L'unica guida SEO tecnica SaaS di cui avrai mai bisogno
Pubblicato: 2022-08-18In questa era digitale, la maggior parte delle organizzazioni cerca accessibilità, funzionalità e versatilità per ottenere un vantaggio rispetto alla concorrenza. Ciò ha reso il software come servizio (SaaS) un'opzione praticabile per le aziende. SaaS offre alle aziende l'accesso a software complicati e infrastrutture IT e combina semplicità, flessibilità e convenienza.
Tuttavia, a causa della tecnologia in rapido sviluppo e della natura mutevole delle esigenze dei clienti, il dominio SaaS è pieno di concorrenza da parte di aziende esperte di tecnologia.
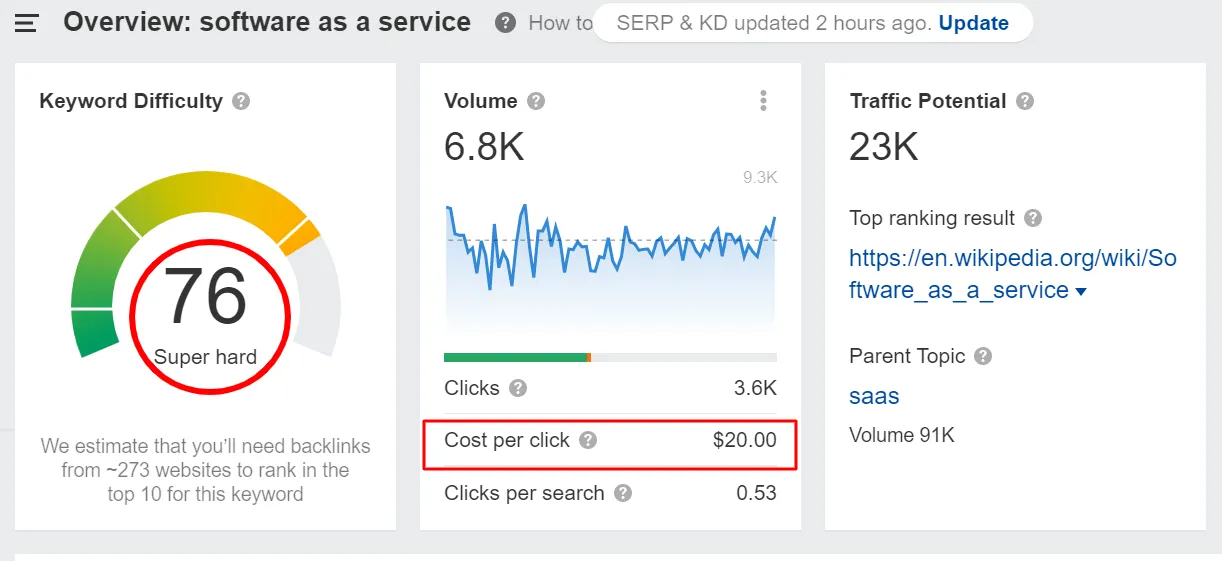
La parola chiave "software come servizio" non solo ha un'elevata difficoltà di parole chiave, ma ha anche un costo per clic elevato.

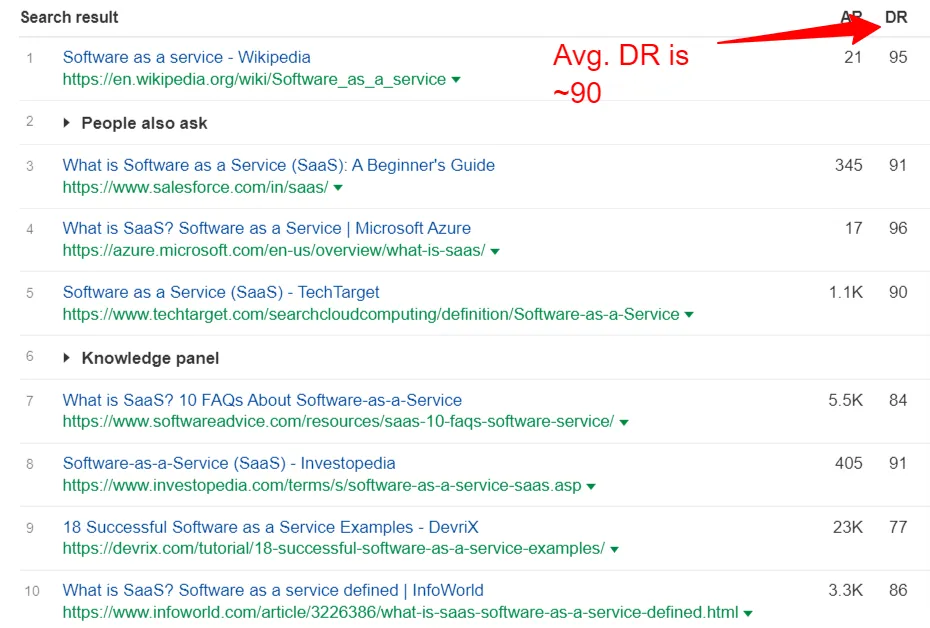
Inoltre, la valutazione del dominio dei primi dieci siti Web in classifica per questa parola chiave è alta, quasi 90.

Tutto ciò indica che man mano che SaaS cresce in popolarità, aumenta anche la concorrenza in questo dominio. In questo panorama sempre più competitivo, trovare, attrarre, coltivare e convertire lead qualificati è una grande sfida per i marketer SaaS.
È qui che entra in gioco la salute tecnica SEO SaaS di un sito Web aziendale. Tuttavia, per la maggior parte dei nostri clienti SaaS, il content marketing e la strategia di link building sono la priorità. L'aspetto tecnico della SEO riceve poca attenzione, di solito perché la SEO tecnica per le aziende SaaS è piuttosto "tecnica" per loro.
Questo continua fino a un giorno il posizionamento della loro pagina web e il traffico accumulato per un motivo sconosciuto o vogliono migrare il loro sito con scarso impatto sulla SEO. Le aziende tendono quindi a prendere decisioni reattive che non sono efficaci o richiedono molto tempo per funzionare.
Questo è il motivo per cui consigliamo ai nostri clienti di eseguire un controllo periodico dello stato di salute della SEO tecnica che ci consente di adottare misure proattive per migliorare lo stato di salute tecnica del sito.
Entro la fine di questo post, scoprirai quanto sia vasta e complessa la SEO tecnica per le aziende SaaS. Inoltre, imparerai il significato dell'ottimizzazione tecnica SEO.
Se una qualsiasi delle informazioni condivise di seguito sembra troppo contorta o non sei sicuro di come implementarla, il nostro team di esperti tecnici è qui per aiutarti. Siamo solo una chiamata o un'e-mail di distanza!
Quindi, iniziamo.
Capitolo 1: Cos'è la SEO tecnica?
La SEO tecnica si concentra sul miglioramento degli aspetti tecnici di un sito Web, garantendo così che il tuo sito soddisfi i requisiti tecnici critici dei motori di ricerca. L'obiettivo principale dell'investimento di risorse nella SEO tecnica SaaS è aumentare le classifiche organiche dando la priorità ad aspetti di ricerca tecnica come scansione, indicizzazione, rendering e architettura del sito web.
Inutile dire che quando le aziende non investono in SEO tecnica, la loro presenza online subisce un duro colpo. Google e altri robot dei motori di ricerca eseguono la scansione dei siti Web e valutano le pagine in base a una serie di fattori. Se il tuo sito web non è compatibile con la scansione, questi crawler di ricerca non saranno mai in grado di eseguire la scansione e l'indicizzazione delle pagine critiche.
Pertanto, la SEO tecnica per le aziende SaaS è un modo infallibile per aumentare la copertura organica e migliorare la visibilità.
La maggior parte delle aziende, in particolare le aziende SaaS, trovano difficile gestire i problemi tecnici di SEO sul proprio sito.
- I leader aziendali SaaS sono troppo concentrati su altre priorità come la generazione di lead, l'acquisizione di clienti, il marketing in entrata, il raggiungimento del numero e altro. Quindi, la SEO tecnica non è certo nella loro mente.
- Il dominio SaaS produce costantemente nuovi contenuti e risorse. Ciò rende difficile la gestione tecnica del sito web.
- Scoprire problemi tecnici di SEO è difficile e richiede tempo. Spesso, quando il problema viene individuato, è troppo tardi. Le strategie che seguono (strategie reattive) impiegano settimane o mesi per mostrare effetto. Pertanto, è consigliabile adottare in modo proattivo misure per determinare lo stato di salute tecnica del tuo sito.
- La SEO tecnica di solito si riferisce agli elementi che non sono visibili (a differenza della pagina). Ad esempio, i problemi nella struttura del sito, nel tempo di caricamento e nelle mappe dei siti XML non sono noti fino a quando non ti colpiscono duramente (o a meno che non li monitori in modo proattivo!).
Tutto ciò rende difficile la SEO tecnica per i marchi SaaS.
L'approccio di Growfusely alla SEO tecnica SaaS
In Growfusely, ci avviciniamo alla SEO tecnica per le aziende SaaS esaminando quattro aspetti della salute e delle prestazioni di un sito web. Ci poniamo queste quattro domande.
- Le pagine sono scansionabili dai motori di ricerca?
Un sito Web tecnicamente valido è organizzato e strutturato per consentire ai crawler dei motori di ricerca di eseguire facilmente la scansione e l'analisi di tutto il contenuto e il codice.
Qui, esaminiamo la pulizia del tuo sito in termini di architettura delle informazioni e mappe del sito. Applichiamo vari strumenti per aumentare la scansione e ridurre al minimo gli errori del sito web. Esaminiamo anche alcuni altri aspetti come l'uso efficace di robots.txt, l'implementazione delle regole di scansione, la struttura dei collegamenti interni, l'aggiornamento della mappa del sito e altro ancora.
- Le pagine sono indicizzabili dai motori di ricerca?
L'indicizzazione è un aspetto critico della scansione che garantisce che i robot di ricerca abbiano valutato e visualizzato in modo efficace i tuoi contenuti. Se una pagina è indicizzata significa che i crawler hanno misurato la pertinenza e il contesto del contenuto per l'inclusione nei risultati di ricerca.
Per rispondere a questa domanda, monitoriamo aspetti come memorizzazione nella cache, JavaScript e rendering dinamico, tag canonici e reindirizzamenti.
- Il sito web è sicuro?
La sicurezza del sito web è un aspetto chiave della salute tecnica di un sito. La mancata sicurezza di un sito Web SaaS può erodere la fiducia non solo dei visitatori, ma anche dei motori di ricerca. Ciò può limitare enormemente la visibilità e il posizionamento del sito Web nella SERP.
Qui controlliamo se il sito web soddisfa gli standard SEO e implementa le migliori pratiche di sicurezza come HTTPS.
- Qual è il rendimento del sito (velocità)?
La velocità di un sito Web è un fattore chiave nel determinare l'esperienza utente e le prestazioni di un sito. Il tuo sito Web SaaS potrebbe avere ottimi contenuti, ma se non è abbastanza veloce non riuscirà a classificarsi nelle SERP.
Sebbene le immagini di grandi dimensioni siano uno dei motivi più comuni per i siti Web lenti, ci sono molti altri fattori che migliorano le prestazioni del sito. Pertanto, per velocizzare il sito, prestiamo attenzione alla compressione delle immagini, all'aumento della compatibilità con i dispositivi mobili, alla riduzione di JavaScript/CSS, alla memorizzazione nella cache e all'implementazione di una CDN.
Nei prossimi capitoli parleremo degli aspetti chiave dell'audit tecnico SEO per le aziende SaaS e di come funzionano i crawler dei siti web. Condivideremo anche come dotarti di dati sufficienti per avviare un'analisi SEO tecnica per il tuo sito Web SaaS.
Capitolo 2: Audit tecnico SEO per le aziende SaaS: cosa, perché, come?
Come imprenditore SaaS, è abbastanza comune sentirsi sopraffatti dall'enorme volume di cose di cui bisogna occuparsi quando si esegue un audit SEO tecnico. Ma rimarrai stupito di sapere che risolvere correttamente i più piccoli problemi tecnici può comportare un enorme picco di ranking e traffico.
Iniziamo con la comprensione delle varie sezioni della SEO tecnica. Questo ti aiuterà a sapere cosa non funziona correttamente e cosa deve essere fatto.
1. Struttura del sito/Architettura dell'informazione
La struttura del tuo sito web dice a Google quali pagine sono importanti e quali no. I robot di ricerca utilizzano la struttura del sito per eseguire la scansione e classificare i contenuti del tuo sito.
La struttura del sito si occupa di come i tuoi contenuti sono organizzati, collegati e presentati a un visitatore del sito. Pertanto, se strutturi correttamente il tuo sito Web, ne trarrà vantaggio il tuo pubblico e consentirà ai robot di ricerca di indicizzare bene le tue pagine.
In poche parole, la struttura del tuo sito può influenzare quale contenuto si classifica più in alto nelle SERP. La struttura del sito è critica perché –
- Serve come guida per Google in quanto indica al motore di ricerca dove trovare le informazioni essenziali e la relazione tra le pagine.
- La struttura di collegamento interna dice a Google quali post sono importanti, impedendo così a tutti i tuoi contenuti di competere tra loro.
- Migliora l'UX perché se la tua struttura è chiara significa che la navigazione del tuo sito è buona. Ciò significa che le persone ottengono facilmente ciò che cercano sul tuo sito web.
Collegamenti interni, navigazione, tassonomie come categorie e tag e breadcrumb sono spesso utilizzati per strutturare il sito web.
Ecco alcune best practice per migliorare la struttura del tuo sito.
- Usa Pillar-Clusters o Hub-Spoke per un efficace collegamento interno
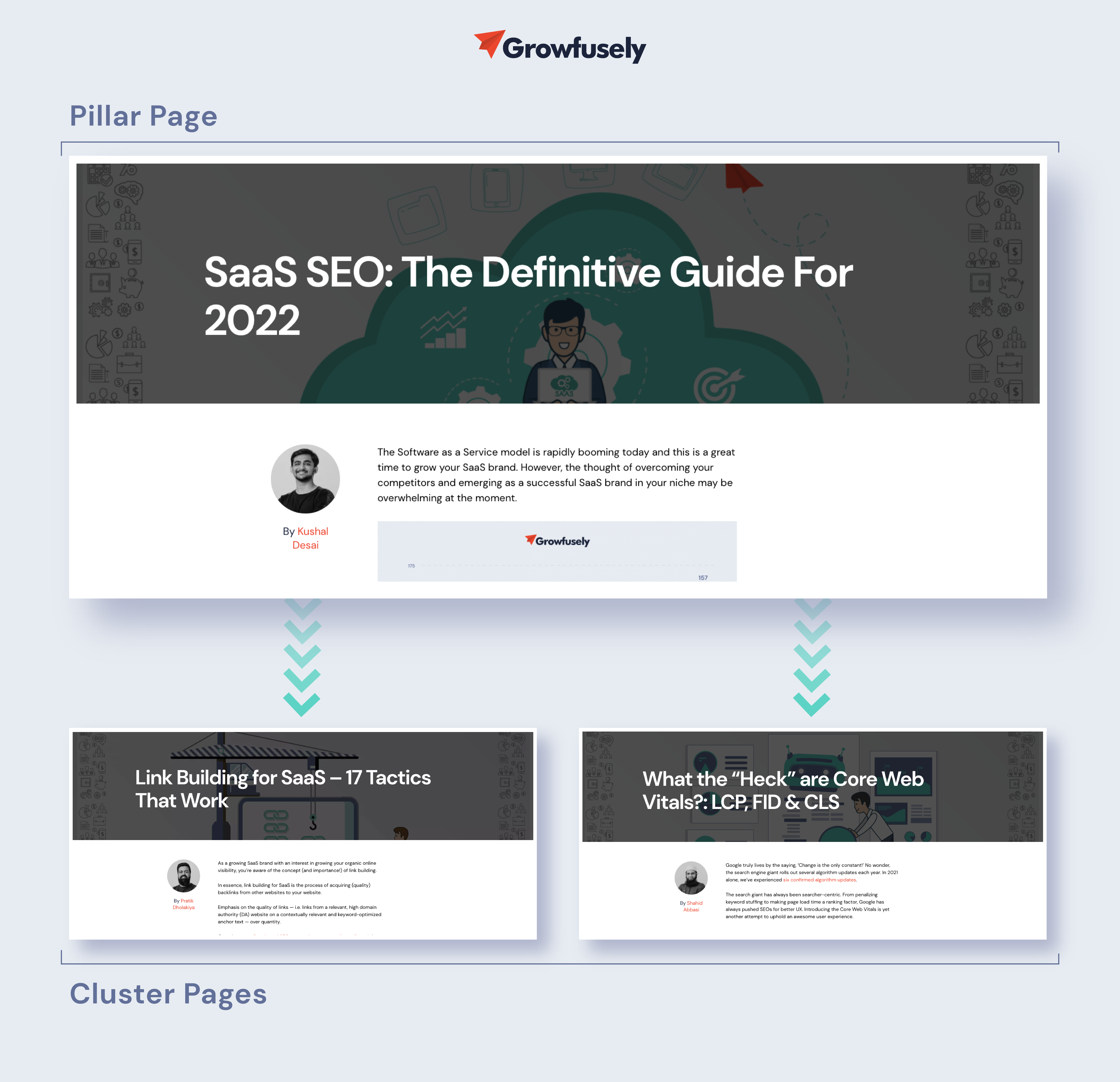
Con così tanti contenuti SaaS disponibili online, Google vuole sapere se sei o meno un'autorità sul dominio. Uno dei modi migliori per stabilire l'autorità è organizzare i tuoi contenuti in pagine pilastro e gruppi di argomenti.
Una pagina pilastro offre una panoramica completa su un argomento. Cluster è una raccolta di articoli interconnessi incentrati su un argomento generico.
Il nostro blog vive della strategia dei contenuti del cluster di pilastri.

