I migliori progetti di interazione mobile del 2017
Pubblicato: 2018-01-21Ecco alcuni progetti di interazione mobile che hanno "sbalordito" il settore
Qui a Proto.io, siamo entusiasti di vedere quali idee di design fresche e innovative escono quest'anno. Poiché il 2018 inizia alla grande, è importante guardare indietro ai progetti di interazione mobile che hanno "sbalordito" il settore. L'anno scorso abbiamo esaminato i primi cinque progetti di interazione mobile da gennaio a dicembre e vogliamo ricapitolare queste collezioni.
Senza ulteriori indugi, entriamo subito nei progetti di interazione mobile che ci hanno fatto apparire due volte (o più!) nel 2017.
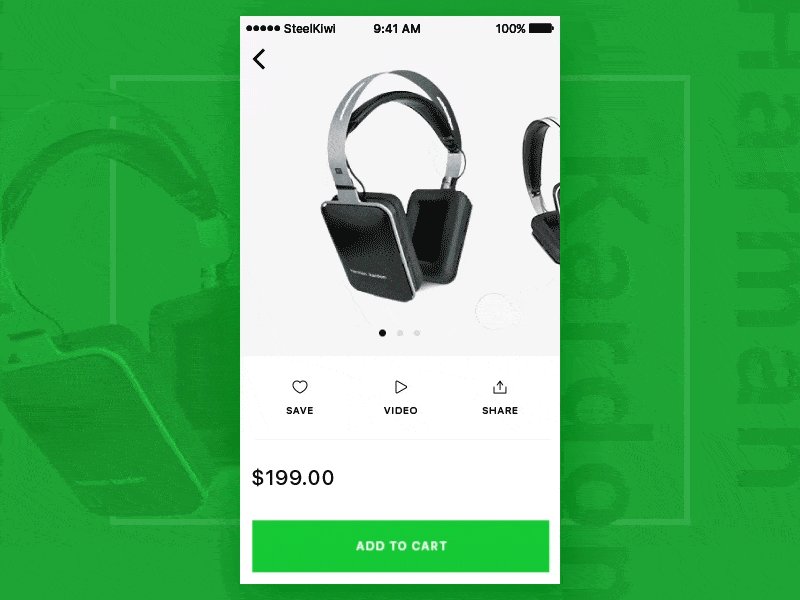
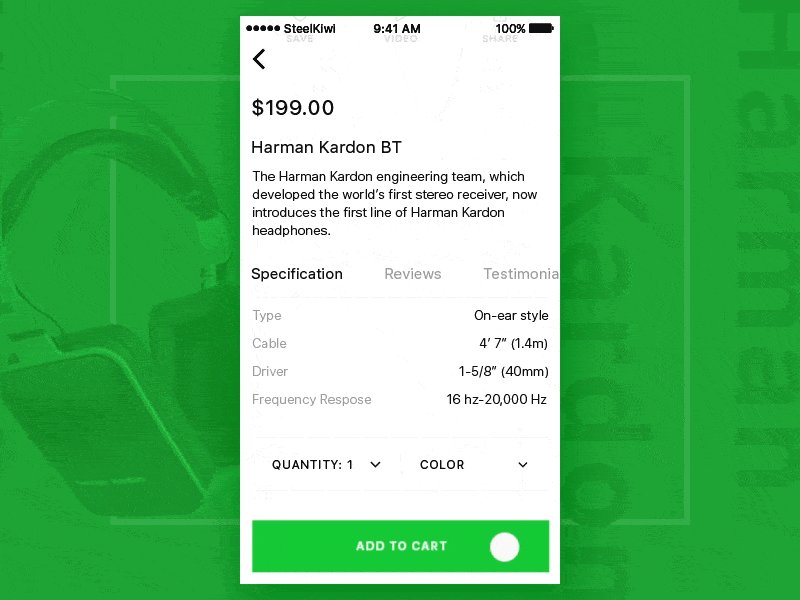
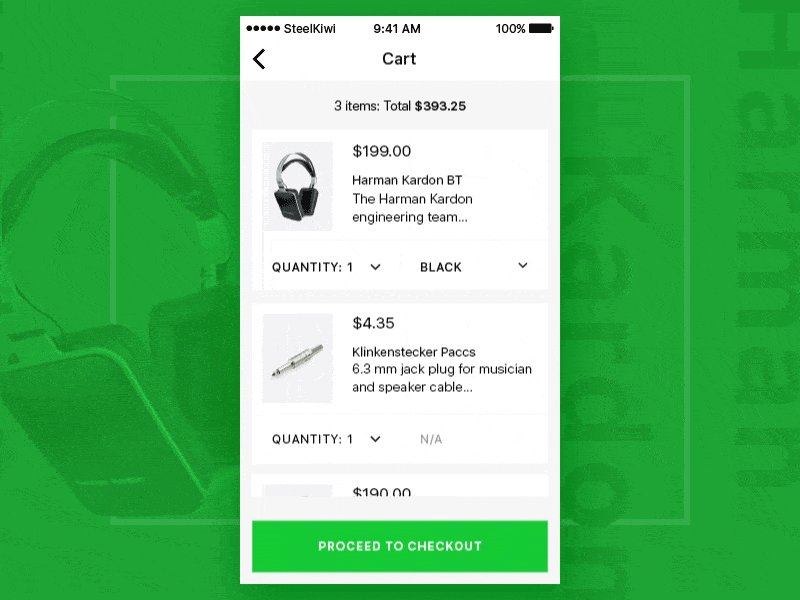
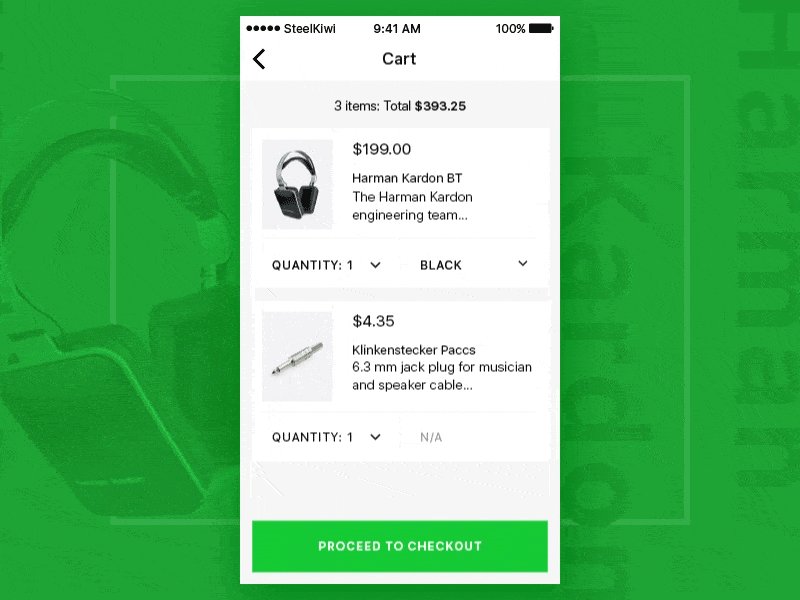
Prodotto e carrello di Skiti per Steelkiwi Inc.
Questo concetto di app mi colpisce per la transizione graduale quando aggiungi un articolo al carrello. Il designer ha aggiunto un interessante ritmo sincopato quando scorri le opzioni del prodotto.

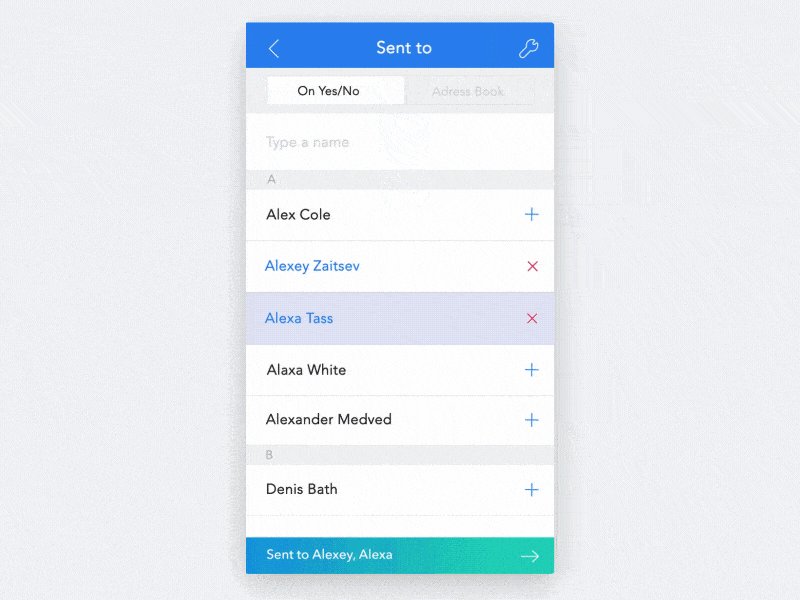
Impostazioni di conversazione Animazione di Luboš Volkov
Questo concetto di app ha attirato la mia attenzione perché il design è letteralmente fluido. La modifica delle impostazioni di un'app non è mai una parte molto eccitante dell'utilizzo, ma quando una sezione scorre così dolcemente nell'altra, è difficile non godersi la microinterazione.

Design dell'interazione di Dhipu Mathew
Siamo abituati a scorrere verso il basso o scorrere lateralmente per scorrere le opzioni, ma Mathew ci fa un giro delizioso (gioco di parole). Nel complesso, è un concetto molto coeso che porta a casa la sensazione di rotazione.

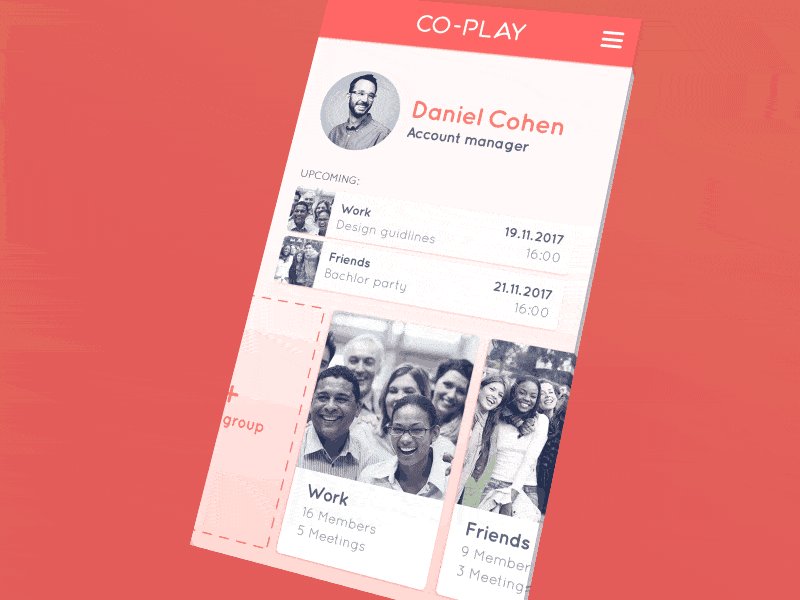
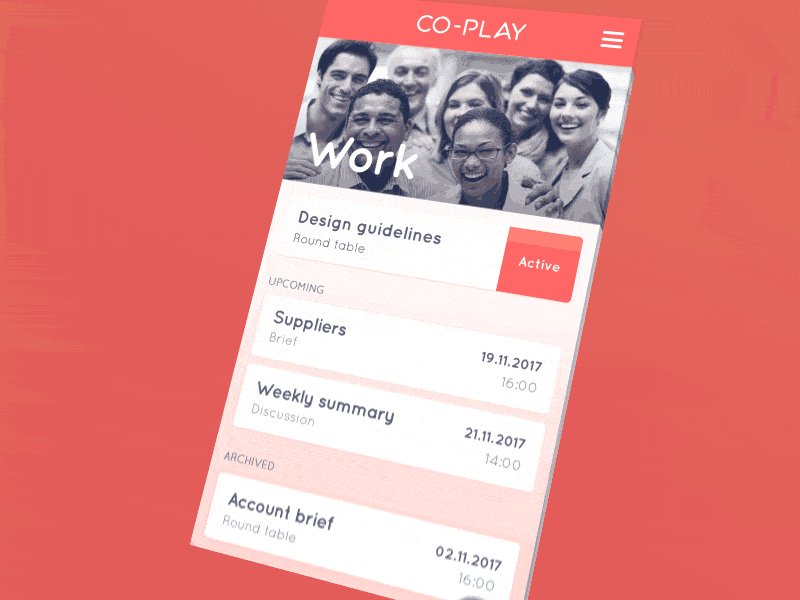
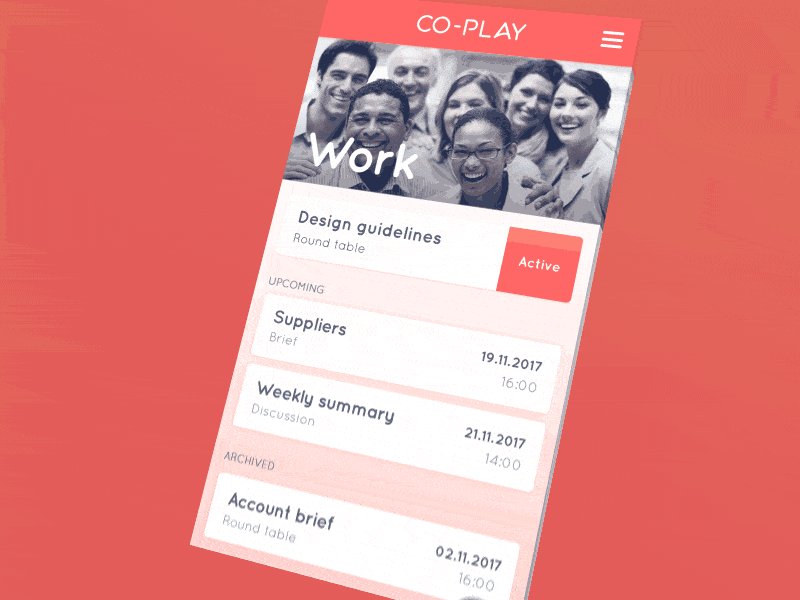
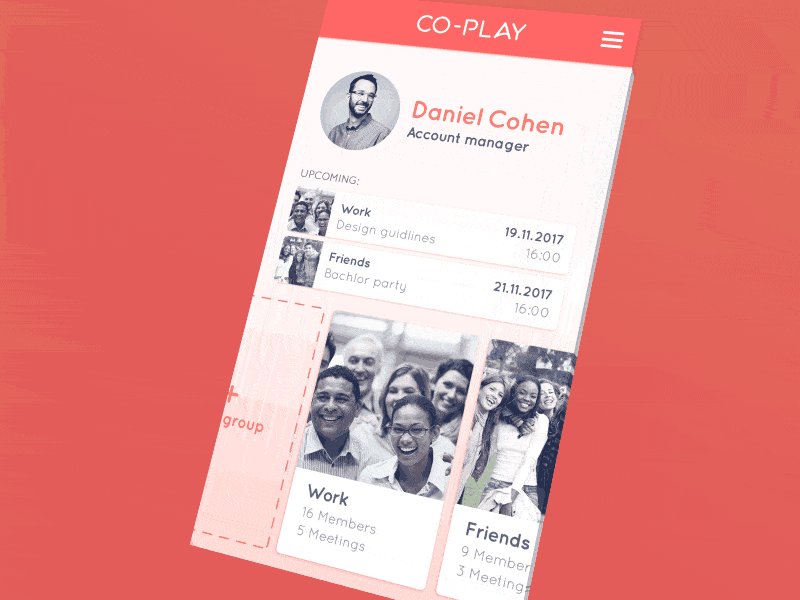
Co-Play Interaction 1 di studio&more
Co-Play ha un modo divertente per raccogliere informazioni e ridurle al minimo. I movimenti di salita e discesa dell'app Co-Play ne fanno un'opzione rilassante per facilitare il lavoro di gruppo.

