La piramide UX: comprendere i principi fondamentali dell'esperienza utente
Pubblicato: 2023-09-04Nell’era digitale, l’esperienza dell’utente (UX) è diventata un aspetto fondamentale nella progettazione di prodotti e servizi di successo. La UX comprende l'esperienza complessiva che gli utenti hanno quando interagiscono con un sito Web, un'applicazione o qualsiasi piattaforma digitale. Per creare una UX eccezionale, designer e sviluppatori spesso fanno riferimento alla Piramide UX. La Piramide UX è una struttura concettuale che chiarisce gli elementi chiave della progettazione UX. In questo post del blog esploreremo le diverse sezioni della piramide UX e il modo in cui, collettivamente, contribuiscono a produrre UX eccezionali.
Cos'è l'UX?
UX è il termine usato per descrivere l'esperienza che le persone ottengono quando utilizzano un sistema, prodotto o servizio. Comprende tutti gli aspetti del coinvolgimento dell'utente, comprese percezioni, sentimenti, comportamenti e risposte.
Il design UX si concentra sulla creazione di prodotti intuitivi, efficienti, divertenti e che soddisfino le esigenze degli utenti. Implica la comprensione del pubblico target, i suoi obiettivi, motivazioni e punti critici, quindi la progettazione di interfacce e interazioni che affrontino tali fattori. L'obiettivo della progettazione UX è aumentare la soddisfazione dell'utente, migliorare l'usabilità e creare esperienze positive e significative.
Cos'è la piramide UX?
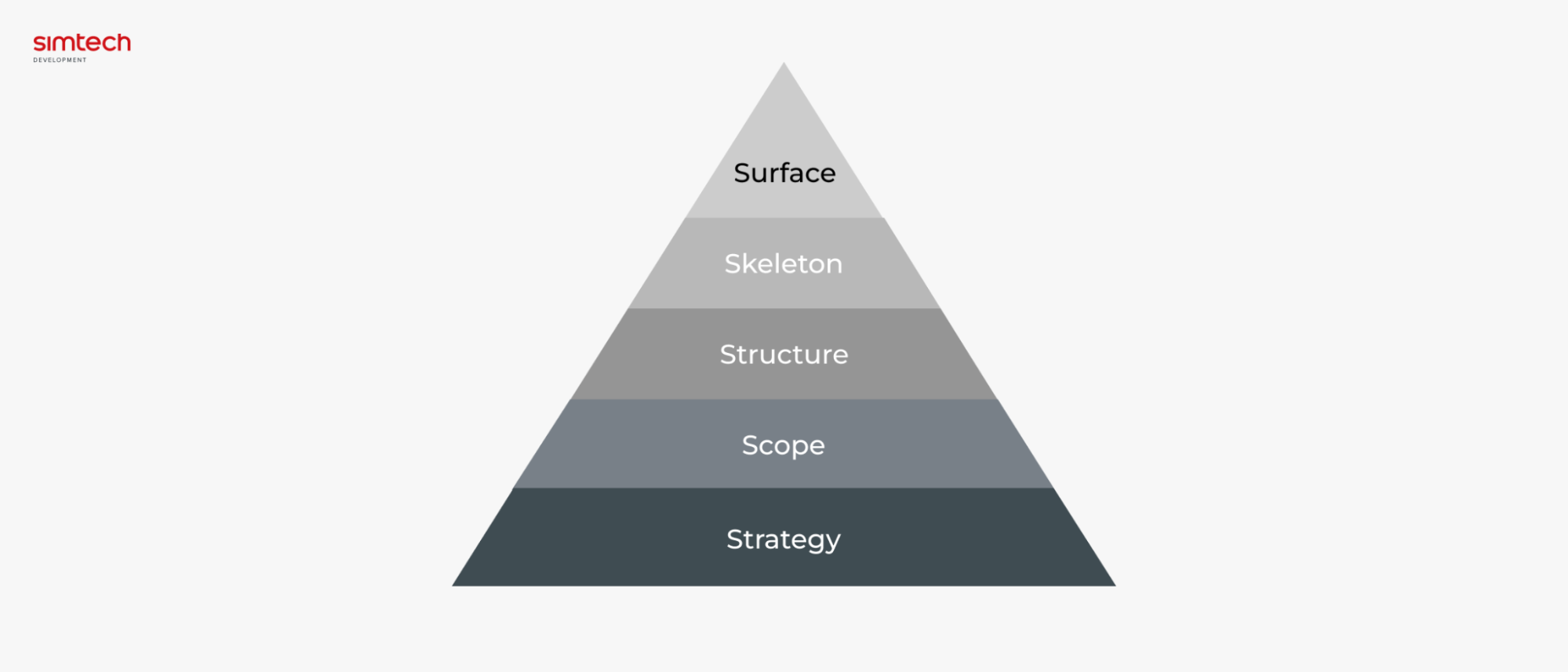
La Piramide UX è una struttura concettuale che scompone i principi fondamentali della UX in livelli distinti. Fornisce una comprensione olistica degli elementi chiave che contribuiscono a creare esperienze utente eccezionali. La Piramide UX aiuta a dare priorità ai principi chiave della progettazione UX, consentendo la creazione di prodotti e servizi digitali di successo.
