Come iniziare a codificare in JavaScript? Parte 1 Corso JavaScript da Principiante ad Avanzato
Pubblicato: 2021-10-21In questa serie andremo da Principiante ad Avanzato in JavaScript in 10 post del blog. Entro la fine di questa serie, conoscerai tutte le nozioni di base che devi sapere per iniziare a scrivere codice in JavaScript.
Come iniziare a codificare in JavaScript? - sommario:
- A chi è rivolto questo corso?
- Cosa puoi effettivamente fare con JavaScript?
- Perché JavaScript è così popolare?
- Dove puoi scrivere ed eseguire codice JavaScript?
- Come iniziare a codificare in JavaScript?
A chi è rivolto questo corso?
Questo corso è per te se sei qualcuno che vuole iniziare a programmare in JavaScript, o sei qualcuno che vuole aggiornare le proprie conoscenze in JavaScript. Consiglio anche di aggiungere questo tutorial ai segnalibri per riferimento futuro. Ogni volta che vuoi avere una rapida reintroduzione per quanto riguarda i concetti o forse solo per ricordare la sintassi usata in JavaScript sarebbe un buon momento per rivedere questa serie in futuro.
Cosa puoi effettivamente fare con JavaScript?
Prima di immergerti in JavaScript è una buona idea sapere cosa puoi effettivamente fare con JavaScript. Potresti conoscere JavaScript come la lingua che domina il web. E avresti perfettamente ragione! JavaScript, iniziato come linguaggio front-end per aggiungere comportamenti ai siti Web, è ora utilizzato in ogni aspetto dei siti Web.
È comunemente usato nello sviluppo web front-end di solito insieme ad altri framework e librerie JavaScript come React. È anche il linguaggio più comune utilizzato nello sviluppo web di backend grazie a Node.js che consente di eseguire JavaScript sui server web. Ma non è affatto qui che si ferma. JavaScript viene utilizzato in tutti i tipi di luoghi, inclusa la creazione di applicazioni Web progressive, fino alle app desktop. Recentemente ha anche iniziato a essere utilizzato in Machine Learning utilizzando TensorFlow.js. Grazie ancora a Node.js, può essere utilizzato anche per controllare droni, robot e dispositivi IOT.
Perché JavaScript è così popolare?
JavaScript è attualmente il linguaggio di programmazione più popolare ed è per una buona ragione. Ci sono molteplici fattori principali che rendono JavaScript quello che è oggi. Questi includono un'ampia disponibilità di ambienti in esecuzione, sicurezza della versione del codice grazie a Babel e un'ampia adozione nella comunità. Vediamo quali sono uno alla volta.
Ampia disponibilità
JavaScript domina il web, da davanti a dietro. Se stai leggendo questo articolo per rinfrescare le tue conoscenze su JavaScript, probabilmente saprai che ci sono nuovi framework javascript che spuntano ogni pochi mesi, specialmente per quanto riguarda lo sviluppo web front-end in quanto possono esserci molti approcci per ottimizzarlo.
Come vedremo più avanti nell'articolo non è necessario installare alcun software particolare per iniziare a scrivere ed eseguire il codice JavaScript, perché nel browser sono già presenti gli strumenti necessari. Questo da solo abbassa la barriera per iniziare ad imparare la lingua poiché la maggior parte dei linguaggi di programmazione richiederà l'installazione e la configurazione di ambienti di codifica per iniziare.
Versione di sicurezza
L'intero scopo della scrittura di un codice è di eseguirlo effettivamente quando dovrebbe essere eseguito. E così facendo l'ultima cosa che vuoi è che metà del tuo sito web non funzioni in un numero significativo di utenti. Ma cosa puoi fare se il tuo codice deve essere eseguito su 1000 diverse combinazioni di dispositivi e browser? Per chi ottimizzerai e chi lascerai andare dall'essere un utente? Devi anche fare una scelta del genere? Se metà dei tuoi utenti ha dispositivi vecchi e l'altra metà ha dispositivi nuovi di zecca, per chi ottimizzerai il tuo codice e chi ignorerai come tuo cliente? La risposta è, si spera nessuna, grazie a Babel.
Babel è un software che assicura che il tuo codice venga eseguito anche su browser molto vecchi che utilizzano una versione molto vecchia di JavaScript. In questo modo non devi fare una scelta che ti porti a ignorare metà dei tuoi clienti. Per essere chiari, non scrivi codice con Babel, o non è un sapore di JavaScript. Ma è un software estremamente comunemente usato che prende il tuo codice JavaScript già scritto e funzionante e lo converte nella versione di JavaScript che altri browser capiscono anche se hanno una versione molto vecchia di JavaScript nei loro browser.
Enorme adozione da parte della comunità
Ogni volta che scrivi codice, è inevitabile che ti imbatti in problemi. E a quei tempi, qualunque sia il linguaggio di programmazione con cui stai lavorando, può essere estremamente utile vedere che il tuo problema è già stato risolto da qualcuno che è disponibile su Internet. È qui che interviene il supporto della community, e quindi StackOverflow.
Se non sai cos'è StackOverflow, è fondamentalmente il più grande forum di programmazione che le persone usano per porre e rispondere a domande di programmazione. Non è l'unico posto in cui troverai le risposte, ci sono sicuramente posti che saranno molto utili per rispondere alle tue domande specifiche, ma è probabile che troverai la maggior parte delle tue risposte lì. Non ti sto suggerendo di andare su StackOverflow e cercare i tuoi problemi anche lì. Di solito una ricerca su Google ti darà i migliori risultati.
E potresti non aspettarti questo tanto, mentre impari a programmare, ma una parte importante dello sviluppo del software include sapere cosa cercare su Google per trovare le tue risposte in modo più efficace.
Ecco perché molte persone vogliono iniziare a programmare in JavaScript: avere JavaScript come linguaggio di programmazione più popolare ti aiuta sicuramente a lavorare con il linguaggio sia a breve che a lungo termine. Ogni volta che scrivi
JavaScript, immagina migliaia di persone che codificano JavaScript con te, allo stesso tempo. Alcune domande di pubblicazione, alcune domande di risposta.
Quando codifichi JavaScript, non sei solo.
Dove puoi scrivere ed eseguire codice JavaScript?
Ci sono più posti che puoi usare per iniziare a scrivere codice in JavaScript. Puoi tecnicamente scrivere JavaScript ovunque, incluso un semplice taccuino o un editor di testo. Ma hai anche bisogno di un motore JavaScript per eseguire effettivamente il tuo codice. Ma come fai a procurartene uno. Bene, se ricordi l'inizio dell'articolo, sai che lo hai già nel tuo browser.
In questa serie di post sul blog utilizzeremo Google Chrome come browser, poiché è uno dei browser più comuni utilizzati nello sviluppo web. Ed è per una buona ragione, Chrome fornisce alcuni dei migliori strumenti che ti semplificano la vita quando esegui lo sviluppo web. Chrome ha un motore JavaScript chiamato V8 Engine, che prende il tuo codice JavaScript e lo esegue. Questo motore JavaScript viene utilizzato anche nello sviluppo di Node.js, il software che consente di rimuovere JavaScript dal browser. Node.js è anche il motivo per cui possiamo usare JavaScript in tutti i tipi di luoghi, anche da un server web a un drone.
Quando vuoi iniziare a scrivere codice in JavaScript è bene sapere che hai bisogno di un motore JavaScript per eseguire il tuo codice e ora sai che ne hai già uno che viene fornito con il tuo browser. Sai anche che se vuoi eseguire JavaScript dal browser, dovrai scaricare e installare Node.js per quello. Ma quando si tratta di scrivere il codice ed eseguirlo, cosa significa tutto ciò per la tua esperienza di programmazione? Di solito vorrai usare una sorta di IDE (sviluppo integrato)
Environment) per scrivere il codice. In questo modo, come puoi intuire dal nome, viene fornito con molti più strumenti che ti semplificano il lavoro con il codice a lungo termine. Questi possono includere qualsiasi cosa, da un completamento del testo per meno digitazione, a un debugger. Poiché molte persone lavorano con questi IDE, ci sono anche estensioni molto comuni che ti consentono di personalizzare il tuo ambiente di codifica, comprese le parentesi colorate nel codice per rendere più facile vedere quali parentesi di apertura corrispondono a quali parentesi di chiusura. Se non hai idee su cosa fanno le parentesi, per ora non preoccuparti e le vedremo con tutti i dettagli che devi sapere in queste serie di blog.