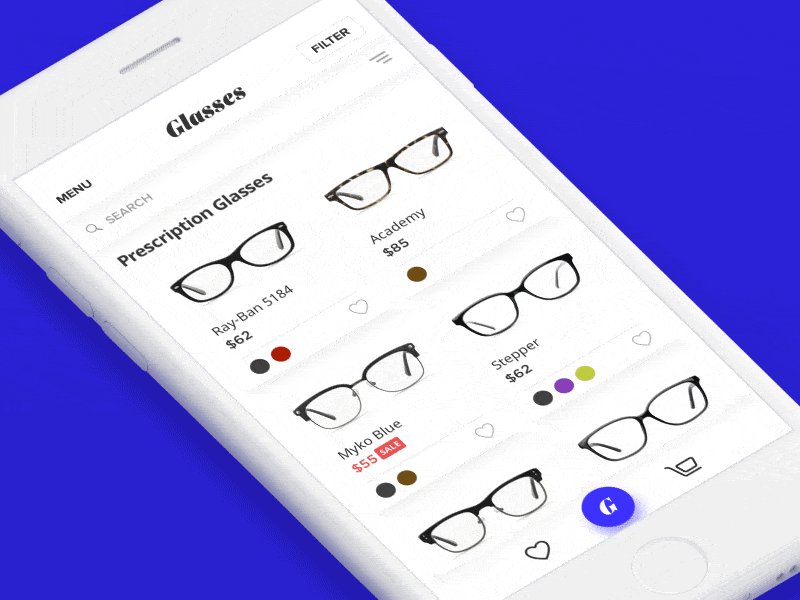
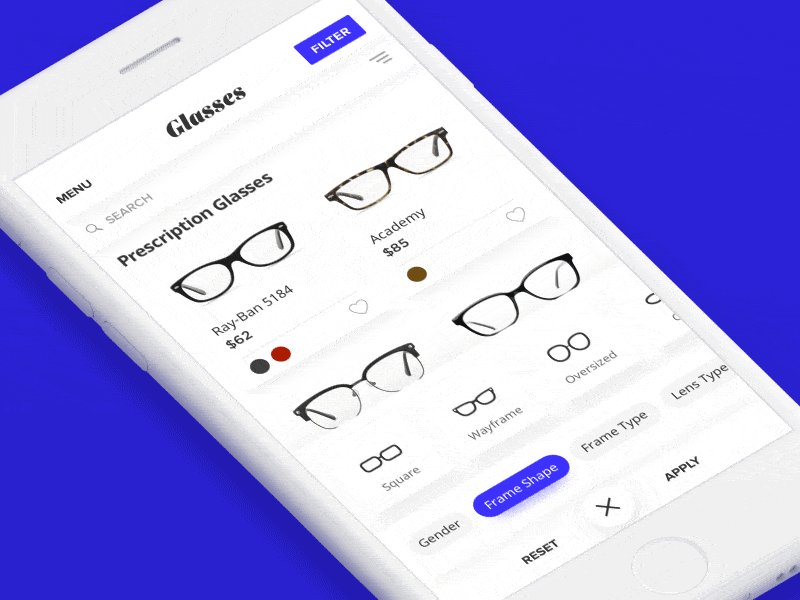
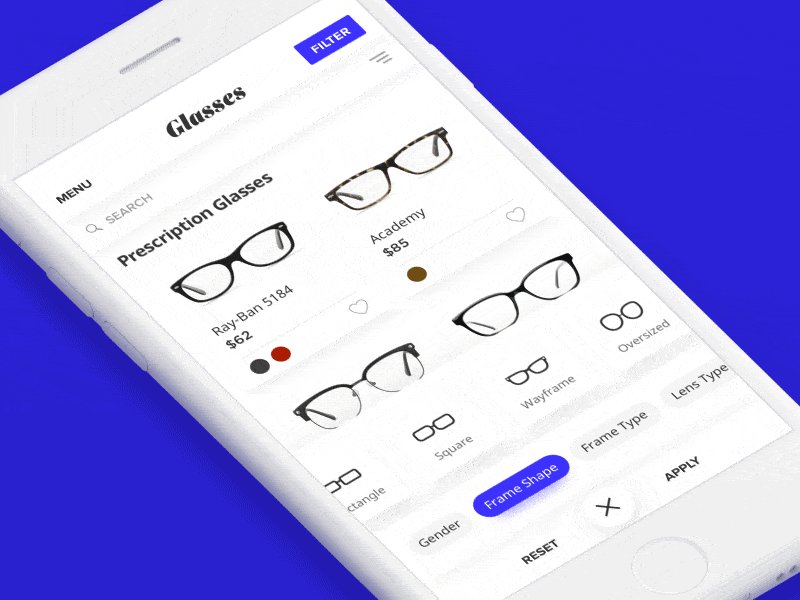
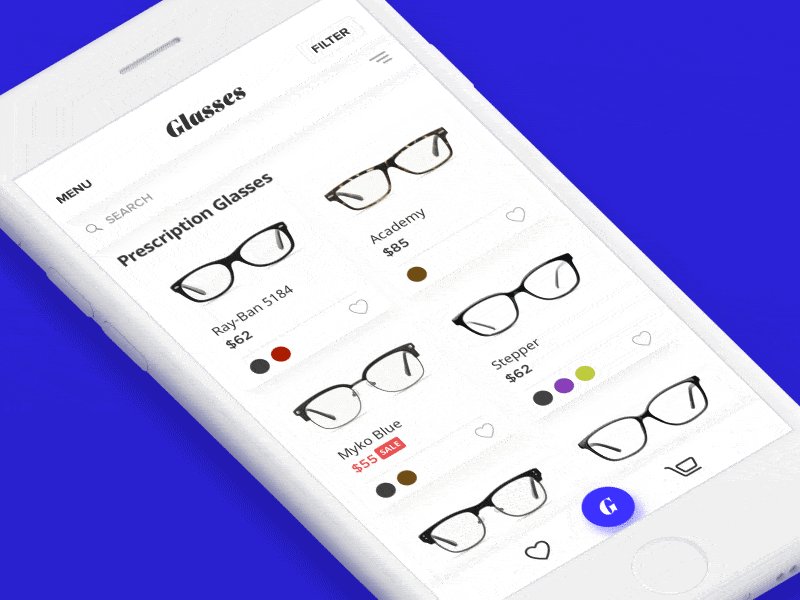
Filtra per Vladimir Gruev per Heartbeat.UA
Questo concetto di app migliora il processo di acquisto degli occhiali semplificando la funzione di filtraggio. Hanno anche aggiunto molti effetti di rimbalzo per migliorare l'esperienza dell'utente.

Menu pieghevole a fisarmonica di Alex Khoroshok
Questo design di interazione mobile fa parte di un concetto di app per lo shopping ed è praticamente perfetto ai miei occhi perché fa esattamente quello che ti serve (cambiare categoria o toccare il carrello), ma ha anche un po' di rimbalzo e stile per esso. Penso che questa sia un'ottima interpretazione del menu a discesa medio dell'hamburger che rende molto più piacevole la ricerca di informazioni in un'app.

Omelo di Caleb Barclay
Apprezzo il movimento nell'app Omelo perché introduce un ritmo nel processo di completamento di un progetto. Omelo ha una visione di alto livello, dando le grandi scadenze, ma ti dà anche una visione delle piccole parti di un progetto che mantengono l'intero team concentrato giorno dopo giorno.

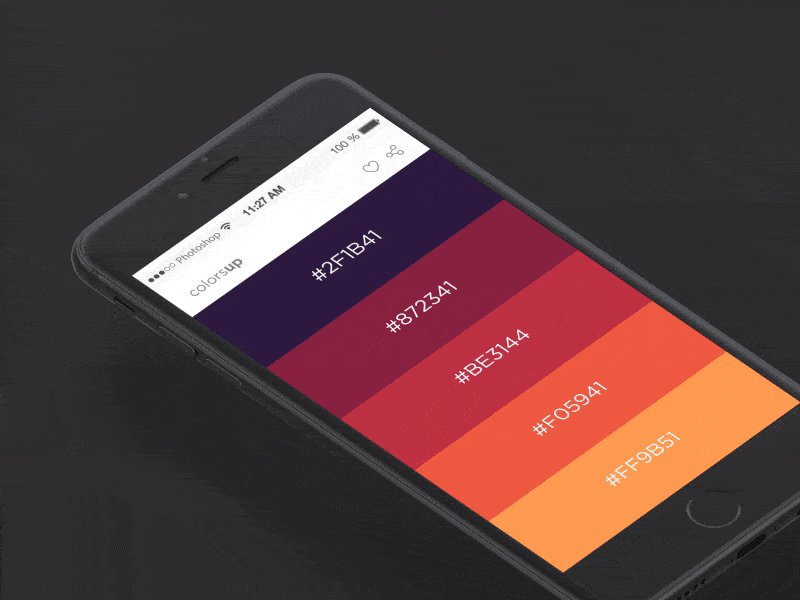
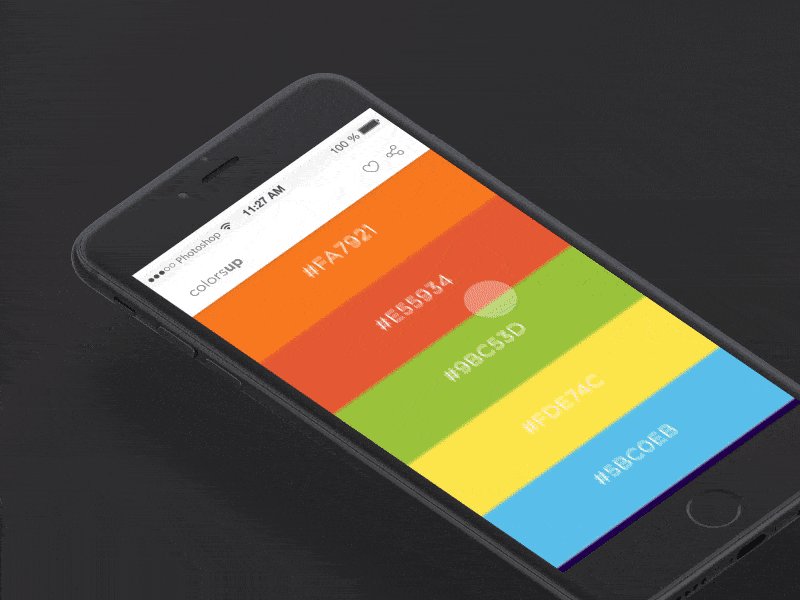
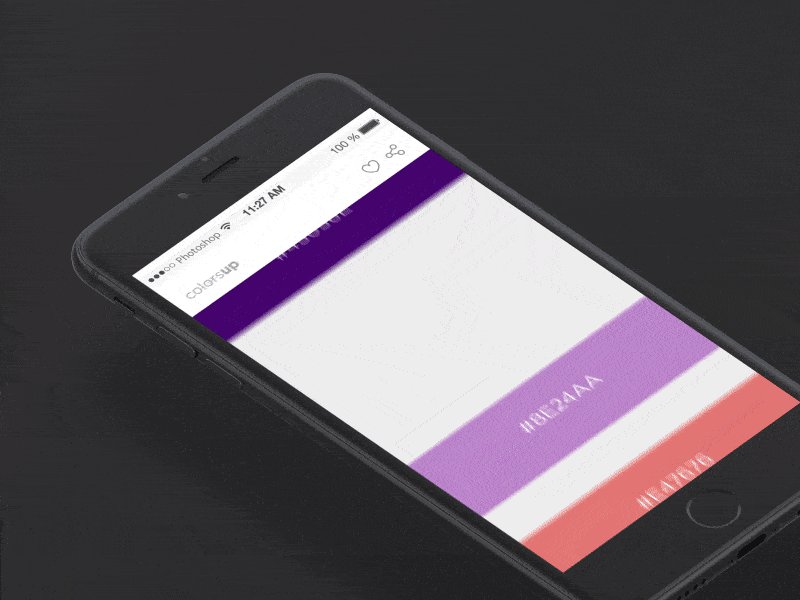
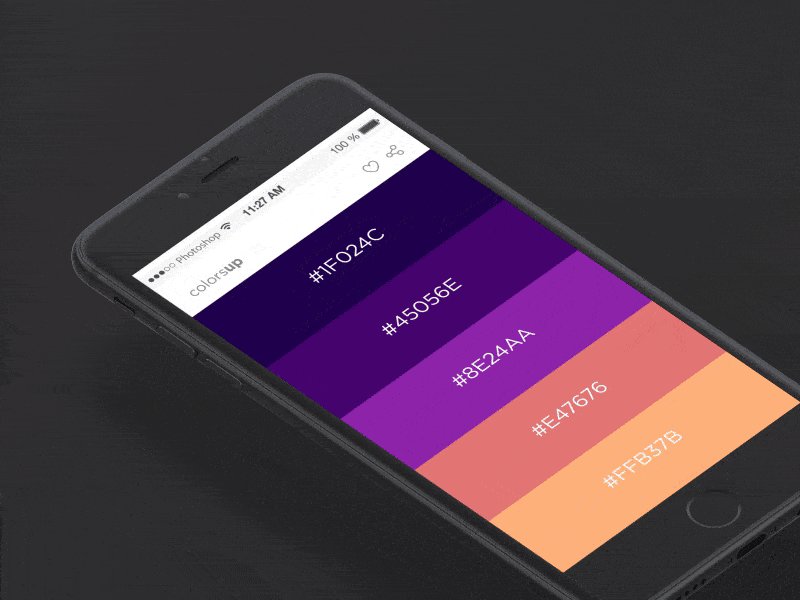
Colorsup di Vijay Verma
Questo concetto di app ti consente di scorrere numerosi colori e quando ne trovi uno che ti piace, lo tocchi per trovare una tavolozza completa con più sfumature di quel colore originale. La parte che preferisco di questo design di interazione mobile è il modo in cui le sfumature scendono sullo schermo quando selezioni un colore.

