda della tua attività commerciale di Google.
Vale ancora la pena implementare la coerenza NAP (nome, indirizzo, numero di telefono).
Markup dell'articolo
Per essere ancora più specifici del tipo di articolo, puoi invece utilizzare un tipo NewsArticle o BlogPosting .
Gli articoli possono contenere tutti i dati di base che assoceresti a un articolo, come il titolo e la data di pubblicazione. Inoltre puoi anche specificare il numero di parole, i premi che ha vinto e una breve descrizione.
Punteggio valutazione/recensione
Abbiamo già visto questo tipo di rich snippet di valutazione nei risultati di ricerca:

Potrebbe essere utilizzato per visualizzare le valutazioni dei tuoi clienti o la tua recensione di un prodotto.
Assicurati di utilizzare recensioni reali dei tuoi clienti piuttosto che impostare arbitrariamente tutti i tuoi prodotti a cinque stelle.
Questo è probabilmente il tipo di schema più abusato. Alcune persone li mettono su tutte le loro pagine sperando in un aumento delle classifiche e fanno clic. Google lo ha capito e potrebbe persino penalizzarti per aver fatto una cosa del genere.
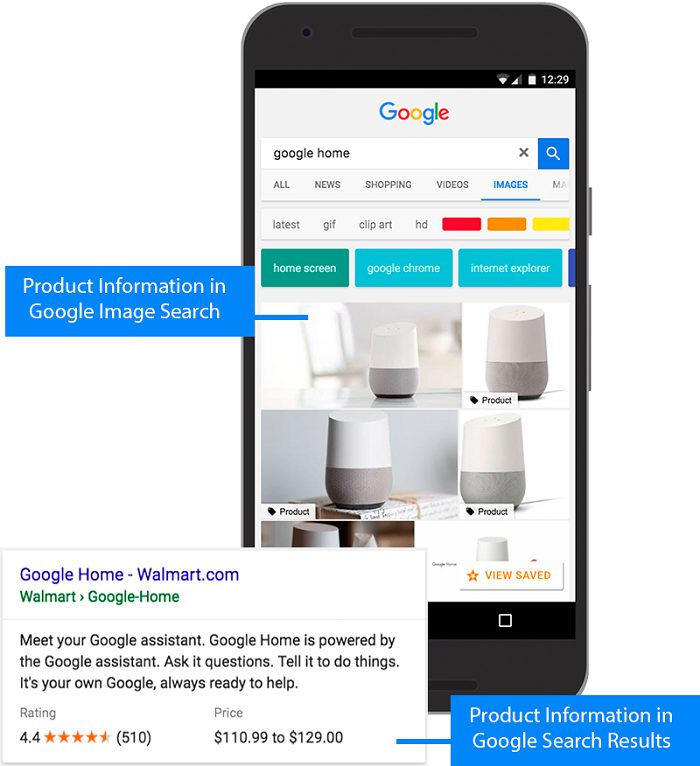
Markup del prodotto

Lo schema del prodotto è un must per i negozi di eCommerce!
Si consiglia di associarlo allo schema recensioni/valutazioni.
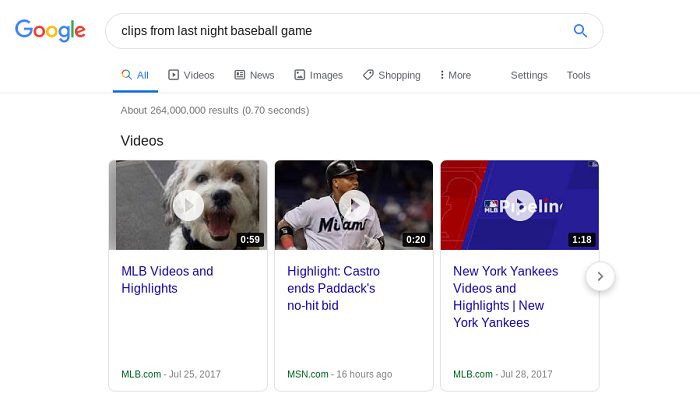
Marcatura video
Google mostra i risultati dei video non solo nella scheda Video, ma anche in linea con il loro contenuto normale.

