Elementi di semantica
Pubblicato: 2019-03-28Ultimo aggiornamento il 28 marzo 2019
Questo blog introdurrà te, lettore, agli elementi costitutivi e ai tag delle pagine HTML (HyperText Markup Language), Elementi di semantica. Cercherò di semplificare la loro definizione, cosa sono e perché dovrebbero essere usati su una pagina web o un documento HTML. Cerchiamo di rispondere alle domande del lettore principale sugli elementi semantici senza entrare troppo in profondità nel loro mondo bello ed eccitante.
Cos'è la semantica?
 In una breve definizione, semantica è lo studio dei significati di parole e frasi in una lingua. In informatica, il termine semantica si riferisce al significato dei costrutti linguistici, in contrapposizione alla loro forma (sintassi). Nel mondo dello sviluppo e della programmazione web, la semantica si riferisce al significato di un pezzo di codice, ad esempio "Che scopo o ruolo ha quell'elemento HTML?" La struttura di un documento HTML dovrebbe essere codificata per rappresentare il contenuto che verrà visualizzato e non in base al suo stile di presentazione. La presentazione e lo stile (come dovrebbe apparire) sono di esclusiva responsabilità di CSS (Cascading Style Sheet).
In una breve definizione, semantica è lo studio dei significati di parole e frasi in una lingua. In informatica, il termine semantica si riferisce al significato dei costrutti linguistici, in contrapposizione alla loro forma (sintassi). Nel mondo dello sviluppo e della programmazione web, la semantica si riferisce al significato di un pezzo di codice, ad esempio "Che scopo o ruolo ha quell'elemento HTML?" La struttura di un documento HTML dovrebbe essere codificata per rappresentare il contenuto che verrà visualizzato e non in base al suo stile di presentazione. La presentazione e lo stile (come dovrebbe apparire) sono di esclusiva responsabilità di CSS (Cascading Style Sheet).
Alcuni dei vantaggi della scrittura utilizzando elementi semantici sono i seguenti:
Quella! L'azienda fornisce servizi di web design accattivanti ed efficaci per le agenzie di tutto il mondo. Scopri di più sui nostri servizi di web design White Label e su come possiamo aiutare te e i tuoi clienti a creare o migliorare la loro presenza sul web. Inizia oggi!
- I motori di ricerca considerano i contenuti della pagina web come parole chiave essenziali che influenzeranno le classifiche di ricerca della pagina.
- I lettori di schermo utilizzano elementi semantici come segnaletica per aiutare gli utenti ipovedenti a navigare in una pagina.
- Trovare blocchi di codice significativo è molto più facile che cercare attraverso infiniti tag <div> con o senza classi semantiche o namespace.
- Suggerisce allo sviluppatore il tipo di dati che verranno popolati.
- La denominazione semantica rispecchia la corretta denominazione personalizzata di elementi/componenti.
Quando ti avvicini a quale elemento usare, dovresti chiederti: "Quali elementi descrivono/rappresentano meglio il contenuto che andrò a popolare?"
Cosa sono gli elementi semantici?
 Un elemento HTML, o tag, di solito consiste in un tag iniziale, <tagname>, e un tag finale, </tagname>, con il contenuto inserito nel mezzo. Sulla base di ciò, in parole semplici, gli elementi semantici equivalgono a elementi, o nomi di tag, con un significato. Un elemento semantico, o tag, descrive chiaramente il suo scopo sia al browser che agli sviluppatori.
Un elemento HTML, o tag, di solito consiste in un tag iniziale, <tagname>, e un tag finale, </tagname>, con il contenuto inserito nel mezzo. Sulla base di ciò, in parole semplici, gli elementi semantici equivalgono a elementi, o nomi di tag, con un significato. Un elemento semantico, o tag, descrive chiaramente il suo scopo sia al browser che agli sviluppatori.
• Elementi non semantici: <div>, <span> – Non dice nulla sul suo contenuto.
• Elementi semantici: <p>, <form>, <img>, <table>, <header>, <footer> – Definisce chiaramente il suo contenuto.
Ci sono all'incirca più di 100 elementi semantici/strutturali disponibili nell'HTML. A nostro avviso, il più importante è stato introdotto con HTML5. Questi elementi semantici sono supportati in tutti i browser moderni, ad esempio Chrome, Microsoft Edge, Firefox, Safari, Opera e Brave.

Quelli che consideriamo gli elementi o tag semantici più importanti, offerti da HTML5 sono i seguenti:

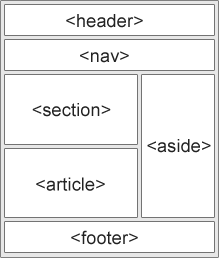
<header></header> – Questo elemento specifica un'intestazione per un documento o una sezione. Rappresenta il contenuto che in genere raggruppa un aiuto introduttivo o alla navigazione. Il tag <header> può contenere alcuni elementi di intestazione ma anche un logo, un modulo di ricerca, un nome dell'autore e altri elementi relativi al contenuto del documento. Il tag <header> dovrebbe essere usato come formato per un primo contenuto e possiamo avere diversi tipi aggiuntivi di questo elemento in un documento.
<nav></nav> – Questo elemento definisce un insieme di collegamenti di navigazione. Rappresenta una sezione di una pagina il cui scopo è fornire collegamenti di navigazione, sia all'interno del documento corrente che ad altri documenti. Il <nav> è inteso solo per il blocco principale dei collegamenti di navigazione, i collegamenti di navigazione dei documenti principali. Gli screen reader, destinati agli utenti disabili, possono utilizzare l'elemento <nav> per determinare se omettere il rendering iniziale del contenuto di sola navigazione.

