Suggerimenti tipografici per aiutarti a migliorare i tuoi progetti
Pubblicato: 2020-11-18Suggerimenti tipografici per aiutarti a migliorare i tuoi progetti
Il modo in cui incorpori suggerimenti tipografici nei tuoi progetti può crearli o romperli. Ma questo non significa che dovresti evitarlo. Ci sono tanti modi in cui puoi giocare con la tipografia con l'aiuto di un designer.

Può aiutarti a far emergere o rafforzare la personalità del tuo marchio, allineare il tuo design a determinate idee o ispirare determinate emozioni. Tutto questo attraverso la regolazione delle dimensioni del tuo tipo, la spaziatura tra le lettere (crenatura) o il modo in cui un blocco di testo viene stretto o allentato (tracciamento) per citare alcuni esempi di tipografia.
Allora, cos'è la tipografia?
Prima di immergerci nei suggerimenti per la tipografia, facciamo un passo indietro. Cos'è la tipografia? È l'arte di come tu (o i tuoi designer) organizzate il vostro tipo. Che si tratti di una stampa o di un design digitale, di un'illustrazione personalizzata o di un sito Web, la tipografia gioca un ruolo nel modo in cui il tuo pubblico comprende i tuoi messaggi e percepisce il tuo marchio.
Attraverso la tipografia, i designer possono creare un'esperienza particolare del tuo marchio. E serve a due scopi principali. Il primo è garantire che il testo sia leggibile. Il secondo attrae e attrae un pubblico molto specifico. Per ottenere entrambi è importante comprendere le regole della tipografia. In modo che possano essere usati o rotti in modi che producano ottimi risultati.
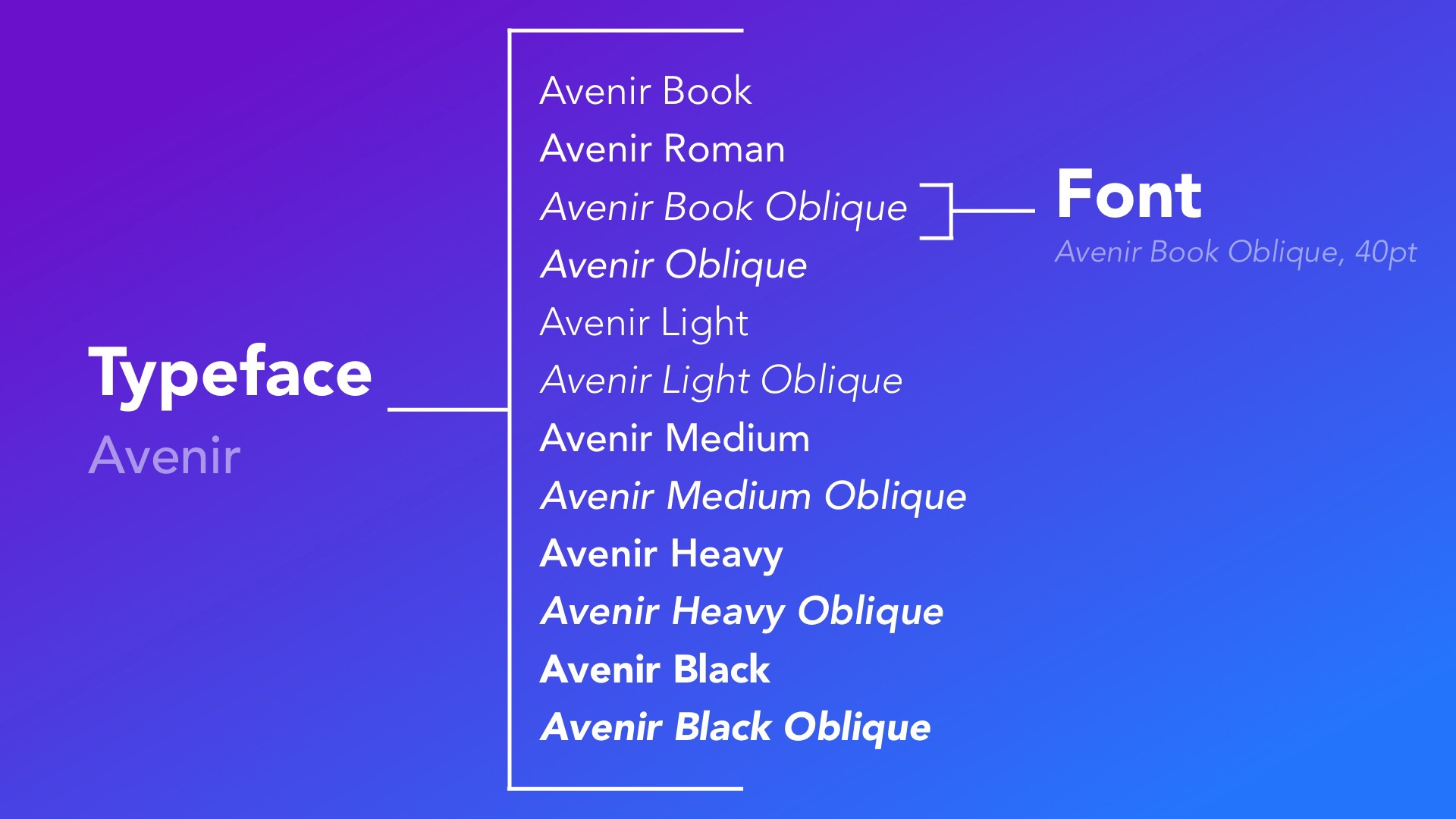
Qual è la differenza tra un carattere tipografico e un font?
Questi due termini sono spesso usati come se fossero intercambiabili anche se non lo sono. I caratteri tipografici sono raccolte di caratteri. Ad esempio, Helvetica è un carattere tipografico. Nel frattempo, un font si riferisce a uno stile particolare o a un peso particolare da una famiglia di caratteri. All'interno della famiglia di caratteri Helvetica Helvetica Light sarebbe un font.

Quali sono le categorie di tipo?
Ogni singolo carattere apparterrà a una delle tre categorie di caratteri tipografici. Sono caratteri tipografici serif, sans serif e decorativi. I caratteri tipografici decorativi sono anche conosciuti come caratteri tipografici di visualizzazione.
Quali sono le diverse categorie di tipo?
Ogni singolo carattere apparterrà a una delle tre categorie di caratteri tipografici. Sono caratteri tipografici serif, sans serif e decorativi. I caratteri tipografici decorativi sono anche conosciuti come caratteri tipografici di visualizzazione.
Caratteri serif
Questi caratteri sono caratterizzati dai "piedi" in fondo alle loro lettere. Queste piccole linee o tratti si uniscono alla fine di tratti più grandi per creare le lettere di un carattere tipografico più formale e tradizionale. La tradizione non significa che non ci sia un po' di variazione, però. Vedrai spesso lievi modifiche quando confronti un serif con un altro. I serif sono comunemente usati nella stampa, ad esempio per giornali, libri e riviste. Times New Roman è probabilmente l'esempio più noto del carattere tipografico serif. Uno dei vantaggi dell'utilizzo dei serif è la quantità di personalizzazione che offrono. Spesso includeranno il corsivo mentre i sans serif no.

Caratteri tipografici sans serif
Il "sans" in sans serifs è il termine francese per "senza". Quindi questi sono caratteri tipografici senza le piccole linee/tratti. Spesso utilizzati per i titoli, questi caratteri sono audaci e moderni. Arial è un esempio di carattere sans serif comunemente usato. È essenzialmente una versione sans serif di Helvetica.

Caratteri decorativi
Titoli e titoli sono ciò per cui scoprirai che i caratteri tipografici decorativi vengono utilizzati più spesso. Sebbene siano utili per aggiungere un tocco di stile al tuo design e attirare l'attenzione, ti consigliamo di stare alla larga quando si tratta di body copy. Se utilizzati per la copia del corpo, i caratteri tipografici decorativi influiscono sulla leggibilità, rendendo difficile la lettura dei messaggi sui progetti. I caratteri tipografici decorativi includono serif e script della lastra.

Gli elementi centrali della tipografia
Ci sono un sacco di diversi elementi di tipografia. E di seguito ti prenderemo quelli che verranno utilizzati di più nei tuoi progetti.
Primo
La spaziatura tra le righe del testo viene definita interlinea. Misurato dalla linea di base alla linea di base, l'interlinea può migliorare la leggibilità del testo nei tuoi progetti se utilizzata correttamente. In definitiva, vuoi che il tuo designer trovi quel punto debole tra avere troppo poco spazio o troppo spazio tra le righe di testo.

Tracciamento
Il tracciamento riguarda la spaziatura su un intervallo di caratteri diversi. Il tracciamento negativo crea l'effetto di parole dall'aspetto stretto e compatto. Nel frattempo, il tracciamento maggiore crea l'effetto di spazio bianco o aria tra i caratteri del testo. Come il leader, il modo in cui il tracciamento viene utilizzato nei tuoi progetti dipenderà dai tuoi caratteri tipografici. Dipenderà anche dal motivo per cui stai creando un design. Sarà un documento letto da vicino? O un cartellone pubblicitario visto da una certa distanza? Una regola pratica per garantire la leggibilità è che i titoli con lettere maiuscole dovrebbero avere un tracciamento maggiore mentre i caratteri minuscoli e in corsivo richiedono un tracciamento negativo.

crenatura
La crenatura riguarda la spaziatura tra le singole lettere nei tuoi progetti. E anche se spesso non entra in gioco per grandi quantità di body copy, è molto importante per loghi e titoli. Quindi è qualcosa che devi assolutamente considerare per i tuoi progetti pubblicitari.
Anche se potrebbe non essere qualcosa che i tuoi clienti notano in caratteri piccoli, puoi scommettere che noteranno una spaziatura imbarazzante più grande è il tuo tipo. Non esiste una scienza esatta per la crenatura. Ci vuole solo esperienza e un occhio allenato perché il tuo designer riconosca quando non c'è la giusta quantità di spazio tra le lettere nei tuoi progetti. E di adeguarsi di conseguenza.

Allineamento
In generale, l'allineamento a sinistra dei paragrafi della tua copia del corpo è la strada da percorrere. Semplifica la lettura dei tuoi messaggi poiché i nostri occhi sono abituati a leggere il testo da sinistra a destra. Se decidi di optare per un diverso tipo di allineamento, come giustificato, assicurati solo che il tuo designer apporti le modifiche al tracciamento secondo necessità. L'allineamento giustificato di solito si traduce in una spaziatura dall'aspetto imbarazzante per impostazione predefinita.
Suggerimenti tipografici per migliorare i tuoi disegni
Bene. Ora che hai un solido background nella terminologia tipografica, diamo un'occhiata ad altri suggerimenti per aiutarti a migliorare i tuoi progetti.
Usa sempre un carattere di alta qualità
I caratteri sono l'elemento costitutivo più importante della tua tipografia e del tuo design in generale. Per aiutare il tuo designer a selezionare uno o più tipi di carattere eccezionali per il tuo design, ti consigliamo di considerare alcune cose. Cosa vuoi ottenere esattamente con il tuo design? Vuoi catturare l'attenzione del tuo pubblico? Informarli? Forse un po' di entrambi? Bene, fai sapere al tuo designer i tuoi obiettivi e quale testo dovrebbe fare cosa (ad esempio titolo o descrizione).

Dovrai anche pensare al tuo pubblico e al modo in cui accoglierà il tuo design. Tieni conto delle loro preferenze e di cosa funziona meglio su carta o digitale. E infine considera la leggibilità (la facilità con cui un carattere può essere letto) e la leggibilità (la facilità con cui puoi distinguere le lettere).
Sapere come accoppiare i caratteri tipografici
Oppure lavora con il tuo designer per capirlo. Se non disponi di una serie di linee guida del marchio che specifichi quali caratteri devono essere utilizzati in quali posizionamenti, puoi comunque collaborare con il tuo designer per capirlo.
La determinazione dei caratteri tipografici giusti da utilizzare nei tuoi progetti non dipende solo dal modo in cui appaiono individualmente. Quando ne usi più di uno, devono accoppiarsi bene. Se i caratteri giusti sono abbinati, il risultato può avere un notevole impatto. Può anche creare una gerarchia visiva e aiutare il pubblico a comprendere le tue offerte e gli inviti all'azione. Alcuni approcci che funzionano bene qui sono:
- Utilizzo di caratteri tipografici che contrastano. Come serif e sans serif.
- Provare caratteri della stessa famiglia o carattere tipografico.
- Controlla se l'altezza 'x' dei caratteri che desideri accoppiare corrisponda.

Se vuoi giocare tu stesso con gli abbinamenti di caratteri o fornire ispirazione al tuo designer, dai un'occhiata a Typewolf, Typ.io o FontPair.
Aggiungi gerarchia con la tua tipografia
Per aggiungere una gerarchia attraverso la tua tipografia ci sono 3 approcci comunemente usati. Prima di tutto puoi avere le dimensioni del tuo testo per rappresentare i tuoi messaggi nell'ordine dal più importante al meno importante. Ciò significa che il messaggio che devi leggere per primo dal tuo pubblico dovrebbe essere il più grande. E poi tutti i messaggi secondari o terziari saranno di dimensioni relativamente più piccole.
Lo spazio è tutto molto efficace per stabilire la gerarchia. Pensa a come vedi i titoli visualizzati. Sì, possono essere grandi e audaci, concentrandosi solo su questo. Ma noterai anche quando guardi diversi esempi che spesso c'è un po' di spazio intorno a loro per indicare che sono l'obiettivo principale.
I colori sono un altro strumento per stabilire la gerarchia con la tua tipografia. Colori vivaci o audaci possono essere utilizzati per il testo che desideri attirare immediatamente il tuo pubblico. E poi puoi optare per tinte dello stesso colore meno accattivanti o altri colori meno vivaci per i tuoi messaggi secondari.

Presta attenzione anche ai paragrafi
La composizione dei paragrafi è davvero importante e influirà sul modo in cui viene percepito il tuo design. I titoli e i sottotitoli spesso ricevono molta attenzione. Ma il modo in cui è formattata la copia del corpo gioca un ruolo importante nell'attrattiva generale di un design. Ecco alcune cose che vorrai considerare sui tuoi paragrafi:
- Bordi disordinati. L'allineamento a sinistra o a destra può sembrare fantastico, ma a volte lascia i bordi che sembrano disordinati. Chiedi al tuo designer di spostare le parole alla riga precedente o successiva, se necessario, per evitarlo.
- Spaccature e finestre. A volte la disposizione del tuo testo può significare che alcune parole vengono sillabate e sembrano imbarazzanti, o che una parola vagante appare alla fine dei tuoi paragrafi. Cerca di essere flessibile e dai al tuo designer parole o espressioni alternative secondo necessità per aggirare questo problema.
- Regolazione del testo giustificato. L'allineamento giustificato è comunemente usato per le pagine interne dei progetti a più pagine, ma richiede molto più tempo per regolare la spaziatura.
Per assicurarti che la tua tipografia funzioni come previsto, prova a caricare i tuoi progetti digitali o a stampare i tuoi progetti di stampa. Sarai quindi in grado di fornire al tuo designer una guida più specifica se qualcosa non funziona bene.
Errori tipografici da evitare
Proprio come ci sono le migliori pratiche quando si tratta di suggerimenti tipografici, ci sono anche errori che devono essere evitati. Conoscerli può davvero aiutare a migliorare la qualità dei tuoi progetti.

Non escludere solo i caratteri tipografici classici
È probabile che quando si tratta di suggerimenti di design o tipografia hai sentito alcune regole pratiche. Come "evita i caratteri tipografici classici perché sono usati troppo comunemente". Cerca di scavare un po' più a fondo ogni volta che qualcuno condivide un'idea del genere con te.
I classici sono chiamati classici perché non possono essere battuti in alcuni scenari. La tipografia non è esente da questa regola. Ci sono serif e san serif che sono provati, testati e rimangono veri anche sui caratteri più contemporanei. I Serif che rientrano in questa categoria includono Caslon, Bosoni e Fournier. E i sans serif che sono scelte solide per molti design includono Avenir, Futura e Gill Sans.
Quindi assicurati di chattare con il tuo designer sulle opzioni dei tuoi caratteri e quali sono i tuoi obiettivi per il tuo design. Non insistere solo sul fatto che i caratteri tipografici classici vengano evitati a tutti i costi.
Kern con il lato destro in alto e capovolto
Quando si regolano gli spazi tra i singoli caratteri nel testo, ovvero la crenatura, è importante considerare tutti gli angoli. Anche piegando a testa in giù, il tuo design avrà un aspetto migliore e avrà una sensazione più simmetrica.
Se un disegno non ti sembra del tutto corretto, in termini di spaziatura tra le lettere, prova a ruotarlo per vedere se c'è una sensazione di simmetria. In alcuni casi potresti avere una certa quantità di testo che deve essere posizionata in un certo modo, a causa delle specifiche del tuo design. Oppure potrebbero esserci molti altri elementi che devono essere inclusi. E il risultato è che una crenatura efficace non è possibile. Assicurati di far sapere al tuo designer se c'è qualche flessibilità nella quantità di testo o altri elementi che devono essere inclusi.
Evita i caratteri tipografici che mancano di intervallo di pesi
La scelta di caratteri tipografici con una varietà di pesi richiede molto tempo quando si tenta di formattare grandi quantità di testo. Altrimenti i tuoi contenuti diventeranno una sfocatura senza senso. Se stai solo affermando il tuo marchio e prevedi di aver bisogno di un'ampia gamma di design che includono quantità variabili di testo, assicurati di farlo sapere al tuo designer. Questo li aiuterà a scegliere i caratteri tipografici che funzioneranno bene per rappresentare il tuo marchio in modo coerente, indipendentemente dal design.
Scegli la leggibilità rispetto allo stile, per favore
Alcuni caratteri tipografici e caratteri sembrano davvero fantastici. Ma ricorda che c'è un modo particolare in cui vengono utilizzati e il contesto è importante. Se il tuo design sarà in un formato diverso, o coinvolgerà più o meno testo, colori diversi e così via, è probabile che il tuo design risulterà brutto se insisti su un carattere tipografico o font che semplicemente non funziona. Un approccio alternativo qui è quello di far sapere al tuo designer cosa ti è piaciuto di un particolare carattere tipografico o font e chiedere loro come tale effetto o sensazione può essere portato al tuo design. Un approccio diverso potrebbe benissimo funzionare per te e consentirti comunque di avere chiarezza e impatto.

Tieni a mente questi suggerimenti per la tipografia
Creare una bella tipografia come parte dei tuoi progetti può essere un processo complicato e richiede molta pratica. Ma vale la pena collaborare con il tuo designer su questo. Inizia guardando i marchi di cui ami i design e presta molta attenzione alla loro tipografia. Cosa funziona o cosa no? Riesci a farcela? O forse puoi identificare come ti fa sentire o le idee a cui ti fa pensare. Condividi queste preferenze con i tuoi designer e prova a sperimentare un po' insieme. Tieni d'occhio le tue metriche e raccogli feedback dal tuo pubblico. Col tempo saprai esattamente quali suggerimenti tipografici risuonano meglio con i tuoi clienti.