La maggior parte delle volte i risultati video sono dominati dai risultati di Youtube. Altre volte (come questa) altri siti di alta autorità sono in grado di assicurarsi le classifiche.
Markup dell'evento
Rileggi sicuramente la nostra sezione intitolata "Schema semplice" in cui esaminiamo un esempio pratico del markup dell'evento.
Questo markup è per qualsiasi tipo di evento che crei e ti consente di includere tutti i dettagli dell'evento all'interno del markup.
Annotazione della ricetta

È un must per qualsiasi blog di cucina! Se hai mai dato un'occhiata a una pagina dei risultati di ricerca relativa alle ricette...

…è chiaro che è completamente diverso dai risultati di qualsiasi altra parola chiave.
Vuoi rendere il più semplice possibile per Google capire la tua ricetta.
Bonus: markup per il tuo settore di nicchia
Ci sono molti tipi di markup relativi al settore di nicchia da utilizzare. Soprattutto se sei nella SEO locale, è probabile che i tuoi concorrenti non ne traggano vantaggio.
Ad esempio, ci sono tipi come:
- Negozio di abbigliamento uomo
- BikeStore
- Libreria
- Negozio di hobby
- …anche OfficeEquipmentStore
Schema di markup in... e-mail
Il 90% di voi che legge questo articolo è probabilmente interessato solo a come aggiungere il markup dello schema ai siti web.
La maggior parte delle persone non aveva idea che fosse qualcosa che poteva anche essere aggiunto alle loro e-mail di marketing!
Innanzitutto, è importante ricordare che questo è davvero solo un vantaggio per gli utenti di Gmail. Fortunatamente, gli utenti di Gmail detengono il 29% della quota di mercato dei client di posta elettronica, rendendolo il servizio di posta elettronica più utilizzato.
Mi piacerebbe vedere il markup Schema aggiunto ai client di posta elettronica di Apple. Sapevi che Gmail e Apple rappresentano oltre il 50% della quota di mercato dei client di posta elettronica?
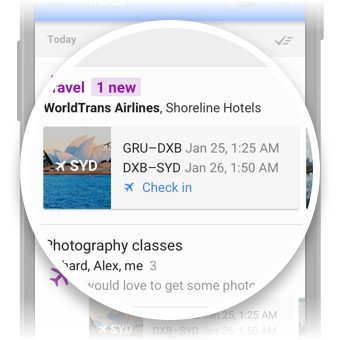
I due esempi più comuni di frammenti di schema.org che vedrai utilizzati nella tua casella di posta riguardano i voli e gli hotel. Di seguito è riportato ciò che vedrai per i voli che hai acquistato:

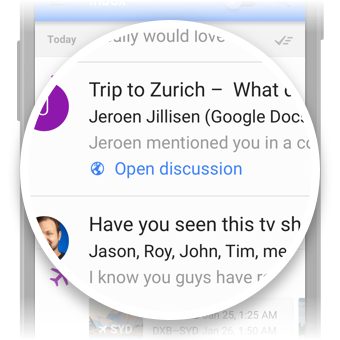
Ed ecco un esempio di un pulsante che appare accanto a tutte le tue e-mail relative a una prenotazione di un hotel.
![]()
La maggior parte di voi, tuttavia, non si occupa né di hotel né di compagnie aeree. Ci sono ancora alcuni tipi di dati malvagi che potresti utilizzare!
Azioni di riferimento

Le azioni più utili per quasi tutte le aziende saranno le azioni di riferimento .
Tutto ciò che fa è fornire un semplice pulsante o collegamento accanto alla tua e-mail che consente ai tuoi iscritti di visitare un URL.
Questo markup è ottimo per fornire un invito all'azione e incoraggiare le aperture.
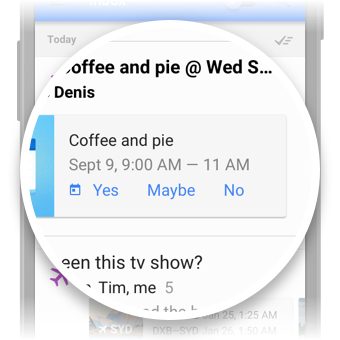
Eventi & RSVP

