7 suggerimenti per aiutarti a ottimizzare le immagini nel tuo negozio di e-commerce
Pubblicato: 2022-12-20La SEO, o ottimizzazione per i motori di ricerca, è una parte importante della creazione di un sito Web di e-commerce di successo. La SEO può aiutarti a posizionarti più in alto nelle pagine dei risultati dei motori di ricerca. Quando ti posizioni più in alto, aumentano anche le possibilità che le persone facciano clic sul tuo link per accedere al tuo sito.
Ma la SEO non riguarda solo le parole chiave e i link, ma anche la velocità di caricamento e l'esperienza dell'utente. Quindi, non dovresti semplicemente inserire parole chiave pertinenti nelle descrizioni dei tuoi prodotti. Dovresti anche ottimizzare le foto per l'e-commerce SEO. Il modo più semplice per avviare l'ottimizzazione dell'immagine è modificare il nome e aggiungere la didascalia alla foto.
Ma ci sono molte altre complessità che riguardano la SEO dell'immagine. Nell'articolo di oggi imparerai a conoscere l'immagine SEO che può dare al tuo marchio un vantaggio competitivo. Non aiuterai solo ad aumentare le tue classifiche SEO e diminuire le frequenze di rimbalzo rendendo il tuo sito web più veloce e facilmente accessibile. In definitiva, puoi anche aumentare il livello di soddisfazione del cliente.
1. Usa immagini reattive
Un'immagine reattiva si adatta automaticamente alle dimensioni dello schermo. Quindi, indipendentemente dal tipo di dispositivo che utilizzi o se riduci a icona la finestra del browser, le dimensioni della foto si adatteranno rapidamente.
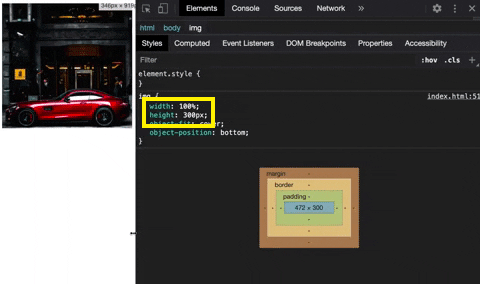
Definisci gli attributi "larghezza" e "altezza" delle tue immagini (vedi screenshot sotto). Ciò consentirà ai browser di ridimensionare l'immagine prima che venga caricato il foglio di stile a cascata o CSS, utilizzato per definire lo stile di una pagina Web. Ciò impedisce anche alla pagina di saltare quando viene caricata. Indica al browser quanto spazio allocare per la tua immagine e previene qualsiasi interferenza con l'ottimizzazione di Core Web Vitals.

Se rendi la tua foto reattiva, impedisci anche che si sposti in relazione ad altri elementi del sito web. Questo è chiamato un cambio di layout. Uno spostamento del layout si verifica quando gli elementi della pagina cambiano dimensione e posizione, influenzando così il posizionamento di altri elementi sulla pagina.
Quando pensi al tuo negozio di e-commerce, devi anche assicurarti che le sue immagini siano della dimensione perfetta. Se l'immagine è troppo grande, lo spazio di archiviazione del sito Web viene consumato inutilmente. Quindi, il caricamento del tuo sito richiede più tempo. Uno degli errori SEO più comuni è trascurare la velocità del sito web. Le persone non vogliono un sito web lento. Quindi, Google declassa il sito web.
Inoltre, quando carichi immagini di dimensioni perfette per il tema del tuo sito web, non ottieni solo un sito web che si carica senza problemi. Anche il sistema di gestione dei contenuti visualizzerà correttamente le immagini.
Ma cosa sono le immagini perfettamente dimensionate? Un'immagine standard del blog o una foto del prodotto dovrebbe avere un'altezza di 630 px e una larghezza di 1200 px. Inoltre, considera l'area sopra la parte visibile prima di scorrere la piega quando scegli la dimensione dell'immagine. Per immagini più importanti, puoi utilizzare una dimensione maggiore. Tuttavia, se il testo è più importante, la dimensione dell'immagine può essere ridotta. L'utilizzo di immagini responsive è importante per migliorare l'esperienza dell'utente e, di conseguenza, la SEO. Aumenterai le tue possibilità di generare traffico e, quindi, clienti. Completa questo con strategie di fidelizzazione dei clienti e la tua attività di e-commerce crescerà.