<main></main> – Questo elemento specifica il contenuto principale di un documento. Rappresenta il contenuto dominante del documento HTML. Il contenuto dominante è costituito da contenuto direttamente correlato all'argomento centrale di un documento o alla funzionalità centrale di un'applicazione. Il contenuto all'interno del tag <main> dovrebbe essere univoco per il documento e dovrebbe essere l'unico nel documento. L'elemento <main> può essere utilizzato dalla tecnologia assistiva per identificare e navigare rapidamente nel contenuto chiave del documento.
da <h1</h1> a <h6></h6> – I tag di intestazione rappresentano sei livelli di intestazioni di sezione. Sì, possono essere nidificati in un tag <section> o <article>. <h1> è il livello di sezione più alto e <h6> è il livello di sezione più basso. Le informazioni sull'intestazione possono essere utilizzate dagli interpreti per costruire automaticamente un sommario per un documento. L'uso corretto delle intestazioni necessarie per evitare di saltare i livelli di intestazione è il seguente: iniziare sempre da <h1>, utilizzare successivamente <h2> e così via. Ai fini della SEO, evita di utilizzare <h1> più di una volta su una pagina.
<sezione></sezione> – Questo elemento definisce una sezione in un documento. Rappresenta una sezione a sé stante che non ha un elemento semantico più specifico per rappresentarla contenuta all'interno di un documento HTML. Il tag <section> è un raggruppamento tematico di contenuti, in genere con un elemento di intestazione da <h1> a <h6> da bambino . Questo perché gli elementi di sezione HTML definiscono la struttura del documento, anche uno schema ha bisogno di intestazioni per essere utile. Una pagina Web potrebbe normalmente essere suddivisa in sezioni per l'introduzione, il contenuto e le informazioni di contatto. È importante che l'elemento <section> non venga utilizzato come contenitore generico; questo è lo scopo dell'elemento <div>, specialmente quando è solo per scopi di stile.
<articolo></articolo> – Questo elemento specifica contenuto indipendente e autonomo. Rappresenta una composizione autonoma nel documento HTML. È concepito per essere distribuibile o riutilizzabile in modo indipendente, ad esempio: un post sul forum, un articolo di una rivista o di un giornale o un post di blog. Come il tag <section>, il tag <article> deve essere identificato includendo un'intestazione (elemento <h1>-<h6>) come elemento figlio. L'elemento <article> può contenere un tag <header >come elemento figlio e anche un tag <section> come elemento figlio. Troveremo pagine HTML con elementi <section> contenenti elementi <article> e elementi <article> contenenti elementi <section>.
<aside></aside> – Questo elemento definisce alcuni contenuti oltre al contenuto in cui è posizionato (come una barra laterale). Rappresenta una parte di un documento il cui contenuto è solo indirettamente correlato al contenuto principale del documento. Gli aside sono spesso presentati come barre laterali o caselle di richiamo.
<footer></footer> – Questo elemento specifica un footer per l'intero documento HTML o una sezione del documento. Un piè di pagina in genere contiene informazioni di contatto, collegamenti a social media, informazioni sul copyright, autore del documento, collegamenti a termini di utilizzo, politica sulla privacy, ecc.
Perché gli elementi di semantica?
Prima di HTML5, gli sviluppatori utilizzavano i nomi degli attributi id/classe per definire lo stile degli elementi HTML, ad esempio intestazione, piè di pagina, menu, navigazione, principale, contenitore, contenuto, articolo, barra laterale, navigazione superiore, ecc. Ciò rendeva difficile l'identificazione per i motori di ricerca il contenuto della pagina Web o la struttura HTML corretti. Con l'introduzione nel 2014 dei nuovi elementi semantici HTML5 (<header> <footer> <nav> ecc.), questo è diventato più semplice e organizzato.
Secondo il W3C, un Web semantico: "Consente ai dati di essere condivisi e riutilizzati tra applicazioni, aziende e comunità".
Leggi di più
 Questo post sta a malapena scalzando la superficie nell'apprendere la struttura HTML e la varietà di elementi che controllano i nostri documenti HTML. Gli elementi semantici sono una parte super robusta e cruciale del web. Alcune risorse principali in cui è possibile approfondire l'argomento si trovano all'indirizzo
Questo post sta a malapena scalzando la superficie nell'apprendere la struttura HTML e la varietà di elementi che controllano i nostri documenti HTML. Gli elementi semantici sono una parte super robusta e cruciale del web. Alcune risorse principali in cui è possibile approfondire l'argomento si trovano all'indirizzo
Scuola W3C
Moz:lla MDN web docs
Di Arturo Santiago, 28 febbraio 2019