I livelli della piramide UX

Livello strategico
La base della piramide è dove vengono prese le decisioni principali sugli obiettivi di un prodotto. Questi obiettivi dovrebbero essere allineati con le esigenze dei clienti, delle parti interessate e degli utenti. Nel caso di un'app che aiuta gli utenti a trovare punti di ricarica per dispositivi elettrici, ad esempio, gli obiettivi del prodotto potrebbero essere:
- comunica ai possessori di telefoni cellulari e laptop dove si trova la stazione di ricarica più vicina
- fornire agli utenti un modo comodo e facile da usare per trovare le stazioni di ricarica.
- aiutare gli utenti a risparmiare tempo e denaro trovando la stazione di ricarica più vicina.
Considerando attentamente gli obiettivi del prodotto, il team di sviluppo può creare un prodotto in grado di raggiungere tali obiettivi.
Ecco alcuni suggerimenti aggiuntivi per creare un prodotto di successo.
- Comprendere le esigenze degli utenti: il primo passo per creare un prodotto di successo è comprendere le esigenze degli utenti. Questo può essere fatto attraverso ricerche sugli utenti, sondaggi e interviste.
- Stabilisci obiettivi chiari per il prodotto: una volta comprese le esigenze degli utenti, è necessario stabilire obiettivi chiari per il prodotto. Questi obiettivi dovrebbero essere specifici, misurabili, realizzabili, pertinenti e limitati nel tempo.
- Sviluppare una roadmap del prodotto: una roadmap del prodotto è un documento che delinea le caratteristiche e le funzionalità di un prodotto. Dovrebbe essere aggiornato regolarmente per riflettere i cambiamenti nei requisiti del prodotto.
- Costruisci un team forte: un prodotto di successo richiede un team forte di sviluppatori, designer e tester. Il team dovrebbe essere composto da persone con le competenze e l’esperienza necessarie per costruire un prodotto di alta qualità.
- Ottenere feedback dagli utenti: una volta sviluppato il prodotto, è importante ottenere feedback dagli utenti. Questo feedback può essere utilizzato per migliorare un prodotto e renderlo più user-friendly.
Livello di ambito
In questa fase è possibile determinare e documentare accuratamente l'ambito del prodotto. Ciò include tutti gli aspetti del prodotto, come i dati a cui gli utenti possono accedere e le funzionalità che i clienti possono utilizzare. Il team UX creerà una serie di specifiche funzionali che dettagliano ogni elemento del prodotto ed elencheranno tutte le sue caratteristiche. Creeranno inoltre una serie di requisiti di contenuto che descrivono in dettaglio ogni contenuto che verrà utilizzato.
Ad esempio, le specifiche funzionali per il software che trova i caricabatterie potrebbero includere la possibilità di salvare le stazioni di ricarica trovate in precedenza. I requisiti di contenuto potrebbero includere immagini di ciascuna stazione di ricarica, mappe delle relative posizioni e informazioni sulla tensione di ciascun caricabatterie accessibile.
Definendo attentamente l'ambito del prodotto, il team di sviluppo può garantire che il prodotto soddisfi le esigenze degli utenti e delle parti interessate.
Ecco alcuni suggerimenti aggiuntivi per definire l'ambito del prodotto.
- Comprendere le esigenze degli utenti: il primo passo nella definizione dell'ambito del prodotto è comprendere le esigenze degli utenti. Questo può essere fatto attraverso ricerche sugli utenti, sondaggi e interviste.
- Identificare le caratteristiche e le funzionalità richieste: una volta comprese le esigenze degli utenti, è necessario identificare le caratteristiche e le funzionalità richieste. Questo può essere fatto creando un elenco di caratteristiche e funzionalità essenziali, desiderabili e non essenziali.
- Stabilire aspettative realistiche: è importante stabilire aspettative realistiche per la portata del prodotto. La portata del prodotto dovrebbe essere ambiziosa, ma dovrebbe anche essere realizzabile.
- Ottenere feedback dalle parti interessate: una volta definito l'ambito del prodotto, è importante ottenere feedback dalle parti interessate. Questo feedback può essere utilizzato per perfezionare la portata del prodotto e garantire che soddisfi le esigenze di tutti i soggetti coinvolti.
Seguendo questi suggerimenti, puoi definire un ambito del prodotto che sia chiaro, conciso e realizzabile.
Livello della struttura
Una volta compresa la portata del prodotto, il passo successivo è lavorare sulla struttura. Ciò include tutti gli aspetti della navigazione del prodotto, come la posizione di ciascuna pagina e le opzioni disponibili per gli utenti su ciascuna pagina. È anche importante determinare il design dell'interfaccia e l'architettura delle informazioni del prodotto.
Il design dell'interfaccia è il modo in cui il prodotto apparirà e verrà percepito dagli utenti. L'architettura dell'informazione è il modo in cui verranno organizzate le informazioni nel prodotto. Entrambi gli aspetti sono importanti per creare un prodotto user-friendly.