Questo modello garantisce un'esperienza interconnessa per i nostri lettori, fornendo così valore e affermandoci come autorità nel dominio. Questo dice a Google che siamo la migliore risorsa per l'argomento "SaaS SEO".
- Correggi il cannibalismo delle parole chiave
La cannibalizzazione delle parole chiave è un grosso problema per i siti Web SaaS in cui due o più pagine competono per la stessa parola chiave e intento.
Say Canva, la piattaforma di progettazione grafica, vuole classificarsi per la parola chiave "grafica per social media". Quindi, condividono un post intitolato "Best practice per migliorare la grafica dei social media". Alcuni anni dopo emergono nuove tattiche social, per le quali creano un altro post ma prendono di mira la stessa parola chiave.
Questo è un classico caso di cannibalizzazione delle parole chiave. Una volta pubblicato il nuovo post, Google farà fatica a decidere quale pagina classificare. Nella maggior parte dei casi, non classificherà nessuno dei due.
Tali problemi possono influire negativamente sul posizionamento del tuo sito.
Google Search Console e lo strumento di monitoraggio della posizione di SEMRush sono ottimi strumenti per individuare i problemi di cannibalizzazione. In alternativa, puoi utilizzare l'operatore di ricerca "site:[dominio] parola chiave" su Google per vedere se più pagine hanno lo stesso intento.
- Scegli la struttura dell'URL organizzata per categoria
Avere una pagina pilastro in diretta sul dominio principale e quindi creare contenuti di supporto da quell'URL non solo può aiutare a migliorare l'esperienza dell'utente, ma anche trasmettere l'equità del collegamento attraverso il sito web.
Scopri come Hotjar lo fa senza sforzo.
Dominio della pagina pilastro – https://www.hotjar.com/heatmaps/
Dominio dei contenuti di supporto – https://hotjar.com/heatmaps/examples
Nota come continuano l'URL del dominio principale.
- Crea una tassonomia del sito web
La tassonomia del sito Web consente ai webmaster di classificare i contenuti in modo logico. Definisce relazioni e somiglianze tra termini descrittivi, facilitando così la navigazione degli utenti nelle pagine.
Ricorda: il 38% dei visitatori smetterà di interagire con le tue pagine se il contenuto o il layout non è attraente.
Visivamente, la tassonomia assomiglia alle sezioni di un sito Web o alle categorie di un blog.
Prendiamo un esempio ipotetico di un sito Web di software di attribuzione di marketing. Sei consapevole che i visitatori stanno visitando il tuo sito Web per "soluzioni di attribuzione multicanale".
In questo caso, dovrai impostare categorie che aiuteranno il visitatore a trovare rapidamente ciò che sta cercando. Quindi, puoi offrire soluzioni di attribuzione di marketing come da
- Il ruolo organizzativo: CMO, direttore, responsabile marketing o responsabile marketing
- Il segmento del settore: agenzie, e-commerce, servizi finanziari, legali, viaggi o SaaS
Pertanto, una tassonomia ben pianificata può trasformare completamente il modo in cui i tuoi clienti o potenziali clienti interagiscono con il tuo sito web.
2. Scansione
Come accennato in precedenza, la scansione è il processo di scoperta di Google in cui il motore di ricerca invia i suoi ragni a setacciare il Web alla ricerca di contenuti nuovi e aggiornati. I bot recuperano le pagine Web e seguono i collegamenti presenti su di esse per individuare nuovi URL. Quando questi crawler trovano nuovo contenuto, lo aggiungono al loro indice (Caffeina) per essere recuperato in seguito quando il ricercatore cerca qualcosa di simile.
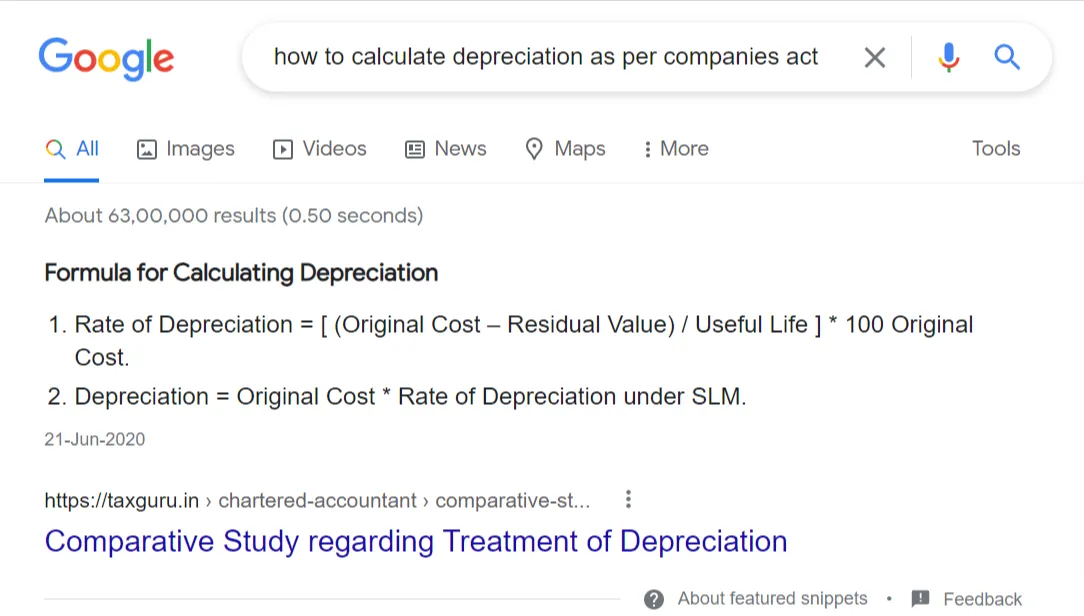
Pertanto, eseguire la scansione e l'indicizzazione delle pagine è fondamentale per essere visualizzate nelle SERP. Per determinare se le tue pagine vengono scansionate e indicizzate o meno, utilizza l'operatore di ricerca - 'site:yourdomain.com.'

Il numero di risultati condivisi sopra ti darà un'idea approssimativa delle pagine indicizzate nel sito. Per informazioni più accurate, utilizzare il rapporto sulla copertura dell'indice in GSC.
Ecco alcuni motivi per cui le tue pagine web potrebbero non essere visualizzate nelle SERP.
- Il tuo sito è appena stato lanciato e i crawler di Google non l'hanno ancora scansionato.
- Il tuo sito non è collegato da siti Web esterni.
- La navigazione del tuo sito non è adatta alla scansione.
- Il tuo sito contiene direttive del crawler che bloccano i motori di ricerca.
- Il tuo sito ha recentemente ricevuto una sanzione da parte di Google per l'utilizzo di tattiche SEO di spam.
Un modo per indicizzare le tue pagine web importanti e nella SERP è dire a Google come eseguire la scansione del tuo sito.
- Controlla i file Robots.txt
I file Robots.txt suggeriscono quale parte del tuo sito dovrebbe essere scansionata dai robot di ricerca e quale non dovrebbe essere scansionata. Attraverso specifiche direttive robots.txt, condividono anche la velocità con cui dovrebbero eseguire la scansione del tuo sito web.
I file robots.txt si trovano nella directory principale dei siti web.
Ecco come i robot di ricerca trattano i file robots.txt.
- Se un bot non trova il file robots.txt, procede alla scansione del sito web.
- Se i bot trovano il file robots.txt, rispetteranno i suggerimenti condivisi e procederanno con la scansione.
- Se i bot riscontrano un errore durante il tentativo di accedere al file robots.txt e non riescono a determinare se ne esiste uno o meno, non procederà con la scansione.
- Navigazione Flash e JavaScript
Sebbene la navigazione in Flash e JS possa rendere il tuo sito fantastico, sono piuttosto dannosi per i motori di ricerca. Per i bot, i frame JS e Flash sono come collegamenti interrotti che non consentono loro di accedere al contenuto di una pagina.
Oggi Google sta migliorando nell'usarli per la scoperta di link. Sebbene Google possa eseguire JavaScript, AJAX e Flash, gli altri motori di ricerca hanno difficoltà con loro.
Allo stesso modo, sebbene Google possa indicizzarli, altri motori di ricerca non possono. Quindi, se vuoi migliorare la scansione del tuo sito, devi assicurarti che la tua navigazione JS e Flash siano attraenti per i robot di ricerca.
- Veloce
Puoi creare una fantastica animazione Flash e condividere un forte messaggio di marca al suo interno. Ma se i motori di ricerca sono solo un insieme di immagini senza alcun contenuto ricco di parole chiave o testi di ancoraggio che offrono contesto.
Quindi, se hai animazioni Flash sul tuo sito web, è consigliabile sbarazzartene o semplicemente duplicare la barra di navigazione senza flash.
- Navigazione JavaScript
Se JavaScript viene utilizzato nella navigazione del tuo sito Web, il suo posizionamento è destinato a risentirne. Questo perché non vi è alcuna garanzia che i robot di ricerca leggano lo script in modo accurato.
Per affrontare questo problema, chiedi al tuo team tecnico di SEO di sbarazzarsi degli script dannosi o di includere una sezione noscript.

- Mappe del sito XML/HTML
Come già saprai, ogni sito Web ha due tipi di visitatori: umani e robot.

Gli spider di Google utilizzano sitemap XML per creare sitemap o indici leggibili dalla macchina mentre gli esseri umani fanno riferimento a sitemap HTML per navigare nei siti web.

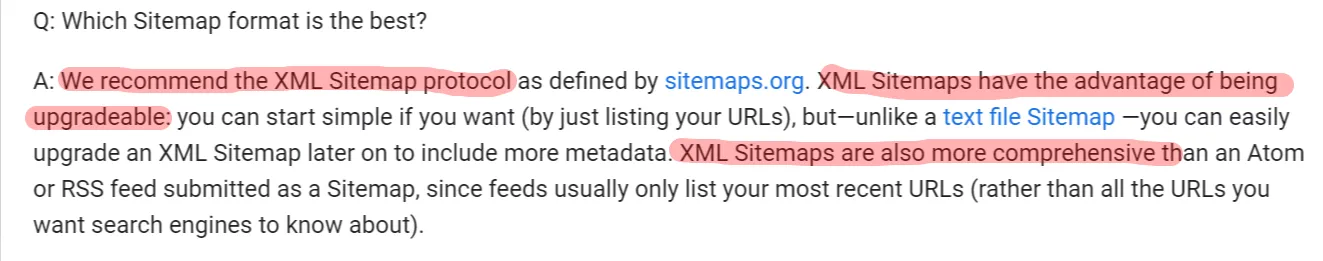
Le mappe dei siti XML sono fondamentali perché:
- Assicurati che il motore di ricerca conosca tutti gli URL del tuo sito web
- Offri un contesto aggiuntivo sull'URL, consentendo a Google di comprendere meglio il tuo sito web
- Migliora la visibilità del tuo sito nell'indice
- Monitora il numero di URL della mappa del sito che sono stati indicizzati
- Segnala ai motori di ricerca le pagine prioritarie
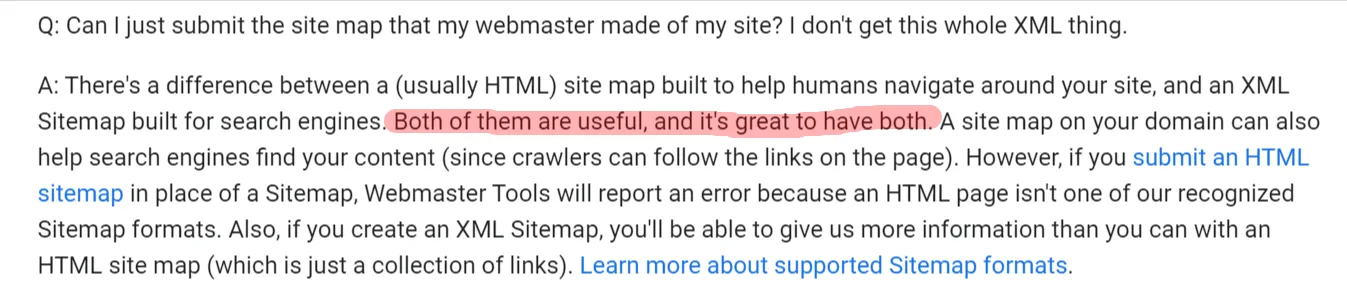
Quindi, sono necessarie le mappe del sito HTML?
Sì! Gli utenti possono immensamente trarre vantaggio da una mappa del sito HTML. Inoltre, questa mappa del sito si collega a contenuti archiviati. Quindi, questa mappa del sito può aiutarti se pubblichi molti contenuti a cui non sono collegati.
Ecco cosa ha da dire Google su di loro.

- Collegamenti interni interrotti
I collegamenti interni interrotti o i collegamenti morti impediscono ai crawler di Google di scansionare e indicizzare i tuoi contenuti. Codici di errore come 404 Pagina non trovata, 400 Richiesta non valida e Timeout, tra gli altri, indicano un collegamento interrotto.
Avere troppi link di questo tipo su una pagina può indicare che il tuo sito web è stato trascurato. Inoltre, quando i crawler si imbattono in collegamenti interrotti, sprecano tempo e budget per verificare se è interrotto per classificarli.
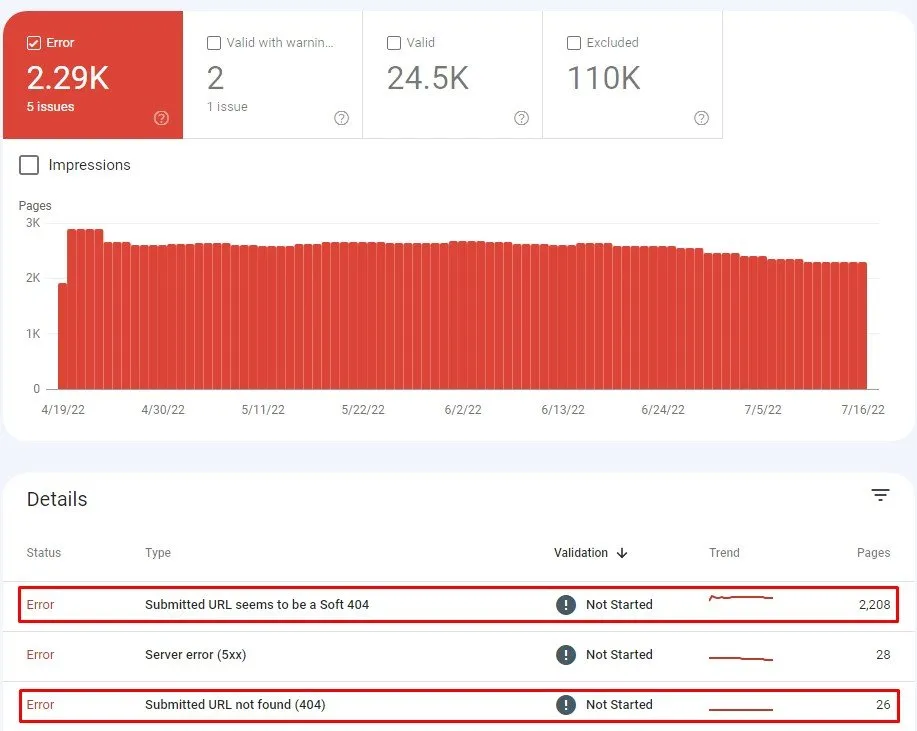
Quindi, utilizza GSC per rilevare le pagine che restituiscono errori. Sulla dashboard, vai a
Indice > Copertura > Errori

Ora è il momento di correggere questi collegamenti. Inizia esaminando il motivo dei collegamenti interrotti. Usa queste domande per guidarti in questa materia.
- È causato da un errore di battitura?
- Di recente hai eliminato un'immagine, un video, un file o un'intera pagina web?
- Hai rinominato o spostato una pagina e hai dimenticato di aggiornare i link?
- Stai collegando a contenuti che sono stati spostati o eliminati?
- Hai cambiato il nome di dominio o spostato il sito su un nuovo URL?
Conoscere il motivo può aiutarti a trovare una soluzione per riparare il collegamento interrotto.
Ad esempio, se hai eliminato una vecchia pagina e ne hai creata una nuova in sostituzione, la vecchia pagina mostrerà un errore 404 Pagina non trovata quando un utente tenta di accedervi.
In questo caso, quando rimuovi una pagina, assicurati di utilizzare un reindirizzamento 301 che invierà i visitatori in una nuova posizione e informerà i robot di ricerca che la pagina è stata rimossa in modo permanente.
- Reindirizzamenti interni
I siti Web SaaS cambiano spesso i contenuti e spostano le pagine per assicurarsi che i lettori ricevano gli ultimi aggiornamenti. Pertanto, i reindirizzamenti sono relativamente comuni in questi siti.
I reindirizzamenti vengono spesso utilizzati quando:
- Unione di siti web
- Aggiornamento o rimozione di contenuti
- Correzione delle pagine che restituiscono 404
- Modifica dell'architettura dell'informazione
- Durante la migrazione del sito.
I reindirizzamenti sono necessari in molti casi. Ad esempio, sono necessari se l'URL originale è indicizzato o frequentato dagli utenti. I reindirizzamenti possono essere necessari anche quando l'URL originale viene utilizzato in un contenuto come newsletter o white paper.
Tuttavia, evita di utilizzare troppi reindirizzamenti poiché aggiungono un "salto in più" per i crawler dei motori di ricerca, facendoli lavorare di più e sprecando i budget di scansione per trovare contenuti.
- Catene di reindirizzamento (2 clic e oltre)
Sebbene le catene di reindirizzamento si verifichino naturalmente, influiscono in modo significativo sull'UX (velocità del sito lenta) e sul budget di scansione e causano problemi di indicizzazione. Ogni volta che il motore di ricerca riceve un codice di stato 3XX non necessario, i bot devono attendere e avere meno tempo per eseguire la scansione delle pagine prioritarie.
I bot di Google smettono di eseguire la scansione se incontrano troppi reindirizzamenti (dopo 5 hop o clic). Quindi, John Mueller raccomanda meno luppoli di questo numero,
3. Rendering
Quando il browser richiede una pagina, Googlebots recupera le pagine web, esegue il codice e accede al contenuto richiesto per comprendere la struttura del sito web. Questo processo è denominato rendering. Le informazioni che questi bot raccolgono durante il processo vengono utilizzate per classificare le pagine web.
Il rendering avviene tra due stati di ogni pagina:
- L' HTML iniziale , che è la risposta dal server. Contiene l'HTML e i collegamenti alle risorse, vale a dire JavaScript, CSS e immagini necessarie per costruire la pagina.

