In che modo il feedback in tempo reale può migliorare la progettazione UX/UI dell'e-commerce
Pubblicato: 2019-09-10Con l’evolversi dell’e-commerce, gli imprenditori affrontano la sfida costante di mantenere gli utenti coinvolti e soddisfatti. Un modo per garantire ciò è attraverso un'efficace progettazione UX/UI.
Tuttavia, ciò che funziona oggi potrebbe non funzionare necessariamente domani. È qui che il feedback in tempo reale diventa una risorsa inestimabile.
Saltare a:
- L'importanza di UX/UI nell'e-commerce
- Feedback in tempo reale nell'ottimizzazione UX/UI
- Tipi di feedback in tempo reale
- Come applicare il feedback al design

Immagine di Hal Gatewood su Unsplash
L'importanza di UX/UI nell'e-commerce
In che modo il feedback in tempo reale perfeziona la progettazione UX/UI e come si traduce in successo aziendale?
Promuove la fidelizzazione degli utenti e la fidelizzazione dei clienti
Il mercato dell’e-commerce è saturo, il che rende fondamentale per le aziende offrire qualcosa di unico che faccia ritornare gli utenti.
Un buon design UX/UI nell'e-commerce può infondere un senso di fiducia e lealtà tra i clienti, incoraggiandoli a tornare sul tuo sito web per acquisti futuri.
Ottimizza i tassi di conversione
L’obiettivo finale di qualsiasi attività di e-commerce è convertire i visitatori in clienti. Un design UX/UI ben congegnato semplifica il percorso del cliente, rendendo più semplice per gli utenti completare i propri acquisti.
Il modo in cui un utente si sente quando naviga nel tuo negozio online influisce direttamente sulle sue decisioni di acquisto. Migliorare la progettazione della UX può portare a miglioramenti del tasso di conversione fino al 400% .
Allo stesso modo, l'88% dei consumatori online non tornerà su un sito dopo un'esperienza utente negativa.

Immagine presa da Startup Bonsai
Pertanto, un design UX/UI efficace non è un premio ma un must.
Riduce l'abbandono del carrello
Il tasso medio di abbandono del carrello pari al 70,19% sottolinea un problema pervasivo nel settore dell’e-commerce.
A prima vista, circa sette acquirenti su dieci lasciano un negozio online senza completare l’acquisto. Questa cifra rappresenta sia una sfida che un’opportunità per le imprese di e-commerce.
Uno dei motivi di ciò è la scarsa progettazione UX/UI. Un'esperienza utente o un'interfaccia complicata possono frustrare gli acquirenti, inducendoli ad abbandonare i carrelli.
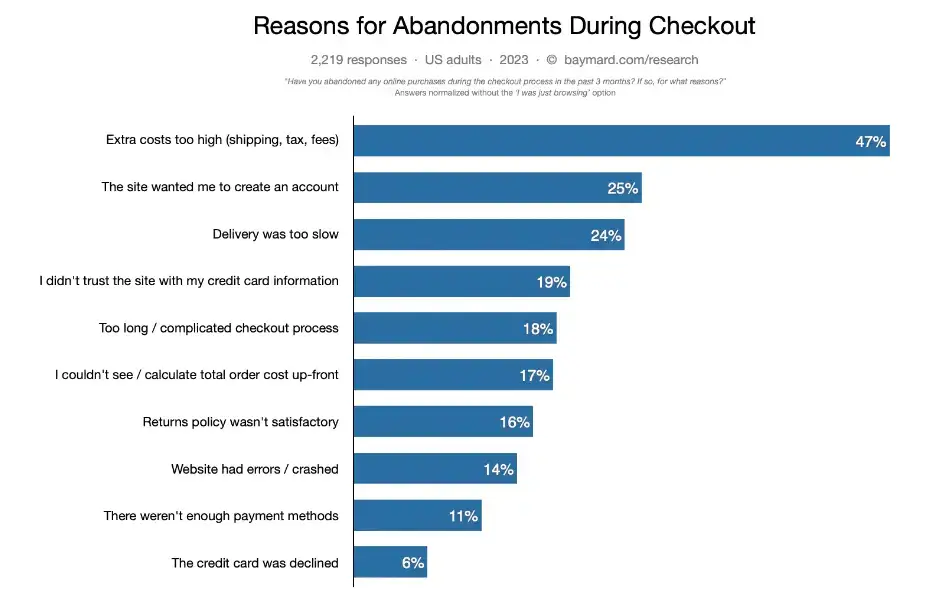
Secondo i risultati del Baymard Institute, il 18% delle persone ha abbandonato il carrello a causa di una complicata procedura di pagamento.