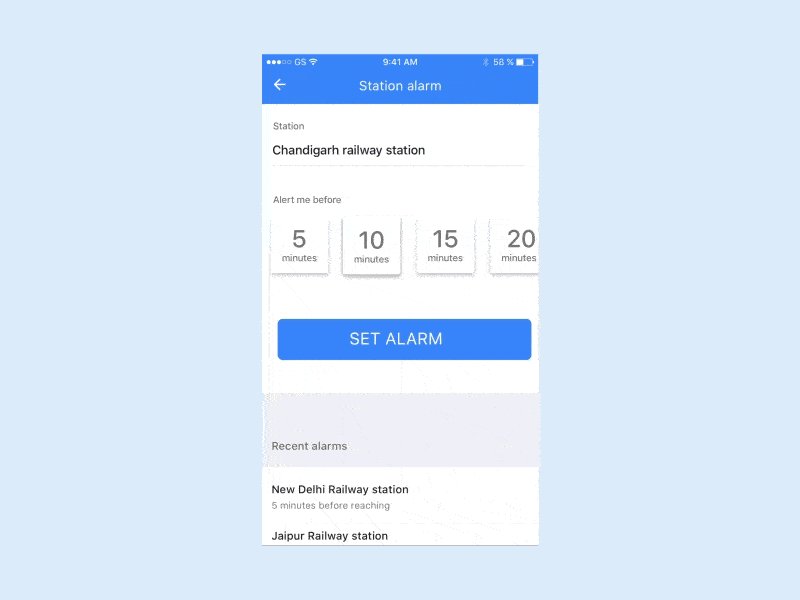
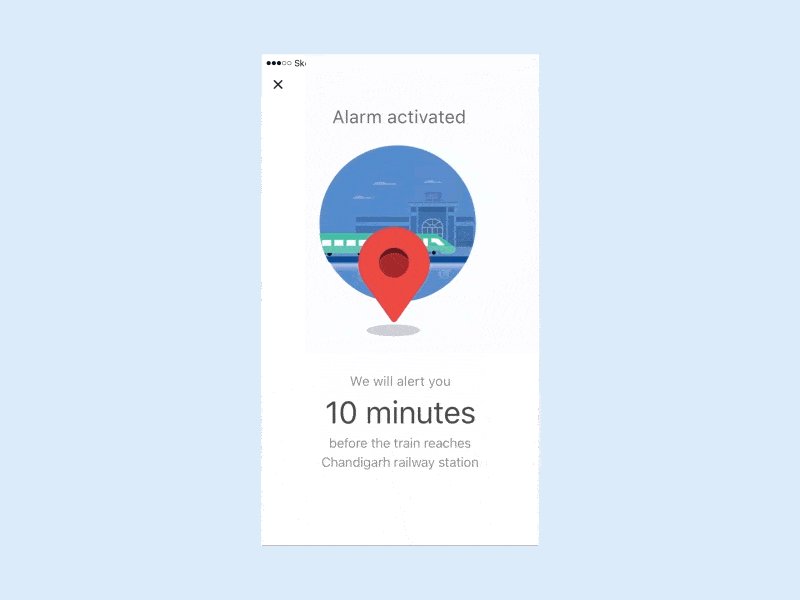
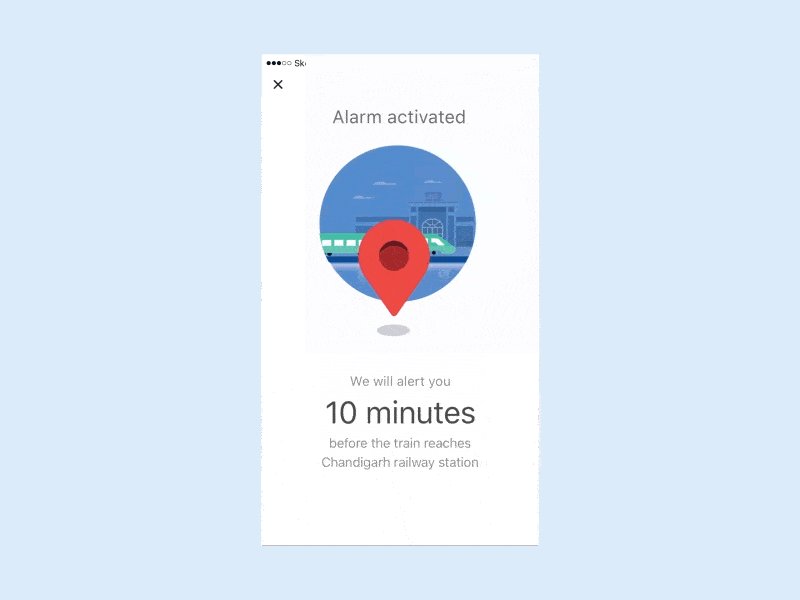
Localizzazione allarme di David Lau
Questo concetto di app ti avvisa un certo numero di minuti prima di raggiungere la tua destinazione. Ci sono molte interazioni mobili importanti in corso qui, come quando selezioni il numero di minuti prima di raggiungere la tua destinazione, il blu riempie il quadrato, mostrando la tua selezione.

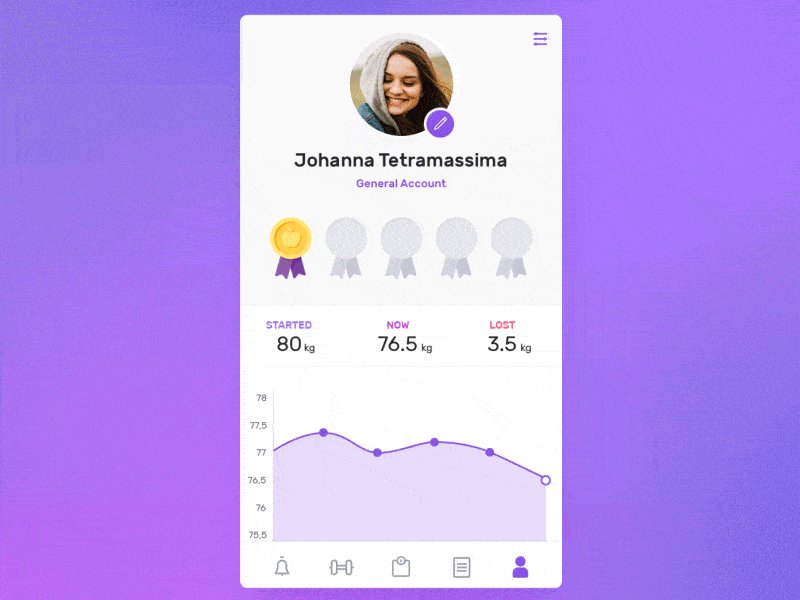
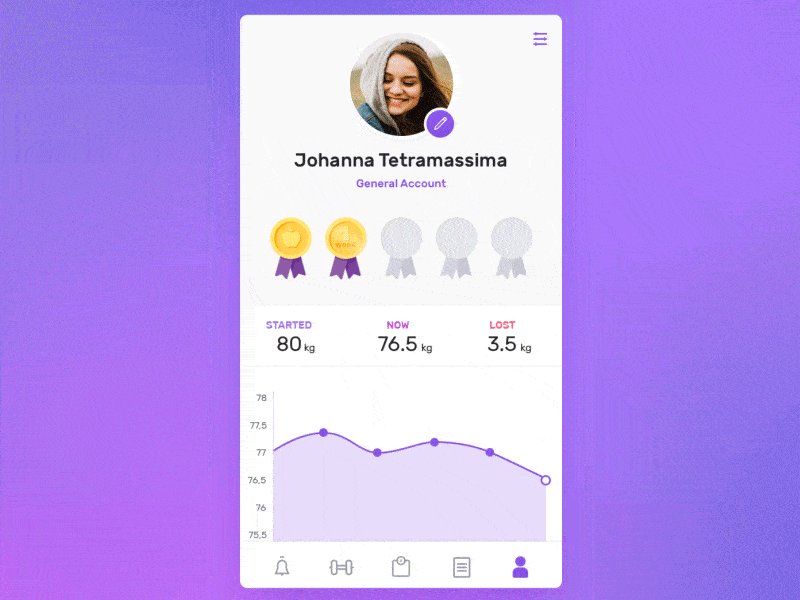
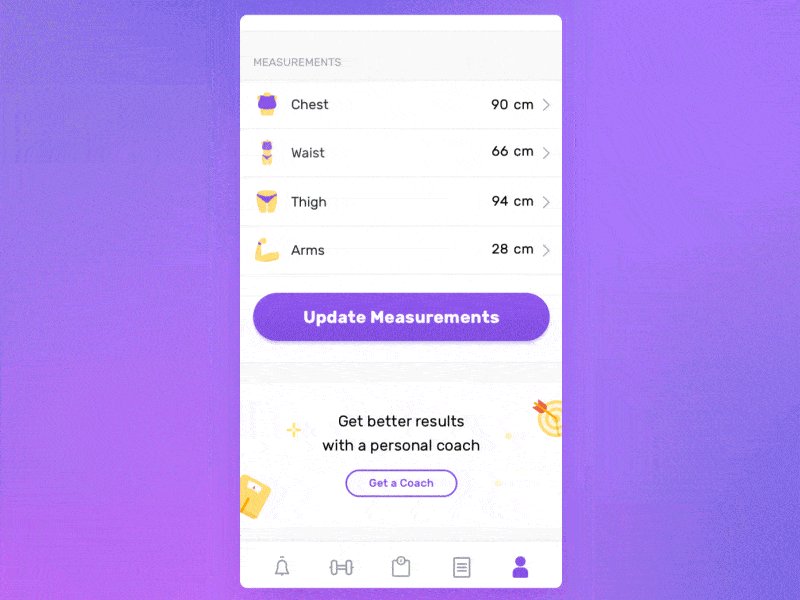
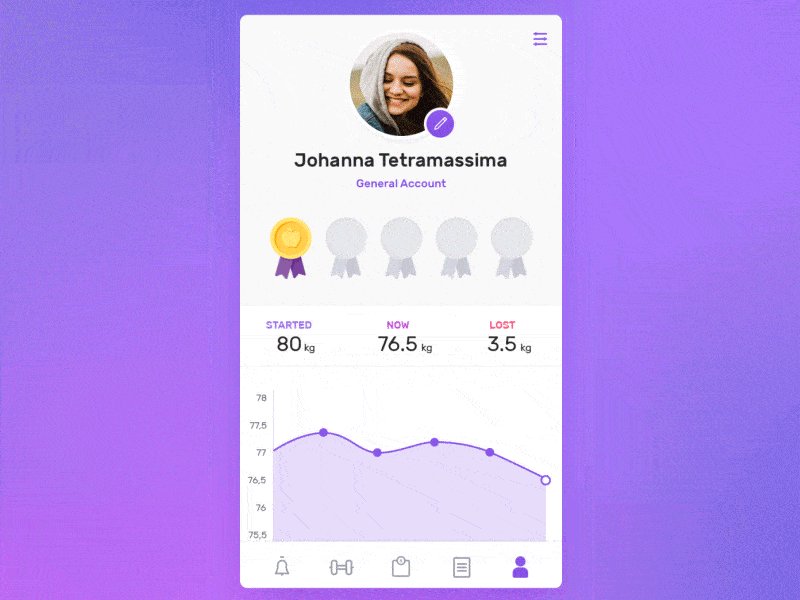
Risultati del profilo fitness di SELECTO
Questo concetto di app di SELECTO consente agli utenti di monitorare il proprio peso e le misurazioni nel tempo. I badge sono la parte che preferisco di questo concetto, poiché aggiungono un piccolo momento di gioia e celebrano il raggiungimento di un obiettivo.