L'interaction design è il modo in cui gli utenti interagiranno con il prodotto. Ciò include aspetti quali il modo in cui gli utenti inseriranno le informazioni, il modo in cui esploreranno il prodotto e il modo in cui interagiranno con le funzionalità del prodotto. È importante progettare l'interazione in modo che sia facile da usare e comprendere. Ad esempio, la mappa del sito di un prodotto che aiuta gli utenti a trovare i caricabatterie dei dispositivi potrebbe includere una home page in cui gli utenti possono inserire una posizione per trovare prese di ricarica. Ciò potrebbe quindi risultare in un elenco di stazioni, ciascuna con un collegamento che porta a una pagina per quella stazione.
Progettando attentamente la struttura, il design dell'interfaccia e il design dell'interazione del prodotto, il team di sviluppo può creare un prodotto facile da usare e da comprendere.
Ecco alcuni suggerimenti aggiuntivi per progettare un prodotto user-friendly.
- Utilizzare un linguaggio e un design semplici: il prodotto deve essere facile da comprendere e utilizzare. Evitare l'uso di un linguaggio o di un design complesso.
- Utilizzare istruzioni chiare e concise: le istruzioni per l'uso del prodotto devono essere chiare e concise. Evitare l'uso di termini tecnici o gergali.
- Fornire feedback: il prodotto deve fornire feedback agli utenti mentre interagiscono con esso. Questo feedback può aiutare gli utenti a capire come funziona il prodotto e a correggere eventuali errori commessi.
- Testare il prodotto con gli utenti: è importante testare il prodotto con gli utenti per assicurarsi che sia facile da usare e da comprendere. Questo può essere fatto conducendo sessioni di test utente.
Seguendo questi suggerimenti, puoi progettare un prodotto intuitivo, facile da usare e da comprendere.
Livello dello scheletro
Una volta finalizzata la struttura, il passo successivo è creare lo scheletro del prodotto. Ciò include decidere dove posizionare la navigazione e gli elementi utili del piano precedente su ciascuna pagina di prodotto. Qui, i progettisti UX sceglieranno come sono disposte le informazioni sul prodotto, creando wireframe e prototipi che dispongono il pulsante, il collegamento, l'immagine e il testo sul prodotto nella sequenza corretta. Oltre a sapere quali componenti sono interattivi e quali no, gli utenti possono facilmente navigare tra le pagine per trovare le informazioni di cui hanno bisogno.
Ad esempio, in un'applicazione, gli utenti vedrebbero le seguenti informazioni quando accedono a una pagina che descrive una specifica stazione di ricarica:
- Nome della stazione di ricarica: questo è il nome della stazione di ricarica, così come appare sulla mappa.
- Indirizzo della stazione di ricarica: questo è l'indirizzo della stazione di ricarica, inclusi città, stato e codice postale.
- Tipo di stazione di ricarica: questo è il tipo di stazione di ricarica, ad esempio un caricabatterie di livello 2 o un caricabatterie rapido CC.
- Numero di caricabatterie disponibili: questo è il numero di caricabatterie disponibili presso la stazione di ricarica.
- Stato della stazione di ricarica: questo è lo stato della stazione di ricarica, ad esempio disponibile, in uso o non disponibile.
- Immagine della stazione di ricarica: questa è un'immagine della stazione di ricarica, che può essere utile agli utenti per identificare la stazione.
Il progettista UX creerebbe un wireframe che mostra dove ciascuno di questi elementi verrebbe posizionato sulla pagina. Il wireframe sarebbe un progetto della pagina e aiuterebbe il team di sviluppo a capire come sarebbe stata costruita la pagina.
Progettando attentamente la struttura del prodotto, il team UX può creare un prodotto facile da usare e da comprendere.
Livello di superficie
Le pagine finali del prodotto verranno costruite utilizzando i wireframe e i prototipi sviluppati a livello di scheletro. Questo è il piano più alto e sostanziale. L'attenzione qui è sull'esperienza sensoriale degli utenti. Ciò include il modo in cui l'uso del colore e della trama da parte del design visivo aiuta gli utenti a navigare e interagire con il sito Web, nonché il modo in cui il contenuto presentato focalizza la loro attenzione sui dettagli più importanti.
Ad esempio, l'app di ricarica potrebbe avere una combinazione di colori coerente con il logo visualizzato nella parte superiore della pagina. Le informazioni più importanti potrebbero trovarsi in una lunga colonna al centro della pagina, mentre le informazioni meno critiche potrebbero essere retrocesse su ciascun lato della pagina. Questo design visivo coerente ancorerà gli utenti e li aiuterà a scoprire rapidamente le informazioni di cui hanno bisogno.
Ecco alcuni suggerimenti aggiuntivi per progettare un prodotto visivamente accattivante.
- Utilizza una combinazione di colori coerente: ciò contribuirà a creare un senso di unità e a rendere il prodotto più professionale.
- Utilizza immagini di alta qualità: ciò contribuirà a rendere il prodotto visivamente più accattivante e coinvolgente.
- Utilizza testo chiaro e conciso: questo aiuterà gli utenti a comprendere le informazioni presentate.
- Utilizza gli spazi bianchi: ciò contribuirà a rendere il prodotto meno ingombrante e visivamente più accattivante.
- Testare il prodotto con gli utenti: ciò contribuirà a garantire che il prodotto sia visivamente accattivante e facile da usare.
Seguendo questi suggerimenti, puoi creare un prodotto visivamente accattivante che sia facile da usare e da comprendere.
Vantaggi dell'utilizzo della piramide UX nel web design
Ci sono molteplici vantaggi nell’utilizzare la Piramide UX. Eccone alcuni chiave.