2. Ottimizza il testo alternativo e i titoli delle immagini
Il testo alternativo è un tipo di didascalia non visibile ad occhio nudo. Il testo alternativo viene visualizzato quando l'immagine non può essere visualizzata sulla pagina o se qualcuno utilizza uno screen reader, un browser utilizzato da persone con disabilità visive. Senza il testo alternativo, gli utenti non sapranno di cosa tratta l'immagine se la pagina non si carica correttamente. Neanche uno screen reader saprà di cosa tratta l'immagine. Ecco perché è fondamentale per l'immagine SEO.
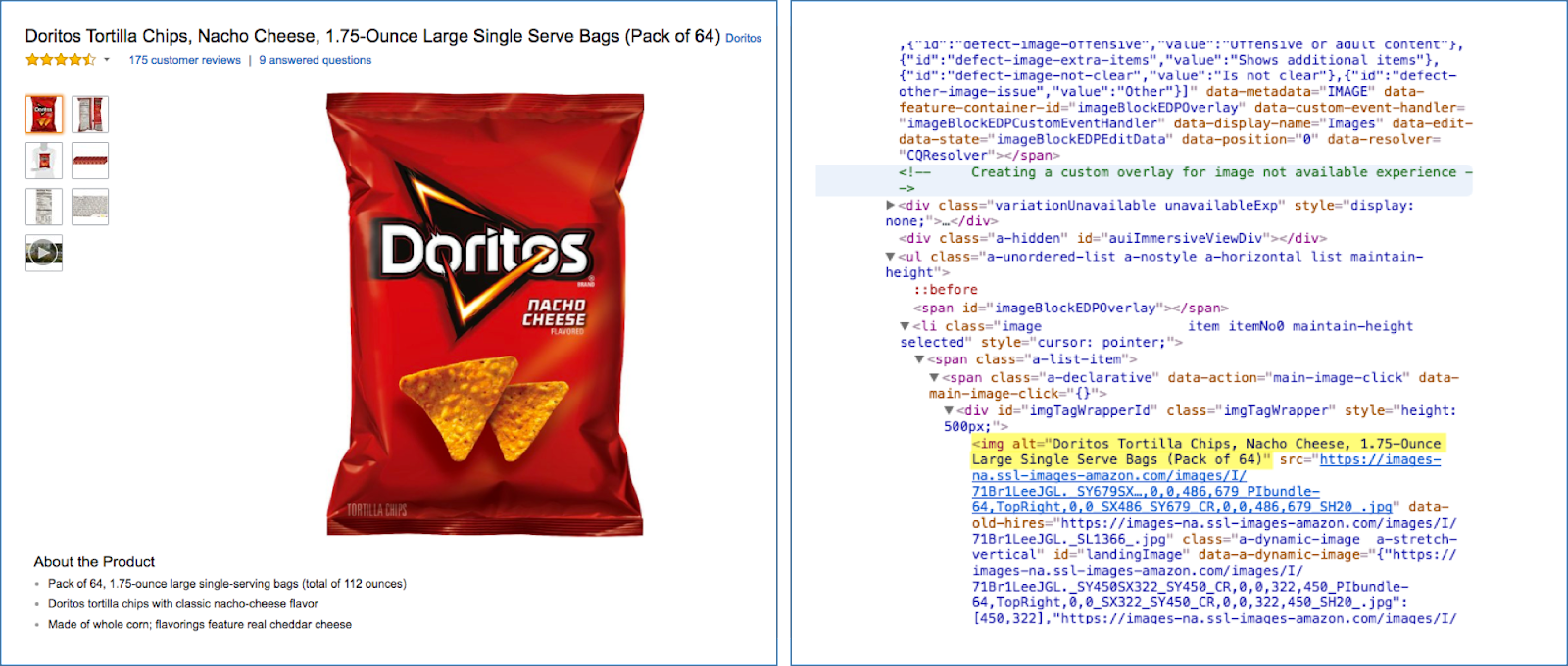
Nell'immagine alla tua destra puoi vedere, evidenziato in giallo, l'alt text in HTML che descrive la borsa di Doritos. Quindi, se il sacchetto di Doritos alla tua sinistra non si carica, al suo posto vedremo il testo "Doritos Tortilla Chips, Nacho Cheese, 1.75-Ounce Large Single Serve Bags (Pack of 64)". È fantastico per l'esperienza dell'utente.

C'è un altro motivo per cui dovresti usare il testo alternativo nelle tue immagini. I motori di ricerca utilizzano queste informazioni anche per capire cosa mostra un'immagine e il suo scopo. Il testo alternativo essenzialmente aiuta i motori di ricerca a classificare le immagini nel modo giusto e a decidere quanto sono rilevanti.