Potresti utilizzare il tipo di dati EventRegistration e RSVP per rendere estremamente facile per i tuoi iscritti dire di sì al tuo prossimo evento.
La creazione di risposte personalizzate specifiche (ad es. "Sì, vado") e l'assegnazione a ciascuna di un URL univoco è l'ideale per il test diviso, il monitoraggio e la personalizzazione dell'esperienza dell'utente.
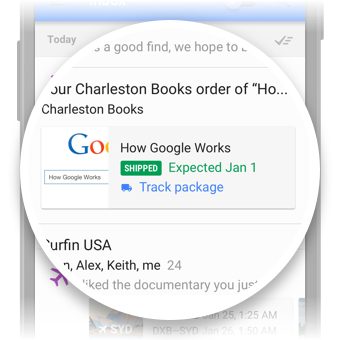
Monitoraggio dell'ordine e della spedizione

Per coloro che sono nell'e-commerce, i due elementi più utili del markup dell'e-mail per te saranno la consegna dell'ordine e del pacco .
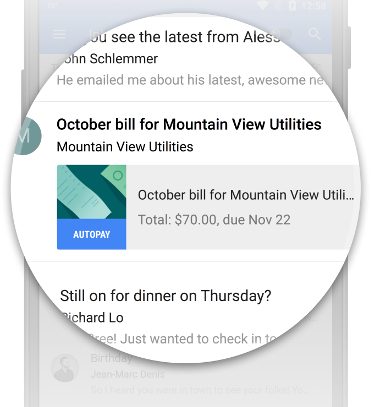
Fatture

Che tu stia inviando fatture ai clienti o ricordando a un cliente un pagamento automatico dell'abbonamento, il tipo di dati Fattura è molto utile.
Nell'immagine sopra, puoi vedere l'esempio che mostra una fattura che è stata già pagata.
Una parte unica di questo tipo di dati è che ci sono una varietà di stati di pagamento tra cui puoi scegliere.
Questo è definito da PaymentStatusType di Schema . I cinque tipi sono:
- Pagamento applicato automaticamente
- PagamentoCompletato
- Pagamento rifiutato
- Pagamento dovuto
- Pagamento scaduto
Schema per sviluppatori
Fai clic qui per inviare questa sezione tramite e-mail al tuo sviluppatore.
Ho pensato di chiudere questo articolo con alcuni suggerimenti e trucchi per gli sviluppatori.
Questo non è necessariamente qualcosa che devi sapere come responsabile marketing o qualcuno a cui non piace nulla che assomigli al codice.
Come leggere i documenti
Come sviluppatore, l'apprendimento di qualsiasi tipo di tecnologia inizia imparando a leggere la documentazione.
Ci sono tre risorse principali su cui devi tenere d'occhio:
- La gerarchia completa di Schema.org
- Documenti sui dati strutturati di Google (o Documenti sui dati strutturati di Gmail per chi si occupa di posta elettronica)
- Pagina dei problemi di Schema.org Github per la discussione e il supporto definitivo
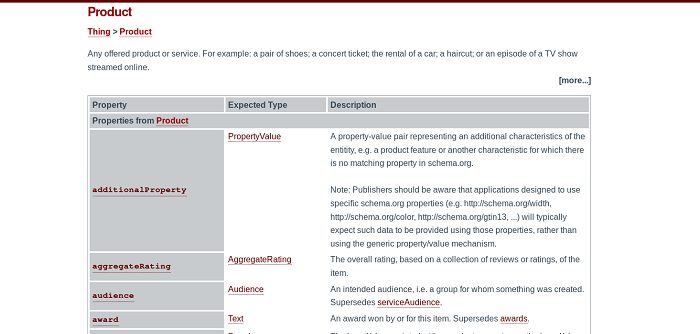
Schema.org Docs