- L' HTML renderizzato comunemente noto come DOM (Document Object Model). Rappresenta l'HTML iniziale più le modifiche apportate da JS richiamate dall'HTML.
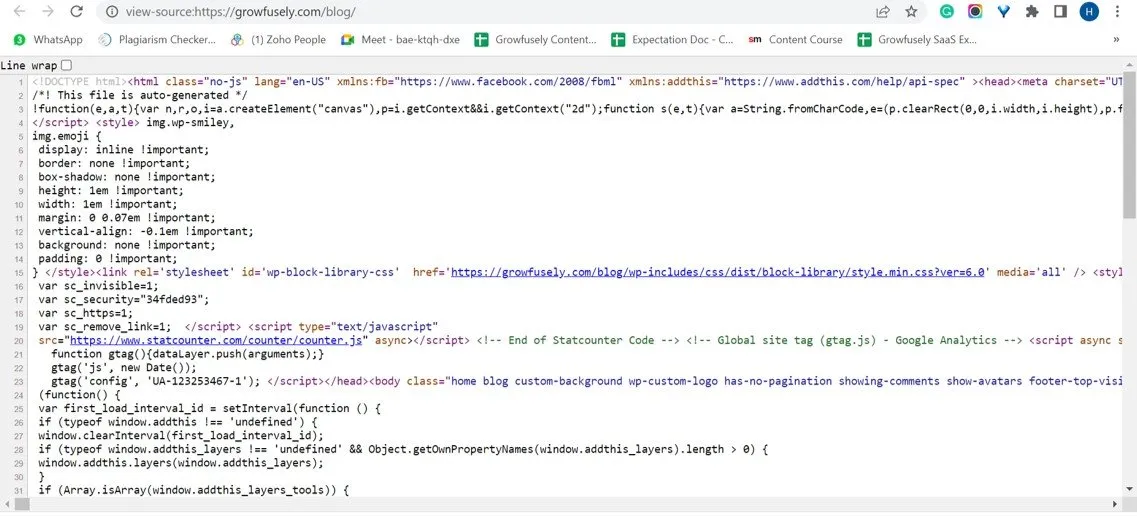
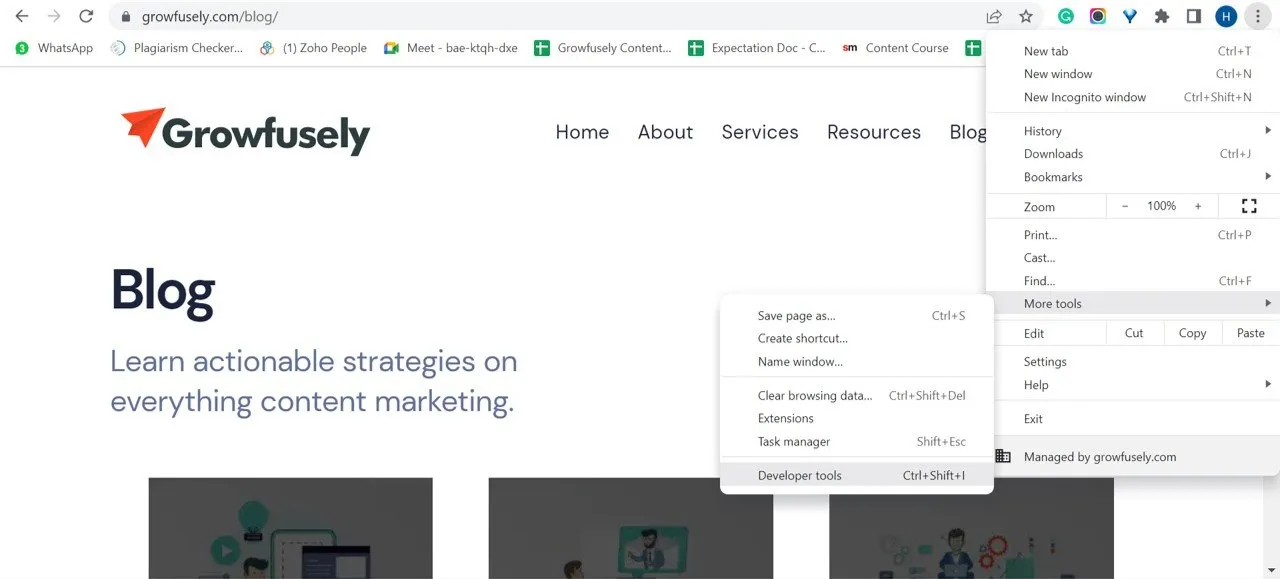
Per trovare il DOM, puoi accedere agli Strumenti per sviluppatori del tuo browser e fare clic su "Console".

In un webinar Duda, Martin Splitt spiega il rendering fornendoci l'analogia dell'HTML come ricetta.
Se l'HTML è una ricetta, potrebbe avere vari ingredienti come un mucchio di testo, immagini e altre cose. Ma la ricetta è solo un pezzo di carta con le istruzioni.
Le risorse della pagina web come CSS, file JavaScript, video e immagini sono i veri ingredienti fisici.
Il sito web che vedi e interagisci con il browser è la preparazione finale del cibo.
In tutto questo, il rendering è il processo di cottura del piatto.
Un rendering efficiente è fondamentale per garantire un punteggio di Core Web Vitals sano .
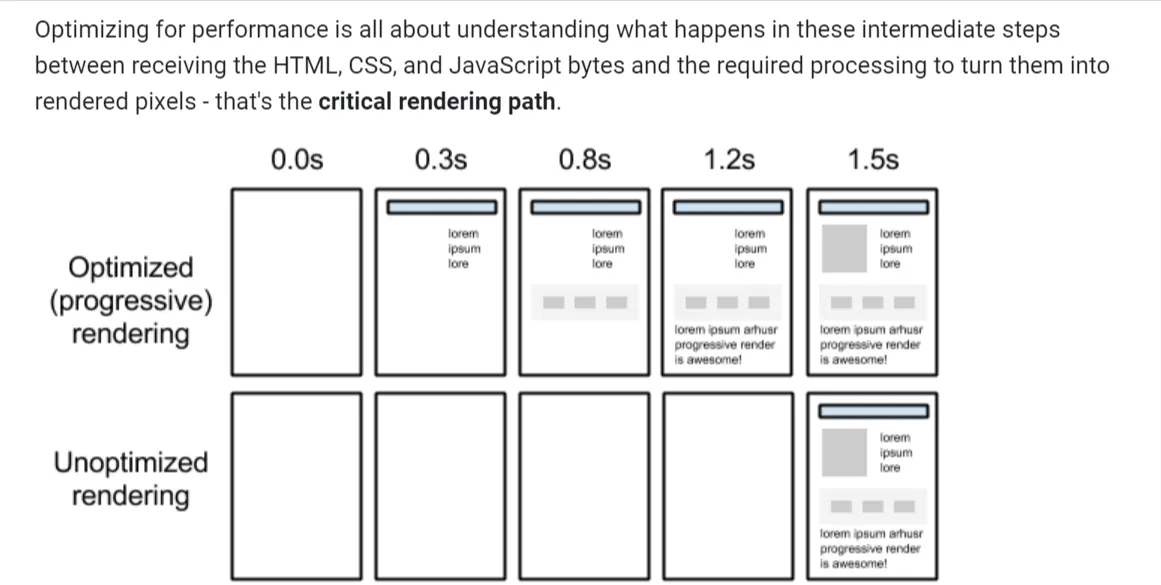
- Percorso di rendering critico/Caricamento lento
Secondo Google , l'ottimizzazione dei percorsi di rendering critici consiste nel dare priorità alla visualizzazione dei contenuti relativi all'azione corrente dell'utente.
È una sequenza di passaggi che il browser esegue per convertire HTML, CSS e JavaScript in pixel. Include DOM, CSS Object Model (CSSOM) , albero di rendering e layout.

Ottimizzando il percorso di rendering critico, puoi accelerare il tempo del primo rendering.
Il caricamento lento è una tecnica di ottimizzazione delle app Web e mobili che esegue il rendering solo di elementi critici dell'interfaccia utente. Successivamente, esegue il rendering degli elementi non critici (non bloccanti). In questo modo, il caricamento lento è un modo efficace per ridurre la lunghezza del percorso di rendering critico, riducendo così il tempo di caricamento.
- Rendering di framework Javascript
JavaScript supporta le librerie di rendering dell'interfaccia utente Angular, React e Blaze. Utilizza DOM per manipolare gli elementi DOM e mostrare l'output sul browser. Il DOM imposta le relazioni padre-figlio e le relazioni tra fratelli adiacenti tra gli elementi nel file HTML.
- Elementi HTML non validi nel <head>
<head> spesso contiene elementi HTML non validi perché l'URL contiene tag <noscript>. Questo tag definisce il contenuto alternativo per gli utenti che hanno disabilitato gli script nel browser o si trovano su browser che non supportano lo script.
Se utilizzato in <head>, deve contenere solo elementi: <link>, <style> e <meta>. L'inclusione di altri elementi HTML può essere difficile per i crawler che non eseguono il rendering di JavaScript. La presenza di altri elementi interferisce con il rendering, facendo perdere loro tag importanti come i meta robot.
- URL risorse (immagine, CSS, JS) Reindirizzamenti interrotti
Questo URL è un URL di risorsa che viene reindirizzato a un altro URL non accessibile. Un URL reindirizzato (301 o 302) significa che la posizione della pagina è stata modificata e l'utente viene inviato a un nuovo URL anziché a quello originale.
Quando la risorsa non è più disponibile, potrebbe influire sul rendering e causare un'esperienza utente scadente.
4. Indicizzazione
L'indicizzazione è il processo di aggiunta delle pagine Web all'indice di Google o alla ricerca Web dopo che sono state scansionate e analizzate per il contenuto e il relativo contesto. Il processo aiuta i motori di ricerca a organizzare le informazioni, consentendo loro di offrire risposte superveloci alle query di ricerca degli utenti.
Quindi, dopo che il bot di ricerca ha eseguito la scansione di una pagina, la esegue il rendering proprio come farebbe un browser. Mentre lo fa, il motore di ricerca analizza il contenuto e lo memorizza nel suo indice o database.
Capiamo come puoi dire ai motori di ricerca di indicizzare le tue pagine web.
- Canonizzazione
Quando i motori di ricerca scansionano lo stesso contenuto su più pagine, non sanno quale indicizzare. Ecco dove aiuta la canonizzazione. La canonizzazione ti consente di istruire i motori di ricerca sulle tue pagine preferite.
Quindi, il tag rel="canonical" consente ai motori di ricerca di indicizzare meglio la tua versione preferita di contenuto ignorando i duplicati.
Quando aggiungi il tag rel="canonical" , è come dire al motore di ricerca: Non indicizzare questa pagina. Invece, indicizza "questa pagina" perché questa è la versione principale.'
Se eseguita correttamente, la canonizzazione si assicura che ogni contenuto abbia un solo URL. Sebbene non ci siano penalità per i contenuti duplicati, possono causare problemi di indicizzazione, danneggiando così le tue strategie SEO.
Pertanto, è consigliabile utilizzare il tag rel="canonical" per incoraggiare Google a scegliere un canonico e filtrare gli altri dai risultati di ricerca.
- Meta tag dei robot
Questi tag vengono utilizzati all'interno del <head> dell'HTML. Ecco le metadirettive comuni per i meta tag robots.
- index/noindex: indica ai motori di ricerca se la pagina deve essere scansionata o meno e conservata nell'indice per il recupero. Se opti per "noindex", stai dicendo ai bot di escludere la pagina dai risultati della ricerca.
Usa "noindex" quando non vuoi che Google indicizzi le tue pagine sottili ma vuoi comunque che siano accessibili ai visitatori.
Per i siti Web SaaS, 'noindex' può essere utilizzato per le pagine del profilo generate dagli utenti.
- follow/nofollow: informa i motori di ricerca se i collegamenti in una pagina devono essere seguiti o meno. Se scegli "nofollow", i motori di ricerca non seguiranno il link né passeranno alcuna equità di link.
"Nofollow" è spesso associato a "noindex" quando il webmaster cerca di impedire che una pagina venga indicizzata e che i crawler seguano i link in quella pagina.
- noarchive: dice ai motori di ricerca di non salvare una copia cache di una pagina. Per impostazione predefinita, tutti i motori di ricerca mantengono una copia visibile delle pagine indicizzate.
Ma puoi scegliere "noarchive" se disponi di più servizi con prezzi variabili. Ciò impedirà ai visitatori di vedere prezzi obsoleti.
5. Codici di stato
L'analisi dei codici di stato HTTP è una parte fondamentale dell'audit tecnico SEO. Il loro monitoraggio aiuta a individuare gli errori all'interno della struttura del sito web.
Come parte dell'audit SEO, devi controllare questi codici di stato per vedere se sono come previsto e, se necessario, applicare correzioni per migliorare la tua struttura di collegamento interna.
Diamo un'occhiata ai principali codici di stato.
un. 3XX
- 301 Spostato in modo permanente o 301 Reindirizzamento
Questo codice di stato indica che la risorsa è stata permanente. Pertanto, le richieste devono essere reindirizzate a un altro URL al posto della risorsa richiesta.
Questi codici di stato vengono utilizzati in caso di migrazioni di siti o situazioni in cui è necessario trasferire in modo permanente il valore SEO da un URL all'altro.
- 302 trovato
302 trovato è un reindirizzamento temporaneo che indica che una risorsa è stata spostata temporaneamente in un'altra posizione.
Un buon esempio di codice di stato 302: stai eseguendo una campagna di contenuti gated per un mese e utilizzi 302 per inviare gli utenti dall'URL A all'URL B. Dopo 1 mese al termine della campagna, rimuovi i reindirizzamenti 302.
Un pessimo esempio di codice di stato 302: durante la migrazione del sito Web, la maggior parte degli sviluppatori implementa 302 anziché 301. Pertanto, i segnali non vengono passati immediatamente ai nuovi URL (potrebbero essere necessari mesi). Di conseguenza, il nuovo URL non avrà lo stesso successo del precedente.
Ci sono alcuni altri codici di stato di reindirizzamento 301 che potresti incontrare.
- 303 Vedi Altro: Si intende fornire una risposta indiretta alla richiesta iniziale.
- 304 Non modificato: indica che la risorsa richiesta non è stata modificata dall'ultima richiesta. Pertanto, non verrà restituito al cliente. Verrà invece utilizzata la sua versione memorizzata nella cache.
- 307 Reindirizzamento temporaneo/Reindirizzamento interno: questo codice di stato temporaneo spiega che la pagina di destinazione risiede temporaneamente su un altro URL.
Fa sapere all'utente che non dovrebbe apportare modifiche al metodo di richiesta se è presente un reindirizzamento automatico a quell'URL.
b. 4XX
- 401 Non autorizzato
Questo è un errore che mostra che l'autenticazione HTTP non è riuscita. Ciò significa che la pagina richiesta necessita di una combinazione di nome utente e password o non è consentito l'accesso in base all'indirizzo IP.
- 404 File non trovato
Questo codice di stato indica che non è possibile trovare la fonte richiesta. È un codice di stato popolare che può essere temporaneo o permanente. Per garantire una buona UX, crea un 404 personalizzato che:
- Afferma che la pagina non esiste
- È integrato nel design del sito web
- Offre collegamenti a contenuti accessibili
- Non è indicizzabile
Inoltre, imposta un 404 quando la pagina non esiste, non ha backlink importanti o non sono disponibili contenuti equivalenti.
- 410 andato
Questi codici di stato indicano che la pagina richiesta non è disponibile. Questo codice di stato differisce da 404 risiede in questa sottigliezza. Dice che la pagina è già esistita ma è stata rimossa e non verrà sostituita. Questo dà un messaggio preciso e definitivo ai robot di ricerca.
c. 5XX
- 500 Errore interno del server
Questo codice di stato indica che il server ha riscontrato un problema durante l'elaborazione della richiesta ma non è in grado di indicare esplicitamente nulla di specifico.
- 503 Servizio non disponibile
Questo codice di stato indica che il servizio è temporaneamente non disponibile e sarà disponibile in seguito. Sebbene molti sviluppatori lo utilizzino quando è prevista la manutenzione del sito Web, non consigliamo questa pratica.
Uso corretto di 503: Il server è troppo occupato e al momento non è in grado di elaborare le richieste.
Uso errato di 503: Servire 503 con il valore " Riprova dopo " ( Riprova in un secondo momento) nel passato o lontano nel futuro.
6. Mobile-friendly
I design responsive utilizzano lo stesso codice per adattare il sito Web alle dimensioni dello schermo su cui deve essere visualizzato. L'ottimizzazione per i dispositivi mobili è una parte importante della SEO tecnica perché i bot di Google indicizzano la versione mobile di un sito Web anziché il desktop.
Pertanto, avere un design ottimizzato per i dispositivi mobili non è un'opzione oggi. Google ha introdotto presto un indice mobile-first, dicendo ai webmaster che non averne uno farà soffrire il loro posizionamento.
Diamo un'occhiata a come puoi rendere il tuo sito web ottimizzato per i dispositivi mobili per gli utenti e Google.
un. Usa AMP
Sappiamo tutti che il trend mobile sta superando da tempo il desktop. Questa tendenza è stata sufficiente a Google per elaborare il progetto Accelerated Mobile Pages (AMP), che è lo sforzo open source di Google per ottimizzare i siti per la navigazione mobile.
Gli AMP utilizzano un framework specifico basato sull'HTML esistente per semplificare lo scambio di informazioni con i browser. Ciò crea un'esperienza utente semplice e veloce riducendo il tempo di caricamento.
Gli AMP funzionano bene fintanto che li usi con cautela.
Come mai?
- Gli AMP sono accompagnati da gravi restrizioni di progettazione. Puoi utilizzare gli stili inline perché gli AMP consentono un singolo foglio di stile, riducendo così le richieste HTTP a un unico foglio.
Inoltre, la dimensione CSS è limitata a 50 kilobyte. Sebbene sia abbastanza buono per creare un design decente, costringe comunque gli sviluppatori a utilizzare una codifica efficiente.
- La creazione di link può essere complicata con gli AMP. Quando un sito Web si collega alla tua pagina AMP, i backlink puntano al dominio di Google anziché al tuo.
Gli AMP sono tutti incentrati sulla velocità. Quindi, gli altri aspetti della UX come un web design ideale sono secondi alle prestazioni. Tuttavia, considerando l'era mobile-friendly in cui viviamo, il caricamento più rapido delle pagine è una risorsa preziosa in termini di UX.
b. App Web progressive
Siamo realistici: gli utenti non installeranno un'app per ogni sito che visitano su Internet. Ecco perché sono state create app web progressive.
Le PWA sono piuttosto popolari nel regno SEO perché offrono UX simile a quella di un'app nativa. Si traducono in una migliore conservazione e prestazioni senza la complicazione della manutenzione di un'app.
Ad esempio, funzionalità come le notifiche push che appaiono nel pannello delle notifiche consentono un facile coinvolgimento del pubblico garantendo al contempo che gli utenti aggiungano i loro siti Web preferiti alla schermata iniziale senza visitare gli app store.
Le PWA vengono renderizzate rapidamente, offrendo così un'esperienza ricca su dispositivi mobili e desktop. Inoltre, sono reattivi, rilevabili, indipendenti dalla connettività e garantiscono un coinvolgimento migliore rispetto ad altre pagine.
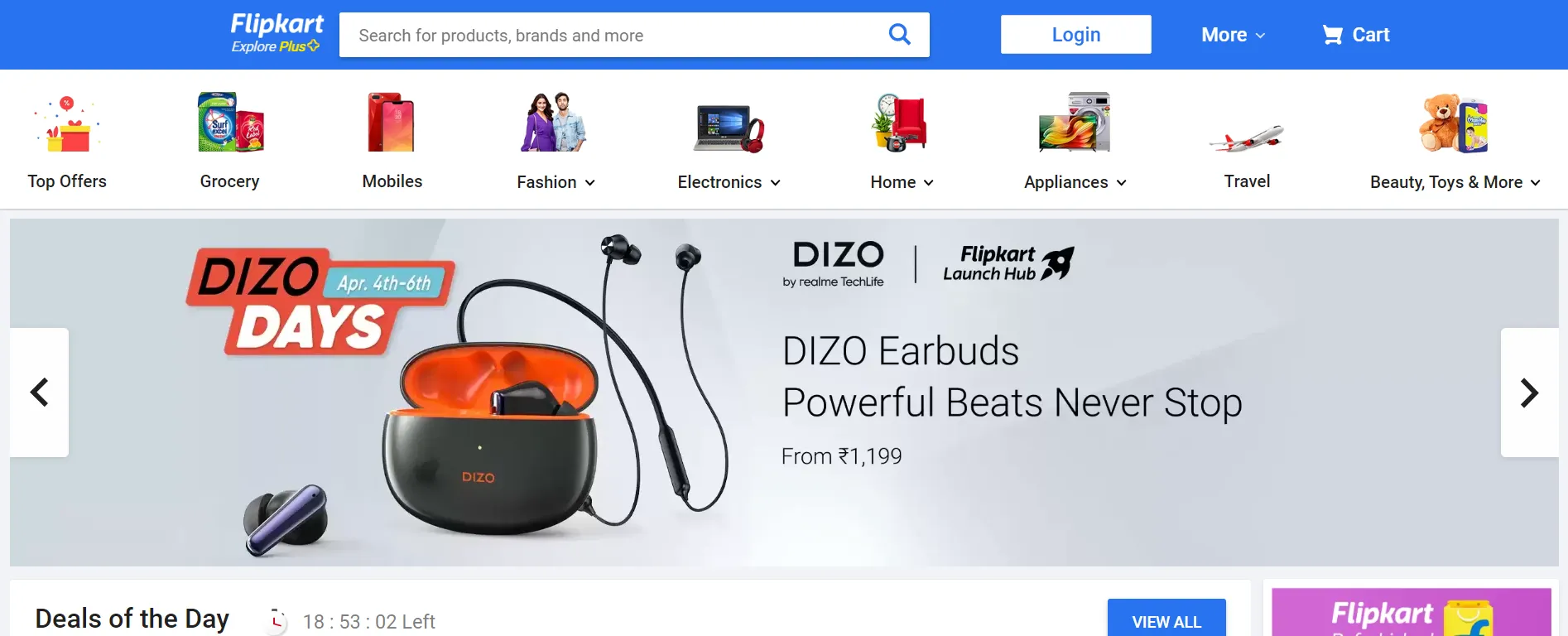
Uber, l'azienda di trasporti, crea m.uber, un'app Web progressiva che consente ai motociclisti su dispositivi di fascia bassa o reti lente di prenotare una corsa.