ROI della piramide UX
La piramide UX può contribuire al ritorno sull'investimento (ROI) di un sito Web o di un'applicazione in diversi modi. Anche se potrebbe non fornire un ROI monetario diretto, influenza indirettamente il successo e l'efficacia del tuo prodotto digitale, il che può incidere sui tuoi profitti. Ecco alcuni modi in cui la piramide UX può contribuire al ROI.
- Maggiore coinvolgimento degli utenti: concentrandosi su funzionalità, usabilità e piacere, la piramide UX aiuta a creare un'esperienza utente avvincente. Questo maggiore coinvolgimento può portare a tassi di conversione più elevati, come l’iscrizione a una newsletter, la compilazione di un modulo di contatto o l’effettuazione di un acquisto, con un impatto positivo sul ROI.
- Tassi di conversione migliorati: un sito Web ben progettato che privilegia l'usabilità e la facilità d'uso può ridurre attriti e barriere nel percorso dell'utente. Ciò può comportare tassi di conversione migliori, ad esempio percentuali di clic più elevate sugli inviti all'azione, aumento degli invii di moduli o acquisti più completati.
- Percezione del marchio migliorata: incorporando estetica visiva, elementi interattivi e personalizzazione, puoi creare un'esperienza di marchio memorabile. La percezione positiva del marchio può portare ad una maggiore fidelizzazione dei clienti, alla ripetizione degli affari e al passaparola positivo, tutti elementi che contribuiscono al ROI a lungo termine.
- Costi di supporto e manutenzione ridotti: un sito Web con una solida base di funzionalità e usabilità ha meno probabilità di presentare problemi ed errori. Investendo in un approccio di progettazione incentrato sull'utente, puoi ridurre al minimo le frustrazioni degli utenti e le richieste di supporto. Ciò può comportare risparmi sui costi relativi all'assistenza clienti e alla manutenzione, contribuendo a un ROI positivo.
- Vantaggio competitivo: nel panorama digitale competitivo di oggi, fornire un'esperienza utente superiore può darti un vantaggio competitivo. Differenziando il tuo sito web o la tua applicazione con un approccio di design incentrato sull'utente, puoi attirare e fidelizzare più utenti rispetto alla concorrenza.
Conversione della piramide UX
Ecco come la Piramide UX può contribuire a migliorare i tassi di conversione.

- Funzionalità: il livello fondamentale della piramide UX garantisce che il tuo sito Web o la tua applicazione funzionino correttamente. Se gli utenti riscontrano problemi tecnici, collegamenti interrotti o altri problemi di funzionalità, ciò può avere un impatto negativo sulla loro esperienza e portare a tassi di conversione più bassi.
- Usabilità: l’usabilità gioca un ruolo cruciale nel favorire le conversioni. Quando il tuo sito web è facile da navigare, le informazioni sono ben organizzate e le azioni chiave sono intuitive. Gli utenti possono trovare facilmente ciò che stanno cercando e completare le azioni desiderate. Interfacce utente e flussi di utenti ben progettati possono ridurre gli attriti ed eliminare la confusione, migliorando l'esperienza utente complessiva e incidendo positivamente sui tassi di conversione.
- Piacere: il livello più alto della piramide UX si concentra sulla creazione di una connessione emotiva con gli utenti e sulla fornitura di un'esperienza piacevole. Incorporando immagini accattivanti, elementi interattivi, contenuti personalizzati e altre funzionalità interessanti, puoi migliorare la soddisfazione degli utenti e lasciare un'impressione duratura. È più probabile che gli utenti soddisfatti interagiscano con il tuo marchio, si fidino delle tue offerte e si convertano in clienti o intraprendano le azioni desiderate.
Aumentare il coinvolgimento degli utenti
Incorporando i principi della Piramide UX, puoi creare un'esperienza utente coinvolgente che mantiene gli utenti interessati e li incoraggia a interagire con il tuo sito web o la tua applicazione. Ecco alcuni modi specifici in cui la piramide UX aiuta ad aumentare il coinvolgimento.
- Attrattiva visiva: il design accurato e visivamente accattivante cattura l'attenzione degli utenti e li invoglia a esplorare ulteriormente. Utilizzando caratteri tipografici, combinazioni di colori, immagini e gerarchia visiva appropriati, puoi creare un'esperienza visivamente piacevole che incoraggi gli utenti a rimanere e interagire con i tuoi contenuti.
- Elementi interattivi: incorporare elementi interattivi, come dispositivi di scorrimento, caroselli, sezioni espandibili o moduli interattivi, offre agli utenti l'opportunità di interagire attivamente con il tuo sito web. Gli elementi interattivi creano un senso di coinvolgimento e interattività, rendendo l'esperienza più dinamica e coinvolgente.
- Personalizzazione: adattare l'esperienza alle preferenze e alle esigenze dei singoli utenti può migliorare notevolmente il coinvolgimento. Sfruttando i dati degli utenti e fornendo consigli, contenuti o esperienze personalizzati, puoi far sentire gli utenti apprezzati e aumentare il loro coinvolgimento fornendo informazioni pertinenti e mirate.