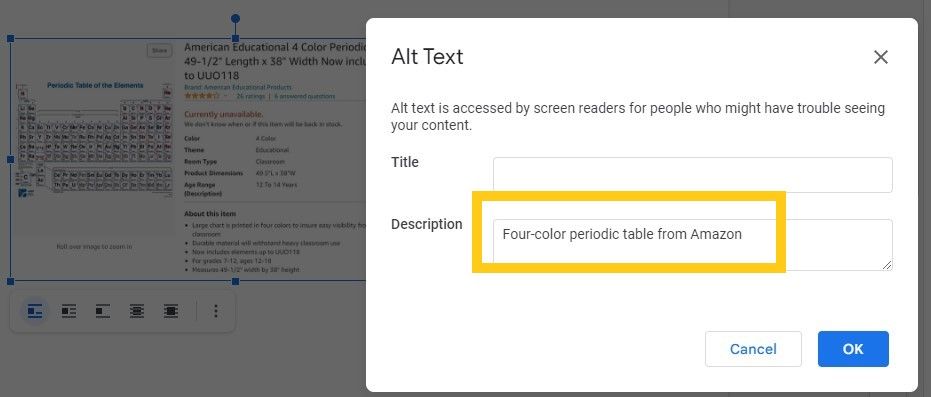
Se desideri aggiungere testo alternativo alla tua immagine, includi frasi pertinenti dal tuo strumento SEO. Ad esempio, puoi utilizzare frasi che descrivono il tuo prodotto. La parte importante è descrivere cosa c'è nell'immagine, quindi è utile sia per i motori di ricerca che per le persone.

La raccolta di queste frasi si chiama ricerca per parole chiave e dovrebbe sempre far parte della roadmap dei contenuti. Ma ricorda di non riempire la descrizione di ogni foto con parole chiave.
Altri dati importanti che puoi fornire sulle foto che utilizzi per la SEO delle immagini sono il titolo dell'immagine. Non è lo stesso del nome file: puoi specificare il titolo dell'immagine nel sistema di gestione dei contenuti che utilizzi o nel codice HTML della foto. Il titolo dell'immagine aiuta ulteriormente Google a identificare il significato dell'immagine e a classificarla di conseguenza.
Ad esempio, se hai una foto del prodotto di un abito rosso, puoi assegnare alla foto il titolo dell'immagine "abito da cocktail rosso". Permetterà a Google di visualizzarlo nei risultati di ricerca per termini simili. Più informazioni pertinenti puoi fornire intorno all'immagine, più sembrerà importante per Google.

3. Comprimi le tue immagini
La compressione delle immagini è importante anche nella SEO delle immagini. In parole semplici, comprimere un'immagine significa ridimensionarla. Ogni immagine è composta da pixel e un numero fisso di bit rappresenta ciascun pixel. Questo è il motivo per cui le immagini ad alta risoluzione sono enormi e difficili da lavorare.
Quindi, abbiamo bisogno di un modo per rappresentare correttamente il file e memorizzare le informazioni sull'immagine in un numero minimo di bit. Dobbiamo farlo senza perdere il carattere dell'immagine. Puoi farlo se i colori nella tua immagine che sono simili sono combinati in modo che il numero risultante di colori sia inferiore. Se riduci il numero di colori, un file PNG a 24 bit può essere convertito in un'immagine a colori indicizzata a 8 bit molto più piccola.


Potrebbe sembrare complicato, ma in pratica è abbastanza facile. Molte piattaforme di sistemi di gestione dei contenuti (CMS) dispongono di plug-in che comprimono le immagini. Tuttavia, puoi anche utilizzare un compressore web come https://tinypng.com/. Ti consente di caricare un file e lo riduce di dimensioni senza alcuna perdita visibile di qualità.
Quando comprimi le tue immagini, il browser può caricarle più velocemente. Questo non garantisce solo una migliore esperienza utente. Consente inoltre un rapido trasferimento delle informazioni ai motori di ricerca.
4. Scegli il formato immagine corretto
Il formato del file immagine potrebbe non sembrare importante. Tuttavia, devi sapere che ogni tipo ha caratteristiche diverse. Ad esempio, PNG consente una migliore qualità dell'immagine ma si traduce in una dimensione del file maggiore. Queste sfumature possono causare un uso non necessario dello spazio di archiviazione del sito Web e un caricamento più lento delle immagini.