Allo stesso modo, Flipkart Lite è una PWA che combina il meglio del web e dell'app nativa.

c. Design reattivo
Ecco come il web design reattivo può integrare i tuoi sforzi SEO.
- Usabilità del sito
Il design reattivo ottimizza i siti per la ricerca mobile, migliorando così la funzionalità del tuo sito e offrendo un'esperienza utente coerente su tutti i dispositivi. Pertanto, l'usabilità del tuo sito e Google ti favoriranno con un posizionamento migliore.
- Caricamento rapido della pagina
I siti Web che seguono un design reattivo di solito si caricano velocemente, migliorando così l'esperienza dell'utente e il posizionamento nei risultati di ricerca.
- Frequenza di rimbalzo bassa
Avere un design reattivo per il tuo sito Web non solo renderà il tuo sito Web più attraente di altri, ma fornirà anche contenuti in modo organizzato. Pertanto, il tuo sito Web sarà facile da comprendere e i visitatori rimarranno più a lungo.
Tutto ciò garantisce una migliore UX e una bassa frequenza di rimbalzo.
- Nessun contenuto duplicato
Seguire un design del sito Web reattivo garantisce l'utilizzo di un unico URL indipendentemente dal dispositivo utilizzato. Questo risolve il problema dei contenuti duplicati che altrimenti possono confondere Google e danneggiare le tue classifiche.
- Condivisione sociale
Sebbene i social media non siano una classifica diretta, aiutano a costruire un pubblico. Avere un sito web reattivo rende facile per i visitatori condividere contenuti sui social media, migliorando così la tua visibilità e autorità in un dominio.
7. Sicurezza del sito web
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
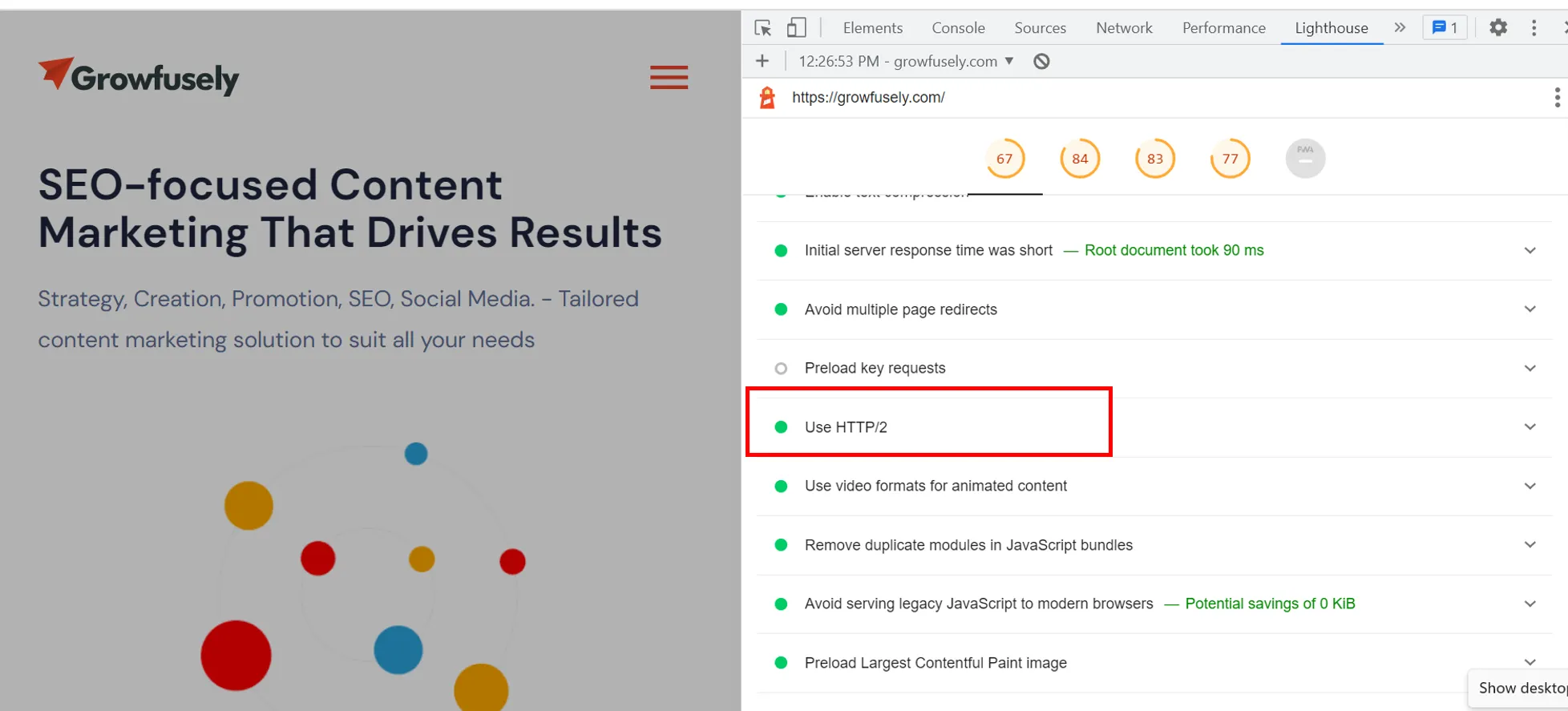
b. HTTP/2
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
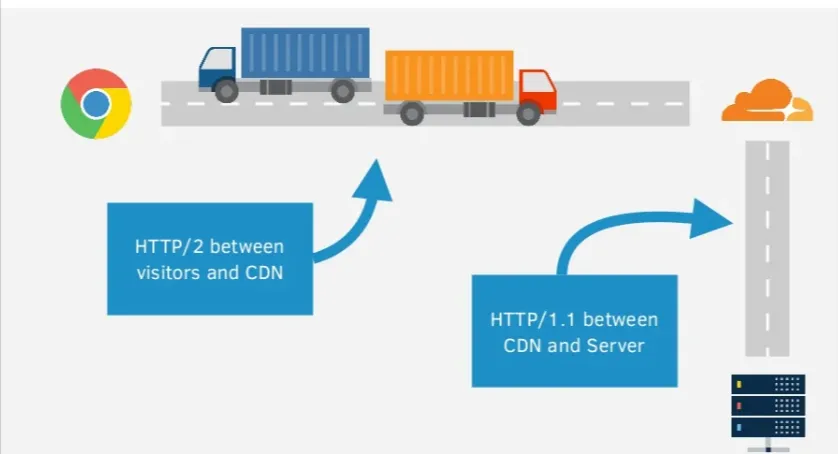
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- Content-Security-Policy (CSP) aiuta a proteggere il sito Web da Cross Site Scripting (XSS) e attacchi di iniezione di dati.
- Strict-Transport-Security Header impedisce agli aggressori di eseguire il downgrade della connessione HTTPS a HTTP. Questo è anche noto come intestazione HTTP Strict Transport Security (HSTS).
- X-Content-Type-Options blocca alcuni exploit che possono verificarsi attraverso, ad esempio, i contenuti generati dagli utenti.
- X-Frame-Options blocca gli attacchi di click-jacking, rendendolo così un'utile misura di sicurezza da implementare.
- Referrer-Policy consente al webmaster di controllare quali informazioni vengono inviate quando un visitatore del sito fa clic su un collegamento per visitare un altro sito web. Ciò impedisce che qualsiasi informazione sensibile presente sull'URL del sito che rimanda un visitatore venga divulgata a terzi.
8. Dati strutturati
I dati strutturati sono il linguaggio dei motori di ricerca, consentendo loro di comprendere meglio il contenuto. È un vocabolario autorevole (contesto leggibile dalla macchina) che aiuta i motori di ricerca a contestualizzare, comprendere e abbinare accuratamente i contenuti online alle query di ricerca.

Sebbene i dati strutturati non siano un fattore di ranking, consentono ai motori di ricerca di classificare i tuoi contenuti in modo accurato e presentare più informazioni direttamente nelle SERP sotto forma di rich snippet.
Nel mondo SEO, i dati strutturati riguardano l'implementazione di una qualche forma di markup sulla pagina per offrire un contesto aggiuntivo attorno al contenuto. L'aggiunta di dati strutturati consente ai siti Web di beneficiare di risultati migliorati come rich snippet, rich card, caroselli, grafici della conoscenza, breadcrumb e altro ancora.
Di solito, i motori di ricerca supportano tre sintassi, ovvero microdati, JSON-LD e microformati. Supportano anche due vocabolari: Schema.org e Microformats.org.
Impariamo di più su questo.
un. Markup dello schema
Il markup dello schema viene anche definito schema. È un vocabolario semantico di tag standardizzati che descrive il contenuto della pagina in modo organizzato, rendendo più facile per i motori di ricerca ottenere il contesto del contenuto.
Sebbene oggi siano disponibili 797 schemi , ti consigliamo di aggiungere i seguenti schemi che contribuiscono al massimo valore SEO.
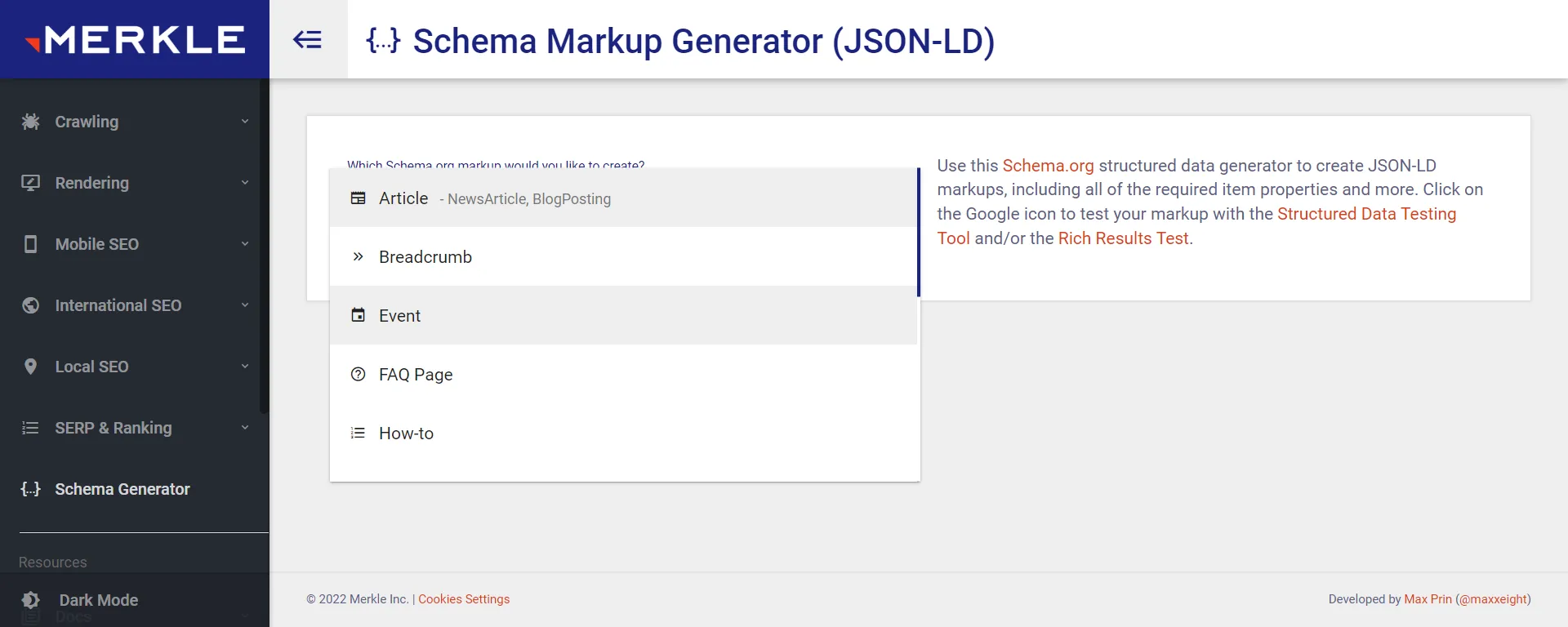
Il Merkle Schema Markup Generator può aiutarti a generare markup di schema per il tuo sito web.

- Persona: Condivide le informazioni di base su un individuo menzionato nella pagina con i motori di ricerca. Puoi applicare questo markup alla sezione bio dell'autore in un blog o in una pagina che menziona i dettagli del team.

- Organizzazione/ LocalBusiness: questo è uno schema importante da aggiungere alla pagina Chi siamo del sito Web della tua azienda o alla sezione Contattaci.

- Prodotto: questo markup viene aggiunto alle pagine dei prodotti, ottenendo così uno snippet di ricerca dettagliato.

- Breadcrumbs: i breadcrumb consentono agli utenti di navigare nel tuo sito Web con facilità e di vedere la posizione della pagina nella gerarchia. Questo markup porta questa esperienza nello snippet di ricerca.

- Articolo: questo è un markup popolare aggiunto agli articoli del sito Web e ai post del blog. Consente a Google di ottenere informazioni di base sul contenuto. Ad esempio, Google ottiene i dati relativi al titolo, all'autore, alla data di pubblicazione e così via.

- HowTo: se il tuo sito Web SaaS ha contenuti di istruzioni, devi sfruttare questo markup. Questo markup aiuta Google a capire come raggiungere un obiettivo specifico utilizzando un approccio graduale.

- FAQPage: il markup FAQPage viene utilizzato nelle pagine che condividono un elenco di domande frequenti con risposte complete.

- VideoObject: questo markup viene aggiunto ai video ospitati sul tuo sito Web perché offre a Google le informazioni di base sul contenuto del video. Gli elementi che devono essere specificati sono la descrizione del video, la durata del video, l'URL della miniatura e la data di caricamento.

b. Microdati e JSON-LD
Google supporta sia JSON-LD che strutture di microdati, ma poiché la prima è leggera, è il formato di dati strutturato preferito di Google.
- JSON-LD (JavaScript Object Notation for Linked Data)
Come accennato in precedenza, JSON-LD è lo script di markup strutturato più popolare e la versione più preferita per Google. Questo perché può essere implementato come un blocco di codice senza disturbare il resto del documento HTML.

- Microdati
I microdati ti consentono di etichettare vari elementi HTML sulle pagine Web utilizzando tag leggibili dalla macchina. Si basa infatti su un insieme di tag che evidenziano elementi e valori nelle pagine web per i dati strutturati.
Poiché è incorporato nel codice sorgente HTML, l'implementazione, la modifica o la rimozione dei microdati richiede tempo.
c. Ricchi frammenti
Qualsiasi forma di elenco di risultati di ricerca organici contenente informazioni visualizzate insieme all'URL, al titolo e alla descrizione è un rich snippet.
È importante ricordare che l'implementazione di dati strutturati nelle pagine Web pertinenti non garantisce che verranno visualizzati in rich snippet.
Google considera fattori, come l'autorità del sito web, l'affidabilità e altri fattori quando mostra un risultato particolare come rich snippet o rich card.
9. Migrazioni
Cambiare il tuo nome di dominio o implementare HTTPS è una mossa saggia, ma tutto questo mantenendo il posizionamento del tuo sito web non è facile. Richiede ricerca, pianificazione, esecuzione e monitoraggio rigorosi e meticolosi affinché le migrazioni vengano completate senza intoppi senza perdita di traffico o conversioni del sito web.
Ecco a cosa servono le migrazioni SEO: trasferire il ranking di ricerca, l'autorità e i segnali di indicizzazione durante la migrazione.
Diamo un'occhiata ai vari tipi di migrazioni che influiscono sulla SEO se non eseguite correttamente.
un. Migrazioni di domini
Questo è quando cambi l'URL del tuo sito Web attuale con uno nuovo insieme a tutti i contenuti e le risorse. Le migrazioni del dominio vengono in genere eseguite durante il rebranding, il passaggio a un dominio specifico della posizione o lo spostamento del servizio ospitato nel tuo dominio.
Implicano modifiche ai contenuti, in particolare consolidamento e riscrittura dei contenuti, sfoltimento dei contenuti e altro ancora. Tutto ciò influisce sulla tassonomia del sito Web e sui collegamenti interni, influendo così sulla visibilità della ricerca organica del sito.
Ecco alcuni suggerimenti rapidi per cambiare domini senza perdere SEO.
- Assicurati di conoscere la cronologia del nuovo dominio. Ad esempio, scopri la sua rete di backlink (usa Ahrefs Backlink Checker per questo) e controlla se è stata contrassegnata in rosso in passato.
- Reindirizza il vecchio dominio a quello nuovo. Questo può essere coordinato tramite il tuo registrar di domini o provider di hosting.
- Verifica il nuovo sito utilizzando Google Search Console. La piattaforma offrirà informazioni sulle prestazioni delle parole chiave di ciascuna pagina e indicherà i principali problemi tecnici.
- Aggiorna tutte le menzioni del vecchio URL sui profili della tua attività.
- Aggiorna Google Analytics con il nuovo URL.
b. Rilancia
Il rilancio di un sito Web è un momento entusiasmante per le aziende, ma può causare seri danni alle prestazioni SEO del tuo sito. Il sito presenta problemi come contenuto mancante, reindirizzamenti errati o mancanti, modifiche interne alla struttura dei collegamenti, collegamenti in entrata che puntano a pagine di errore, modifiche ai contenuti visualizzati in JS e altri problemi tecnici.
Ad esempio, uno dei problemi peggiori affrontati dopo il rilancio di un sito Web sono le sfide di scansione e indicizzazione.
Ecco alcune cose che puoi fare per evitare di perdere traffico durante un riavvio.
- Migra i contenuti prioritari al nuovo sito web
- Implementare i reindirizzamenti 301 dove necessario in modo corretto e completo
- Migliora la struttura dei collegamenti interni e i collegamenti in entrata
- Migra tutte le ottimizzazioni sulla pagina
- Esegui un audit SEO tecnico pre-rilancio
- Prestare attenzione alle modifiche al rendering mobile e ai contenuti e ai collegamenti sottoposti a rendering JavaScript
c. Modifiche al CMS
La ri-piattaforma del CMS si verifica quando ci si sposta da un CMS a un altro. Questo di solito viene fatto per rendere il sito Web più interattivo e ricco di funzionalità e migliorarne le prestazioni.