Raccomandato per te:
Valuta la tua esperienza di Saptarshi Prakash per Zeta
Questo design di interazione mobile è così semplice e rende l'esperienza di valutazione più piacevole. Le patatine e la bevanda saltano sullo schermo e hanno movimenti realistici, con tutte le patatine che saltano nel contenitore e una in cima vola più in alto delle altre, per poi risistemarsi.


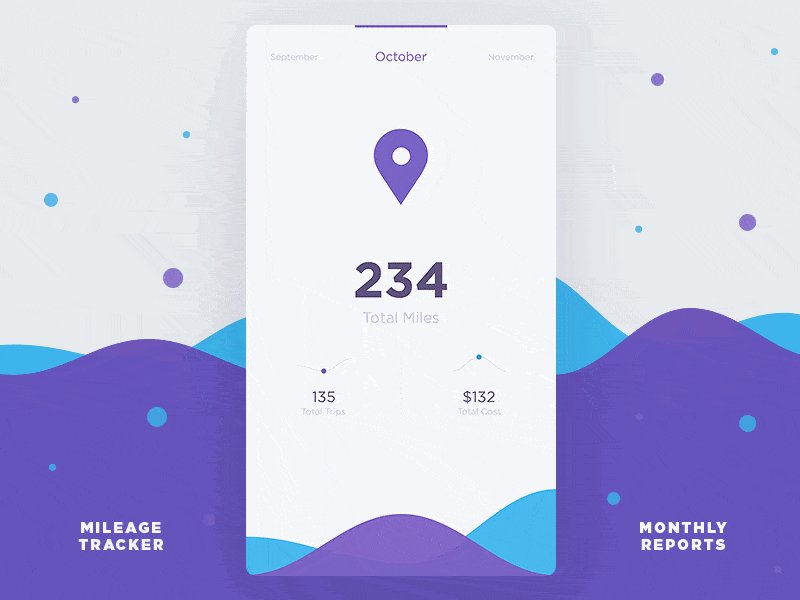
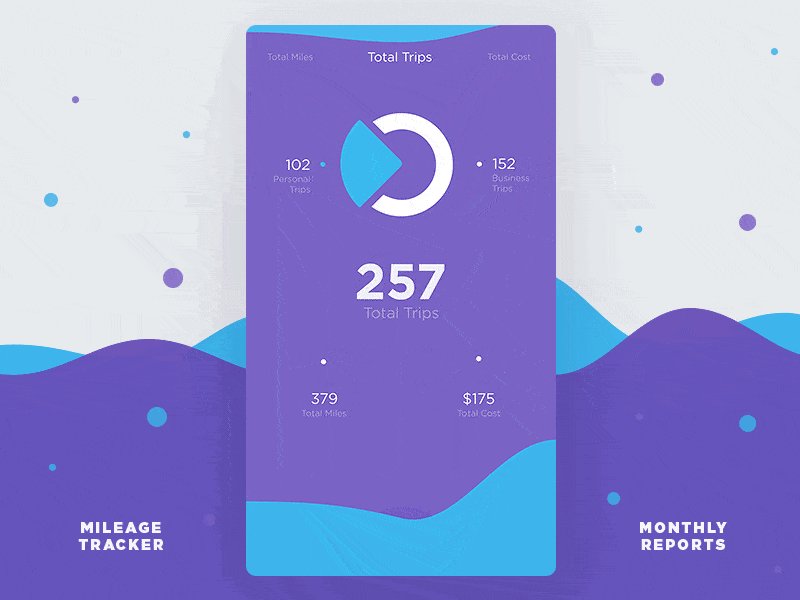
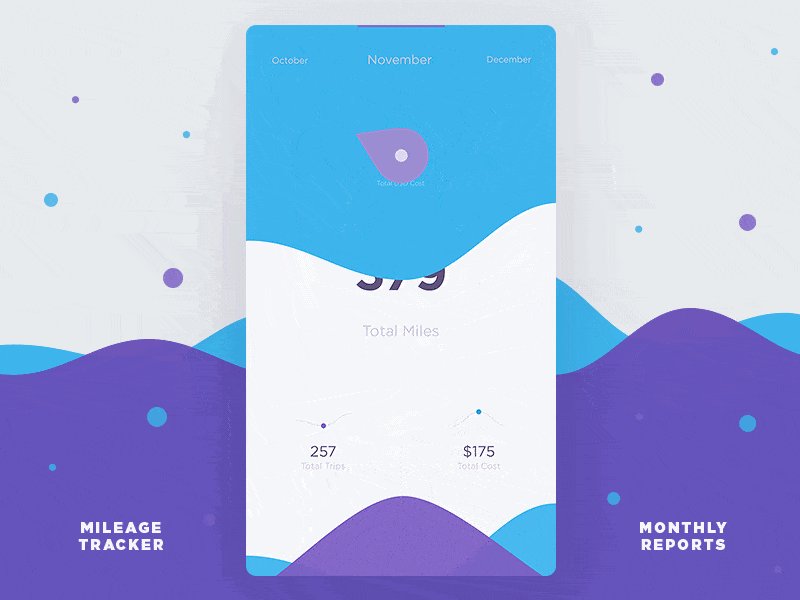
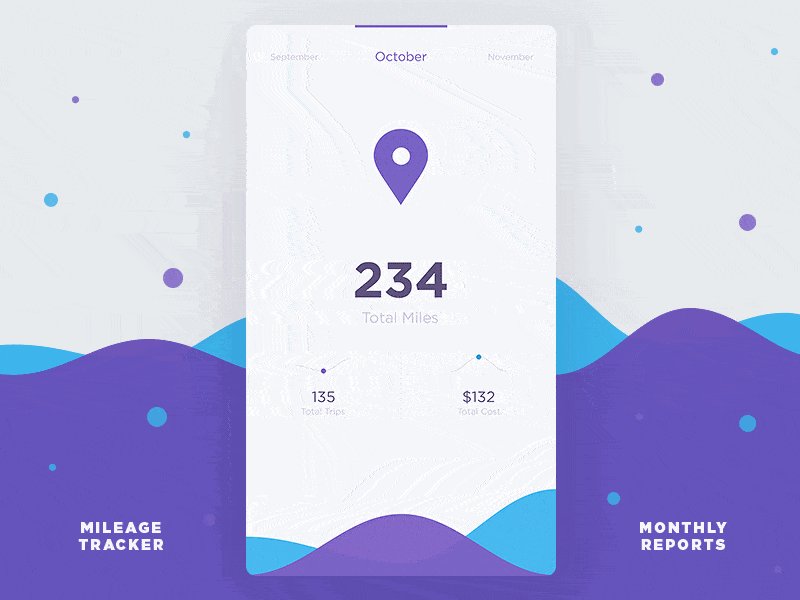
Rapporti mensili sui dati di Stanislav Hristov per DtailStudio
I movimenti traballanti presenti durante le transizioni dello schermo aggiungono un po' di personalità all'app. Questo design di interazione mobile è uno dei migliori che ho visto di recente perché non solo ha delle deliziose transizioni tra gli schermi, ma mostra anche quanto hanno pensato i designer alla famiglia di forme che usano per trasmettere informazioni e hanno mantenuto tutto coerente in un bel modo.

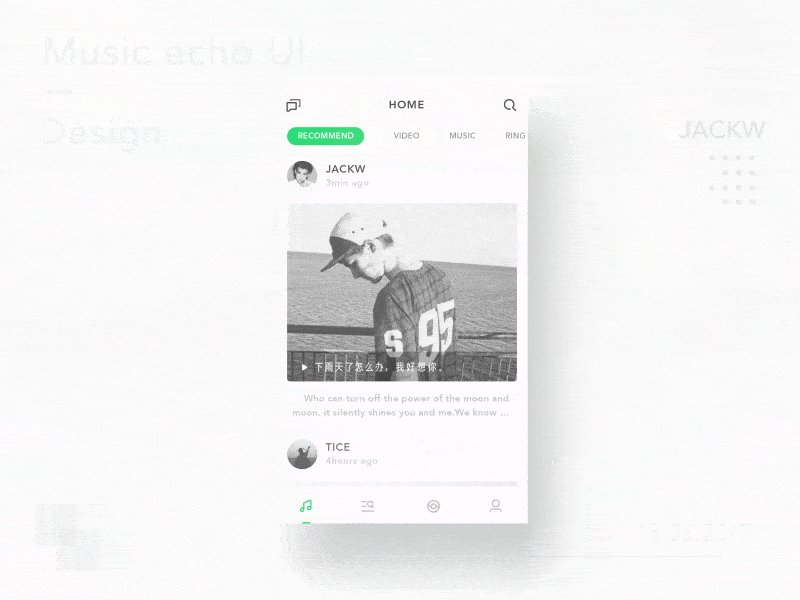
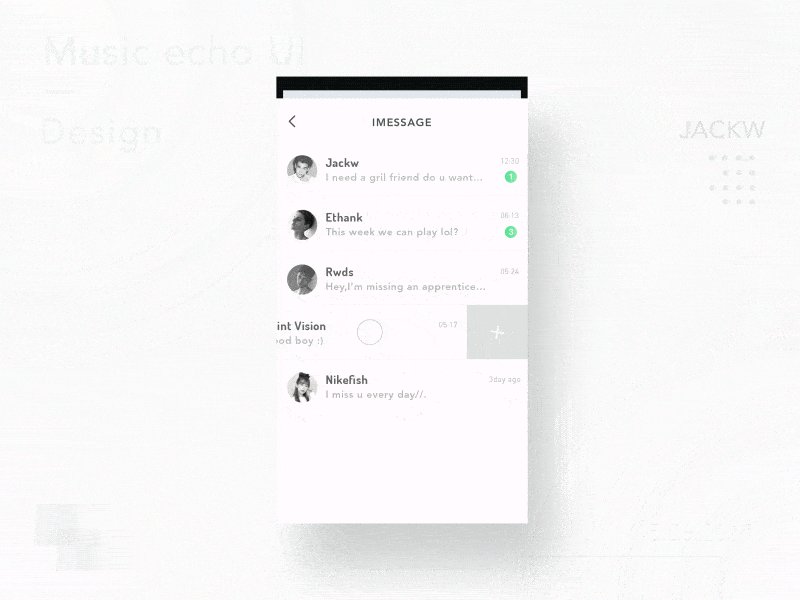
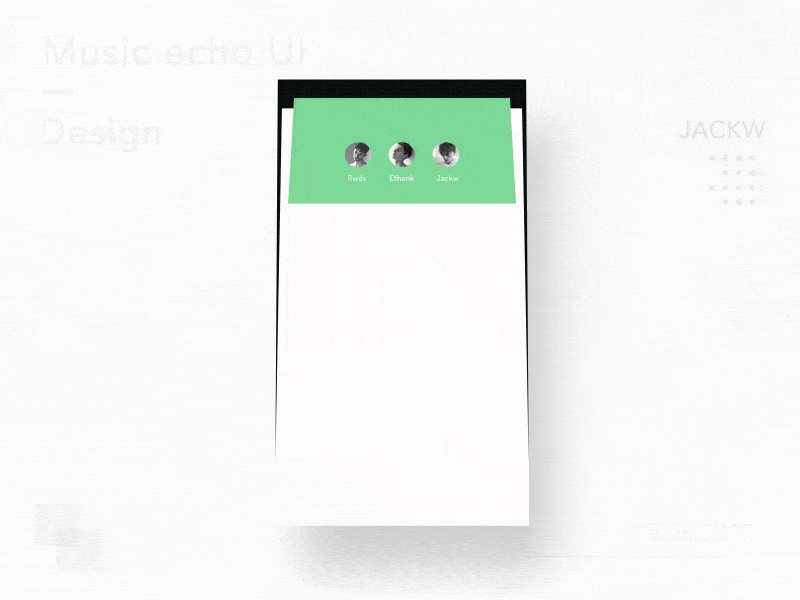
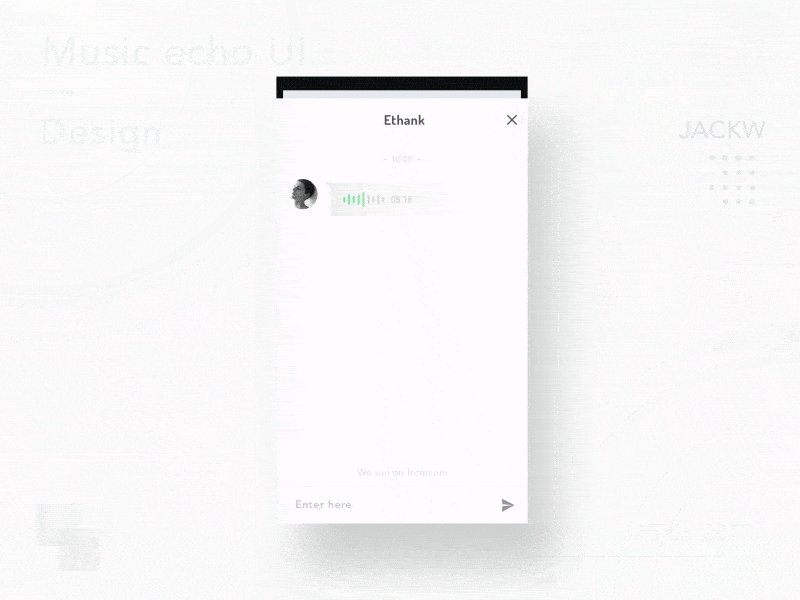
Music Echo UI di JACKW per Wizard Alliance
Le mie parti preferite di questo design di interazione mobile sono le transizioni dello schermo. Quando tocchi il pulsante dei messaggi, la sezione dei messaggi si apre per occupare la maggior parte dello schermo.