Attualmente alcuni degli IDE più popolari includono Visual Studio Code, Atom e Sublime Text. Ma per questo inizieremo con l'opzione più semplice con cui possiamo iniziare, che in realtà utilizza il browser Chrome stesso per scrivere ed eseguire il codice JavaScript.
Ora che hai alcune informazioni di base su JavaScript, impostiamo effettivamente il nostro ambiente di codifica e iniziamo con un "Hello, World!" codice.
Come iniziare a codificare in JavaScript?
Per iniziare a codificare in JavaScript, è necessario configurare l'ambiente di codifica.
Come accennato in precedenza, utilizzeremo Google Chrome come browser per tutta questa serie di post sul blog. Se hai già installato Chrome, fantastico! In caso contrario, il primo passaggio consiste effettivamente nell'installare Google Chrome. Per scaricare Chrome potete semplicemente cercare “Google Chrome download”, per scaricarlo dal suo sito web oppure qui trovate un link per vostra comodità per scaricare Chrome:
Google Chrome: scarica il browser veloce e sicuro da Google
Ora puoi andare avanti e fare clic sul pulsante "Scarica Chrome" per avviare il download. Una volta scaricato, puoi andare avanti e fare doppio clic su di esso e passare attraverso il processo di installazione, come faresti con qualsiasi altra applicazione che scarichi da Internet. Potrebbe anche chiederti di accedere a uno dei tuoi account Google, cosa che puoi fare.
Una volta installato Chrome, fai doppio clic su di esso per aprire una finestra. Ora dovresti guardare la classica schermata di ricerca di Google:

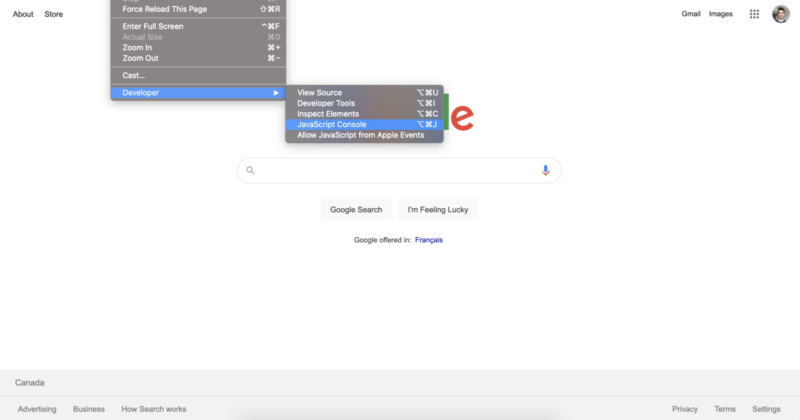
Per iniziare a codificare in JavaScript, il passaggio successivo consiste nell'aprire il luogo effettivo in cui scriveremo ed eseguiremo il codice all'interno del browser Chrome. Dal menu in alto, vai su: Menu, quindi Sviluppatore, quindi fai clic su Console JavaScript. Puoi anche usare la scorciatoia per Mac, che è "opzione + comando + J".

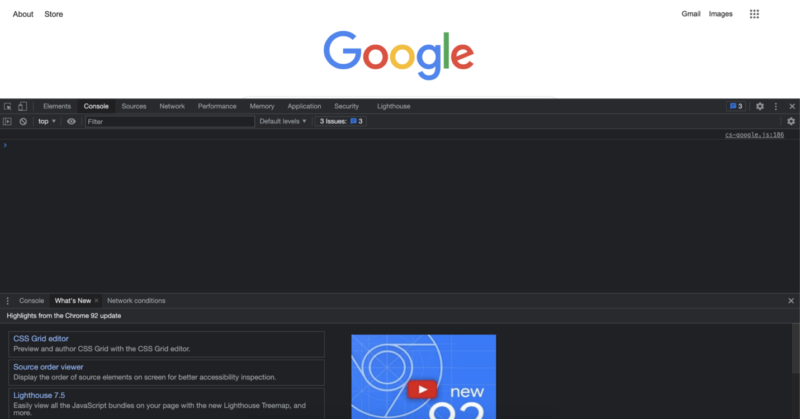
Subito dopo averlo fatto dovresti vedere l'apertura della console JavaScript, che dovrebbe assomigliare a questo:

Se sei arrivato fin qui, fantastico! È tempo di un passaggio significativo che ti consentirà di iniziare a scrivere codice in JavaScript. Iniziamo il tuo viaggio in JavaScript con un ciao mondo . Vai avanti e digita quanto segue:
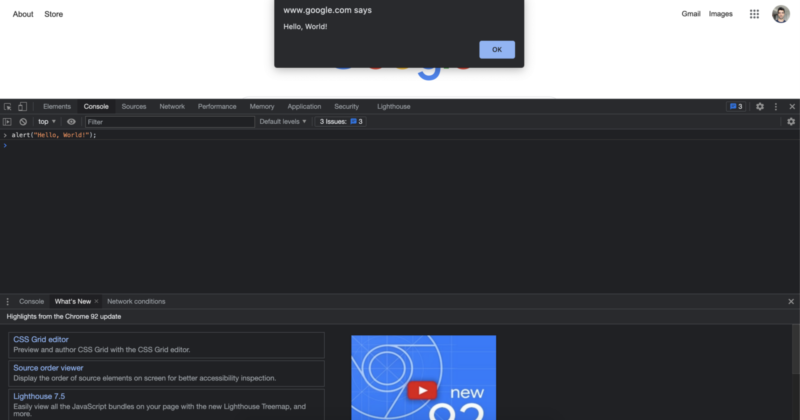
alert("Hello, World!");
Dopo averlo digitato, eseguiamo il nostro codice premendo il tasto "Invio" o "Invio" sulla tastiera!
Ora dovresti vedere un avviso che appare così:

E con questo, hai appena scritto il tuo primo codice "ciao mondo"! Ora sai come iniziare a scrivere codice in JavaScript.
Nel prossimo post del blog, vedrai le basi di JavaScript con esempi di codifica.
Autore: Robert Whitney
Esperto di JavaScript e istruttore che allena i dipartimenti IT. Il suo obiettivo principale è aumentare la produttività del team insegnando agli altri come cooperare efficacemente durante la programmazione.
Corso JavaScript dal principiante all'avanzato in 10 post del blog:
- Come iniziare a codificare in JavaScript?
- Nozioni di base su JavaScript
- Variabili e diversi tipi di dati in JavaScript
- Snippet e strutture di controllo
- While loop e for loop
- matrice Java
- Funzioni JavaScript
- oggetti JavaScript
- Metodi JavaScript e altro
- Riepilogo del corso JavaScript