Ad esempio, il passaggio da WordPress a Drupal o l'aggiornamento da Drupal 7 a Drupal 9.
Quando si cambia un CMS, un webmaster apporta diverse modifiche al sito web. Sebbene tutte le modifiche al CMS non comportino una perdita di traffico, il processo ha un impatto sulle prestazioni SEO di un sito. Una modifica del CMS è accompagnata da problemi come l'impossibilità di mantenere la vecchia struttura dell'URL, modelli diversi per meta tag e H1 e approcci diversi ai file di servizio (robots.txt e mappa del sito XML).
Ecco come puoi superare questi problemi.
- Esegui una scansione utilizzando uno dei crawler che abbiamo menzionato in questo post. Questo indicherà i principali problemi tecnici.
- Valuta le funzionalità del CMS come metainformazioni, struttura dell'URL, architettura del sito, tag canonici, robots.txt, dati strutturati, Hreflang e altro ancora.
- Indica gli URL da reindirizzare sulla mappa degli URL.
d. Da HTTP a HTTPS
Questo è quando stai cambiando il protocollo del sito da un "http" non protetto a un "https" sicuro.
Ecco come puoi garantire una migrazione HTTPS SEO-friendly di successo.
- Usa un crawler come JetOtopus o Screaming Frog per eseguire la scansione degli URL esistenti sul tuo attuale sito http e dei link interni.
- Sfrutta SEMRush o Ahrefs per monitorare le prestazioni attuali delle parole chiave.
- Acquista il certificato SSL da una fonte affidabile e assicurati che sia aggiornato.
- Mappa ogni URL per delineare quali quelli sul sito HTTP verranno reindirizzati dove sul nuovo sito HTTPS.
- Le modifiche al contenuto e al design possono attendere.
- Aggiorna i tuoi collegamenti hardcoded a HTTPS all'interno del tuo sito. Reindirizza utenti e motori di ricerca alle pagine HTTPS con reindirizzamenti 301 lato server.
- Scansiona il tuo sito Web per qualsiasi contenuto non sicuro che potrebbe collegarsi a siti di terze parti tramite HTTP.
- Aggiorna il file robots.txt per eliminare i collegamenti codificati o le regole di blocco che potrebbero ancora puntare a directory o file http.
- Evita di eseguire la migrazione quando è un momento di grande affluenza per il tuo sito.
- Metti in diretta la versione HTTPS.
- Aggiungi la versione HTTPS a GSC e imposta lo stato del tuo dominio preferito.
- Invia la tua mappa del sito su GSC per la nuova versione del sito.
- Verifica che il sito venga scansionato e indicizzato correttamente.
- Aggiorna il tuo profilo Google Analytics da HTTP a HTTPS in Impostazioni amministratore e proprietà per evitare di perdere la cronologia.
- Monitora regolarmente il rendimento per parole chiave mirate, ma aspettati fluttuazioni per alcune settimane.
10. Vitali Web principali
L'esperienza della pagina e l'esperienza dell'utente sono due fattori centrali per Google quando si classificano le pagine. I core web vitals (CWV) sono fattori specifici che valutano i punteggi dell'esperienza della pagina in base ai parametri di Google.
CWV valuta le prestazioni di caricamento, la reattività e la stabilità visiva, i tre aspetti importanti dell'esperienza della pagina. Queste metriche misurano i fattori direttamente correlati all'UX quando un visitatore arriva su una pagina.
- Largest Contentful Paint (LCP) : il caricamento misura il tempo impiegato per visualizzare la risorsa più grande su una pagina Web, un'immagine o un blocco di testo di grandi dimensioni.
- First Input Delay (FID): l' interattività misura il tempo prima che il visitatore del sito web possa interagire con una pagina. È il ritardo prima che un collegamento sia cliccabile o prima che un campo possa essere completato.
- Cumulative Layout Shift (CLS): questa metrica si riferisce alla stabilità visiva di una pagina. Qualsiasi elemento in movimento o instabile durante il caricamento di una pagina può indurre l'utente a fare clic su collegamenti errati, causando frustrazione per l'utente e una scarsa esperienza della pagina.
Inoltre, Google considera anche fattori come HTTPS, compatibilità mobile, navigazione sicura e mancanza di popup interstitial.
Se vuoi saperne di più sui Core Web Vitals, ti consigliamo di leggere il nostro post dettagliato che farà luce su tutti gli aspetti di CWV che non puoi permetterti di perdere.
Ora diamo un'occhiata alle varie misure che puoi adottare per migliorare il tuo CWV.
un. Rich Media e compressione degli script
Compressione significa semplicemente ridurre al minimo o minimizzare il codice rimuovendo i caratteri non necessari dal codice sorgente. Ad esempio, eliminare gli spazi bianchi, ottimizzare le istruzioni condizionali, unire dichiarazioni di variabili ravvicinate e rimuovere nuovi caratteri di riga e dati ridondanti.
La compressione rich media e script è una tecnica efficace che migliora il tempo di caricamento di un'applicazione e le prestazioni Web complessive a causa delle dimensioni ridotte del file.
b. Sprite CSS
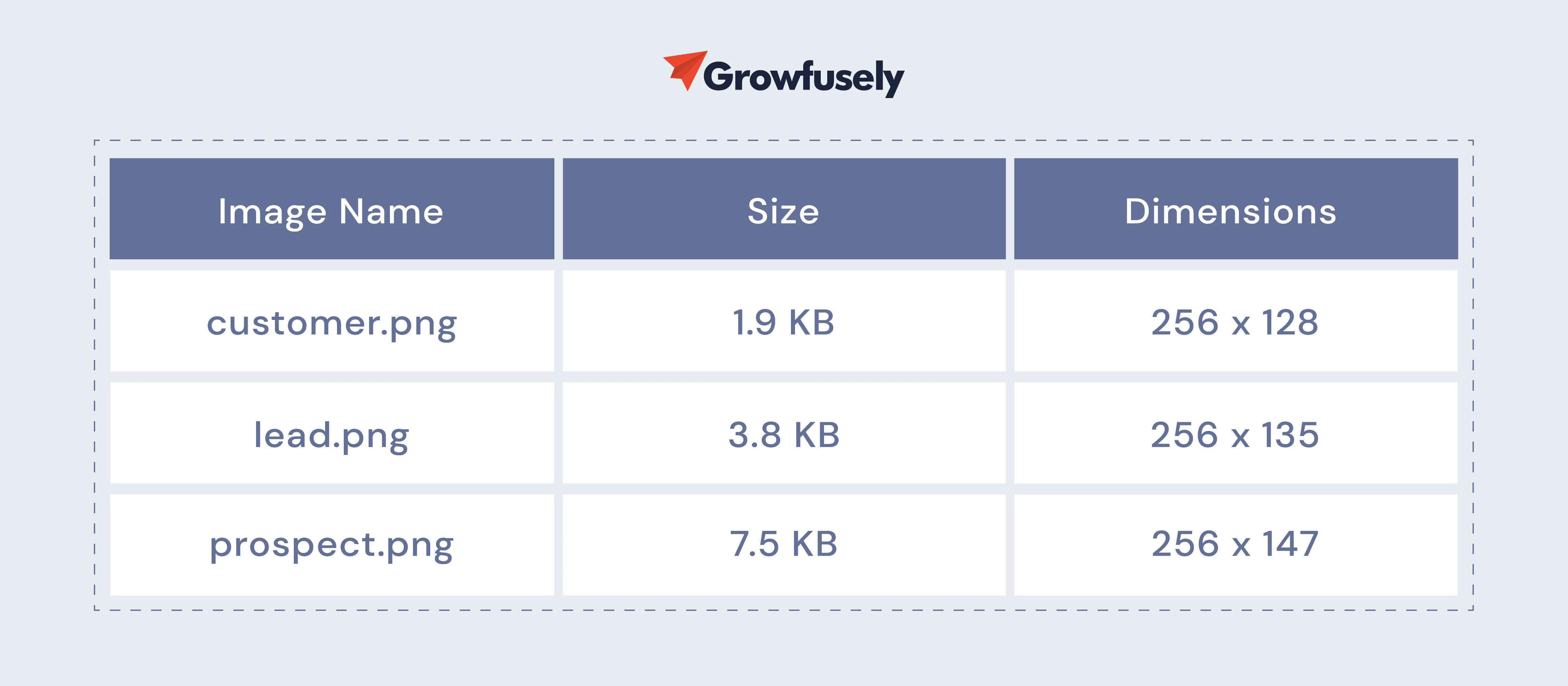
Gli sprite CSS aiutano a combinare più immagini in un unico file immagine da utilizzare su un sito Web, migliorando così le prestazioni del sito Web.
Sebbene possa sembrare controintuitivo combinare immagini più piccole in un'immagine grande, gli sprite aiutano a migliorare le prestazioni. Dai un'occhiata a questi file.

Quando sommiamo queste dimensioni, il totale arriva a 13,2 KB. Ma se aggiungi queste immagini a un singolo file peseranno di più. Tuttavia, queste immagini vengono caricate con una singola richiesta HTTP. Pertanto, il browser limita il numero di richieste simultanee effettuate da un sito Web, migliorando così le prestazioni del sito.
c. CDN
È noto che la rete di distribuzione dei contenuti o CDN migliora le prestazioni di un sito e il tempo di caricamento della pagina memorizzando nella cache risorse (immagini, CSS e JavaScript) in diverse edge location. Questi sono distribuiti geograficamente in modo da non essere a più di 60 millisecondi di distanza dall'utente.
Memorizzando nella cache il contenuto statico, una CDN può migliorare l'esperienza complessiva per gli utenti finali aumentando al contempo i punteggi CWV
- In che modo la CDN migliora l'LCP?
La CDN riserva il contenuto statico del sito in server farm, ubicati vicino agli utenti finali. Pertanto, il contenuto ha una distanza minore da percorrere da e verso i dispositivi dell'utente. Ciò riduce notevolmente il tempo di caricamento.
- In che modo la CDN migliora il FID?
Minore è il tempo impiegato dal sito Web per caricare gli utenti più velocemente possono interagire con gli elementi. L'utilizzo della CDN garantisce che gli utenti interagiscano con gli elementi del sito Web con la latenza più bassa, riducendo così il ritardo complessivo.
- In che modo la CDN migliora il CLS?
Lo spostamento cumulativo del layout è spesso causato da immagini con dimensioni errate o quando le immagini si riempiono lentamente. Quando utilizzi una rete CDN, le risorse statiche vengono ottimizzate e ridimensionate prima di essere consegnate all'utente.
Un altro punto da notare qui è che gli utenti accedono al sito Web utilizzando più dispositivi e con una qualità Internet diversa.
d. Ottimizzazione della velocità del server
Più velocemente un server risponde alle richieste fatte, maggiore è il miglioramento riscontrato nelle metriche di velocità di un sito. Nella maggior parte dei casi, i siti Web aziendali complessi dispongono di server impegnati nella gestione di più richieste e nella gestione di file e script.
È meglio ottimizzare questi processi per ridurre i tempi di caricamento. Ecco alcuni suggerimenti rapidi per l'ottimizzazione della velocità del server.
- Aggiorna il tuo piano di hosting. Scegline uno che offra grandi prestazioni a un prezzo equo.
- Usa una versione recente di PHP.
- Cerca come funzionano i tuoi database e individua le opportunità di ottimizzazione.
e. Download paralleli e riduzione a icona
Uno dei modi migliori per ridurre il tempo di caricamento della pagina è ridurre il numero di risorse da scaricare tramite sprite. In alternativa, puoi combinare e minimizzare risorse esterne come CSS/JS.
Tuttavia, dove queste ottimizzazioni non funzionano, i download paralleli funzionano!
I download paralleli sono download multipli eseguiti contemporaneamente su più domini ma ospitati da un host. Il vantaggio principale del download parallelo è che riduce il tempo di download, migliorando così le prestazioni complessive della pagina.
I browser di solito limitano il numero di download simultanei. Tuttavia, l'abilitazione dei download paralleli suddivide le richieste di risorse tra diversi domini. Pertanto, il tempo di caricamento si riduce notevolmente.
Se il blocco del tuo sito richiede molto tempo o se la maggior parte dei tuoi utenti utilizza browser meno recenti (come IE6/7), l'implementazione di download paralleli può offrire miglioramenti delle prestazioni.
f. Memorizzazione nella cache
Quando un utente visita la tua pagina, il browser comunica con il server. Questo processo prevede una serie di attività, vale a dire l'elaborazione PHP, l'invio di richieste al database e l'invio di file al browser per essere assemblati in una pagina completamente formata.
Questo processo può richiedere diversi secondi o addirittura un'eternità.
La memorizzazione nella cache della pagina può accelerare il processo di risposta del server e ridurre il TTFB (Time to First Byte) o il tempo di risposta del server. Questo si traduce in un tempo di risposta super veloce, migliorando così l'esperienza della pagina.
11. Ottimizzazione dei contenuti
Sebbene la SEO tecnica sia estremamente non correlata ai contenuti, una parte di essa si sovrappone alla SEO on-page (fortemente incentrata sui contenuti). Quindi, parleremo dell'ottimizzazione dei contenuti e del modo in cui influisce sulle classifiche di ricerca.
un. Ottimizzazione dell'entità –
Il ruolo delle entità nella SEO è enorme. Con il tempo, Google è diventato più intelligente nell'identificare il vero significato delle ricerche e delle query di parole chiave. Ora è passato dalla ricerca basata sui termini alle entità.
In poche parole, i motori di ricerca ora scoprono i contenuti solo attraverso la ricerca di entità, un metodo utilizzato dai bot per comprendere l'intento dell'utente durante la mappatura delle fonti correlate alle query di ricerca. I professionisti della ricerca che non si allineano a questo framework sono destinati a fallire.
Classificando le idee in entità, puoi aggiungere ulteriore contesto e rilevanza al contenuto. Ecco cosa devono fare i professionisti del marketing per ottimizzare i contenuti per la ricerca di entità.
- Integra elementi semantici verificati nell'infrastruttura web.
- Individua ed elimina il linguaggio ambiguo nei contenuti.
- Coinvolgi gli interessi del ricercatore nel contesto.
b. Contenuto duplicato
Il contenuto duplicato non aggiunge valore ai visitatori e confonde i motori di ricerca. Può anche causare diversi problemi tecnici SEO perché interferisce con il modo in cui i motori di ricerca consolidano metriche come autorità, pertinenza e fiducia per i contenuti.
Il modo migliore per affrontare i contenuti duplicati è implementare i reindirizzamenti 301 dalla versione URL non preferita alla pagina preferita.
Inoltre, molte volte il contenuto duplicato è dovuto a problemi tecnici come il reindirizzamento non corretto da HTTP a HTTPS. Anche questo deve essere verificato.
Il rapporto sulla copertura dell'indice di GSC è molto utile quando si tratta di individuare contenuti duplicati. Con questo rapporto, puoi facilmente trovare -
- Duplica senza canonico selezionato dall'utente: URL che non sono canonizzati in una versione preferita.
- Duplica dove Google ha scelto di ignorare il tuo canonico sugli URL che ha trovato da solo. Invece, assegna i canonici selezionati da Google.
- Duplica dove l'URL inviato non è selezionato come canonico: qui, Google ha scelto di ignorare i canonici che hai definito durante l'invio tramite una mappa del sito XML.
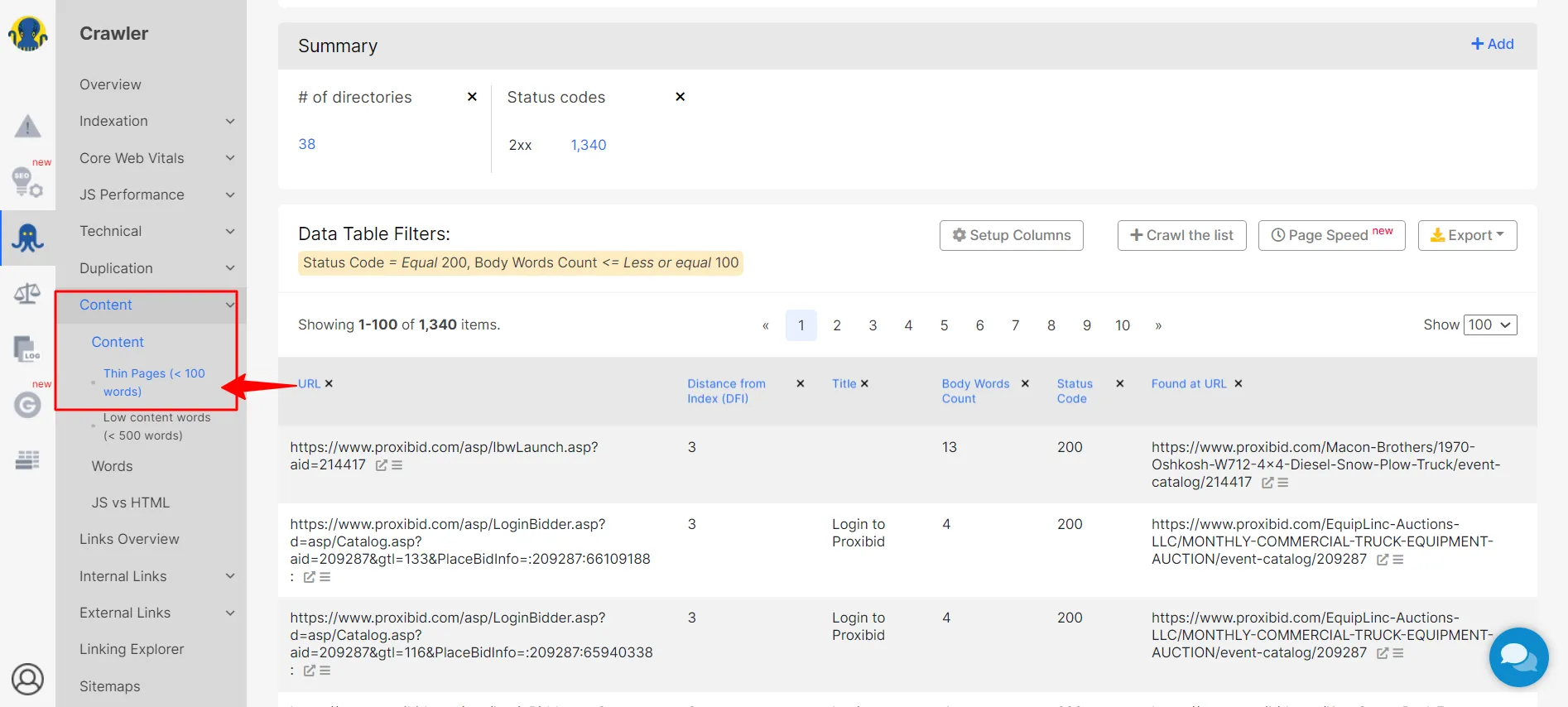
c. Contenuto sottile
Il contenuto sottile è quando il contenuto, il testo o gli elementi visivi di un sito non sono rilevanti per l'intento dell'utente o non offrono loro ciò che stanno cercando. Dal momento che offre poco valore all'utente, i contenuti sottili spesso li lasciano alla ricerca di altro.
I contenuti sottili possono essere facilmente individuati utilizzando un crawler SEO.