Card Interactive Demo di Chris Yang per New Beee
Questo concetto di app per podcast ha un design di interazione mobile radicato nelle carte. Mi piace particolarmente il modo in cui le carte cambiano dalla modalità verticale a quella orizzontale, quando si passa dal toccarle a quello che sembra essere il menu principale.

Seleziona Posti e flusso di pagamento di Vitaly Rubtsov
Questo concetto di app rivisita il processo di prenotazione del volo e lo rende semplice dal punto di vista del design. È intuitivo e il dettaglio coinvolto è a dir poco notevole. Questo concetto ci guida attraverso il processo di scelta del tipo di posto che desideri acquistare, quindi l'immagine di sfondo dell'aereo prende il sopravvento sullo schermo e ruota per portarti direttamente al processo di selezione del posto.

Animazione del mercato di Alex Bender
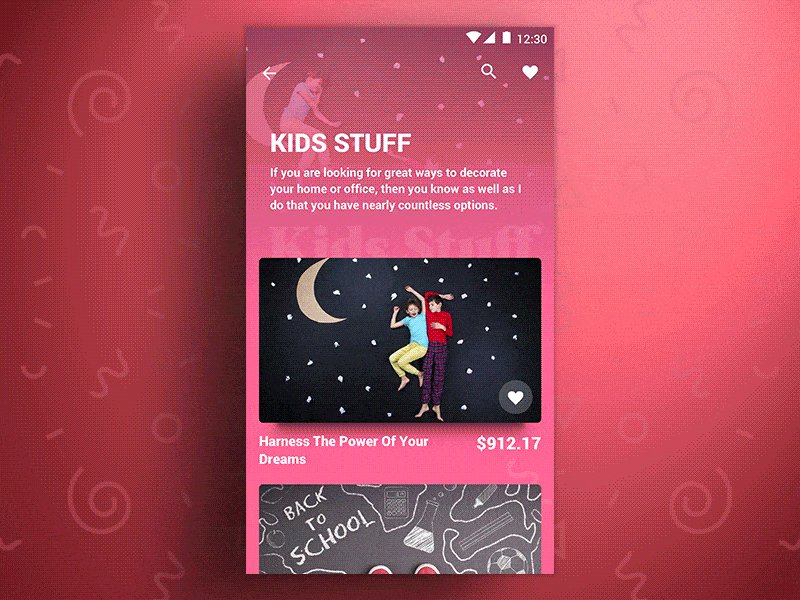
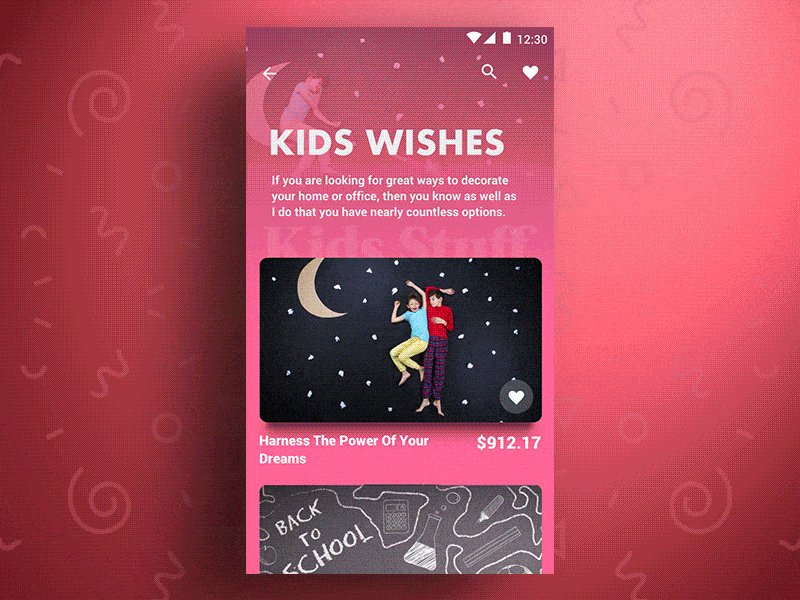
Questo concetto di app di mercato è molto divertente, principalmente a causa dei movimenti svolazzanti mentre ti muovi tra le categorie e ti espandi per visualizzare categorie specifiche. Quando arrivi alla lista dei desideri principale, c'è un bel movimento di rimbalzo verso l'alto per sistemare l'intestazione e la prima categoria in posizione.

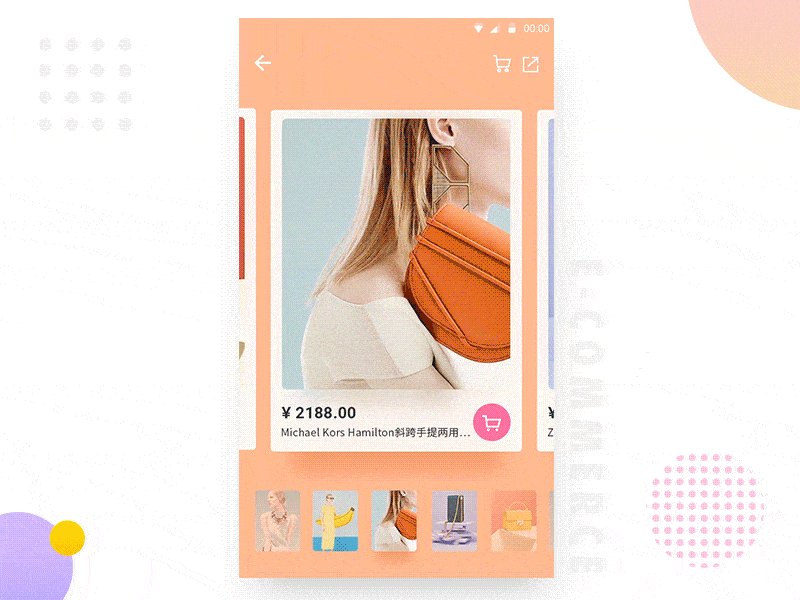
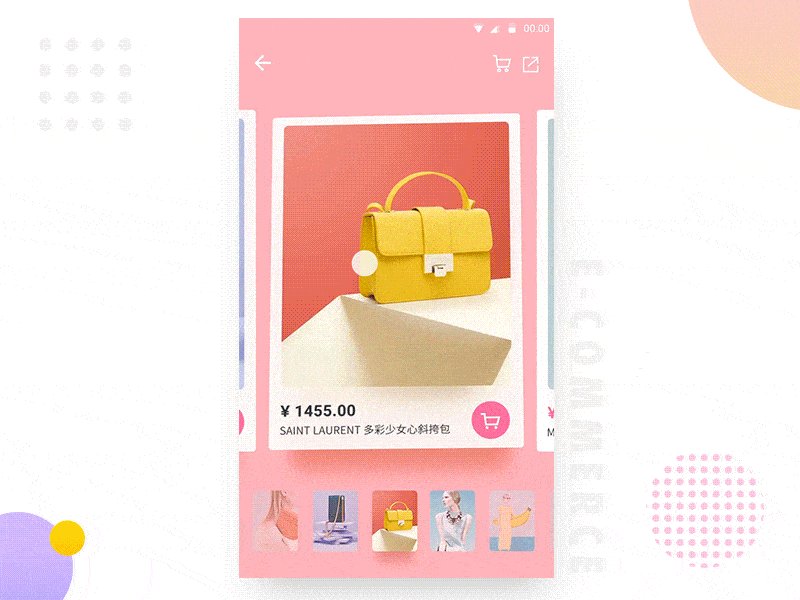
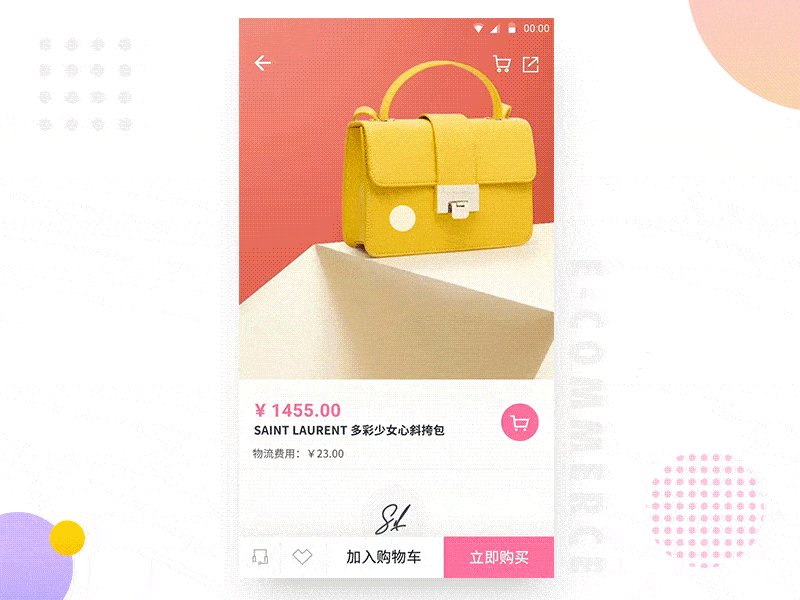
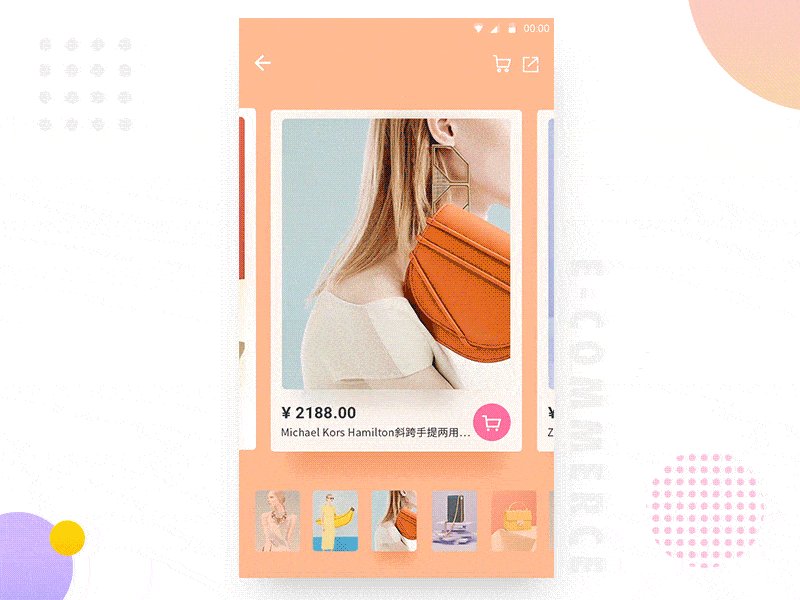
E-Commerce App-Event Cards Interazione di LINA_ per UIGREATY
Questo concetto di app cerca e riesce a rendere l'esperienza di acquisto online un po' più realistica. Mentre scorri a sinistra e a destra tra i prodotti, ti consente di spostarti nell'immagine del prodotto e di ottenerne una visione unica. Questo movimento sembra quasi che tu stia toccando la borsa.