Immagine presa dal Baymard Institute
Aumenta il coinvolgimento degli utenti
Elementi dell'interfaccia utente interattivi e visivamente accattivanti possono migliorare significativamente il coinvolgimento degli utenti. Maggiore coinvolgimento significa più tempo trascorso sul sito, aumentando le possibilità di effettuare una vendita.
Promuove l’uso efficiente delle risorse
Investire fin dall’inizio in una buona progettazione UX/UI può far risparmiare risorse a lungo termine. Una piattaforma intuitiva e ben progettata richiederà meno aggiornamenti e correzioni, consentendoti di concentrarti su altri aspetti della tua attività.
Rafforza il vantaggio competitivo
Un buon design UX/UI può distinguere la tua piattaforma di e-commerce dalla concorrenza. In un mercato in cui i consumatori hanno molte opzioni, un sito web che offre un’usabilità superiore può rappresentare un elemento di differenziazione significativo.
Migliora l'immagine del marchio
L'estetica e la facilità d'uso del tuo sito e-commerce riflettono il tuo marchio. Un design raffinato e intuitivo attira i clienti e aiuta a affermare il tuo marchio come rispettabile e affidabile.
Uno sconcertante 94% delle impressioni iniziali su un marchio sono direttamente influenzate dal design del suo sito web. Si traduce in un rating di fiducia più elevato e, infine, in più vendite.

Immagine tratta da WebFX
Fornisce analisi degli utenti e adattabilità
Sofisticati progetti UX/UI possono integrarsi perfettamente con gli strumenti di analisi, consentendo alle aziende di raccogliere dati preziosi sul comportamento degli utenti.
Possono guidare la progettazione futura e le decisioni aziendali, rendendo la piattaforma più adattabile alle esigenze degli utenti.
Feedback in tempo reale nell'ottimizzazione UX/UI
Il feedback in tempo reale è prezioso per le aziende che desiderano ottimizzare la progettazione UX/UI e l'esperienza complessiva del cliente.
Ecco uno sguardo più approfondito al loro ruolo nella progettazione UX/UI:
Agilità e azione immediata
Pernottare o adattarsi rapidamente hanno un valore inestimabile in un mercato in rapida evoluzione. Il feedback in tempo reale consente un processo decisionale agile.
Le aziende possono apportare modifiche immediate in base alle interazioni con i clienti senza attendere settimane o mesi per l'aggregazione e l'analisi dei dati.
Approccio incentrato sul cliente
I clienti apprezzano che la loro voce venga ascoltata e che le loro preoccupazioni vengano affrontate tempestivamente.
Il feedback in tempo reale consente alle aziende di incentrare la propria strategia di progettazione sulle preferenze degli utenti anziché fare affidamento su ipotesi o dati storici.
Ottimizzazione dei percorsi degli utenti
Ogni touchpoint all'interno di un sito di e-commerce ha uno scopo specifico nel guidare l'utente verso la conversione. Il feedback in tempo reale può aiutare a identificare i colli di bottiglia o i punti di attrito in questi percorsi degli utenti.
Ad esempio, un pulsante di pagamento non riceve clic. Un feedback immediato può indurre a una rapida riprogettazione o riposizionamento del pulsante, semplificando il percorso dell'utente in modo più efficace.
Mitigazione del rischio
Apportare modifiche significative e radicali al design UX/UI di un sito di e-commerce sulla base di feedback ritardati o obsoleti può essere rischioso.

Il feedback in tempo reale consente modifiche incrementali che possono essere testate e ripristinate facilmente se non producono i risultati desiderati.
Questo approccio iterativo riduce al minimo i rischi associati alle revisioni della progettazione.
Metriche e KPI migliorati
Il feedback in tempo reale spesso si presenta in due forme: dati quantitativi e dati qualitativi . I dati quantitativi includono parametri come la percentuale di clic e il tempo trascorso su una pagina, mentre i dati qualitativi comprendono recensioni e commenti dei clienti.
Queste metriche fungono da indicatori chiave di prestazione (KPI) che forniscono una comprensione olistica dell'esperienza dell'utente.
L'immediatezza di entrambi i tipi di dati consente alle aziende di agire rapidamente per migliorare i KPI più importanti per i loro profitti.
Adattabilità alle tendenze del mercato
Le aspettative degli utenti e le tendenze del mercato cambiano continuamente. Il feedback in tempo reale fornisce alle aziende le informazioni utili necessarie per adattare la progettazione UX/UI in linea con le attuali tendenze del mercato.
Questa adattabilità non è solo una tattica di sopravvivenza ma una strategia di crescita.
Tipi di feedback in tempo reale
Quali tipi di feedback in tempo reale dovrebbe raccogliere la tua azienda per guidare la progettazione? Ecco qui alcuni di loro:
Interazioni dell'utente
Il monitoraggio delle interazioni degli utenti con il tuo sito web, ad esempio i clic sui pulsanti, i movimenti del mouse e i comportamenti di scorrimento, può offrire informazioni dirette sulle loro preferenze.
Tassi di clic
Il monitoraggio delle percentuali di clic (CTR) di elementi specifici come banner o CTA può aiutare a identificare ciò che attira l'attenzione degli utenti.
Sondaggi pop-up rapidi
È possibile utilizzare sondaggi brevi e discreti per chiedere agli utenti un feedback diretto sulla loro esperienza. Utilizza strumenti per un'implementazione più rapida e semplice.
Come applicare feedback al design
Una volta raccolto il feedback dei clienti, ecco come dovresti incorporarlo nel tuo progetto:
Dare priorità ai cambiamenti
L’applicazione del feedback dovrebbe iniziare con un sistema ben definito per dare priorità ai cambiamenti. L'utilizzo di parametri quali frequenza di rimbalzo, tempo di caricamento della pagina o punteggi di soddisfazione del cliente può aiutare a identificare i problemi più urgenti.
Affrontare prima i problemi ad alta priorità può migliorare significativamente il coinvolgimento degli utenti e i tassi di conversione.
- Livelli di gravità: classificare il feedback in base alla criticità del problema per l'esperienza dell'utente. Ad esempio, un pulsante di pagamento rotto è un problema di elevata gravità che richiede attenzione immediata.
- Impatto aziendale: considerare il potenziale impatto finanziario di ogni problema. La risoluzione di questo problema porterà a conversioni più elevate o a un aumento del valore medio degli ordini?
- Fattibilità: alcuni cambiamenti potrebbero richiedere un ampio lavoro di sviluppo o un coordinamento interdipartimentale. Conoscere il livello di impegno richiesto può aiutarti a stabilire tempistiche realistiche per l’implementazione.
Esegui test A/B
Il test A/B è la spina dorsale empirica per qualsiasi modifica applicata al tuo sito. Questo metodo consente di valutare l'efficacia delle modifiche in modo statistico e controllato.
- Isolamento delle variabili: testare solo una variabile alla volta per risultati più accurati. Se stai valutando un nuovo layout, non modificare contemporaneamente la combinazione di colori.
- Dimensione del campione: assicurati che il tuo test A/B abbia una dimensione del campione sufficientemente ampia per trarre conclusioni significative. Campioni di piccole dimensioni possono portare a risultati fuorvianti o inconcludenti.
- Intervallo di tempo: eseguire il test per un periodo adeguato è fondamentale per tenere conto delle fluttuazioni giornaliere o settimanali del comportamento degli utenti.
Iterare
L'obiettivo dell'implementazione del feedback in tempo reale non è raggiungere un progetto "perfetto" ma entrare in un ciclo di miglioramento continuo.
- Monitoraggio: utilizza strumenti di analisi in tempo reale per monitorare il modo in cui i cambiamenti influenzano i KPI vitali.
- Adattabilità: preparati a annullare i cambiamenti che non producono risultati positivi. Un approccio iterativo consente una rapida adattabilità, consentendoti di scartare modifiche inefficaci senza ripercussioni a lungo termine.
- Controllo delle versioni: tieni traccia delle diverse versioni del progetto e delle relative metriche prestazionali. Questo processo di archiviazione consentirà una strategia più basata sui dati per future modifiche alla progettazione.
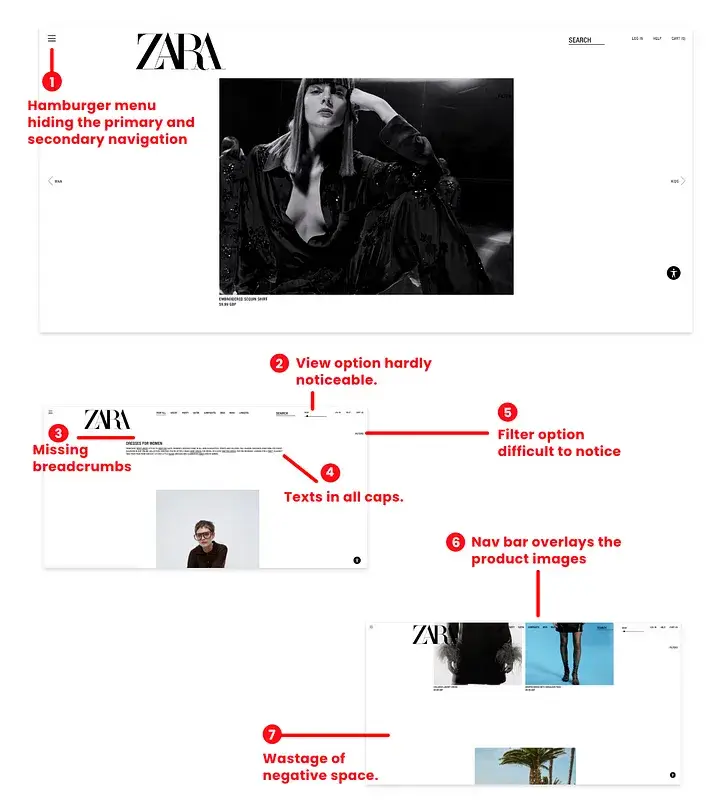
Zara, un famoso marchio di abbigliamento fast fashion, viene spesso criticato per il design scadente del suo sito web. Ecco come Mouchimo Gogoi, product designer del Financial Times, ha valutato il sito web del marchio di moda:

Immagine tratta da UX Design Bootcamp
Gogoi condivide: "Il sito web di Zara viola molte euristiche UX e linee guida WCAG, con conseguenti vari problemi di usabilità.
Di conseguenza, riprogettare il sito aveva più senso che risolvere uno o due problemi."
Sfrutta il feedback in tempo reale per una progettazione UX/UI basata sui dati
Nel panorama in evoluzione dell’e-commerce, stare al passo con i tempi è fondamentale per il successo. Il feedback in tempo reale consente alle aziende di adattare e ottimizzare rapidamente la progettazione UX/UI, migliorando la soddisfazione degli utenti e aumentando le vendite.
Con l’evolversi della tecnologia, il feedback in tempo reale diventerà sempre più integrato nelle piattaforme di e-commerce. Può avvenire attraverso algoritmi basati sull’intelligenza artificiale che prevedono il comportamento dell’utente in base alle interazioni passate.
Pronto a trasformare il design UX/UI del tuo e-commerce attraverso informazioni fruibili? Inizia oggi stesso a sfruttare il feedback in tempo reale per migliorare la soddisfazione degli utenti e incrementare le vendite.