Una volta individuate queste pagine, la prima cosa che dovresti fare è migliorare i tuoi vecchi contenuti. Dai un'occhiata a ciò che Gary Illyes di Google ha detto al riguardo qualche anno fa.

Inoltre, usa il meta tag no-index su queste pagine. Invece di rimuoverli del tutto, non indicizzarli, dicendo così a Google di non contarli durante la scansione.
12. Interfaccia utente
I problemi tecnici possono avere un impatto negativo sull'interfaccia utente e sull'esperienza utente di un sito. Ad esempio, a volte il contenuto non viene visualizzato correttamente, un pulsante CTA potrebbe non funzionare o la tua pagina di conversione principale potrebbe non essere rilevata nei risultati di ricerca.
Il risultato non è solo una scarsa esperienza utente, ma anche una mancanza di attività e conversioni degli utenti. Pertanto, è importante che il tuo audit tecnico SEO venga eseguito in modo tempestivo.
Ad esempio, dovresti verificare la presenza di problemi di indicizzazione, robots.txt, contenuti duplicati, problemi di visualizzazione dei contenuti, errori di dati strutturati ed errori di codice che possono ridurre l'efficacia della tua interfaccia utente.
Ecco alcuni fattori a cui dovresti prestare attenzione.
un. Usabilità
Uno dei modi migliori per individuare gli errori tecnici è attraverso i test di usabilità. Durante questi test, i webmaster reclutano persone per vedere come interagiscono con gli elementi del loro sito web. Osservano dove l'utente lotta, cosa lo confonde o lo frustra, o se incontra un impedimento.
Se le persone sono in difficoltà, è probabile che i robot dei motori di ricerca abbiano problemi a eseguire la scansione del sito.
Ecco alcune domande sui test di usabilità che ti aiuteranno a identificare i problemi tecnici di SEO.
- Trovi facilmente una pagina sull'argomento?
- Gli elementi del sito web funzionano correttamente mentre fai clic?
- Ci sono pagine che non sembrano adatte?
- Il caricamento del sito Web è rapido?
- Il layout del sito web è di facile lettura e comprensione?
b. Navigazioni
I bot navigano nel tuo sito allo stesso modo di un utente. Pertanto, è fondamentale migliorare la navigazione del tuo sito e renderlo accessibile a tutti i tuoi visitatori.
Il modo migliore per affrontare questo problema è creare una gerarchia di contenuti, suddividendo il contenuto in categorie ampie e quindi creando sottocategorie ristrette. Ciò aiuterà i visitatori (e i robot!) a navigare facilmente verso qualsiasi contenuto stiano cercando.
Dovresti anche considerare di sfruttare i breadcrumb di navigazione per un'esperienza utente ottimale. I breadcrumb sono anche un tipo di dati strutturati che aiutano Google a organizzare il contenuto della pagina nelle SERP.
c. Pop up
Sebbene i popup non intrusivi siano utili per gli utenti, quelli intrusivi possono causare problemi di UX/UI a lungo termine che alla fine influiscono sulla SEO di un sito. se questi pop-up o banner pubblicitari occupano più del 15% di una pagina , causano anche CLS (cumulative layout shift) che interferisce in modo significativo con l'UX.
Per non parlare di Google non è a loro favore.
La soluzione?
Evita gli interstitial che non piacciono a Google.
- Popup che coprono il contenuto principale, costringendo gli utenti a ignorarli per continuare a esplorare la pagina.
- Pop-up autonomi che devono essere chiusi prima di accedere al contenuto principale.
- Layout di pagina ingannevoli con sezioni che sembrano pop-up.
- Pop-up che si avviano in modo imprevisto quando l'utente fa clic sulla pagina.
- Sovrapporre modali difficili da chiudere e reindirizzare i visitatori se fanno clic accidentalmente su di essi.
d. Affidabilità
L'interfaccia utente è una modalità privilegiata per i siti Web di comunicare l'affidabilità. Ad esempio, la qualità del design di un sito può dire molto sulla possibilità o meno di fare affidamento sul contenuto del sito web. Il design di qualità del sito Web si distingue sempre, facendolo sembrare rispettabile e creando una profonda impressione sul pubblico.
Ecco alcuni modi per comunicare l'affidabilità tramite l'interfaccia utente.
- Qualità del design: fattori come l'organizzazione del sito e la progettazione visiva, se eseguiti correttamente, possono aumentare l'affidabilità di un sito. D'altra parte, un numero maggiore di collegamenti interrotti, errori di battitura e altri errori intacca rapidamente la credibilità di un sito e comunica al visitatore che il sito Web manca di attenzione ai dettagli.
- Divulgazione anticipata: i visitatori apprezzano la trasparenza dei siti Web su tutte le informazioni che stanno cercando. Ad esempio, vogliono che i siti condividano in anticipo le informazioni di contatto e i dettagli del servizio clienti. Allo stesso modo, per i siti Web di e-commerce, gli utenti si aspettano la divulgazione anticipata delle spese di spedizione.
- Informazioni corrette e aggiornate: la condivisione di informazioni accurate e recenti è un segno che il sito Web è un'autorità nel dominio.
- Connesso a pubblicazioni di autorità: quando un sito Web ha backlink e collegamenti in uscita a siti Web autorevoli, si fidano che le informazioni condivise non esistano nel vuoto. Ciò aumenta notevolmente l'affidabilità del sito.
Capitolo 3: Tutto sui crawler e su come scansionano un sito web
Prima di arrivare al nocciolo della SEO tecnica per le startup e le aziende SaaS, è fondamentale capire che i motori di ricerca non eseguono la scansione di un'applicazione che ha effettuato l'accesso.
Informazioni sulle app Web registrate
Ecco come impedire l'indicizzazione dei dati delle applicazioni Web che hanno effettuato l'accesso:
- Mettilo su un sottodominio e blocca quel sottodominio in robots.txt
- Inserisci tutte le pagine di accesso in una sottocartella che puoi quindi bloccare nei robot. txt (ad esempio, site.com/app/ e poi Disallow: /app/)
Al contrario, se vuoi che il contenuto venga scansionato, non metterlo dietro un muro di accesso!
Ci sono modi per mostrare che hai contenuto connesso a cui a volte è ancora possibile accedere da utenti disconnessi (pensa alle pubblicazioni di notizie con paywall), ma il 99,9% delle app SaaS non deve pensarci.
Ora, passiamo alla sezione su cosa sta eseguendo la scansione e come funzionano i crawler.
Come discusso in precedenza, la creazione di un sito Web che consenta ai robot di ricerca di eseguire facilmente la scansione del tuo sito Web è fondamentale per il posizionamento della tua pagina. Ma per sapere come rendere il tuo sito web compatibile con i bot, devi capire come eseguono la scansione di un sito.
In che modo i crawler eseguono la scansione di un sito Web?
I bot, i crawler o gli spider dei motori di ricerca eseguono sistematicamente la scansione di Internet per indicizzare le pagine. Si muovono rapidamente leggendo una pagina, facendo copie e passando alla successiva. Queste copie scansionate vengono archiviate nel relativo indice con altre pagine.
L'indicizzazione aiuta i robot a trovare rapidamente le pagine quando necessario. I crawler convalidano anche i collegamenti e il codice HTML per dare un senso al contenuto presente in queste pagine.
In questo senso, "scansione" e "indicizzazione" sono due termini diversi (spesso usati in modo intercambiabile) ma parti critiche dello stesso processo.
Ecco come funzionano i web crawler per migliorare il posizionamento di un sito nella SERP.
- Scavano URL
Una delle attività svolte dai bot è scoprire gli URL. Lo fanno attraverso -
– I crawler delle pagine web hanno cercato in passato
– Scansione di un collegamento Web da una pagina di cui è già stata eseguita la scansione
– Scansione di un URL utilizzando la mappa del sito condivisa dal webmaster
Lo scavo di URL aiuta i bot a dare un senso al contenuto delle tue pagine web, dando così contesto alle tue pagine e aumentando le possibilità che si posizionino più in alto nella SERP.
- Esplora gli indirizzi
Dopo aver trovato gli URL, i bot controllano gli indirizzi oi semi forniti dai motori di ricerca. I bot visitano ogni URL, copiano i collegamenti sulla pagina e li aggiungono alla loro banca di URL per esplorazioni future.
Le mappe del sito aiutano i crawler ad accedere alle informazioni e ai collegamenti scoperti in precedenza, consentendo loro di determinare gli URL successivi da esplorare.
- Entrata nell'Indice
Una volta che i bot hanno esplorato gli indirizzi, li aggiungono all'indice. Memorizzano documenti di testo, immagini, video e altri file per riferimenti futuri.
- Aggiornamento dell'indice
I robot di ricerca non solo indicizzano le pagine Web, ma monitorano anche le parole chiave dei contenuti, l'unicità dei contenuti e i segnali chiave che offrono contesto a una pagina. Prestano anche attenzione alle nuove pagine, alle modifiche ai contenuti esistenti e ai collegamenti morti. Ciò garantisce che l'indice sia sempre aggiornato.
- Scansione frequente
Esistono robot di ricerca per eseguire continuamente la scansione di Internet. Il software del motore di ricerca determina quali siti e pagine devono scansionare e la frequenza della scansione.
I fattori che determinano la frequenza di scansione sono, tra gli altri, l'importanza percepita delle pagine, la domanda di scansione del sito Web, gli aggiornamenti recenti e il livello di interesse dei ricercatori. Quindi, se il tuo sito web è popolare, i crawler lo scansionano spesso, facendolo apparire nella SERP e consentendo agli utenti di accedere ai contenuti più recenti.
Se vuoi che il tuo sito web si posizioni nella SERP, le sue pagine dovrebbero essere scansionate e indicizzate dai motori di ricerca.
Come fai a sapere se una nuova pagina web è indicizzata?
Il modo più rapido per determinarlo è utilizzare il comando di ricerca "site:". Cerca su Google "sito:tuodominio.com". Questo mostrerà ogni pagina che è indicizzata per quel dominio.

Per informazioni più specifiche su eventuali problemi di scansione o indicizzazione, invia una mappa del sito a Strumenti per i Webmaster di Google .
Per riassumere, se la struttura e la navigazione del tuo sito sono chiare, i bot saranno in grado di accedere ai contenuti del tuo sito, aumentando le possibilità che la tua pagina si posizioni più in alto.
Ma i motori di ricerca non sono gli unici a utilizzare questi crawler segreti. I SEO possono utilizzare strumenti di scansione del Web per analizzare lo stato di salute del proprio sito Web e mantenere un solido database di backlink. Tra i problemi principali del sito Web, questi strumenti possono individuare collegamenti interrotti, contenuti duplicati e titoli e metadati mancanti.
Diamo un'occhiata ad alcuni strumenti di scansione web o web crawler che possono scorrere le pagine del sito per analizzare la loro salute SEO ed evidenziare eventuali colli di bottiglia o errori.
Strumenti di scansione
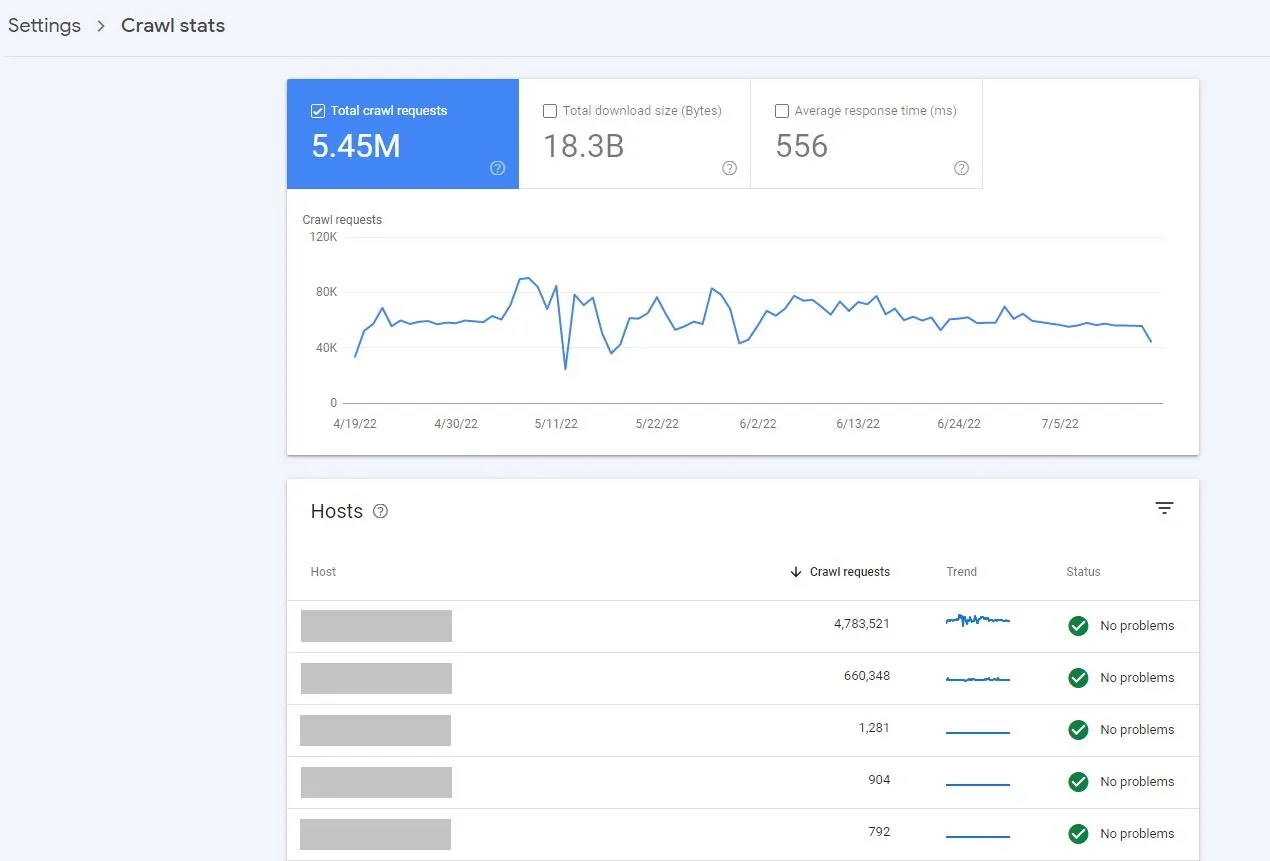
1. Console di ricerca di Google (gratuita)

Il rapporto sulle statistiche di scansione su Google Search Console è uno strumento gratuito che offre dati sulla cronologia di scansione di Google su un sito. Puoi accedere a questo rapporto in Search Console facendo clic su Impostazioni (Impostazioni proprietà) > Statistiche di scansione.
Questo rapporto condivide spunti interessanti su –
- La disponibilità generale del tuo sito
- Tempo medio di risposta della pagina
- Il numero di richieste effettuate da Google
- Risposte e scopo della scansione
- tipo Googlebot
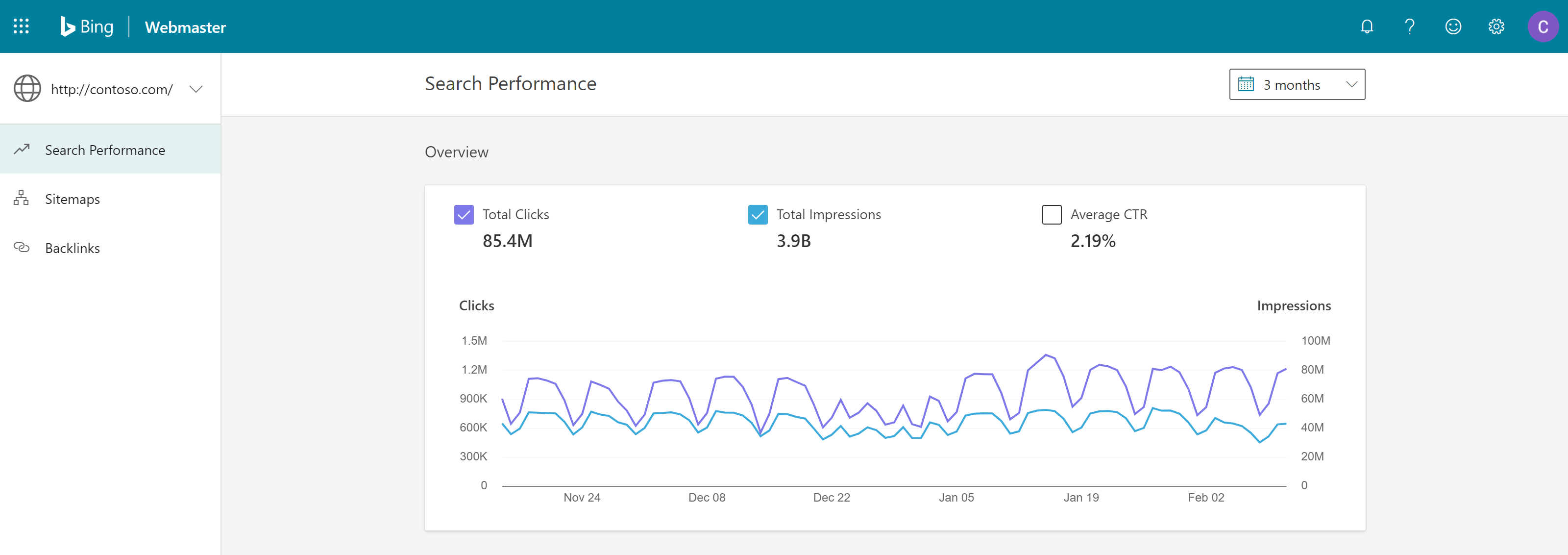
2. Strumenti per i Webmaster di Bing (gratuito)

