Le 10 migliori tendenze UX / UI per l'eCommerce
Pubblicato: 2017-10-19La tendenza della progettazione digitale ha dominato il mondo del web design fino ad oggi. Il genere è in costante miglioramento e vengono introdotti nuovi aggiornamenti per migliorare l'esperienza dell'utente.
I design digitali non riguardano solo la creazione di un sito Web con una maggiore innovazione, ma la tendenza recente parla anche di fornire una maggiore utilità.
Per garantire che il mondo degli affari rimanga competitivo, vengono introdotti aggiornamenti significativi nell'interfaccia utente/UX (interfaccia utente/esperienza utente) dell'e-commerce allo scopo di soddisfare le esigenze in evoluzione dei clienti.
Il fattore principale che offre un vantaggio a qualsiasi azienda è fornire un'esperienza utente migliore e più evoluta. Allo stesso tempo, è estremamente essenziale recuperare un sito web che sia stato progettato seguendo le ultime tendenze. Ciò contribuirà a creare un sito di alta qualità o un'applicazione per un marchio, che a sua volta attirerebbe il pubblico di destinazione con la sua interfaccia intuitiva.
Le tendenze del design dell'interfaccia utente promuovono l'innovazione creata con lo scopo di sviluppare l'ulteriore crescita del business. Il mondo dell'e-commerce è diventato immensamente popolare e quindi la progettazione web gioca un ruolo fondamentale per migliorare la guida del traffico, di conseguenza, si può sempre guardare a TemplateMonster con i suoi temi e layout prontamente disponibili che sono semplicemente ipnotizzanti e possono aiutare a creare un sito di e-commerce perfettamente adattato per il marchio in questione.
Le persone per lo più vogliono che le cose siano accattivanti senza alcuna funzionalità complicata poiché l'esperienza dell'utente riguarda i potenziali clienti facili e interattivi con funzionalità più elevate. L'esperienza dell'utente si è rivelata un aspetto sempre più vitale del successo e i modelli di e-commerce possono aiutare a creare il proprio negozio online nel modo più sorprendente, che sarebbe sia creativo che interattivo, seguendo così le ultime tendenze dell'interfaccia utente! Inoltre, questi modelli e temi fornirebbero metriche più profonde!
1. Sensazione di design

È una metodologia, comunemente considerata come Design thinking, accettata dai web designer di tutto il mondo per la creazione di un design che disegna logica, ragionamento sistematico e strategia, in particolare focalizzato sulle richieste degli utenti di trovare soluzioni desiderabili al fine di risolvere anche problemi complessi per soddisfare la soddisfazione dei clienti.
Questo trucco è comunemente utilizzato dai designer di siti Web per rendere il design più creativo. Eveprest - Il tema Prestashop multiuso mira a soddisfare tutte le esigenze di e-commerce di qualsiasi cliente.
La disponibilità di più moduli e funzionalità addolcirà sicuramente l'affare per i proprietari di attività online. I mega moduli di layout TM con molteplici combinazioni di colori daranno sicuramente un effetto piacevole agli occhi del sito web.
2. Design adatto ai dispositivi mobili
 Questo descrive l'approccio alla progettazione di un sito Web in un modo pensato per i dispositivi mobili prima della sua accessibilità per i dispositivi con schermi di grandi dimensioni.
Questo descrive l'approccio alla progettazione di un sito Web in un modo pensato per i dispositivi mobili prima della sua accessibilità per i dispositivi con schermi di grandi dimensioni.
Poiché i dispositivi mobili si sono rivelati le fonti primarie per la navigazione in Internet, gli utenti si aspettano un design reattivo.
Magetique - Il tema Magneto 2 multiuso più completo include una miriade di progetti di marketing da semplici moduli di up-sell a funzioni di progettazione avanzate e può aiutare un utente a personalizzare il sito Web in modo professionale senza alcuna conoscenza di CSS o altre abilità di programmazione.
3. Animato

L'animazione rende un sito Web più attraente, attivando così le disposizioni dell'interfaccia utente, con una visuale più elevata includendo GIF, cinemagraph e video a schermo intero introdotti nella home page.
Binec: tema WordPress unico Il tema WooCommerce è uno degli ultimi temi WordPress con un sistema facile da usare, completamente reattivo e intuitivo. Offre un design pulito e moderno con un'interfaccia utente SEO-friendly con effetti di animazione, barre di scorrimento illimitate, tonnellate di codici brevi o moduli e molto altro.
4. Navigazione più semplice

Ogni designer ha l'obiettivo di semplificare la navigazione. Le prospettive di navigazione hanno lo scopo di aiutare gli utenti a raccogliere i processi in un modo più semplice, sia attraverso un clic, uno swipe o un tocco. La prevalenza della tecnologia di riconoscimento vocale è entrata di moda negli ultimi tempi e quindi i designer di UX hanno pensato a interazioni vocali migliorate.
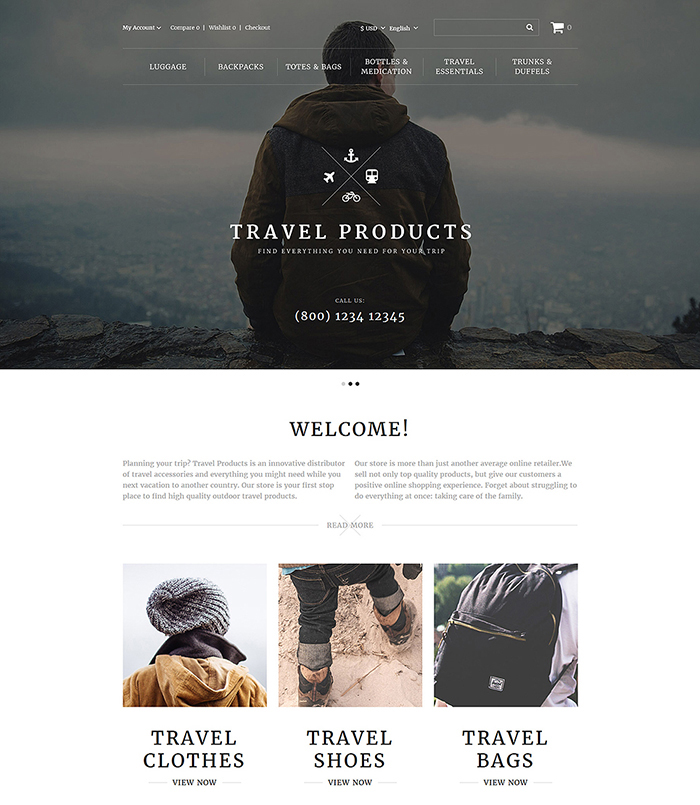
Il tema Trip Rev - Travel Responsive Prestashop è un altro tema eccezionale che ha introdotto tutte le funzionalità moderne che ogni proprietario di siti Web cercherebbe! Il codice HTML 5 creato con il framework Twitter Bootstrap 3.x lo rende un tema perfetto con un'opzione di navigazione più semplice per gli utenti del sito.
5. Colori unici e innovativi


I colori dovrebbero essere usati bene e, se fatti in modo appropriato, possono fungere da strumenti davvero incredibili che, a loro volta, sono abbastanza potenti da svolgere numerose funzioni. Si pensa che i colori audaci dominino le tendenze del web design nell'anno che si avvicina. Gli utenti possono concentrarsi sull'utilizzo di tavolozze di colori monocromatiche, neutre e blande insieme a grigi, blu e bianchi non invadenti per aiutare a creare un aspetto più aziendale a seconda delle preferenze e delle richieste degli utenti del sito web.
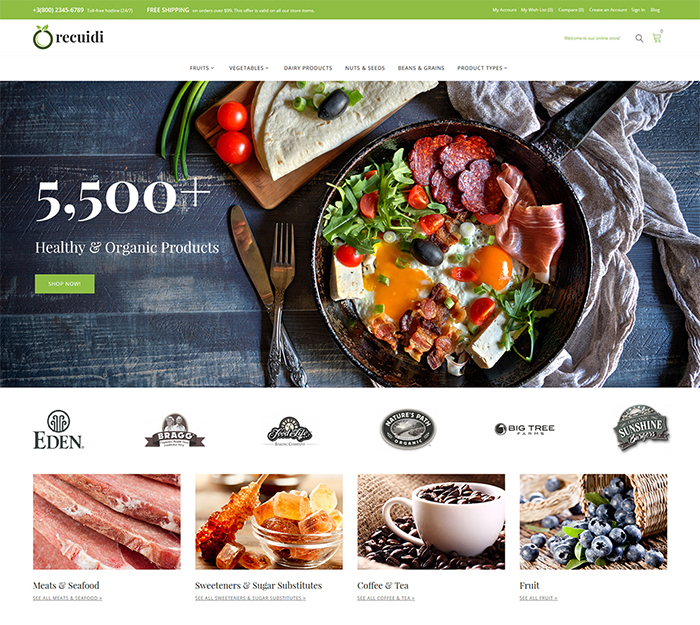
Recuidi - Il tema Magento del negozio di alimentari sano è un modello popolare e reattivo che viene fornito con un'opzione facile da personalizzare, con un portafoglio più interattivo, adatto a quasi tutte le categorie di attività. La progettazione e la selezione del colore, ovviamente, forniscono una dimensione maggiore al design generale del sito web.
6. Design incentrato sui contenuti

Un approccio incentrato sui contenuti è considerato il motivo principale per ottenere un buon traffico sul sito Web e, quindi, questa strategia è pronta per fare scalpore nel settore del design UX. Invece di seguire il modo convenzionale di creare un sito Web e poi riuscire in qualche modo ad adattarlo ai contenuti, questo aiuta un'azienda a costruire un rapporto di fiducia con i propri clienti.
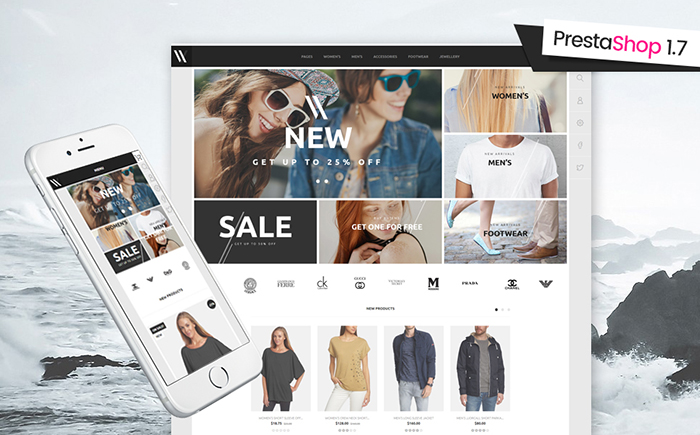
Il tema di Styler 2 Prestashop è un modello ideale da abbinare a blog personali e altri siti di e-commerce. Fornisce un aspetto pulito ed elegante al sito Web nel suo insieme. Il modello utilizza la tecnologia HTML 5, Bootstrap e CSS3 che sicuramente offrirà una prospettiva moderna e creativa al sito.
7. Scorrimento della parallasse

Ciò aiuterebbe sicuramente i web designer a offrire un vantaggio più creativo al sito Web, aiutando così il sito Web a distinguersi dal resto del mercato. Questa è considerata una delle tendenze più calde che vengono utilizzate da molti designer per attirare il proprio pubblico. Un altro grande vantaggio di questa tendenza è che aiuta l'utente a ridurre la frequenza di rimbalzo.
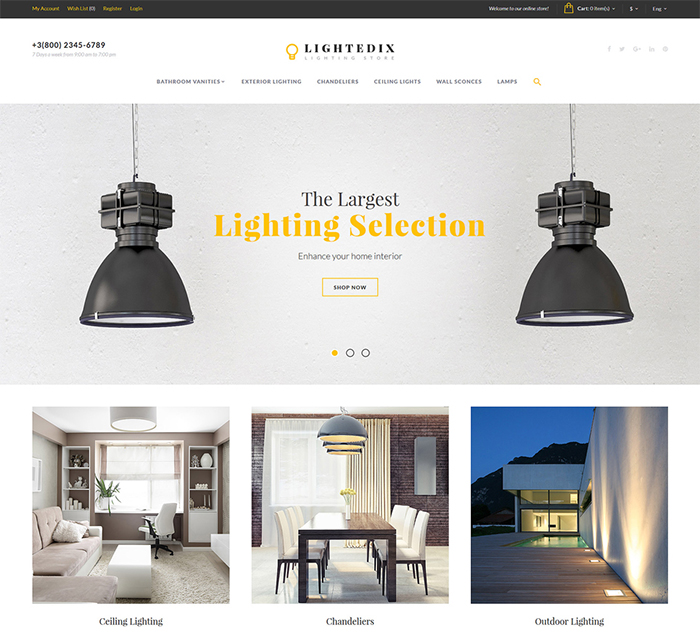
Il modello OpenCart reattivo all'illuminazione e all'elettricità è un eccezionale tema WordPress che aiuta gli utenti a creare un attraente sito Web di una pagina e più pagine con la più recente tecnologia WordPress e funzionalità completamente reattive, seguendo così la tendenza in corso con molti moduli personalizzati, codici brevi e widget insieme con un forte supporto plug-in.
8. Gradienti

L'anno scorso ha spinto la personalizzazione a una prospettiva più ampia e quindi il 2022 sarà più incentrato sui colori vividi e luminosi con un maggiore uso di sfumature inserite nei progetti web.
Il modello OpenCart reattivo di Travel Store offre infinite possibilità ai web designer con disposizioni di progettazione all'avanguardia. Inoltre viene fornito con alcune fantastiche pagine pre-progettate che sono adatte a quasi tutti i tipi di segmenti aziendali. Il suo obiettivo principale è aiutare gli utenti a creare e avviare un negozio online senza sforzo con una serie di funzionalità.
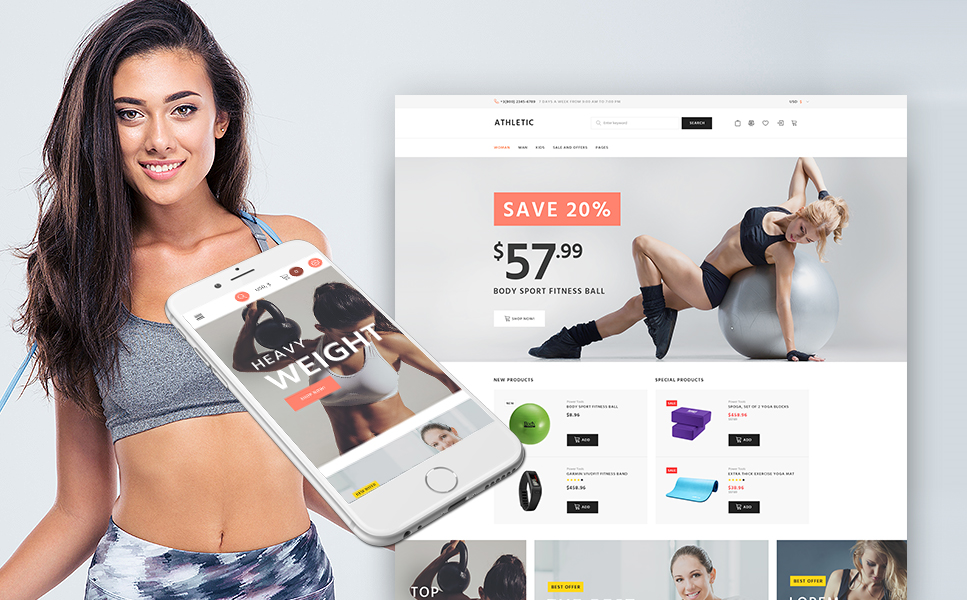
9. Illustrazioni

Non importa quanto bene tu possa scegliere di contrastare con il colore e la tipografia, le illustrazioni hanno una storia unica di cui parlare. Questa è certamente una tendenza emergente e dovrebbe essere più prominente. Le illustrazioni possono essere semplici o sofisticate oppure serie o giocose, a seconda della scelta degli utenti di optare per l'elemento visivo.
Il tema WooCommerce del negozio di sport atletici aiuta a creare un sito Web sportivo creativo con un portafoglio elegante, aiutando così gli utenti a creare un sito che soddisfi qualsiasi cliente con le sue potenti illustrazioni.
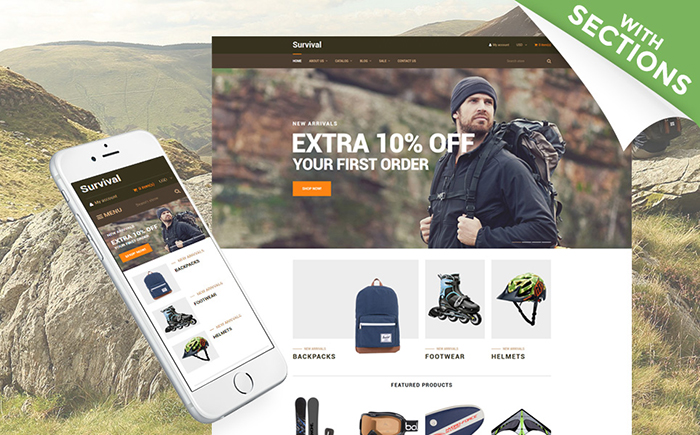
10. Tipografia

La tipografia dovrebbe prendere il centro della scena nel prossimo anno.
Con una tipografia audace, offre agli utenti un'esperienza utente superiore, costringendo così i clienti a rimanere sulla pagina per un tempo più lungo.
Sopravvivenza - Attrezzatura da viaggio Il tema di Shopify Il tema WordPress viene fornito con plug-in popolari e molte altre opzioni che rendono la gestione del sito Web un lavoro conveniente da affrontare con la sua tipografia di fascia alta.
Tutte queste tendenze UI / UX dell'e-commerce presentano un maggiore coinvolgimento degli utenti con i siti Web.
Circa l'autore
Alexandra Payne è una manager di TemplateMonster con l'obiettivo di informare le persone sulle tendenze e le innovazioni più calde nel mondo online. È anche un aiuto per tutti coloro che vogliono aumentare i propri guadagni con TemplateMonster come affiliato. Seguitela su Facebook per essere sempre aggiornati sulle ultime novità di TM.