- Gamification: gli elementi di ludicizzazione, come barre di avanzamento, badge, premi o sfide, possono rendere l'esperienza dell'utente più interattiva e divertente. L’aggiunta di elementi gamificati può aumentare la motivazione degli utenti, incoraggiare la partecipazione e creare un senso di realizzazione, favorendo un coinvolgimento più profondo.
Strumenti piramidali UX
Non esiste un software specifico dedicato esclusivamente alla Piramide UX, poiché si tratta di una struttura concettuale piuttosto che di una soluzione software. Tuttavia, esistono diversi strumenti software comunemente utilizzati dai progettisti UX per supportare il processo di progettazione UX e allinearsi ai principi della piramide UX. Ecco alcune categorie di software ed esempi che possono essere utilizzati.
Strumenti di prototipazione
- Sketch: un popolare strumento di progettazione basato su vettori per la creazione di wireframe e prototipi interattivi.
- Adobe XD: consente di progettare e prototipare esperienze utente con particolare attenzione alla collaborazione e alla progettazione dell'interazione.
- Figma: uno strumento di progettazione e prototipazione basato sul Web che offre funzionalità di collaborazione in tempo reale.
Strumenti di ricerca e test sugli utenti
- UserTesting: una piattaforma per condurre test utente remoti, raccogliere feedback e osservare le interazioni degli utenti.
- Workshop ottimale: fornisce vari strumenti di ricerca come l'ordinamento delle carte, il test dell'albero e il test del primo clic per l'architettura delle informazioni e i test di usabilità.
- Lookback: consente di condurre ricerche sugli utenti e test di usabilità remota, comprese registrazioni audio e dello schermo dei partecipanti.
Strumenti di analisi e analisi dei dati
- Google Analytics: uno strumento di analisi web ampiamente utilizzato che fornisce dati sul comportamento degli utenti, sulle fonti di traffico e sulle prestazioni del sito web.
- Hotjar: offre mappe di calore, registrazioni di sessioni e sondaggi di feedback per ottenere informazioni dettagliate sul comportamento degli utenti e sull'usabilità del sito web.