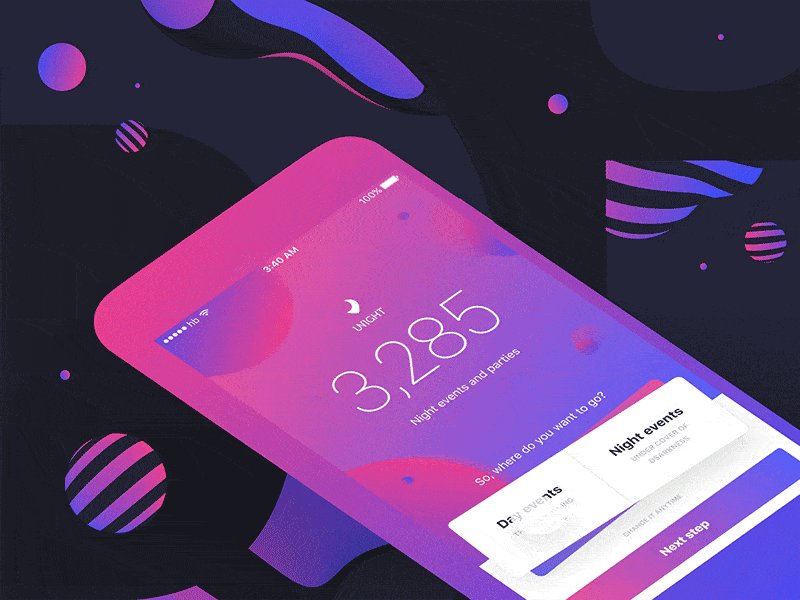
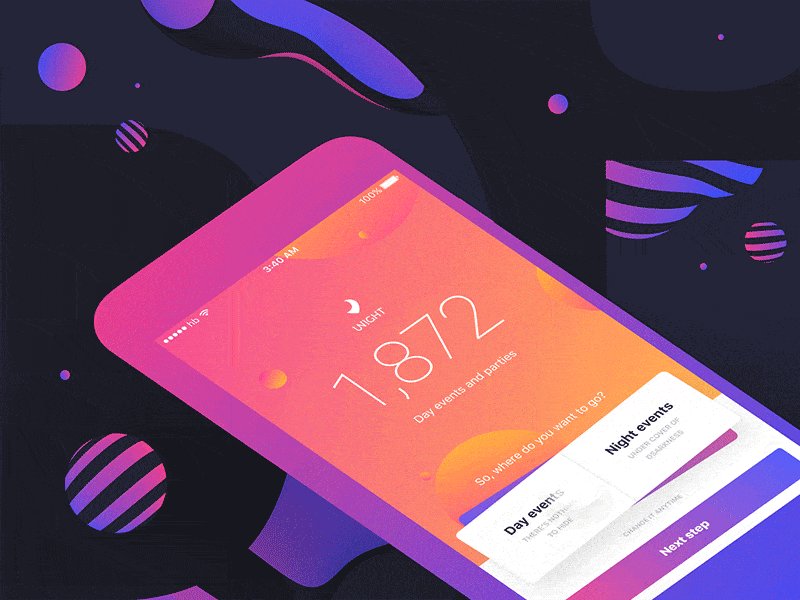
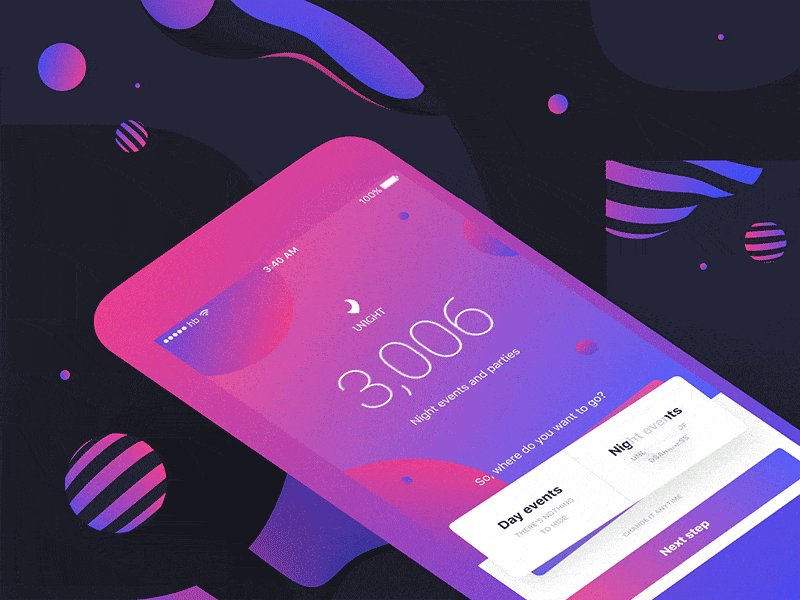
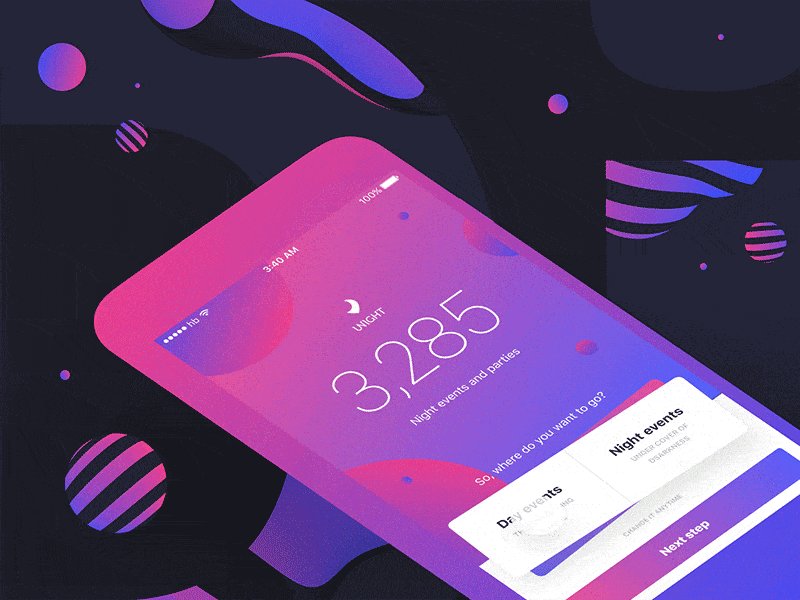
Unight — scopri la notte di Stan Yakusevich ? per l'Agenzia Heartbeat
L'obiettivo di questa app sembra essere quello di far uscire i suoi utenti e divertirsi di più. Ha un ottimo movimento altalenante che si muove in posizione quando si passa dagli eventi diurni a quelli notturni. Mentre lo fai, la combinazione di colori cambia in viola intenso per gli eventi serali e pesca brillante per gli eventi diurni.

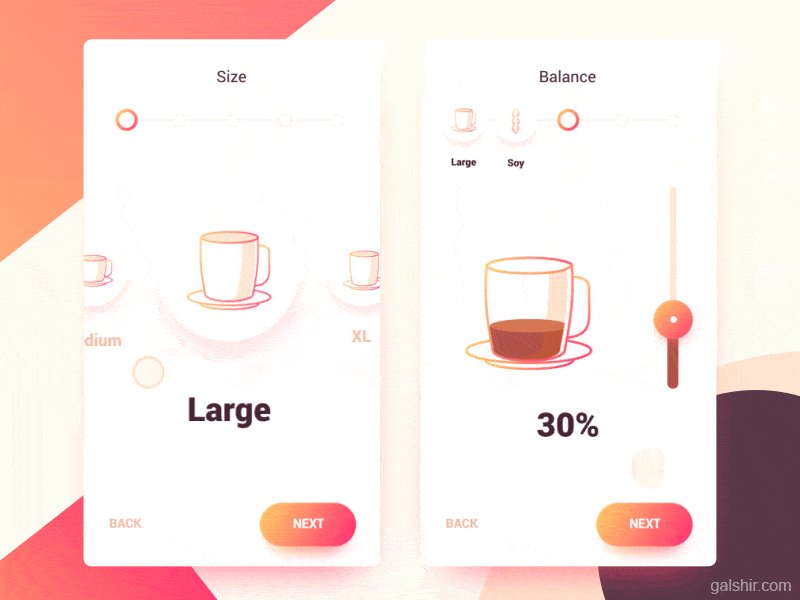
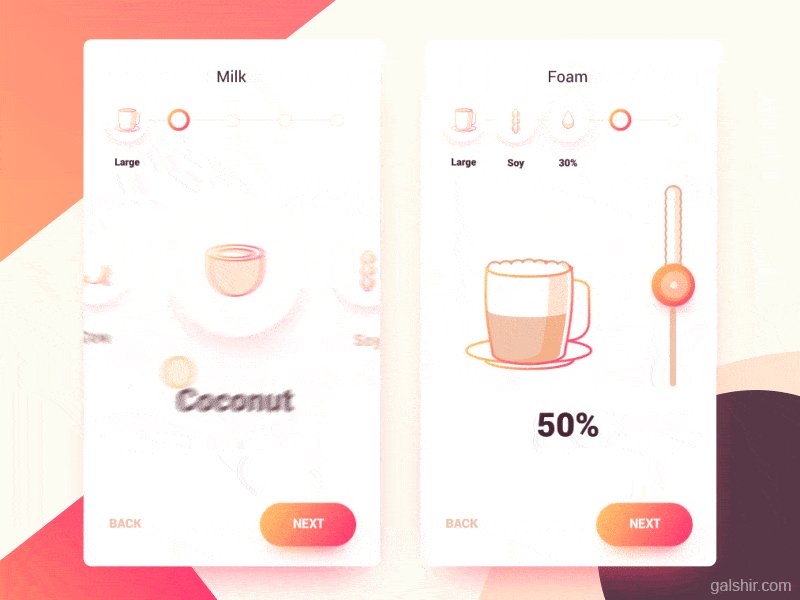
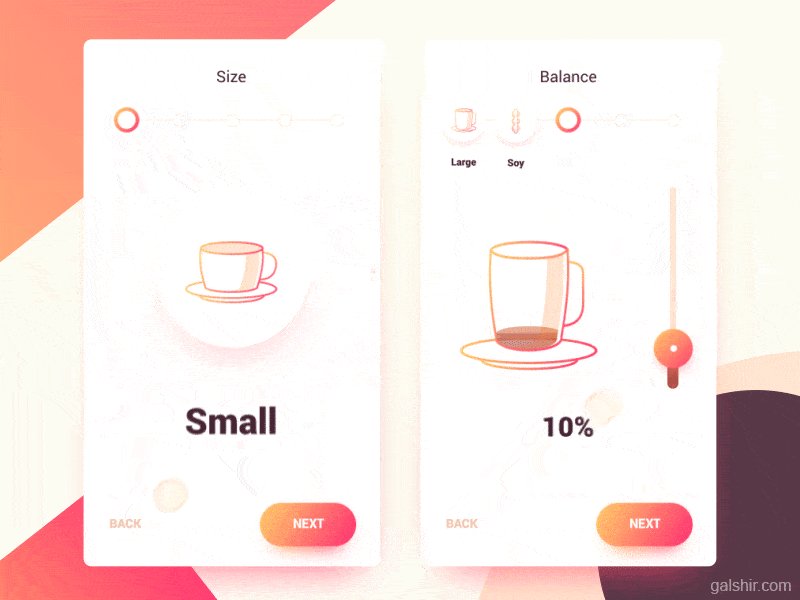
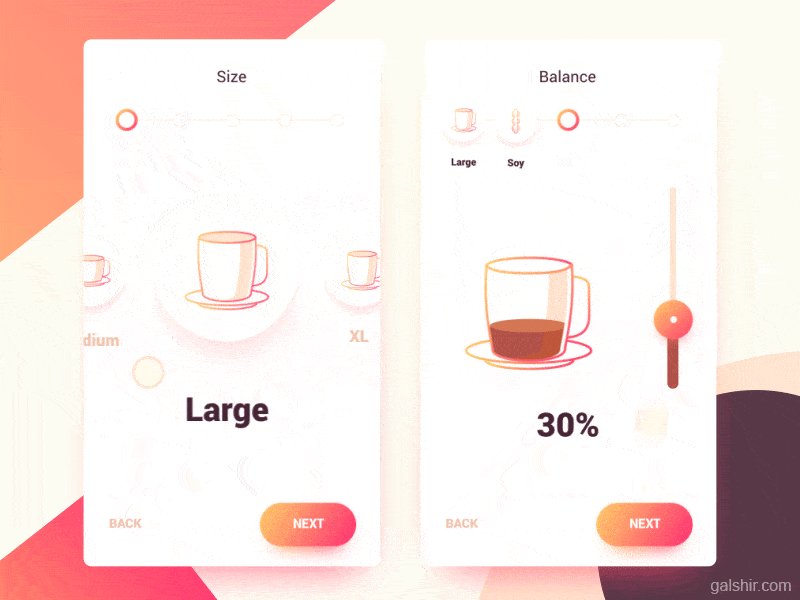
Interfaccia per caffettiera di Gal Shir
Questo è un concetto di app divertente per personalizzare una bevanda al caffè. Decidere una dimensione e toccare "Avanti" invia la selezione fino all'angolo in alto a sinistra con un movimento rimbalzante, completando il primo passaggio per preparare un drink. Quando ciò accade, la prima opzione per il latte rimbalza al centro dello schermo con un movimento complementare.

Due inviti di Leo Leung
Quando tocchi una delle prime carte di questo design di interazione mobile, la linea che aveva diviso i colori sotto l'intestazione si muove in un movimento altalenante, inclinandosi verso il basso. Un altro movimento molto piacevole è il pulsante "indietro" che cade a cascata dalla parte superiore dello schermo, accanto alla scheda espansa.