Bing di Microsoft è il secondo motore di ricerca con un pubblico diversificato. Il motore di ricerca ha un volume di ricerca mensile di 12 miliardi a livello globale. Quindi, nessuna azienda SaaS può permettersi di ignorare Bing.
Bing Webmaster Tools è un servizio gratuito che consente ai webmaster di migliorare le prestazioni di ricerca del proprio sito nelle SERP. Gli utenti possono aggiungere il proprio sito Web al crawler dell'indice di Bing per monitorare le prestazioni del sito in termini di clic e impressioni.
Lo strumento consente agli utenti di:
- Monitora le prestazioni del loro sito
- Guarda come i robot Bing scansionano e indicizzano i siti web
- Invia nuove pagine da sottoporre a scansione
- Elimina i contenuti di cui non desideri eseguire la scansione
- Individua e risolvi i problemi di malware.
La funzione Crawl Control dello strumento consente agli utenti di controllare la velocità con cui i Bingbot effettuano richieste di pagine e risorse.
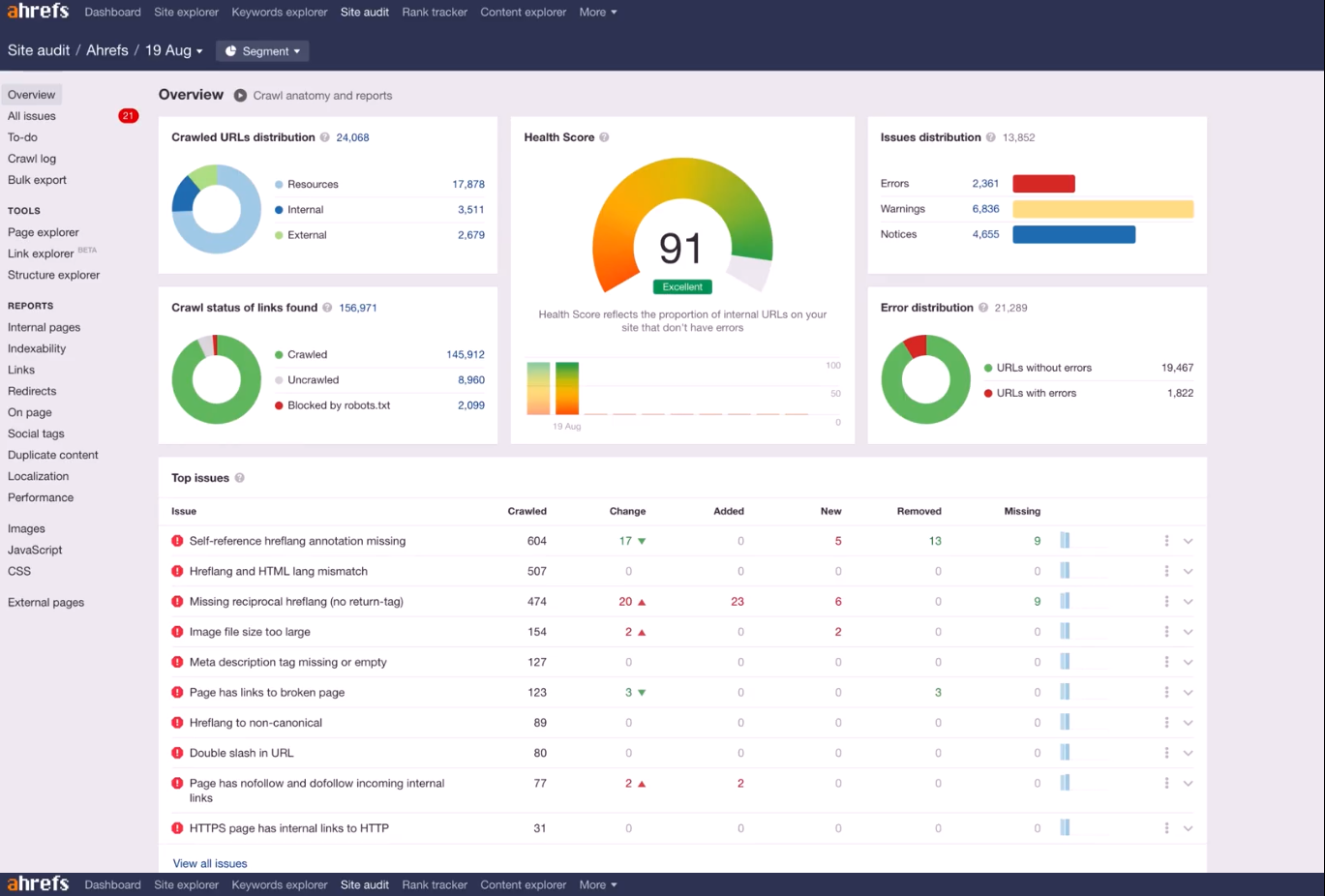
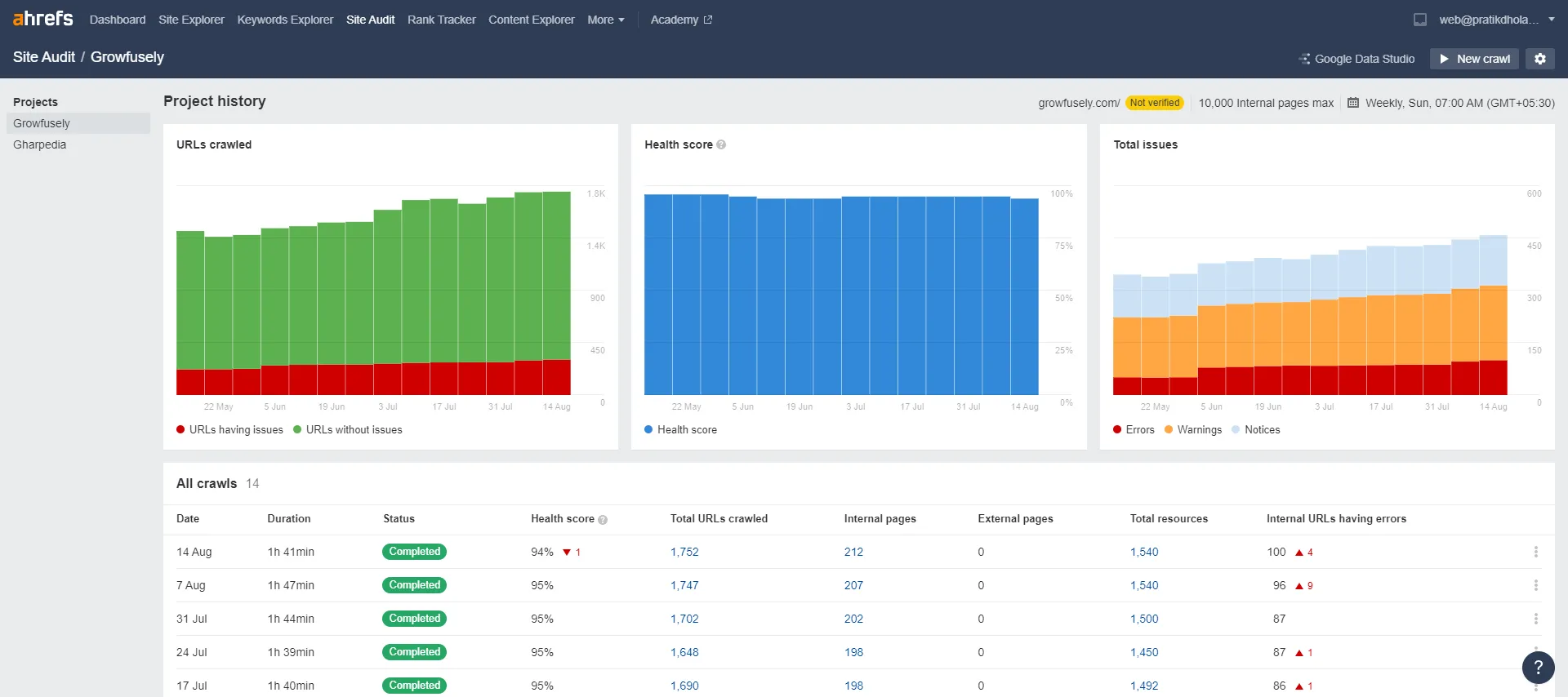
3. Ahrefs Webmaster Tools o AWT (gratuito per i proprietari di siti Web)

Ahrefs Webmaster Tools aiuta a migliorare le prestazioni di ricerca di un sito, consentendogli di attirare più traffico. Lo strumento fornisce una generosa quantità di approfondimenti SEO
La piattaforma ha sezioni come Site Audit e Site Explorer che monitorano, segnalano e migliorano la salute di un sito, il ranking delle parole chiave e il profilo di backlink. I dati su AWT sono visualizzati in modo intuitivo, rendendo facile per gli utenti stabilire facilmente la priorità dei problemi.

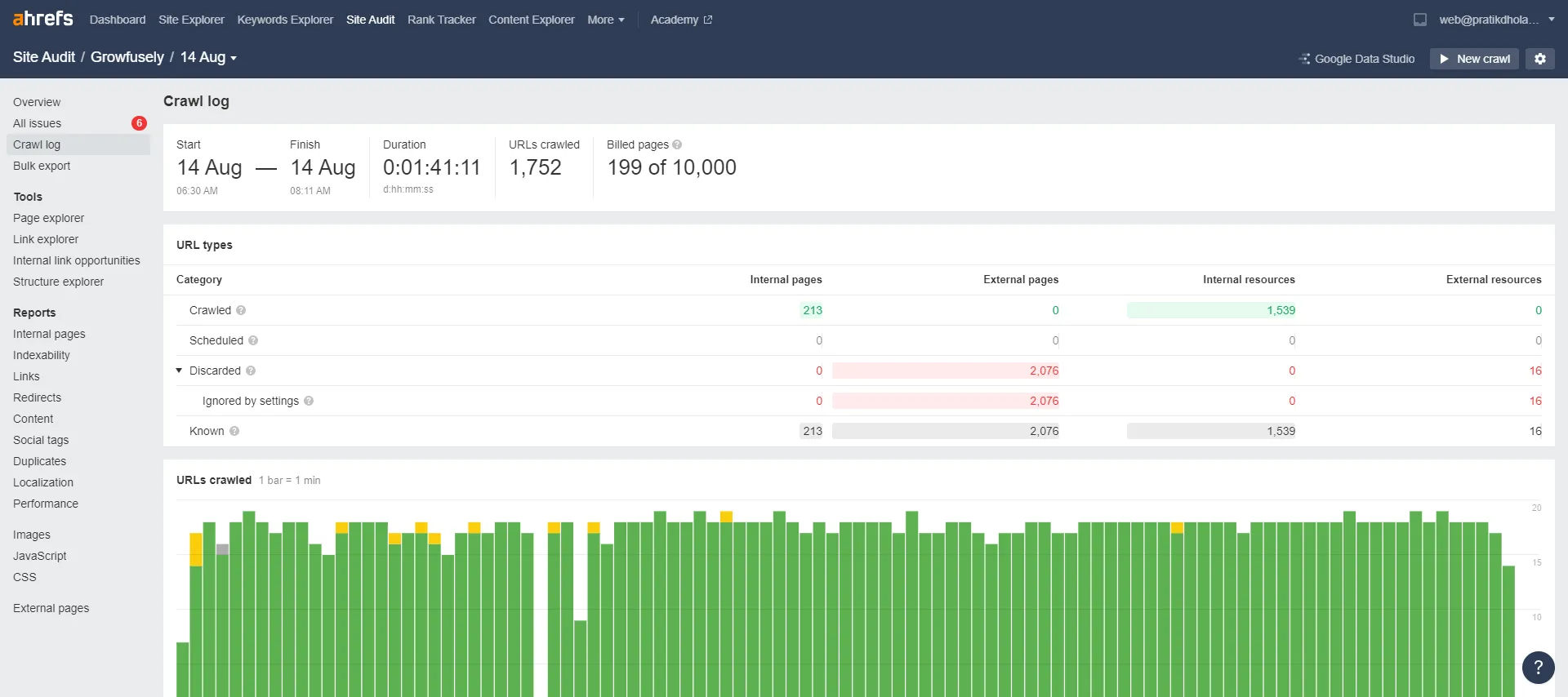
Il Crawl Log in Ahrefs Site Audit consente agli utenti di diagnosticare i problemi di scansione che si verificano quando i robot dei motori di ricerca eseguono la scansione del sito web.

Inoltre, la scheda Indicizzabilità in Rapporti mostra quali pagine possono/non possono essere indicizzate. Mostra anche le cause della non indicizzazione con altri dettagli.
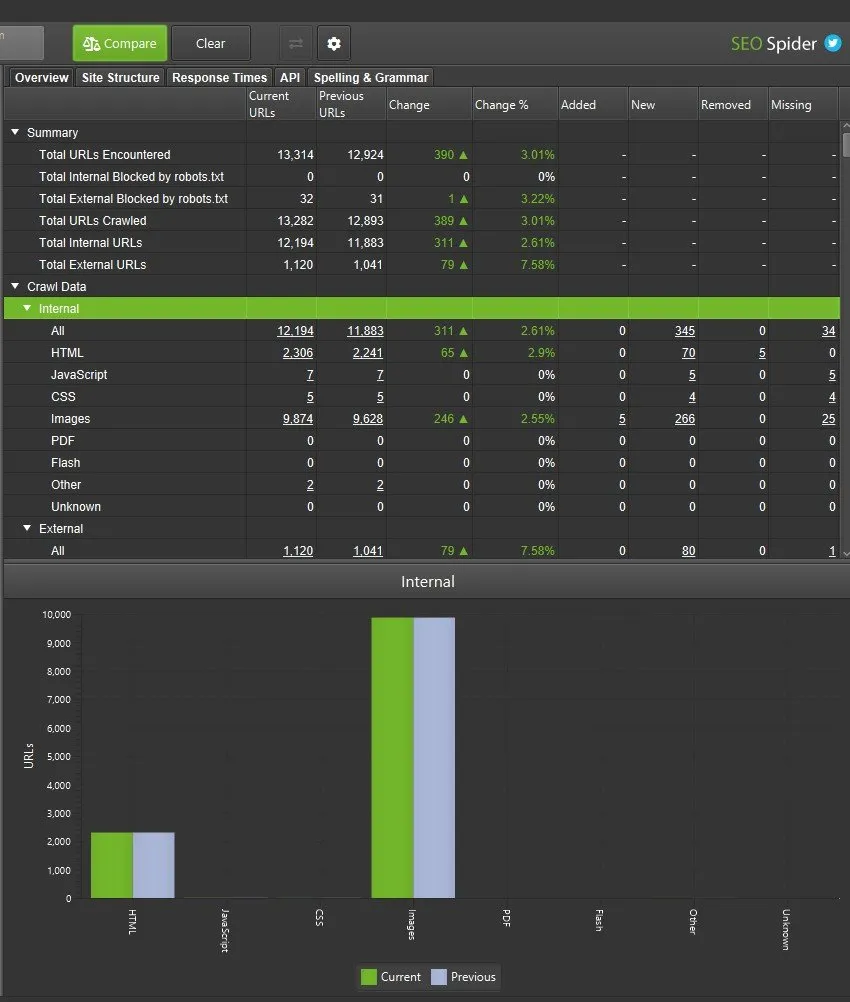
4. Screaming Frog (gratuito fino a 500 URL)
Screaming Frog SEO Spider è un crawler veloce ed efficace che può aiutarti a migliorare il tuo SEO in loco individuando problemi tecnici. Lo strumento aiuta gli utenti ad analizzare i risultati in tempo reale, consentendo loro di prendere decisioni informate.
SEO Spider è un crawler flessibile che esegue la scansione di siti Web piccoli e grandi per individuare collegamenti interrotti e contenuti duplicati, controllare i reindirizzamenti, analizzare i metadati, generare mappe del sito XML e visualizzare l'architettura del sito. Puoi facilmente visualizzare e filtrare i dati di scansione man mano che vengono raccolti nell'interfaccia utente.

Inoltre, può pianificare gli audit del sito e tenere traccia dell'avanzamento dei problemi e delle opportunità SEO tra le scansioni.
Lo strumento può eseguire la scansione di 500 URL gratuitamente, dopodiché è necessario acquistare una licenza per eliminare il limite e accedere a funzionalità avanzate. Consente inoltre agli utenti di esportare elementi SEO in loco (URL, titolo della pagina, meta descrizione e intestazioni tra gli altri) in un foglio di calcolo. Questo aiuta a ideare una solida strategia SEO.
Nel complesso, Screaming Frog è uno strumento facile da usare e ideale per piccoli siti web.
5. Sitebulb (accesso illimitato per 14 giorni)
Sitebulb non è semplicemente un crawler di siti Web. Lo strumento controlla il sito Web e offre consigli e visualizzazioni intuitive, portando così l'audit tecnico del sito SEO al livello successivo. I report visivi offerti dallo strumento danno la priorità alle questioni e alle opportunità più importanti, suggerendo così i passaggi successivi del viaggio.

I suggerimenti prioritari consentono agli utenti di vedere cosa è più critico, risparmiando così tempo nell'individuare i problemi e risolverli.