- Mixpanel: uno strumento di analisi del prodotto che tiene traccia delle interazioni, degli eventi e delle conversioni degli utenti per aiutare a misurare e analizzare il coinvolgimento degli utenti.
Strumenti di collaborazione e gestione dei progetti
- Slack: una popolare piattaforma di comunicazione di gruppo che facilita la collaborazione in tempo reale e la condivisione di file.
- Trello: uno strumento visivo di gestione dei progetti che aiuta a organizzare le attività, assegnare responsabilità e monitorare i progressi.
- Asana: una piattaforma completa di gestione dei progetti che consente la gestione delle attività, la collaborazione e il monitoraggio dei progetti.
Strumenti di progettazione
- Adobe Creative Suite: una raccolta di software di progettazione tra cui Photoshop, Illustrator e InDesign per la progettazione visiva, l'editing di immagini e la creazione grafica.
- Canva: uno strumento basato sul Web con modelli predefiniti e funzionalità di trascinamento della selezione, adatto per creare grafica e contenuti visivi.
Modelli piramidali UX
Ecco alcuni modelli che puoi utilizzare per guidare il tuo processo di progettazione UX.
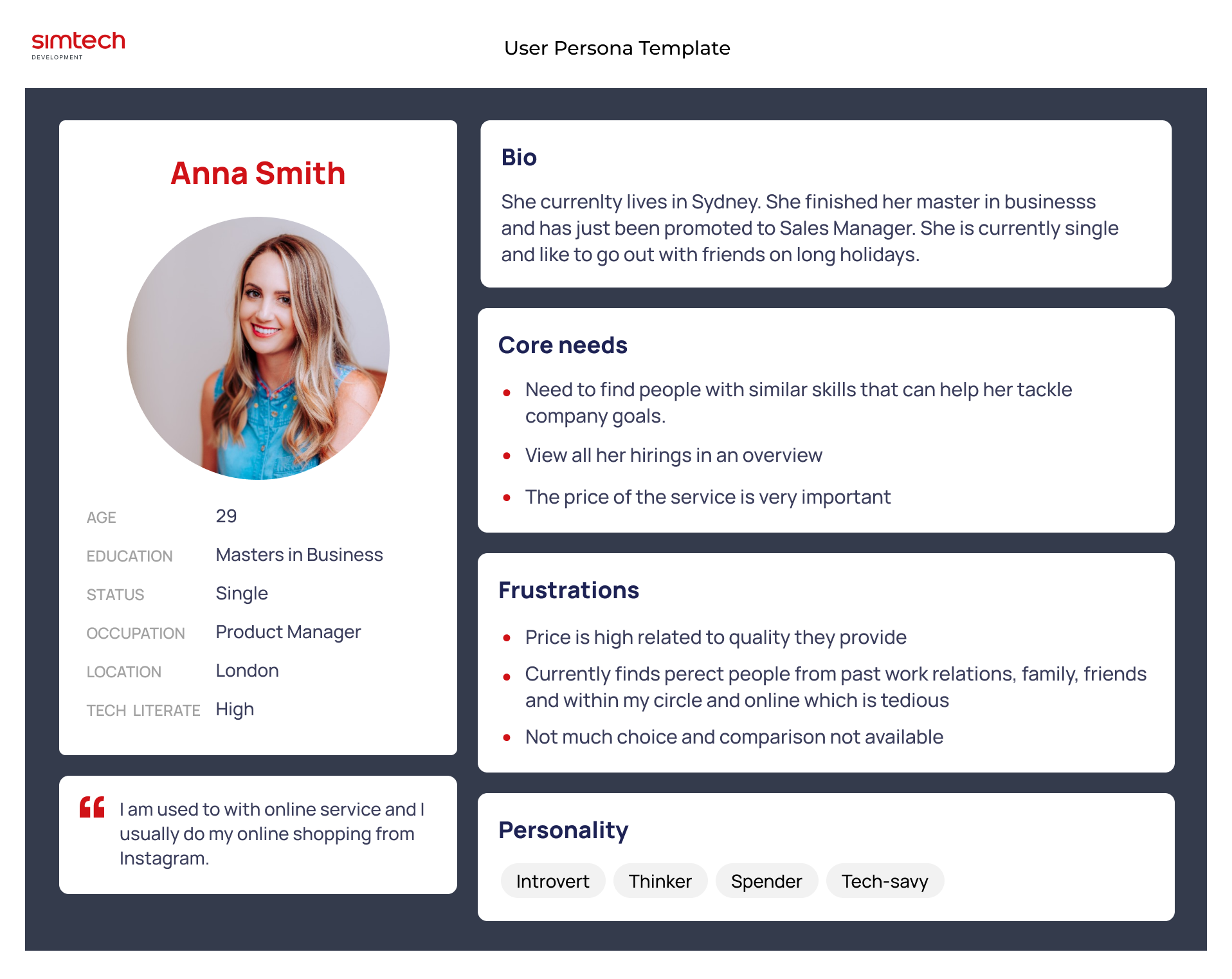
Modello di persona utente

I personaggi utente rappresentano personaggi immaginari che incarnano i tuoi utenti target. Ti aiutano a comprendere le esigenze, le motivazioni e i comportamenti degli utenti. Puoi trovare vari modelli di personaggi utente online o crearne di tuoi includendo sezioni per dati demografici, obiettivi, punti critici e comportamenti degli utenti.
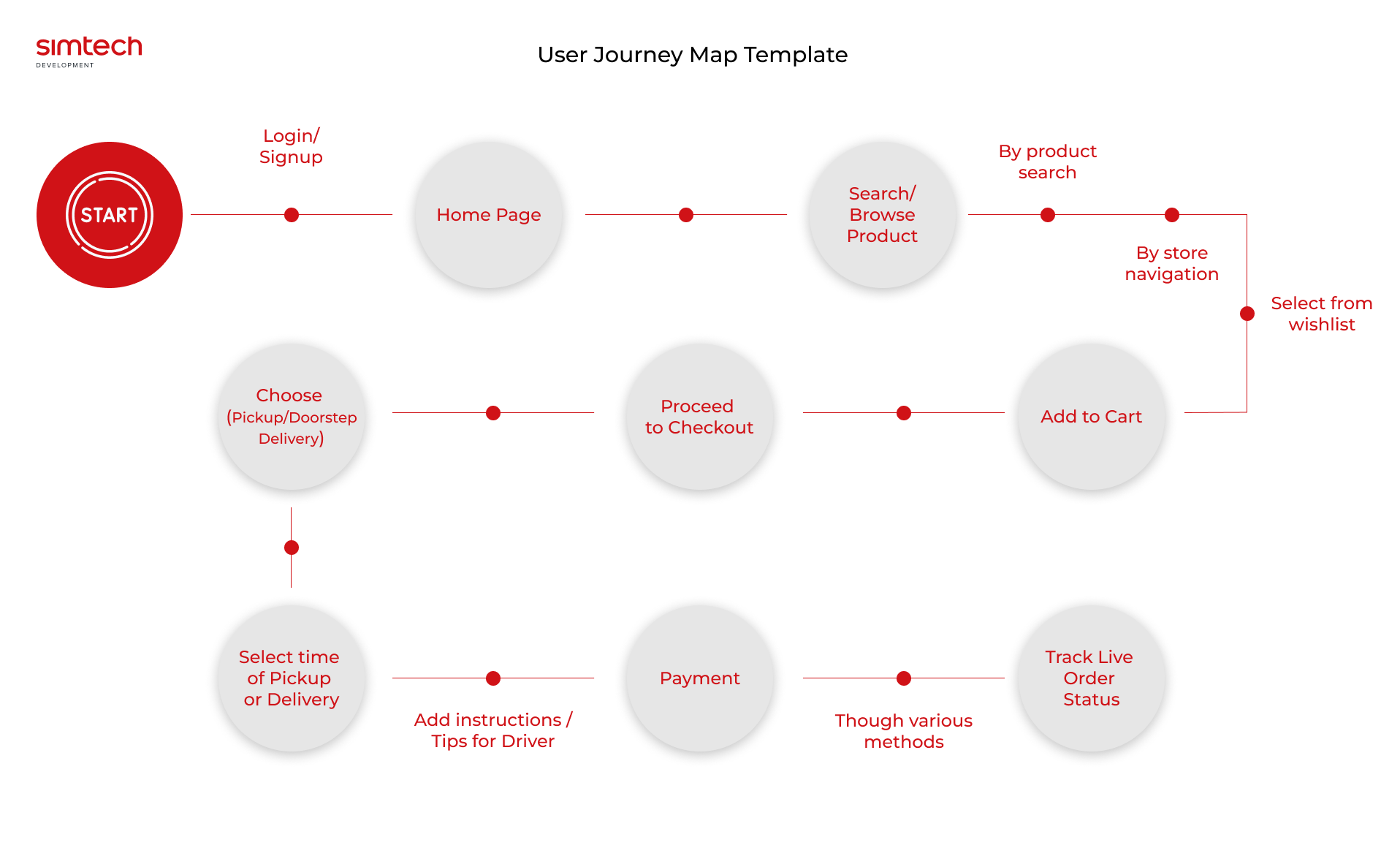
Modello di mappa di viaggio dell'utente

Le mappe del percorso dell'utente visualizzano i passaggi e i punti di contatto che un utente attraversa quando interagisce con il tuo sito web o la tua applicazione. Aiuta a identificare i punti critici, le opportunità e le aree di miglioramento. Puoi creare un modello di mappa di percorso dell'utente tracciando le azioni, le emozioni e le interazioni chiave dell'utente nelle diverse fasi.