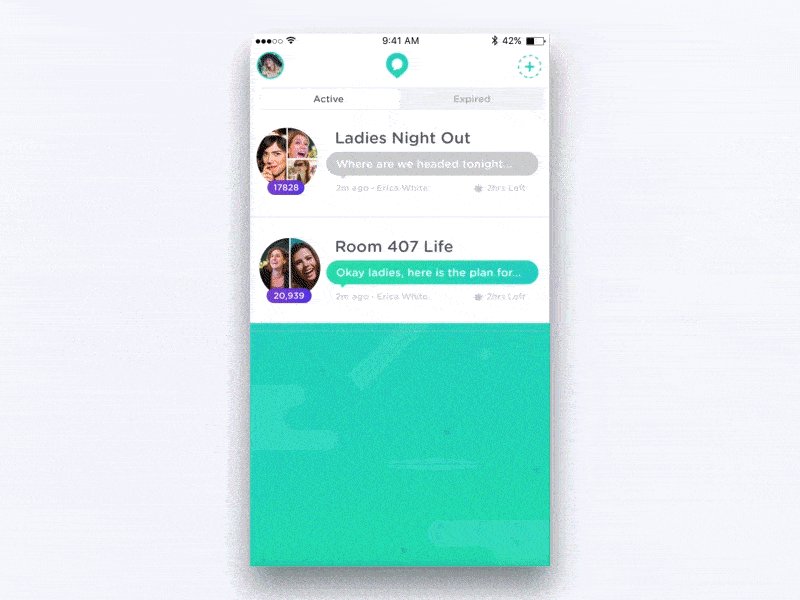
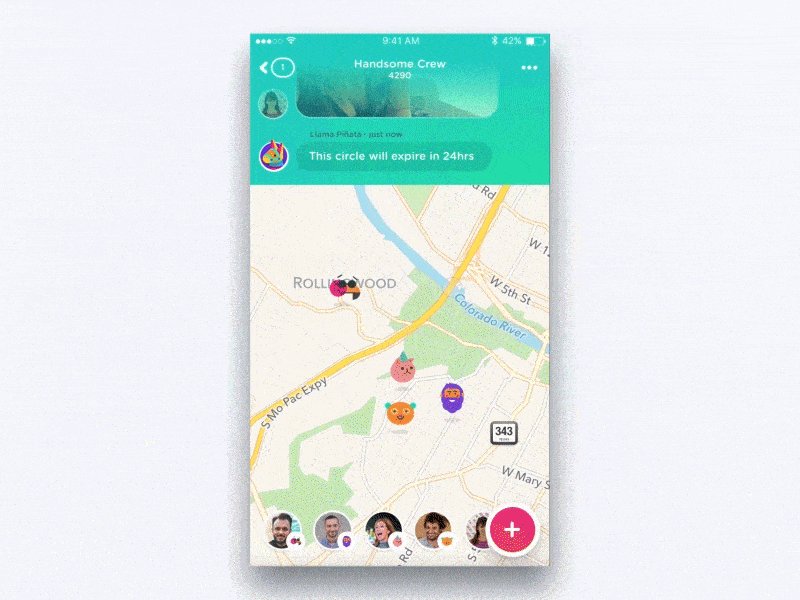
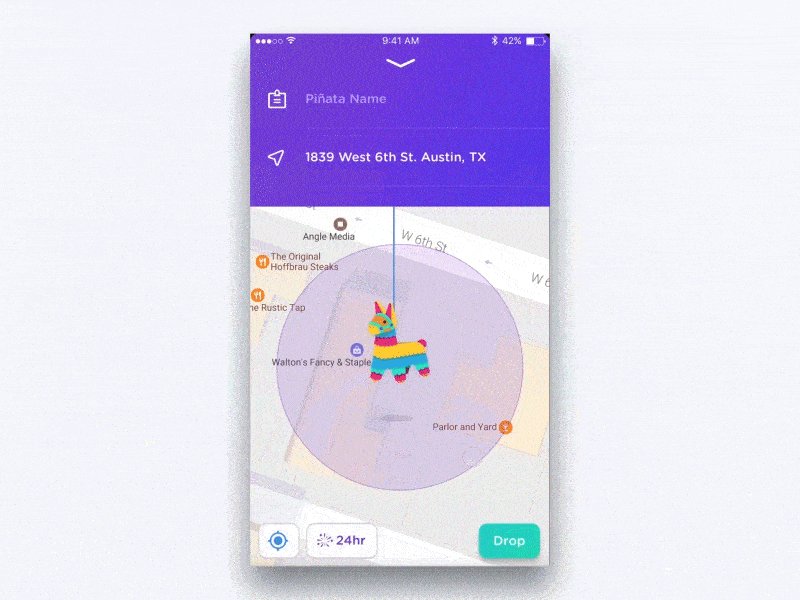
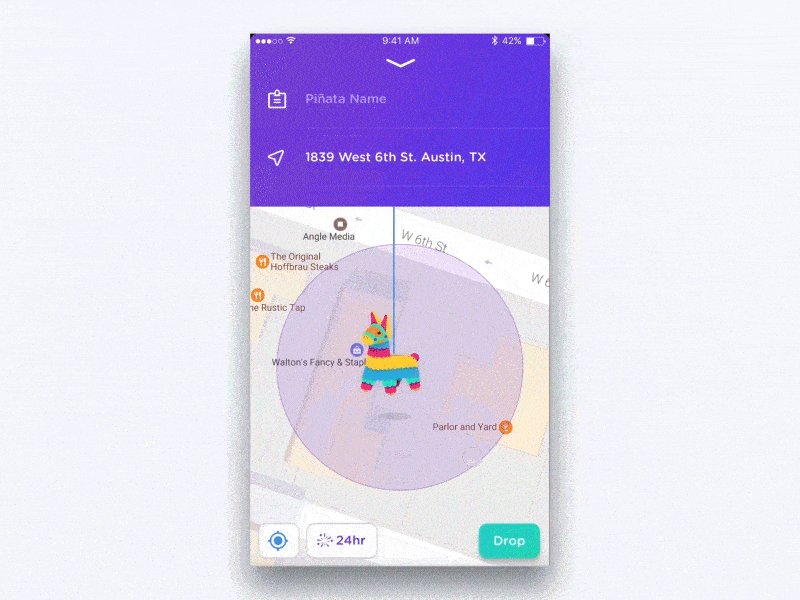
Drop a Pinata di ⋈ Brandon Termini ⋈ per Handsome
Questo concetto di app ti consente di condividere la tua posizione facendo cadere uno spillo ... pinata che è! Una volta che attingi alle pinate, la tua pinata specifica cade nella tua posizione e si muove leggermente come se fosse appesa a un albero e piena di caramelle.

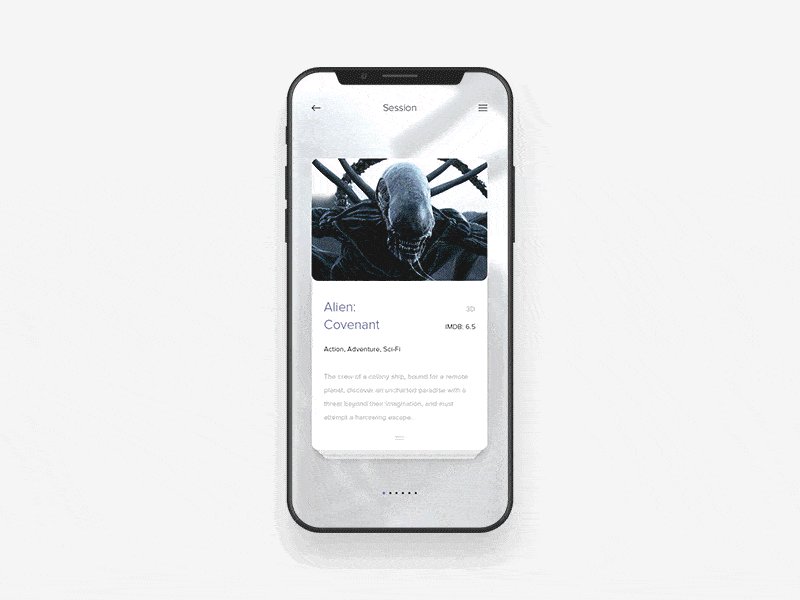
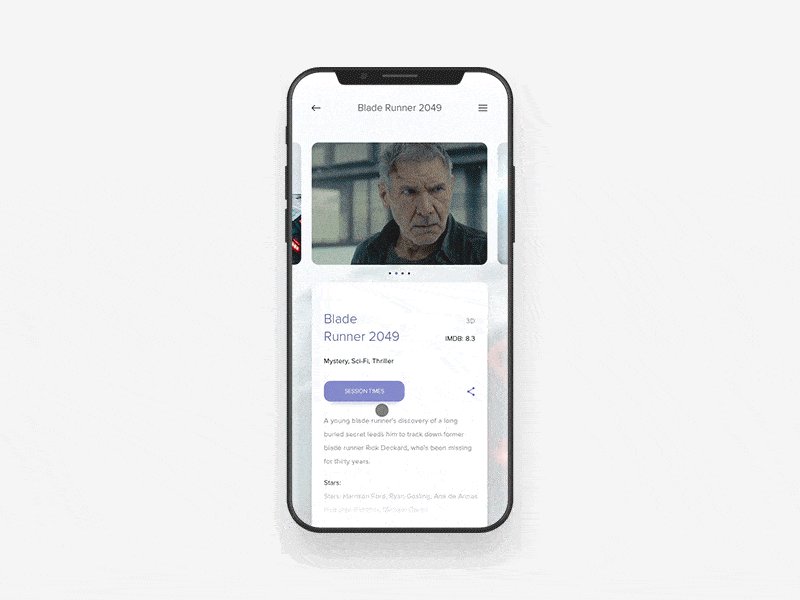
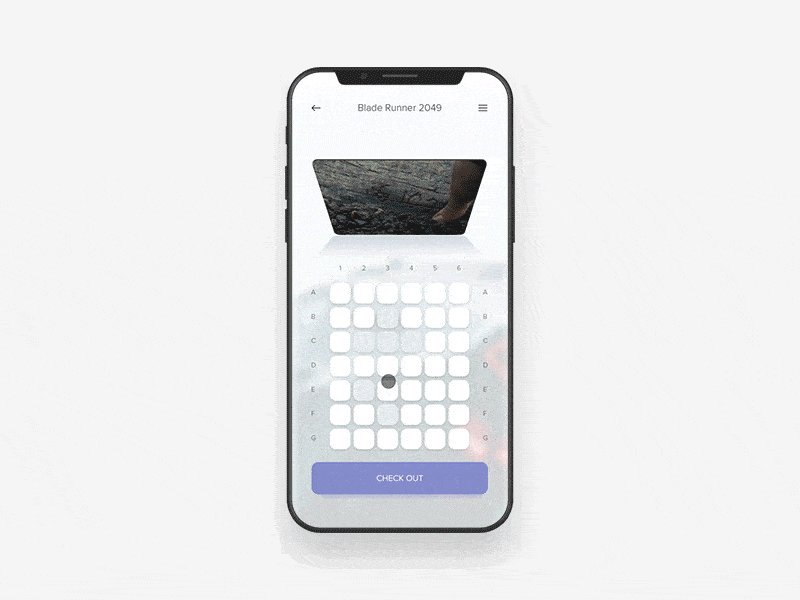
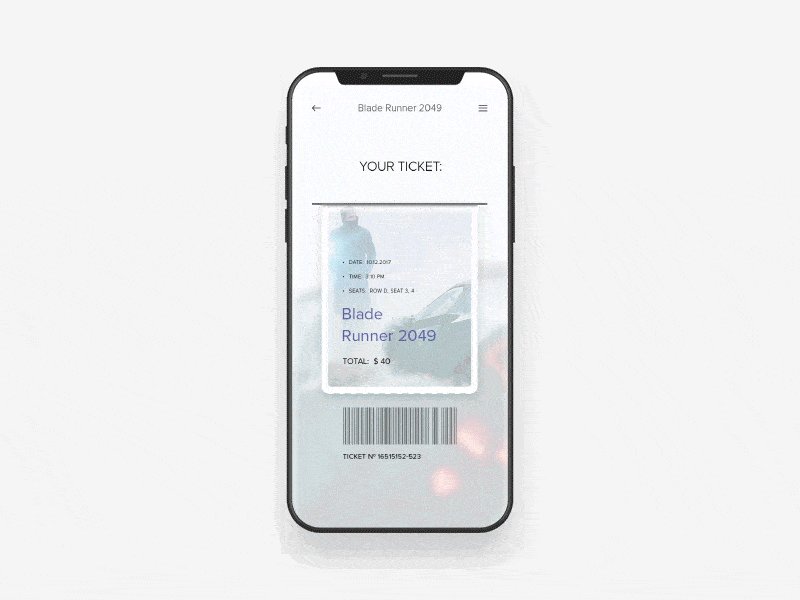
Cinema App Concept di Anton Skvortsov per Norde
Questo concetto di app ha un layout di scheda espandibile che ti consente di scorrere i film in uscita e scorrere verso il basso per ottenere maggiori informazioni sul film che hai selezionato. Dopo aver deciso quando vedere il film, si apre un delizioso cinema (anche se molto più piccolo della maggior parte di quelli a cui sono abituato) in modo che tu possa scegliere i posti esatti in cui vorresti sederti.

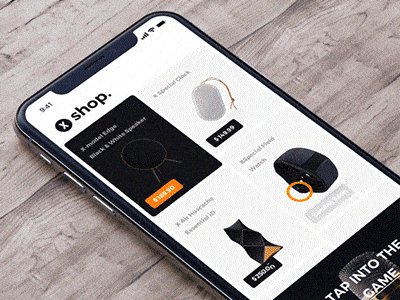
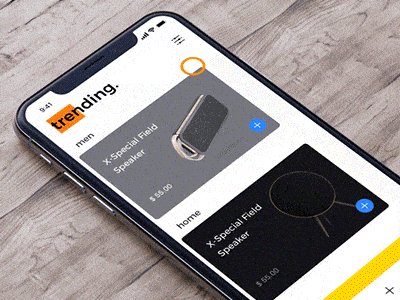
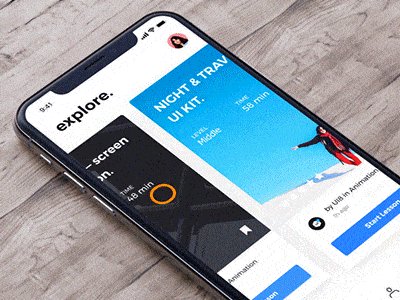
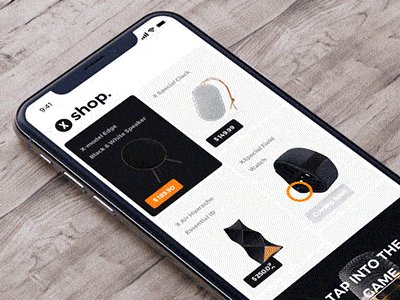
X Sfoglia l'interazione tramite UI8
Questo concetto di app ha funzionalità di eCommerce, con prodotti di tendenza che gli utenti possono scorrere per trovare qualcosa di nuovo. L'interazione di navigazione ha molte transizioni ed elementi sorprendenti che si muovono in modo incredibilmente fluido.