Se le velocità di caricamento elevate sono le più importanti per te, il formato migliore da scegliere è WebP. Puoi anche utilizzare JPG e PNG per il tuo sito web. Basta non utilizzare immagini in formato .jpg all'interno di un SVG incorporato (utilizzando un tag <svg>) perché Google non può indicizzarlo. Ciò significa che le immagini non verranno trovate nella Ricerca immagini di Google.
Quando scegli tra JPG o PNG, usa JPG per le foto e PNG per i loghi. JPG si carica più velocemente, ma PNG conserva più dettagli e consente uno sfondo trasparente.
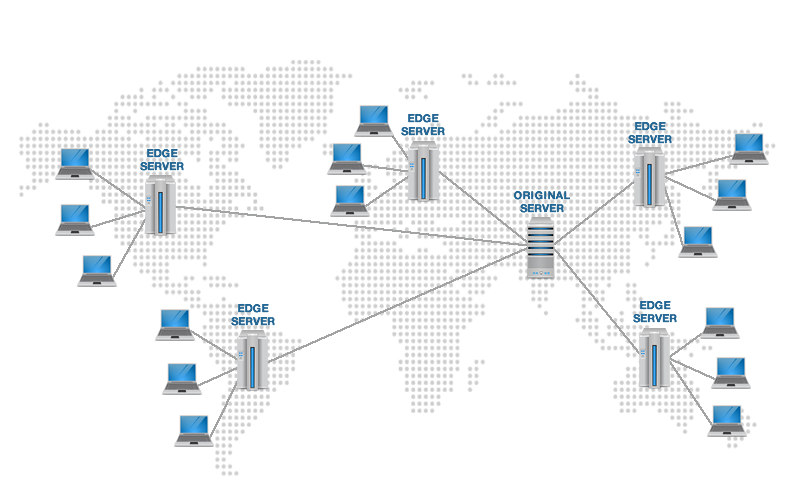
5. Usa un CDN
CDN sta per Content Delivery Network o rete di distribuzione dei contenuti. Si tratta di un gruppo di server sparsi in tutto il mondo che consente il rapido trasferimento di informazioni e la consegna di contenuti Web all'utente. Quando un utente accede a un sito Web, la distanza fisica tra loro e il server di hosting Web influisce sul tempo necessario affinché il contenuto, comprese le immagini, appaia sullo schermo. In sostanza, più gli utenti sono lontani dal server di web hosting, più tempo potrebbe impiegare il caricamento della tua pagina sui loro schermi.
CDN riduce la distanza tra gli utenti e il server di origine inserendo i server edge in mezzo. Il server perimetrale è un computer che può memorizzare nella cache le copie dei contenuti Web recuperati da un server di origine. Insieme, questi server creano una rete geograficamente distribuita.

CDN aiuta quando il carico di lavoro aumenta a causa di picchi di traffico. Con un CDN, in un certo senso, il carico di lavoro è distribuito su diversi server quindi, alla fine, nonostante il sovraccarico, le prestazioni web non sono così influenzate.
Un CDN veloce ed efficiente può portare un vantaggio competitivo a qualsiasi attività di e-commerce, sia che tu venda corsi online o prodotti fisici. Le tue immagini possono alla fine caricarsi rapidamente.
Uno dei provider CDN più popolari è Cloudflare. Fornisce servizi di nome di dominio sia gratuiti che premium. Se usi WordPress, puoi beneficiare di un plug-in WP Rocket. Generalmente aiuta già con la velocità del sito Web, ma ha anche una funzione chiamata RocketCDN che puoi anche utilizzare.
6. Prova il caricamento lento per tutte le immagini
Il caricamento lento è anche chiamato caricamento su richiesta. L'opposto è il caricamento in blocco, che comporta l'utilizzo di un'enorme quantità di risorse. Nella maggior parte dei casi, il caricamento in blocco non è necessario perché le persone scansionano la pagina in pochi secondi solo per trovare la parte che li interessa di più. Il carico di massa presenta altri svantaggi. Può ridurre il caricamento della pagina e allontanare il traffico dal tuo sito web.
Invece di caricare un'intera pagina con tutte le tue immagini in una volta, il caricamento lento consente di caricare solo la sezione richiesta, lasciando caricare il resto solo quando l'utente ne ha bisogno. Quindi, il caricamento avviene quando l'utente interagisce con un determinato elemento della pagina.
Ad esempio, l'infinity scroll, una forma di caricamento lento, è molto popolare tra le pagine web. Nello scorrimento infinito, il contenuto della pagina viene caricato mentre l'utente scorre la pagina verso il basso. Pertanto, le tue immagini possono iniziare a caricarsi solo quando l'utente scorre verso il basso.