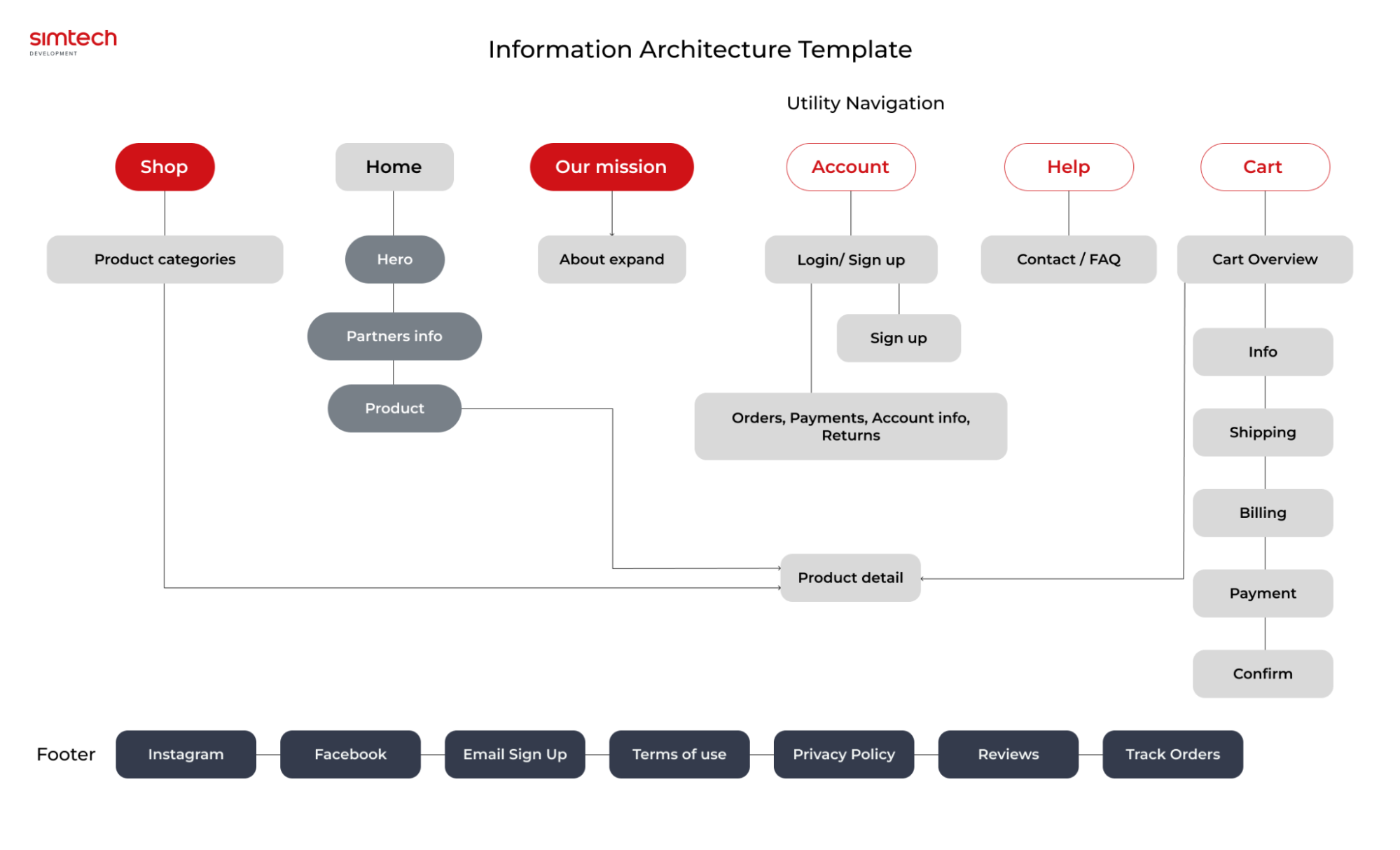
Modello di architettura dell'informazione

I modelli di architettura delle informazioni ti aiutano a organizzare e strutturare i contenuti, garantendo che siano intuitivi e facili da navigare. Puoi creare un modello che delinei le sezioni principali, le sottosezioni e la gerarchia del tuo sito Web o della tua applicazione, garantendo un flusso logico di informazioni.