La documentazione di schema.org descrive in dettaglio ogni possibile tipo/classe definita dallo standard e le opzioni di configurazione disponibili.
La sua documentazione non è la più divertente da leggere. Grazie a come è strutturato, diventerai un esperto nel premere i pulsanti "Home" e "End" sulla tua tastiera.
Quella tabella grigia principale in cui vedi i dettagli di tutte le proprietà/attributi disponibili che hai la possibilità di definire.
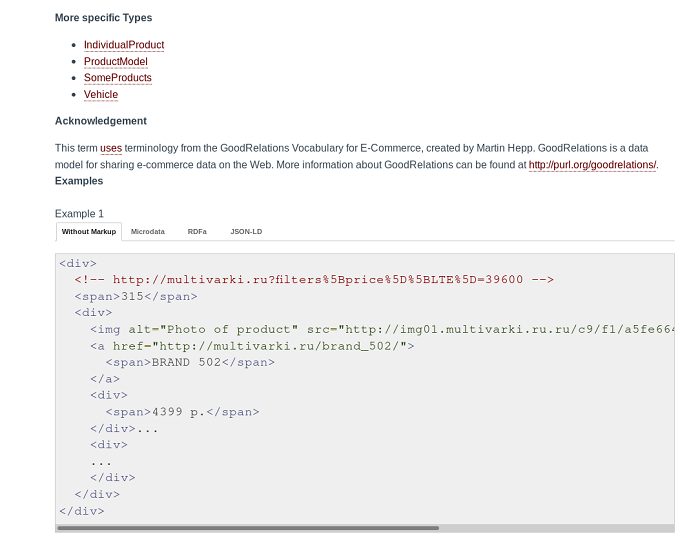
Se scorri allllllllllllllllllllllllllllllllll... fino in fondo alla pagina, noterai sia i sottotipi (pensa alle sottoclassi in termini di programmazione) sia gli esempi di frammenti di codice.

Documenti sui dati strutturati di Google

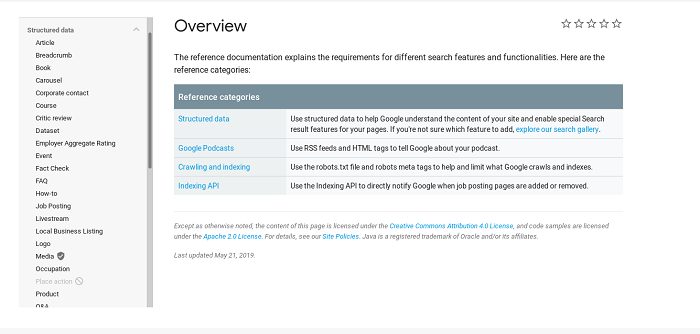
I documenti sui dati strutturati di Google mostrano tutti i tipi di esempi di codice e uno sguardo dietro le quinte dei tipi di schema di cui Google si preoccupa.
Navigarlo è molto semplice. Il pannello a sinistra ha tutto il necessario per essere elencato sotto i "dati strutturati".
Problemi con Schema.org Github

Ci saranno momenti in cui stai leggendo i documenti e qualcosa non ti è abbastanza chiaro. È probabile che qualcuno abbia avuto la stessa confusione. Il posto migliore per ottenere chiarezza su questo tipo di problemi tende ad essere sfogliando i problemi di Github.
Microdati rispetto a RDFa rispetto a JSON-LD
Il vero dibattito qui è Microdata AND RDFa vs JSON-LD.
Microdati e RDFa sono molto simili. Seguono una sintassi simile a HTML/XML. È anche completamente visibile e utilizza i tuoi contenuti esistenti.
JSON-LD, d'altra parte, è solo uno snippet di codice invisibile, elaborato solo dai bot che visitano il tuo sito. La grande differenza è che devi definire tutto da capo. Quindi, supponiamo che tu stia specificando il nome del tuo post sul blog. Devi digitarlo di nuovo invece di avvolgerlo attorno al tuo contenuto visibile.
Se ciò non ha alcun senso, lasciami illustrare l'utilizzo di due frammenti di codice.
Un post sul blog sui microdati:
<div itemscope itemtype="http://schema.org/NewsArticle"> <h1 itemprop="titolo"> 15 aziende di auto elettriche che conquistano il mercato </h1> <p itemprop="articleBody">Questo è il contenuto del mio articolo.</p> </div>
Un post sul blog JSON-LD:
<h1>15 aziende di auto elettriche che conquistano il mercato</h1>
<p>Questo è il contenuto del mio articolo.</p>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Articolo",
"headline": "15 aziende di auto elettriche che prendono il controllo del mercato",
"articleBody": "Questo è il contenuto del mio articolo."
}
</script>Note finali
Spero che questo articolo sia stato di grande aiuto per insegnarti i dati strutturati e il markup dello schema!
Abbiamo coperto molto terreno e abbiamo esaminato molti tipi di schemi diversi.
Man mano che Google implementa funzionalità di risultati di ricerca sempre più avanzate, l'importanza dello schema aumenterà solo.
Facci sapere come procedi con l'implementazione dello schema usando #fatjoeschema su Twitter @fatjoewho!