Molte piattaforme CMS hanno plug-in dedicati che possono consentire il caricamento lento sulla tua pagina. Ad esempio, WP Rocket è disponibile per WordPress per aumentare la velocità di caricamento della pagina. Ti consente di impostare il caricamento lento per immagini o altri elementi del sito web.
7. Usa il markup dello schema
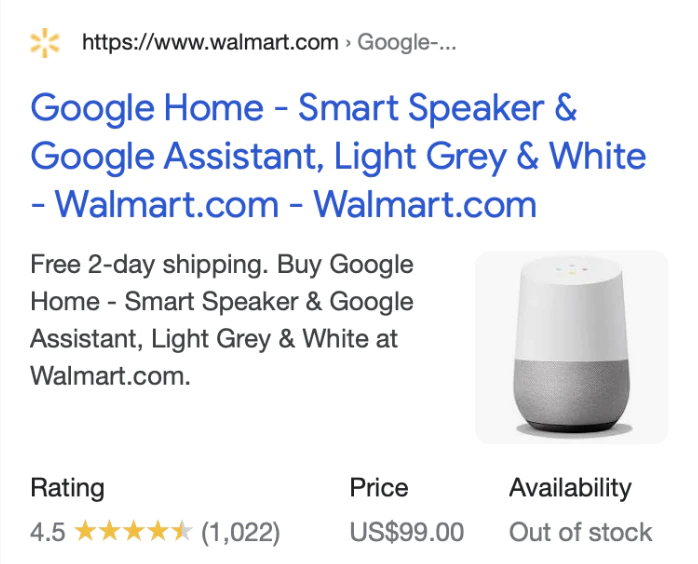
I markup dello schema descrivono i dati strutturati. L'aggiunta alla tua immagine fornisce a Google ulteriori informazioni sul file. Inoltre, il markup dello schema può aiutare i motori di ricerca a visualizzare la tua immagine come rich snippet nei risultati di ricerca. Spieghiamo.
Supponiamo che tu abbia aggiunto dati strutturati alla pagina del tuo prodotto e abbia etichettato l'immagine come prodotto. In tal caso, Google abbinerebbe questa immagine a un cartellino del prezzo della tua pagina e lo visualizzerebbe nei risultati di ricerca. Guarda l'esempio qui sotto:

In sostanza, i dati strutturati consentono ai motori di ricerca di saltare l'algoritmo e utilizzare le informazioni per fornire l'immagine giusta. L'aggiunta di markup dello schema alla tua foto è abbastanza semplice. Esistono molti strumenti di generazione di schemi che ti consentono di scegliere la categoria di ciò che rappresenta la tua immagine e aggiungere dati pertinenti. Quindi il software ti fornirà il codice che puoi incorporare nell'HTML.
Punti chiave
La SEO per immagini è molto più che utilizzare le parole chiave giuste. Non dovresti semplicemente rinominare i file e aggiungere didascalie o testi alternativi. Devi anche fare altre cose per assicurarti che le tue immagini siano ottimizzate.
Innanzitutto, inizia con la scelta del formato e delle dimensioni giuste per le immagini. Ciò garantisce una dimensione inferiore dei file e un'elaborazione più rapida in futuro. Tuttavia, se hai ancora problemi con immagini troppo grandi, puoi sempre comprimere i file per renderli più piccoli. L'utilizzo di immagini reattive e il caricamento lento può migliorare l'esperienza dell'utente, soprattutto se qualcuno sta navigando rapidamente attraverso la tua pagina sul proprio telefono.
Se hai bisogno di una spinta eccezionale per il caricamento delle tue immagini, puoi prendere in considerazione l'utilizzo di CDN. È particolarmente utile se si lotta con il sovraccarico della pagina a causa di picchi di traffico da diverse località. Puoi scegliere un provider di rete di distribuzione specifico o utilizzare un plug-in. Se vuoi apparire come rich snippet su Google, puoi aggiungere il markup dello schema per fornire a Google ulteriori informazioni sulla tua immagine.
Tutte queste tattiche di ottimizzazione delle immagini combinate daranno al visitatore del tuo sito web la migliore esperienza del cliente. In definitiva, puoi posizionarti più in alto nelle pagine dei risultati dei motori di ricerca e indirizzare più traffico al tuo sito di e-commerce.
Tomasz è Head of Marketing di Surfer, una piattaforma che unisce strategia, creazione e ottimizzazione dei contenuti in un unico processo fluido.