Modello wireframe

I wireframe sono rappresentazioni visive a bassa fedeltà del tuo sito Web o della tua applicazione. Si concentrano sul layout, sul posizionamento dei contenuti e sulla struttura generale. Puoi utilizzare modelli wireframe che forniscono griglie predefinite, segnaposto ed elementi di interfaccia comuni per accelerare il processo di wireframe.
Modello di prototipo

I prototipi sono rappresentazioni interattive del tuo progetto, che consentono agli utenti di simulare interazioni e testare l'esperienza utente. Sebbene non esistano modelli di prototipi UX Pyramid specifici, puoi utilizzare strumenti di prototipazione come Sketch, Adobe XD o Figma, che offrono librerie e modelli di componenti dell'interfaccia utente predefiniti in linea con le migliori pratiche UX.
Elenchi di controllo della piramide UX
Ecco un framework di checklist suggerito che si allinea con la piramide UX.
- Tutte le caratteristiche e le funzionalità funzionano come previsto?
- Hai testato a fondo il sito Web o l'applicazione per eventuali problemi tecnici o bug?
- La navigazione è intuitiva e facile da capire?
- Gli elementi e le azioni importanti sono ben visibili?
- Gli input dei moduli sono chiari e facili da completare?
- Il contenuto è ben organizzato e facilmente scansionabile?
- Hai condotto test di usabilità o raccolto feedback degli utenti per identificare eventuali problemi di usabilità?
- Hai incorporato elementi interattivi o microinterazioni per aggiungere divertimento e coinvolgimento?
- Il tono del contenuto è appropriato e coinvolgente per il pubblico di destinazione?
- Hai considerato opzioni di personalizzazione o personalizzazione per migliorare l'esperienza dell'utente?
- Le azioni principali o i punti di conversione sono chiaramente visibili e distinti?
- Hai testato la visibilità e l'efficacia delle call to action?
- Il processo di pagamento è semplificato e facile da seguire?
- Hai ottimizzato i campi del modulo e fornito indicazioni chiare agli utenti?
- Il design visivo è visivamente accattivante e coerente in tutto il sito Web o nell'applicazione?
- Gli elementi visivi sono pertinenti e di supporto al contenuto?
Migliori pratiche per l'implementazione della piramide UX nel web design
- Conduci test approfonditi per garantire che tutte le caratteristiche e le funzionalità funzionino come previsto su diversi dispositivi e browser.
- Crea una navigazione chiara e intuitiva che guidi gli utenti ai contenuti o alle azioni desiderate.
- Utilizzare elementi e convenzioni dell'interfaccia coerenti e riconoscibili per migliorare l'usabilità.
- Conduci test di usabilità e raccogli feedback per identificare e risolvere eventuali problemi di usabilità o punti critici.
- Applicare i principi di progettazione visiva per creare un'interfaccia visivamente accattivante e coinvolgente.
- Incorpora elementi visivi, come immagini, icone e tipografia, che siano in linea con l'identità del tuo marchio e siano in sintonia con il tuo pubblico target.
- Utilizza elementi interattivi, animazioni o microinterazioni per offrire un'esperienza piacevole e coinvolgente.
- Personalizza l'esperienza per renderla più personalizzata e pertinente per i singoli utenti.
- Semplifica il processo di pagamento eliminando passaggi non necessari e riducendo i campi del modulo.
- Fornire indicazioni e feedback chiari agli utenti durante la procedura di pagamento.
- Ottimizza i campi del modulo per facilitarne il completamento, ad esempio utilizzando i suggerimenti di compilazione automatica o la convalida dell'input.
- Considera le linee guida sull'accessibilità e assicurati che il tuo progetto sia inclusivo e utilizzabile per gli utenti con disabilità.
- Iterare e migliorare continuamente l'esperienza utente in base al feedback degli utenti e all'analisi dei dati.
Seguendo queste best practice, puoi creare un design incentrato sull'utente che soddisfi le esigenze degli utenti, migliori il coinvolgimento e promuova esperienze utente positive in linea con i principi della piramide UX.
Conclusione
La Piramide UX è un framework che aiuta a guidare la progettazione delle esperienze utente, garantendo che i principi e gli elementi chiave siano affrontati a ogni livello. Comprendendo i principi fondamentali dell'esperienza utente, puoi creare design funzionali, utilizzabili e piacevoli per il tuo pubblico di destinazione.
In sintesi, la Piramide UX sottolinea l’importanza della funzionalità come fondamento, seguita dall’usabilità e dal piacere. Concentrandoti su questi principi fondamentali, puoi creare esperienze utente affidabili, efficienti, utilizzabili, visivamente accattivanti ed emotivamente coinvolgenti. Comprendere e implementare questi principi ti aiuterà a creare progetti che soddisfino le esigenze e le aspettative dei tuoi utenti, garantendo un'esperienza utente positiva e di grande impatto.
Noi di Simtech Development miglioriamo l'esperienza di acquisto sul tuo negozio e-commerce con le migliori pratiche UX. Mandaci un messaggio se hai domande riguardanti il design del tuo sito web!