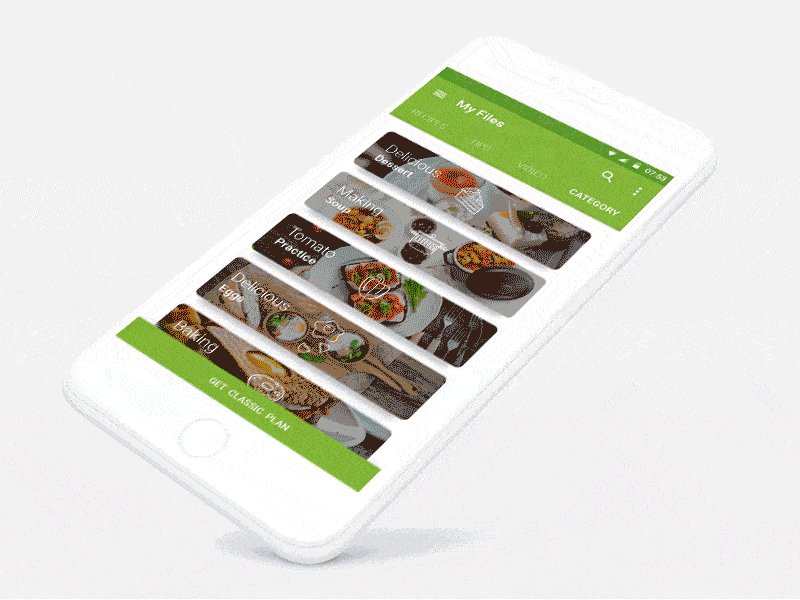
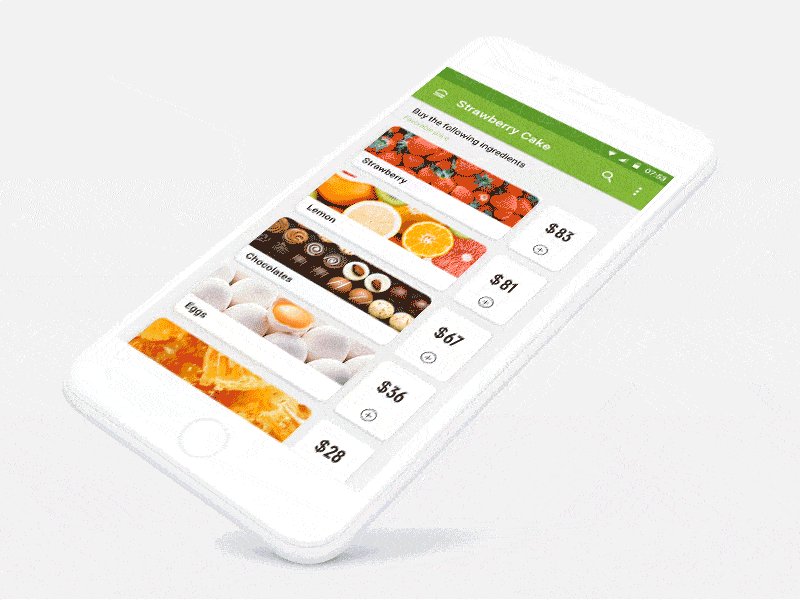
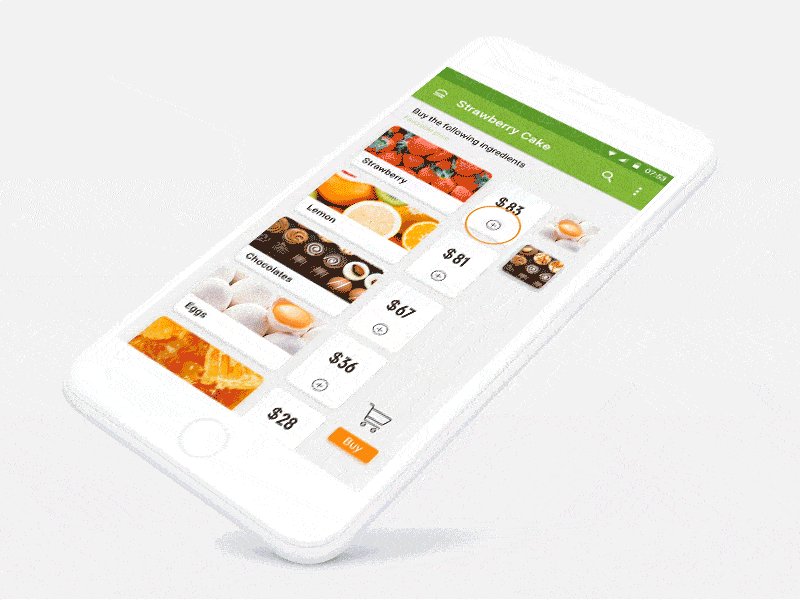
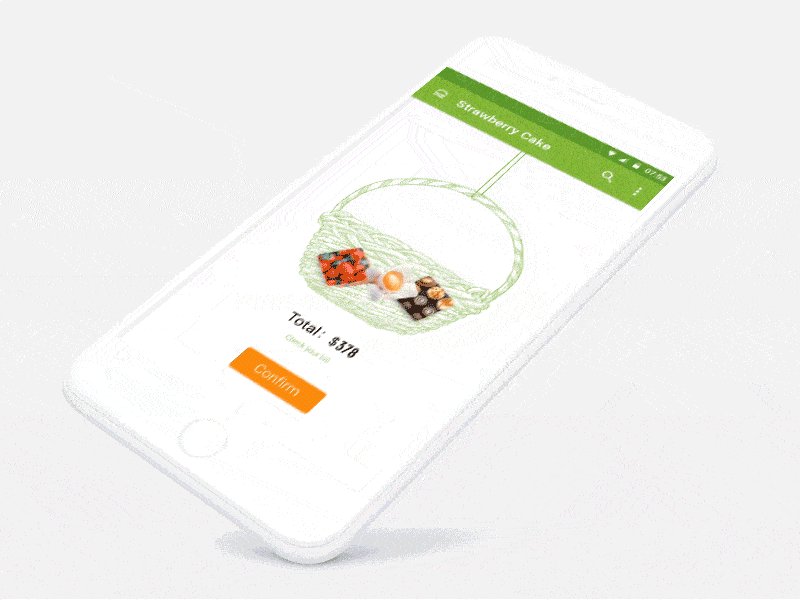
Green Food Interface di H-stepbackward per UIGREAT
Questo concetto di app funge da ricetta per una torta gourmet e aiuta gli utenti ad acquistare gli ingredienti. Mi piace che i singoli ingredienti saltino fuori e si trovino in quella colonna mentre li tocchi.

Doge Meteo App di Minh Pham
Minh Pham ha inserito la nostra lista dei migliori progetti di interazione mobile più di una volta. I movimenti in questo concetto sono così deliziosi, poiché Doge sembra muoversi rapidamente per arrivare alla carta successiva quando scorri verso sinistra.

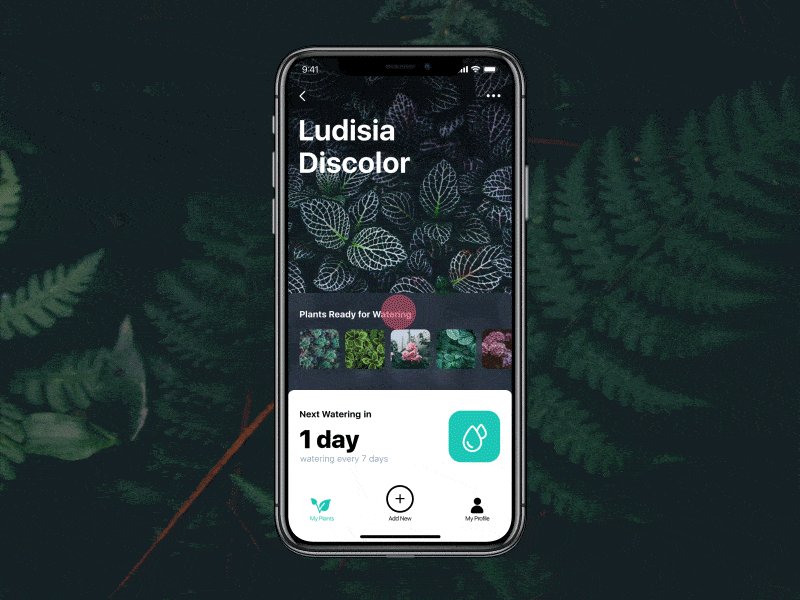
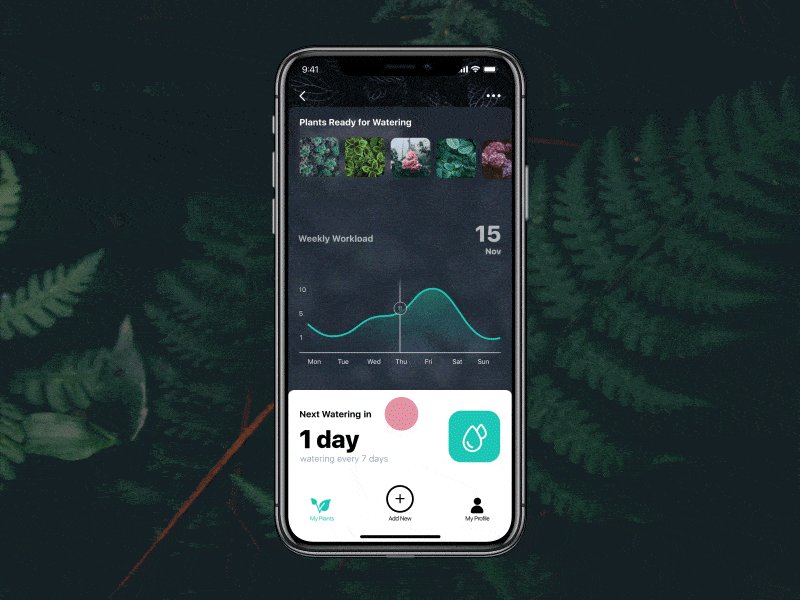
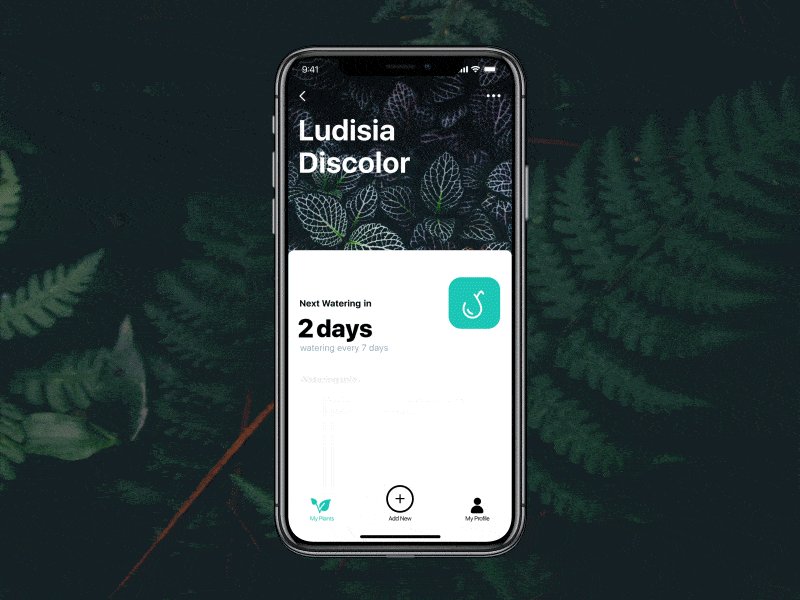
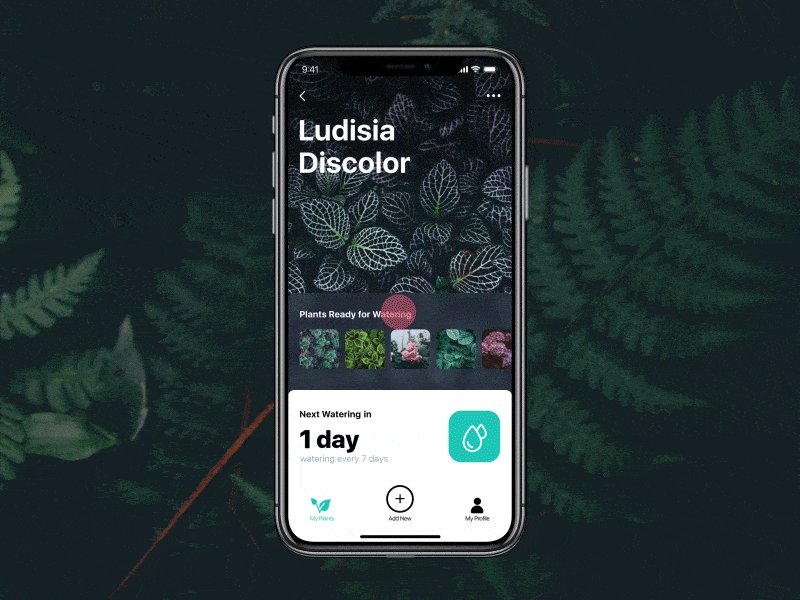
App di monitoraggio dell'irrigazione di tubik
Questo concetto di app ti consente di sapere quali piante devono essere annaffiate e quando con avvisi personalizzati. Quando completi un'irrigazione, tocchi l'icona dell'acqua, che si sposta verso il basso sullo schermo e si trasforma in un segno di spunta. Questo design dell'interazione mobile fa un ottimo lavoro aiutando a visualizzare un lavoro domestico con immagini accattivanti.

Questo riassume i migliori progetti di interazione mobile per il 2017. Ci siamo persi qualcuno dei tuoi preferiti? Assicurati di lasciare un commento con le app che dovremmo includere nel nostro prossimo riepilogo.
Questo post è apparso per la prima volta sul blog Proto.io ed è stato riprodotto con il permesso.