Oltre a esaminare il lato tecnico del sito Web, lo strumento approfondisce anche metriche come la leggibilità e l'accessibilità dei contenuti. Lo strumento integra Google Analytics e Search Console, il che lo rende un potente strumento per comprendere le opportunità SEO in un sito web.
6. Scansione profonda
DeepCrawl è un ottimo strumento per i siti Web SaaS perché offre un lungo elenco di funzionalità e capacità di immersione profonda. Offre inoltre funzionalità che consentono alle agenzie di gestire più siti Web di clienti e i relativi budget di scansione. Inoltre, la piattaforma offre impostazioni avanzate come pagine protette da password e la possibilità di ignorare robots.txt.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress presenta diversi problemi di sicurezza.
- Il CMS si basa eccessivamente sui plugin. Quindi, l'utente ha costantemente a che fare con codici che non sono i suoi.
- Ogni aggiornamento su WordPress aumenta il costo.
Successivamente, devi pensare a un hosting WordPress ideale. Un buon hosting WordPress renderà l'installazione e il sito Web più sicuri, più veloci e più semplici di prima. In altre parole, si prenderà cura di tutti i problemi che i webmaster non vogliono affrontare.
I primi due provider di hosting WordPress che consigliamo sono:
- Kinsta

Kinsta è un host WordPress basato su cloud che offre piani con potenza del server e ottimizzazione. Offre diversi strumenti di gestione di WordPress e offre tutti i vantaggi di velocità e scalabilità che ti aspetteresti da un host basato su cloud.
- WP Engine
WPEngine è uno degli hosting WordPress più veloci e affidabili. Offre supporto specifico per WordPress, backup automatici del sito e CDN e SSL gratuiti. WPEngine personalizza i pacchetti di hosting in base ai requisiti aziendali, assicurandosi che il sito si carichi in modo rapido e sicuro.
Si tratta di un servizio di hosting WordPress ideale per le aziende che desiderano essere in prima persona sugli aspetti tecnici del sito web.
WordPress è affidabile e facile da configurare. Quindi, per i siti Web di marketing personalizzati, la maggior parte delle aziende SaaS utilizza WordPress.
Oltre a WordPress, esistono altri CMS meno famosi e utilizzati per configurare il CMS per i siti Web di marketing SaaS in fase iniziale. Diamo un'occhiata a loro.
2. Crea CMS
Craft CMS è un nuovo arrivato nello spazio SaaS, ma viene sempre più applicato dai siti di marketing SaaS perché è facile da usare.
Sin dal suo lancio, Craft è emerso come un impressionante CMS con un approccio innovativo alla gestione dei contenuti. Il CMS consente agli utenti di controllare l'intero processo di creazione dei contenuti, strategia, progettazione e sviluppo. Questo CMS con doppia licenza è noto per potenziare l'intero processo creativo offrendo allo stesso tempo una serie di usabilità e accessibilità.
La piattaforma è pronta per l'integrazione in quanto può essere facilmente collegata a strumenti come MailChimp, Salesforce e altri. Quando si tratta di SEO tecnico per le aziende SaaS, il CMS offre agli utenti il pieno controllo degli elementi critici che richiedono un'attenzione immediata.
Professionisti
- Più flessibile di WordPress in quanto può gestire vari tipi di contenuti, ovvero eventi, prodotti, luoghi, widget, categorie e altro ancora.
- Ha un'interfaccia di progettazione semplice e facile da usare.
- Offre un'incredibile velocità di carico.
- Ha un'ottima anteprima dal vivo e moduli di contenuto. Ad esempio, può dividere lo schermo in due viste, ovvero il pannello CMS e l'anteprima della pagina.
- I siti Web CMS Craft non sono noti per le vulnerabilità. È basato sul framework Yii PHP che offre solide funzionalità di sicurezza.
- L'ecosistema del plugin Craft è ben costruito. Ogni settimana vengono introdotti nuovi plugin, estendendo così le funzionalità della piattaforma.
contro
- Una licenza per singolo sito Web per Craft è di circa $ 300.
- Craft CMS offre il pieno controllo creativo, il che significa che non ci sono temi predefiniti. Quindi, i principianti potrebbero trovare difficile lavorare con questo CMS.
- È difficile trovare sviluppatori Craft CMS a causa della loro piccola comunità.
Di solito, Craft CMS funziona bene con qualsiasi hosting veloce e stabile. Ecco due provider di hosting adatti per i siti di marketing SaaS basati su Craft CMS.
- Arcustech
Arcustech è un hosting VPS completamente gestito per Craft CMS e altre applicazioni e framework PHP/MySQL. Pertanto, gli sviluppatori Craft CMS non devono essere amministratori del server "24 ore su 24".
I piani VPS offerti sono abbastanza flessibili, consentendo ai webmaster di scalare in qualsiasi momento. Quindi, possono iniziare in piccolo e crescere secondo le loro esigenze.
- AWS
AWS è un servizio cloud non gestito che offre EC2, Lightsail, S3 e altri. Questa piattaforma di cloud computing su richiesta può essere implementata su Craft CMS.
- Oceano Digitale
DigitalOcean semplifica il cloud computing per gli sviluppatori. Consente loro di avviare un sito Web basato su Craft CMS dotato di un ottimo ambiente di sviluppo e flusso di lavoro.
- Cloudways
Cloudways è un hosting CMS Craft superveloce che consente agli sviluppatori di creare, distribuire e gestire facilmente app su questo CMS. Le sue funzionalità di hosting avanzate sono realizzate per prestazioni delle app ottimizzate. Pertanto, distribuisci tutte le tue applicazioni CMS senza preoccuparti dei problemi di hosting.
- Hyperlane
L'hosting Hyperlane è progettato per agenzie creative e designer che utilizzano WordPress di Craft. È un hosting cloud iperveloce che consente agli sviluppatori di creare e mantenere il proprio sito CMS Craft.
L'hosting offre anche strumenti per sviluppatori necessari per collaborare e gestire un sito web.
3. Wix
Wix è una piattaforma intuitiva che consente ai non programmatori di creare siti Web aziendali professionali. La sua funzionalità di trascinamento della selezione offre completa libertà creativa, consentendo ai costruttori di siti di personalizzare completamente l'aspetto del proprio sito Web di marketing SaaS.
Professionisti
- Offre un'enorme raccolta di modelli che si rivela un'ottima risorsa per le aziende che vogliono evitare il fastidio di creare un sito Web da zero.
- Offre un'interfaccia intuitiva di trascinamento della selezione per consentirti di personalizzare il tuo sito Web in modo efficace.
- Il mercato di Wix Apps offre plug-in per eseguire attività specifiche.
- Wix ha un sistema di gestione SEO integrato che fa tutto il lavoro pesante della SEO.
- Ti permette di creare contenuti social.
- Wix include uno strumento di email marketing che consente alle aziende di creare facilmente un elenco di iscritti.
contro
- I modelli non sono intercambiabili. Non è possibile trasferire contenuto da un modello all'altro. Quindi, scegli il tuo modello con molta deliberazione.
- Se opti per il piano gratuito, ti obbliga ad avere il marchio Wix sul sito web.
- Il monitoraggio delle prestazioni del sito Web e l'accesso alla scheda di analisi richiede un piano a pagamento.
- Una volta creato il tuo sito Web su Wix, non è trasferibile.
4. Spazio quadrato
SquareSpace è un costruttore di siti Web di marketing SaaS che offre abbonamenti all-in-one per i webmaster per progettare, ospitare e gestire i propri siti da un'unica dashboard.
Non è self-hosted. Quindi, non è estensibile come WordPress o Magento che sono costruttori di siti self-hosted. Tuttavia, il CMS è facile da usare e include tutte le considerazioni SEO di cui un marketer SaaS avrebbe bisogno.
Quindi, se non hai esperienza con WordPress e desideri che il tuo sito Web di marketing SaaS sia attivo e funzionante in pochissimo tempo, SquareSpace è una buona scelta.
Professionisti
- La sua sezione di amministrazione è progettata per una facile navigazione e applicazione. Offre un'interfaccia incredibilmente semplice con impostazioni facili da trovare.
- Offre ottime funzionalità SEO e le sue pagine seguono tutte le migliori pratiche SEO necessarie per posizionarsi in alto nelle SERP.
Ad esempio, ti consente di gestire titoli, testo alternativo e parole chiave, rendendo così facile per i robot di ricerca trovare i tuoi contenuti.
- SquareSpace gestisce gli aspetti tecnici di base di un sito Web, in particolare la sicurezza del sito Web, gli aggiornamenti software, i backup e altro ancora. Quindi, non devi preoccuparti di questi
contro
- Sebbene SquareSpace offra diverse funzionalità SEO, è limitato alle basi. Manca di funzionalità di marketing avanzate come i test A/B.
- La piattaforma non supporta app, plug-in o estensioni di terze parti. Ciò rende difficile per i principianti personalizzare il proprio sito Web di marketing SaaS.
- Manca il supporto per i mega menu, il che lo rende meno attraente per i siti di marketing SaaS di livello aziendale che hanno centinaia di pagine.
5. HubSpot CMS
Gli esperti di marketing SaaS hanno bisogno di un CMS che li aiuti a gestire senza sforzo il proprio sito Web di marketing garantendo al contempo sicurezza, convenienza, prestazioni, scalabilità, praticità e facilità d'uso. La scelta di un CMS come HubSpot non solo garantirà tutto questo, ma ti farà anche risparmiare denaro, limiterà la crescita e le sfide di ridimensionamento e preparerà meglio la tua attività per un marketing solido man mano che matura.
HubSpot è il primo e unico CMS che consente la creazione di siti Web di marketing SaaS personalizzandolo per l'intero percorso di acquisto SaaS.
Professionisti
- Una piattaforma all-in-one (combina CMS e CRM), che ti consente di creare, gestire ed eseguire tutti i tuoi contenuti di marketing SaaS in un unico posto. Offre strumenti di marketing completamente integrati per soddisfare le esigenze di marketing del tuo sito.
La piattaforma offre diversi strumenti di marketing come test A/B, ottimizzazione della pagina, record di attività dei visitatori e altro, consentendoti di convertire il tuo sito Web di marketing SaaS in una macchina per la crescita.
- CMS intuitivo che può essere utilizzato da principianti e utenti non tecnici. La piattaforma garantisce un'esperienza di modifica dei contenuti adatta al marketing attraverso i suoi moduli, modelli e funzionalità di trascinamento della selezione.
- Offre funzionalità di sicurezza avanzate che includono un certificato SSL standard e una rete di distribuzione dei contenuti (CDN) ospitata a livello globale. Ciò garantisce un'esperienza di navigazione sicura e un tempo di attività del 99,99%.
- Di solito i sistemi di gestione dei contenuti SaaS richiedono enormi tariffe mensili o annuali. Sono inoltre dotati di costi nascosti per spazio di archiviazione aggiuntivo, visitatori o più utenti. HubSpot CMS viene fornito con una tariffa fissa senza costi aggiuntivi.
contro
- HubSpot ha modelli e moduli limitati sul suo mercato. Se devi aggiungere una funzionalità, dovrai assumere uno sviluppatore HubSpot che è un costo aggiuntivo.
- È un servizio di hosting di contenuti di siti Web gestiti; quindi, a differenza di WordPress, gli utenti HubSpot potrebbero aver bisogno di hosting. Non puoi creare un sito di marketing SaaS altrove e ospitarlo su HubSpot o viceversa.
- Sebbene l'interfaccia di HubSpot sia facile da usare, lavorare con i modelli può diventare difficile se non hai conoscenze CSS.
6. Flusso web
Webflow è una piattaforma di hosting e CMS "visiva" basata su cloud, a codice zero, che consente alle aziende SaaS di creare un sito Web di marketing strutturato, professionale e personalizzato. Quindi, utilizzando Webflow, gli esperti di marketing SaaS possono sfruttare le funzionalità di un editor visivo con una maggiore flessibilità nella creazione di un sito Web personalizzato da zero.
Pertanto, per gli sviluppatori di siti Web SaaS, Webflow può accelerare notevolmente il processo di sviluppo del sito Web.
Professionisti
- Funziona per tutti nella tua squadra. Dal designer e dagli sviluppatori ai gestori dei contenuti e agli strateghi, tutti sono in grado di raggiungere i propri obiettivi con Webflow.
Ad esempio, gli sviluppatori possono aggiungere, aggiornare ed eliminare contenuto dal terminale utilizzando l'API REST di Webflow. Allo stesso modo, i gestori dei contenuti possono creare strutture dei contenuti dei clienti per soddisfare le esigenze specifiche dell'azienda.
- Puoi scrivere e modificare in tempo reale. A volte, è più facile aggiungere e aggiornare i contenuti nel frontend. Ciò ti consente di vedere come questi aggiornamenti influiscono sul flusso generale della pagina.
- Consente aggiornamenti automatici e coerenti. Se aggiorni il titolo di un post, la piattaforma lo cambierà automaticamente in tutto il sito.
- La piattaforma consente opzioni di personalizzazione illimitate senza la necessità di codifica.
contro
- Webflow è più costoso di CMS open source come WordPress.
- Sebbene Webflow non sia un codice, non avere una conoscenza o esperienza pregressa con HTML o CSS può limitare ciò che puoi ottenere durante la progettazione di un perfetto sito Web di marketing SaaS.
- La piattaforma manca di controlli SEO tecnici integrati.
Il miglioramento degli elementi tecnici del tuo sito Web SaaS può migliorare notevolmente le prestazioni e il posizionamento del tuo sito nelle SERP.
Ma se sei nuovo nel lato tecnico della SEO, è naturale sentirsi sopraffatti dalla complessità e dalla portata dell'argomento (per non parlare dell'implementazione!).
Elimina il sudore e lo stress dal processo! Mettiti in contatto con il team di esperti SEO tecnici di Growfusely per portare la tua attività SaaS al livello successivo. Studieremo attentamente il tuo caso e ti suggeriremo le migliori soluzioni tecniche per rendere il tuo sito web più veloce, più facile da scansionare e più comprensibile per i motori di ricerca.
TLDR
Se hai letto molto sulla SEO tecnica, ti renderai conto che la maggior parte degli aspetti che copre (tranne la velocità del sito Web) non sono fattori di ranking.
Quindi, perché dovresti dedicare così tanto tempo a individuare e risolvere questi problemi?
Perché la SEO tecnica ha un impatto indiretto significativo sul fatto che le pagine vengano indicizzate o meno, influenzando così il loro posto nelle SERP.
Pensaci: se il file robots.txt del tuo sito web non è convalidato, i robot di ricerca sprecheranno il tuo budget di scansione nel tentativo di accedere ai tuoi contenuti. Allo stesso modo, in assenza di URL canonici, i contenuti duplicati diluiranno l'equità dei link del tuo sito.
Pertanto, la SEO tecnica è fondamentale per le aziende SaaS che cercano di ottenere gli occhi necessari per i propri contenuti e servizi.
La domanda che potresti porre è: qual è la più importante, SEO tecnica o on-page?
Risposta: entrambi!
Quindi, ecco cosa dovresti fare.
- Inizia con un audit SEO tecnico per gettare solide basi per i tuoi contenuti. Dedica del tempo alla SEO tecnica all'inizio o durante la migrazione/riprogettazione del tuo sito.
Questo ti aiuterà a individuare i problemi principali e risolverli, risparmiandoti così un sacco di bruciore di stomaco in futuro.
- Una volta selezionate le caselle tecniche, investi nella SEO on-page. Naturalmente, la SEO tecnica è un processo continuo.
- Infine, non perdere la SEO off-page che prevede la promozione dei tuoi contenuti sui canali social e via e-mail e il guadagno di backlink attraverso la sensibilizzazione.
Sono sicuro che ormai hai chiaro il significato della SEO tecnica per la tua attività e utilizzerai le tattiche condivise sopra per aumentare la tua presenza online.
Se hai domande o dubbi in merito, ti consigliamo di visitare il nostro blog che copre diversi argomenti SEO tecnici. In alternativa, puoi metterti in contatto con il nostro team che sarà più che felice di guidarti su questo argomento.
Domande frequenti (FAQ)
1. Cosa è incluso nella SEO tecnica?
La SEO tecnica include tutti gli aspetti tecnici di un sito Web che garantiscono che i moderni motori di ricerca scansionino, visualizzino e indicizzino correttamente il contenuto su di esso.
A volte, l'ambito della SEO tecnica può essere sconcertante perché comprende tutti gli aspetti tecnici del tuo sito Web, dall'hosting e dalle prestazioni del sito Web ai tag meta robot e alle mappe del sito XML.
Ma la SEO tecnica consente ai motori di ricerca di vedere il tuo sito web come una risorsa di alta qualità e promette agli utenti un'ottima UX quando visitano il tuo sito. Tutto ciò garantisce che il tuo sito Web venga scansionato, indicizzato e visualizzato correttamente.
2. Qual è la differenza tra SEO tecnico e SEO on-page?
La SEO tecnica include tutti gli sforzi fatti per garantire che i motori di ricerca scansionino e indicizzino i tuoi contenuti in modo efficace.
In altre parole, include tattiche SEO applicate agli aspetti non di contenuto del sito web.
La SEO on-page si occupa principalmente del contenuto di una pagina. Comprende tutte le tattiche utilizzate per ottimizzare il contenuto, sia che si tratti di ricercare e includere parole chiave pertinenti o di garantire che l'esperienza dell'utente sia all'altezza delle aspettative del visitatore.
Per riassumere, ecco la differenza tra SEO tecnico e SEO on-page.

3. Esiste una checklist SEO tecnica da seguire durante la migrazione di un sito web?
Se stai pianificando la migrazione di un sito, devi avere una tabella di marcia chiara con scadenze, in caso contrario la classifica del tuo sito subirà un duro colpo.
Consigliamo i seguenti passaggi quando si esegue la migrazione del sito.

È un elenco di controllo SEO completo che può essere utilizzato per mantenere il posizionamento e il traffico esistenti durante la riprogettazione o la migrazione di un sito Web. Il post offre anche un foglio di calcolo SEO per la riprogettazione del sito Web per confrontare tutti i tuoi URL prima, durante e dopo la migrazione.
4. Come si misura la salute tecnica di un sito web?
Indipendentemente dalla qualità dei tuoi contenuti, è destinato a funzionare male se il tuo sito Web ha problemi tecnici irrisolti. Pertanto, è importante misurare regolarmente lo stato tecnico del tuo sito web.
La SEO tecnica comprende elementi critici come la scansione, l'indicizzazione, il rendering e l'architettura del sito web. Pertanto, viene valutato utilizzando le metriche e gli strumenti che meglio riflettono questi aspetti tecnici.
Per questo, segui questi semplici passaggi.
- Analizza la scansione del sito Web utilizzando un audit tecnico. È un'ottima idea rivedere i file di registro e scansionare i dati. Tutto questo ti dirà come Google e altri motori di ricerca stanno scansionando le tue pagine e interpretando i contenuti.
- Assicurati che i motori di ricerca stiano visualizzando correttamente le pagine web. Tutto ciò che è difficile da trovare per i ricercatori e i crawler non verrà visualizzato correttamente.
- Rivedere l'indicizzazione delle pagine. Questo ti darà un quadro chiaro dello stato di salute del tuo sito, evidenziando le pagine che sono state indicizzate e ignorate dai robot di ricerca.
- Monitora le principali metriche SEO tecniche per capire come sta andando il tuo sito web.
Fonti di immagini: Ahrefs, Danscartoons, Domande frequenti sulla mappa del sito, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl
