Regole tipografiche: 8 cose da fare e da non fare nel design
Pubblicato: 2023-05-09Regole tipografiche: 8 cose da fare e da non fare nel design
Ti sei mai sentito come se mancasse qualcosa nel tuo design anche quando ha tutto? O ti è mai sembrato che un design visivamente accattivante non trasmettesse ancora il messaggio? In molte di queste situazioni, il blocco fondamentale che dovresti rivisitare è la tipografia. Quando presti attenzione alle regole tipografiche, hai maggiori possibilità di portare il tuo design da "meh" a "wow". Perché i caratteri sono le fondamenta di un buon design.

La tipografia definisce il tono del tuo design, rappresenta la personalità del tuo marchio e garantisce che il tuo messaggio sia trasmesso in modo chiaro e come previsto. In effetti, alcuni marchi riescono a creare un tale impatto con i loro caratteri di marca che riconosci immediatamente il marchio quando vedi il carattere da qualche altra parte.
Per un elemento di design che ha così tanto peso, dovresti assolutamente sapere quando seguire le regole e quando va bene oscillare un po'. Ma suona come una decisione intimidatoria dato che la scelta può fare o distruggere il tuo progetto, giusto? Semplifichiamolo. Parleremo delle regole tipografiche in questo blog.
Per mantenere le cose semplici e per aiutare anche i non designer a fare la scelta giusta quando si tratta di caratteri, suddivideremo le regole in semplici cose da fare e da non fare.
Senza ulteriori indugi, facciamo girare la palla.
- Semplificazione delle regole tipografiche: 8 cose da fare e da non fare che dovresti sapere
- 1. Do – capisci la psicologia dei caratteri
- 2. Non utilizzare troppi caratteri
- 3. Fai: scegli le giuste combinazioni di caratteri
- 4. Non ignorare la leggibilità
- 5. Fai: concentrati sulla crenatura e sull'interlinea
- 6. Non trascurare l'allineamento
- 7. Fare – prestare attenzione al contrasto
- 8. Non dimenticare la gerarchia visiva
- Metti fine ai tuoi problemi di tipografia con un abbonamento Kimp
Semplificazione delle regole tipografiche: 8 cose da fare e da non fare che dovresti sapere
1. Do – capisci la psicologia dei caratteri
Prima di tutto è la scelta dei caratteri tipografici. Forse conosci già le diverse categorie di caratteri come serif, sans-serif, caratteri di script e così via. Questo è il modo più ampio per classificare i caratteri. E all'interno di ogni categoria troverai famiglie di caratteri con estetica e tono generale diversi. Una delle prime regole tipografiche è capire la differenza tra questi toni e scegliere un carattere che crei la giusta atmosfera.
Perché un buon design ha un bell'aspetto ma un ottimo design fa il suo lavoro. E per questo, hai bisogno di una tipografia che evochi le giuste emozioni. I caratteri influenzano davvero le emozioni che chiedi? Dai un'occhiata all'esempio qui sotto. Lo stesso testo ma con caratteri diversi. Stati d'animo decisamente diversi, non trovate?
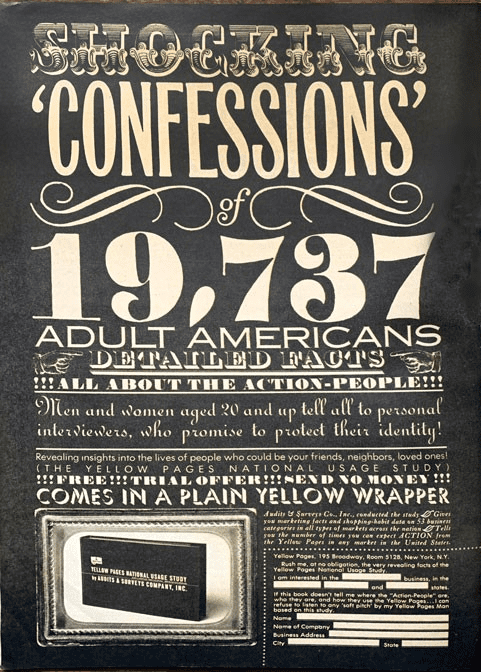
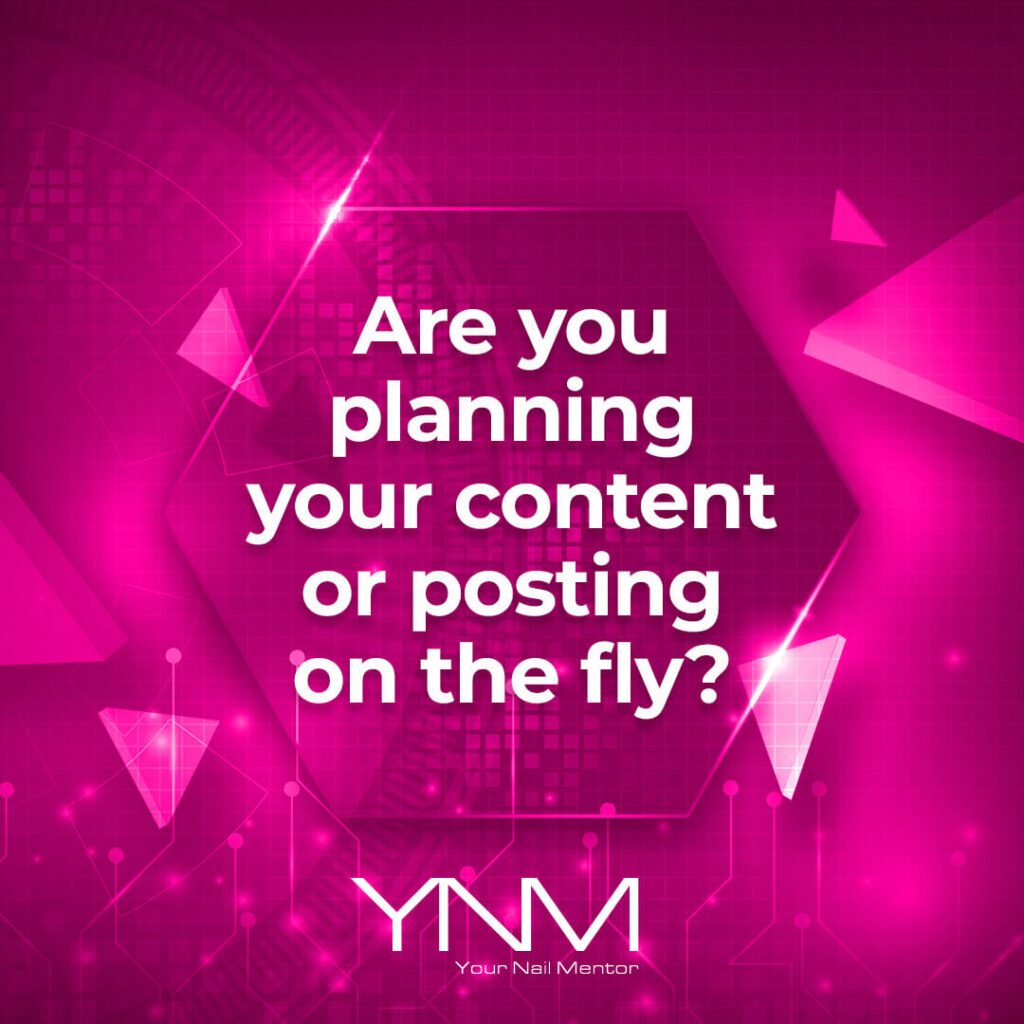
Ti daremo un altro esempio per spiegare il ruolo svolto dai caratteri quando si tratta di impostare il tono di un design. Entrambi i design seguenti sono immagini di social media in cui il testo ha un ruolo importante da svolgere.


Mentre il primo è pensato per essere più divertente e casual, il secondo è pensato per essere più formale e informativo. Se dovessi sostituire il carattere più professionale della seconda immagine con uno stile casual come nella prima, pensi che il messaggio sarebbe stato trasmesso in modo altrettanto efficace?
I caratteri dal tono casual, come quelli utilizzati nel primo progetto, sono più colloquiali. Ma quando devi trasmettere informazioni serie, hai bisogno di un carattere che crei fiducia. Questo è uno dei motivi per cui scambiare i caratteri tra questi disegni interromperà l'effetto desiderato.
2. Non utilizzare troppi caratteri
Ok, quindi abbiamo parlato della scelta del carattere giusto per il design. Troverai molte di queste scelte "giuste" quando esamini le librerie di caratteri. Ciò significa che puoi utilizzare tutti gli stili diversi che desideri per creare il design?
Dai un'occhiata al design qui sotto e avrai la risposta a questa domanda.

Mentre sfogliavi il disegno sopra se i tuoi occhi erano dappertutto o se hai saltato del tutto il testo, non ti biasimiamo. Questo è ciò che accade quando utilizzi troppi caratteri nel tuo progetto. Ricordi che abbiamo detto che i caratteri evocano emozioni? Non vuoi confondere il tuo pubblico con troppe emozioni incorporate in un unico design.
Inoltre, l'aggiunta di troppi caratteri contraddittori o persino di stili di carattere può ridurre l'estetica del tuo design. Perché allora il tuo design sembra disorganizzato. Come se mancasse di un chiaro intento.
Kimp Tip: Quindi quanti stili di carattere diversi puoi scegliere per un design? Nella maggior parte dei casi, una combinazione di due caratteri tipografici diversi sarà sufficiente per eseguire il tuo progetto. Prendi anche il caso di un contesto con un testo pesante come un libro: vedrai un carattere tipografico utilizzato nell'intestazione e uno nel corpo del testo. Puoi sempre giocare con la formattazione per creare un'ulteriore gerarchia.
Ancora una volta, non puoi nemmeno esagerare con le differenze di formattazione. Anche in questo caso le parti di testo sembreranno troppo fastidiose e goffe.
3. Fai: scegli le giuste combinazioni di caratteri
A volte anche i caratteri più belli possono ribaltare la bilancia del tuo design quando non stanno bene insieme. Questo è il potere delle combinazioni di caratteri.
Come scegliere il carattere giusto per il tuo design, abbinare i caratteri giusti è un'arte che vale la pena acquisire. Alcune delle combinazioni classiche che incontrerai sono:
- Serif + sans serif
- Sceneggiatura + sans serif
- Sceneggiatura + serif
Queste sono combinazioni in cui uno stile bilancia magnificamente l'altro. Ad esempio, un carattere di script elegante è buono per attirare l'attenzione ma cattivo quando si tratta di leggibilità. Ma un font sans-serif può fare bene il lavoro. Allo stesso modo, scegli combinazioni di caratteri tali che l'elemento estetico e funzionale siano entrambi soddisfatti senza sforzo.

Nel design del logo sopra, il carattere dello script aggiunge un tocco personale mentre il carattere sans-serif mantiene il design professionale e credibile.
Allo stesso modo, crea coppie di caratteri che stiano bene insieme. Allo stesso tempo, non puoi ignorare le personalità dei caratteri. Nell'esempio del logo sopra, mentre il carattere dello script aiuta con la personalizzazione, sembra comunque elegante e aiuta a rappresentare la credibilità del marchio.

Suggerimento di Kimp: Oltre ad avere un bell'aspetto insieme, entrambi questi caratteri che scegli per il tuo design dovrebbero anche essere in linea con l'identità del tuo marchio. Questo è il motivo per cui i marchi identificano e utilizzano i caratteri del marchio.
Le linee guida del marchio per il design includono dettagli sui caratteri da utilizzare e su come utilizzarli. Perché i tuoi progetti non sono entità autonome ma pezzi del tuo puzzle di marketing. Quindi, vuoi che tutti i tuoi progetti lavorino insieme per stabilire l'identità del tuo marchio.
Hai bisogno di aiuto per creare le linee guida del tuo marchio? Il team Kimp può aiutarti a progettarli.
4. Non ignorare la leggibilità

Mentre scegli meticolosamente i caratteri che rappresentano bene il tuo messaggio e trovi coppie di caratteri visivamente accattivanti, c'è una cosa che non puoi ignorare ed è la leggibilità di questi caratteri. Anche i caratteri più belli non aggiungeranno valore al tuo design se è difficile da leggere.
Alcuni caratteri hanno un bell'aspetto e la loro estetica unica può attirare immediatamente l'attenzione, ma potrebbero non essere facili da leggere. In questi casi, porti il tuo pubblico al tuo progetto ma il tuo progetto non trasmette il messaggio. Questo è buono quanto il tuo pubblico che scorre oltre il tuo design senza guardarlo.
Ecco perché una delle regole tipografiche più importanti è dare priorità alla leggibilità. In effetti, leggibilità è un termine piuttosto vago senza definire il contesto. I caratteri che hanno un bell'aspetto su uno schermo digitale potrebbero non avere necessariamente un impatto simile sulla stampa. I caratteri che hanno un bell'aspetto in un breve testo del logo potrebbero non avere sempre quell'effetto se utilizzati nel corpo del testo di un'immagine di social media.
Lo spiegheremo con un esempio. Dai un'occhiata ai seguenti caratteri.


Entrambi hanno un bell'aspetto, ma quale causerebbe affaticamento degli occhi se usato per lunghe sezioni di testo? Il primo, ovviamente. Ma dato il suo stile disinvolto, il carattere nella prima immagine attira senza dubbio l'attenzione. Quindi, anche se non è il carattere più facile da leggere, puoi usarlo nel testo del titolo. Questo è ciò che intendevamo quando, in alcune occasioni, deviavamo un po' dalle regole tipografiche.
Per il corpo del testo, le sezioni di testo destinate a trasmettere il messaggio principale e il testo che fornisce i dettagli di contatto o CTA, è necessario stare alla larga dai caratteri decorativi che non sono facili da leggere.
5. Fai: concentrati sulla crenatura e sull'interlinea
Nella sezione precedente, abbiamo parlato della leggibilità dei caratteri scelti. Ciò era particolarmente nel contesto della forma di caratteri specifici e della regolarità di questi caratteri nel carattere tipografico scelto. Ma c'è un altro aspetto della tipografia che può influire sulla leggibilità e cioè la spaziatura tra le lettere (crenatura) e la spaziatura tra le righe di testo (tracciatura).
Anche il carattere più leggibile appare disordinato e difficile da leggere quando la spaziatura tra i caratteri è troppo piccola o quando le righe di testo sono posizionate molto vicine l'una all'altra.
A volte nel design, puoi manipolare in modo creativo la crenatura in una parola, per esempio. Questo ti aiuta ad allungare un po' il testo ea stabilire un carattere univoco per la parola scelta.
Un altro uso della manipolazione della crenatura è creare equilibrio nel design. Ad esempio, nel disegno sottostante, nella seconda riga, i caratteri sono distanziati. Questo aiuta a creare un equilibrio simmetrico nel design.

E nel design sottostante la mancanza di interlinea tra "Skate Night" e "Wednesdays" crea un elemento di interesse.

Mentre lavori alla sperimentazione creativa con la crenatura e l'interlinea come negli esempi precedenti, ricorda di ricontrollare la leggibilità del testo. In entrambi i casi di cui sopra, lo stile del carattere, i colori del carattere e il contrasto dello sfondo lavorano insieme per supportare la leggibilità.
6. Non trascurare l'allineamento
L'allineamento è un altro aspetto del design che influenza sia l'estetica che la funzionalità di un progetto. Un corretto allineamento garantisce che il design appaia ben strutturato. Le regolazioni intenzionali dell'allineamento vengono spesso utilizzate per separare porzioni di testo o per stabilire la relazione tra diverse sezioni del disegno.
Pertanto, una delle principali regole tipografiche da ricordare è utilizzare il giusto allineamento per il testo. Dopo aver scelto un carattere leggibile, averlo abbinato a un carattere di supporto che sta bene insieme e aver applicato la crenatura più rilevante se il testo non è allineato correttamente, il significato si perde.

Nell'annuncio sopra, ogni riga di testo è chiara e di facile lettura. Ma l'allineamento casuale di parole diverse rende il design disordinato. Inoltre, rende difficile capire la relazione tra una parte dell'annuncio e l'altra.
D'altra parte, dai un'occhiata al design qui sotto. Piega lo stile convenzionale di allineamento orizzontale del testo e li posiziona in diagonale. Eppure, l'intero design sembra organizzato ed esteticamente accattivante. Questo perché l'allineamento qui si sposa perfettamente con gli altri elementi di design, comprese le bande diagonali di colore. È così che ottieni il massimo dall'allineamento per far risplendere la tua scelta tipografica.

Suggerimento di Kimp: Anche la minima modifica all'allineamento può fare una grande differenza per il tuo progetto. Spesso, questo può essere quel piccolo segreto per alterare un design noioso e creare qualcosa di interessante. Tuttavia, quando lo fai, non far inclinare e girare il lettore e non sforzare il collo per ricevere il messaggio.
Vuoi sperimentare in sicurezza l'allineamento e altri principi di progettazione ma non sai da dove iniziare? Inizia registrandoti per un abbonamento Kimp.
7. Fare – prestare attenzione al contrasto
Il contrasto si riferisce a quanto bene un particolare elemento di design si distingue dal resto del design. Il contrasto è fondamentale in tipografia perché uno scarso contrasto può influire sia sulla leggibilità che sulla leggibilità del testo nel design.
Dai un'occhiata al design qui sotto per esempio. Il design trascura la maggior parte delle regole tipografiche, inclusi l'allineamento e la scelta dei caratteri. Ma un problema più grande qui è rispetto al contrasto. Il design ha uno sfondo intenso e diverse parti della copia sono difficili da leggere a causa di ciò. Inoltre, in alcune aree, la mancanza di contrasto tra il colore del carattere e il colore dello sfondo complica ulteriormente le cose.

Per evitare errori come questi, prendi in considerazione l'utilizzo di uno sfondo più semplice per progetti con testo pesante. E quando lo sfondo ha motivi o trame complicati, evita i caratteri con spessori di linea sottili. Quasi scompaiono sullo sfondo e quindi il tuo messaggio è perso.
Il design sottostante è un buon esempio di buon contrasto. Il colore contrastante e la larghezza della linea più spessa dei caratteri insieme rendono il testo molto facile da leggere pur mantenendo l'estetica del design.

8. Non dimenticare la gerarchia visiva
Dopo aver risolto il resto delle regole tipografiche, devi essere sicuro che quando tutto si riunisce il design scorre senza intoppi. In altre parole, il design dovrebbe chiarire chiaramente quale parte del testo leggere per prima e quale per ultima. Puoi raggiungere questo obiettivo assegnando pesi visivi rilevanti sotto forma di dimensione del carattere, colore del carattere e altri piccoli dettagli.

Come puoi vedere nell'esempio sopra, lo stile del carattere (gli stili in grassetto sono accattivanti) e la dimensione del carattere (i caratteri più piccoli non attirano facilmente l'attenzione) sono alcuni aspetti che puoi regolare per creare la gerarchia visiva desiderata. Ciò garantisce che un lettore navighi attraverso il tuo messaggio senza intoppi e afferri l'idea con precisione.
Metti fine ai tuoi problemi di tipografia con un abbonamento Kimp
La tipografia può essere un osso duro da decifrare. E rivedere queste regole tipografiche ogni volta e cercare di capire i caratteri migliori per i tuoi progetti può essere travolgente. Un team di progettazione professionale può toglierti questo peso dalle spalle. Quindi, iscriviti oggi stesso a un abbonamento Kimp.
